排版设计与对品牌形象以及用户与应用APP交互的体验息息相关。优秀的排版设计能够确保文本的易读性,建立清晰的视觉层次,并展现品牌形象。虽然每个手机APP UI设计师都有各自的UI排版设计风格和技巧,但是设计师可以通过基本的手机UI排版设计原则、深挖用户需求,来确保他们的UI排版设计是有效的。作为一名在移动UI设计领域有着丰富经验的设计师,我深知优秀的UI排版设计,对在小屏幕上创造和谐视觉的重要性。
以下是一些实用且有助于创造吸引力的手机UI排版设计技巧,一起来看看吧。
1. 注重排版的可读性
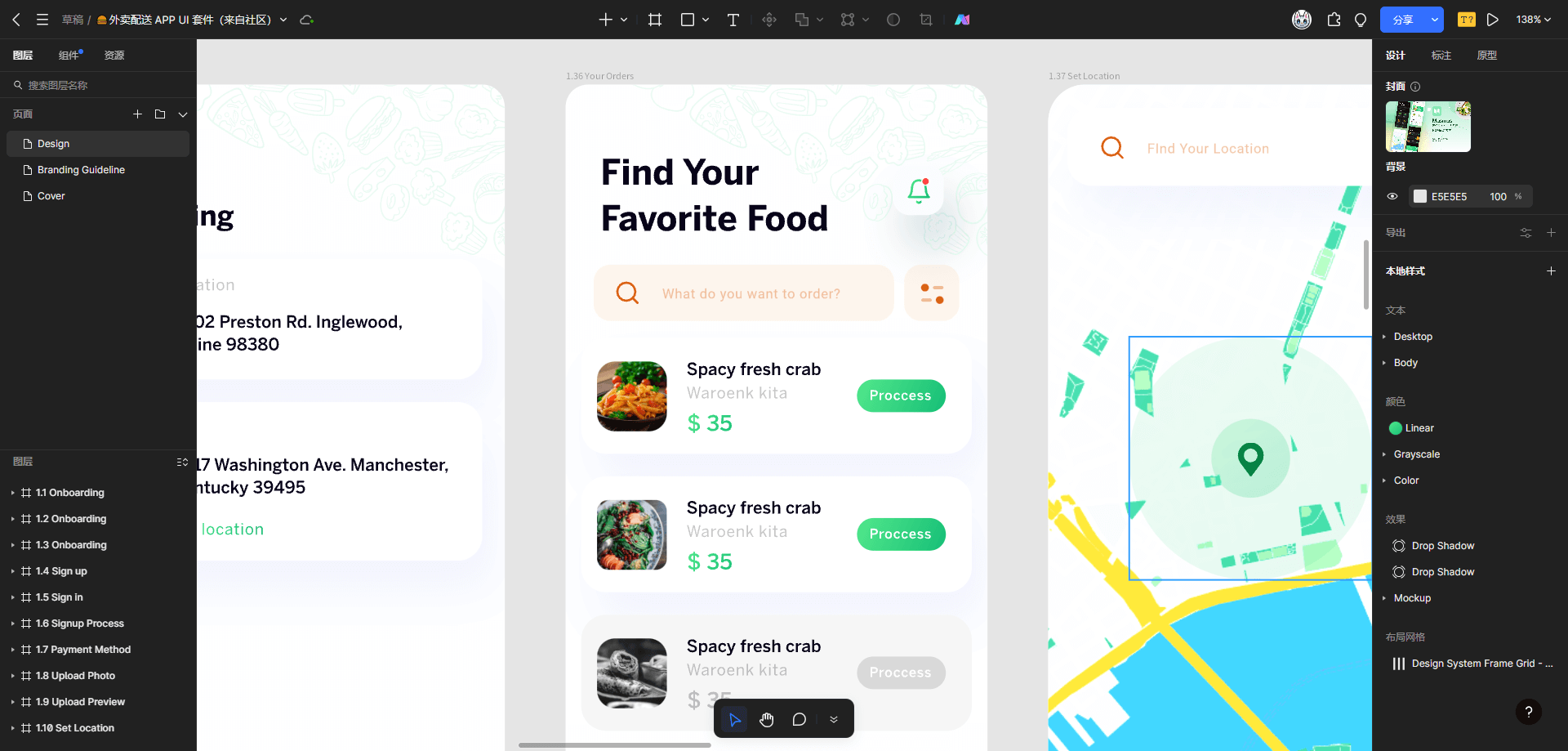
在选择手机APP的字体时,需要关注字体的可读性。UI排版设计的可读性对内容消费、可访问性、导航、品牌一致性以及避免用户操作错误来说非常重要。因此,无论是数字产品设计还是移动APP设计,都需要注重可读性。而在设计移动APP时,如何在有限的空间帮助用户高效清晰的交互是UI排版设计的关键。

例如在为该外卖APP进行UI排版设计的时候,需要优先考虑整个应用程序中清晰的排版和清晰的字体,以确保用户可以轻松阅读菜单项描述、价格和过敏信息。其次,还需要优化导航元素(包括类别、过滤器和按钮)的可读性,帮助用户顺利探索应用程序并成功下订单。
在选择手机UI排版设计的字体时,需要考虑以下因素:
1.1 衬线字体与无衬线字体
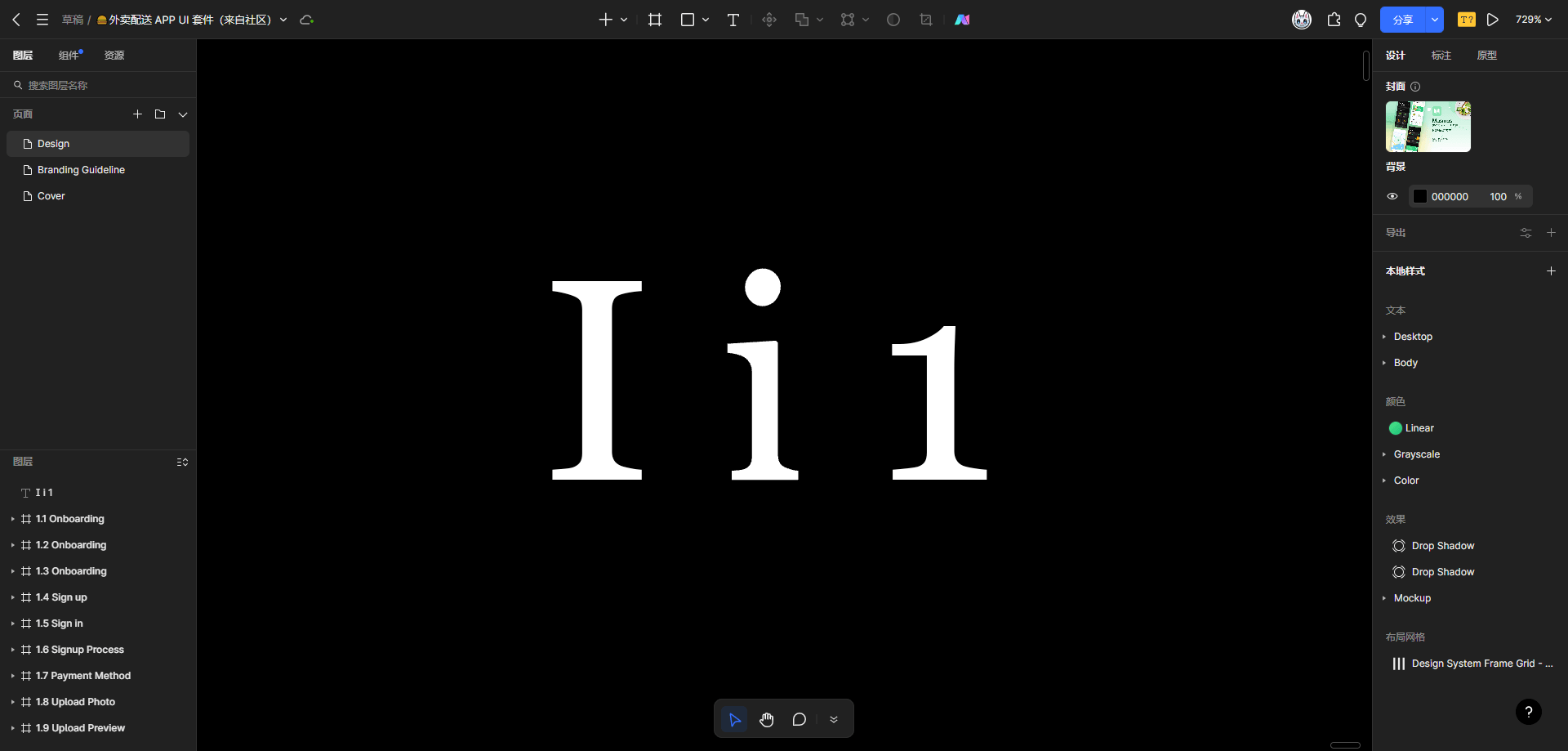
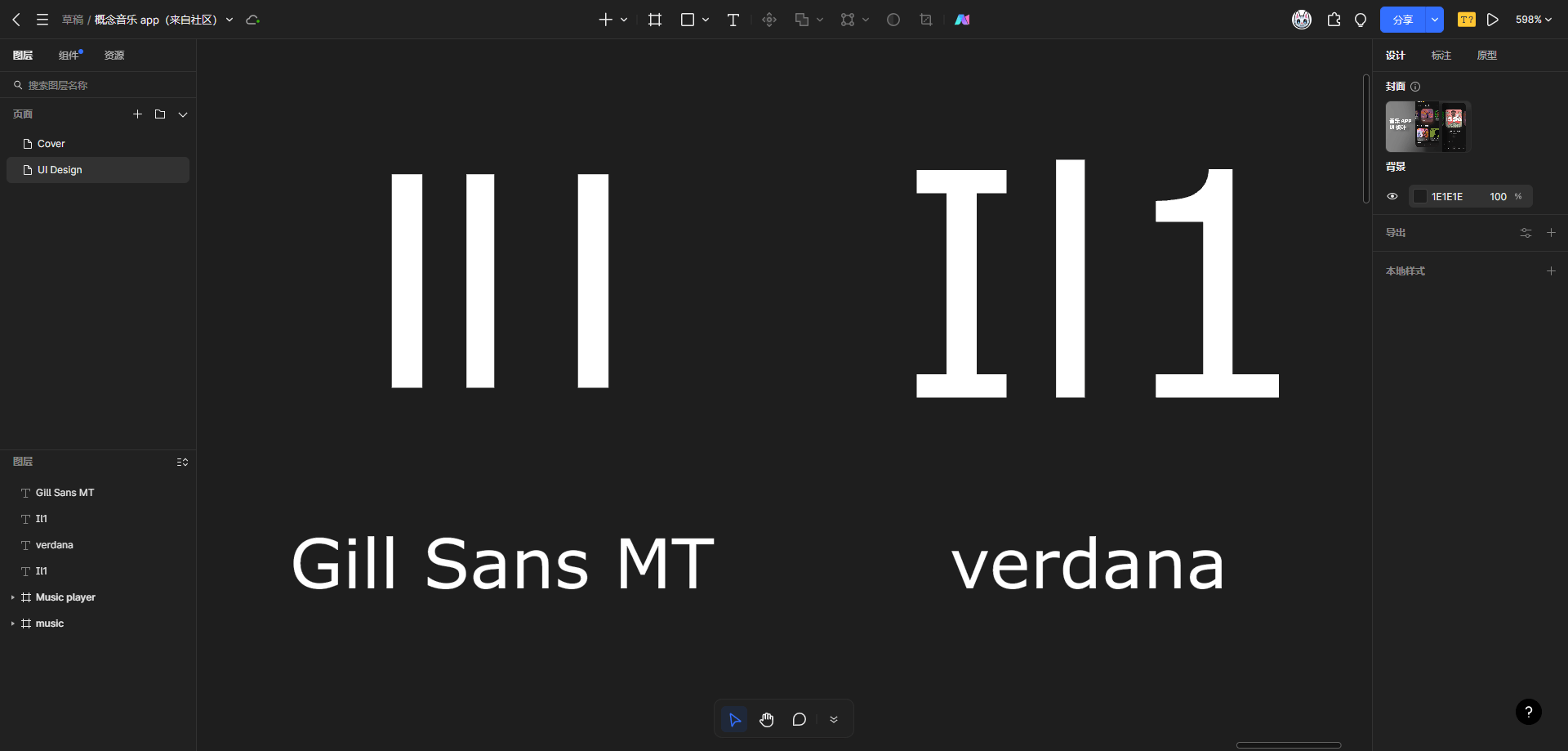
在5种字体类型中(衬线字体、无衬线字体、脚本字体、等宽字体和显示字体),手机UI排版设计师通常会选择衬线字体或无衬线字体。这种字体特征不同,可读性也不同。衬线字体更容易区分某些字符,例如大写的I和小写的i以及数字1。

Georgia是一种优雅且清晰的衬线字体,纽约时报等一些知名企业的官方APP都用了该字体。Georgia字体具有粗笔画、外开孔径和较大的X高度,在较小的屏幕界面也具备可读性。不过,在移动APP的UI排版设计中,应该有意识地避免使用一些过于风格化的衬线字体,如Old English。
相比而言,无衬线字体在有限的设计空间效果更好,因此也被广泛应用于移动UI排版设计中。Roboto 便是一种极具易读性的无衬线字体,它是Google为 Android 移动操作系统专门开发的一种现代几何字体。

1.2 字体组合
字体匹配结合了相互补充的字体,以求在设计中创造视觉的和谐和平衡。然而,在移动APP使用多个字体类型时,需要谨慎,因为用户往往会在APP中快速捕获信息已完成交互,在使用多个字体时,需要保证用户能够在忙碌转台或者同时处理多个任务时,也能快速有效地捕获信息。除此之位,设计师也要避免使用多个字体组合,因为字体组合会降低页面地加载速度,这对移动APP用户体验来说很重要。

✍ 为了确保字体组合能够提高手机APP用户体验,建议设计师使用专业的UI排版设计来确定字体类型、字体样式、字体大小、字间距以及UI排版设计涉及的其它元素,如标题、正文、文字说明、菜单和UI按钮。如果你想在整个UI界面使用同一个字体,则可以通过字体粗细、样式、大小和字体对比的不同,创建层次结构。
1.3 易混淆字体
为了提高保证UI界面可读性,请避免使用对一些对某些字符无差别的字体,如“1、l、I”。此外,在较小的屏幕界面上,零容易被看成大写的字母O,小写的L可能会被看成是大写的I或者数字1。用户在输验证码或者密码时,如果使用易混淆的字体,如下图,则极易出现输入错误的情况。

1.4 考虑文本的“可点击性”
为标题、副标题和正文选择合适的字号,有助于在手机UI排版设计中创造和谐的视觉体验以及可读性和可点击。在进行手机UI排版设计时,如何选择文本大小是个难题。因为文本需要足够大,以满足触屏交互的需求(用户准确点击链接或者按钮),又不能大得占据整个屏幕空间或者造成大幅度的页面滚动。
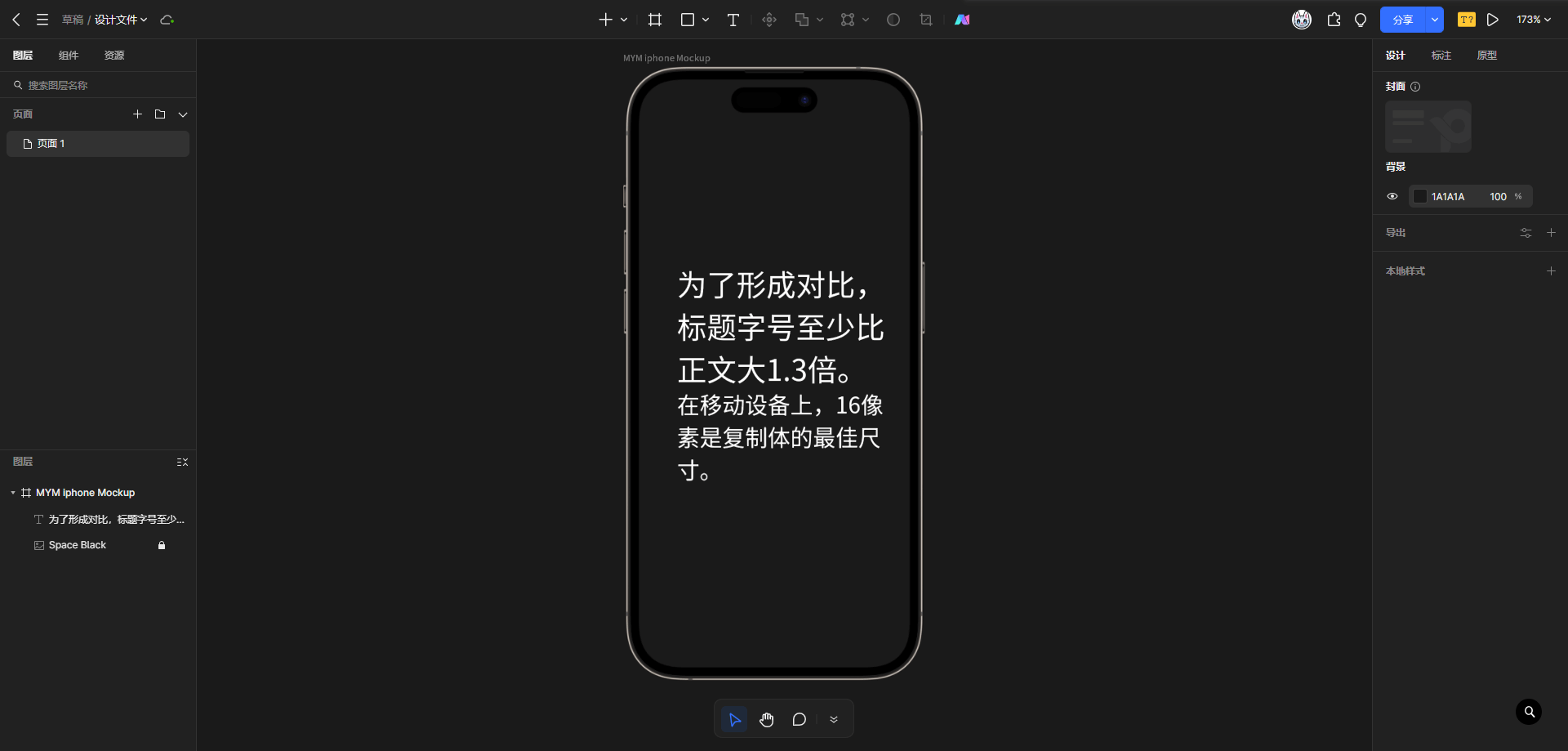
因此,在选择APP字号时,一个技巧局势正文文本的字号选择16像素,标题的字号约为正文文本的1.3倍。(手机UI排版设计的另一个黄金比例是标题的字号比正文大 1.618 倍。)

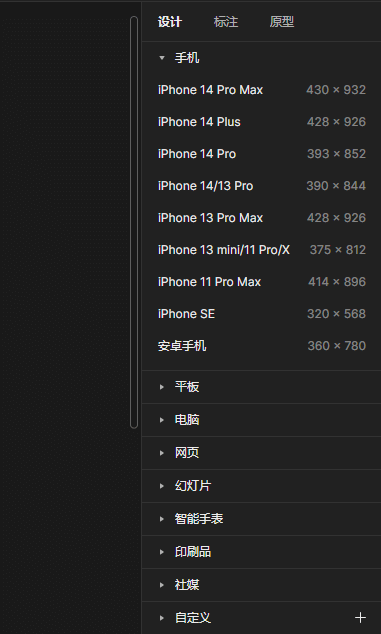
目前一些UI排版设计工具内置了不同尺寸的设备界面,以便于设计师可以快速创建可视化的文本,评估排版设计的评估效果,如在线UI排版设计工具Pixso。Pixso内置手机、平板、电脑、网页、幻灯片、智能手表、印刷品、社媒常见尺寸,设计师点击需求的设备,即可在Pixso创建该设备尺寸大小的画板,快速开启进行UI排版设计,大幅提效,👉 点击马上在线试试Pixso。

2. 建立清晰的视觉层次
建立清晰的视觉层次是手机UI排版设计中不可忽略的一步。正确使用字体大小、样式、颜色、粗细、大小写和对比度可以帮助用户快速识别和理解屏幕上的内容。建议使用具备网格系统的设计工具进行UI排版设计,以确保元素对齐、比例良好、间距适当且整洁。
2.1 正文的行距
适当的间距,包括行高、字母间距、字间距、边距和填充,是UI排版设计可读性的关键,尤其是在较小的屏幕上,空白较少,可以引导用户的视线从一个内容转到下一个内容。最佳行距(或行距)因副本类型而异。对于移动正文,行距应约为字体大小的 1.6 倍。这会在线条之间创造更多的空白,以避免拥挤造成视觉疲劳。
2.2 标题行距
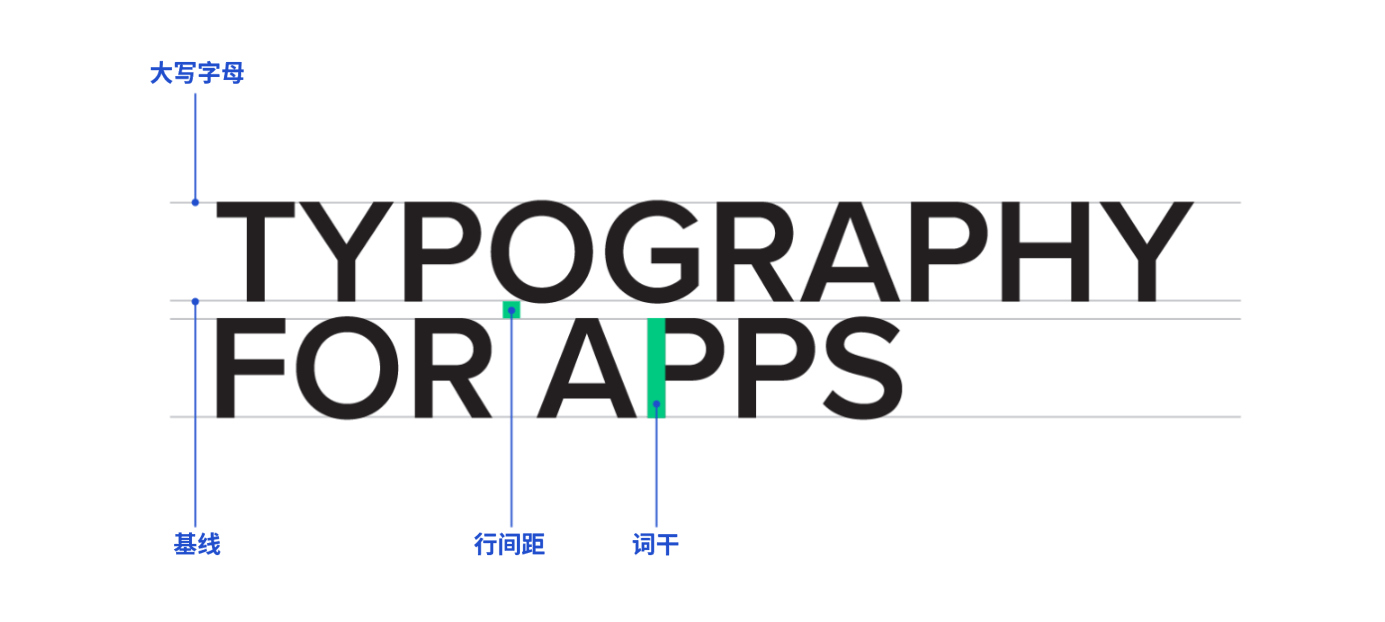
为了构建手机UI排版设计的视觉层次,标题必须凸显。使标题凸显的方法很多,常见的技巧便是在标题周围留白,或者删除跨行长标题之间空间。例如有时候一个标题在手机界面显示时,有两行或者三行,设计师则需要缩减这类标题的行间距,使标题和正文区分。
通常情况下,行间距使字体大小的1.2倍,副标题的行间距是字体大小的1.4倍。另外,当标题全是大写英文字符时,有一个技巧便是标题的行间距等于字母的字干宽度,行间距不超过字干的1.2倍。

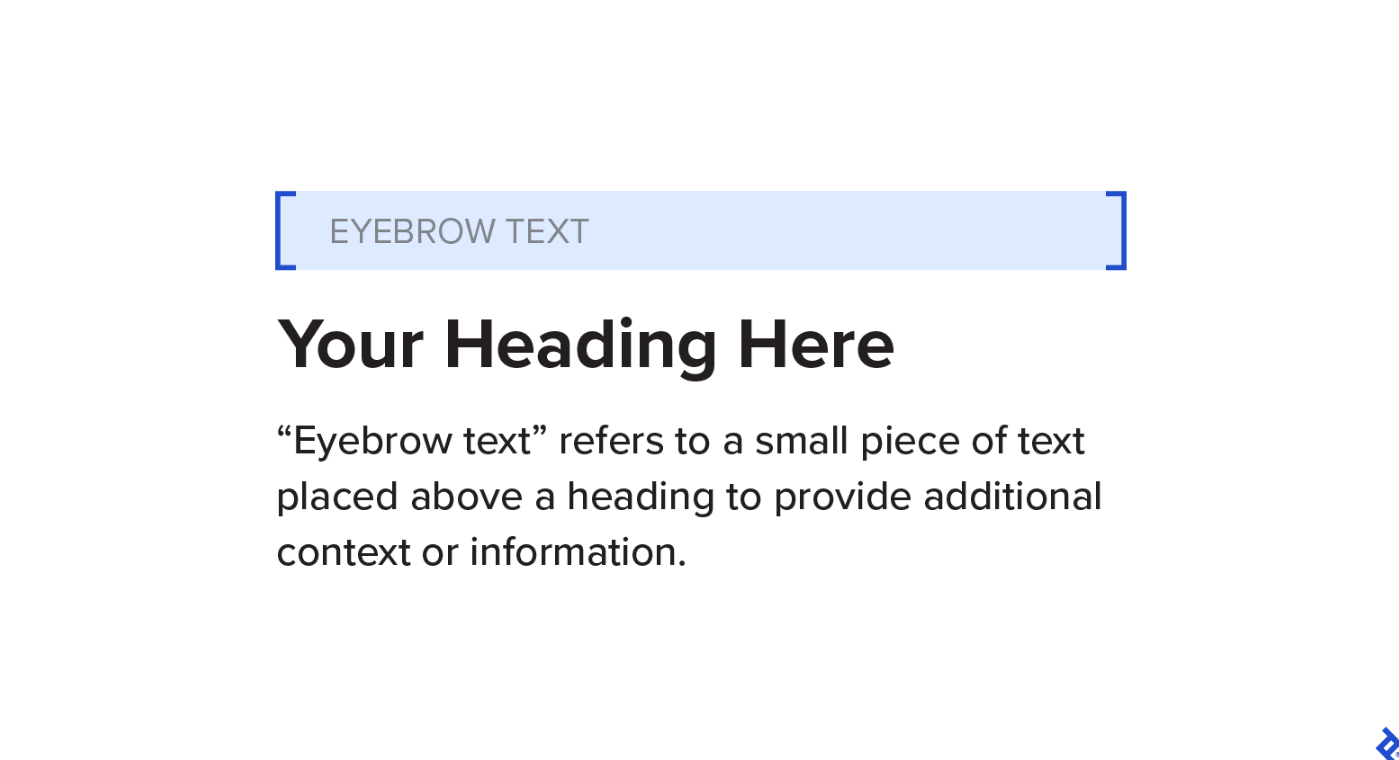
2.3 眉毛文字
为了吸引人们对标题的额外关注,在UI排版设计时可以考虑添加眉毛文本,它位于标题第一个单词的正上方。本文对功能或内容进行了简要说明,并作为有效引导用户通过移动界面、促进用户友好的导航并将其吸引到主要内容的宝贵工具。

在UI排版设计中,眉毛文本背后的目的是让读者立即掌握页面上的内容。Carter 表示,它允许他们扫描内容并更快地使用它,他在多个应用程序设计中使用了此功能,包括数字钱包应用程序Meteor。
3. 让您的排版易于访问
在UI排版设计中,确保您的手机UI排版易于访问是至关重要的的,有多种方法可以确保所有人都能访问您的UI排版设计,包括弱视、失明、色盲和阅读障碍的用户。首先,请记住,对于弱视用户或视野较小的用户来说,长行文本可能难以理解。由于视口较窄,在纵向模式下,长度通常不是问题,但在横向模式下,请尝试将行长度限制为80 个字符。
其次,考虑提供手动调整字体大小的选项,以帮助用户避免眼睛疲劳。对于弱视用户来说,深色模式也是一个很有价值的功能,但要确保文本和背景颜色之间有足够的对比度。对比度差会使文本难以阅读,尤其是在背光屏幕的强光下。
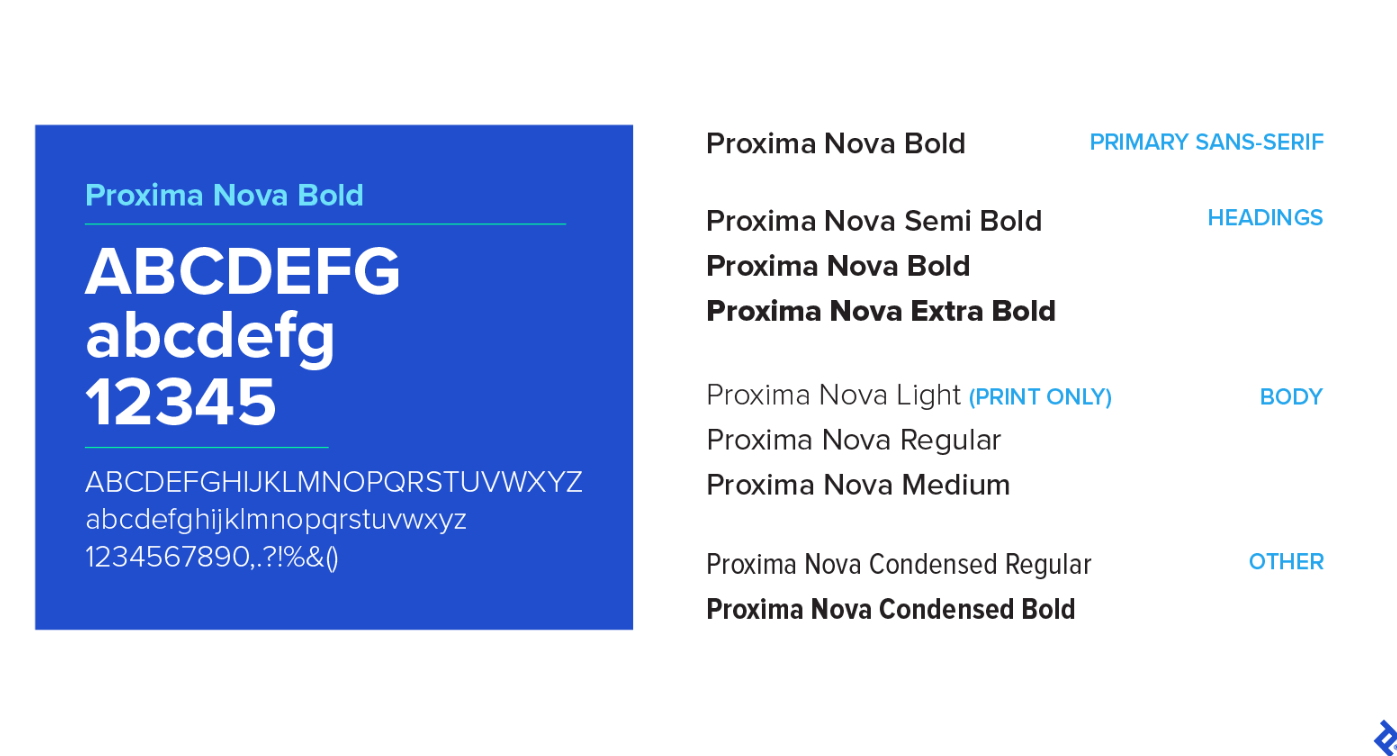
在为带有屏幕阅读器(将文本和其他屏幕元素转换为合成语音或盲文输出的辅助软件程序)的应用程序进行UI排版设计时,需要记住一些事项。屏幕阅读器可能会误解非常接近或重叠的字母,从而使衬线字体、斜体和全大写字体难以翻译。非常细或轻的字体也有问题。在最近的一次网络研讨会上, Vision Australia 的用户体验设计师兼顾问 Jacinta Oakley 建议使用人文主义无衬线字体,如 Calilbri、Verdana 或 Tahoma。这些字体具有较大的 x 高度、充足的开放空间和独特的字母形状,使其成为屏幕阅读器的理想选择。另一种具有这些特征的字体是 Proxima Nova,它多次跻身移动和数字 UI/UX 最佳字体前10 名名单。

4. 经常测试你的排版
Chung 表示,通过对UI排版设计进行全面测试,设计师不仅可以寻找错误,还可以确保他们选择的字体、大小和样式增强可用性,并最终为应用程序的成功做出贡献。Font Tester、Fonts Ninja 和 Typetester 等工具可以测量可读性和易读性,而UserZoom、UserTesting 和 Optimizely 等可用性和UX 测试工具可让您进行调查和民意调查,以收集定量和定性数据。
您还可以寻求团队和外部测试人员的反馈。当设计团队寻找并完善视觉缺陷时,外部测试人员会模拟通过触摸、键盘和其他输入执行的各种用户交互,以发现功能错误。在评估UI排版设计的使用时,测试人员可能还会寻找对于屏幕分辨率来说太小或太大的字体。根据测试人员的反馈,设计团队可以进行迭代,以确保他们的设计符合预期目标。
UI排版设计随着时代和用户偏好的变化而不断发展。我敦促您关注设计领导者、加入设计社区并阅读移动趋势,考虑参加设计师论坛或参加讨论排版的活动,以便及时了解最新的移动排版。
为移动应用程序创建良好的UI排版设计,了解用户至关重要,这样我们就可以创建一个欢迎的空间,让他们可以与我们的品牌和产品进行互动。