原型图在进行用户体验设计时是不可或缺的工具,可以帮助设计师具象化的表达设计思路,方便设计师高效的与产品开发团队进行沟通和测试,对于产品呈现的最终形态影响很大。对于新手设计师来说,可能还搞不清楚这两者之间的区别。本文将通过5个重点,助你深入了解高保真原型图与低保真原型图区别,以及如何在设计流程中有效利用它们。一起来看看吧!
1. 细节层次
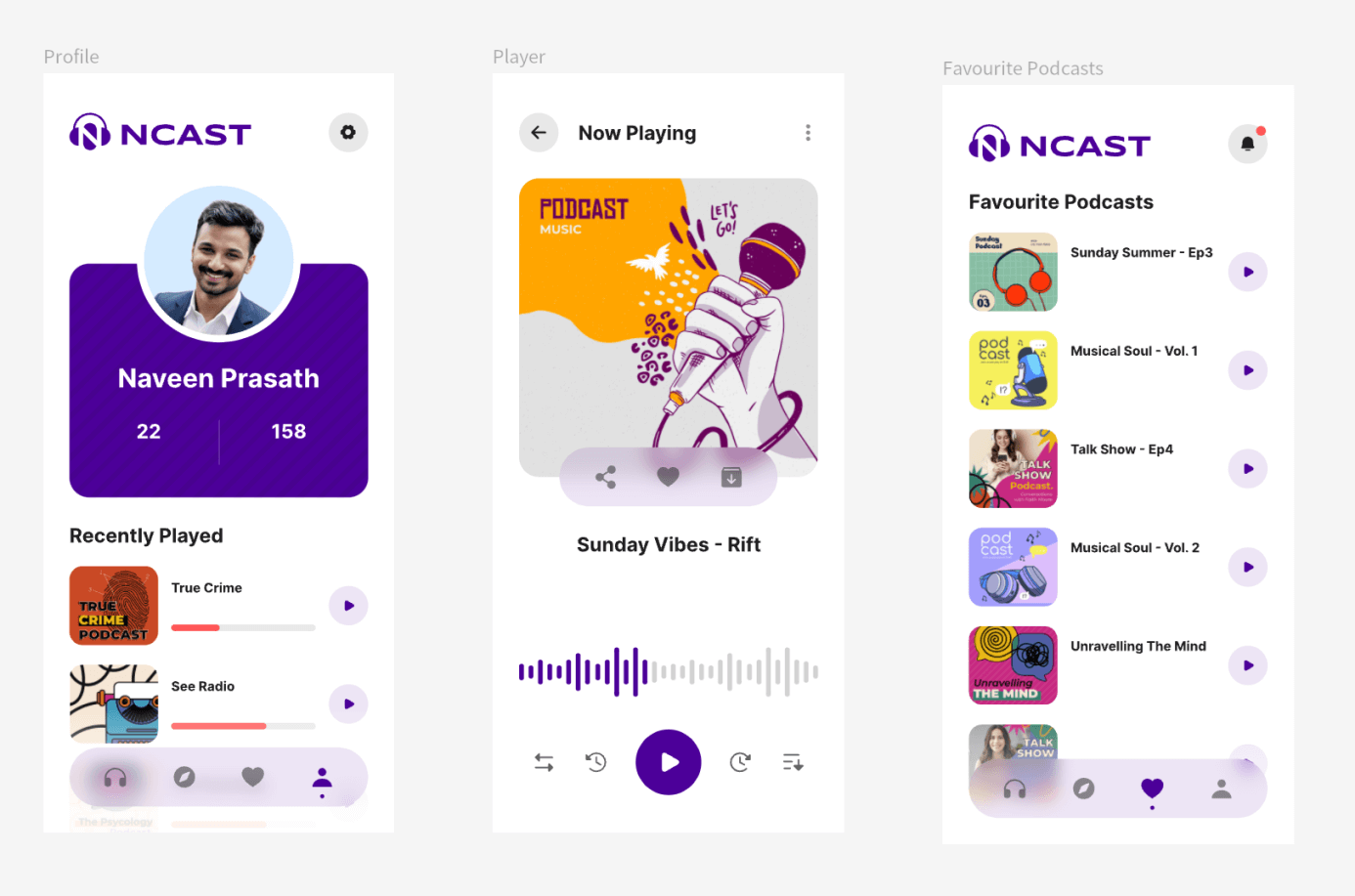
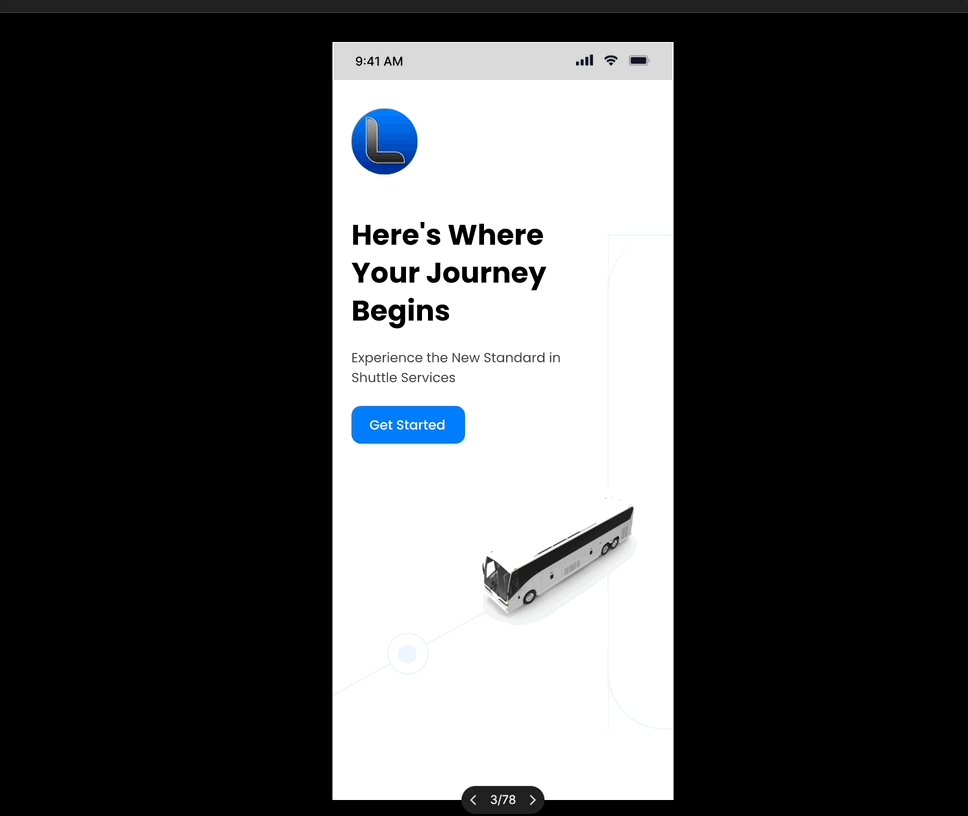
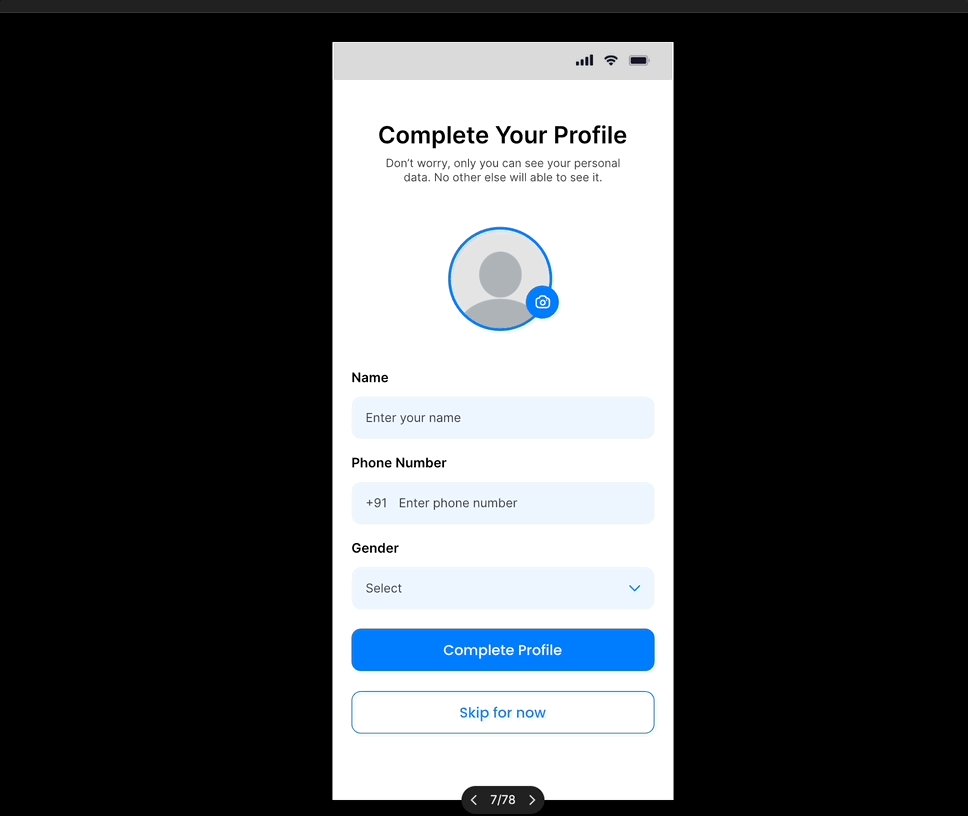
在设计细节层次上,高保真原型图具备高度的视觉细节和交互功能,接近最终产品的外观和体验,包括字体、颜色、布局、风格、图标、真实图片、交互动画、视觉效果等。高保真原型图不仅能展示产品的视觉设计,还能模拟实际的用户体验和交互逻辑,因此常用来获取产品使用相关的测试数据,帮助产品进行迭代升级。

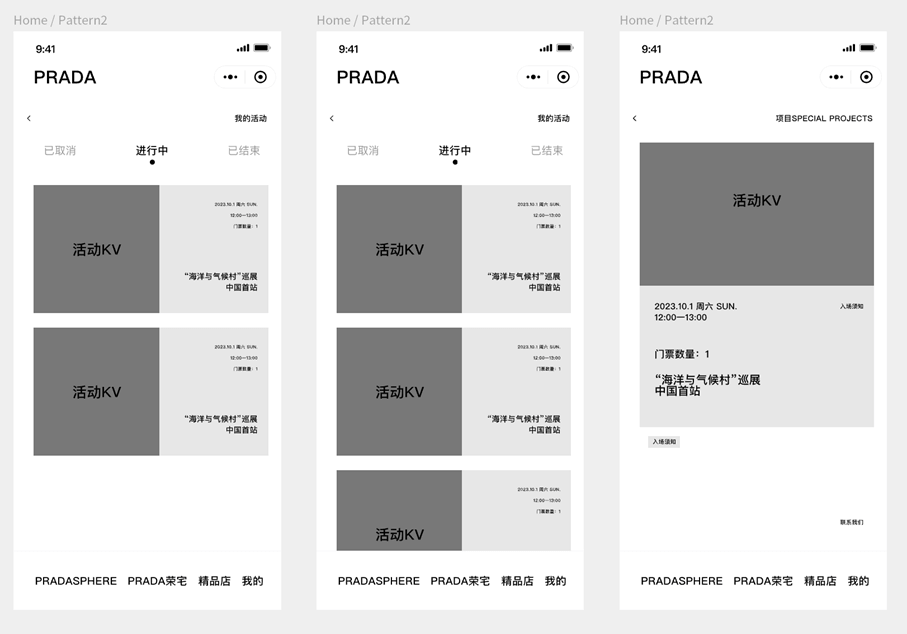
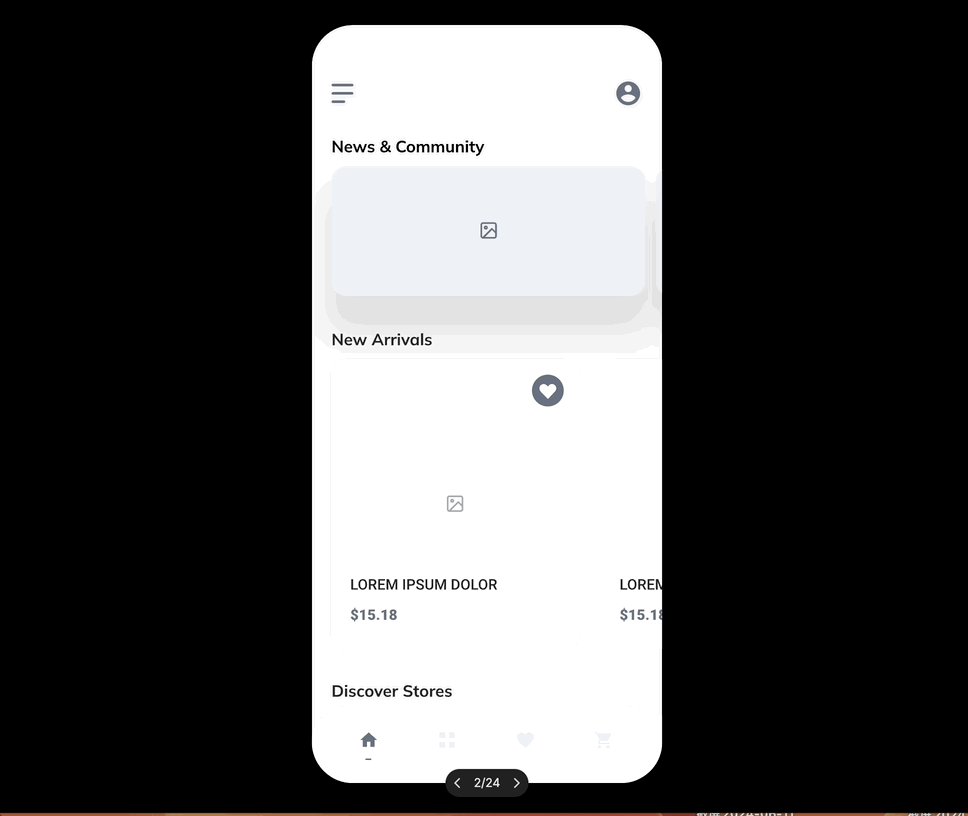
而低保真原型,更关注产品的基本结构和核心功能,仅能呈现出部分视觉设计元素与内容布局,可添加简单的交互功能,而不是精细的视觉细节,可帮助设计师确定页面的界面布局与功能模块。低保真原型图用于表现最初的设计稿概念和思路,通常采用简单的线框图、手绘草图或数字设计工具制作比如说Pixso,不包含复杂的颜色、字体或图像,在设计后往往还会经过多次的修改。👉点击注册账号,免费使用Pixso

2. 制作成本
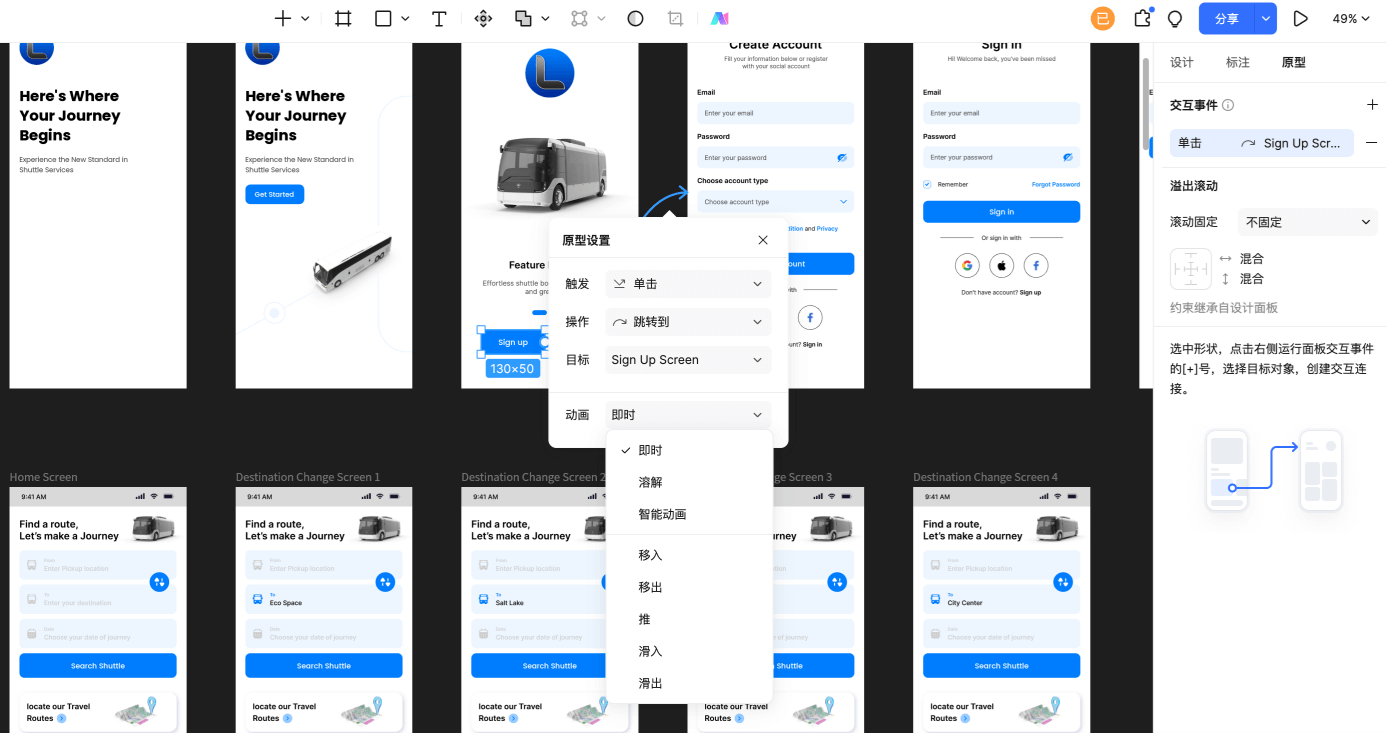
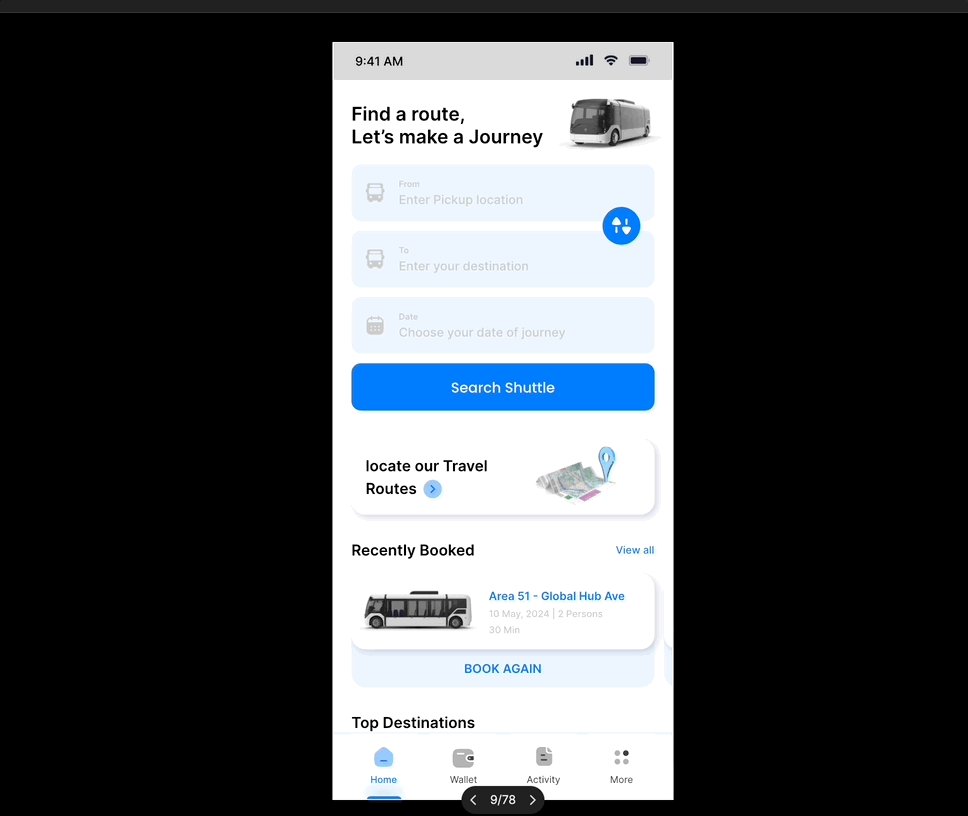
高保真原型图的制作需要投入更多的时间和资源,因为它们要求详细的视觉设计和复杂的交互功能。虽然,高保真原型设计也可以使用设计工具Pixso来完成,Pixso可以较轻松的实现高保真的视觉设计,也可以快速的实现完整的交互效果,设计师只需要简单的点击几下鼠标就可以完成。如下图所示,为Pixso实现交互动画的页面展示。👉点击注册账号,免费使用Pixso

但相比之下,低保真原型图的制作成本更低,设计速度会更快,因为它不需要考虑颜色、字体、图像等内容,能够迅速应对项目早期的不确定性和变化。
3. 测试与反馈
高保真原型图非常适合进行详细的用户测试,因为它们提供了接近最终产品的体验。用户可以更直观地理解设计,并对界面的细节和交互作出真实的反应。高保真原型图可以揭示用户对视觉设计、内容布局和功能性的具体反馈,有助于发现用户在实际使用中的问题和改进机会。好用的高保真原型图软件推荐
低保真原型图更适合在早期阶段进行初步的用户测试。它们简化的设计使用户可以专注于基本的功能和结构,而不会被视觉细节所分散。低保真原型图能够迅速捕捉用户对总体布局和核心功能的初步反馈,帮助团队在设计的早期阶段快速调整方向和优化概念。
4. 交互效果
高保真原型图不仅在视觉上接近最终产品,而且通常具备完整的交互功能。用户可以在这些原型中进行点击、滑动、输入等操作,体验真实的交互流程和响应效果。高保真原型能够模拟各种动态效果和复杂的用户路径,适合用于演示和详细的用户体验评估。比如,使用Pixso制作交互动效,用户可以直接点击操作演示,可以看到产品使用过程中的交互过渡与页面的跳转。

而低保真原型图的交互功能通常非常有限,主要用于展示基本的导航和页面布局。用户可能只能进行简单的页面切换或点击操作,无法体验到复杂的交互和动态效果。低保真原型的目的在于快速验证基本的用户流程和界面结构,而不关注细致的交互表现。

5. 使用场景
低保真原型图由于其制作成本低,便于修改的特点,主要用于项目早期阶段,适合以下场景:
- 快速概念验证
在设计思路尚不明确时,使用低保真原型快速验证和迭代各种概念和想法。
- 初步用户测试
低保真原型适用于在产品设计中集成一些早期的用户测试,帮助团队在早期阶段收集关于基本功能和布局的用户反馈。
- 团队内部沟通
低保真原型能够快速传达设计思路,促进团队成员之间的沟通和协作,避免开发时由于技术原因而无法实现某些功能,从而增加时间成本。
而高保真原型常常应用于项目的后期阶段,需要设计或测试更复杂的交互和功能时,适合以下场景:
- 详细的用户测试
在产品接近完成时,进行高保真的用户测试能够捕捉用户对视觉和交互细节的反馈。
- 演示和销售
高保真原型为利益相关者、客户和潜在投资者提供了一个逼真的产品预览,有助于推广和获取支持。
- 开发前的最终验证
在开始开发之前,通过高保真原型进行最后的设计验证,确保设计符合预期。
以上就是关于高保真原型与低保真原型图区别的5个关键点,相信大家通过这篇文章能够对高保真原型和低保真原型的区别有更为清楚的了解。对于新手设计师来说,既要掌握高保真原型又要掌握低保真原型的制作还是比较费时间的,但使用好的工具,可以帮助你更加高效的制作出你需要的原型图。

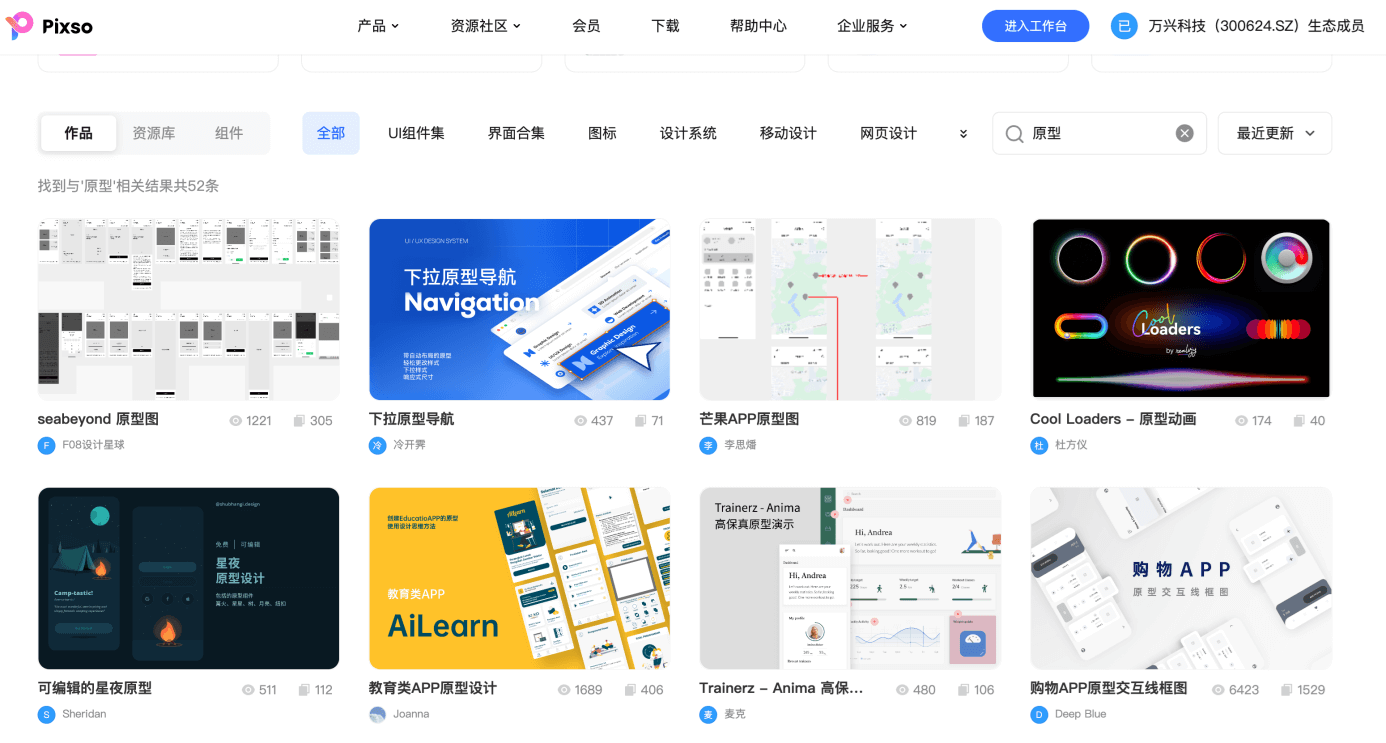
这里推荐大家使用设计工具Pixso进行制作,Pixso是一款产品设计协作一体化工具,使用它既可以帮助你完成高保真原型也可以快速制作低保真原型。Pixso的资源社区提供了大量的原型制作模板,可以帮助新手设计师快速开始原型制作,提升设计效率。此外,Pixso可以直接在线使用,无需下载,且还是个人永久免费使用的,这对于大家上手学习都非常的友好,强烈推荐大家试用一下。👉点击注册账号,免费使用Pixso




