对于UI设计来说,平常工作中接触非常多的就是,有效分析交互原型需求,再将其转化为设计效果图。UI设计师需要对原型的交互逻辑进行有效分析,对每个页面的用户使用场景有非常深入的理解。只有这样,设计师才能非常清楚的明白,每个页面需要重点向用户传达什么样的信息,从而设计出合理且符合用户喜好的页面视觉效果。因此,学会有效的分析原型需求是非常必要的。那么,UI设计师拿到原型图,该从何处着手进行分析?需要分析些什么?今天,Pixso设计师以旅游APP为例,分享UI设计师对原型进行需求分析再设计出UI视觉稿的方法。希望本次分享能对大家有所启发,从而起到抛砖引玉的效果。
获取项目背景信息
Pixso设计师认为,作为UI设计师我们在看到产品原型图后,不应该仅仅停留在对其进行视觉美化的层面,而是要深入了解该设计项目产生的背景,深度思考原型在布局、交互逻辑的目的、用户使用场景、目标用户等等方面的信息,然后再进行视觉稿的设计,让我们的设计方案真正能帮助用户解决问题。Pixso设计师这里以旅游APP的设计需求分析,从以下几个方面来进行详细说明:

1.了解设计项目为什么产生
设计师在拿到原型需求后,首先需要向产品经理明确的问题就是这个需求的来源是什么?即谁提出的这个需求,是用户还是老板,又或者是产品本身的优化?不同的原因背景,设计需要关注的重点可能会有显著差别。另外,我们还需要了解用户是基于什么原因提出的?了解具体的原因,可以在我们做设计时,不完全受限于看到的原型布局进行设计,可以做出创意性、打破原有的原型设计布局,做出更好的设计方案。
这里Pixso设计师,假设以下为旅游APP的需求缘由:
“旅游APP是一个新项目,获得了公司老板的大力支持,主要是老板看好现在的旅游市场,希望能够为出门游玩的用户群体提供购买飞机票、旅游社区、用户旅游故事分享、旅游景点推荐等服务”。
2.产品定位是什么
产品定位即这款产品想要为哪一类人提供什么样的价值。产品的定位可以决定这款产品成败,它决定了我们所需要努力的目标。假设旅游APP的产品定位是:“为那些想要体验不同生活风光的旅客提供出行指导、购票等服务”。
3.目标用户
目标用户就是指该产品希望服务的用户年龄、性别、收入、行为偏好等与用户相关的要素。理解用户,我们才能做出其所需要的产品。假设旅游APP的目标用户是:“年龄在18-40岁,男女所占比例差别不大,身体健康,收入中上,喜欢新鲜事物,热爱生活,喜欢旅游出行,喜欢拍照,有空闲时间”。
4.用户使用的主要场景
这里主要是指用户在什么场景下使用这款软件?了解用户的使用场景,我们才能做出更符合用户使用的解决方案。假设旅游APP的用户使用场景包括:“旅游出行购票、旅游攻略查询、旅游故事分享等”。那么,在设计时,我们可以更多的考虑使用旅游风景图片,唤起用户的熟悉感。
5.涉及的页面范围
主要考虑本次需求原型有多少页面,涉及的工作量程度。在平时工作中需要把握好项目进度,因此需要对设计时间做好评估,从而有效把控设计节奏。
详情案例思维分析
通过以上对旅游APP的调查,我们可以从设计层面分析,整个产品风格可偏向自然、轻松、文艺、自由,这样可以展现出用户旅游出行的心理感受。在配色上,可采用绿色为主、蓝色为辅的方案,给人以亲近自然、轻松、舒适的感觉。在页面信息布局方面,要简洁清晰,帮助用户快速获取旅游地点攻略、进行旅游故事分享等操作。
接下来,Pixso设计师将详细介绍一下利用Pixso工具,进行旅游APP的欢迎页、首页、景点详情页、旅程预订页、分类搜索页、个人中心,这6个重点页面的思维分析与设计的过程,帮助大家理解。
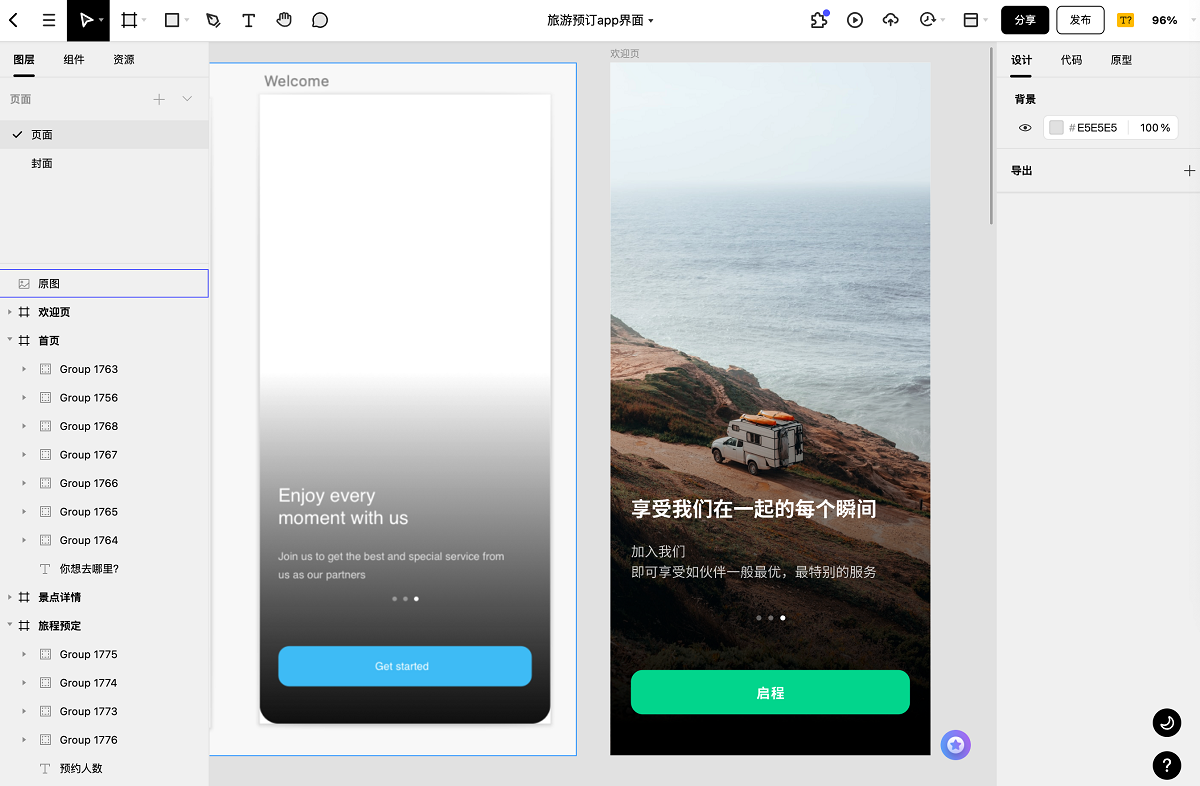
欢迎页
从下图,我们可以看到左侧原型文案“享受我们在一起的每一个瞬间”。原型的背景图片我们可以想到使用与朋友一起出游,开车在路上看到的风景这样的画面,通过真实的照片更加容易让用户有代入感,满足用户想出游的心理。另外,Pixso设计师在色彩上使用了绿色,给用户传递贴近自然的感觉,符合旅游产品的调性。值得一提的是在设计时,图片资源可以通过Pixso资源社区查找,真正做到随时随地、快速取用,大大提升我们的设计效率。

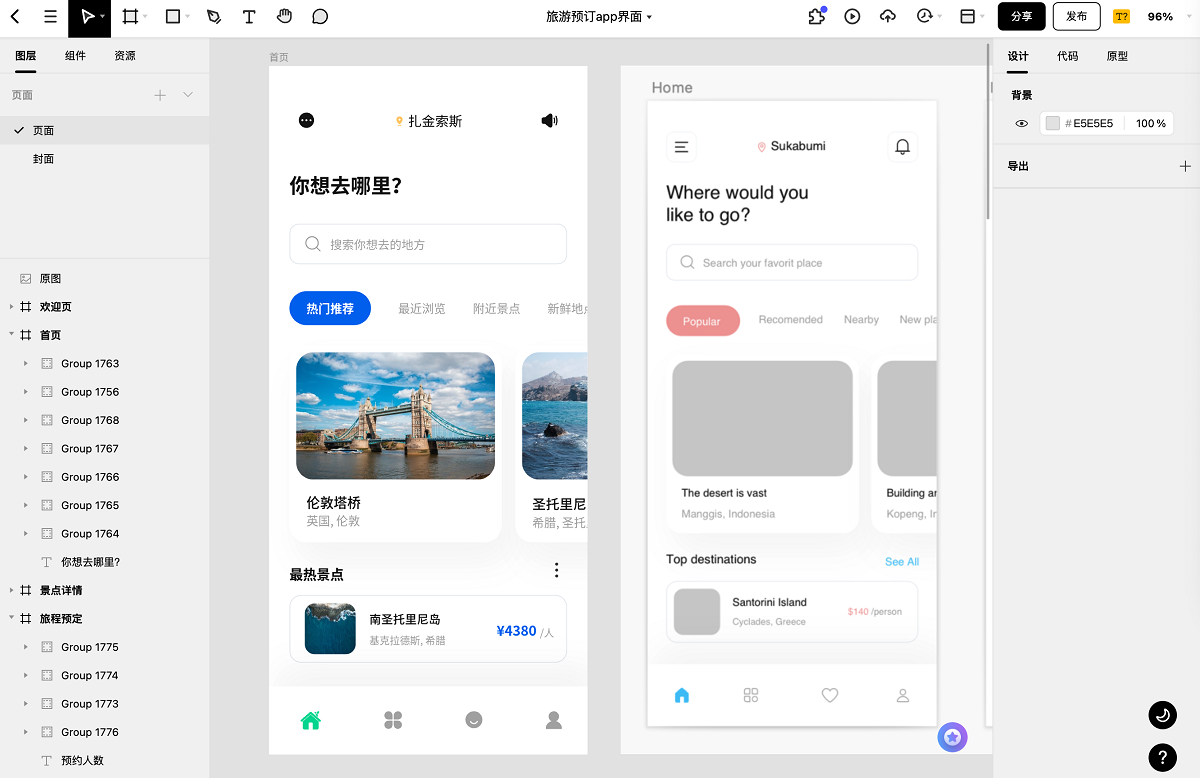
首页
从下图,从右侧原型可以看到,整体页面信息较少,因此图标可采用填充形,吸引用户注意力,同时页面看起来更饱满。另外,对于配色上要保持与欢迎页整体风格一致,主要采用绿色为主,蓝色为辅的配色方案。对于原型卡片的图片要采用较高质量的同风格图片,提升页面的质感。并且要保证页面各模块信息层级区分明显,帮助用户快速获取信息。这里所需要的图标资源,我们也可以通过Pixso资源社区查找获取灵感,然后再进行设计,这为我们的设计过程提供了很大的便利。

景点详情页
从下图的景点详情页,进行分析顶部缺少位置导航信息,这会造成用户不知道自己当前处于什么页面,从而陷入迷茫,因此设计师可与相关负责人沟通加上这部分信息。另外整体风格需要与其他已设计的页面保持一致,强化用户对产品的品牌感知。

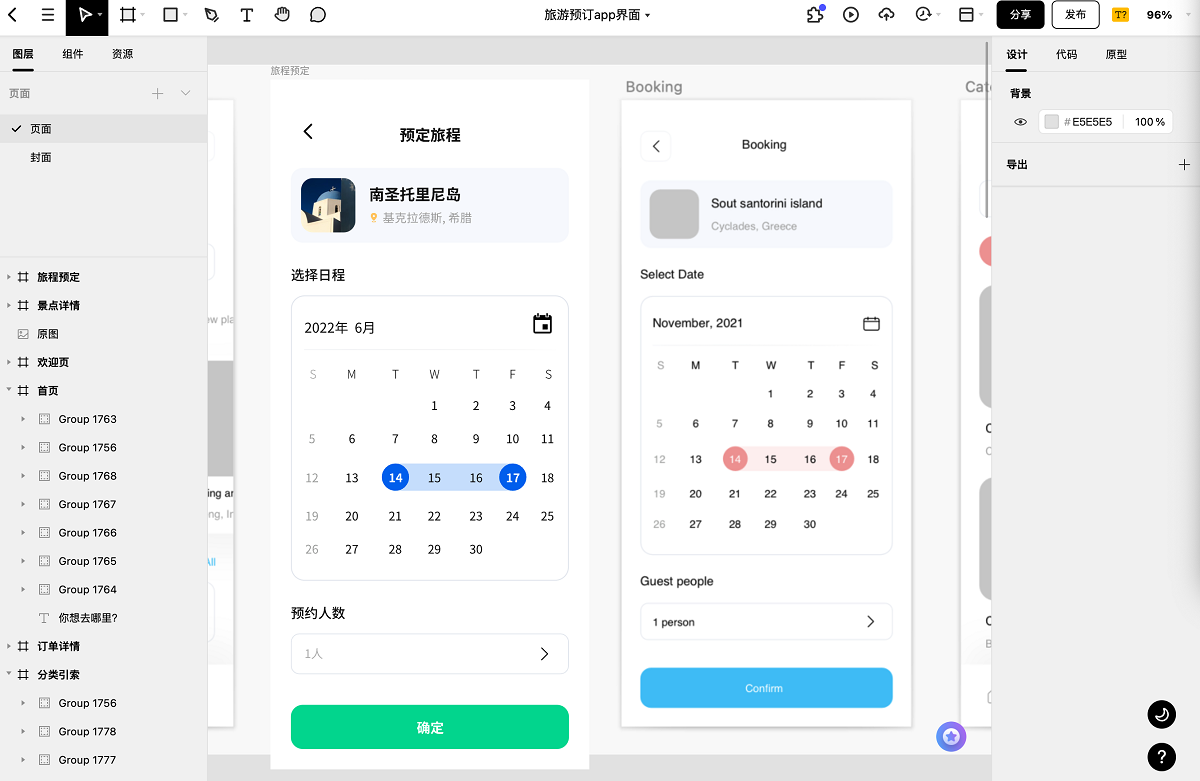
旅程预订页
从下图的旅程预定页,我们可以看到原型我们在这个页面,需要设计突出强化日期的选择,这是用户需要在该页面完成的核心操作。另外,用户在选择日期是需要明确知道自己的旅游目的地信息,这是方便用户在时间很紧的情况下,在对各旅游景点游玩的时间安排有误。并且还需要对最后的确认按钮做重点展示,让用户感知此次操作的成功完结。

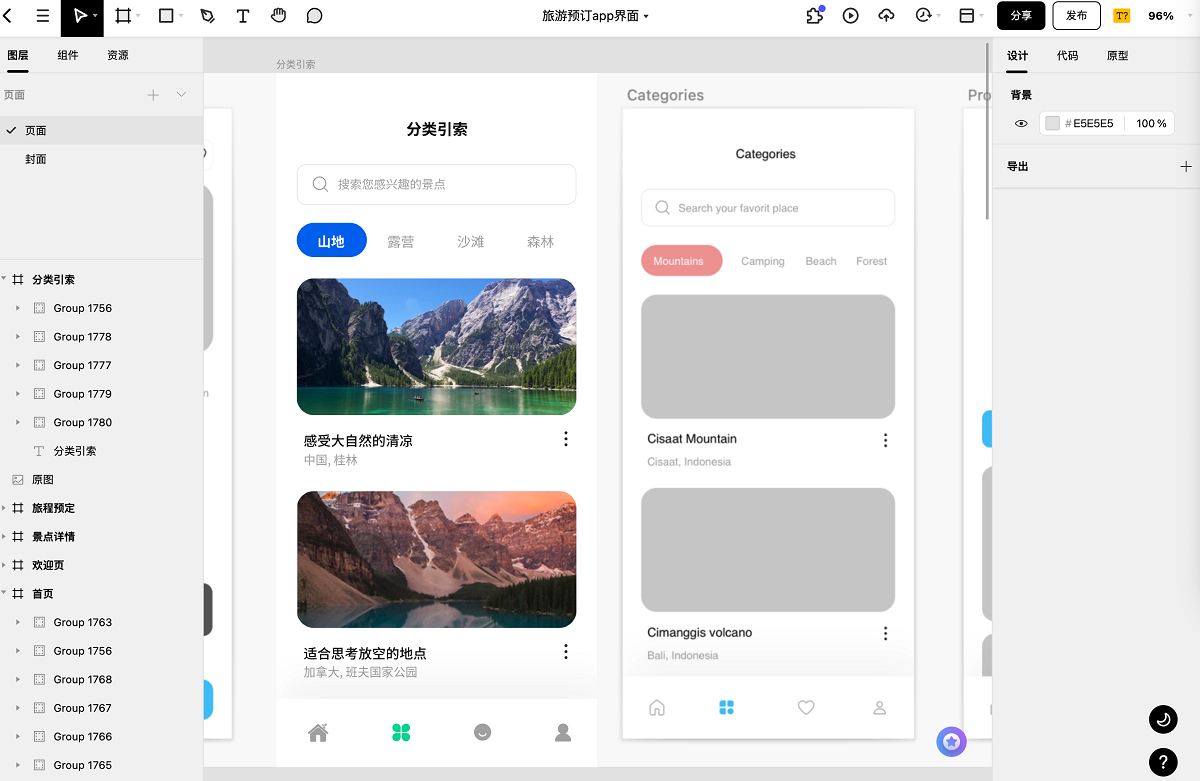
分类搜索页
从下图的分类搜索页右侧原型可以看出,整个页面需要帮助用户更好的查找与推荐旅游景点,为没有目的地的用户提供推荐。在设计时,需要控制好页面的风景图片尺寸,保证信息能够高效传达给用户,同时具有一个好的视觉效果。

个人中心
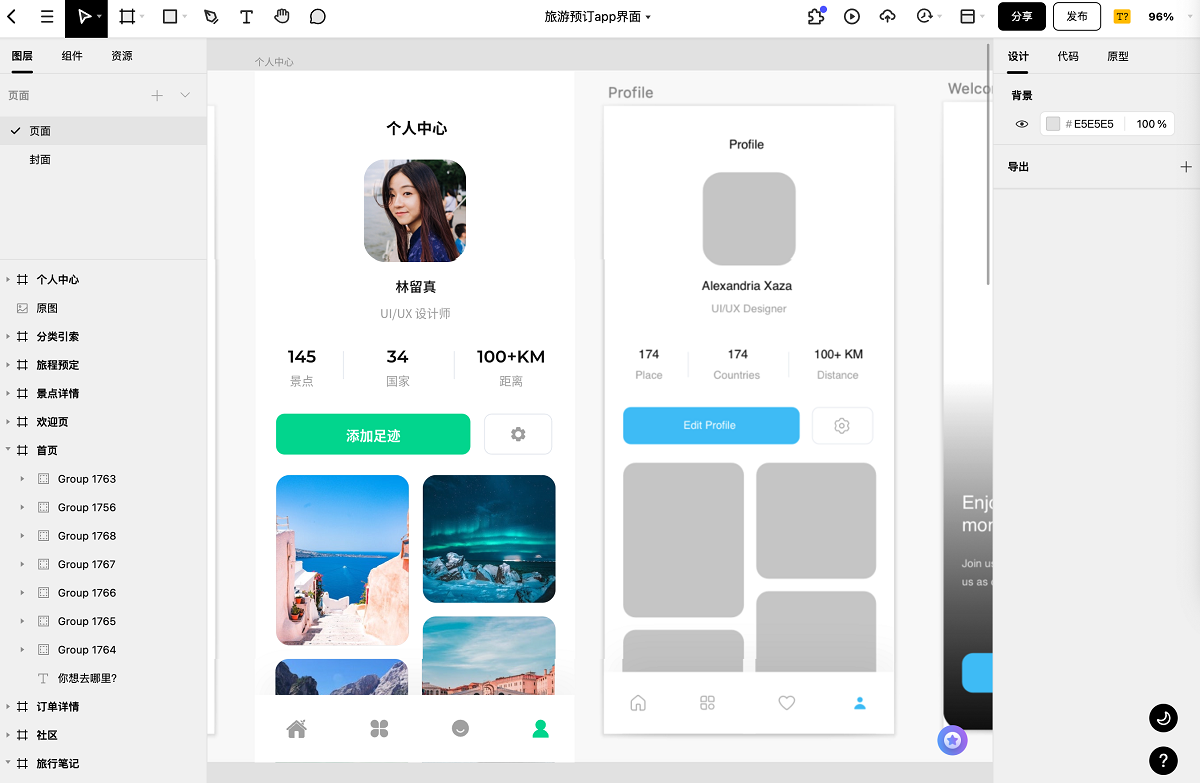
从下图的个人中心页,我们可以从右侧原型图片看出,整个页面信息主要是想向用户说明自己的旅游足迹信息分享。由于考虑到用户在旅游拍的照片有很大可能性存在尺寸差异,所以这里会采用瀑布流的形式,保证信息有更好的展示效果。另外在色彩、风格方面也需要注意与前面的其他页面保持一致。

以上就是旅游APP分析设计需求的方法与部分案例说明,从下图可以看到整个项目的最终效果。整体风格表达一致,有效传达出简洁、轻松、自然的氛围。另外,对风景图片的尺寸使用,充分考虑不同页面的结构按比例进行划分,系统的规划整个产品的图片规范。

在完成以上设计后,我们还需要对页面的字体、颜色、组件等元素做成组件库,进行分类管理,方便后面后续新的需求设计统一,同时也方便团队其他设计师进行调用。为了提升我们的设计效率,这可以通过Pixso软件完成。

借助Pixso设计工具,从Pixso社区资源,获取本次旅游APP所用到的素材图片、图标等资源,这大大地缩短了我们的交稿时间。并且这些资源可以保存在自己的Pixso账户内,作为自己的云端资源库,以后再使用时也不受设备限制。
最终结语
最后Pixso想说,我们在进行设计时,要学会从全局性的思考整个项目的设计价值,找出设计要真正解决的用户痛点,这样才能做出更合理、有效的设计方案。另外,要学会利用好的设计工具,提升我们的工作效率,这样才能在工作中做到游刃有余,让自己在工作中更加轻松。“纸上得来终觉浅,绝知此事要躬行”,希望大家在以后的工作,学会灵活变通的使用以上方法。




