为了不同屏幕尺寸设备的展现效果,优先考虑响应式设计是非常必要的,因为开发人员可能会在不同的设备构建应用程序。响应式设计是一种可兼顾多屏幕多场景的灵活设计,它可以让我们的网页布局在各种屏幕下呈现较好的效果。今天Pixso设计师,就跟大家聊聊网站在从小屏幕转为大屏网站响应式设计应该注意的问题。
1. 设计大屏网站栅格
在平面设计领域通常采用“网格”的方式来规范化布局,这有助于使印刷材料符合人的阅读习惯,最大限度地提高可读性。平面设计师将印刷物料核心版面区域拆分为等分的方格,以确保对齐、节奏、比例、视觉面积等方面的协调与一致,从而保证设计美感和帮助用户更快、更充分地获取信息。
在应用程序的界面设计中,我们可以使用它们来达到同样的目的。但是由于在应用程序的界面设计中,设备屏幕横向宽度将受限而纵向高度无限延展,因此在界面设计中只需要制定纵向列式分割规则,以规范X轴向内容的对齐、比例等布局效果。这就是应用程序的界面设计的栅格。

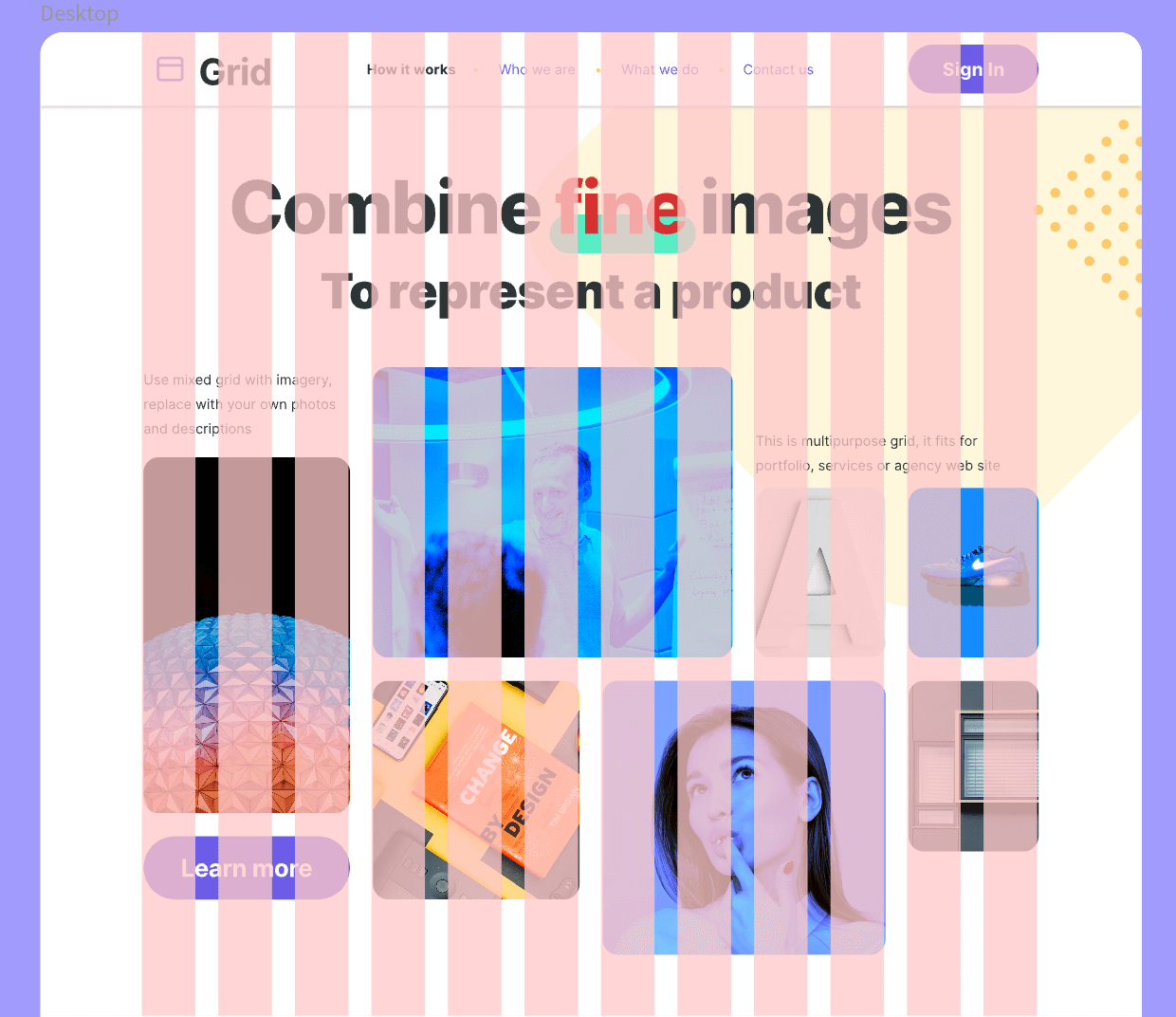
如上图所示,将栅格应用到布局中,可以让大屏幕体验更有条理,屏幕上的元素相对于彼此和整体布局进行组织,根据内容的信息层次结构将用户的视线引导到指定的路线,这使得体验对设备和环境更加有机。
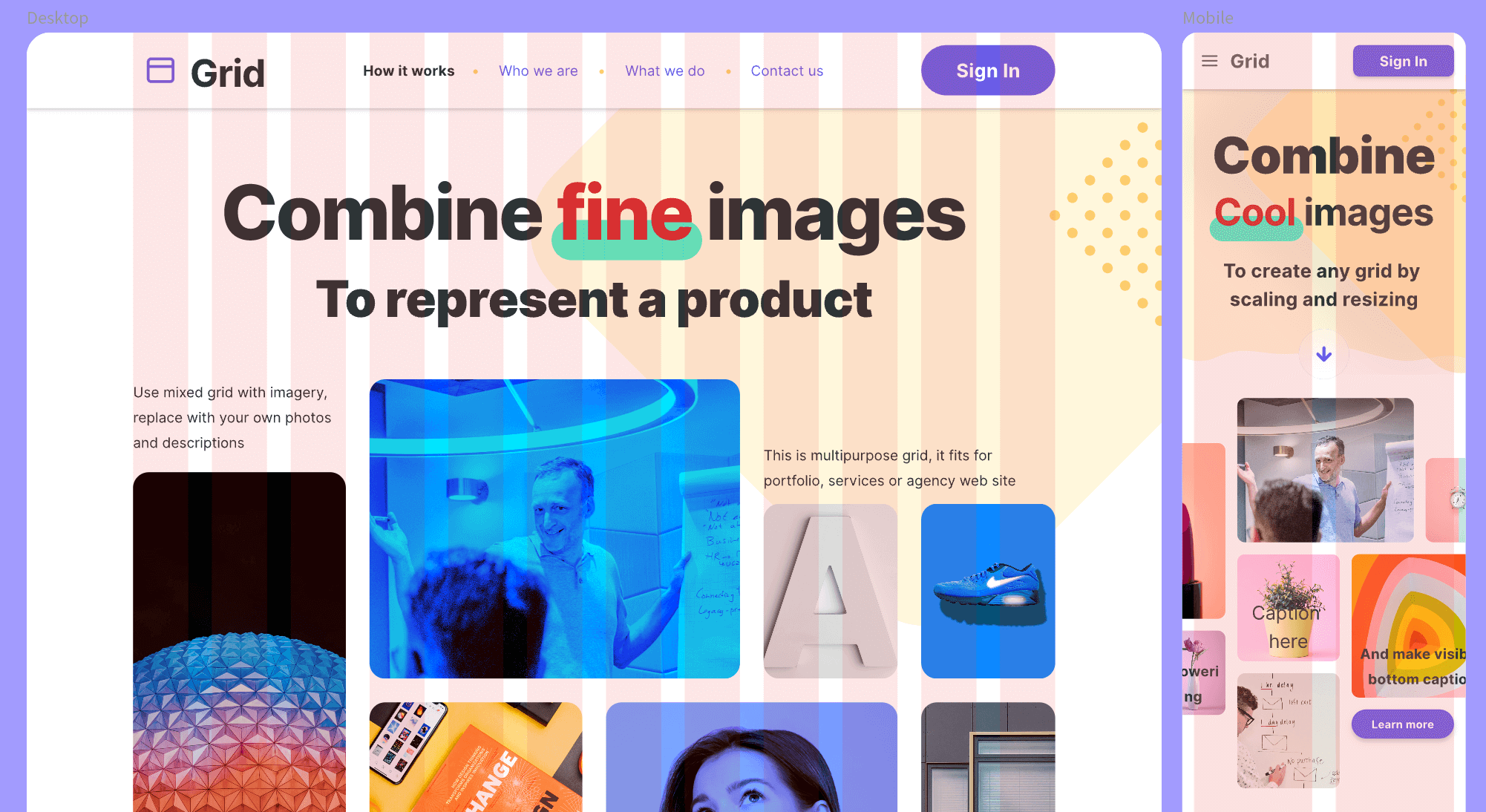
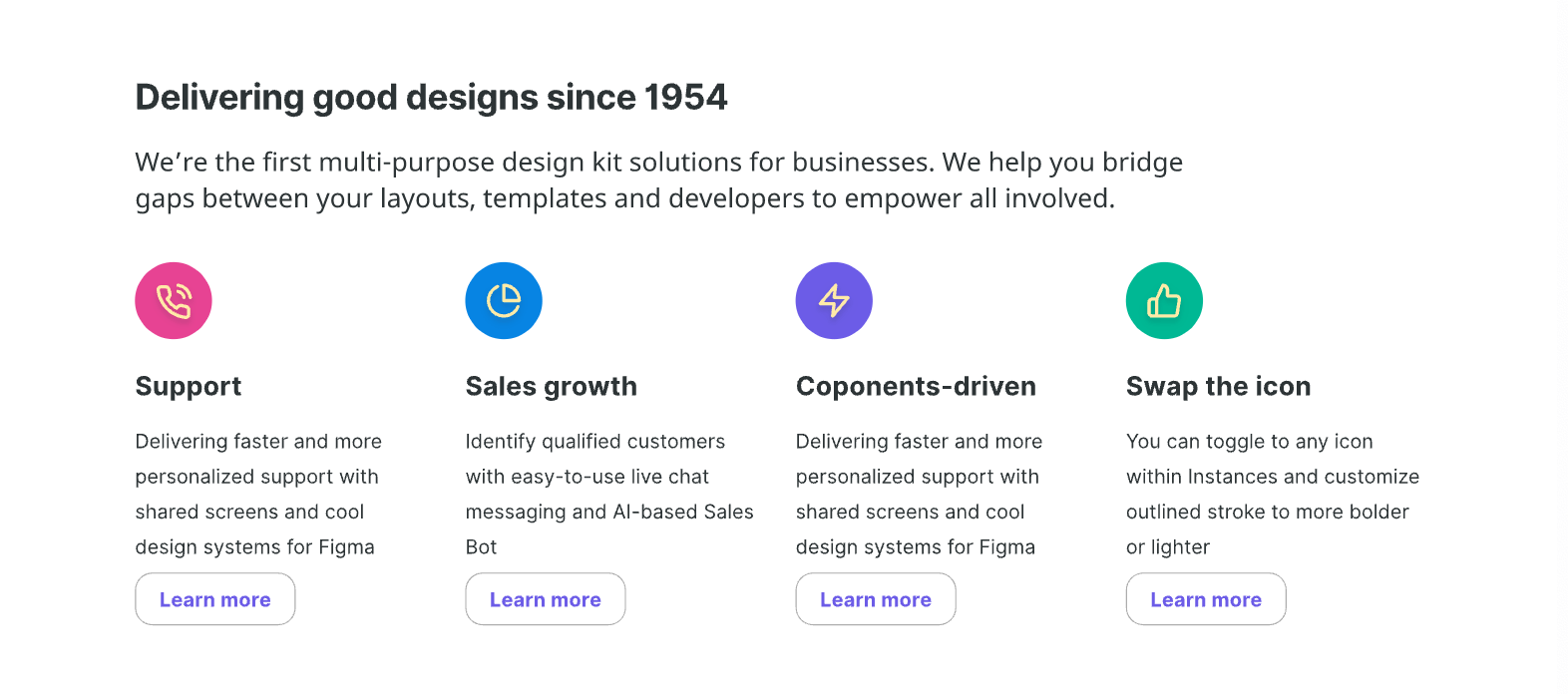
另外,栅格有助于根据屏幕的尺寸做出灵活响应。如下图所示,我们可以看到栅格上的标题、正文、图片,从大屏网站转到移动设备上,可以进行重新排列为垂直方向,并在此过程中保持相同的信息层次结构。

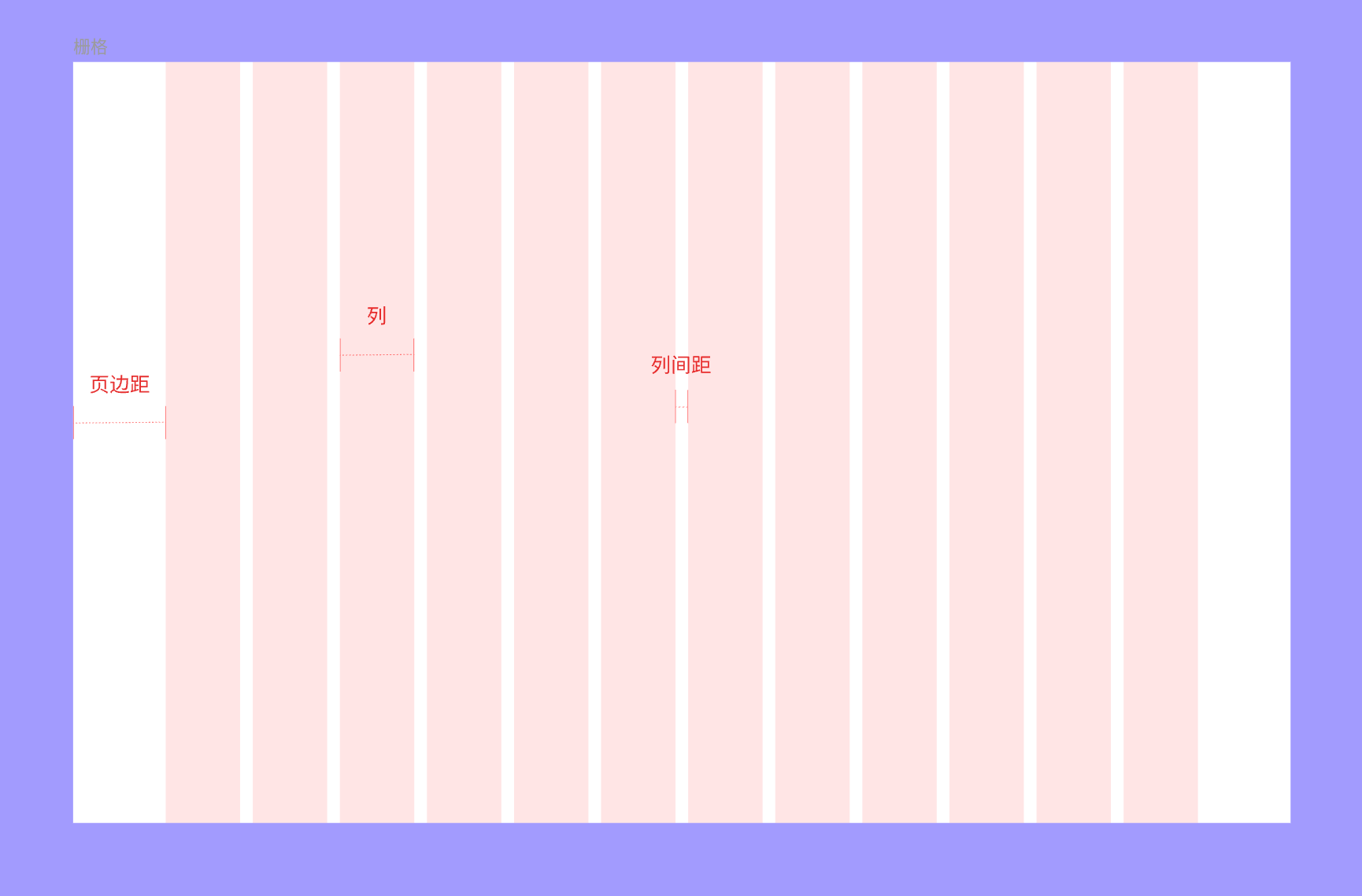
通过栅格,在使用时为行中的每一列指定权重或弹性值,从而可预测页面的响应布局。通常设定栅格数量指的是列的数量,如 12 栅格就有 12 列、24 栅格就有 24 个列。列间距把控页面留白,数值越大,页面留白越多,视觉效果越松散;反之,页面越紧凑,画片分割的越碎。

页边距指设计内容区以外的空间。我们在设计中一般将页边距宽度定义为固定值,该值决定每个设计的最小呼吸空间,灵活的边距占据了由列,列间距组成的网格后的剩余空间。左右页边距是计算在栅格的总宽之内的,删格宽度是列、列边距、页边距之和。
也有弹性页边距,会根据不同的屏幕尺寸而变化,就是页面边距可以随着屏幕尺寸的变化而变化。页面边距在移动设备上通常是 12px 到 40px 之间,在平板设备和桌面设备页面边距变化就相对多了。
2. 设定大屏网站响应区域
在大屏网站设计时,需要根据数据内容确定页面视觉构图。在大屏幕中,信息的层次结构是至关重要的。设计师主要通过增强信息层次、视觉样式、距离等方式,让大屏幕上的信息自然的出现在页面中,让用户快速理解哪些元素是相关的。
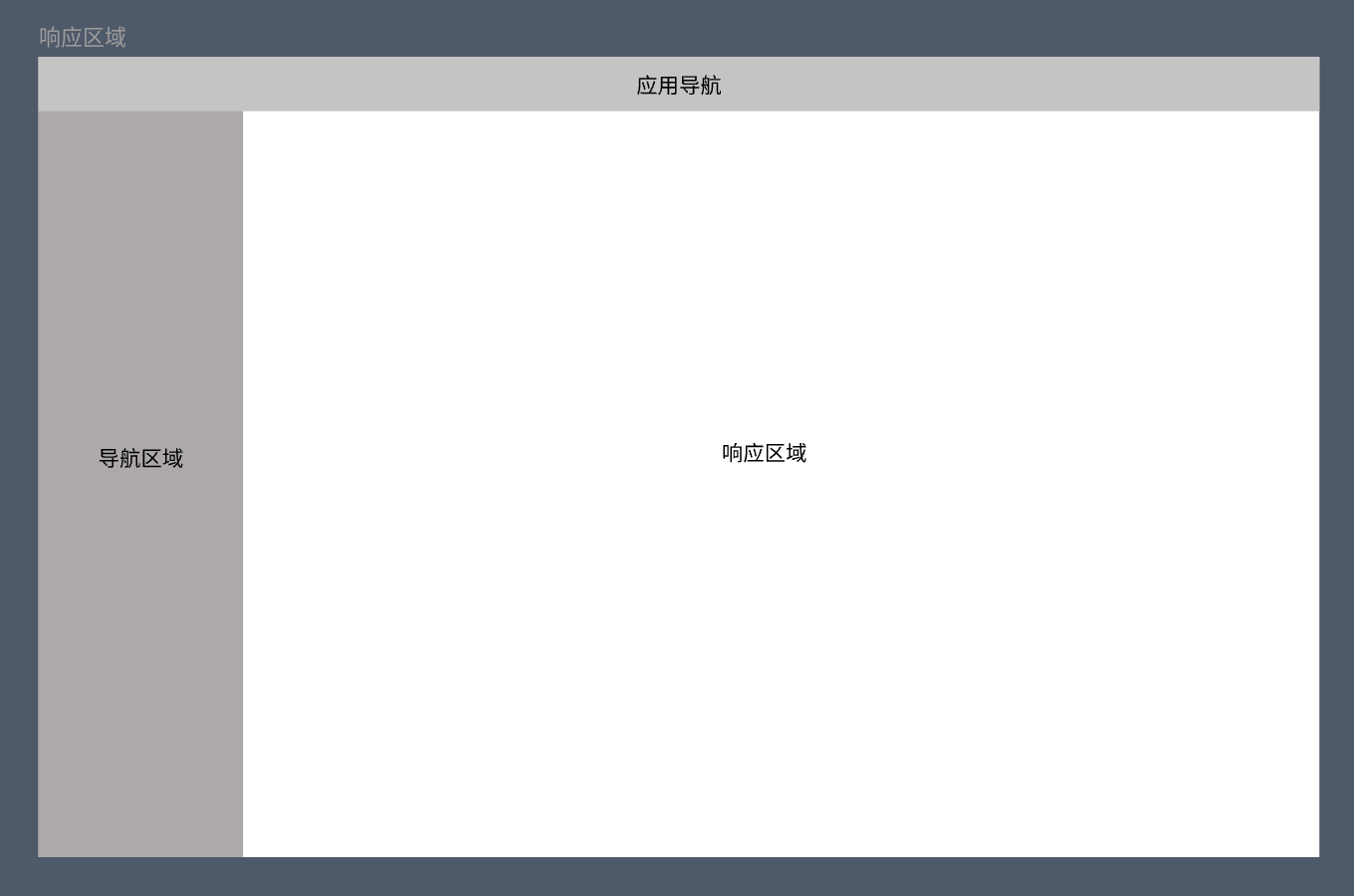
在大屏网站设计中,通常通过布局来设定响应式区域,以实现一致的响应行为。如下图所示,可将屏幕分为三个主要区域,包括响应区域、导航区域、应用导航。

一般可将导航区域设为固定值,在应用导航、响应区域进行内容拉伸,如下图所示。

通过清晰的页面布局,我们可以地预测它们在其他尺寸下的展示。有了整体的布局结构,更重要的是要思考这些布局区域的内部构成,随着屏幕尺寸的增加,屏幕空间也会增加,Pixso设计师通常会采用等比缩放、弹性控件、文字流自适应这三个基本原则来进行空间填充。
3. 进行视觉分组
视觉分组即将相关元素放在一起,以便更好的设计响应布局的变化。通常视觉分组可采用留白、分割线等视觉表现方式。采用留白的方式页面视觉效果更加简洁,而分割线在边界划分上更清晰。

4. 选择正确的大屏网站组件
在网站响应式设计中,从小屏幕转为大屏幕,会受到屏幕尺寸的限制。因此,在大屏幕的的视觉呈现与小屏幕的视觉呈现会有差异,可能包括页面上元素的比例和位置的变化,以及它们之间的关系。例如,移动设备上的文本列表可以调整其边距、垂直间距和密度,以更适当地填充平板电脑屏幕上的空间。这种类型的适应在屏幕尺寸之间移动时至关重要,因为它保留了用户对每个元素行为方式的理解并保持可用性。
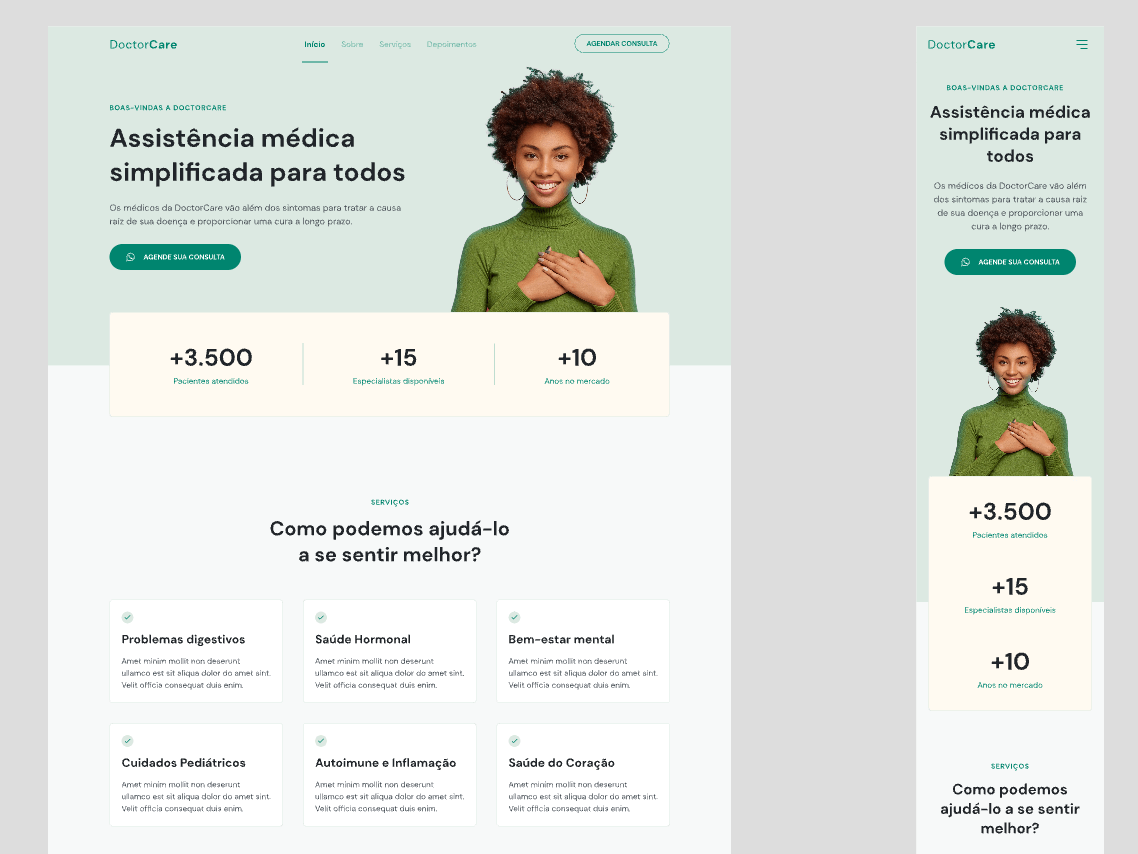
为了更好的适配这种尺寸变化,设计师会对页面组件设计最小和最大尺寸。如下图所示,在数据部分,根据网站的宽度采用横向排列的方式布局以保证可读性,而在移动端缩小横向宽度转为垂直方向展示。

作为设计师,我们在设计大屏网站组件时,需要考虑屏幕尺寸的限制,设计合适的固定值,以确保设计能够在不同屏幕有较好的布局展示效果。
此外,还需要考虑不同屏幕大小所能承载的信息量,所带来的交互组件的变化。如下图所示,网页与移动端在顶部导航的差异,网页可以直接展现导航标题点击进行跳转,效率更高。而移动端是采用抽屉图标展示,点击图标才能选择不同导航页面跳转,更符合移动端的操作习惯。

不同屏幕尺寸,在同等功效的组件形式上是有一定差异的,这些在设计时都需要考虑,以便用户的高效操作。
5. 保持大屏网站体验一致
从小屏幕转为大屏幕的响应设计,需要确保页面体验不会中断,例如屏幕调整大小、方向更改或折叠和展开。折叠和展开时通常会触发页面最大值、最小值等事件,要考虑运行过程中的页面变化,保证整体体验一致,例如保存有关滚动位置、已在文本字段中输入的文本、当前组件状态(如视频播放位置)和其他交互方面的信息。
6. 对输入设备进行测试
在适应大屏幕时,需要考虑许多新的输入形式。例如,考虑键盘、鼠标和触控板,以及不同屏幕上触摸输入的人体工程学问题。对这些设备进行测试有助于我们更好的了解每种屏幕应该注意的问题。例如:在电脑端使用鼠标进行操作,用户的操作将更精确,而在移动端用户使用手指触摸操作,那么需要让用户可点击区域足够大,才能方便用户操作。
7. 使用Pixso构建栅格
在大屏网站响应式设计中,要考虑很多问题。使用栅格能够让我们的设计更加有条理,明确页面的布局变化。Pixso软件充分考虑设计师的这一诉求,提供了“布局网格”功能来进行设计栅格。这里Pixso设计师简单给大家介绍如何使用Pixso软件构建栅格。
step1:新建画板
使用画板工具,快捷键【F】新建一个尺寸为1440x900的画板,如下图所示。

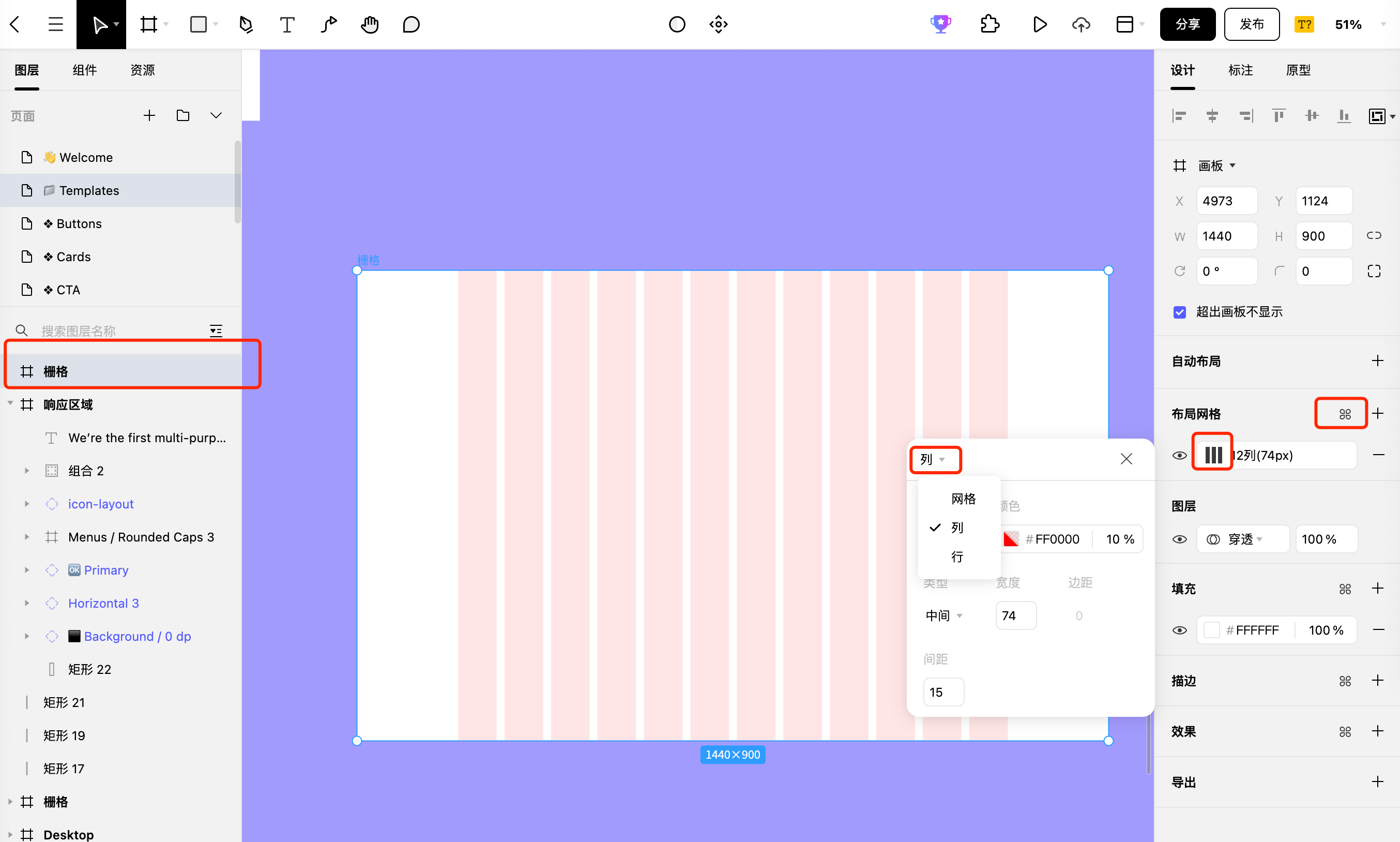
step2:设置参数
如下图所示,选中画板,然后点击右侧属性面板的布局网格,挑战栅格的参数。

总结
要做好大屏网站响应式设计,需要考虑栅格、布局、终端、体验一致等问题。并且在实际工作中,栅格的使用会伴随着限制条件。作为设计师,我们应当根据实际情况灵活运用,明确栅格区域之间的相互关系。此外,要注意栅格是对界面元素进行横向排布时需要遵循的模式,不适用于类似图标与文字间隔的小型元素安排,而是用于大型区块间距的安排。
最后,Pixso设计师想说,在工作中,我们要善于使用好的工具来帮助我们更有效地完成设计。Pixso工具除了为我们提供栅格布局的功能,还为我们的响应内容布局提供“自动布局”功能,帮助我们更好的判断临界值的页面布局变化,非常方便易用,强烈建议大家尝试使用Pixso设计工具。即便你是新手,也没关系,Pixso官方提供大量新手教程,方便快速上手。