在使用Axure画原型的时候,会发现Axure自带的元件库有时候满足不了稍微复杂的场景,而在进行交互效果设计时,由于元件数量过多,容易导致混乱。Pixso资源社区 提供优质的Axure原型模板,为设计师们省去不少上网查找的时间,加快了设计进度。
丰富的Axure原型模板
购物类Axure原型模板
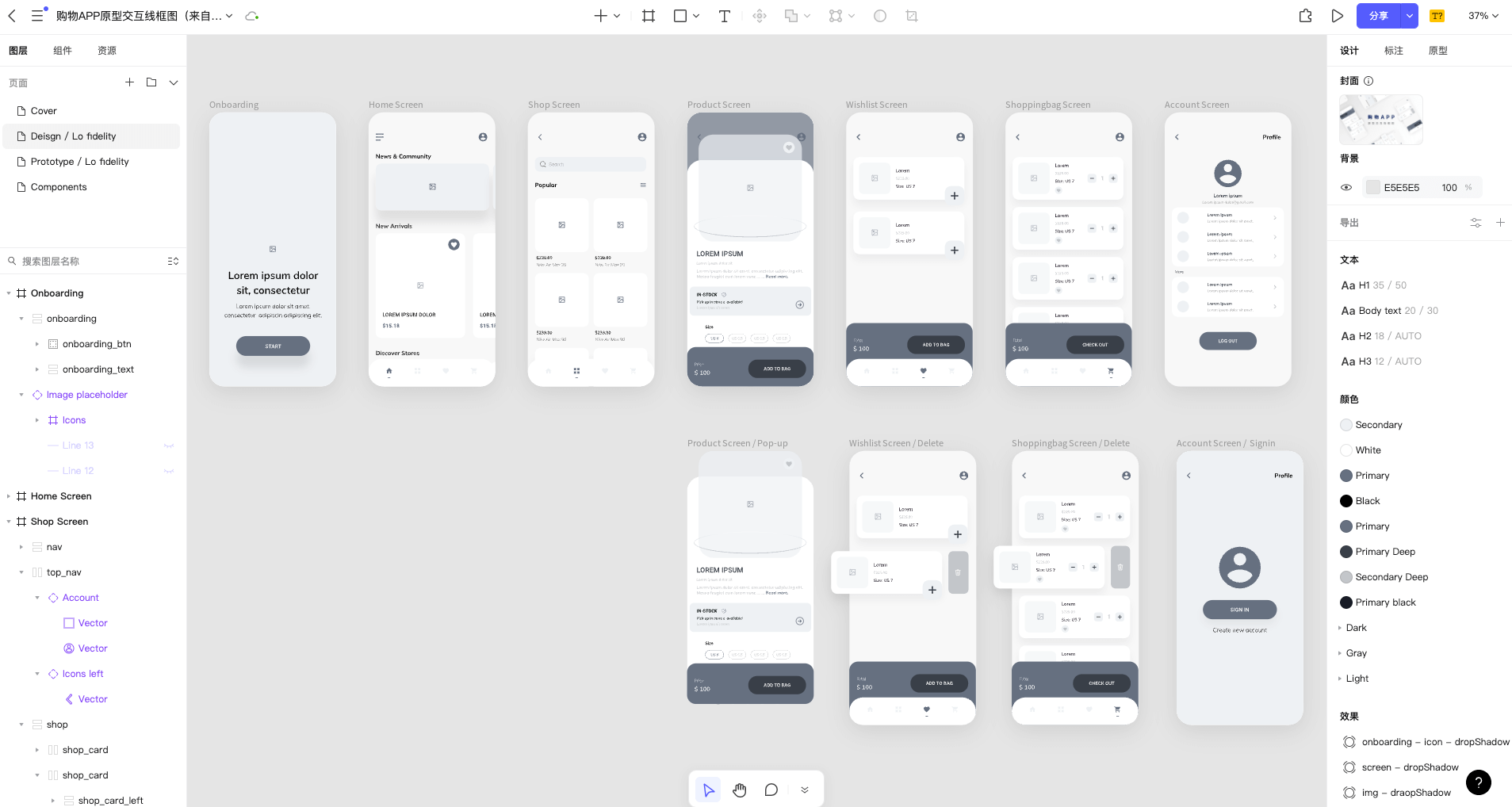
该购物APP原型交互线框图由四个主页面组成。
首页分为消息社区、新品推荐、推荐店铺模块,采用了水平滑动banner的交互形式,有利于在狭小的屏幕上展示更多的重要推荐,吸引用户点击跳转;
购物中心采用了商品瀑布流的展开形式,有利于用户沉浸式地进行购物。上方的搜索栏可以快速根据关键词定位心仪产品。汉堡菜单可以根据商品类型进行筛选后展示。
愿望清单收集了用户点赞收藏的心仪商品,点击每个商品卡右下方的加号可以可以把商品添加进购物车。
购物车页面可以查看商品所选规格、数量,点击爱心按钮可以对商品进行取消收藏。

教育类Axure原型模板
该教育类APP原型设计有完整的登录流程。
首页以插画卡片的形式对学习内容进行了划分,在上方有对学习者基本能力的统计,方便用户了解自己的学习进度。
练习页可以通过有趣的交互体验对用户的矢量图形学习进行巩固。
测试页以选择题为主,每套测试题时长30分钟,用户可以重复发起测试,最后获得测试成绩。
个人中心页面可以下载缓存学习资料、查看学习记录、设置个人信息等。

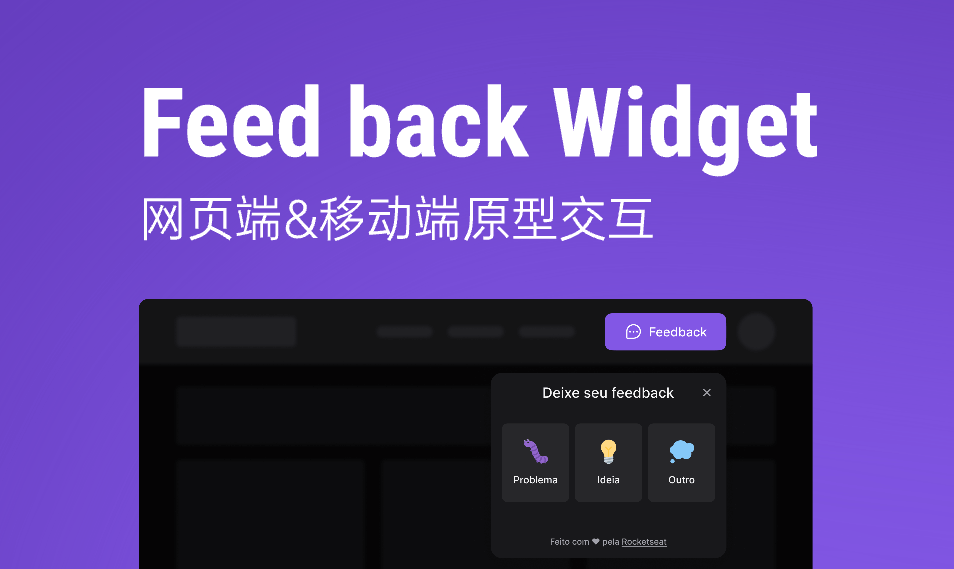
网页端&移动端原型交互Axure原型模板
该Feed back Widget 网页端&移动端原型交互原型模板有浅色模式和暗黑模式,原型设计师可以根据自身产品使用场景进行选择。我们可以看到这套模板涵盖了网页端和移动端的颜色、字体、图标、交互按钮、文本域、模态窗口等组件规范,设计师只需轻轻拖拽即可复用,非常方便!

如何一键免费调用Axure原型模板
以上Axure原型模板资源都可以在 Pixso资源社区 中找到!接下来,我们以购物APP原型交互线框图为例,看看在Pixso中如何使用源性目标。
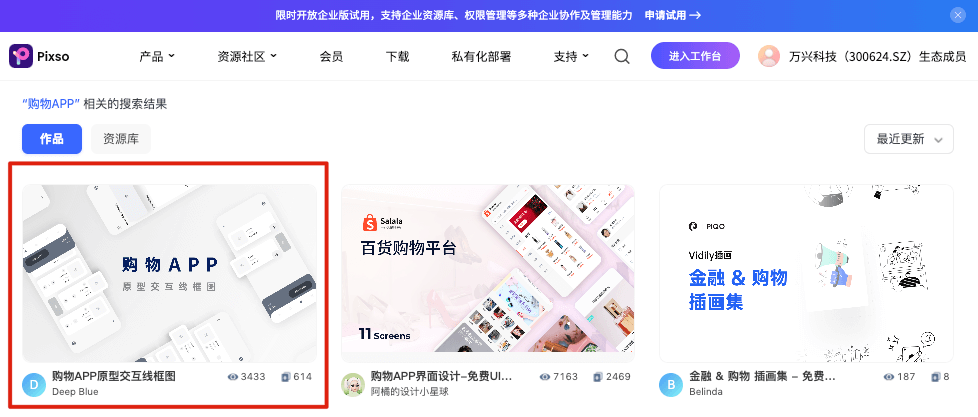
第一步:打开Pixso资源社区,直接搜索关键词【购物APP】,找到购物Axure原型模板交互线框图资源。

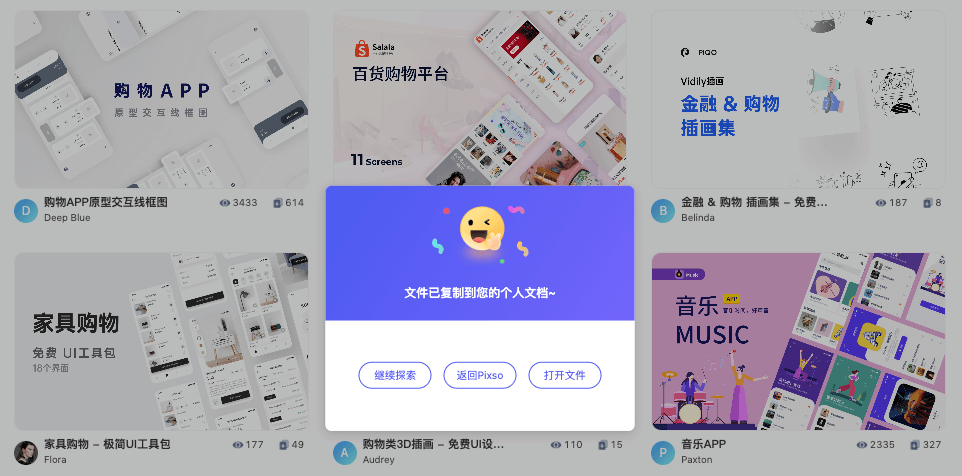
第二步:打开购物Axure原型模板素材链接,点击右上角的「复制」按钮,文件就会保存到我们的 Pixso工作台,点击弹出窗口的「打开文件」,就可以在线使用购物Axure原型模板素材了。

第三步:使用Axure原型模板。在同一个文件中,复制组件即可创建实例;或点击组件面板,将鼠标光标悬浮至需要使用的组件上,单击左键将其拖拽至画板中,实例组件则创建成功。
推荐使用网页版Axure替代工具
在任何网站或移动应用设计的过程中,原型图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。借助 Pixso资源社区 的原型模板,可以轻松绘制原型,开启敏捷高效工作,将其融入至产品的整体设计中。




