Axure是一款强大的原型设计工具,用户可以使用它创建交互式的网页原型,以便在设计阶段进行用户测试和审查。在完成网页原型设计后,导出网页原型是一个必要的步骤,以便与其他人共享和测试。本文将介绍如何使用Axure导出网页原型。
步骤一:准备工作
Axure导出网页原型之前,需要确保您已经完成了Axure原型设计,并且所有的链接和交互功能都已经测试和修复。另外,确保您已经将所有必要的页面、图片、字体和样式表等资源导入到Axure中。

步骤二:选择导出选项
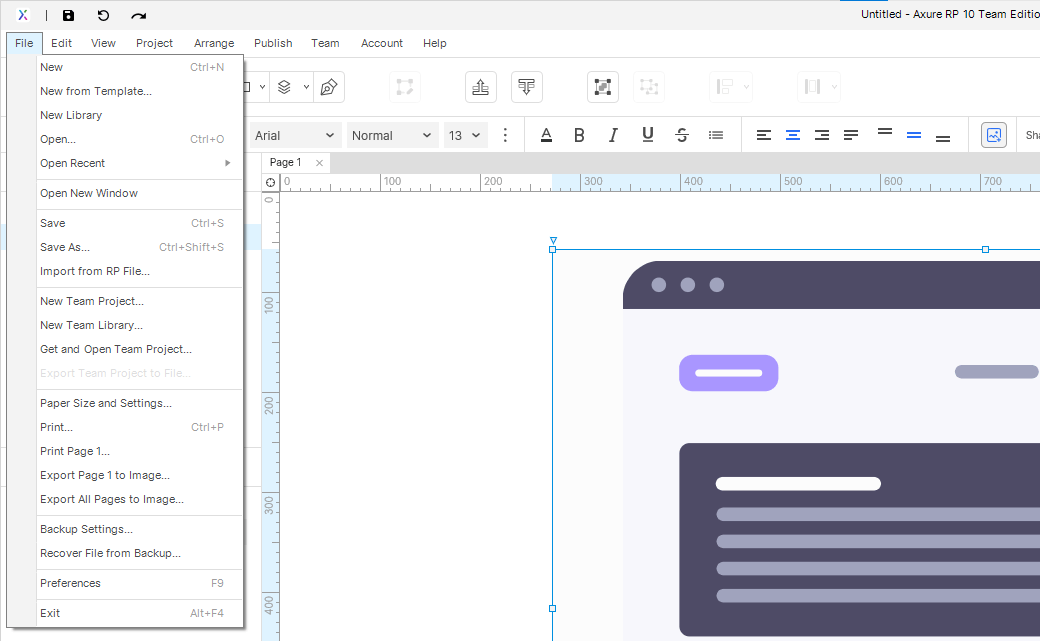
在Axure中,单击“文件”->“导出”打开导出对话框。在对话框中,选择“网站”选项卡,然后选择导出格式(HTML,HTML5或PHP)和导出路径。

步骤三:设置导出选项
在导出选项中,可以设置Axure导出网页原型的页面范围、资源路径和文件名等选项。在页面范围中,可以选择全部页面或者指定页面进行导出。在资源路径中,可以设置导出资源的相对路径或者绝对路径。在文件名中,可以设置Axure导出网页原型的文件名和文件类型。
步骤四:导出网页原型
完成Axure导出网页原型选项设置后,单击“导出”按钮开始导出网页原型。导出过程可能需要一些时间,取决于您的原型设计的复杂程度和导出选项的设置。

步骤五:测试网页原型
Axure导出网页原型后,您可以在浏览器中打开导出的网页原型,并进行测试和审查。在测试过程中,您可以测试网页的交互功能、链接、样式和排版等内容,以确保网页原型的准确性和完整性。
写在最后
以上便是Axure导出网页原型的全部步骤。Axure是一个专业的原型设计工具,可以帮助用户创建复杂的交互式网页原型,并且具有许多高级功能和工具,但是它的学习曲线相对较陡峭。如果您正在寻找一款快速创建原型并导出网页的工具,我强烈推荐您试用Pixso,Pixso更加灵活易用,并且在团队协作方面更加出色。

-
云端协作:Pixso是一个基于云端的应用程序,因此团队成员可以同时协作设计同一个项目,而无需将设计文件来回传递。这极大地提高了团队的效率和沟通效果。
-
简洁易用:Pixso的用户界面相对简单,易于上手。它也具有直观的设计,因此对于初学者来说,学习和使用Pixso相对容易。
-
可视化设计:Pixso具有强大的矢量设计工具,可以让用户轻松地创建和编辑图形和图标。此外,Pixso还具有内置的UI组件库,这些组件可以帮助用户更快地构建用户界面。
👉:现在前往 Pixso 官网注册账号,可以免费享受Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,快来尝试一下吧。