在视觉设计中,渐变色是一种常见且富有表现力的设计手法,它能为画面增添层次感、立体感和动感,广泛应用于网页背景、海报设计、UI界面等场景。本文将为你详细讲解渐变色的常见类型,并分享实用的制作方法,让你轻松打造专业级渐变色背景图!
1. 渐变色背景分类
渐变色背景有很多类型,它们各具特点,适用于不同的设计风格和场景,达到的效果也各不相同,以下是4种常见的渐变色类型。
(1)线性渐变
线性渐变是指颜色沿着一条直线方向进行平滑过渡。适用于多种设计场景,如网页背景、APP界面设计等。
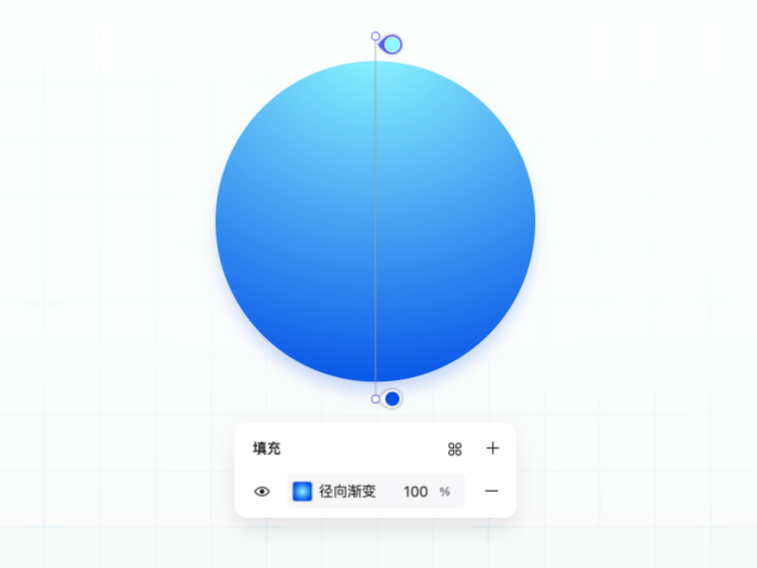
(2)径向渐变
径向渐变是指颜色从中心点向外进行平滑过渡,通常呈现出圆形或椭圆形的渐变效果。径向渐变能够产生强烈的视觉焦点,常用于强调某些设计元素或信息。
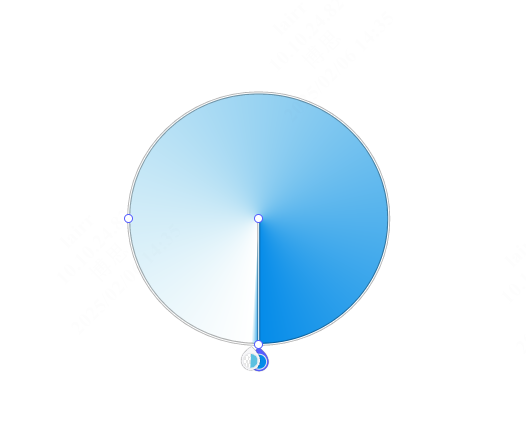
(3)角向渐变
角向渐变也叫角度渐变,这种渐变方式的颜色沿着中心点以角度的方式均匀分布,而不是从中心向外扩展,它的过渡方式类似于时钟表盘或饼图的颜色变化。可用于仪表盘、饼图、旋转按钮、动态光效等。
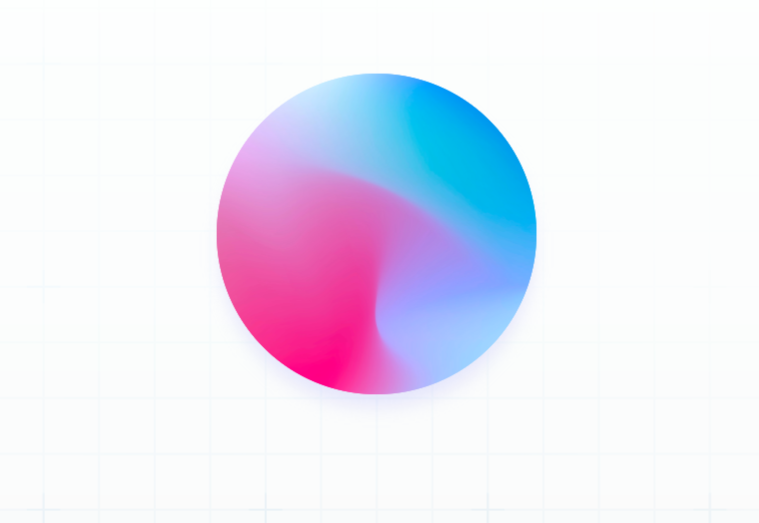
(4)弥散光渐变
弥散光渐变是一种特殊类型的渐变,使界面通过光的渐变看起来流光溢彩的,不仅有满满的设计感,也有一丝浪漫的气息,能够产生令人印象深刻的效果。非常适合运用在服装设计、游戏角色设计、包装设计等方面。
除了以上列举的4种渐变色的图片类型,还有叠加渐变、网格式渐变等渐变色类型,这其中弥散光渐变的设计感和高级感满满,下面为你分享使用Pixso制作弥散光渐变色背景图的详细教程,让你轻松掌握这一技能。
2. 渐变色背景图怎么做
第一步:进入Pixso工作台
直接浏览器搜索"Pixso"并进入Pixso官网,简单注册后即可进入到工作台,选择【新建设计文件】开始创作。👉点击注册账号,免费使用Pixso
第二步:新建画板
点击顶部工具栏上的【井】号图标,新建一个1600x960的画板。
第三步:绘制形状
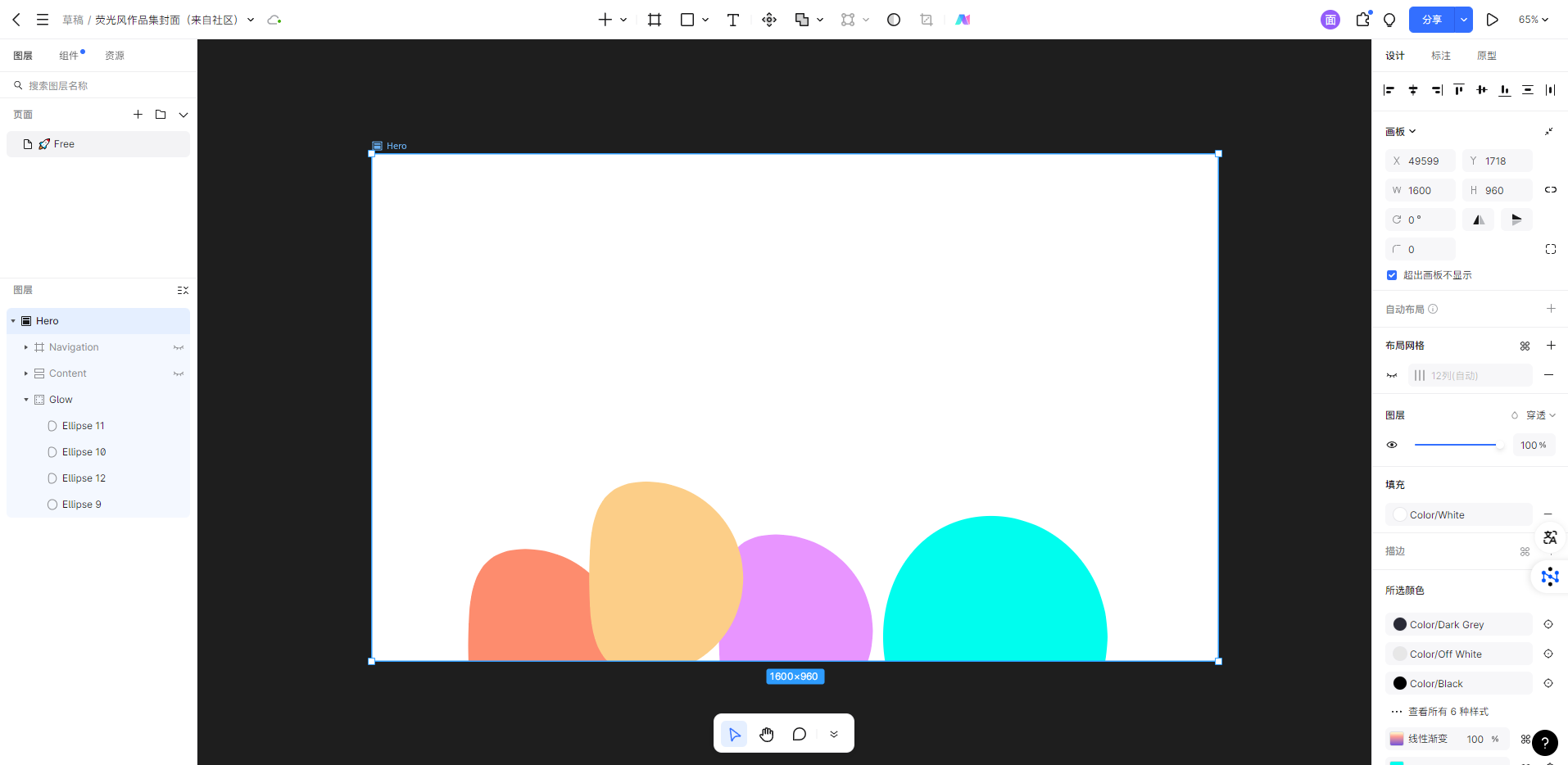
在形状工具中选择钢笔工具,绘制出几个不同的形状,并填充上不同的颜色。
第四步:添加特效
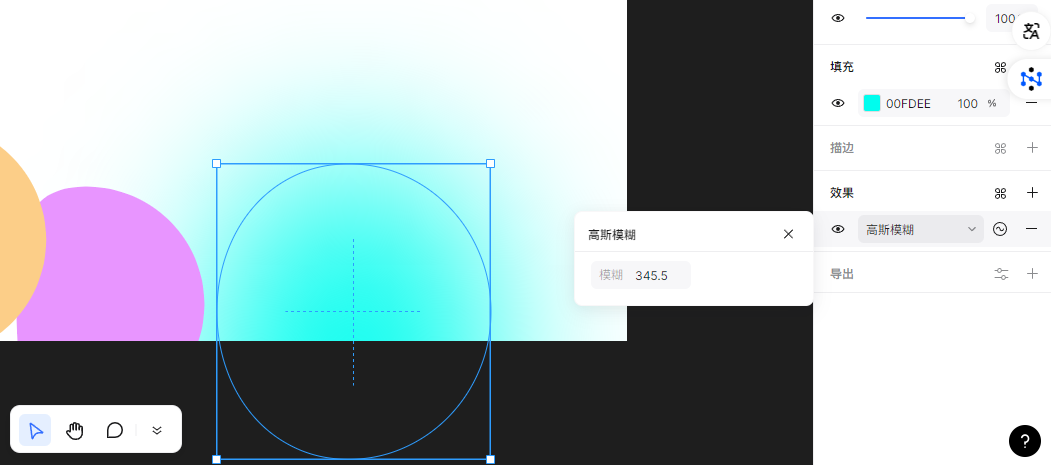
选择其中一个形状,在右侧效果中选择【高斯模糊】特效,设置模糊值为345.5。这样形状就和背景相容在一起了。
第五步:完成渐变色背景图
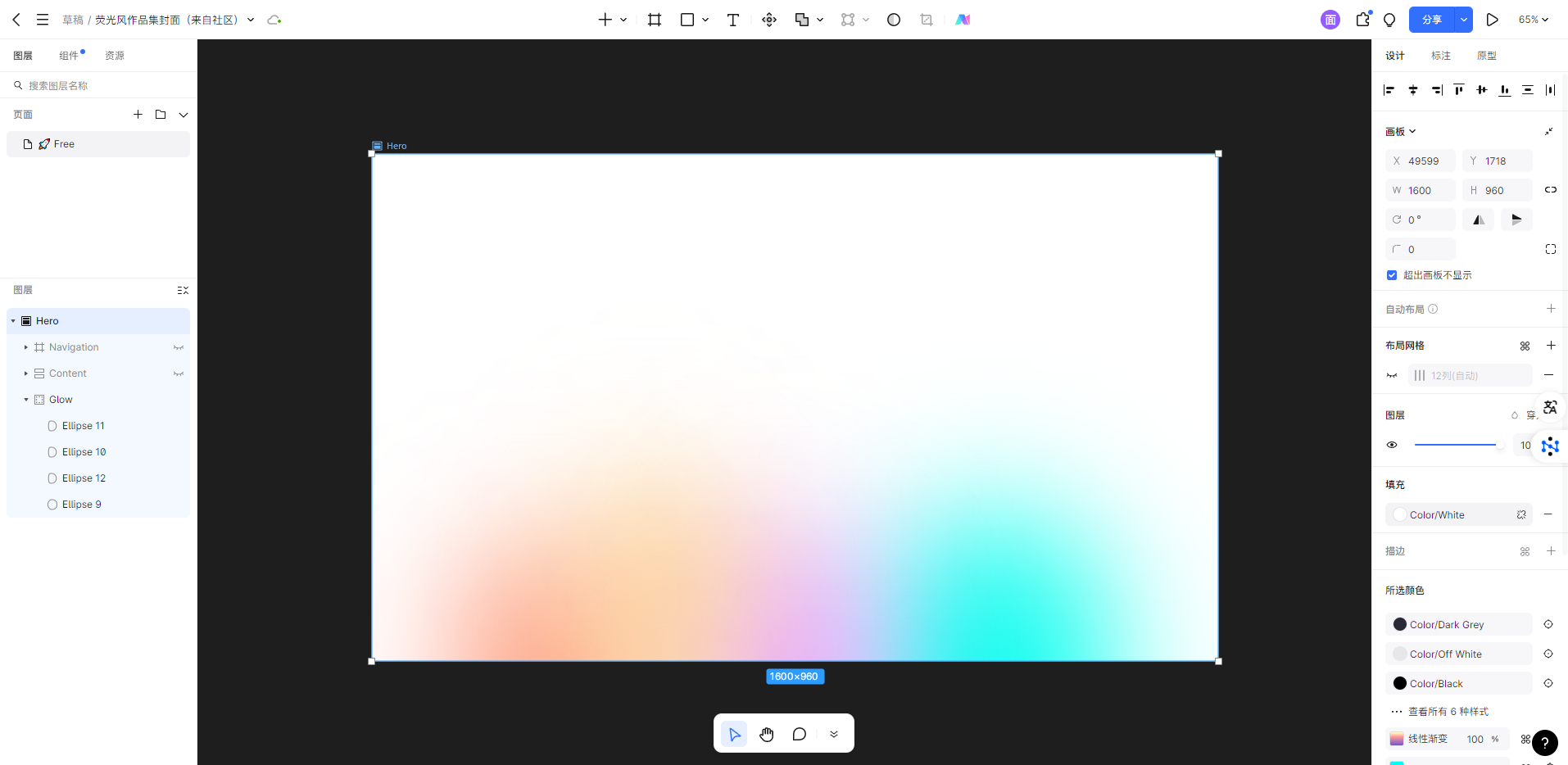
按照上面的操作,将剩余的形状也添加上【高斯模糊】的特效。这样一张拥有设计感的弥散光渐变背景就完成了。
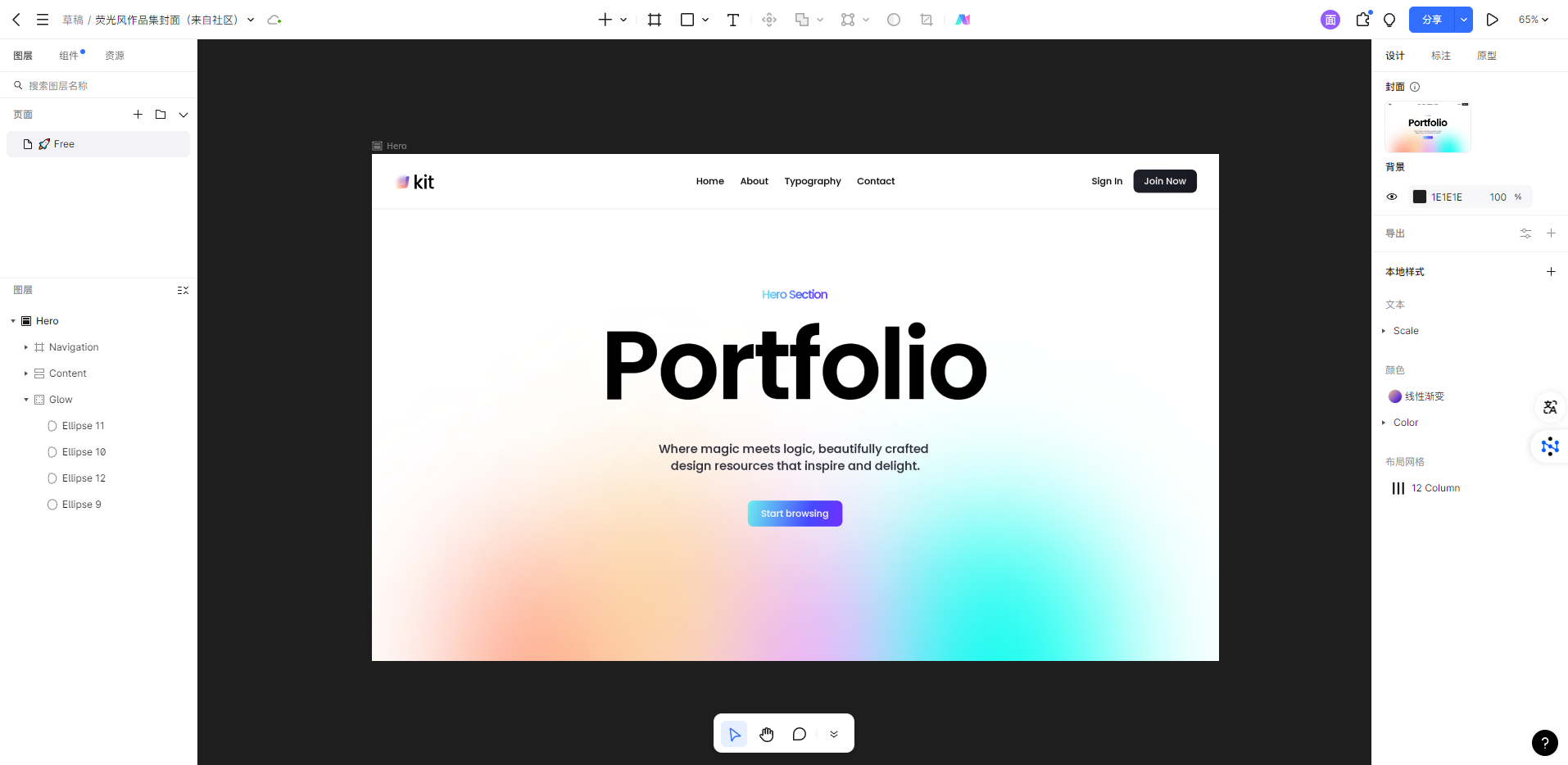
第六步:添加文字内容
添加上主标题、副标题、抬头等文字内容,简单排版,再搭配上一些简单的线性渐变的图标,一张作品集的封面就完成了。
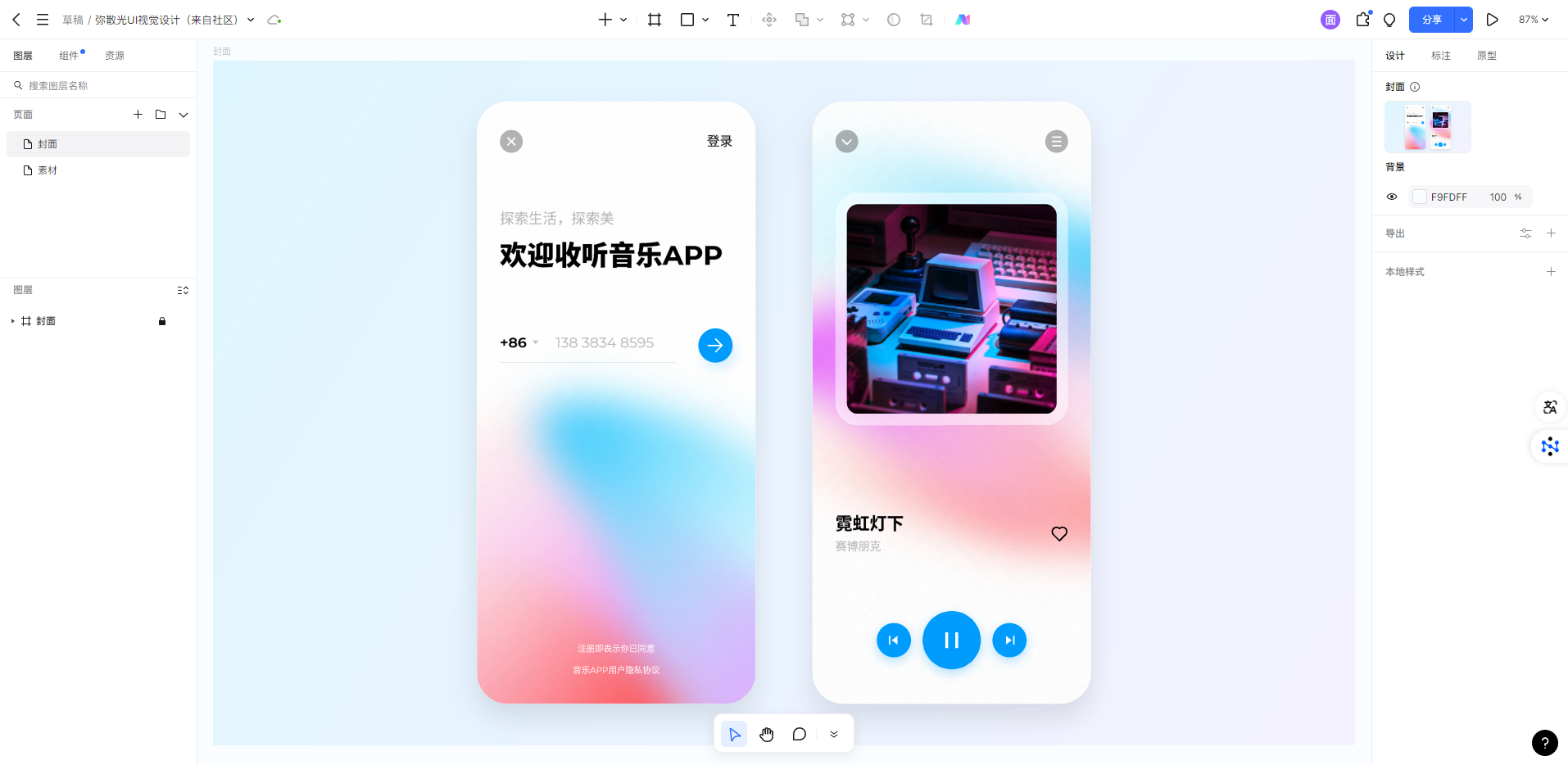
按照以上步骤方法,举一反三,只要通过编辑不同形状和颜色,即可创作出高级感满满的弥散光渐变背景效果。下面就是一张使用弥散光渐变背景制作的音乐类APP页面。
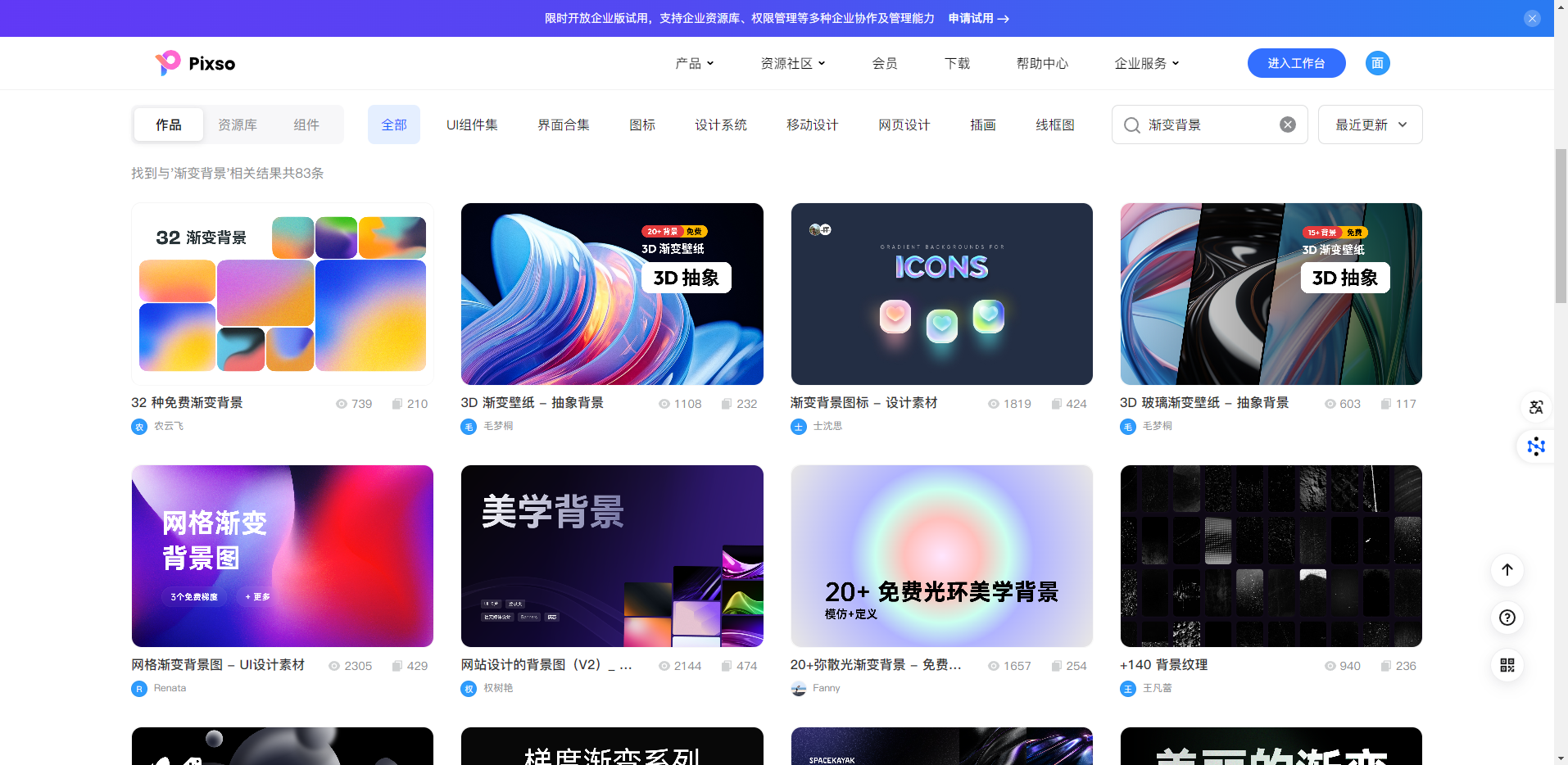
3. Pixso海量渐变背景资源
Pixso为广大设计师提供了海量的渐变色背景设计资源,只需要打开Pixso资源社区,搜索渐变色背景图或渐变色的图片,即可获得许多高质量的渐变色的图片素材。其中包含了各种渐变效果,有3D渐变背景、彩塑流体渐变背景、银河系渐变背景等等不同风格的渐变背景,点击【复制】按钮,即可打开工程文件临摹学习。
另外Pixso本身就是一款功能强大的在线协同设计工具,它智能化的设计功能、多人在线协作办公、跨平台无缝操作等众多优势,能够让你的设计创意更高效发挥,目前个人可以免费使用,👉点击注册账号,免费使用Pixso