在线表单设计为什么如此重要?因为企业在其网站上通过表格,为访问者提供注册帐户、购买产品、支付物品等的方式。如果没有简单、用户友好、美观的表单设计,应该如何吸引访问者花时间提供所有这些个人信息呢?答案是真的不能,如果没有出色的表单设计,信息获取寸步难行。

Pixso整理了以下10个技巧,用于设计具有出色用户体验的表单。根据你的表单类型和长度,可以挑选最适合你需求的技巧。
1. 表单设计简单明了
如果表单要求提供太多信息,则可能会丢失提交和转换。事实上,只需将表单字段的数量从11个减少到4个,就能够将转化率提高120% 。创建表单时,仅包含需要的最重要信息,避免添加任何不必要的字段和问题。
2. 使用单列表单
坚持使用单列Web表单布局,在创建长的、多步骤的表单时,这是一个特别重要的提示。单列布局更容易被访问者遵循、理解、完成和提交。
CXL研究所的一项研究发现,参与者完成单栏表格的速度比多栏表格平均快15.4秒。访问者不想浪费时间试图理解和完成表单。事实上,如果表单太难完成,你可能会失去他们的生意。

3. 表单设计按域排列
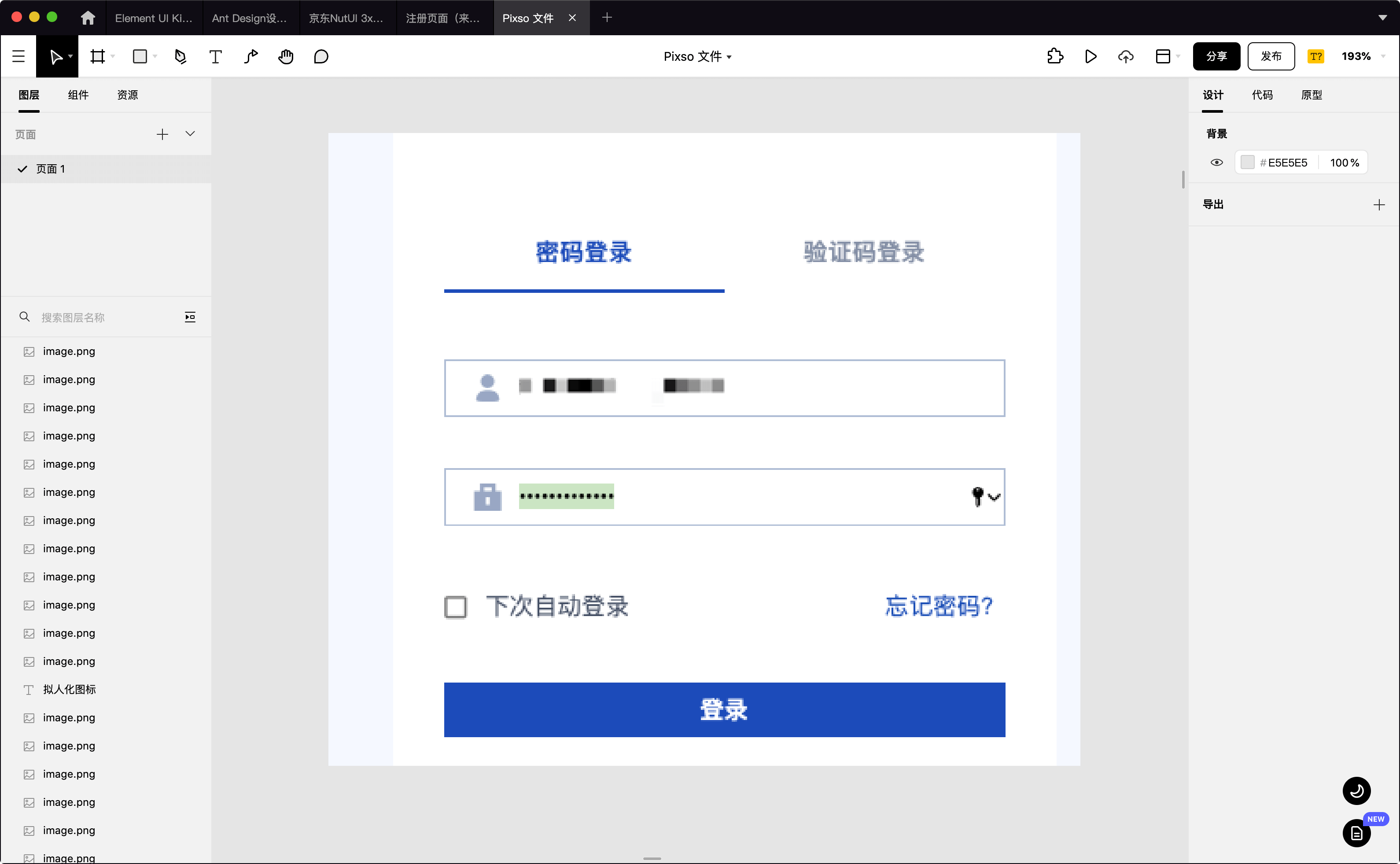
在向访问者询问更耗时的问题(例如帐单和运输信息)之前,先从最简单的字段问题(例如姓名和电子邮件)开始表单设计。一旦访问者开始填写表单并认为“好的,我可以快速添加我的姓名和电子邮件”,他们就不太可能离开页面,因为他们已经在心里承诺。
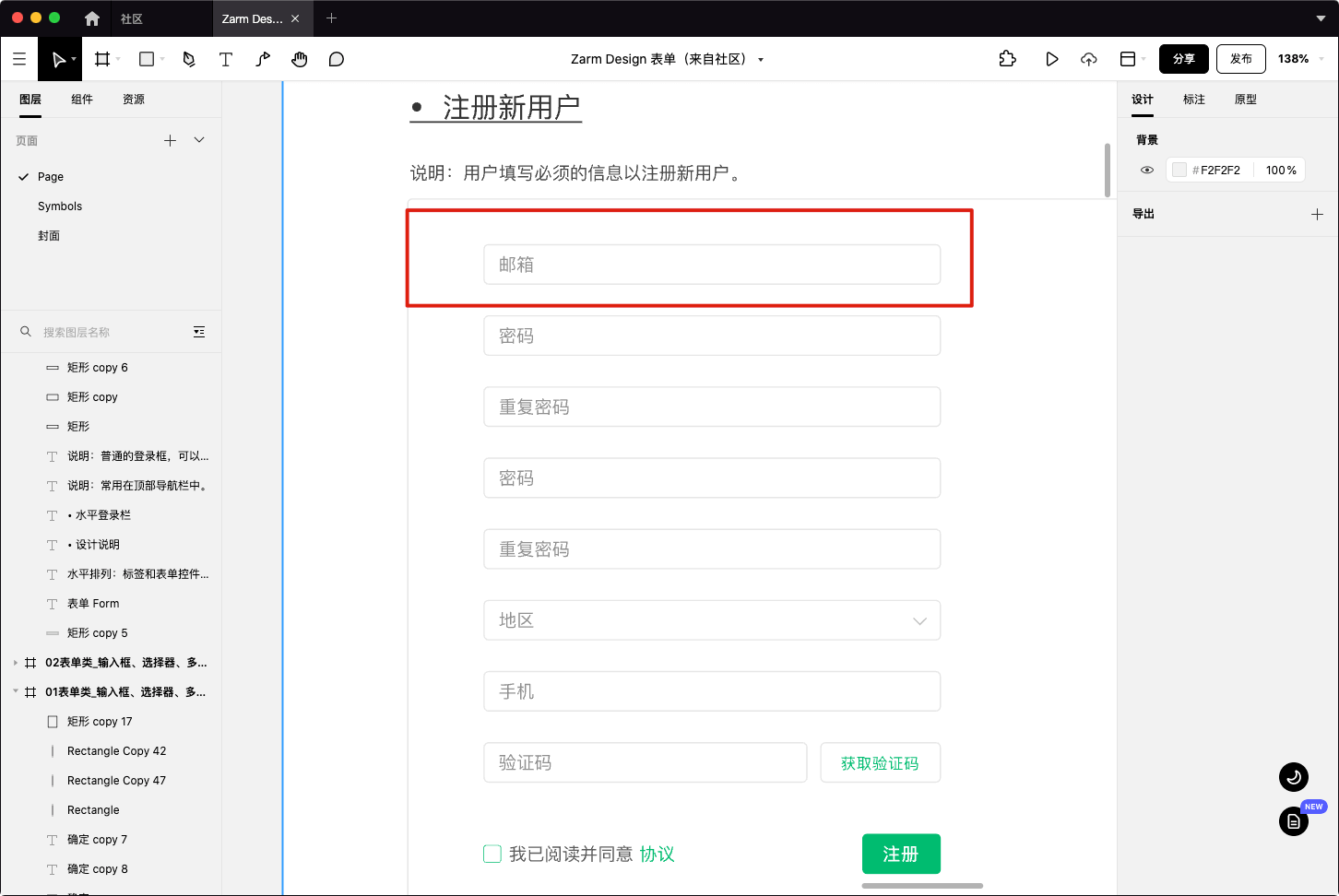
在注册新用户时,通常邮箱的字段会放在前面,以建立访问者填写的信心。

Zarm Design表单
如果第一个表单字段对他们来说很麻烦,比如填写信用卡号码,他们更有可能放弃该表单,因为他们还没有在表单上投入时间。
4. 使用内联表单字段验证
内联表单验证是在访问者通过表单工作时实时查看访问者信息的过程。如果访问者填写了不正确的信息,例如无效的电子邮件地址或信用卡号,则会在表单字段下方或内部显示一条错误消息,通知访问者他们的错误,以便他们可以快速更正并继续下一个问题。
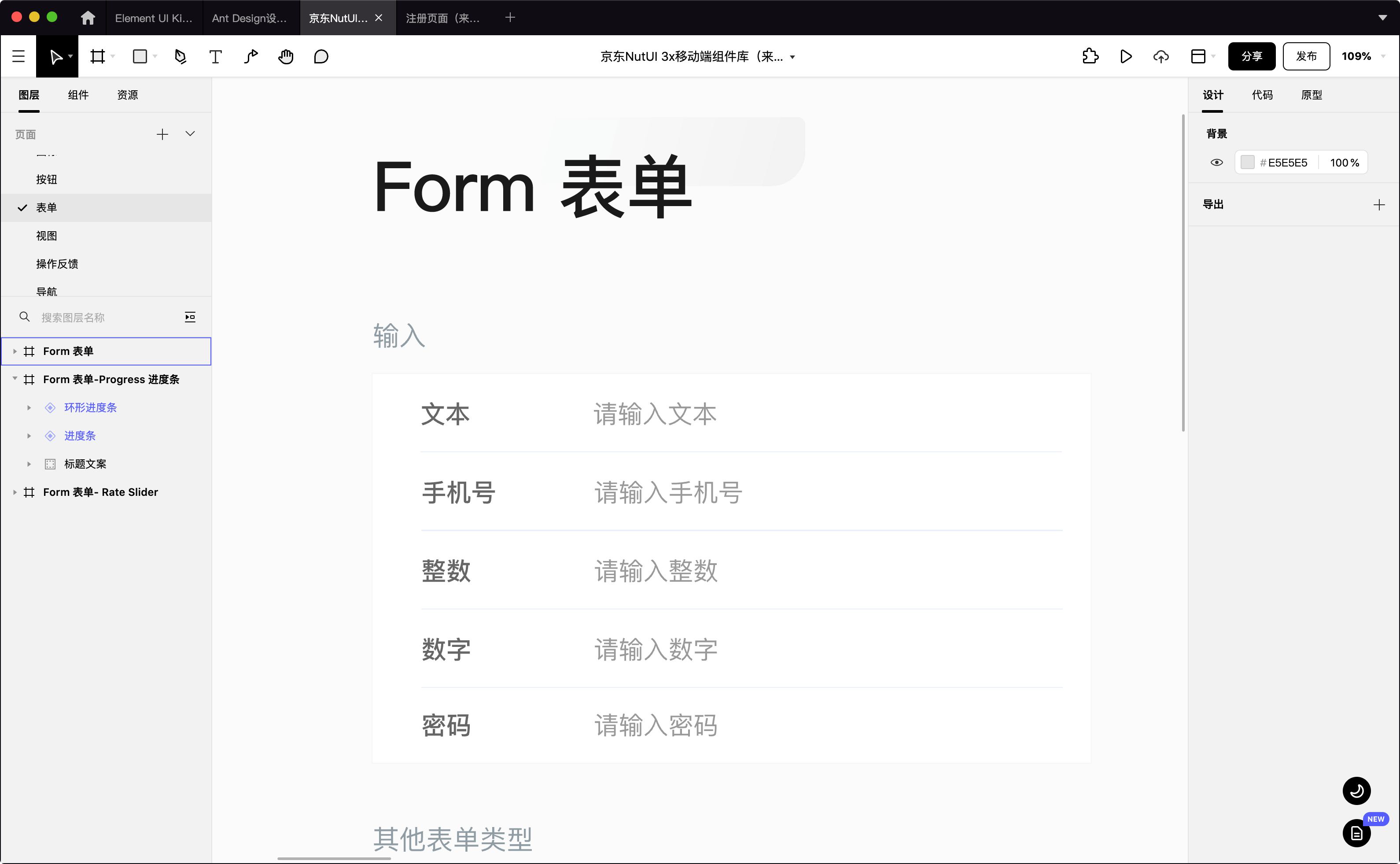
如Pixso社区中的京东NutUI 3x移动端组件库所示,如果未填写用户名或手机号格式错误,都会有醒目的红字提醒。

京东NutUI 3x移动端组件库
5. 表单文字左对齐
将你的所有文本(问题和标签)与表单的左侧对齐,以便访问者可以自然地阅读和完成。巴塞尔大学的研究人员发现,在表单字段框上方的左侧对齐文本可以减少完成表单所需的时间。这种自然对齐减少了用户的眼睛需要在页面上跳转的次数,并使表单更具可读性。
6. 不要询问用户电话号码
除非获取访问者的电话号码对你的业务至关重要(例如报价请求或产品演示),否则不要在表单中要求它。一项测试表明,在需要电话号码时会丢失39%的用户注册。除非访问者知道有正当理由要求他们提供该信息,否则询问访问者的电话号码可能会让人缺失安全感。
如果可能,请索取电子邮件并以这种方式联系你的访问者,或者将表单中的电话号码字段设为可选,供访问者填写。
7. 使用自动填充浏览器
由于Google Chrome和Firefox等浏览器具有自动填充功能,可以从访问者设备上输入的过去信息(如他们的名字和姓氏)中提取信息,因此完成特定表单字段的速度比以往任何时候都快。最好用浏览器可以识别的术语或通用属性为每个字段命名,以帮助加快访问者的表单完成过程。
8. 表单使用积极的错误信息
在创建Web表单错误消息时,它是确保只提交准确信息的有效方法。你永远不应该责怪用户,而是应该使用清晰简洁的语言,并包含将访问者引导至错误的信息,以便他们确切地知道错误的位置以及应该如何纠正错误。
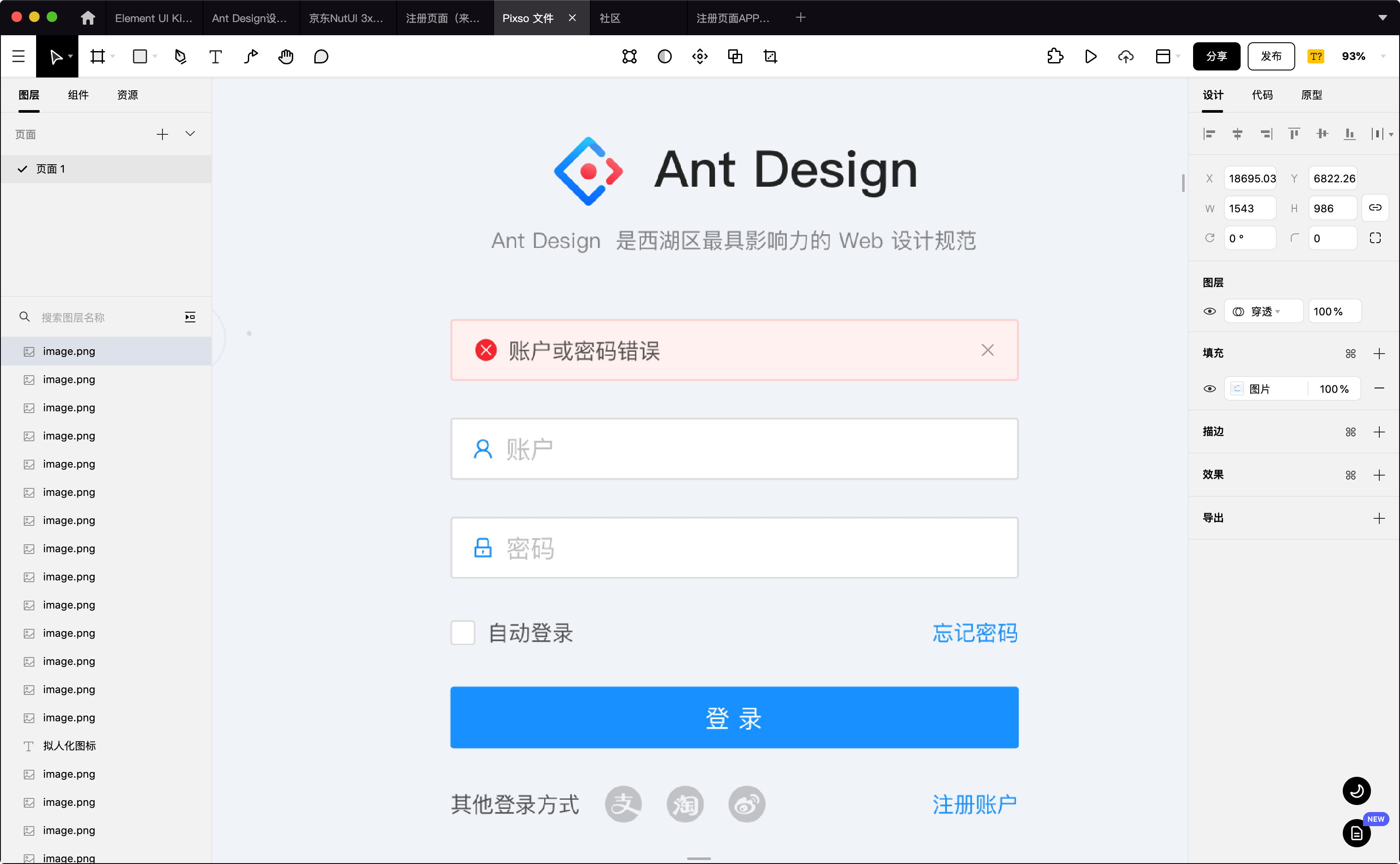
如Pixso中内置的Ant Design设计规范所示,当填写错误时,清晰的反馈可以指引用户重新纠正。

9. 表单包括智能默认值
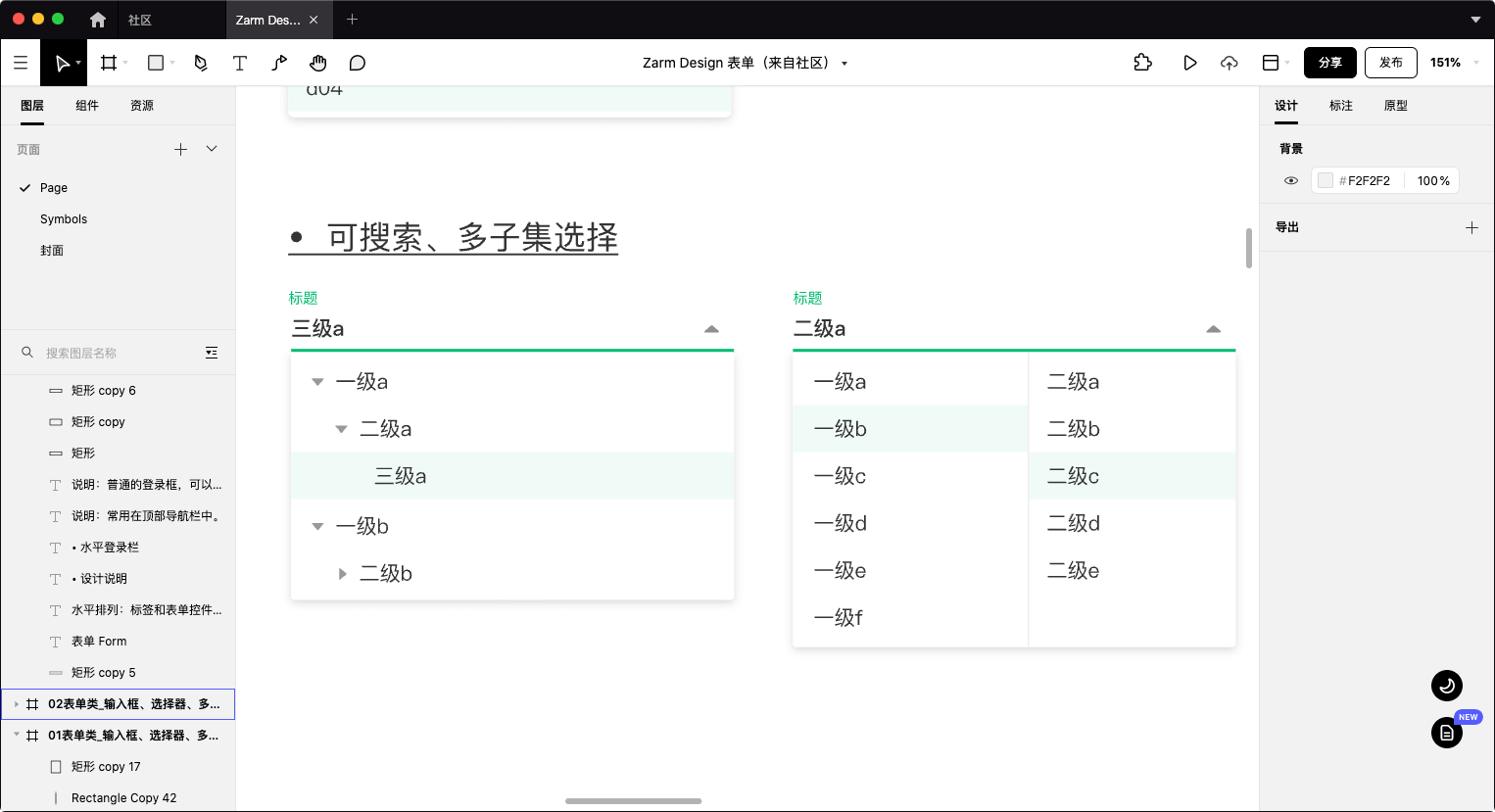
启用智能默认设置是加快表单完成过程并确保准确性的另一种好方法。智能默认值使用访问者当前位置等信息来自动输入城市或城镇等详细信息,这样就避免了访问者复杂的输入。

Zarm Design表单
10. 使用reCAPTCHA
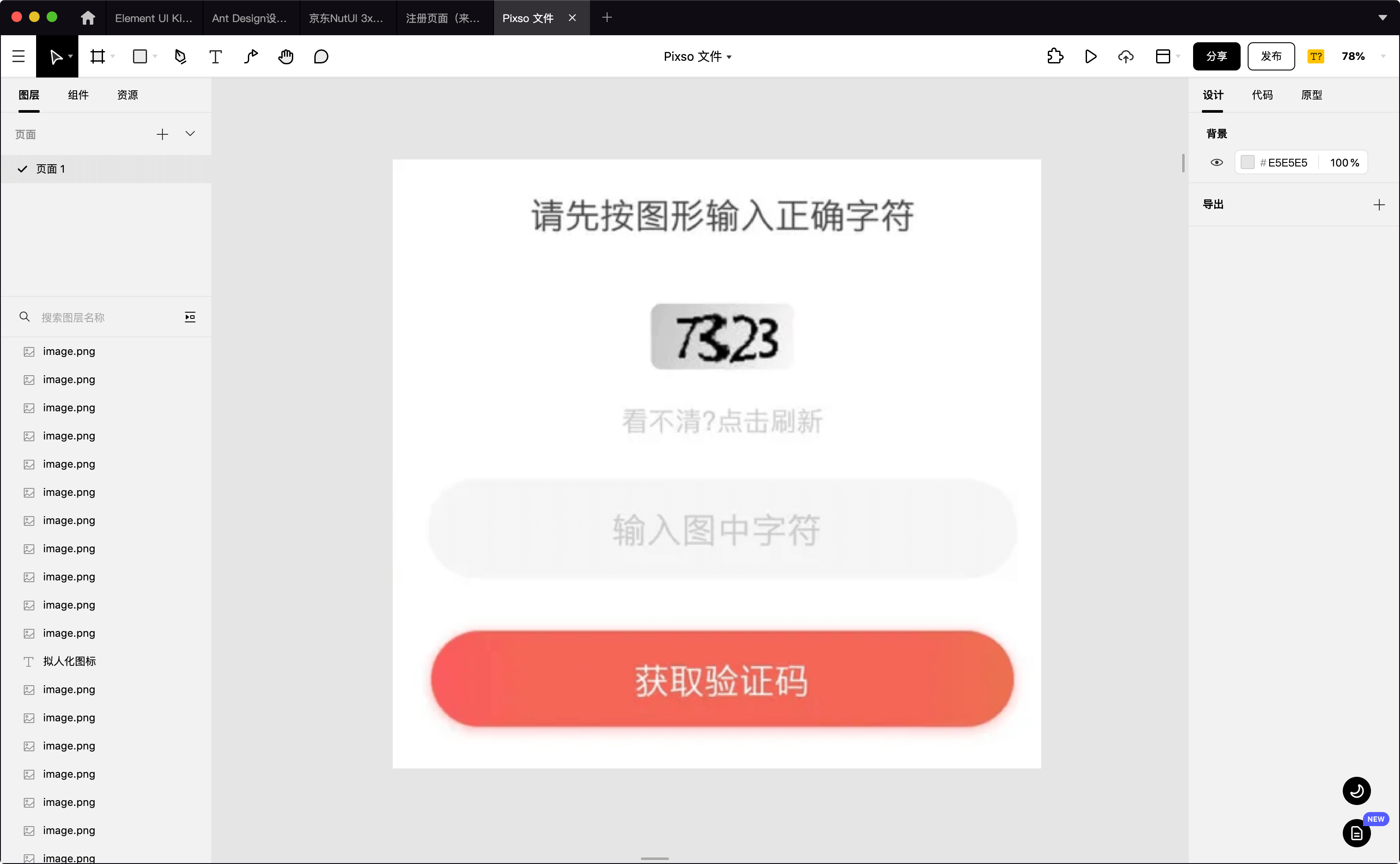
填写表格后,你是否曾被要求查看包含一系列数字和字母的相当难以阅读的图像,然后将这些数字和字母输入表单字段以证明你“不是机器人” ?
如果是这样,你已经完成了验证码。通过验证码可以检测垃圾邮件和机器人,但是,完成它们可能既耗时又令人沮丧。不过它们仍然有用,您可能希望在表单中包含这种附加的安全措施。如果是这种情况,您应该改为在表单中实施reCAPTCHA。
reCAPTCHA是由卡内基梅隆大学所研发的系统,利用CAPTCHA技术来帮助典籍进行数字化处理。reCAPTCHA是一项免费的Google服务,它通过将用户与自动化程序区分开来保护网站免受垃圾邮件滥用。
reCAPTCHA 不仅在检测虚假帐户和机器人方面更有效,而且只需要求你的访问者在提交表单之前选中一个框。
看完了这篇表单设计总结,细心的你一定种草了强大的Pixso资源社区。Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量表单模板和素材供设计师参考。
功能强大的Pixso提供一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作,赶快推荐给你的同事开启协同设计吧!