当我们确定好了一款移动APP的设计需求和产品的整体设计结构之后,要着手开始规划和制作APP的原型图及UI界面。一款APP的好与不好,很大部分取决于APP界面布局的合理性。这个时候就要想出以最优的设计结构将APP的内容展现给用户,那么,如何将信息以最优的形式展现出来呢?这就涉及到了APP的导航应用方式,可以说一个优秀的导航设计对一款APP的核心体验起到了决定性的作用!

一、APP导航的优点
优点一:结构化产品内容和功能
导航系统就相当于APP的骨架,支撑着内容和功能组成的血肉,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在用户面前,导航将零散的内容和功能组织成了一个完成的有结构的系统。
优点二:突出核心功能
每一个APP都有一个核心功能,其他的都是次要功能和扩展功能,像微信的核心功能是即时聊天,京东是购物,猫眼是买电影票等等,核心功能对目标用户来说是最重要的,把核心功能放在用户最能接触到的位置,给予充分的展现,而其他功能应该适度隐藏、甚至是删除。导航就起到了突出核心功能,适度隐藏次要功能的作用。
优点三:扁平化用户任务路径
导航可以的清晰指引用户达到目标,建立合理的导航系统,设计顺畅的任务路径,让用户能够快速的在各个模块之间进行切换,一个好的导航,能够扁平化用户的任务路径,减少用户操作成本,从而提高用户体验。
二、APP设计常见的6种导航模式
结合产品的深度和广度来共同探讨一下目前APP界面常见的6种导航形式,并分析其优缺点,从而进一步判断每一种导航形式更适合应用于哪种类型的APP。
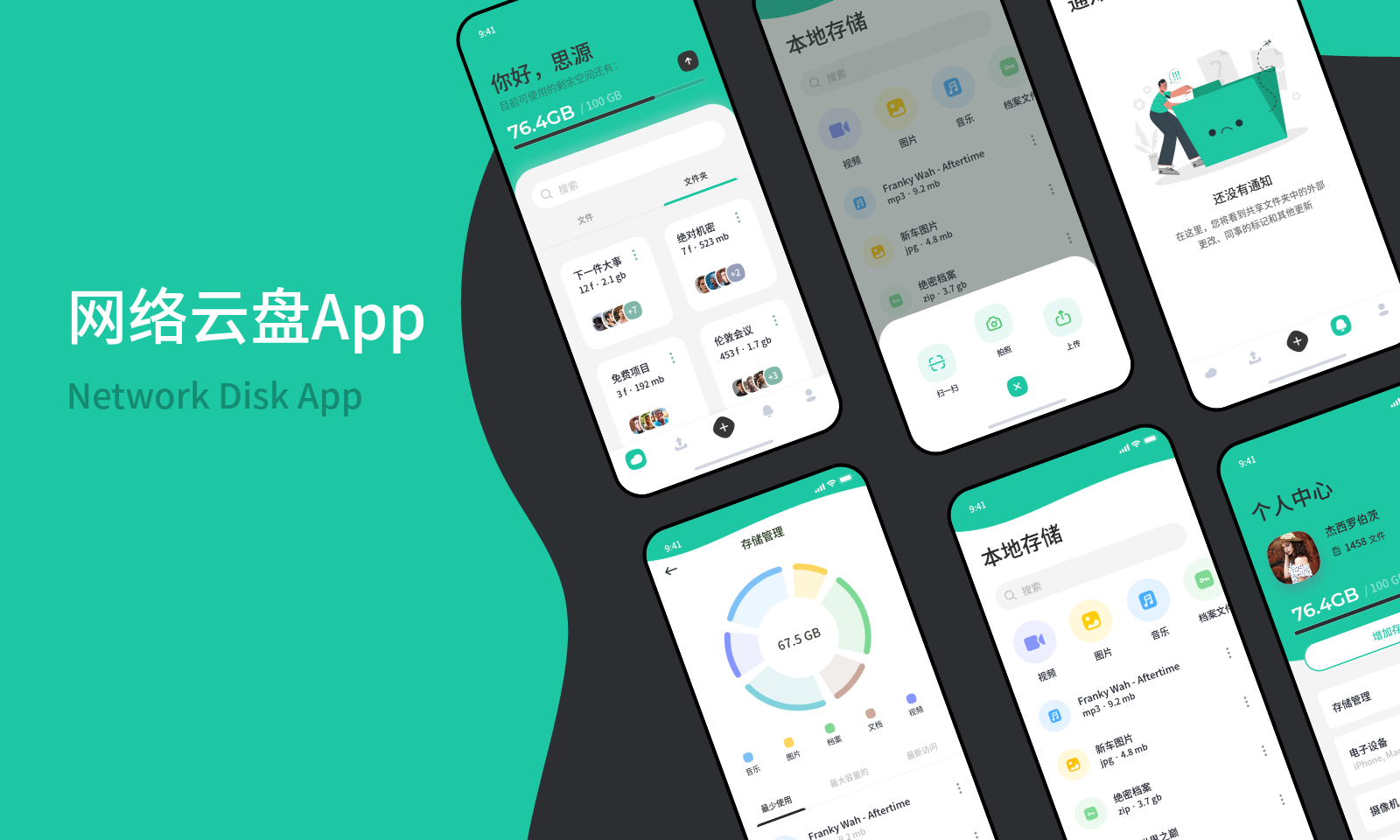
第一种:底部标签导航
标签导航的一种,多采用文字与图标相结合的方式展现。底部标签导航是目前最常见的导航形式。底部标签导航,一般采用3-4个标签,最多不会超过5个,彼此之间层级相同,用户可以迅速的实现页面之间的切换且不会迷失方向,非常快捷高效。
优点:
•入口直接清晰,操作路径短,便于在不同功能页面之前进行切换跳转。
•直接展示入口内容,内容曝光度高,可以快速识别产品的主要功能架构。
缺点:
•功能之间无主次
•扩展性差,不利于后期的功能扩展(一般最多5个)

第二种:舵式标签导航
底部标签导航的一种拓展形式,就像轮船上用来指挥的船舵,两侧是其他操作按钮。普通标签导航难以满足于导航的需求,就需要一些扩展形式,和标签导航相比,舵式导航一般会将核心功能放在中间,使标签会更加突出醒目,如发布、上传等。
核心标签还会承载一些其二级扩展功能,通过点击后引导用户来采取进一步操作。使用场景:产品需要特殊的引导,如58同城,引导用户发布任务。
优点:
•在默认加载的页面之外,又能够突出强调中间的入口。
•入口直接清晰,操作路径短,便于不同功能模块进行跳转。
•直接展示入口内容,内容曝光率高可以充分曝光产品的核心功能,操作非常高效。
缺点:
•舵式导航中一般只有一个核心功能可以突出显示,功能之间无主次。
•拓展性较差,不利于后期的功能扩展。

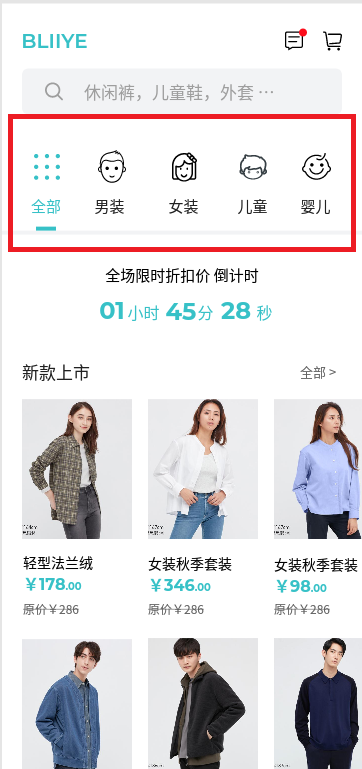
第三种:顶部标签导航
顶部标签导航一般用于二级导航页面,当页面内容分类较多时,一般采用顶部标签导航设计模式。其功能与底部标签导航类似,可以清晰地展示功能层次和信息架构,选中的标签会被高亮显示,若标签过多时一般采用左右滑动查看。
优点:标签数量可以随意根据需求而发生变化,可以左右滑动,衍生更多标签,数量几乎没有限制。
缺点:操作热区有限,且后位标签需要用户左右滑动才能感知,功能曝光率较低,容易造成误操作的困惑。(不知道当前在哪个标签下)

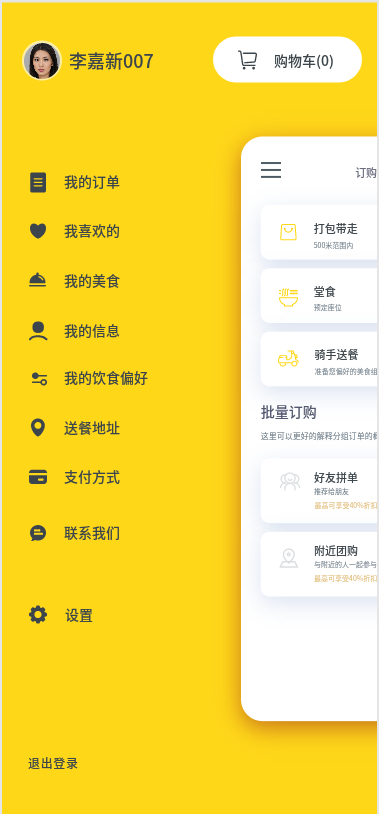
第四种:抽屉导航
抽屉式导航的核心思路是“隐藏”。隐藏非核心的操作与功能,让用户更专注于核心的功能操作上去,一般用于二级菜单,点击入口或侧滑即可像拉抽屉一样拉出菜单。这种导航模式比较适合不需要频繁切换的次要功能,例如对设置、个人中心等功能的隐藏。
抽屉导航是将菜单隐藏在当前页面后,点击入口即可像拉抽屉一样拉出菜单,这种导航的优点是节省页面展示空间,让用户将更多的注意力聚焦到当前页面。比较适合于不那么需要频繁切换内容的应用,例如对设置、关于等内容的隐藏。这种导航设计需要注意的是一定要提供菜单画出的过渡动画。
优点:
•节省页面展示空间,使主页面更加简洁美观。
•用户将更多的注意力聚焦到当前页面。
缺点:交互热区单手操作时难以触发,对于新用户难以感知,降低了用户对产品部分功能的参与度。

第五种:宫格导航
宫格导航多用于二级功能聚合页面,将主要功能入口全部聚合在页面中。而且个宫格相互独立,它们的信息间也没有任何交集,无法跳转互通。采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合,如金刚区、工具箱等。
优点:
•将入口进行聚合,各入口功能都能清晰直观的展示给用户。
•操作路径较短,用户可以便捷的在不同的功能模块之间进行跳转。
•扩展性好,方便增加多个入口。
缺点:
•用户无法第一时间看到内容或者执行操作、功能缺乏主次,且当功能较多时会增加用户的选择成本。
•返回路径较长,容易产生用户不良情绪。

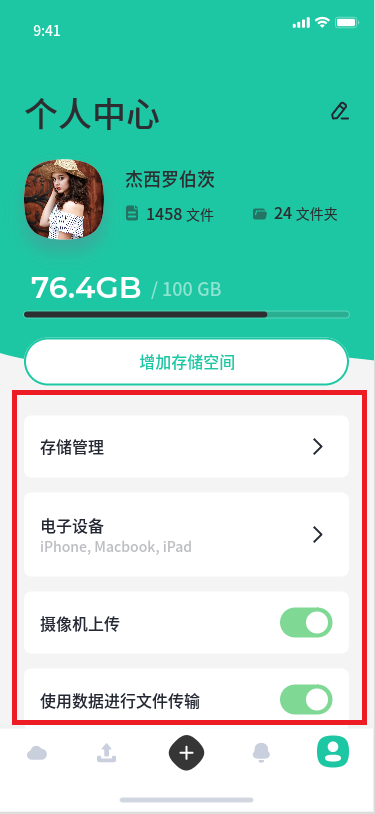
第六种:列表导航
列表导航是APP设计中一种主要的信息承载模式,与列表导航和宫格导航类似,常用于二级导航页面。列表导航的每个列表均指向对应的功能或内容选项,一般展示过多功能内容。列表式导航分为3类:标题式列表、内容式列表、。
•标题式列表:一般只显示一行文字,有的显示一行文字加一张图片等等。
•内容式列表:主要以内容为主,所以在列表中就会体现出部分内容信息,点击进去就是详情。
•嵌入式列表:嵌入式其实就是由多个列表层级组合而成的导航。
列表式APP导航是我们在APP设计种必不可少的一个信息承载模式,当然作为一个APP的导航也是非常方便的。不过目前来看,列表导航通常用于二级页。由于它与宫格导航一样,不会默认展示任何实质内容,所以通常app不会在首页使用它。这种导航结构清晰,易于理解,冷静高效,能够帮助用户快速的定位去到对应的页面。列表项目可以通过间距、标题等进行分组。
优点:
•结构清晰,易于理解。
•拓展性强,可展示数量多。
•使用高效,能够帮助用户快速的定位去到对应的页面
缺点:
•缺乏层次之分、排版方式较为单一。
•选项过多时搜索成本较高。
•比较占用空间。

总结
以上就是关于APP导航模式的分享,在产品设计中,可以根据自己产品的功能和特性,采用不同的导航模式。每个产品迭代发展和变化,也会导致产品导航在过程中不停的产生变化,就必须依据用户属性和使用场景进行调整。不拘泥于任何模式,解决问题才是根本。