在当今这个数字化时代,对于一名UX设计师来说,使用一款好用的系统原型图设计工具,不仅可以帮助其提高工作效率,还可以让设计师更加精准、高效、美观的完成设计任务。下面为大家推荐7款好用的原型图设计工具,非常值得各位设计师们去尝试使用,尤其是第一款,绝对好用!强烈推荐大家收藏起来迟早能用上。
1. Pixso

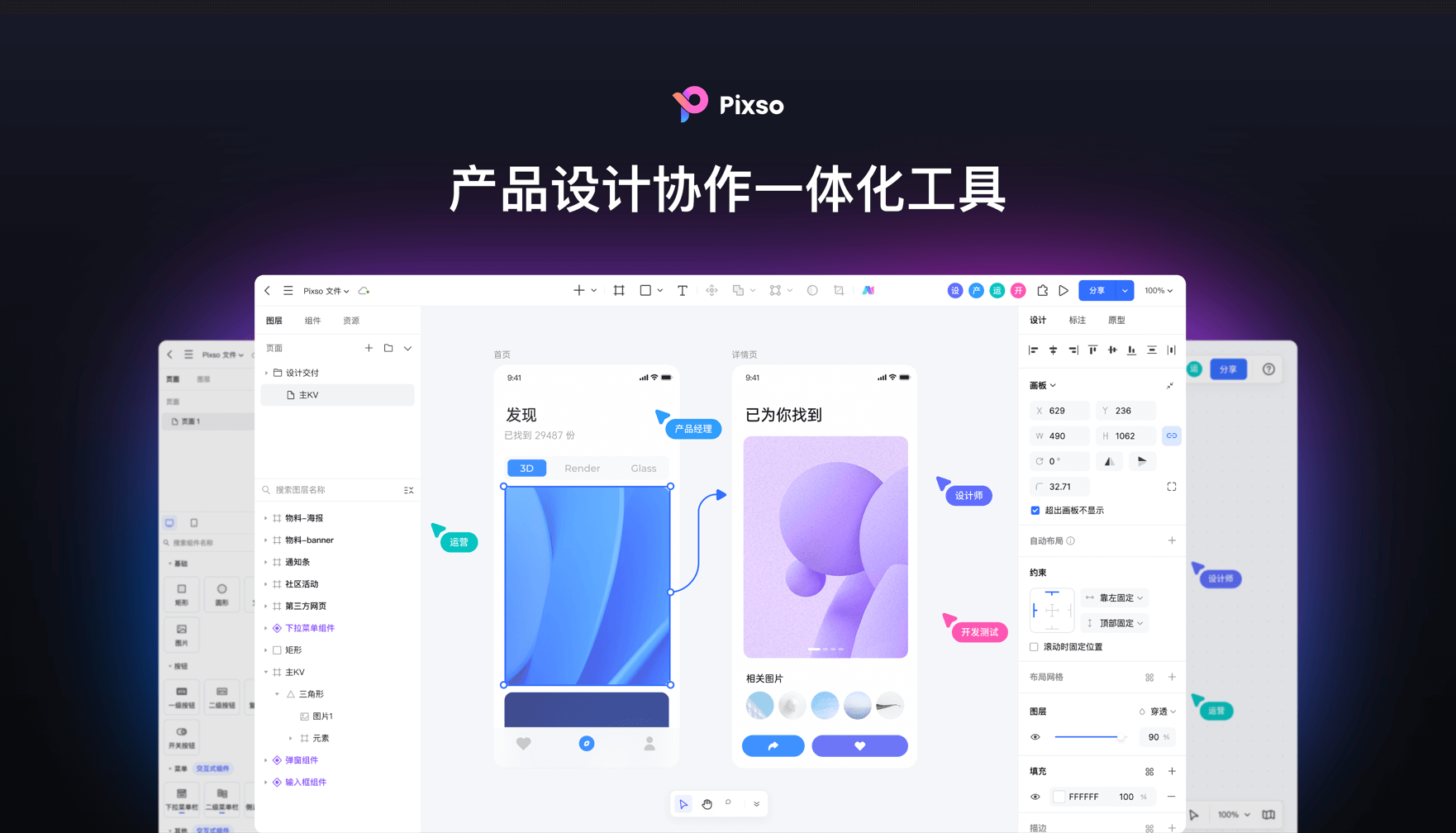
Pixso可以称得上是系统原型图设计的王炸工具,它是基于浏览器运行的一款产品设计协作的一体化工具,可免费在线使用,支持多人实时协作,无论是原型图绘制还是设计评审,都非常的方便好用。
Pixso使用起来非常的简单,即使你是设计新手,也可以在很短的时间内快速掌握它的基础使用方法。此外,对于原型图的绘制,它提供了大量的图标资源以及原型模板,可以帮助你快速的开始搭建原型图,且提供简单的交互动效,方便你对团队成员进行演示。如果你不想花费太多时间在去学习使用工具,只想快速的进行简单的原型图绘制,Pixso绝对是你的最佳选择。👉点击注册账号,免费使用Pixso
2. Figma

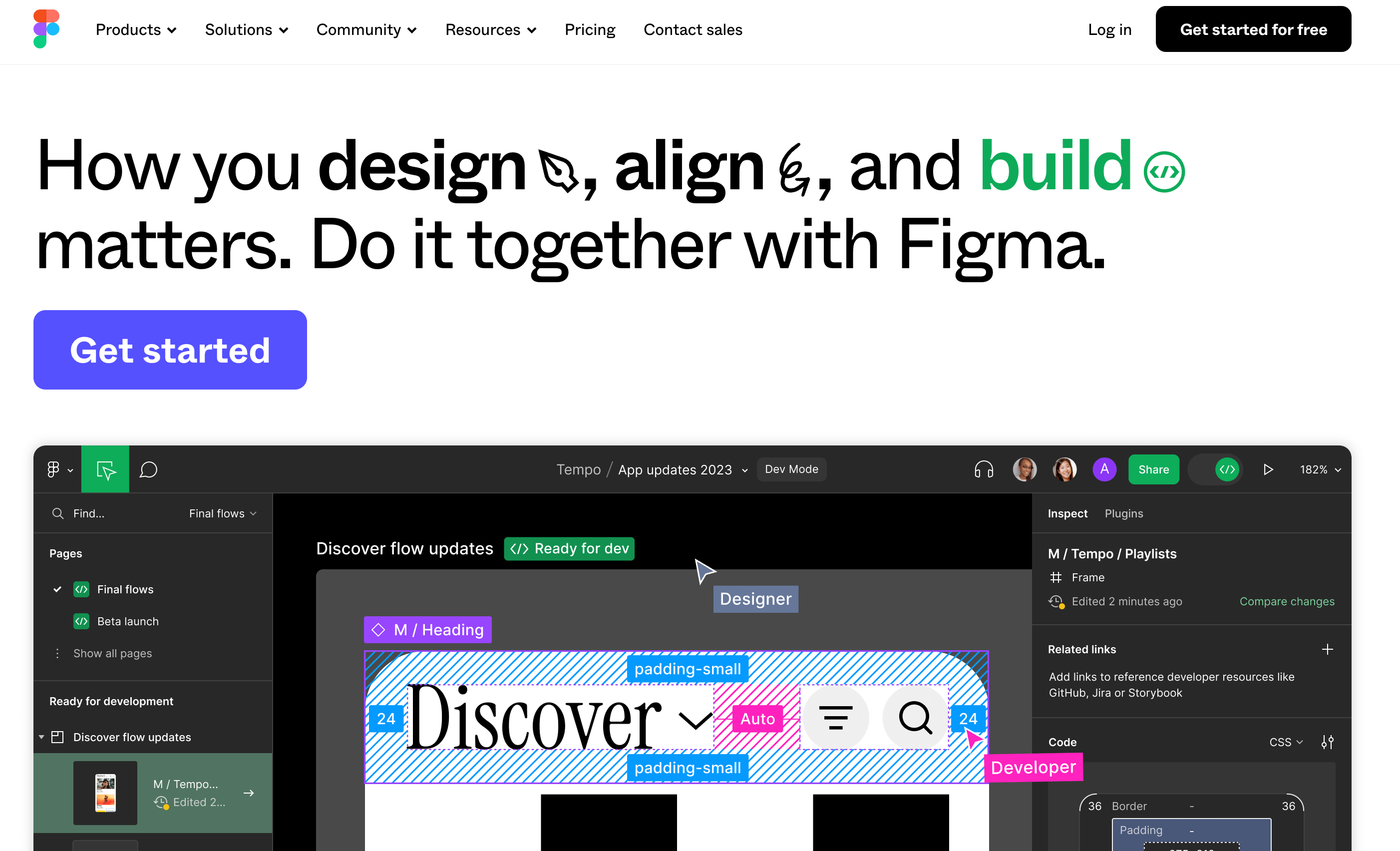
Figma也是一款可在线协作的系统原型设计工具,它专为UX/UI设计师打造,它集设计、原型、协作和设计系统于一体,使设计师和团队成员能够在同一个平台上无缝工作,自推出以来迅速赢得了设计师和团队的青睐。通过Figma的原型设计功能,你可以轻松创建交互和动画并直接在Figma中预览,也可以生成共享链接,方便进行用户测试和反馈。但是,相比Pixso设计工具,Figma的界面为英文,且服务器在海外,对国内用户不太友好。👉Figma国内平替,设计体验毫不逊色,马上试试
3. Axure RP

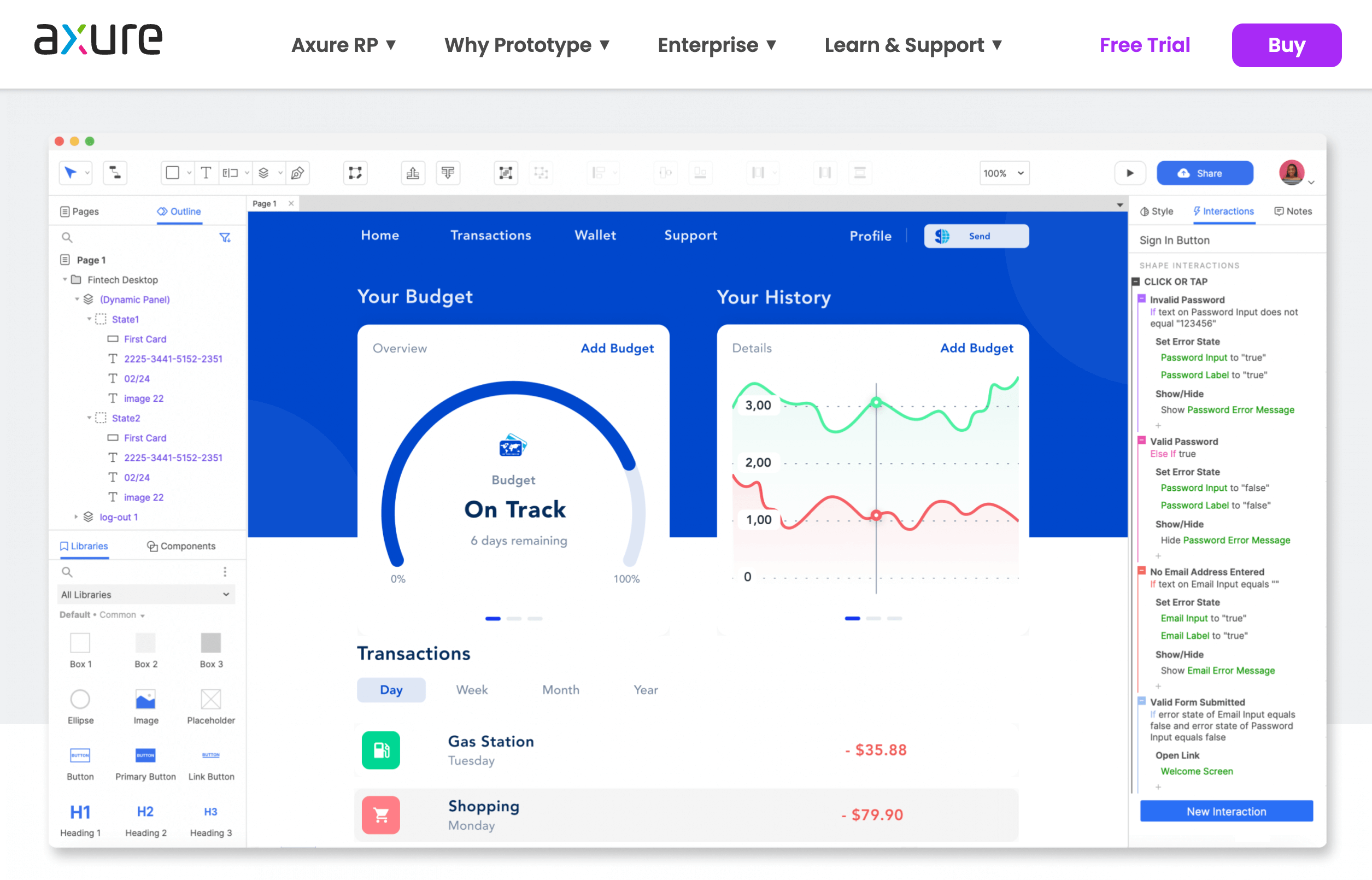
Axure RP是一款功能强大且专业的系统原型图设计工具,无论是简单的线框图还是复杂的交互原型,Axure RP 都能轻松胜任。它支持动态面板、条件逻辑、变量和数据驱动的内容,几乎可以模拟任何用户交互和界面变化。Axure RP也拥有丰富的组件库和模板,可帮助你快速开始。如果你需要一款非常专业,能进行复杂交互逻辑绘制的,且支持团队协作的系统原型图设计工具,那么Axure RP一定非常适合你。👉Axure RP国内平替,设计体验毫不逊色,马上试试
4. Sketch

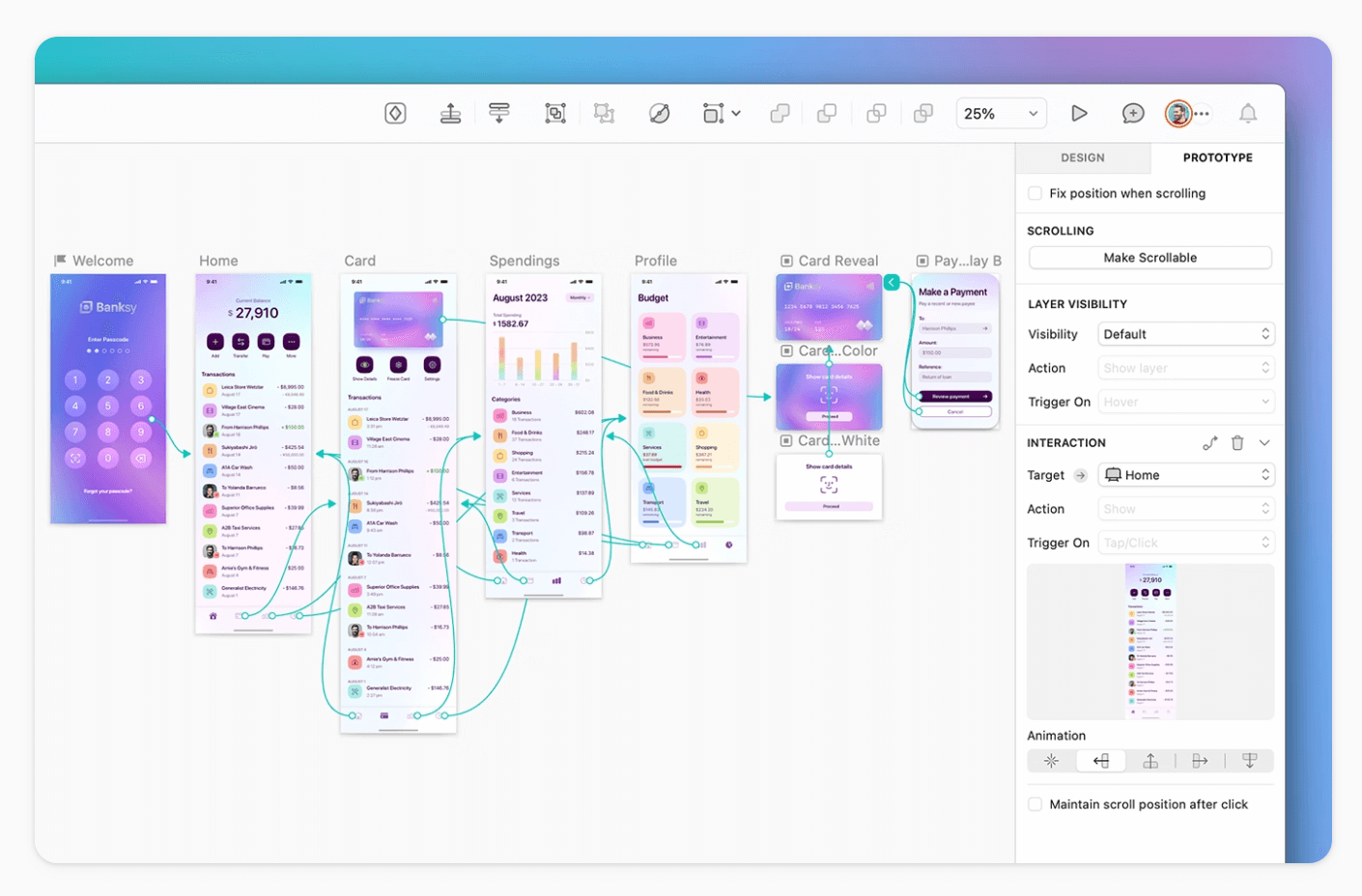
Sketch是一款专为界面设计而生的工具,以其简洁的界面和强大的矢量设计功能著称。虽然主要用于UI设计,但通过各种插件和扩展,Sketch 也能用于绘制系统原型图。Sketch拥有非常强大的插件生态,可以帮助你在进行系统原型图绘制时,节省时间,提升工作效率。此外,Sketch的界面非常简约,操作简单,小白也能很快上手。👉Sketch国内平替,设计体验毫不逊色,马上试试
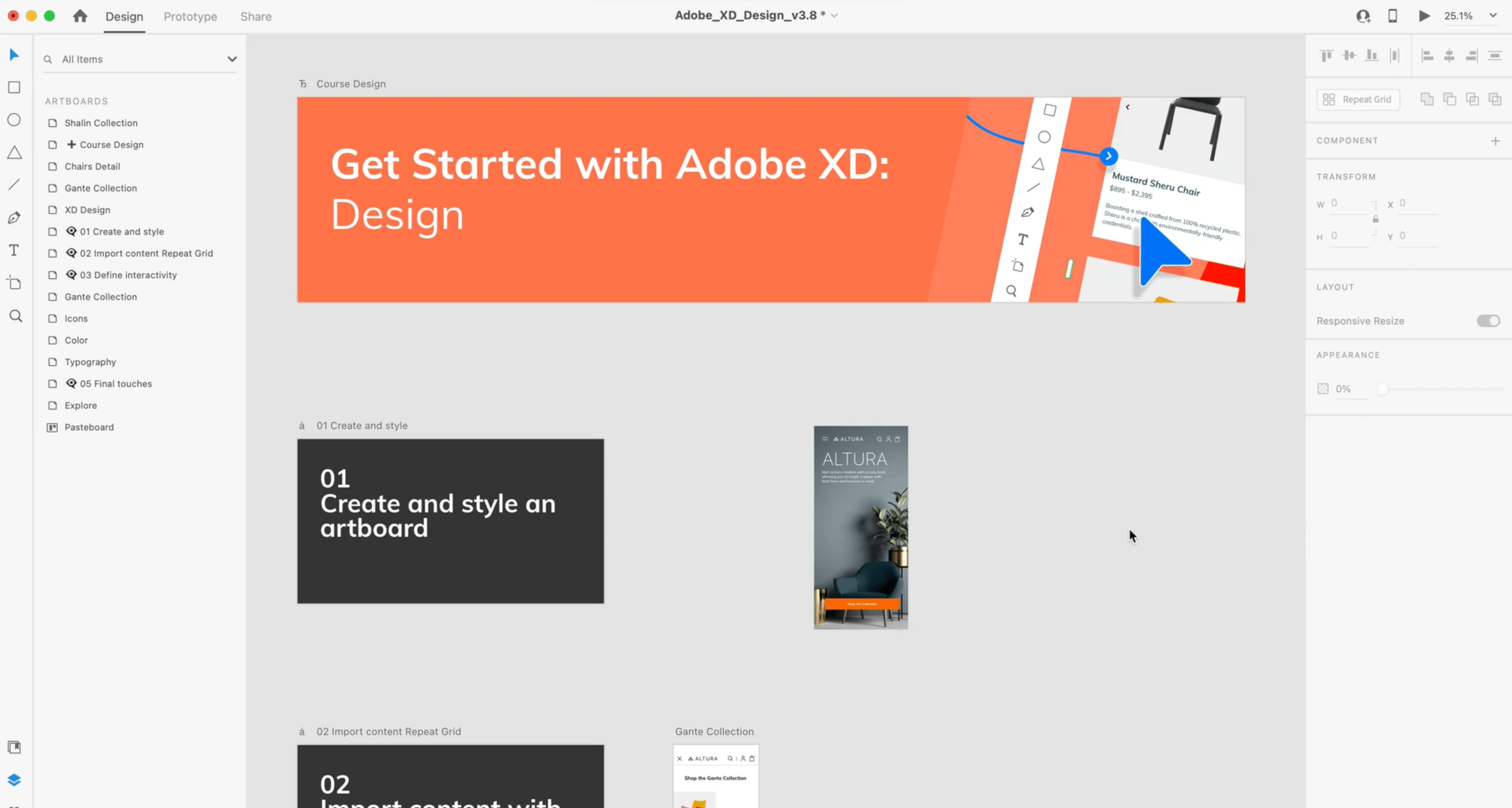
5. Adobe XD

Adobe XD是Adobe推出的一款 UI/UX 设计和协作工具,它功能强大,设计师可以使用它为网站、移动应用程序等,轻松地创建线框图,完成交互设计与原型图的制作,并进行UX动画设计以及共享给团队成员。此外,Adobe XD还可以与Adobe其他工具无缝集成,帮助设计师简化工作流程,提升工作效率。如果你在设计原型图时,需要与Photoshop这样的图像处理软件配合使用,那么Adobe XD你不可错过。
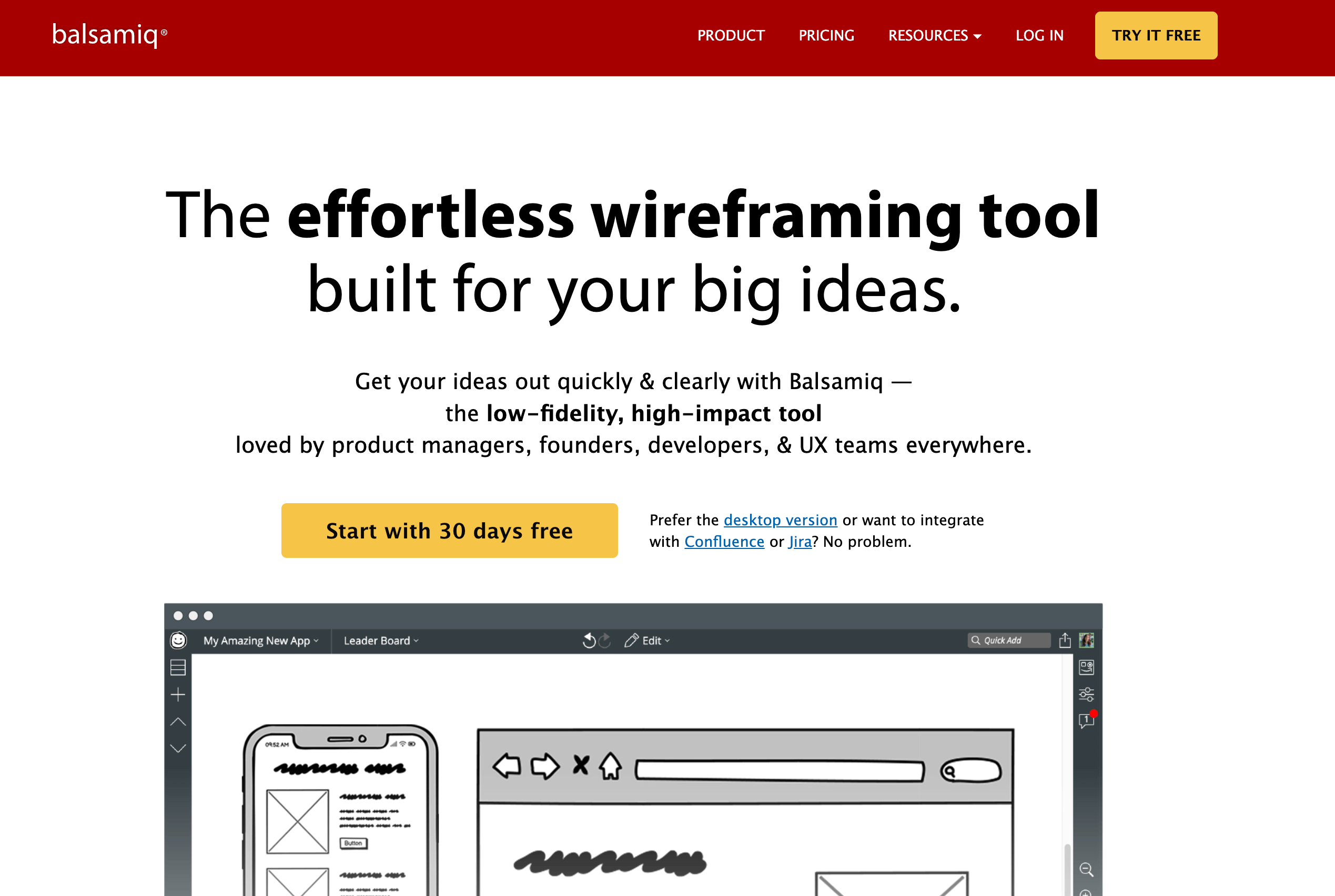
6. Balsamiq

Balsamiq 是一款专注于低保真原型设计的工具,旨在帮助设计师快速将想法转化为视觉效果。其手绘风格的界面让设计师能够专注于功能和结构,而不是细节。Balsamiq操作简单,非常易于使用,你无需花费太多时间学习。Balsamiq采用手绘风格,方便设计师进行头脑风暴与讨论,快速创建低保真原型,非常时候需要快速迭代的设计项目。
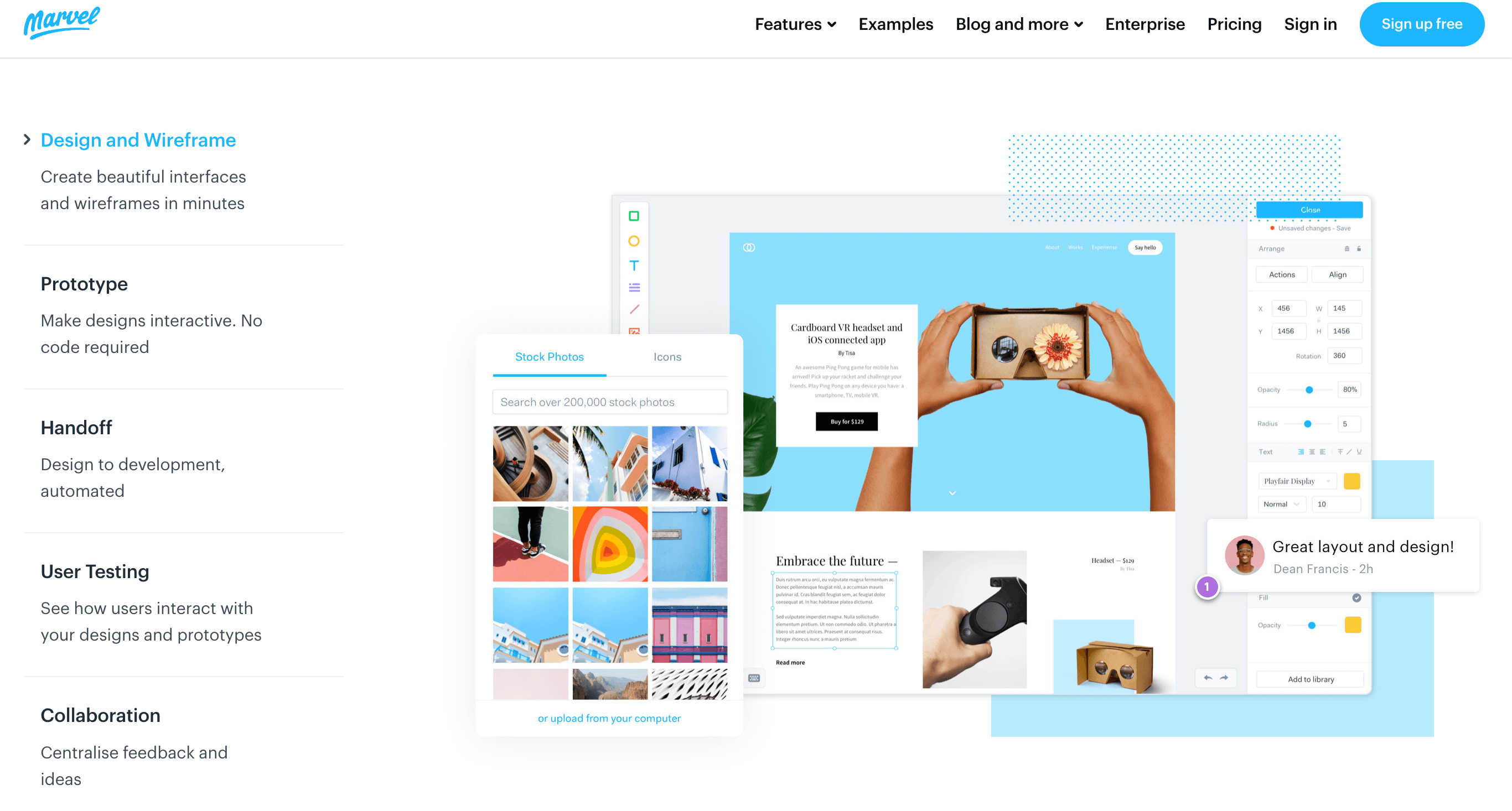
7. Marvel

Marvel是一个集成了设计、原型和用户测试的平台。它简化了从草图到高保真原型的过程,可以让你在几分钟内就绘制出漂亮的线框与界面,并提供了强大的用户测试功能,让设计师能够快速验证设计假设。Marvel的界面友好,操作简单,同时它还支持导入Sketch和Photoshop文件,兼容性强,非常适合需要快速验证设计假设和进行用户测试的团队。
值得一提的是,相对于Figma、Sketch、Adobe XD、Axure等国外设计工具,Pixso不但能够做到在原型、交付、设计、在线协作等功能方面与其相差无几,更在体验和资源供给上更适应本土设计师的工作环境和应用需求,还能兼容这些工具格式的文件,带来更优越的使用体验,且Pixso对个人免费开放使用,点击立即注册免费使用




