Introduction
File Structure of the Plugin
A Pixso plugin typically consists of 3 parts:
.
├── manifest.json # (Required) The configuration file of the plugin
├── main.js # (Optional) The script file that runs in the plugin sandbox, used to access the plugin API
└── ui.html # (Optional) The HTML file embedded in the iframe, used to render the plugin UI
Operation Mechanism of the Plugin
First of all, we need to understand the operation mechanism related to the plugin to better implement the functions.
In essence, developing a Pixso plugin is no different from developing other web applications. Web technologies such as HTML, CSS, and JavaScript are required for development. However, for the sake of the security of the plugin and the platform, we have adjusted and restricted certain browser APIs and usage methods in the rules.
main.js
Accessing the File Content of Pixso
If your plugin needs to access the file content of Pixso, it can be achieved by writing a JavaScript script. Also, for security reasons, this JavaScript script will run in the sandbox of the main thread. This sandbox is an embedded JS engine, so in the sandbox, you cannot access the APIs provided by the browser, such as XMLHttpRequest and DOM. But you can use the standard JavaScript ES libraries normally, such as JSON, Promise, and Unit8Array, etc.
ui.html
Building the User Interface
You can create a user interface through an HTML file. The user interface runs in an <iframe>. Essentially, it is an independent page and can access Web APIs through JavaScript, but it cannot directly access the plugin API of Pixso.
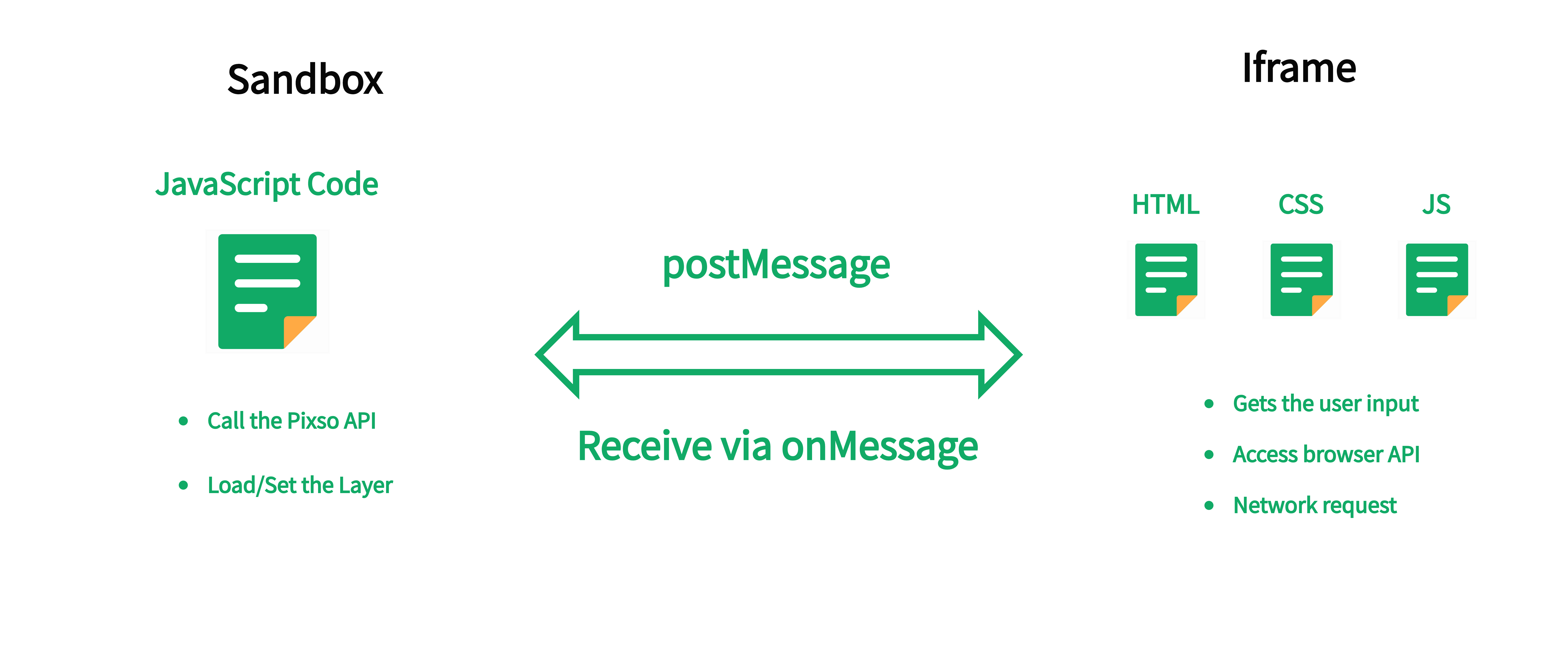
Information Transmission between main.js and ui.html
If you need to access all Web APIs and the file content of Pixso at the same time, you can combine the above two features by communicating information between main.js and ui.html.

Compatibility with Figma Plugins
Pixso is also compatible with Figma plugins. You can directly import the Figma plugin code and run it. If you need to distinguish between the Pixso and Figma environments in the code, you can do it in the following way:
// main.js
let isInPixso = false;
try {
isInPixso = !!pixso;
} catch (e) {
//
}