Figma开发模式(Figma Dev Mode)将于2024年1月31日开始收费,引发一些设计师的担忧。Figma开发模式收费,意味着设计师在1月之后无法免费使用开发者模式,如果想要继续使用Figma开发模式,则需要续费。
Pixso是一款国产在线UI/UX设计工具,提供免费的开发模式。如果你在设计工具上的投入的成本有限,或者想要免费体验Figma开发模式,Pixso便是一个不错的Figma开发模式替代选择。Pixso 与 Figma 文件完全兼容,并拥有自己的 Pixso 开发模式。在本文中,我们将向您展示如何将 Figma 文件导入 Pixso ,并在 Pixso 继续推进设计项目的完成。

什么是 Pixso 开发者模式
Pixso UI 设计工具的开发人员模式允许开发人员访问其设计项目的高级设置和功能。启用开发人员模式后,开发人员可以更好地控制代码,并可以对设计元素进行自定义。
Pixso 开发者模式中提供的一些特性和功能包括:
● 代码导出:开发者可以导出设计项目的代码,包括HTML、CSS和JavaScript。这使他们能够在开发环境中使用代码并将其集成到他们的网站或应用程序中。
● 自定义CSS:开发人员可以向设计元素添加自定义CSS样式。这使他们能够灵活地应用特定的样式和效果来满足他们的项目要求。
● 响应式设计:开发者可以测试和调整设计项目针对不同屏幕尺寸和设备的响应能力。这确保了用户界面在不同平台上保持一致且功能齐全。
● 交互设计:开发人员可以通过向设计元素添加动画、过渡和交互来创建交互原型。这使他们能够模拟用户交互并增强用户体验。
● 协作:开发人员可以通过共享项目代码并实时更新来与设计师和其他团队成员协作。这促进了不同利益相关者之间的高效工作流程和无缝沟通。
总体而言,Pixso 开发者模式为开发人员提供了更多的灵活性、控制力和协作机会,使他们能够将他们的设计提升到一个新的水平。它弥合了设计和开发之间的差距,使从概念到实施的过渡更加顺利。
如何使用 Pixso 开发模式
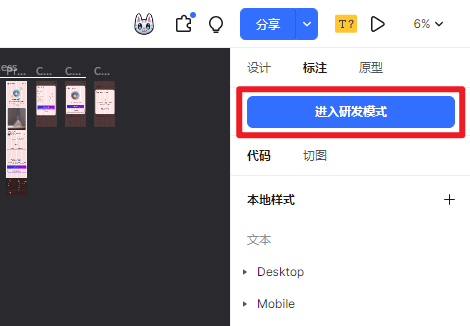
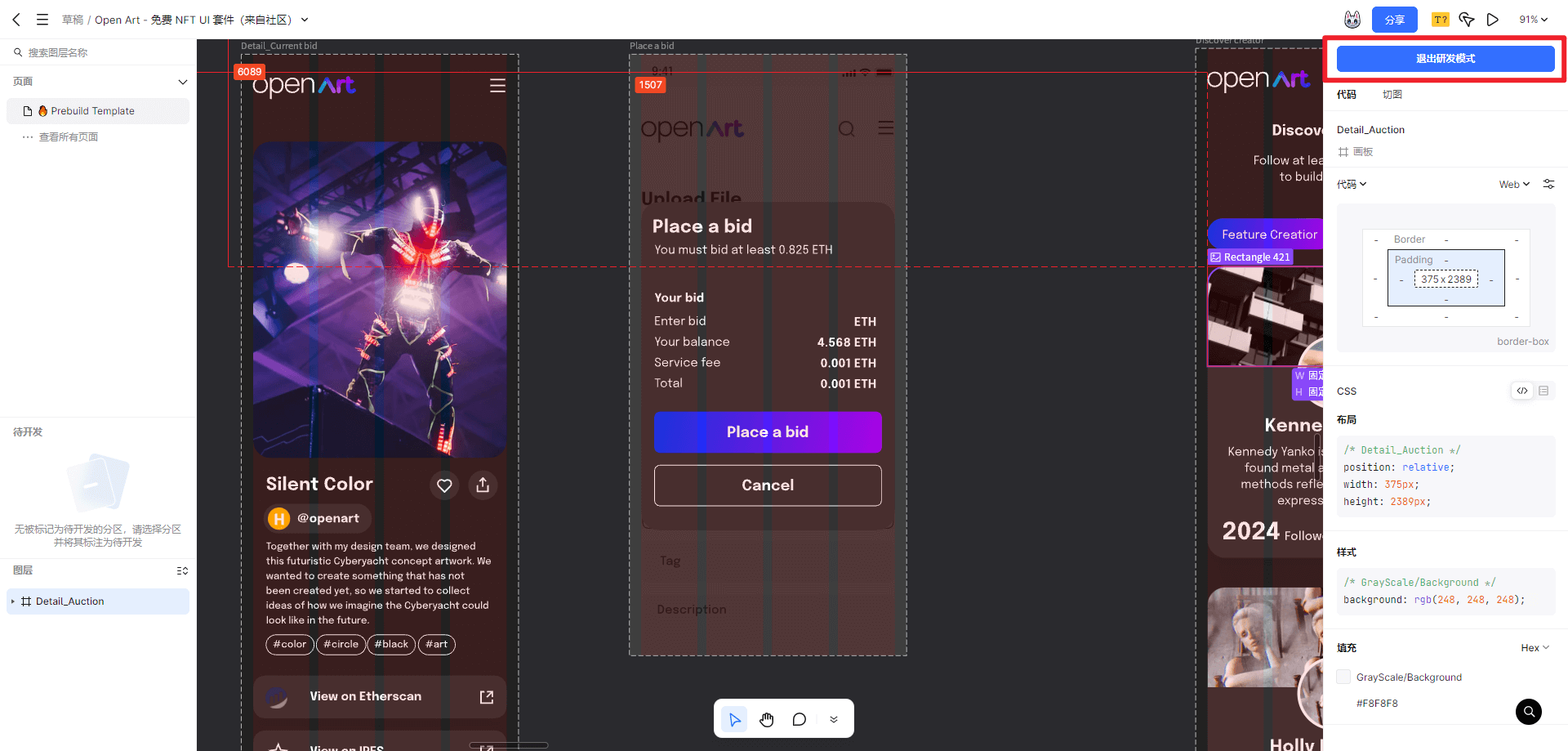
1.进入研发模式
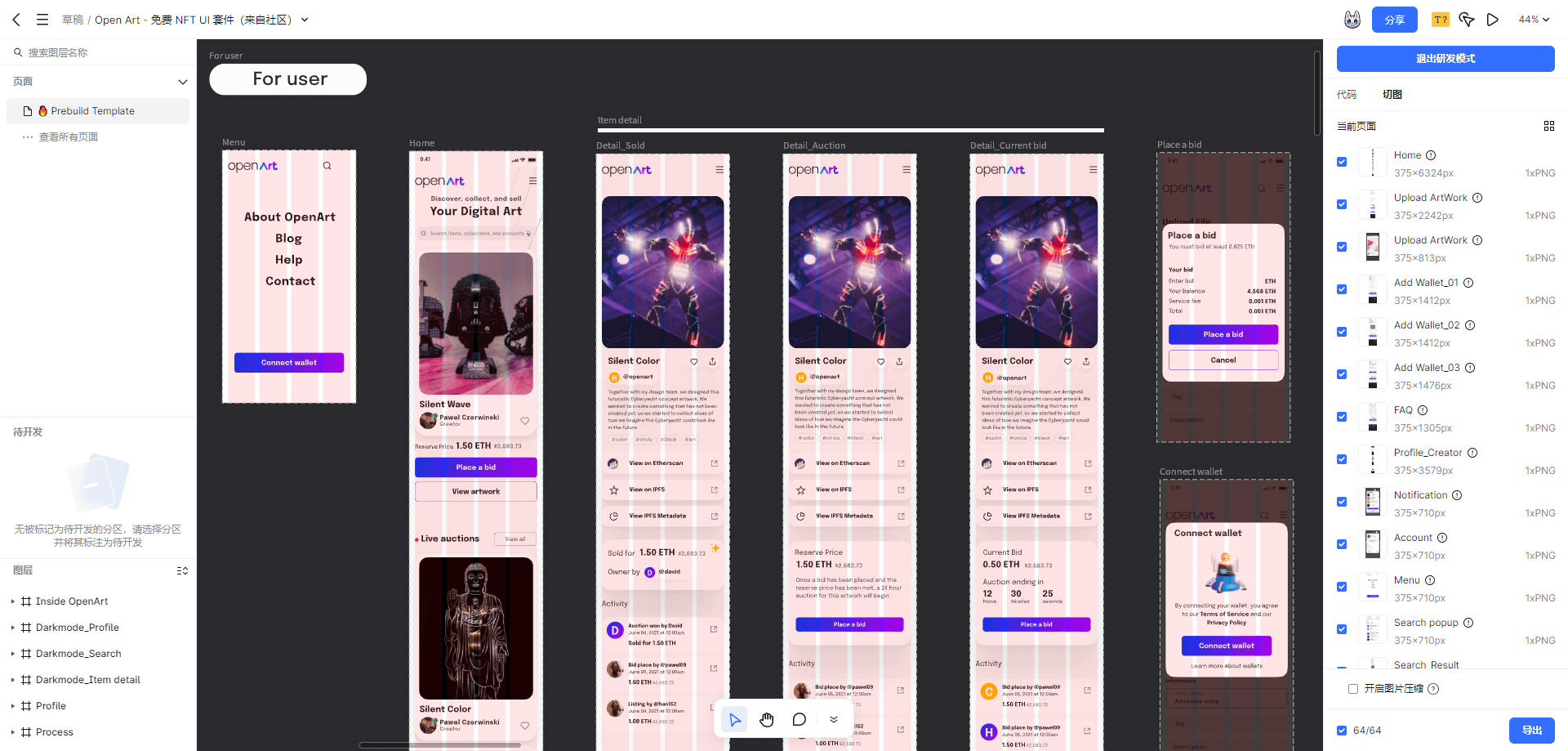
您可以通过单击右侧面板上的按钮进入开发者模式。之后,将默认显示所有顶部框架。在右侧面板上,您还可以查看切片详细信息并下载设计师创建的所有切片。

请注意,仅显示顶部框架,画布上的文本图层、矢量形状和组件都将被隐藏。但是,您可以创建一个父框架(快捷键:Command/Ctrl + Option/Shift+G)来显示它们。

2. 共享研发模式
Pixso 支持在研发模式下直接向其他人共享画布。单击右上角的共享按钮复制共享链接。并且权限与设计文件的权限相同。
3. 进入幻灯片放映模式
由于开发者通过拖动、缩放画布来查看更多设计细节比 较麻烦,Pixso 推出了幻灯片模式。双击该框架或单击“定位”按钮。然后选定的帧可以自动显示在视口的中心,供开发人员沉浸式工作。

在单帧模式下,您仍然可以选择一个元素来检查其代码并对其进行切片或下载。如果需要切换到其他框架,请单击底部的切换按钮或从左侧面板的框架列表中选择一个。
要退出单帧模式,可以单击左上角的退出按钮。

如何将 Figma 文件导入 Pixso?
目前,Pixso 支持两种导入 Figma 文件的方法。您可以根据实际情况选择任意一种:
方法一: 本地下载Figma文件,上传到Pixso。
方法一:导入本地Figma文件
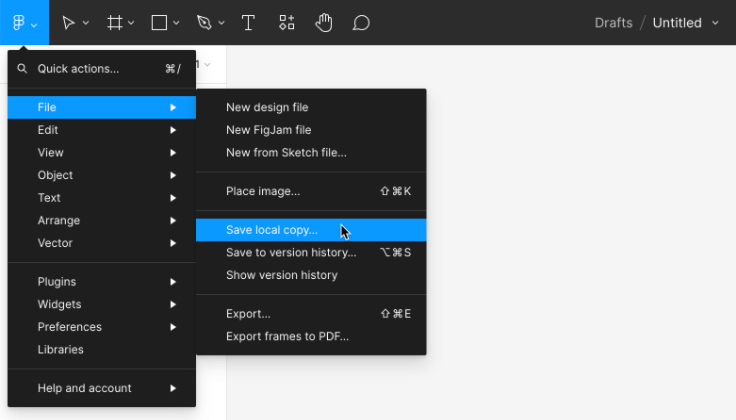
1. 将文件导出到 Figma 本地。

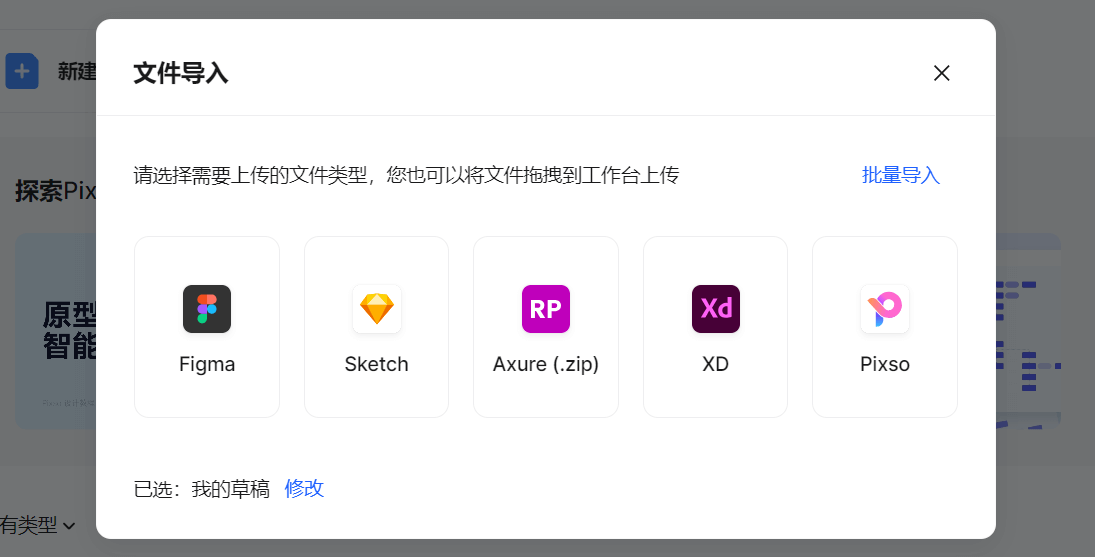
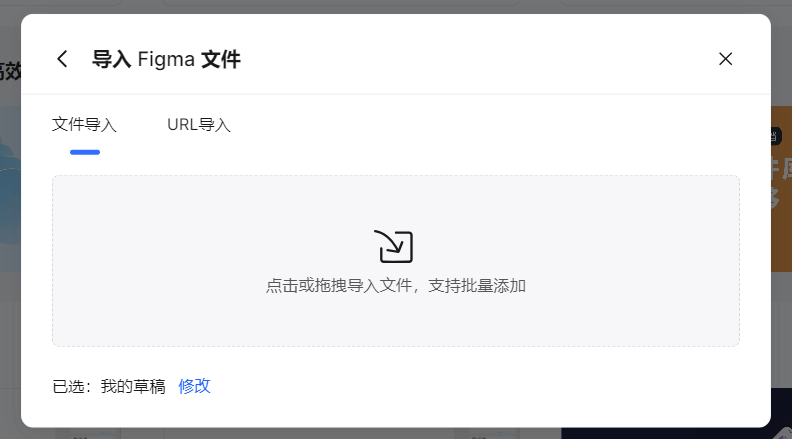
2.在Pixso 工作区中找到导入文件选项。
3. 选择Figma(.fig)并单独或批量导入文件。

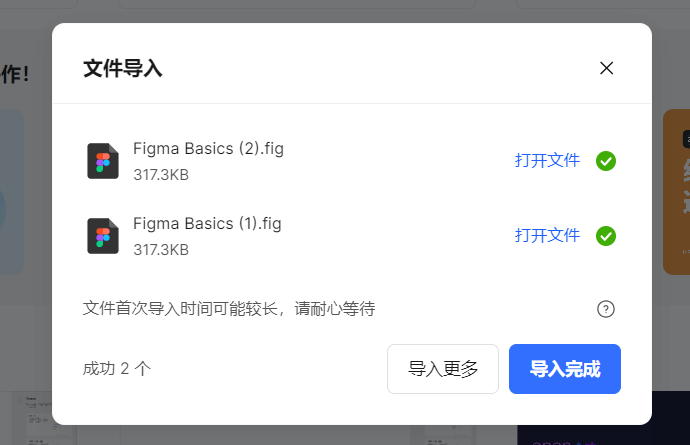
4. 导入完成后,您可以选择上传其他文件或直接打开导入的文件。

您也可以将 Figma 文件直接拖至工作区并完成导入。

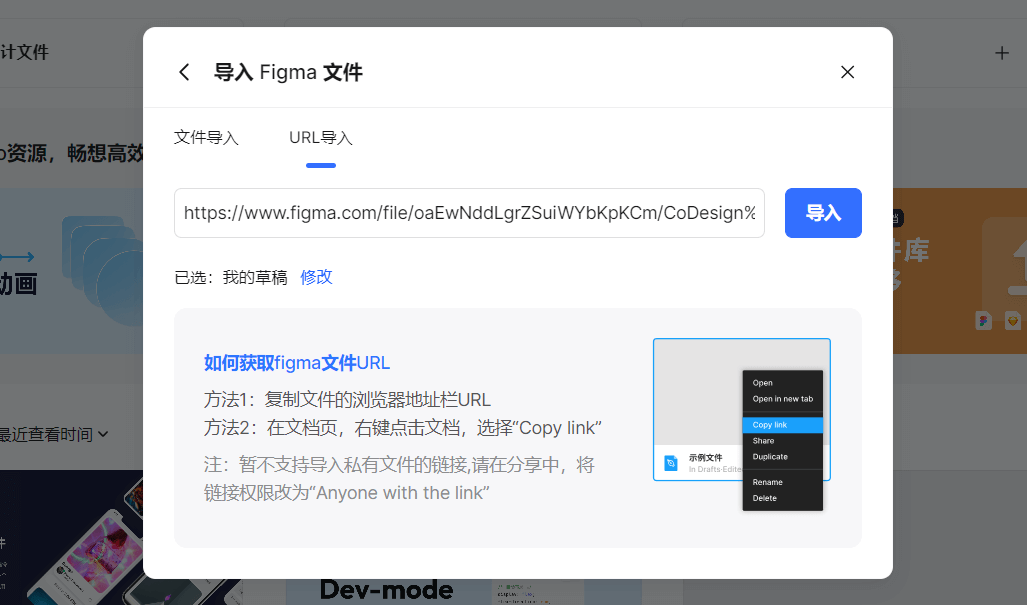
方法2:通过链接导入Figma文件
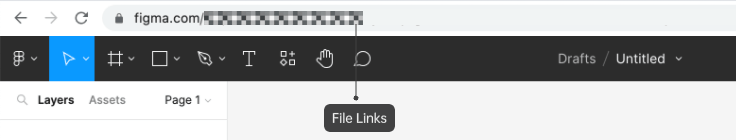
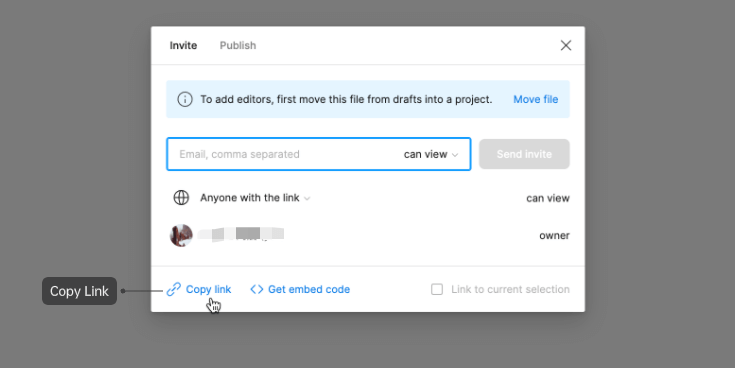
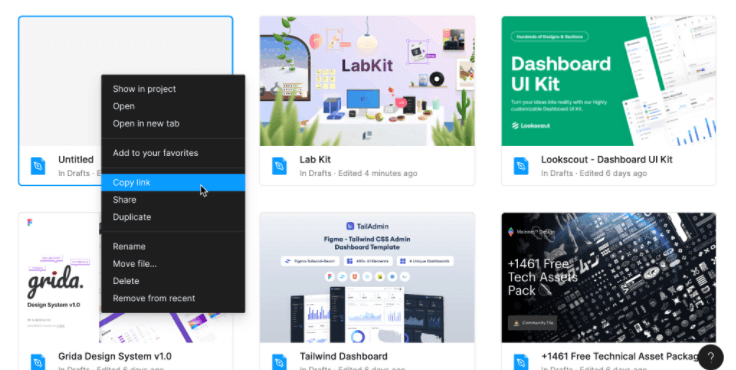
1. 从地址栏、共享弹出窗口或文件条目获取文件链接。



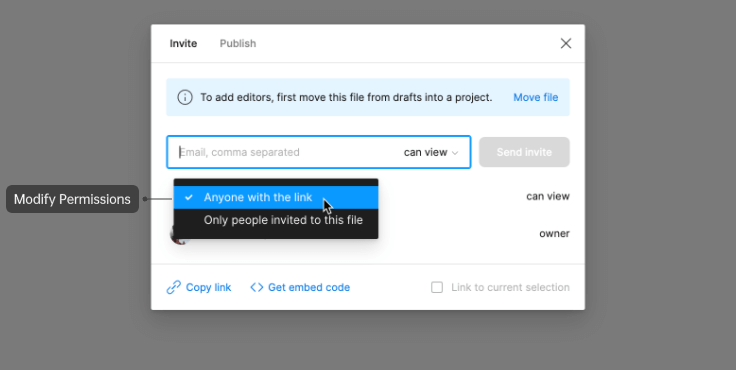
注意:Pixso 不支持私有文件链接。也就是说,您需要将文件的访问权限设置为“任何有链接的人”。

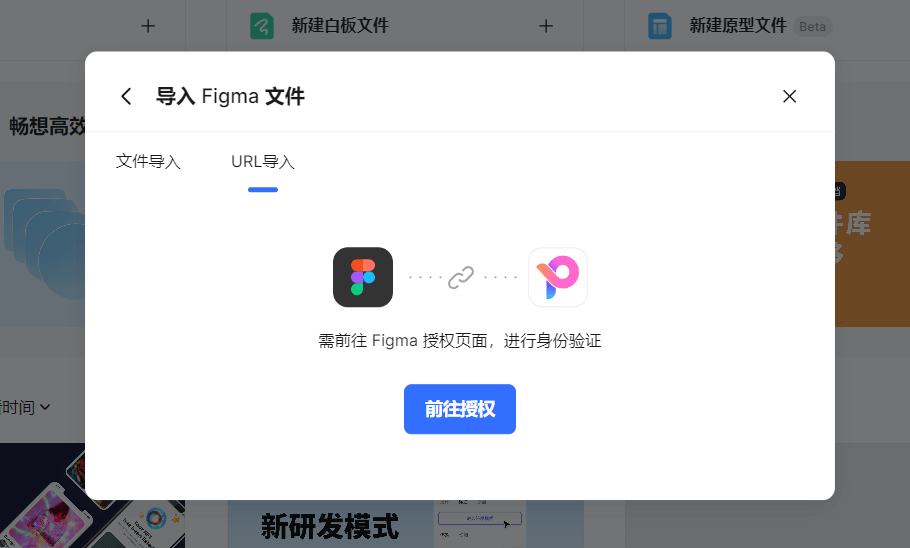
2.在 Pixso 工作区中找到 导入文件选项。
3. 选择Figma (.fig) > URL 导入。

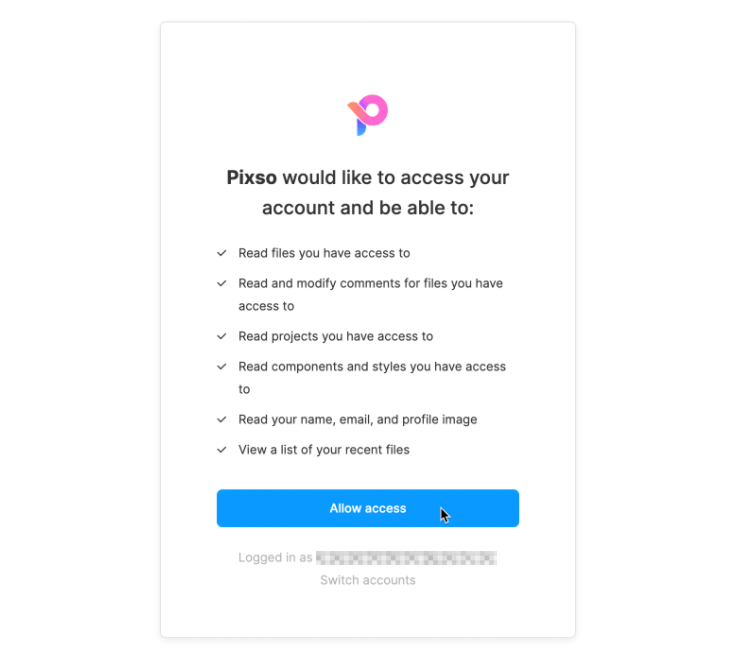
4. 导入前需要点击“前往授权”。然后登录您的 Figma 帐户并选择允许访问。

5. 最后,将文件链接粘贴到框中并单击“导入”。该过程完成后,您可以在 Pixso 工作区中查看和编辑该文件。

以上便是Figma开发模式免费替代教程内容了。如果你对Pixso的研发模式感兴趣,不妨前往Pixso官网免费体验。Pixso 个人用户完全免费,并且内置的所有功能都可以免费使用,同时可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、10000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验,👉 点击注册账号,免费使用Pixso。