十年前的互联网产品设计,大多都还没有构建设计系统的概念,许多的UI界面都是全凭手工一页一页地去做,导致整个项目每次迭代都需要做重复性的工作,团队的效率和用户体验的一致性都难以得到保障,最终发展到团队难以负荷,产品也难以迭代。因此,设计师们一直以来都在寻找更轻便统一的设计语言和协作方式,直至 设计系统 和 在线协作工具 的出现。
本篇文章就给大家讲解一下什么是设计系统?以及如何一站构建设计系统!希望能通过优秀的设计系统,让团队的工作效率大大提高!
1. 什么是设计系统
对于设计系统,不同的团队会依据自家产品的体量和业务需求有着自己的定义,这也是为什么我们会发现不同产品团队的设计系统所包含的内容都有所差异。 许多新手设计师会简单地把设计系统与设计规范画上等号,其实不然。
一套成熟的设计系统都应该是完整的、体系化的,这样才能为产品的研发提供具体的解决方案。因此构建设计系统一般会由设计语言、设计规范、设计资源和设计工具等部分组成。

2. 如何构建设计系统
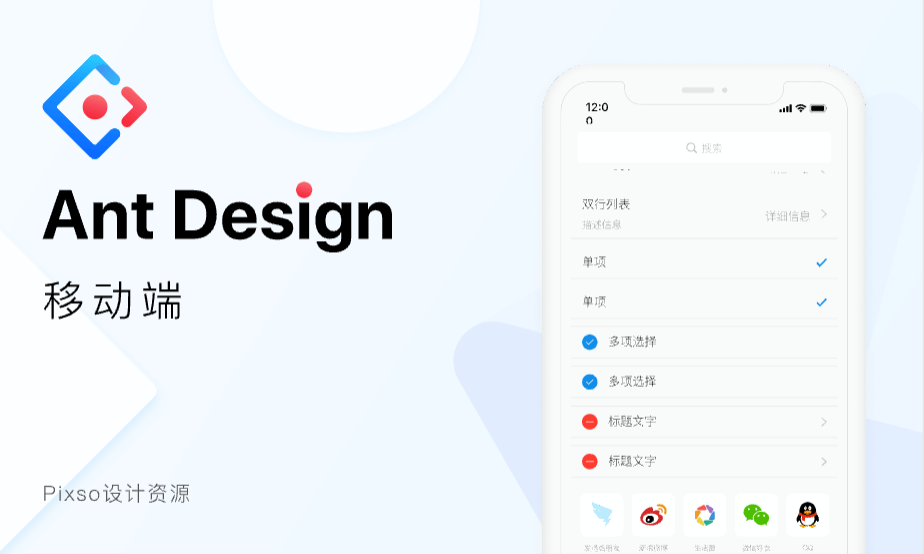
那么,想要构建一套优秀的设计系统,应该如何开始呢?今天,我们就以Pixso资源社区的 Ant Design mobile设计系统 为例来讲解。

2.1 设计语言
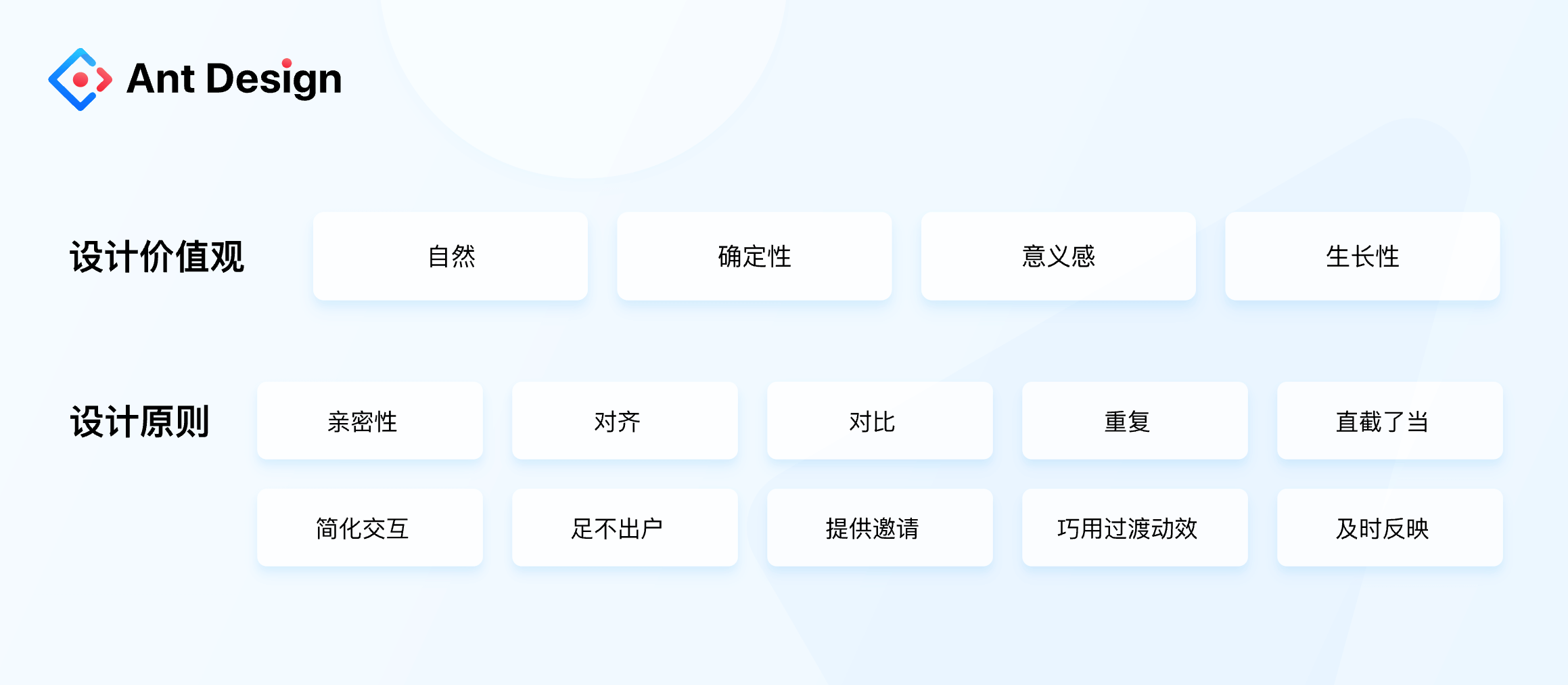
设计语言可以说是整个设计系统构建的核心,它就相当于构建设计系统的说明书,指导着设计师如何利用设计规范、资源和设计工具进行有效设计,一般需要结合不同企业的经营理念、发展愿景等信息来构建。包含品牌基因、设计价值观、设计原则等,是整个设计过程中的“指导思想”。

2.2 设计规范
设计规范则像是设计系统构建里的指南,它会告诉你在不同的场景下应该如何进行设计。设计规范的内容一般包括视觉规范和交互规范,视觉规范会事无巨细地逐一制定包含字体、颜色、图标、选框、阴影、间隔等规范好的样式;而交互规范则会更注重整体的层级关系、逻辑、流程方面的规则。
制定一个明确且不可随意变更的设计规范,可以让设计师在设计规范的范围内安心地进行设计,还能让设计项目保持统一和好管理。现在点击上方注册Pixso,一键获得Pixso资源社区丰富的大厂设计系统资源,开启高效敏捷的工作。

2.3 设计资源
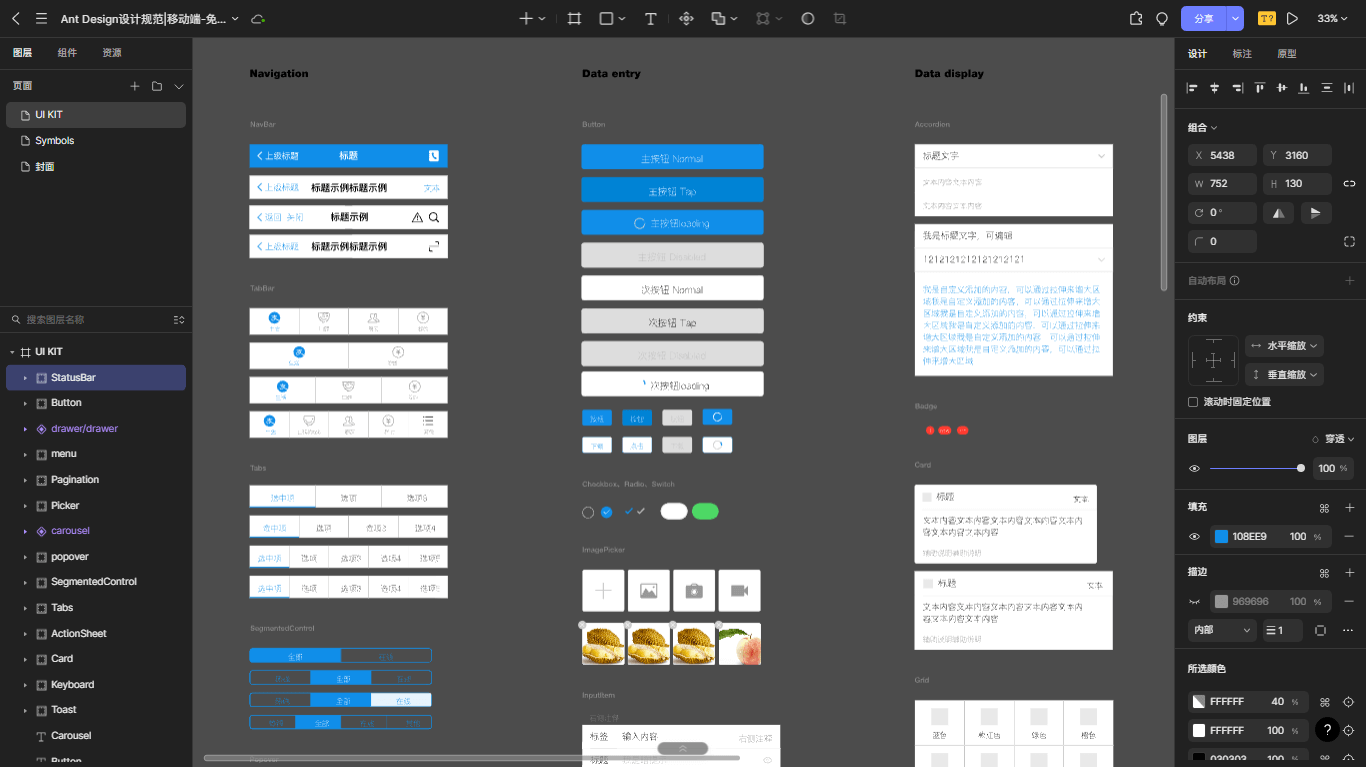
设计资源可以说构建设计系统的工具箱,它一般由设计组件库和开发组件库组成,设计组件库是设计师做设计时使用的工具箱,不仅可以让设计师快速地复用设计元素,还能有效地保持页面的统一性。而开发组件库则是前端工程师构建界面的代码库。
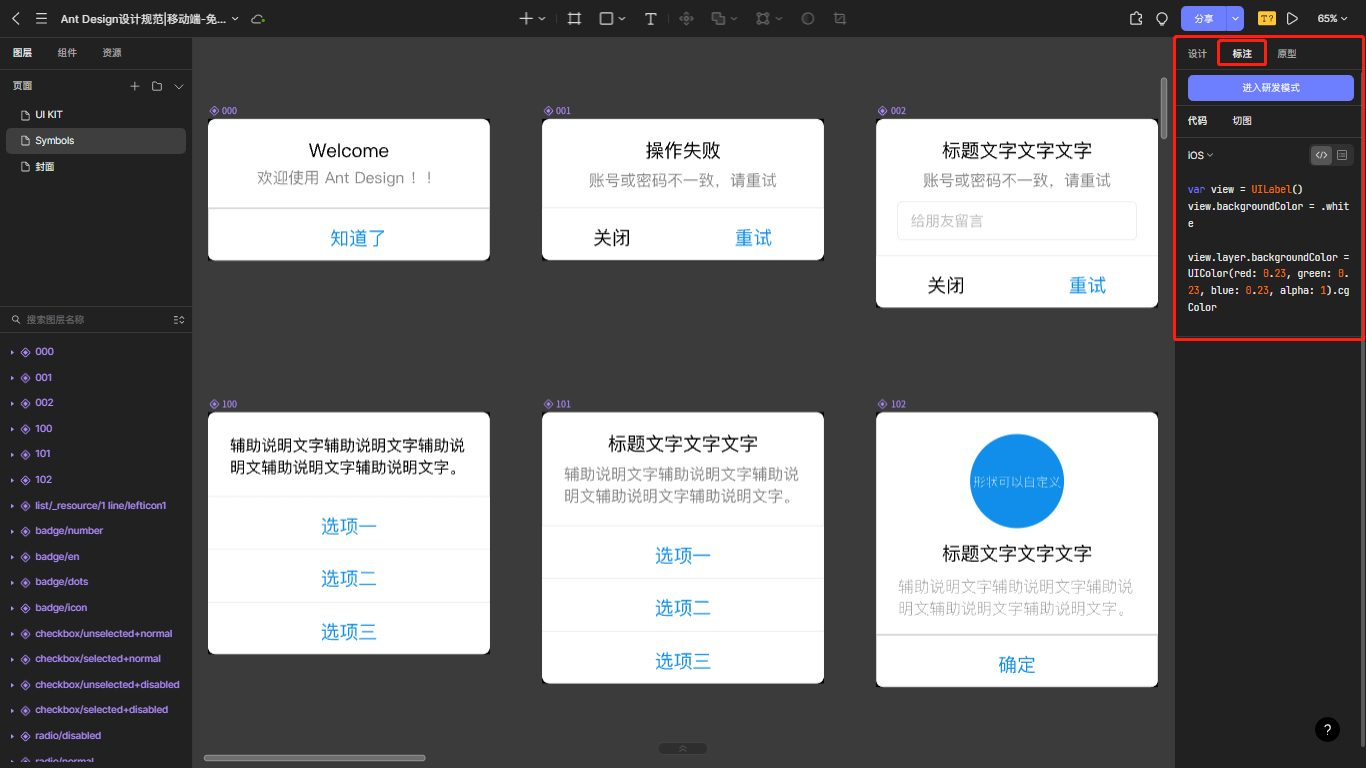
但是随着目前功能越来越完善的在线协作设计工具的兴起,比如新一代在线协作工具Pixso,当UI设计师使用Pixso创建设计组件库的同时,在Pixso的【标注】模式下,所有的设计组件库图稿信息早已替前端工程师转化为开发组件库,前端工程师直接在代码面板中查看和复制代码,大大提升了产品开发的速度。

2.4 设计工具
选择一款专业的设计工具,不仅可以充当设计师工作的“神器”,还是庞大设计系统的管理工具。对此,作为新一代在线协作工具Pixso 当仁不让!现在点击上方 Pixso 注册账号,还可以享受到 Pixso 会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,赶紧来试试试一下吧~
-
专业的设计系统构建工具Pixso除了一站式完成设计系统构建,还可完成原型、设计交互与交付,为数字化团队协作提效!
-
在线协作工具Pixso基于云端服务器运作,支持设计师在任意浏览器上开展设计工。
-
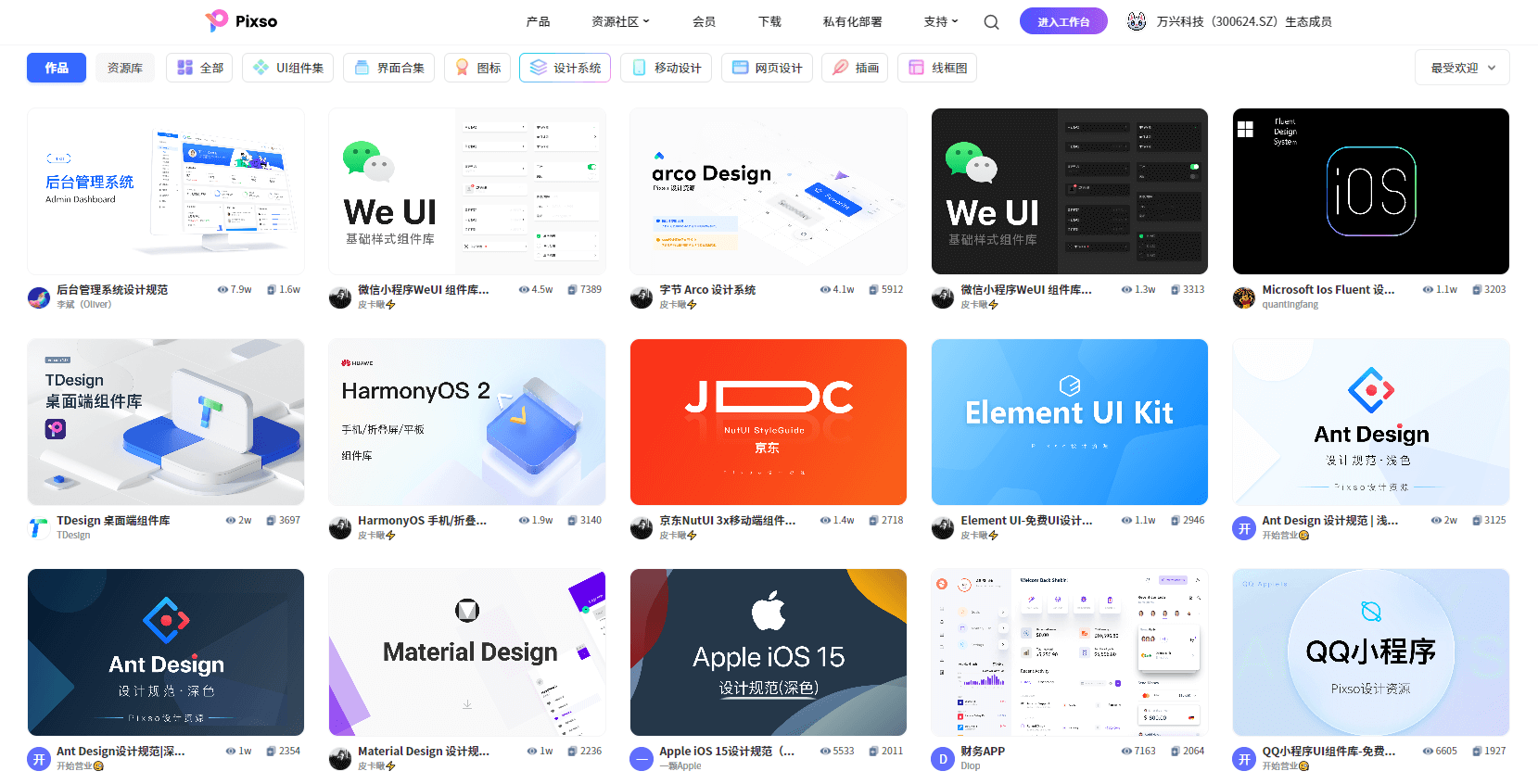
Pixso的资源社区是设计师的灵感仓库,内置腾讯、阿里、字节、今日头条、蚂蚁设计等众多优秀设计系统和海量设计素材,一键复制使用,快速完成设计系统构建。
-
在线协作工具Pixso自带组件变体、自动布局、智能选择与排列、布局网格等智能化设计功能,简单易上手,帮助设计师轻松完成设计系统构建与产品设计!
-
Pixso全新推出新功能【研发模式】,支持前端工程师自行切图、修改属性单位等,单画板展示,更符合研发人员使用习惯;新增【历史版本管理】功能,清晰呈现设计图稿绘制过程,还能查看、分享、拷贝和还原历史版本等,让设计交付畅通无阻!
以上就是设计系统的讲解与构建的所有内容,希望能够对大家有所帮助。想要了解更多优秀的大厂设计系统构建模板,欢迎进入Pixso资源社区,更有其他丰富资源供你选择,点击前往Pixso资源社区。