B端组件设计是面对商业和企业的软件、工具或平台,目的在于帮助企业集团等实现商业价值,因而B端设计往往数据复杂庞大、逻辑缜密。B端组件设计规范从来不是以美观、丰富、独特为唯一标准。而一篇全面的B端组件设计规范,有助于统一视觉设计、规范设计语言、方便设计师与开发团队的交接和协作。本文通过Pixso资源社区Ant Design案例 讲解设计工作中常用的组件,希望对正处于B端组件设计的你有所帮助!
1. 按钮
按钮的作用是引导用户进行积极的行动,并且协助用户避免错误,B端组件设计规范中的按钮,通常分为常规按钮和强调按钮、特殊按钮。
1.1 常规按钮
① 主按钮:突出“完成”、“推荐”类操作;一个按钮区最多使用一个主按钮。
② 次按钮:是常见的按钮,主要用于次要动作。如果对选择何种按钮没有把握,次按钮往往能给予较安全的保障。
③ 文字按钮:视觉上是相对于常规按钮显得弱化,没有了边框,整体的样式显得更轻量,适用于需要大区域显示按钮的场景,比如表格样式中的操作列表。
④ 图标按钮:图标是视觉线索的体现,可以减少逐个字地去阅读文案,更加快速地进行页面操作。适用于在较小的区域中显示尽可能多的按钮。
⑤ 图标+文字按钮:适用于对按钮的含义进行解释,帮助用户高效识别按钮。

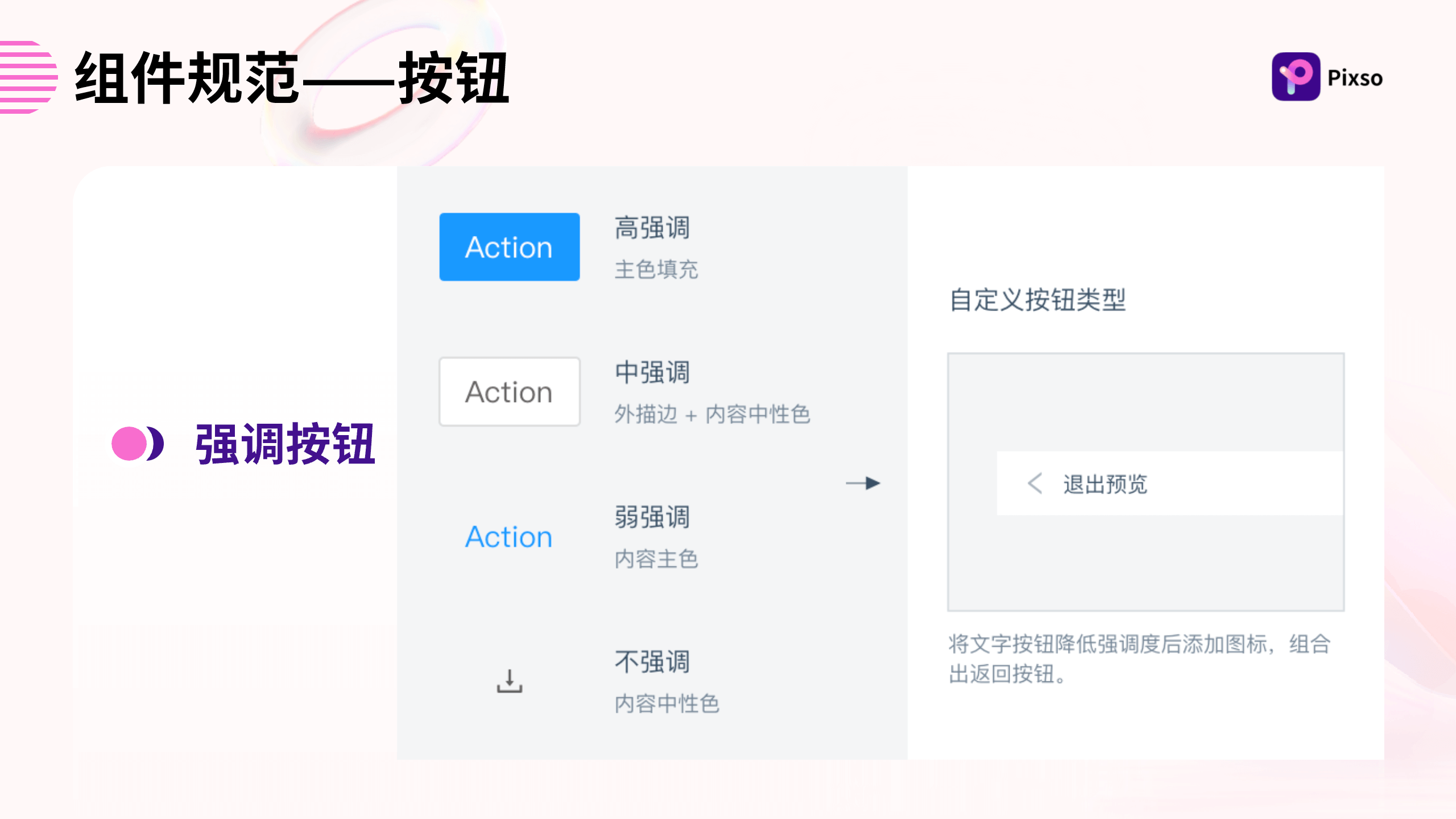
强调按钮:强调按钮分为高强调、中强调、若强调、不强调四种。

1.2 特殊按钮
① 虚线按钮:用于引导用户在一个区域中添加内容。
② 危险按钮:告知用户当前操作具备风险。
③ 幽灵按钮:适用于杂乱或较深的背景,以免按钮格格不入地破坏背景的完整性。
④ 行动号召按钮:一般单独出现,适用在B端组件设计的登录页或者一些引导性性的页面。在一个单独页面中,往往保持一个行动号召按钮就可以了。

Pixso内置的海量互联网大厂的组件集涵盖了Web、iOS、安卓、小程序等不同的终端,免费多种样式精致按钮可供设计师参考。更重要的是,Pixso可以把UI按钮变成组件,在后续设计中快速调用。
2. 面包屑
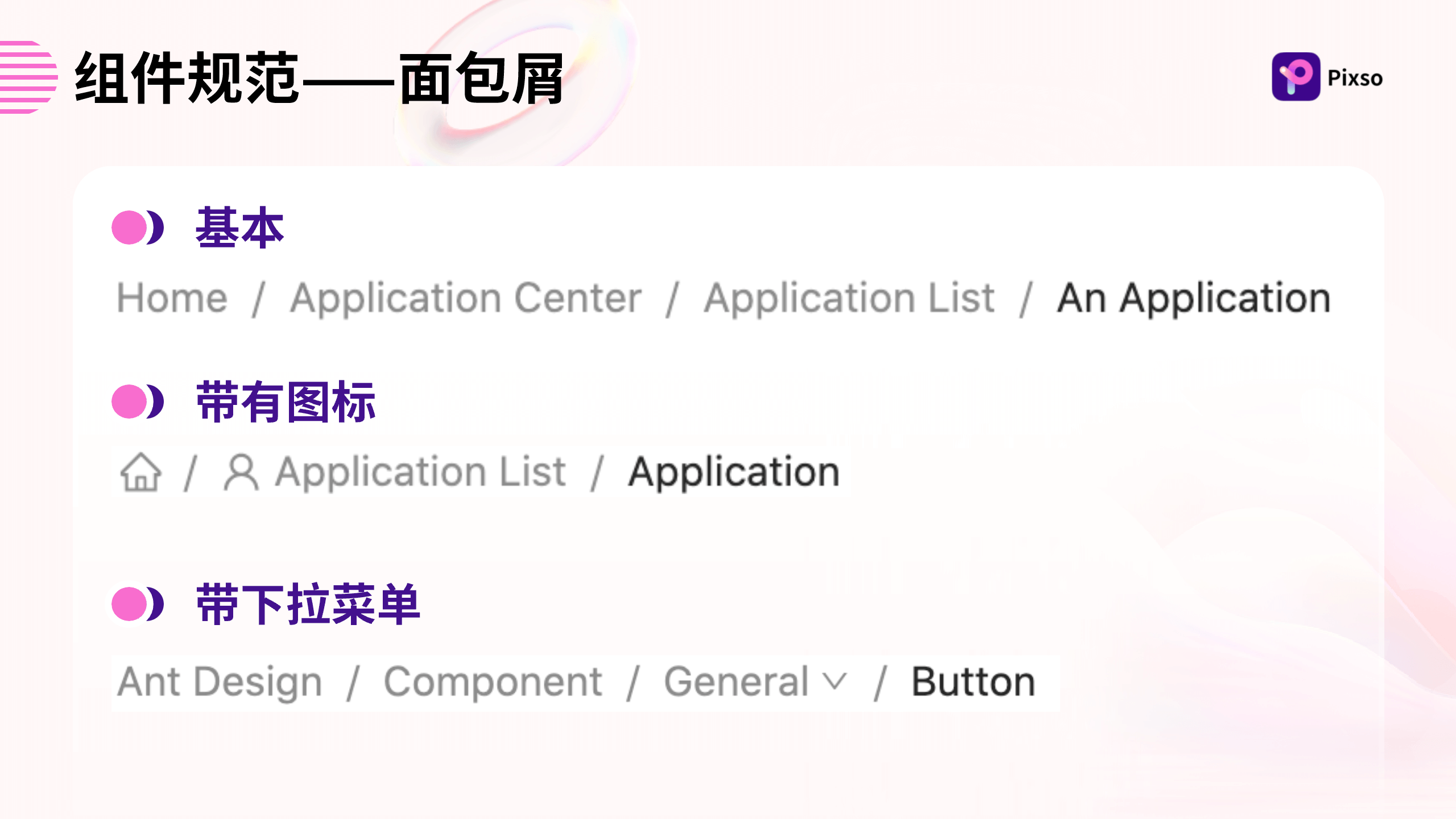
当B端组件设计有着多于两级以上的层级时,利用面包屑可以让用户知道当前在层级结构中的具体位置,并且可以返回上一级。
-
基本:常见的简单用法。
-
带有图标:图标放在文字前面。
-
带下拉菜单:面包屑支持下拉菜单。

3. 导航菜单
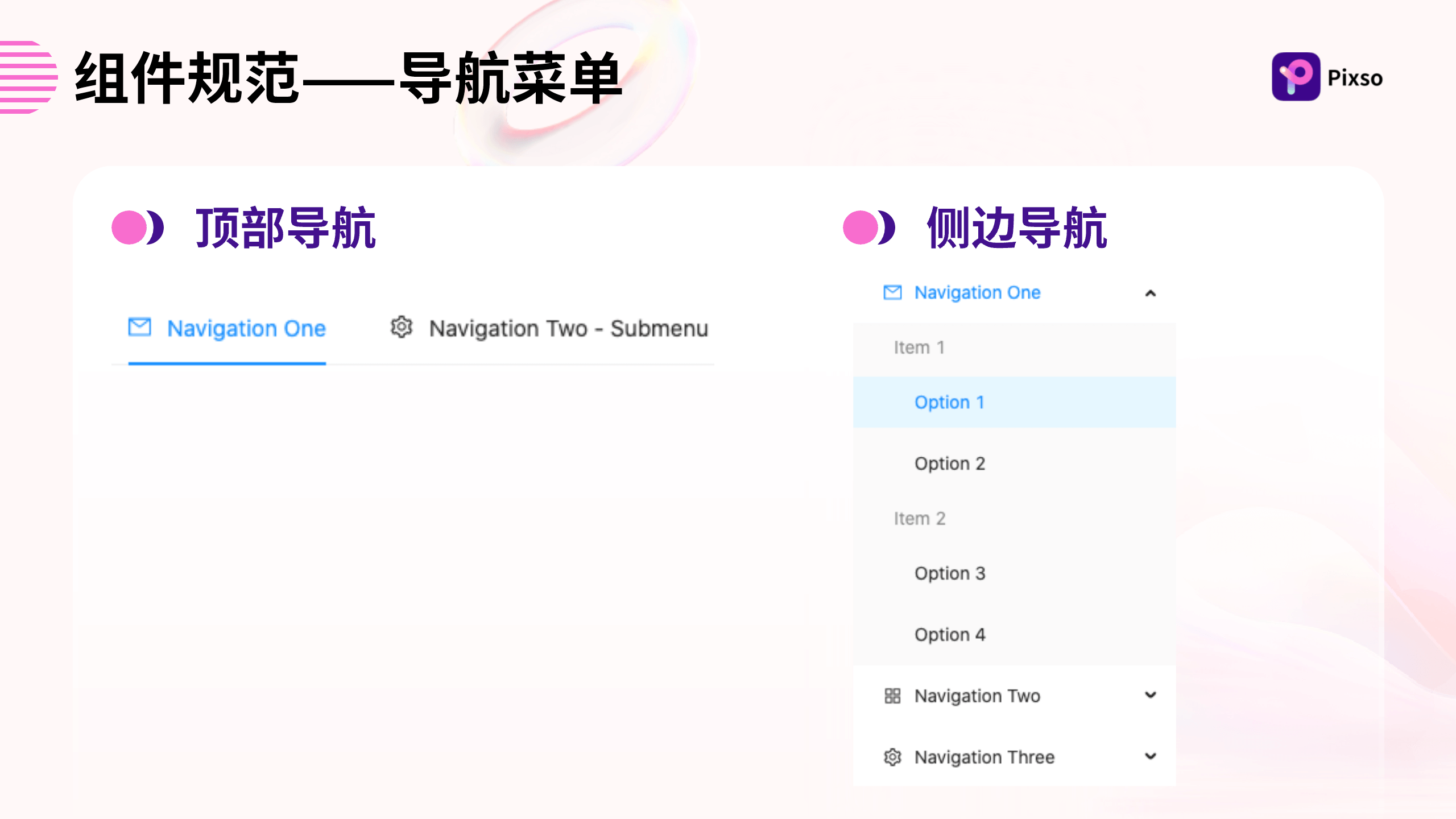
导航菜单可以展示不同内容的类别或者展示不同的系统功能,通常显示为一组链接或图标,这些链接或图标与B端组件设计的其余视觉样式组合在一起。用户借助导航菜单可以在不同的页面中任意跳转,进一步可以划分为顶部导航与侧边导航,顶部导航可以展示全局的类别和操作功能,侧边导航可以展示多级别的架构,以进行系统结构的收纳和排列。更多导航菜单设计技巧,请参阅《如何提升导航菜单用户体验?优先注意这些细节!》。

4. 分页
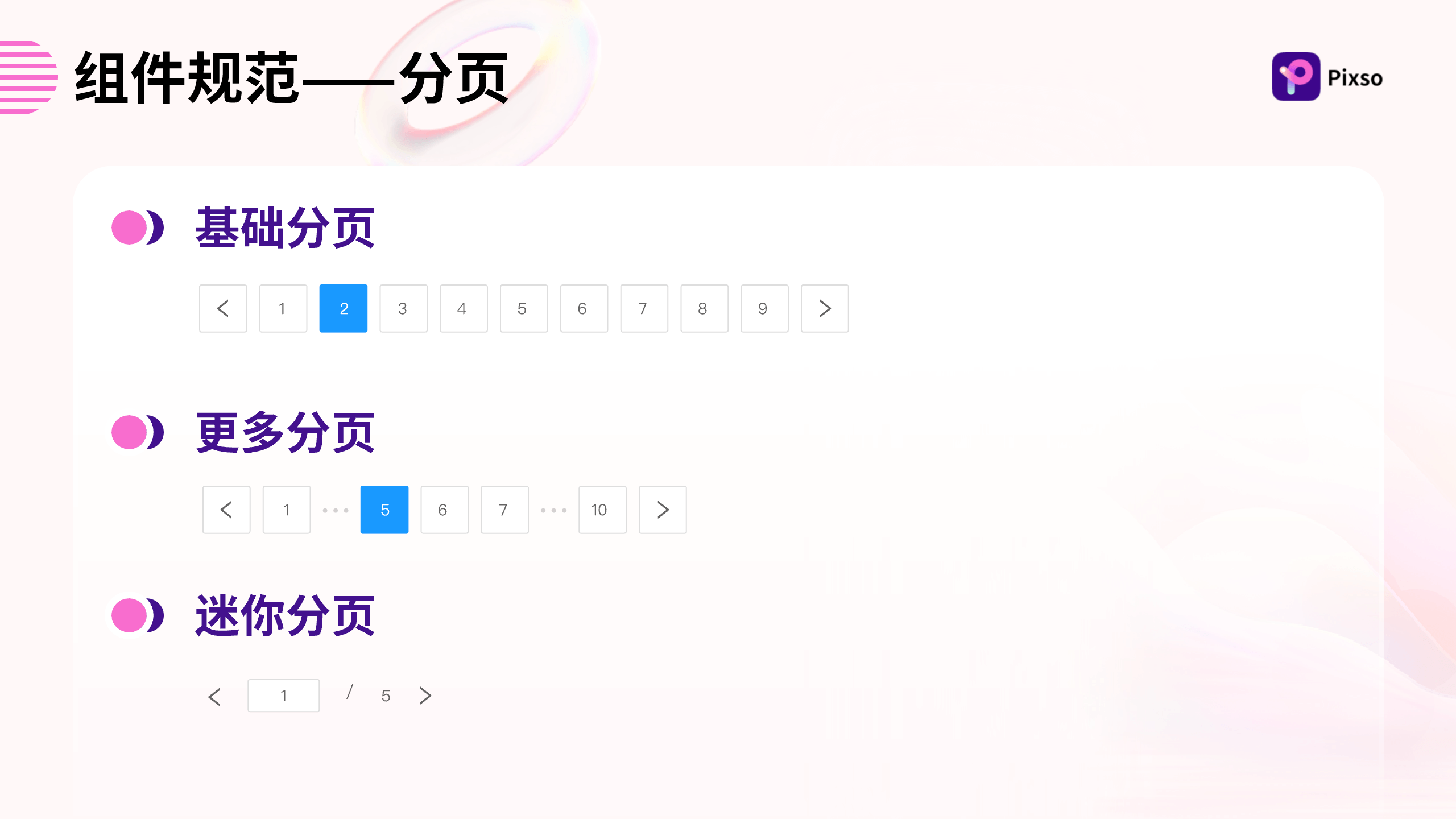
通过分页的组件,可以对长列表进行分离,每次刷新只显示一个页面。基础用法是简单的数字陈列,也可以设置最大页码按钮数。可进一步划分为:基础分页、更多分页、迷你分页。

5. 下拉菜单
如果界面中的操作指令太多,运用下拉菜单组件可以对操作的功能元素进行收纳。点击或触发组件会显示出下拉菜单,可以在列表当中进行选择,同时运行对应的操作。
-
一级下拉:最简单的下拉选择样式,直接平铺可选择的选项内容。
-
多级下拉:下拉框种存在层级关系(主次层级)、样式可分为左右分级展示、上下错位分级展示、树结构分级展示。

6. 滑条
滑条是B端组件设计规范不可缺少的组件,根据实际需求有不同的交互形式。为了避免视觉干扰,滑条不会一直显示在界面中,只有当鼠标移动到可滑动的区域才会出现。

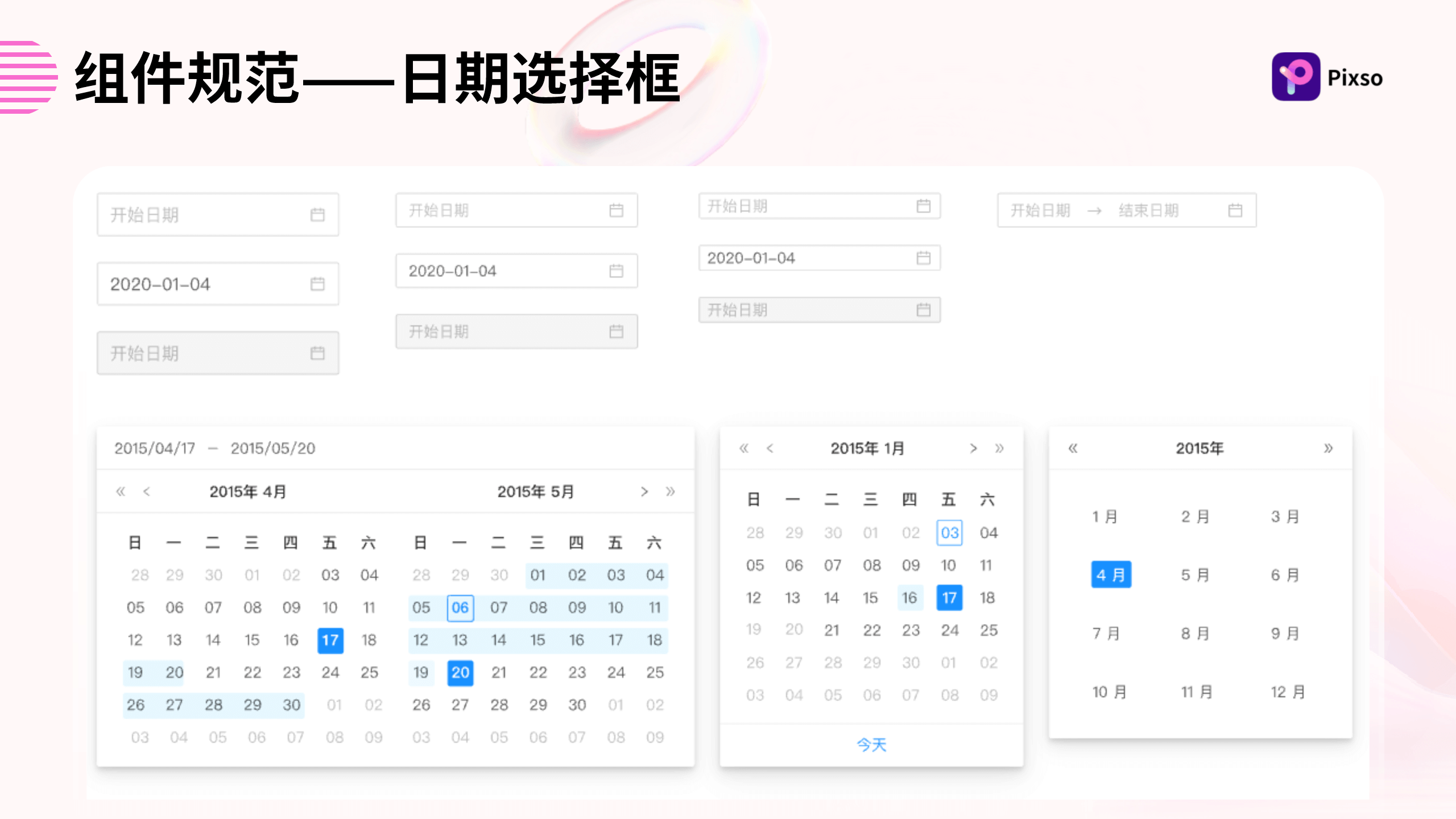
7. 日期选择框
当B端页面中需要插入一个日期组件时,用户可以选中标准输入框,此时会出现日期的面板,选择相应的数据日期。B端组件设计规范的日期选择框可以分为以下3种:普通日期选择、区间日期选择、精准日期选择。
-
普通日期选择:只可选择某年月日时间精度。
-
区间日期选择:可选择不同年月日时间区间。
-
精准日期选择:可选择年月日、时分秒高精度时间。

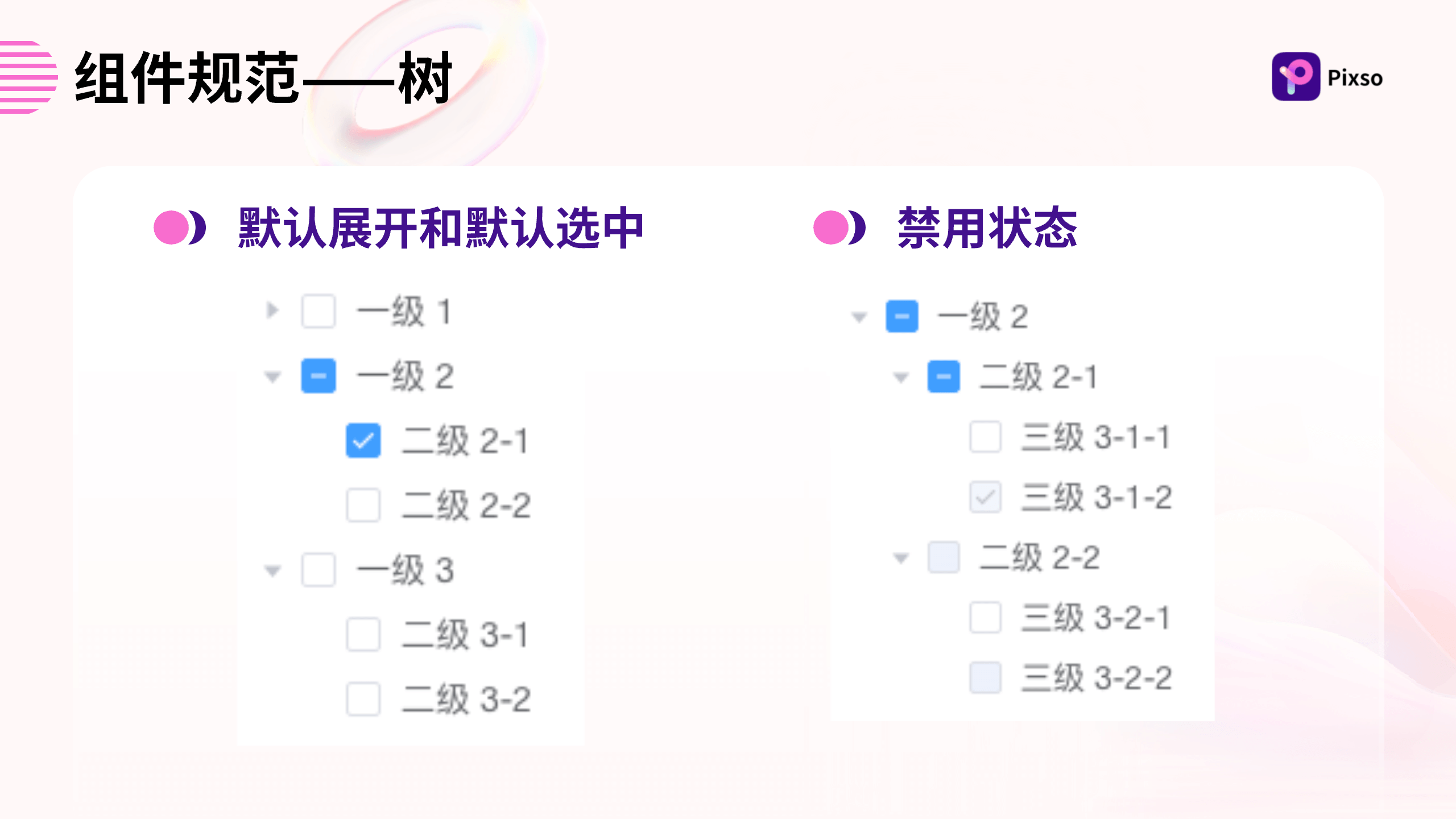
8. 树
B端组件设计规范的树可以通过完整清晰的层级结构来显示内容,三角形按钮可以展开或收起。当可选择的数据结构是一个树形结构时,可以使用树,例如公司层级、学科系统、分类目录等等。

9. 标签页
B端组件设计规范的标签页,是将相似的内容组织在同一视图中的单选组件,标签可以让用户同一层级中对不同的子任务、视图、模式进行切换,具有全局导航的作用。
-
默认标签页:通过下划线标识,配合颜色的变化来指示选中的标签页。
-
文字标签页:轻量的标签页类型,仅通过文本颜色的变化来指示选中的标签页,适合用于页面信息量多时的次级内容模块。
-
选项卡标签页:给标签文本增加背景容器,适合用于强调重要标签页,或内容区域较大的场景下。

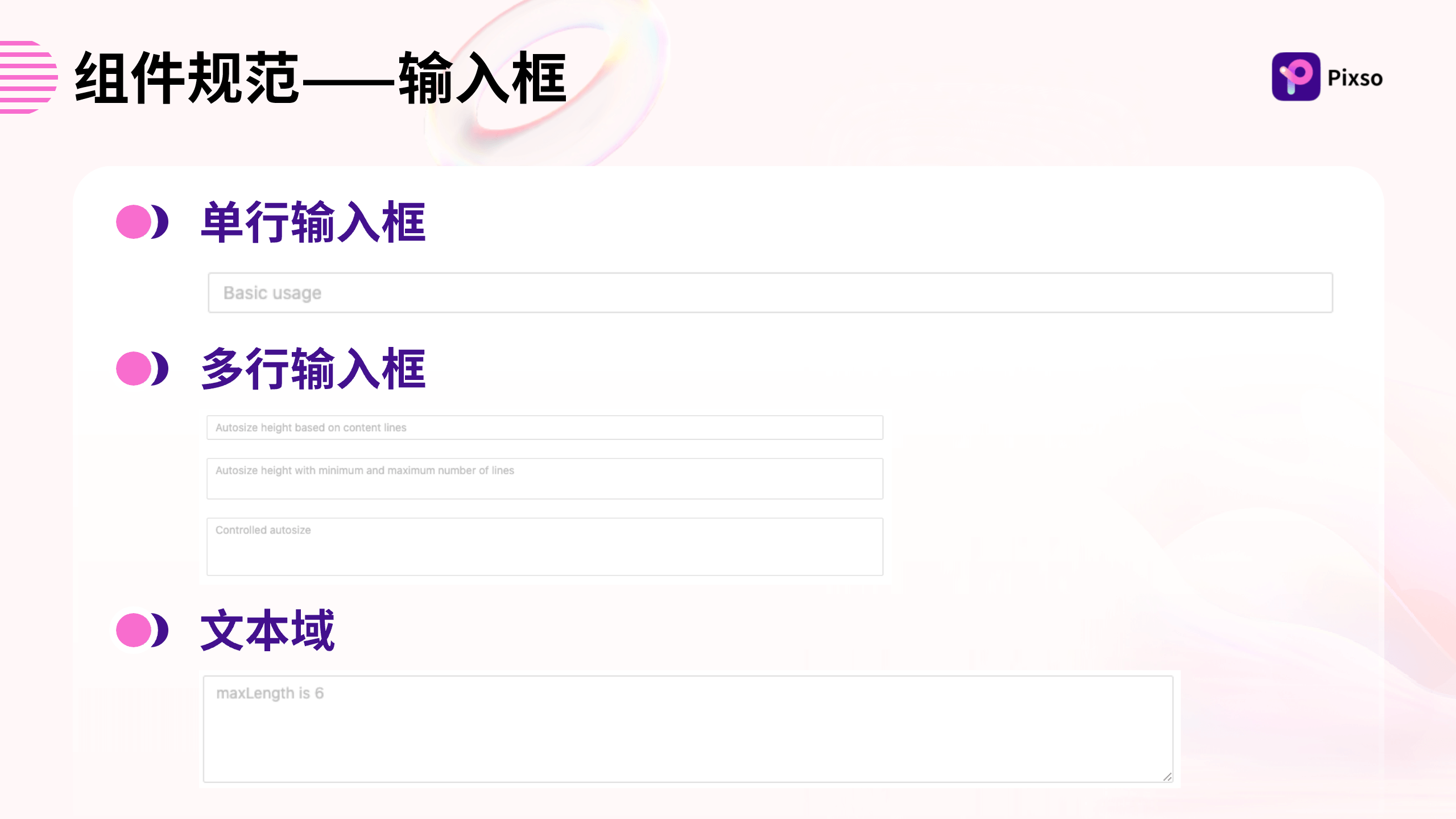
10. 输入框
当光标位于输入框时,允许用户输入或编辑文本内容的基本表单组件。可与输入框,搜索框,下拉框,日期选择器等灵活组合使用。
- 单行输入框:仅可输入一行文本,需当输入内容超出输入框时,内容截断。
- 多行输入框:高度自适应的输入框,支持输入多行文本,当输入多行文本时,输入框容器随内容向下扩展。
- 文本域:可拉动右下角调节标来调节宽高尺寸的多行文本输入框。

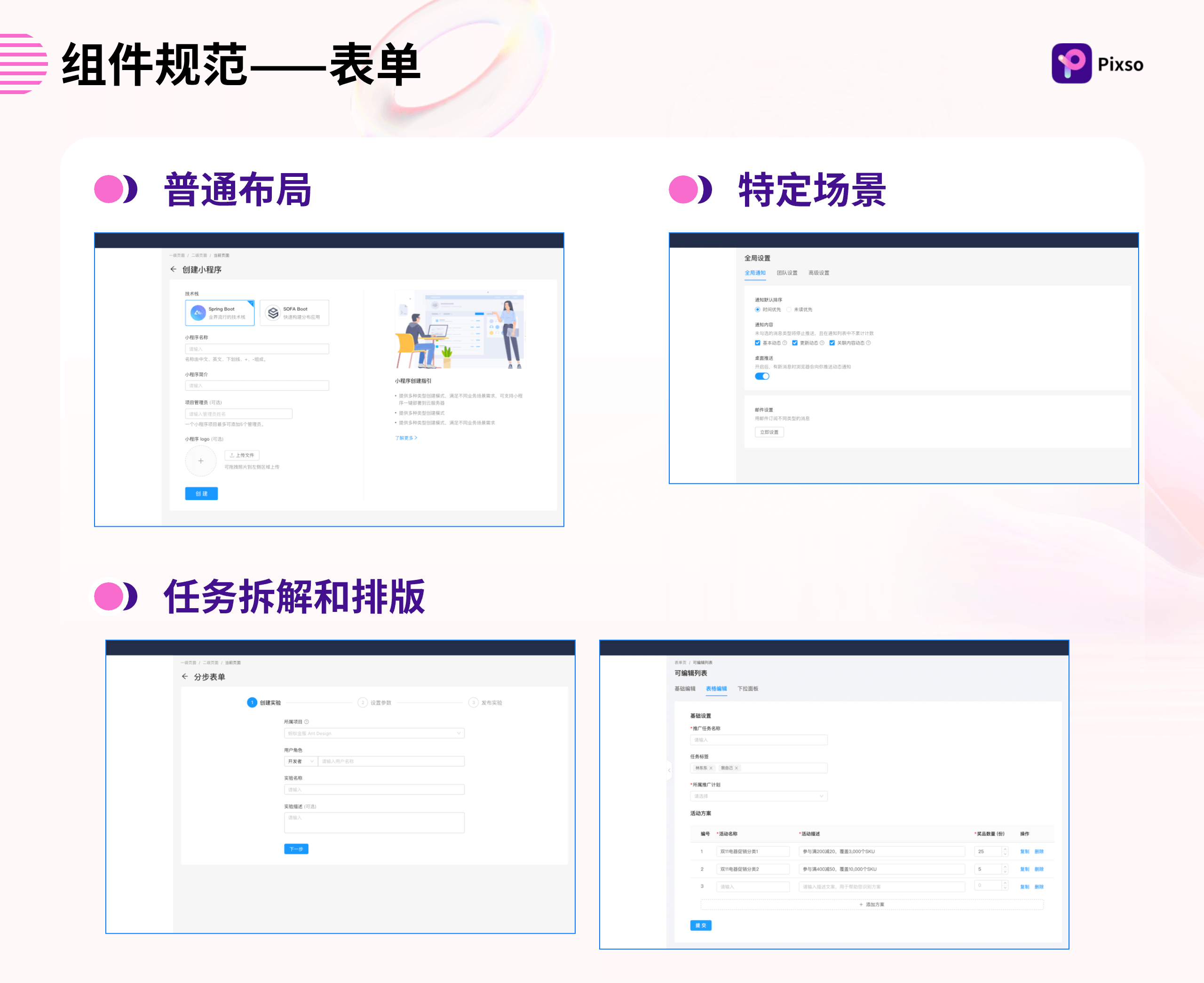
11. 表单
B端钻进设计规范中的表单,可以协助用户清楚地知道当前界面中的任务,迅速查找和定位更改目标,轻松确切地明白表单项的具体含义和生效的结果,同时对填写的流程进行简化,保证用户可以正确、轻松、迅速地完成表单的填写。
Ant Design表单类页面模板聚焦于提交一次表单的过程体验。按照任务的复杂度,提供三种解决问题的布局方式:
-
普通布局:平铺所有需要填写的信息,适合比较少的内容项、内容项不能根据相关性进行分组的表单。
-
任务拆解和编排:把庞大、繁杂的任务拆分为多个模块,并且根据相关性进行分组,从而减少用户的填写困难。虽然每个部分的内容都进行的单独的处理,但会一起进行最后的提交。非常适合庞大、繁杂的表单。经过合适的任务分解后,可以有效地减少用户的出错几率。
-
特定场景:个人档案、应用配置等设置类页面,使用频率较低,一般用户操作后不会频繁修改。
关于表单的更多使用技巧,可参阅《被说用户转化率低?10个表单设计技巧怼回去》。

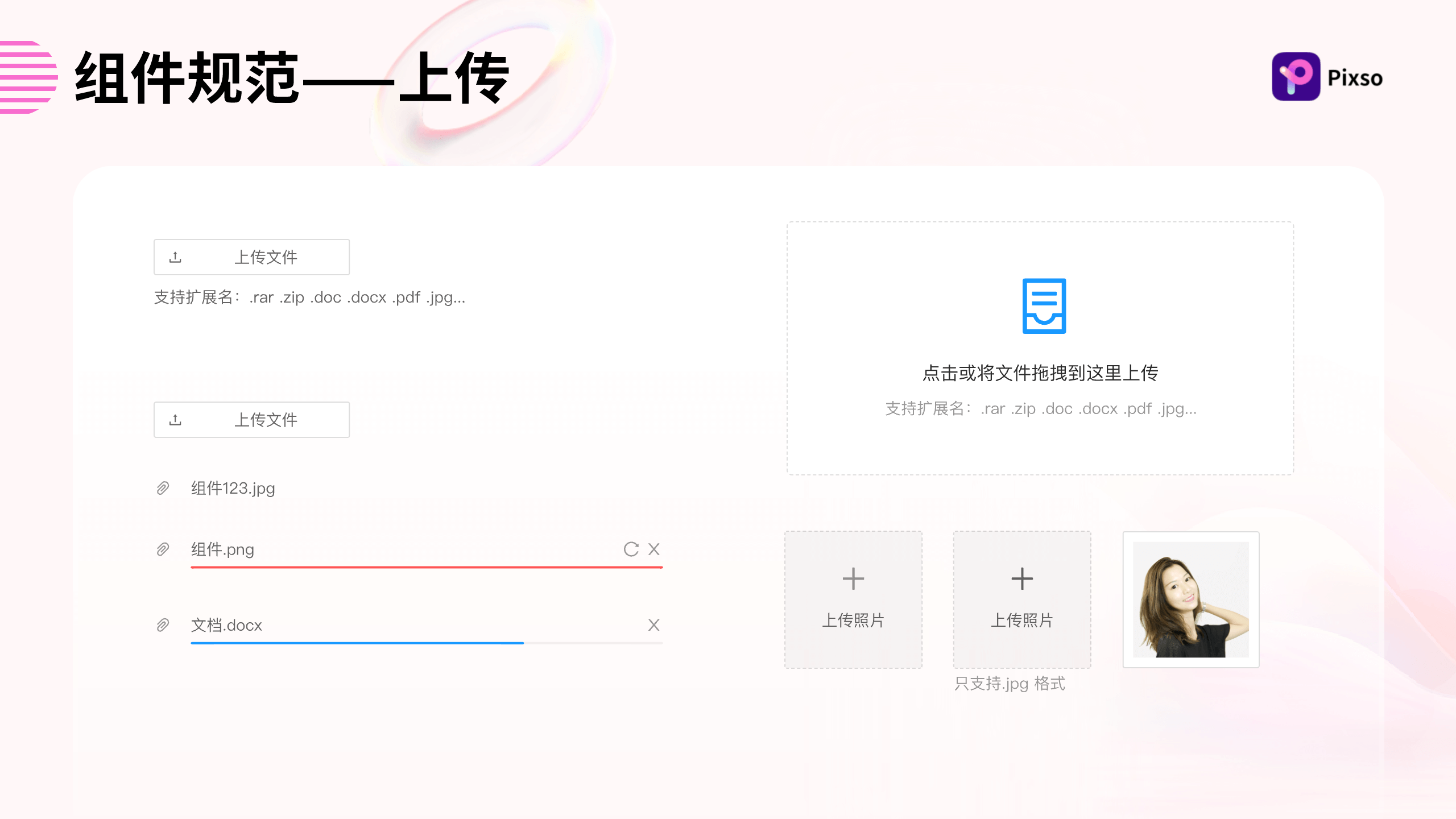
12. 上传
B端组件设计规范的上传可以把网页、文字、图片、视频等等信息借助系统或者是上传的工具发布到远程服务器上。应用场景有:
-
当需要上传一个或一些文件时。
-
当需要展现上传的进度时。
-
当需要使用拖拽交互时。

13. 气泡卡片
用户在使用B端产品时,都想要快速且不费力气地完成操作,如果遇到问题,会希望有适当的引导或者帮助。因此,在B端组件设计规范中要通过卡片气泡来适时适度地告知用户一些引导和帮助的信息。

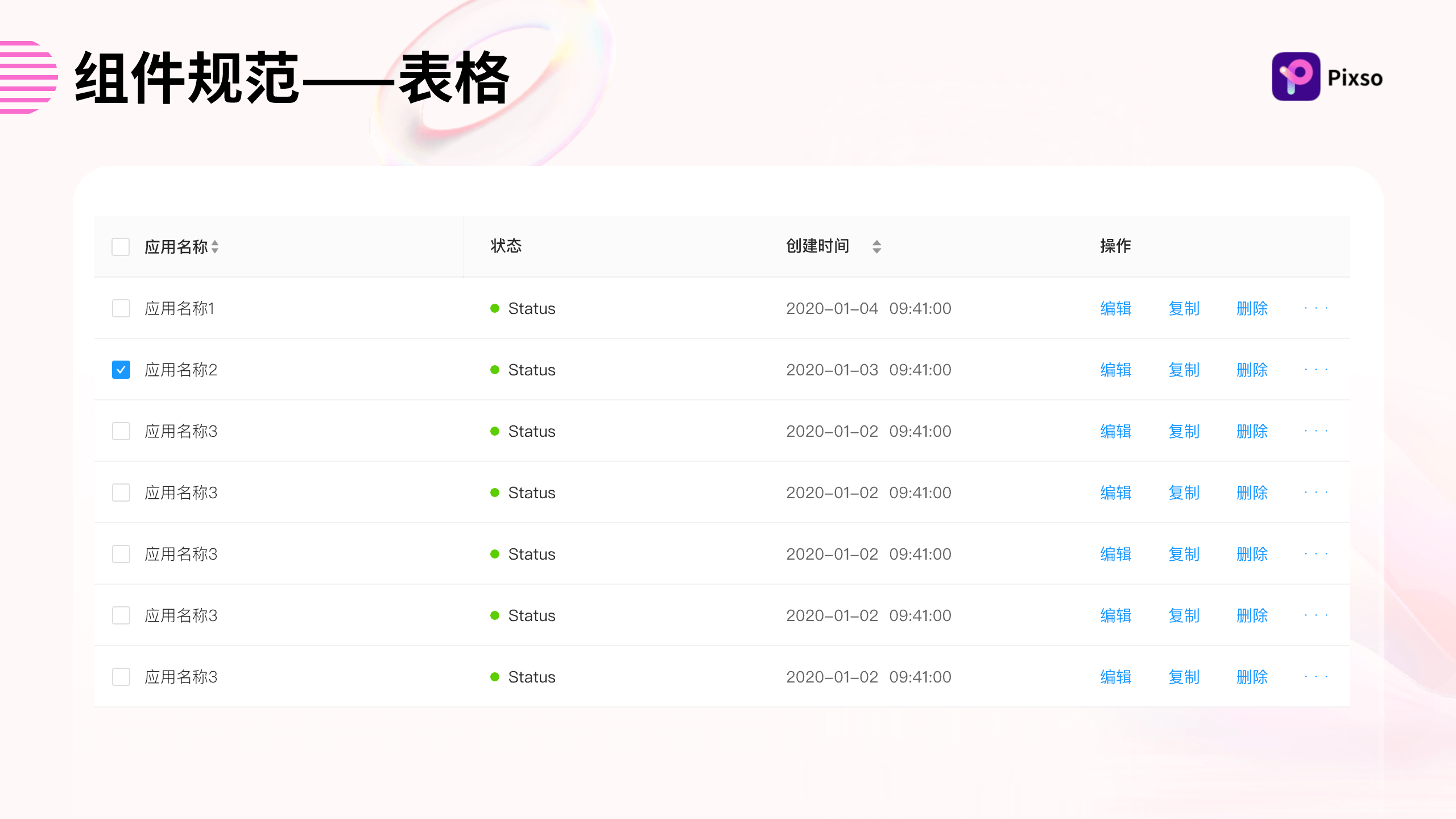
14. 表格
表格是用行列的形式,结构化展示信息的组件;方便用户查看、分析数据。B端组件设计构成包括:
-
表头:说明这一列的信息类别,也可以在表头放置一些排序、筛选等操作按钮。
-
单元格:表格的主体由多个单元格组成,单元格内支持文字、图标、按钮、标签、单选框、复选框等元素。
-
行列分割线:从视觉上分隔信息。

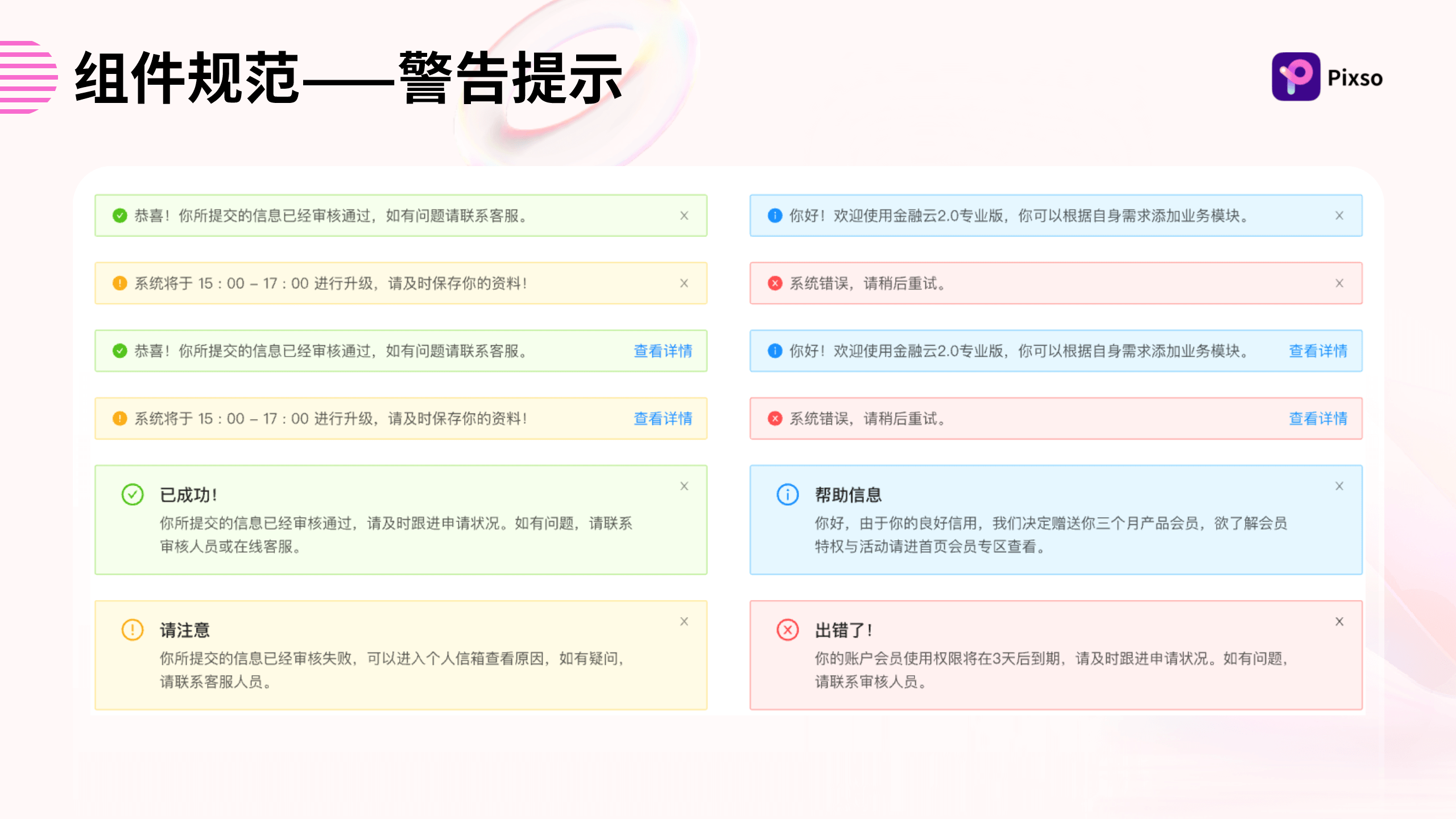
15. 警告提示
警告提示可以显示用户当前迫切关注的内容,当页面中需要提醒用户时会出现。警告提示以非浮层的静态形式出现,如果用户不单击关闭按钮的话会一直呈现,不会主动消失。其B端组件设计构成包括:
-
图标:可以在警告提示的文字前添加图标,用以明示当前信息状态。
-
提示文字:提示的内容,建议不要超过1行。
-
辅助性文字:当内容比较长时,可通过辅助性文字进行补充提示。
-
链接:可以在警告提示的文字后添加链接。
-
叉号:点击后关闭警告提示。

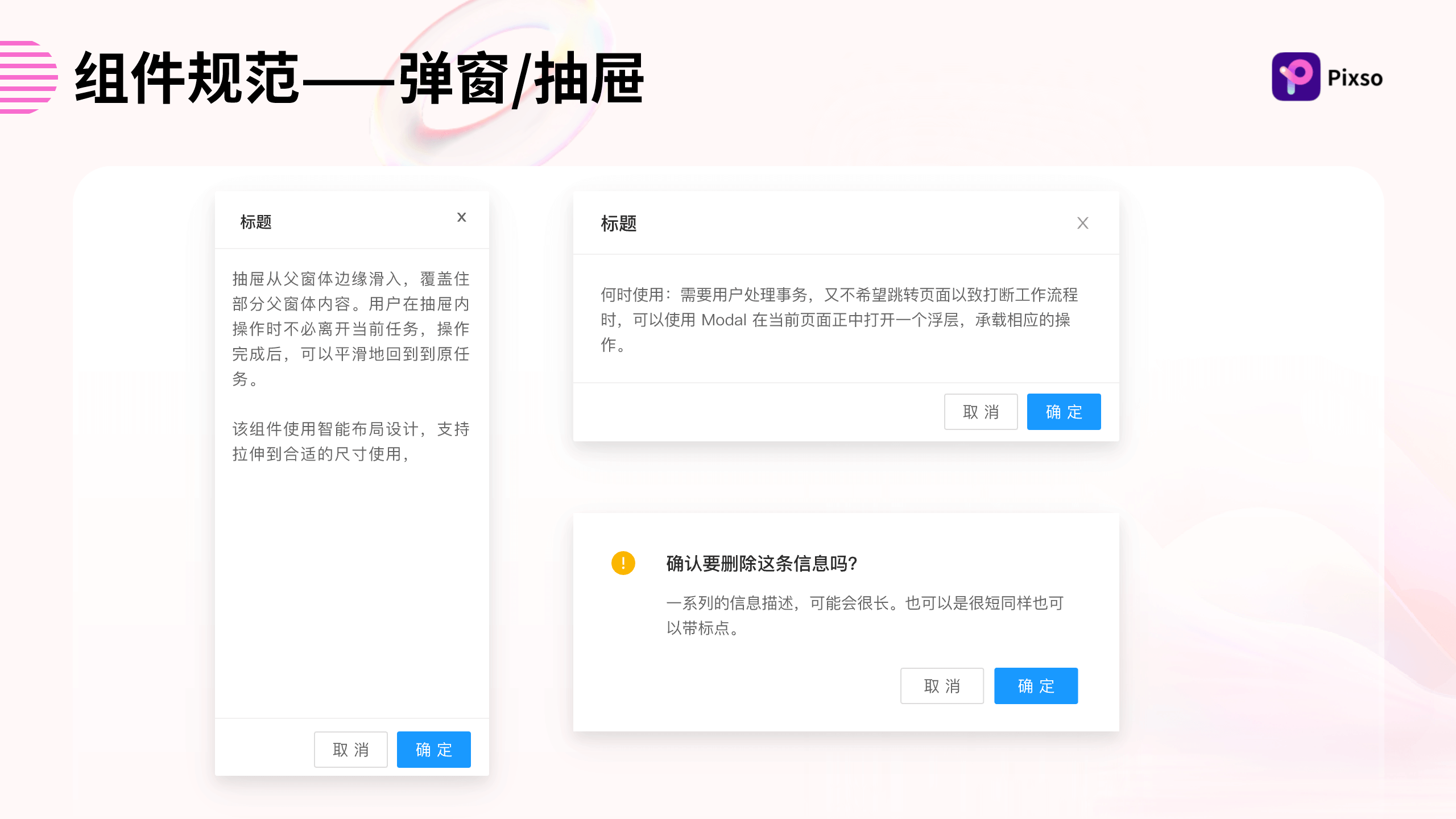
16. 弹窗/抽屉
弹窗从页面中间弹出。抽屉一般从父级的窗口边缘推出,可以遮盖住原本父级窗体的部分内容。用户在进行抽屉内的输入填写时不需要离开当前进行的任务,等到操作结束后,可以自然地回到原来的任务当中。
-
标题:纯文字标题。
-
正文:可包含文字描述、表单、表格、步骤条、通知。
-
行动按钮:一般为两个按钮—“确定、取消”。
-
叉号:点击可关闭弹窗。
-
黑色蒙层:黑色蒙层覆盖全页面,蒙层下方的页面内容不响应滚动和点击。
关于弹窗/抽屉组件的更多细节,可移步至Pixso社区的《能 “控制”用户行为的模态对话框,究竟有什么魔力?》。

B端组件设计模板,开源文件免费用
一款优秀的B端产品通过业务逻辑梳理后搭建整体框架,可以给用户带来好用易用的感受。作为UI设计师,我们要及时与需求方沟通,并通过好用的UI规范和组件规范辅助设计,这样才能够在B端产品中最大化自己的价值。以上所有的B端组件设计规范示例都来源于Pixso社区的Ant Design,其丰富的组件库基本满足各种设计和开发使用需求,能够解决设计过程中的具体问题并且提供实用有效的方案。除此之外,还有TDesign、Arco Design、Material design等组件资源,所有大厂组件库资源均可一键调用。善于整合设计资源的你,一定迫不及待想把组件资源共享到团队,心动不如行动,点击页面上方直接免费使用 Pixso 吧!