随着移动互联网的发展,越来越多的手机APP出现,优秀的移动端UI设计成为吸引用户、提升用户体验的关键因素。为了帮助设计师们更好地掌握移动端UI设计的精髓,本文将分享5条通用且重要的移动端UI设计规范,并分享如何通过Pixso这一强大的UI/UX设计工具上创造出令人赞叹的移动端界面设计。
1. 移动端ui设计规范是什么
移动端ui设计规范是对重要界面和复用率高的内容进行规范设定,主要包括:颜色、字体、图标、控件、页面布局等等。
移动端ui设计规范一般是在产品设计过程中逐步建立的,随着产品的定位和品牌形象的完善而逐步确立,视觉风格确立后,参与设计的人越来越多,统一性和效率的问题渐渐显现出来,就是需要定义和整理设计规范的时候。
整理移动端ui设计规范的意义是为了保持保持产品的统一性,更方便产品、设计、开发之间的沟通和调整,提高开发效率。
2. 移动端ui设计规范概览
(1)屏幕尺寸和分辨率设计规范
如今手机的种类越来越多,屏幕尺寸也各不相同。为了方便表示屏幕的大小,通常用横向像素×竖向像素的方式来表示,例如电脑屏幕中很常见的1920×1080像素,以及手机屏幕中很常见的750×1334像素。其中以iPhone的视网膜屏幕为例,其中不少机型采用了2-3倍分辨率,导出切图的时候加后缀@2x和@3x。这就需要设计师提供给开发者相对应的切片大小,开发再根据不同的分辨率自行加载。
iOS:建议用750x1334px来做设计稿。
安卓:安卓手机尺寸众多,推荐使用1080x1920px来做设计稿尺寸,这样即使你标注的是px,程序员也可以很方便的进行换算。
Microsoft los Fluent 设计规范,前往获取
(2)字体和字号设计规范
字体:iPhone上的字体英文为:HelveticaNeue,中文Mac下用的是苹方黑体,Win下通常用思源黑体。
颜色值:正文部分黑色灰色字体可根据自己需要来取色,通常取三个不同深度的黑色、深灰、浅灰色字体颜色来区分次重点,#333333;#666666;#999999依次由深到浅。
字号:导航文字34-38px,标题文字 28-34px,正文文字 26-30px,辅助文字 20-24px,Tab bar文字 20px。字体大小没有严格标准,根据自己的实际情况适当的去调节大小即可。
(3)边距和间距设计规范
页面边距:是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。通常页面边距一般为2的倍数,例如8px、10px、16px、20px等等。
卡片间距:在移动端页面设计中卡片式布局是非常常见的布局方式,通常最小不低于16px,使用最多的间距是20px、24px、30px、40px,间距不宜过大,否则会使界面变得松散,间距的颜色设置可以与分割线一致、更浅一些。
文字间距:移动端文字无论标题还是内容,一般都是两端对齐,自然段首字定格的方式。与传统的自然段首字空两格不同,移动端屏幕较小,文字信息排版会更加紧凑。
(4)内容布局规范
在移动端UI设计中内容的布局形式多种多样,最常用的两种布局形式就是列表式布局和卡片式布局。
列表式布局:列表式布局方式非常普遍,随便打开一个APP,基本都存在这种布局方式,其布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。
卡片式布局:形式非常灵活。其特点在于,每张卡片的内容和形式都可以相互独立,互不干扰。且由于每张卡片都是独立存在的,其信息量可以相对列表更加丰富。
(5)切图规范设计规范
当界面设计定稿之后,设计师需要对图标进行切片提供给开发工程师。一般分为@1x、@2x和@3x等等,也就是常说的1倍图、2倍图、3倍图。
通常只需要对icon、图片、按钮等进行切图,文字、线条和一些标准的几何形状是不需要切图的,例如搜索框只需要在标注中描述它的尺寸、圆角大小、背景色值、不透明度即可,开发工程师可以用代码实现这种效果。
3. 移动端ui设计工具
移动端UI设计包含内容众多,选择合适的设计工具可以提升工作效率,让设计是更加专注在创意上。众多设计工具中,国产代表性产品Pixso是个不错的选择,它不仅可以快速搭建设计规范,它还是一款实时协作的在线原型图工具,它具备一站式原型、设计、交付能力,是集在线白板、高保真原型制作、智能UI设计、链接交付、实时协作和设计管理于一体的新一代在线设计工具。👉注册Pixso,高效开启UI设计
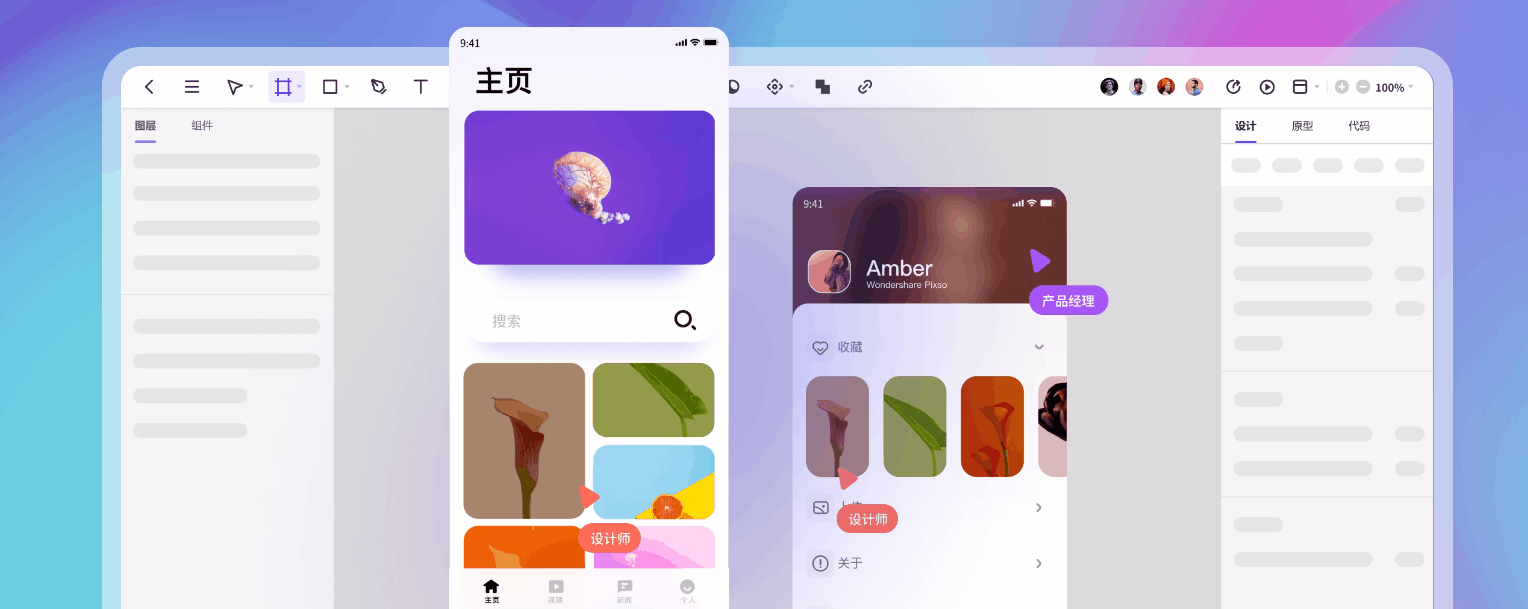
多人实时协作
Pixso支持多人同时在线编辑同一个项目,设计师可以实时查看团队成员的更改,并进行讨论和反馈。这大大提高了团队协作的效率,使得设计过程更加顺畅。
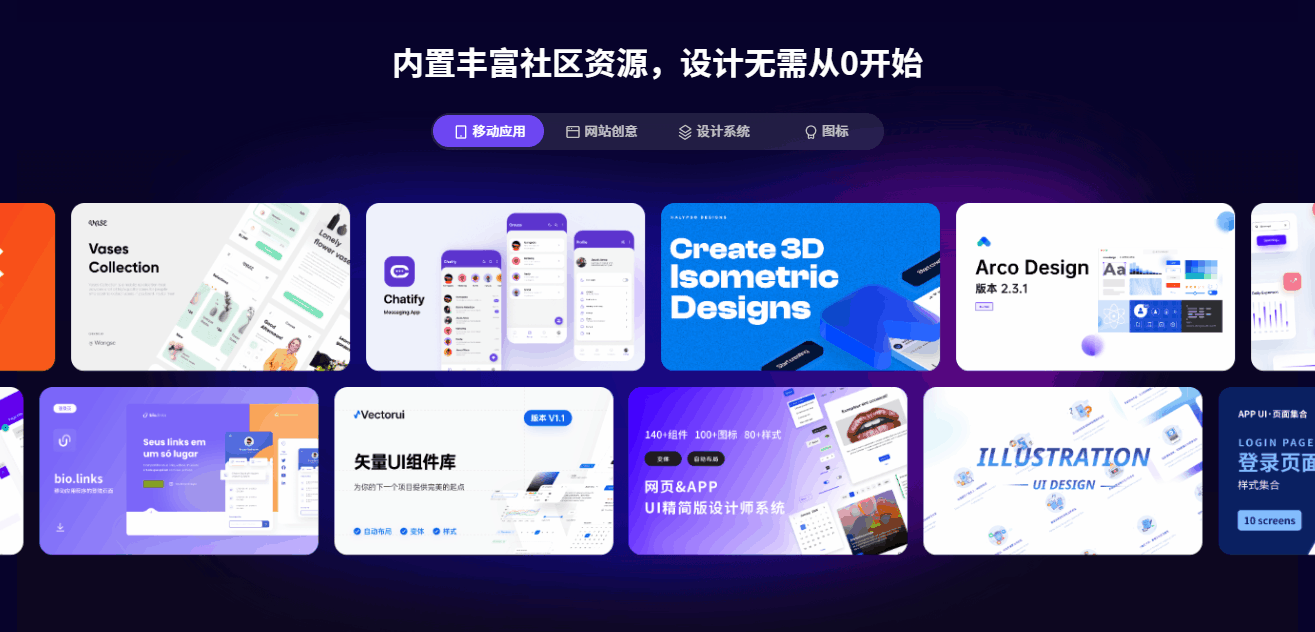
内置丰富组件
Pixso提供了大量预设的UI组件和图标库,这些组件和图标都遵循了移动端UI设计的最佳实践。设计师可以直接使用这些组件和图标,快速构建出符合设计规范的界面,无需从零开始创建。
灵活的布局调整
Pixso支持响应式设计和自适应布局,设计师可以轻松地根据不同的屏幕尺寸和设备类型调整元素的排列和大小。这有助于确保应用在不同设备上都能呈现出良好的视觉效果和用户体验。
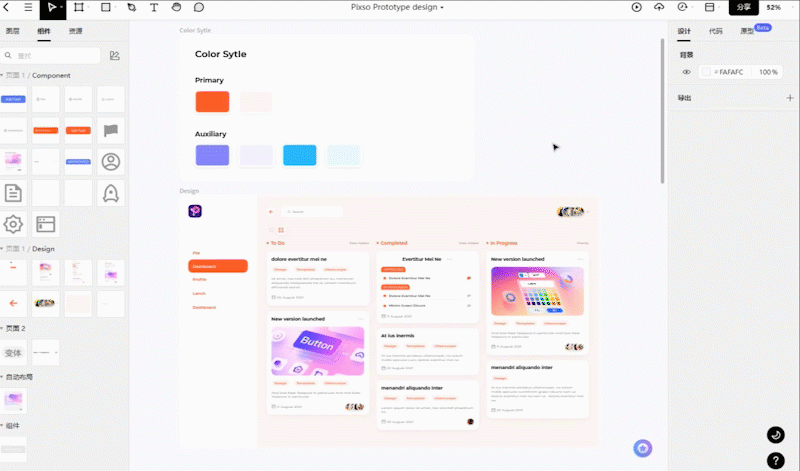
快速原型制作
Pixso支持快速原型制作功能,设计师可以通过简单的拖拽操作快速搭建出交互原型。这有助于设计师在设计过程中更好地理解用户的需求和行为,从而优化设计方案。立即体验Pixso原型设计
一键导出多格式文件
Pixso支持一键导出多种格式的设计文件,如PNG、JPG、SVG等。这使得设计师可以轻松地将设计稿交付给开发团队,加快项目的推进速度。
综上所述,移动端UI设计规范是设计师们在长期实践中总结出来的宝贵经验。遵循这些规范可以帮助设计师们创作出更加优秀、易用和美观的移动应用界面。当然,设计是一门不断创新的艺术,设计师们也应根据实际情况灵活变通,创造出独具特色的设计作品。
使用Pixso做设计可以让繁琐的工作变轻松,目前Pixso对个人免费使用,感兴趣的小伙伴可以免费体验起来,👉点击免费使用Pixso。