设计师们,是时候丰富你们的工具箱了!我们在这里为你整理出了一份来自业界专家的APP页面设计工具推荐清单。这15款APP页面设计工具都是在实战中经过反复检验的优秀产品,不仅具备强大的功能,而且易于上手,能够帮助你高效地完成设计工作,轻松创建出震撼人心的APP页面。请随我们一起进入这个色彩斑斓、充满无限可能的设计世界吧!
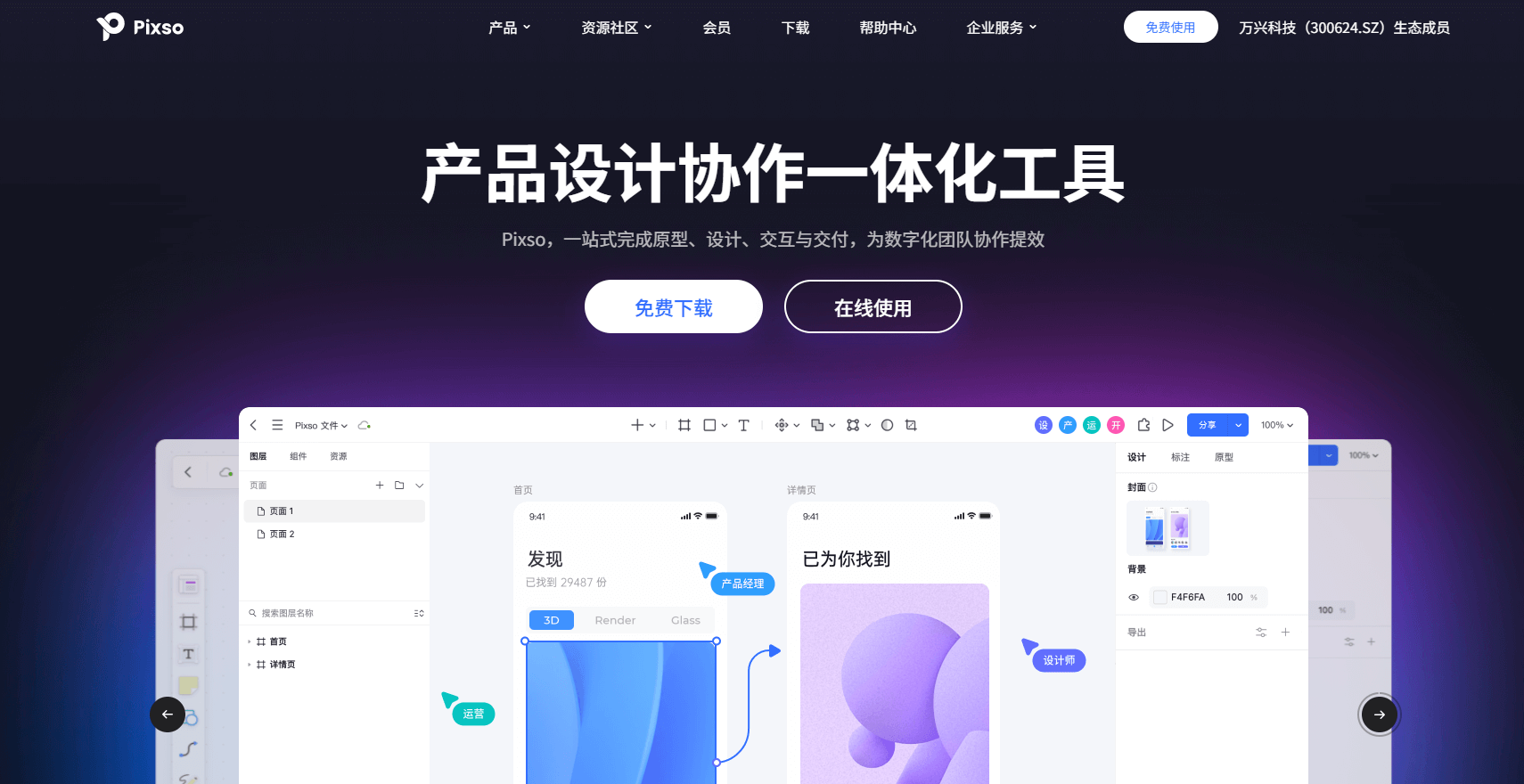
1. Pixso
Pixso是一款基于浏览器的在线APP页面设计工具,具备一站式完成原型、设计、交互与交付的能力,支持矢量编辑、原型制作以及协作功能,使得多人实时协作成为可能,具有大大提升了设计团队的效率。

APP页面设计工具Pixso的核心功能介绍
-
强大的原型功能:Pixso提供了丰富的交互元素和动画效果,可以帮助你快速制作出生动且富有交互感的原型。
-
实时协作:Pixso支持多人同时在一个文件上工作,你可以看到团队成员的实时更改,也可以进行即时的反馈和讨论。
-
云端设计:Pixso是一款完全云端的设计工具,这意味着你可以在任何设备上访问和编辑你的设计,无需担心文件的同步和版本控制问题。此外,Pixso允许你以链接的形式分享设计文件,收到链接的人可以在浏览器中直接查看和评论设计,无需安装任何软件。
-
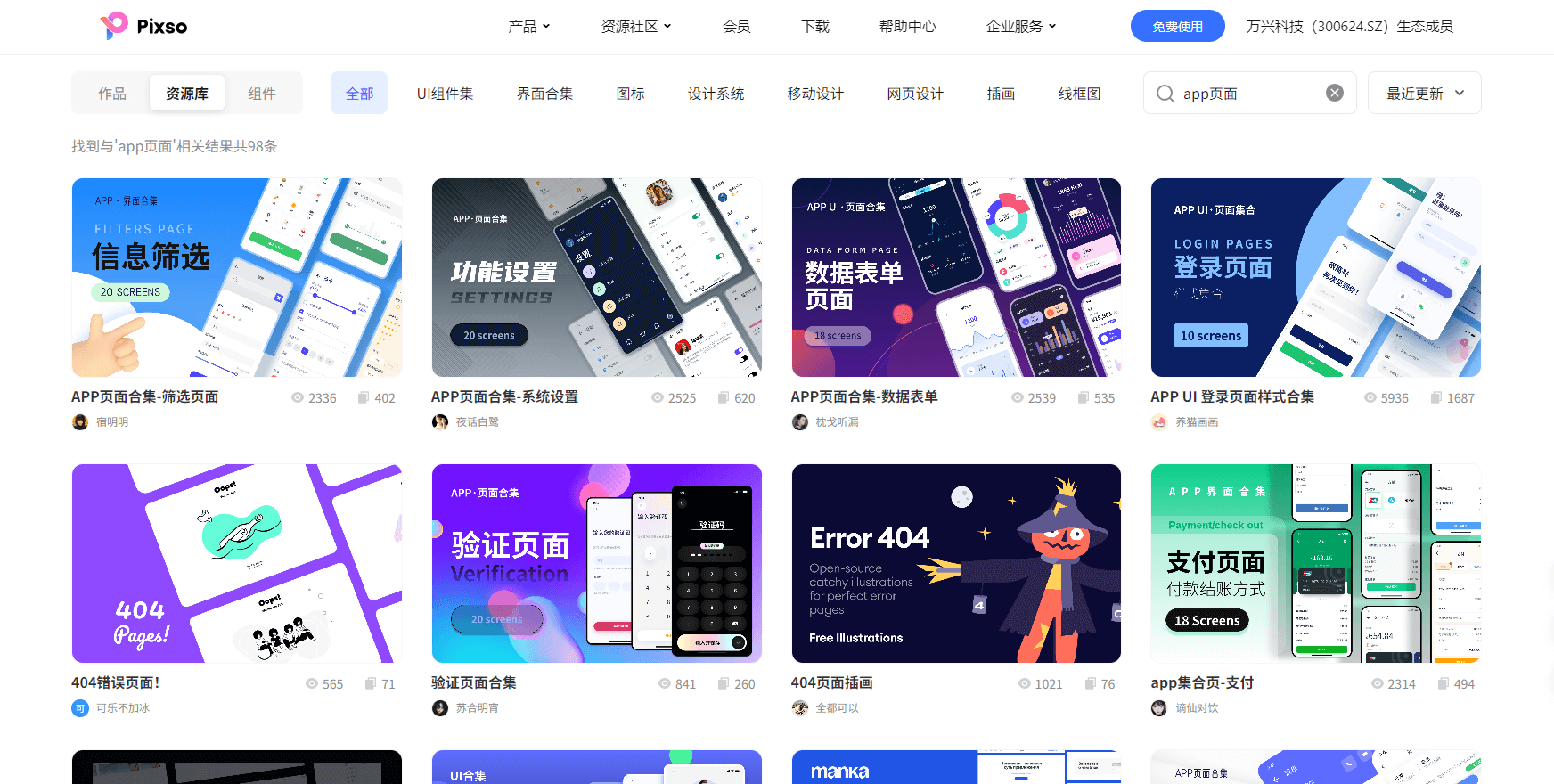
高效设计: Pixso引入了组件系统,允许你创建可重用的设计元素,这极大地提高了设计的效率和一致性。同时Pixso内置设计素材丰富的资源社区,资源社区内含有海量、高质量的APP页面设计模板、组件、素材等设计资源,用户可以在社区内直接一键复用,大大地提高了设计工作的效率,Pixso个人用户永久免费,👉点击注册使用。

2. Sketch
Sketch,一个直观而功能强大的APP页面设计工具,自2010年首次发布以来,逐渐获得了全球设计师的广泛认可和青睐。Sketch的成功在于其易用性和高效性,特别适合处理复杂的APP页面设计项目。它以矢量为基础,使得设计师可以轻松地调整大小和布局,而无需担心像素失真或质量下降。此外,它还内置了大量实用的功能和工具,使得设计过程更加顺畅。

APP页面设计工具Sketch的核心功能介绍
-
矢量编辑工具: Sketch为设计师提供了一套完整的矢量编辑工具。这意味着设计师可以根据需求自由改变图形的大小、形状和位置。
-
符号和样式: Sketch的符号和样式功能可以让设计师快速统一和修改设计元素。用户可以创建一个元素样式(如按钮或图标),并将其设定为一个"符号"。当这个符号在其他地方被使用或修改时,所有实例都会自动更新。
-
图层和艺术板: Sketch提供了图层和艺术板功能,让设计师可以更好地组织和管理他们的工作。设计师可以把相关的元素分组在一起,然后在艺术板上进行操作。
-
插件系统: Sketch有一个庞大的插件生态系统,可以帮助设计师进一步提升其设计能力。用户可以找到大量的免费和付费插件,来提高工作效率,或者为自己的项目添加特定的功能,👉 点击查看sketch软件windows版。
3. Adobe XD
Adobe XD,Adobe公司出品的一款专门用于UI/UX设计的软件,自从2016年推出以来,已经迅速在设计师群体中获得了广泛认可。Adobe XD专为移动应用和网页设计者打造,无论是创建高保真原型还是细化细节,都能凭借其出色的性能和强大功能而游刃有余。👉点击查看Adobe XD专题文章

APP页面设计工具Adobe XD的核心功能介绍
-
设计与原型模式: 在设计模式中,用户可以自由创作并排列各种元素;在原型模式中,可以为设计添加交互和动画效果。
-
重复网格功能: 这是Adobe XD的一项独特功能,允许用户轻松复制一个元素多次,并以网格方式排列。
-
响应式调整: Adobe XD提供了强大的响应式设计工具,可以自动适应各种屏幕尺寸。
-
插件与集成: Adobe XD支持各种插件和应用程序集成,如Photoshop、Illustrator、Avocode等。
4. InVision
InVision 是一个广泛用于原型设计的平台。作为一款出色的APP页面设计工具,InVision允许设计师创建交互丰富的动态应用和网页原型。自2011年推出以来,InVision 已经成功帮助许多世界顶级品牌进行产品设计,并积累了大量忠实的用户。

APP页面设计工具InVision 的核心功能介绍
-
动态原型制作: InVision允许设计师在一个画布上制作高度交互的原型,其中包括过渡效果、动画等。
-
实时协作: 在InVision中,团队成员可以实时查看原型的最新版本,并提供及时反馈。
-
用户测试: InVision支持用户测试功能,设计师可以直接在工具中观察到用户对原型的互动情
-
整合性: InVision可以与Sketch、Photoshop等其他设计工具无缝集成,使得工作流程更加顺畅。
5. Marvel
Marvel 是一个基于浏览器的设计、原型制作和协作平台,致力于帮助设计师快速有效地创建APP页面,是一款非常高效的APP页面设计工具。自从2013年首次推出以来,Marvel已经赢得了设计社区的广泛赞誉和支持。

APP页面设计工具Marvel 的核心功能介绍
-
设计与原型制作: Marvel允许用户直接在平台上设计和创建交互式原型,完全无需代码。
-
用户测试: Marvel支持用户测试,可以收集用户对设计的反馈,帮助改进和优化产品。
-
高级动画: 在Marvel中,你可以添加高级动画和过渡效果,让你的原型更加生动。
-
协作与共享: Marvel允许你分享你的项目并邀请其他团队成员进行协作,简化了团队工作流程。
6. Balsamiq Mockups
Balsamiq Mockups是一款流行的APP页面设计工具,以其简单易用,实用性强以及快速制作原型等特点而被设计师广泛使用。自2008年推出以来,Balsamiq Mockups一直是产品经理、设计师和开发者的首选工具。

APP页面设计工具Balsamiq Mockups 的核心功能介绍
-
快速原型制作: Balsamiq Mockups的拖拽式设计方式可以迅速创建草图和布局。
-
团队协作: 团队成员可以通过Balsamiq Cloud实时查看和编辑设计,提高了团队效率。
-
丰富的图库: Balsamiq Mockups提供了大量预制的APP页面元素,方便用户快速设计和组织页面。
-
高保真度预览: 在Balsamiq Mockups中,你可以实时预览和分享高保真度的可交互原型。
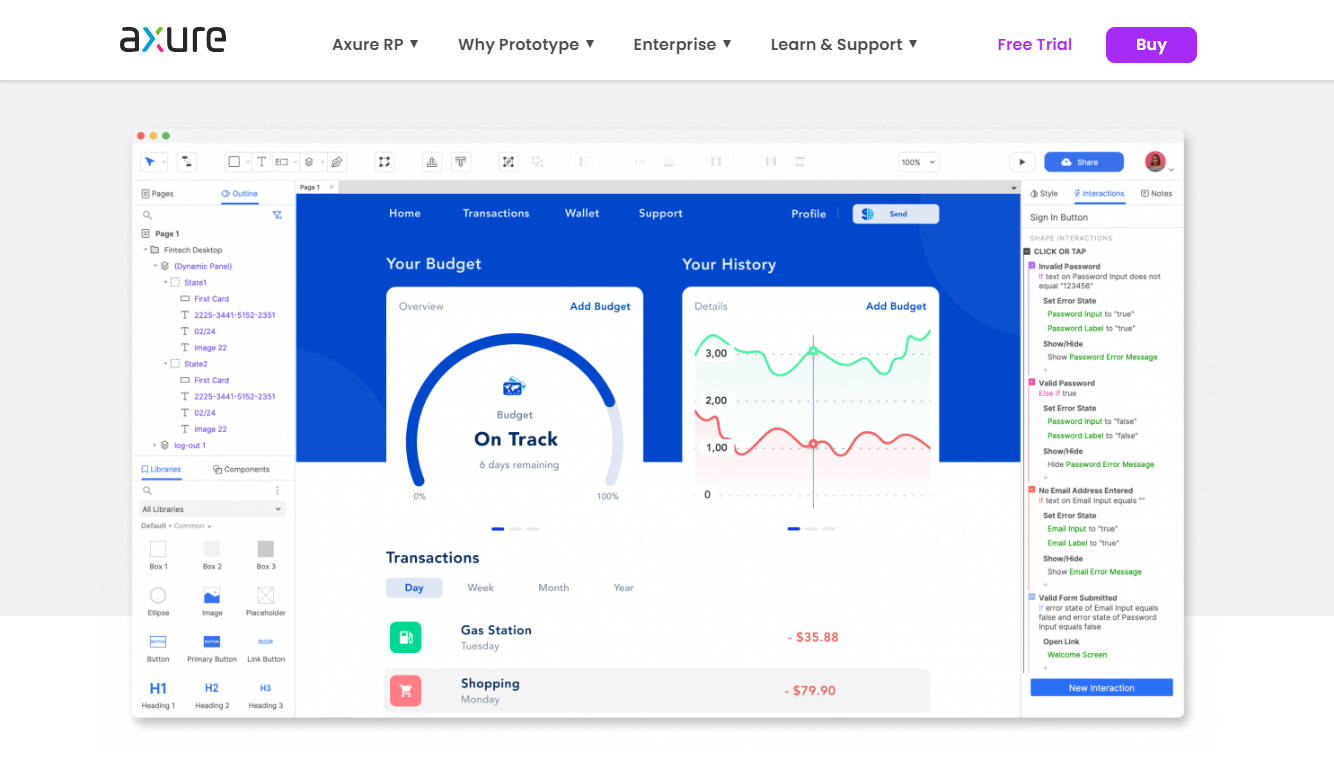
7. Axure RP
Axure RP是一款专门用于创建网站和APP原型的专业APP页面设计工具,它提供了强大的绘图,图形编辑和交互设计功能。自2003年推出以来,Axure RP已成为全球设计师和开发人员选择APP页面设计工具时的首选。

APP页面设计工具Axure RP 的核心功能介绍
-
创建和编辑原型: 在Axure RP中,你可以创建、编辑和预览互动原型,并在各种设备上进行测试。
-
复杂的交互设计: Axure RP使你可以创建复杂的交互,并且可以在无需编码的情况下进行设计。
-
协作和版本控制: Axure RP允许团队在同一项目中共享和编辑原型,并且提供版本控制功能,避免了冲突。
-
用户测试和反馈: Axure RP能够生成HTML原型,方便进行用户测试和收集反馈,👉 点击查看axure汉化版。
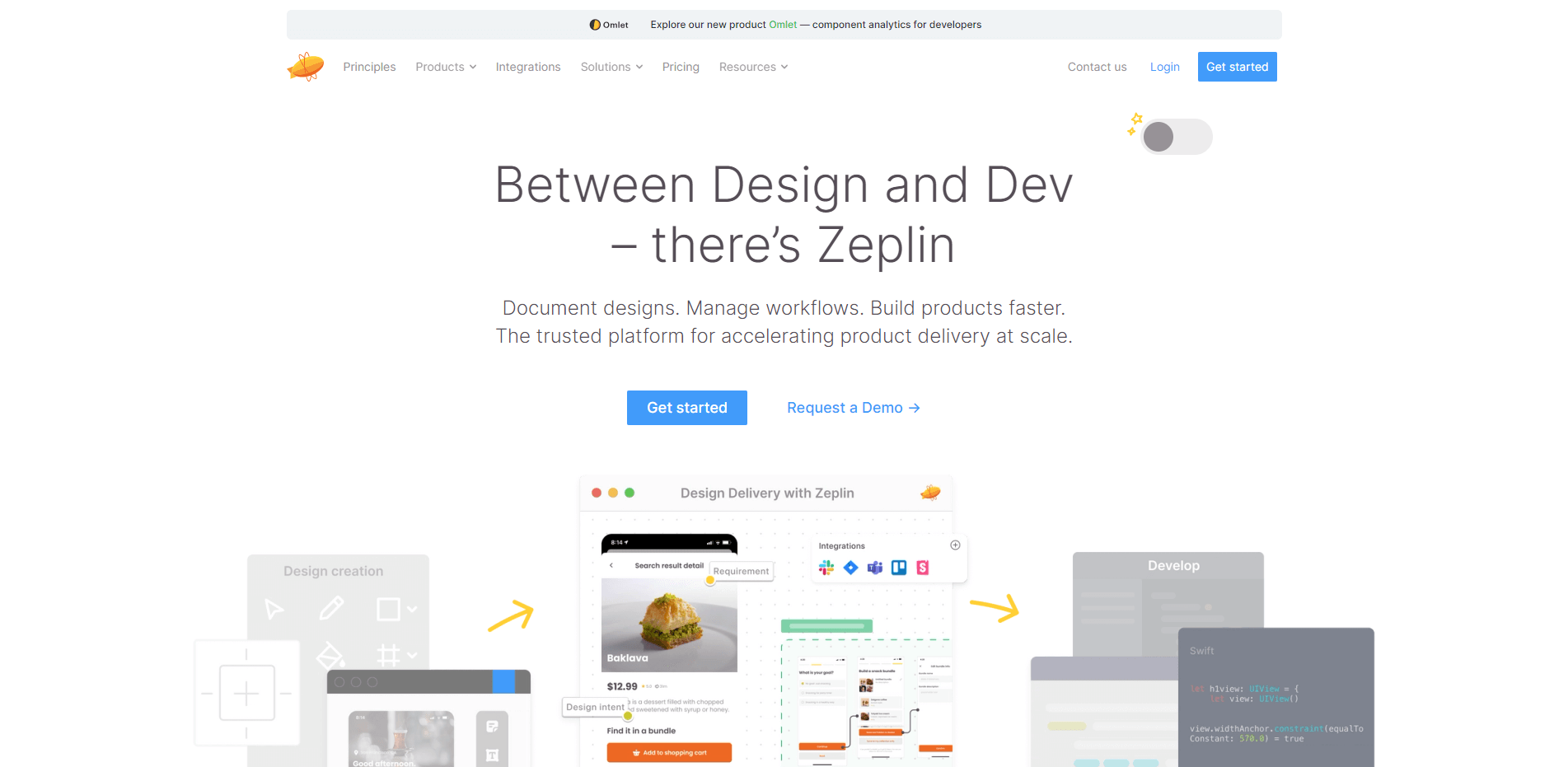
8. Zeplin
Zeplin是一款设计到开发工作流程的合作工具,它将设计师与开发者连接起来,让设计转变为实际的应用变得更加顺畅。从2014年推出以来,Zeplin已经赢得了全球超过200万设计师和开发者的信任。

APP页面设计工具Zeplin 的核心功能介绍
-
自动生成设计规范: Zeplin可以自动提取你的设计中的颜色、字体和样式,并生成可用于参考的设计规范。
-
简化协作流程: Zeplin内置评论和标注功能,使得沟通更为直接和高效。
-
快速转换设计至代码: Zeplin根据你的设计自动生成精确的代码片段,包括CSS、Swift、Android等。
-
多平台同步: Zeplin支持Sketch, Adobe XD, Figma和Photoshop等设计软件,并实现多平台间的实时同步。
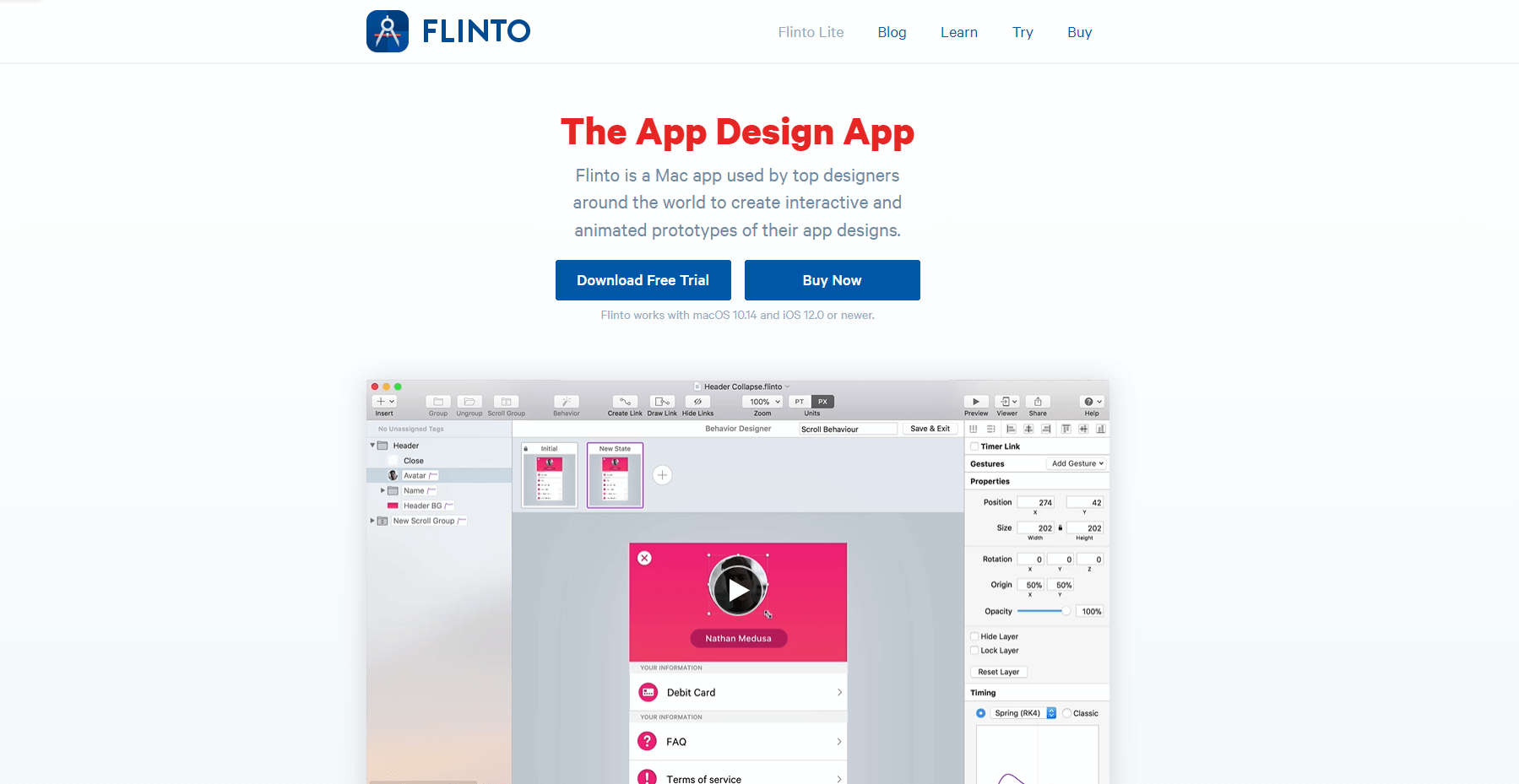
9. Flinto
Flinto是一款专业的原型设计工具,尤其擅长处理交互设计和动画制作。自2012年发布以来,一直作为被广大的设计师所喜爱的APP页面设计工具被推荐。

APP页面设计工具Flinto 的核心功能介绍
-
创建动态原型: Flinto允许用户快速构建出充满动画的交互式原型。
-
简单易用: Flinto的页面设计直观,操作简单,即使是初学者也能快速上手。
-
实时预览: Flinto提供了实时预览功能,设计师可以在任何设备上实时查看和测试设计。
-
强大的社区支持: Flinto拥有庞大的用户社区,用户可以在社区中寻求帮助,分享经验,甚至获取灵感。
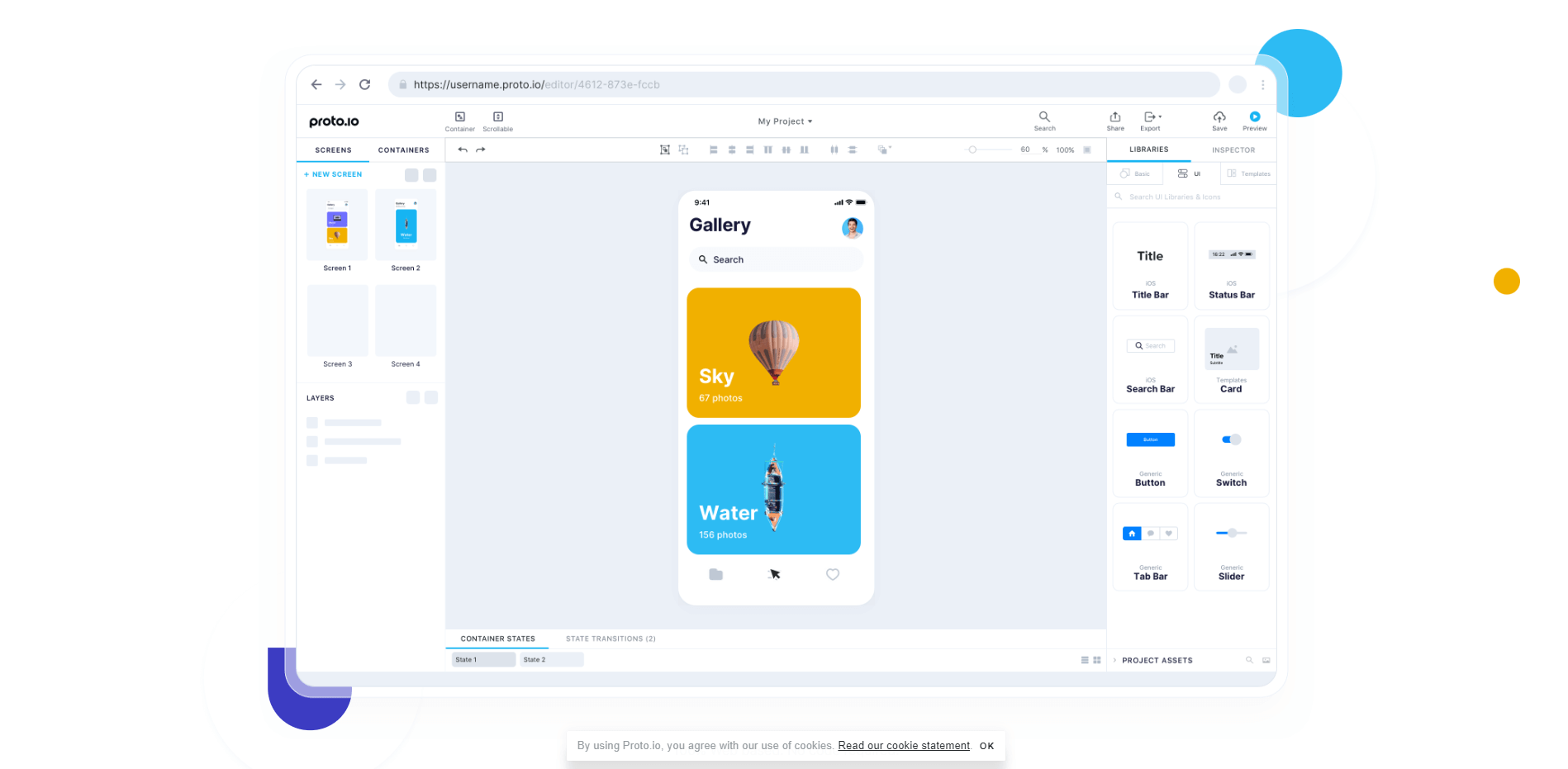
10. Proto.io
Proto.io 是一款在线的交互式原型设计工具,提供了丰富的设计元素和高级动画功能,使设计师可以在无需任何编程知识的情况下制作出高度真实的原型,是一款杰出的APP页面设计工具。

APP页面设计工具Proto.io 的核心功介绍
-
拖放式设计: Proto.io 使用了直观的拖放式页面,让用户可以方便地创建和编辑原型。
-
丰富的资源库: Proto.io 提供了大量预设的UI元素和模板,帮助你更轻松地启动你的设计。
-
动态预览: Proto.io 允许用户在移动设备上实时预览和测试原型,确保其与目标平台有着良好的兼容性。
11. Principle
Principle 是一款专为Mac用户设计的APP页面设计工具,它可以让你轻松制作复杂、精美的动画和交互原型。

APP页面设计工具Principle 的核心功能介绍
-
可视化动画设计: Principle 的时间线编辑器让你能够方便地设计和调整动画。
-
用户友好: Principle 的页面简单明了,即使是设计新手也可以轻松上手。
-
设备预览: Principle 的配套iOS应用可以让你在设备上直接预览并测试你的设计。
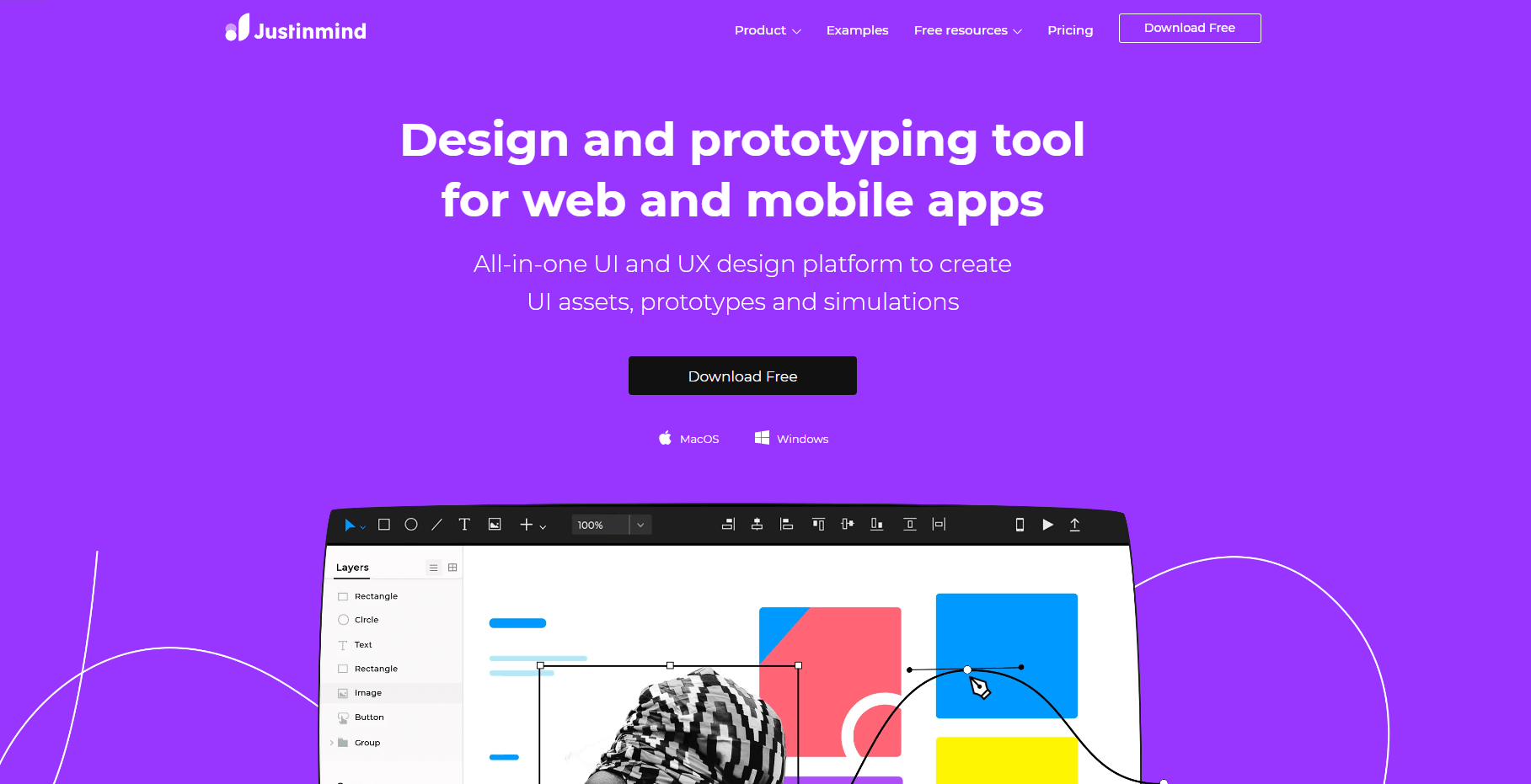
12. Justinmind
Justinmind是一款非常强大的原型设计工具,无论你是设计师,产品经理还是前端工程师,都能利用它来创建精美且高度互动的原型,是一款十分突出的APP页面设计工具。

APP页面设计工具Justinmind 的核心介绍
-
高效的设计流程: Justinmind支持从草图到高保真原型的完整设计流程,让你的工作更加顺畅。
-
适用于所有屏幕和设备: Justinmind可以帮助你创建适用于任何屏幕尺寸和设备的响应式设计。
-
卓越的团队协作体验: Justinmind允许多人同时在线编辑和评论设计,提升团队间的沟通效率。
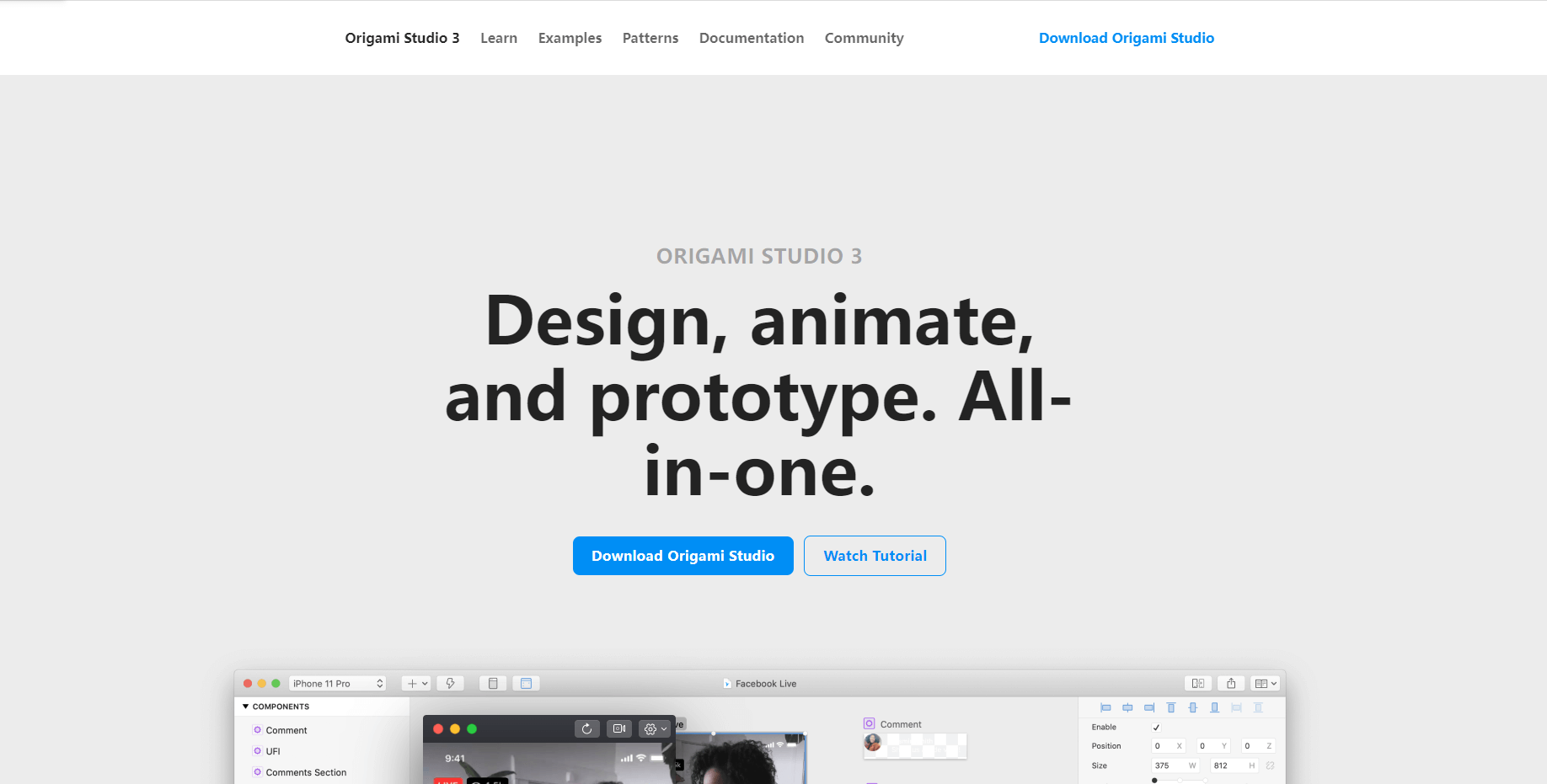
13. Origami Studio
Origami Studio是一款针对Mac系统开发的APP页面设计工具,通过模块化的操作方式和直观的APP页面,使设计师能够更为流畅地完成交互设计和原型测试。

APP页面设计工具Origami Studio 的核心功能介绍
-
易用性: Origami Studio 的APP页面简洁,逻辑明晰,让初次使用者也能快速上手。
-
设备真实测试: Origami Studio 可以将设计直接推送到iOS和Android设备上进行真实环境下的测试。
-
动态演示: Origami Studio 提供了动态演示功能,让你的设计展示更具吸引力。
14. UXPin
UXPin是一款云端的产品设计工具,专为设计师提供了全流程的设计方案,从低保真到高保真原型设计,甚至包括用户测试和文档输出,是十分优秀的一款APP页面设计工具。

APP页面设计工具UXPin 的核心功能介绍
-
实时协作: UXPin允许团队成员实时查看和编辑设计,有利于快速迭代和问题解决。
-
灵活性: UXPin的可定制性非常高,可以自由调整UI组件和交互动画。
-
用户体验测试: UXPin支持用户体验测试,可以直接收集和分析用户反馈,快速优化设计。
15. Framer
Framer是一款用于交互设计和原型制作的综合工具。作为一款优秀的APP页面设计工具,它可以帮助设计师将想法快速地转化为可交互的原型,并提供实时预览以便进行精细的调整和优化。

APP页面设计工具Framer 的核心功能介绍
-
高级原型制作: Framer不仅支持基础的原型制作,还支持高级交互和动画,使你的设计更加生动和真实。
-
代码和视觉设计结合: Framer通过将代码与视觉设计相结合,让设计师可以直观地理解并控制每一个页面元素。
-
设备实时预览: Framer允许你将设计实时推送到移动设备上进行预览,以获得更准确的用户体验反馈。
选择适合自己的工具是每个设计师都必须经历的过程。上述提到的这些APP页面设计工具各有千秋,既有强大全能的专业软件,也有简单易用的入门级产品。希望本文能帮助你找到属于你自己的那把利器。设计师们,让我们握紧手中这些优质的APP页面设计工具,创造出更多美丽、动人的作品吧!