在当下的设计趋势中,交互动画已经成为设计领域不可或缺的一环,交互动画通过过渡、变形、颜色变换、出现和消失等动画方式融入设计,可以提升用户体验、引导用户操作、增强界面友好度。一个精心设计的交互动画能够使产品更加生动,给人身临其境的感觉。
然而,对于许多初学者来说,如何从零开始,一步步绘制出既美观又实用的交互式原型,似乎是一项艰巨的任务。本文将为你揭开交互动画的神秘面纱,同时介绍Pixso这一强大的设计工具,帮助你轻松上手,快速成为交互动画的高手。👉注册Pixso,高效开启交互设计
1. 交互动画是什么
交互动画是一种动态视觉元素,通过在用户界面中加入动作和变化,增强用户与产品的互动性和体验。交互动画的类型很多,包含过渡动画、反馈动画、功能动画等等,虽然类型众多,但是设计时只需要注意以下设计原则,就能做出优秀的交互设计。
- 功能性:动画应该有助于用户的理解和操作,而非仅仅为了装饰。
- 流畅性:动画的过渡要自然流畅,避免生硬或快速的变化。
- 指导性:通过动画引导用户的注意力,清晰地指示操作路径。
- 反馈:为用户的每次操作提供清晰的反馈,增强交互感知。
- 一致性:保持动画风格和速度的一致性,以维护整体用户体验的协调性。
记住以上设计原则,在制作交互动画时就有了理论依据,但想要实现还要结合强大功能的设计工具,下面这款国产设计工具一定可以帮到你。
2. 交互动画的作用
(1)提升用户体验
增强视觉吸引力:动画能够吸引用户的注意力,使界面更加生动有趣。
指导用户操作:通过动画引导用户的视线,帮助用户理解界面的结构和操作流程。
即时反馈:动画提供即时反馈,让用户能够立即看到操作结果,增加互动性和响应性。
(2)提高可用性
降低认知负荷:通过直观的动画展示复杂的操作流程或数据变化,帮助用户更容易理解和记忆。
状态指示:动画可以用于指示加载状态、错误提示等,避免用户在等待或出错时感到困惑或不耐烦。
(3)增强品牌形象
个性化展示:定制化的动画效果可以增强品牌的独特性和记忆点,让用户对品牌留下深刻印象。
一致性设计:保持动画风格的一致性可以增强整体设计的统一性,提升品牌的专业形象。
(4)丰富交互体验
动态内容展示:交互动画可以动态展示内容,吸引用户参与互动,例如数据可视化、轮播图等。
多样化的交互形式:通过动画可以实现更加丰富多样的交互形式,如拖拽、滑动、点击等,提高用户的参与感。👉点击注册账号,免费使用Pixso
3. 交互动画制作步骤
Pixso,一款集合了AI设计探索、白板、原型、UI/UX设计、交付、管理的一体化设计工具,全面覆盖产品设计全流程,一站式解决产品设计的所有问题。特别适合制作交互式原型,下面详细介绍使用Pixso的交互动画制作步骤。
第一步:了解需求
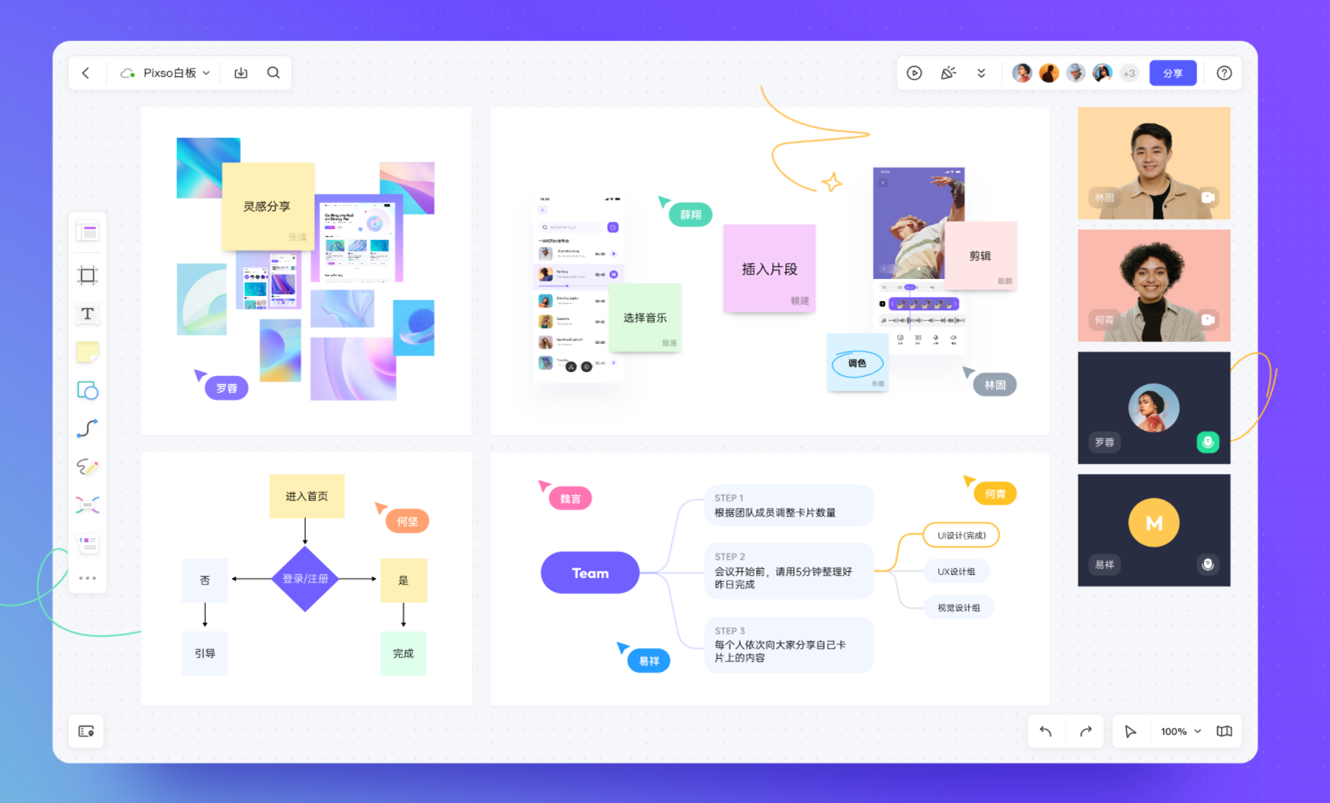
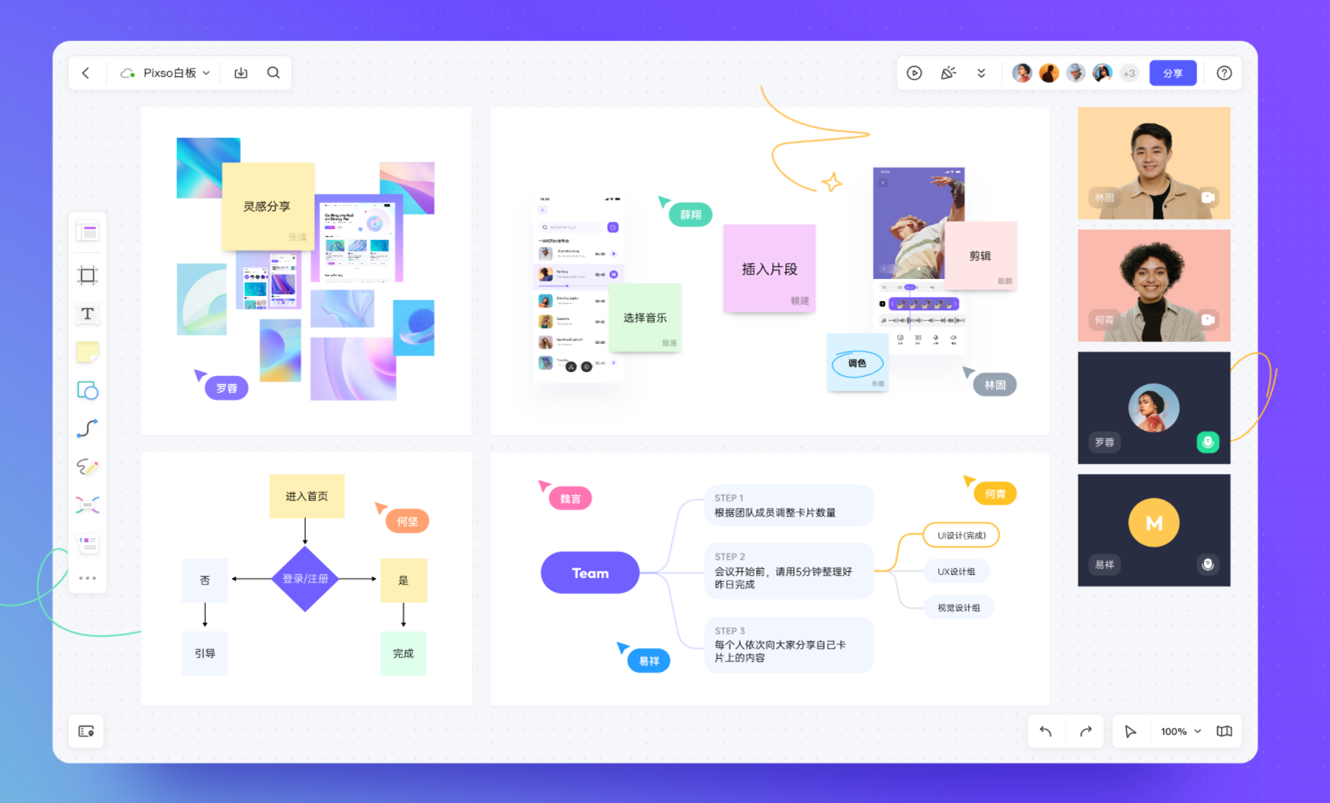
交互设计首先要充分了解需求,对于产品的使用场景、用户类型、交互逻辑等等都要深入的了解,才能做好交互设计。前期反复的开会讨论是必不可少的,Pixso白板功能,各种思维导图、灵感图可以将需求灵感轻松记录,详细了解Pixso白板。

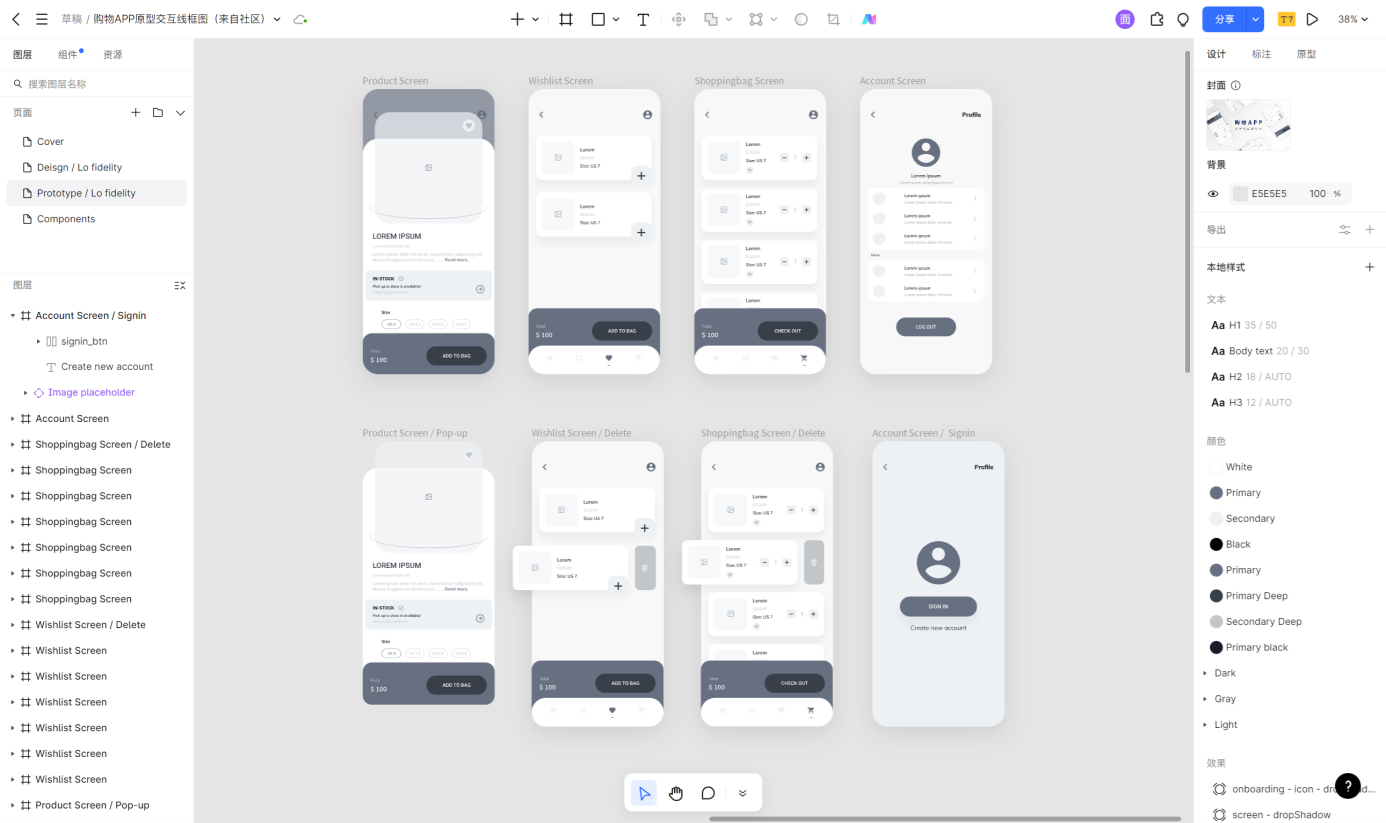
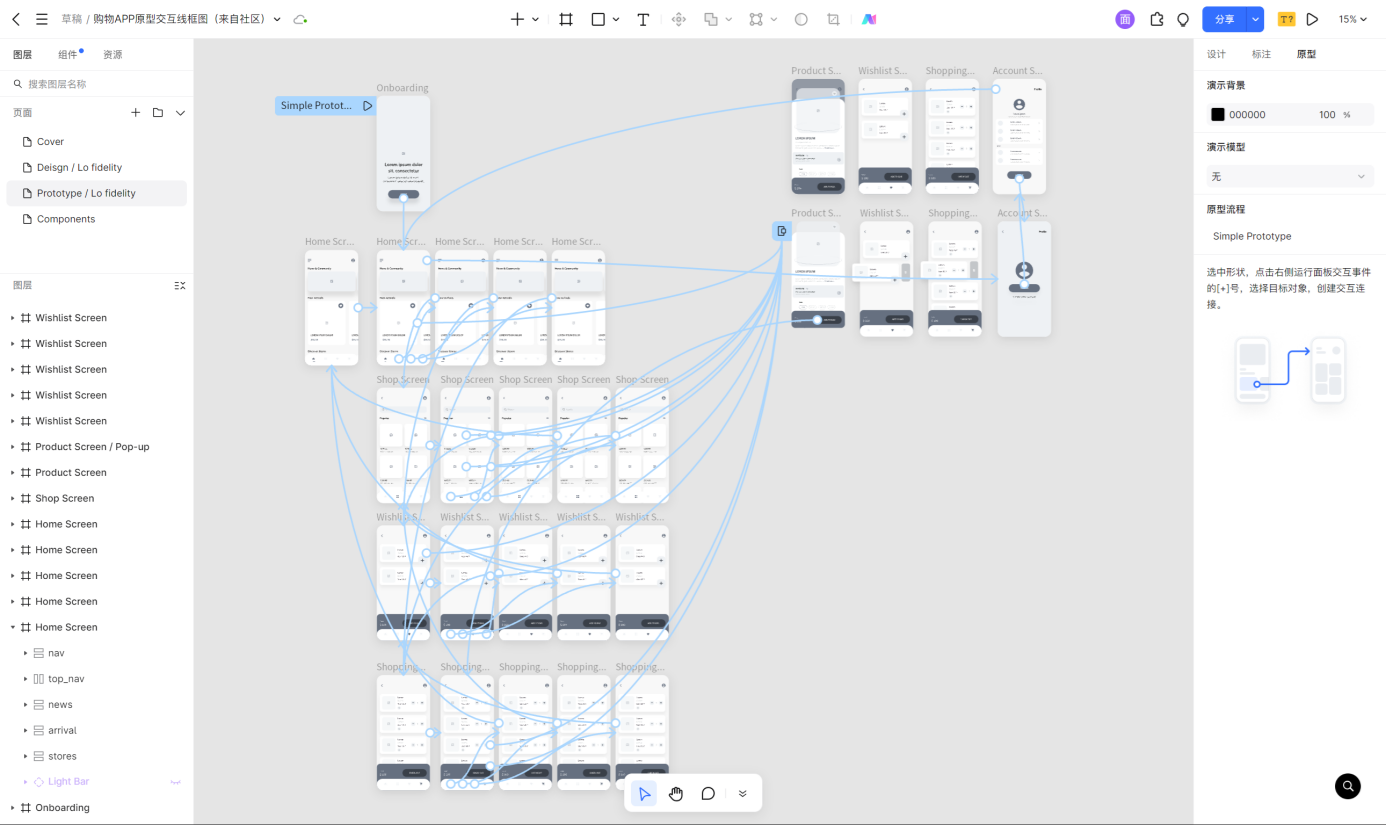
第二步:绘制原型图
打开Pixso官网,点击中间的【在线使用】按钮,进入Pixso工作台,利用Pixso内置的设计工具创建原型图,建立画布、编辑布局、文字排版、图片插入、色调调整等等。

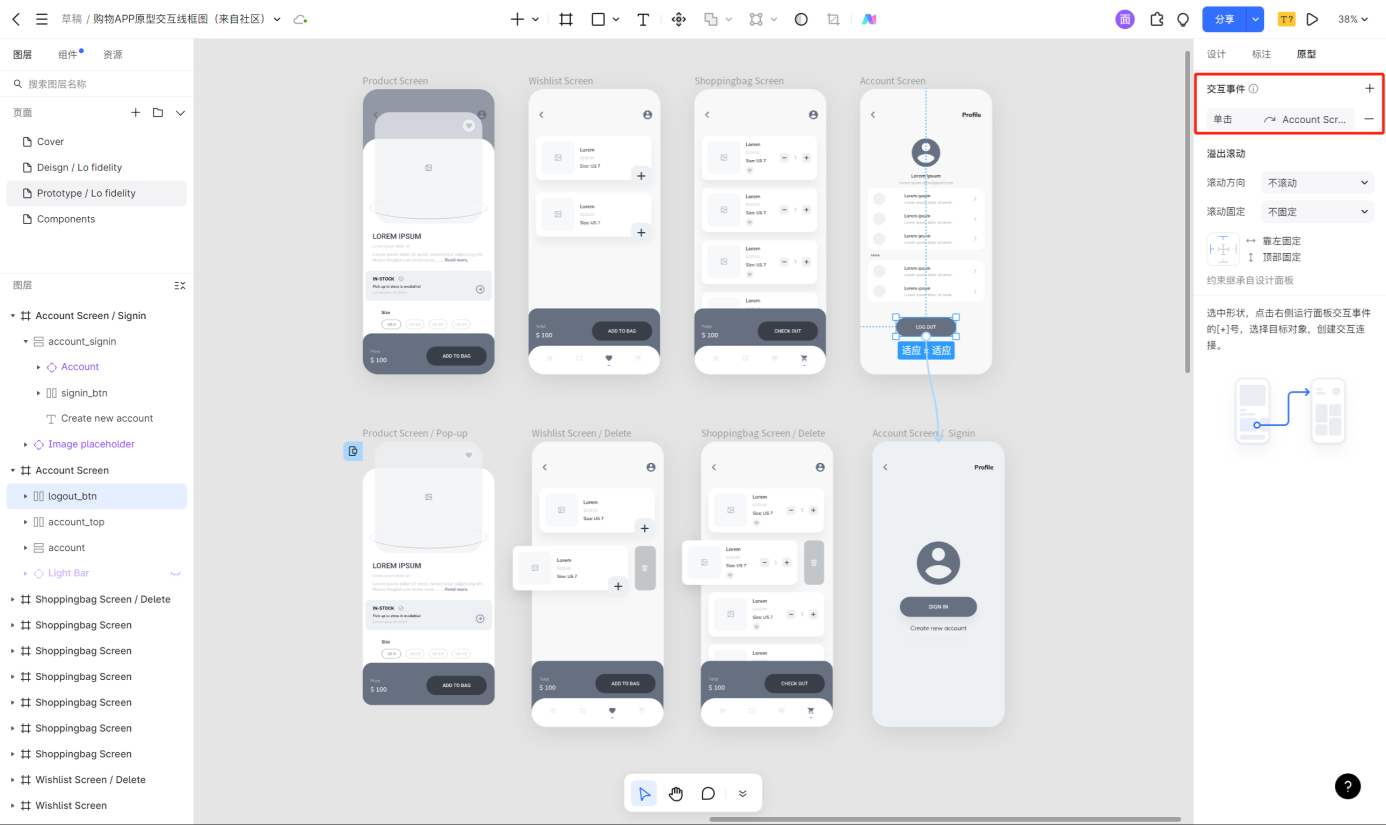
第三步:添加交互元素
通过选择对象并添加事件,可以定义这些元素在用户交互时的行为。例如,可以为一个按钮添加“点击”事件,触发页面跳转或动画效果。

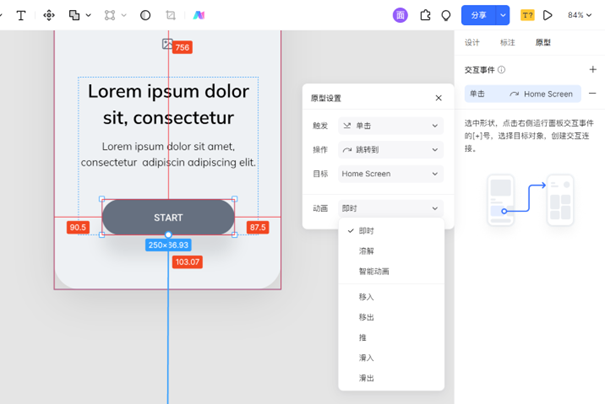
第四步:设计过渡动画
在设计页面间的切换或元素的动态变化动效时,Pixso提供了丰富的动画效果选项,如淡入淡出、滑动、弹跳等,确保过渡自然且具有吸引力。

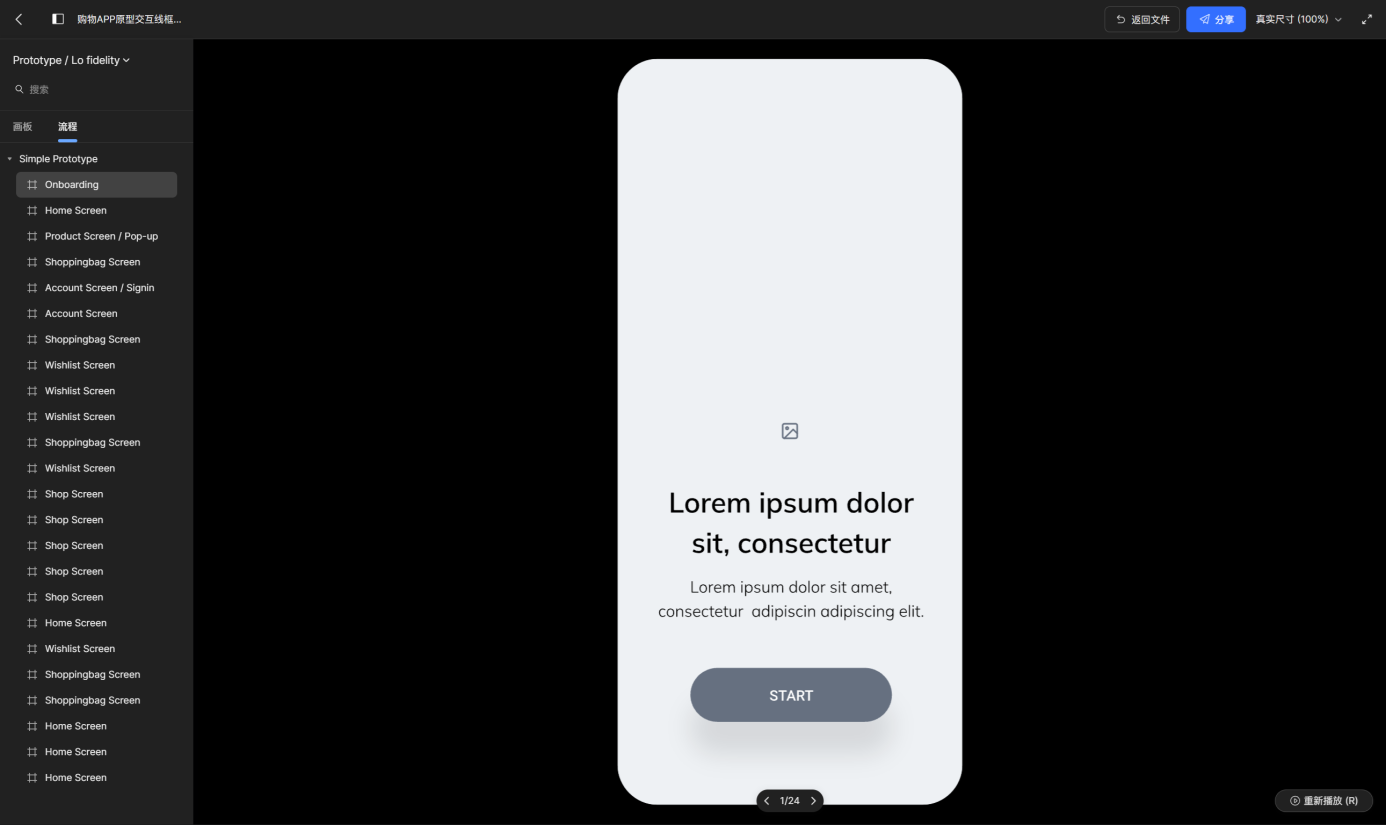
第五步:预览和测试
利用Pixso的预览功能,可以查看动画效果,并进行实际的交互测试,确保动画符合设计预期。

第六步:迭代优化
根据测试反馈进行必要的调整,优化动画的时长、方式和触发机制,直到达到最佳效果。

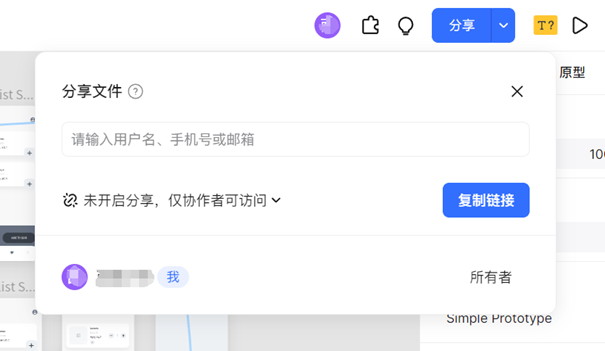
第七步:分享和协作
利用Pixso的协作特性,可以与团队成员共享设计,收集反馈,并进行实时修改。

4. 交互动画制作的小技巧
(1)细节处理
注意动画中节奏的控制,可以让动画更加生动和真实,如延迟和加速度曲线等。
(2)性能考虑
交互动画要确保流畅运行,特别是在性能较低的设备上,避免过于复杂或计算密集的动画效果。
(3)用户测试
定期进行用户测试,获取反馈,确保动画效果符合用户期待,并有效提升用户体验。
(4)持续学习
设计趋势和技术不断发展,持续学习新知识,了解最新的设计工具和技巧,保持设计前沿。

交互动画设计是产品设计非常重要的一部分,它极大地丰富了用户体验。通过使用Pixso这样的智能设计工具,设计师可以便捷地制作出既美观又实用的交互动画,从而提升产品的互动性和用户满意度。无论是对初学者还是经验丰富的设计师来说,掌握交互动画设计都是提升其设计能力和产品竞争力的有效途径。目前Pixso支持个人免费体验使用,小伙伴们还在等什么,赶紧打开Pixso,开始绘制吧!