导航栏是网页设计中必不可少的部分,大部分用户在浏览网页的时候都是从导航栏开始的,导航栏的作用相当于马路上的路牌、书籍中的目录,重要性不言而喻。从设计的角度来说,网页导航栏设计的功能性大于视觉效果,因此,网页导航栏设计可以分为 5 种类型,方便不同的场景使用。下面为大家整理了 5 种网页导航栏设计的介绍和案例,喜欢的小伙伴可以一键复制使用。
1. 水平导航栏
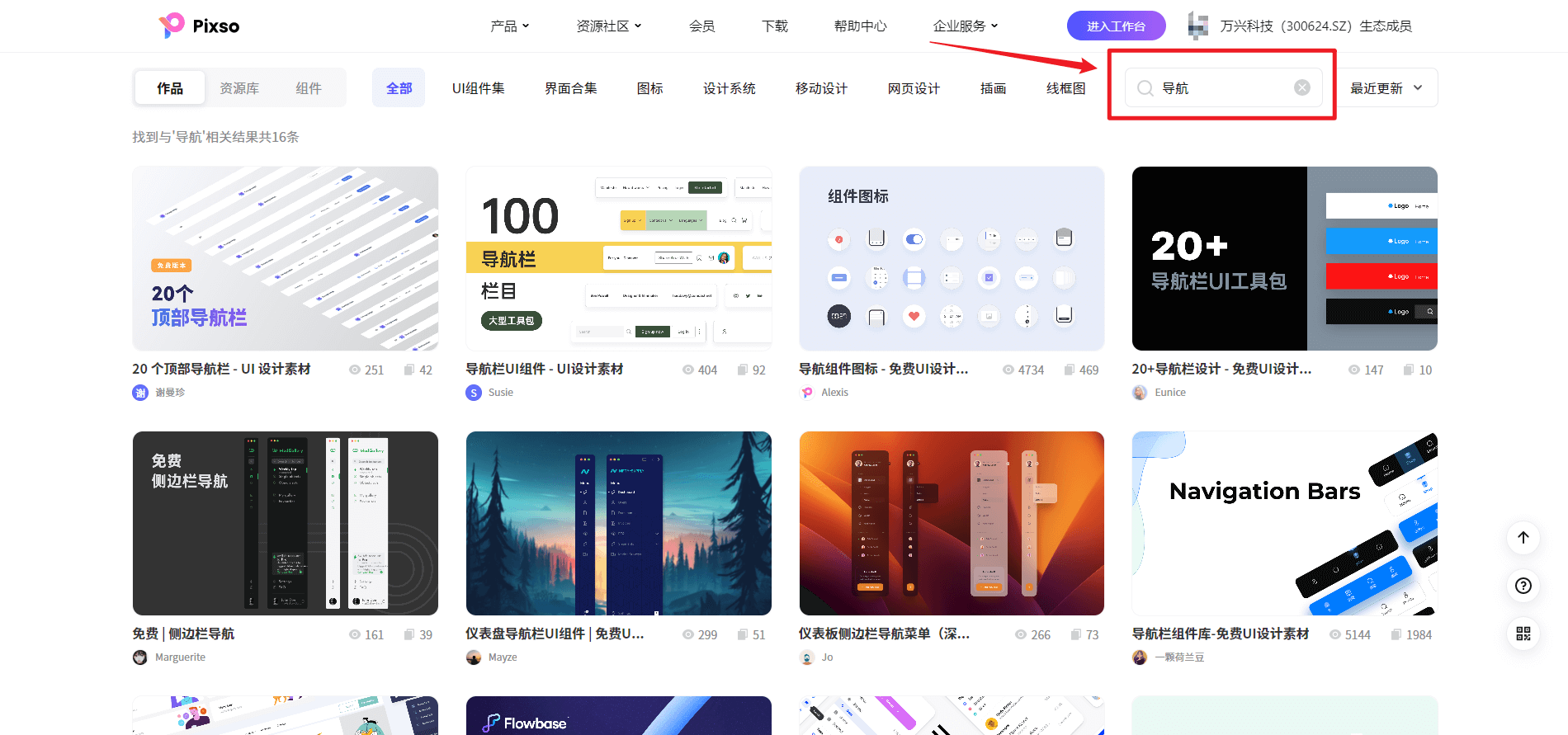
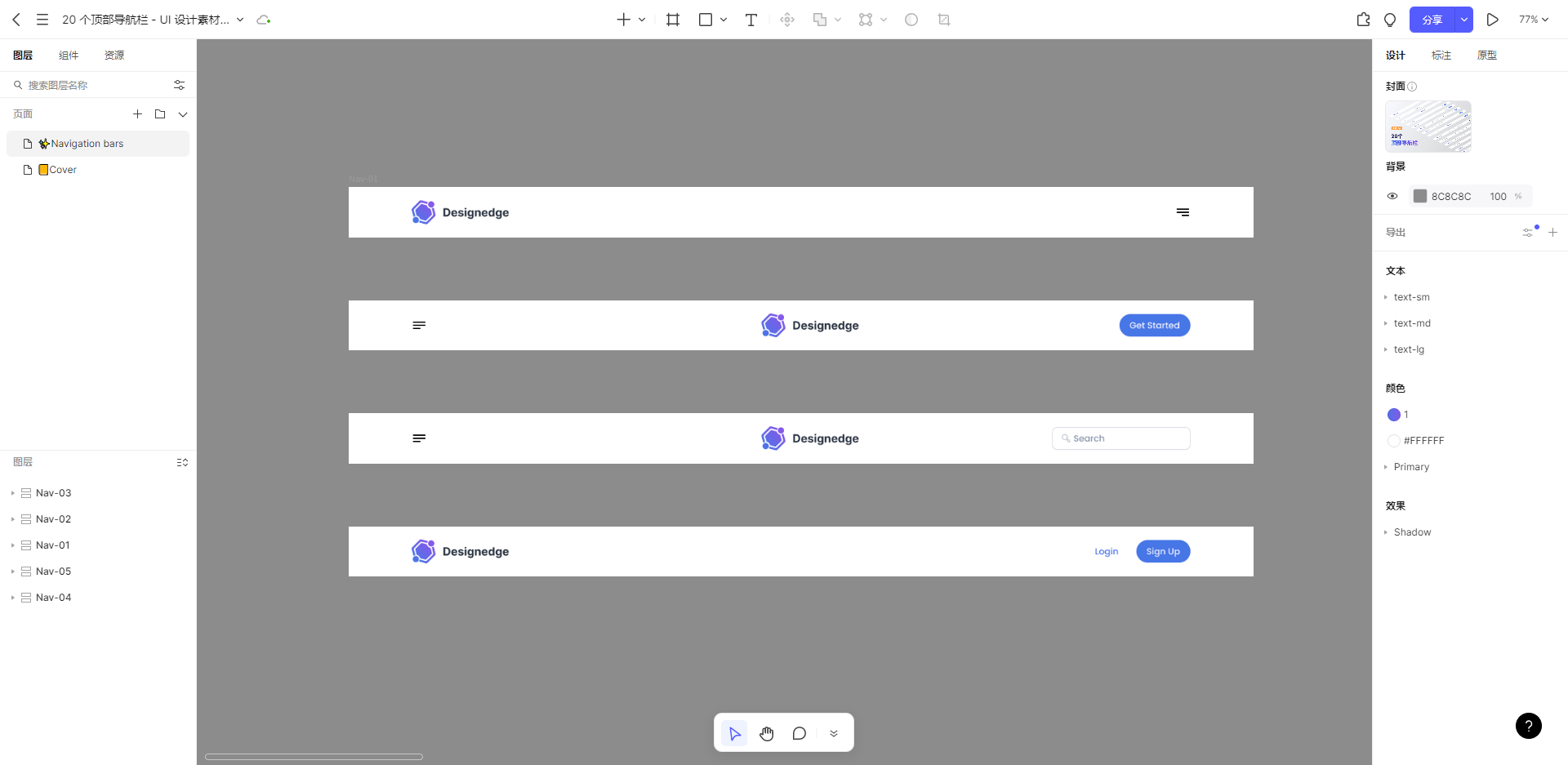
水平导航栏是最常见的网页导航栏设计类型之一。水平网页导航栏设计一般拥有3-6个按钮,这些选项并排排列,用于介绍品牌或者产品。顶部导航栏常用于企业网站、产品网站等内容较少的网站中。操作方式也非常简单,鼠标左右滑动点击选项即可。例如下图中Pixso资源社区中的水平导航栏设计资源,包含了20种不同的样式可以免费使用,多种风格满足不同的需求。

2. 下拉导航栏
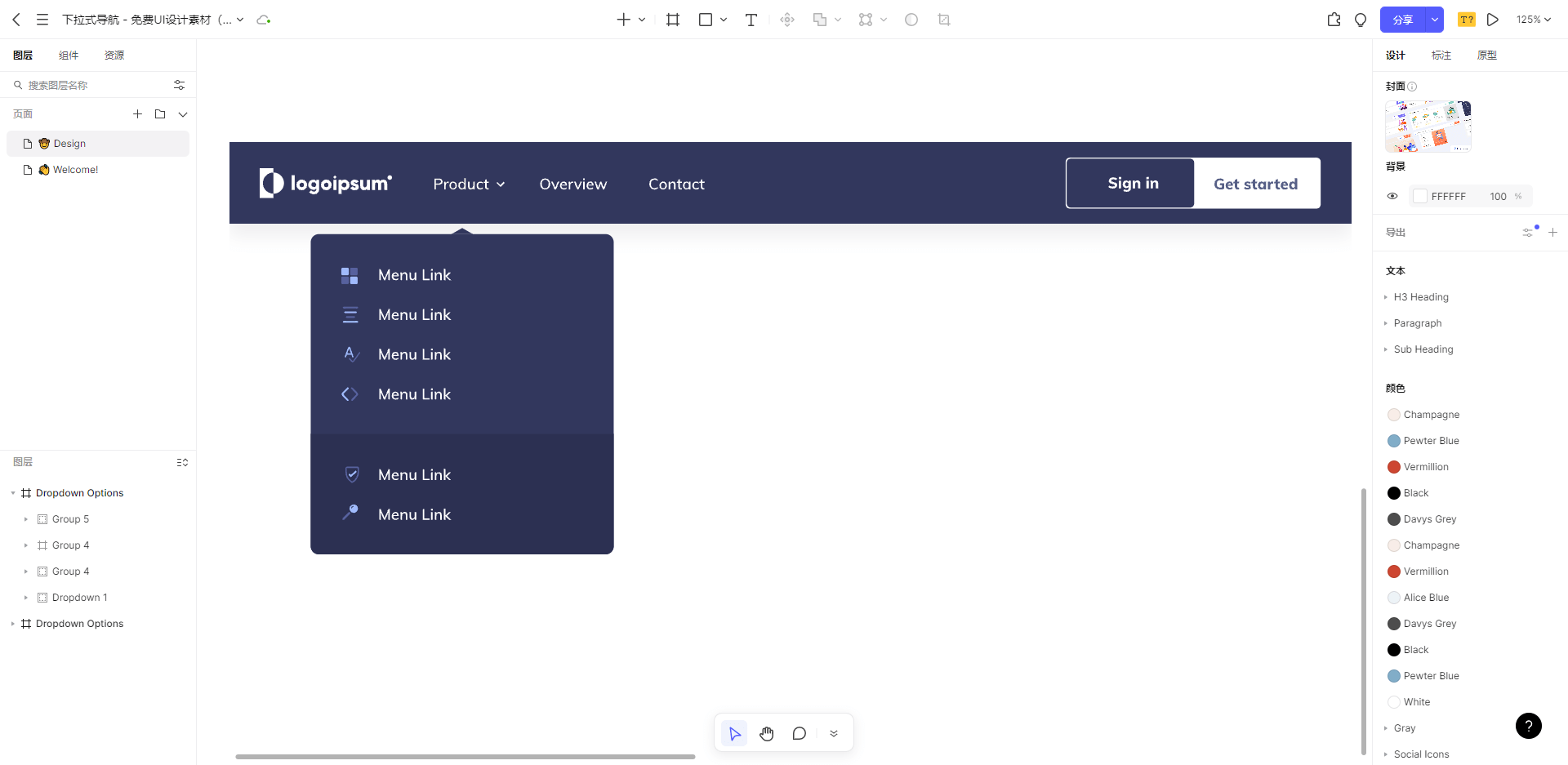
下拉导航栏,是水平导航栏设计的一种延续,当网站内容较多,水平导航栏已经无法展现全部内容的时候,可以将内容进行分类,然后将二级按钮放进下拉框中,这种方式会让导航栏更加简洁清晰。下拉网页导航栏设计常用于政府网站、购物网站等地方,操作方式是鼠标悬停或点击一级按钮,弹出下拉框,再选择对应的二级按钮即可。例如下图中Pixso资源社区中的下拉导航栏,其中包含了6种不同样式,都可以免费使用。
注意:Pixso资源社区是一个致力于为设计师提供开放、共创的设计生态,其内置的所有设计资源,均支持免费下载、在线编辑,注册Pixso账号,即可免费一键调用海量设计资源。

3. 垂直侧边栏导航栏
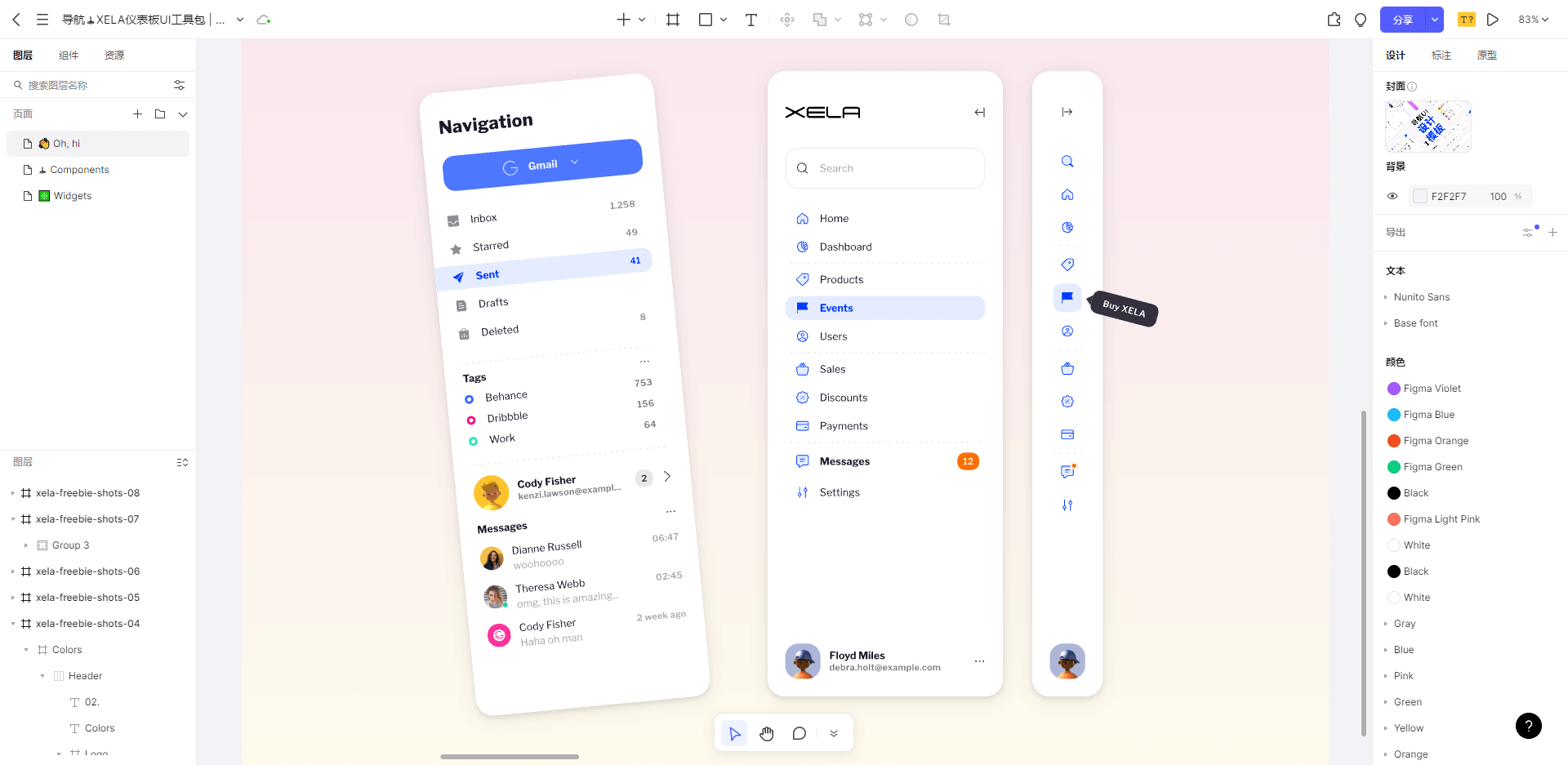
垂直侧边导航栏是目前最流行的导航栏设计类型之一,相比水平导航栏,垂直侧边导航栏的用户体验更好一些。因为电脑屏幕是宽屏的,垂直侧边导航栏可以很好的利用侧边的非视觉中心区域,将视觉中心区域留给重要的内容展示,让用户边导航边看内容两不误。
垂直侧边网页导航栏一般都可折叠,折叠后的侧边栏会变得更加简洁,便于使用。这种导航栏常用于社交网站和个人主页中,初次使用可以打开侧边栏查看详细按钮名称,熟悉后直接按照图标选择即可,非常方便。如下面Pixso资源社区中的免费导航工具包,其中包含顶部和左侧两种导航栏,深色浅色两种主体模式。

4. 汉堡导航栏
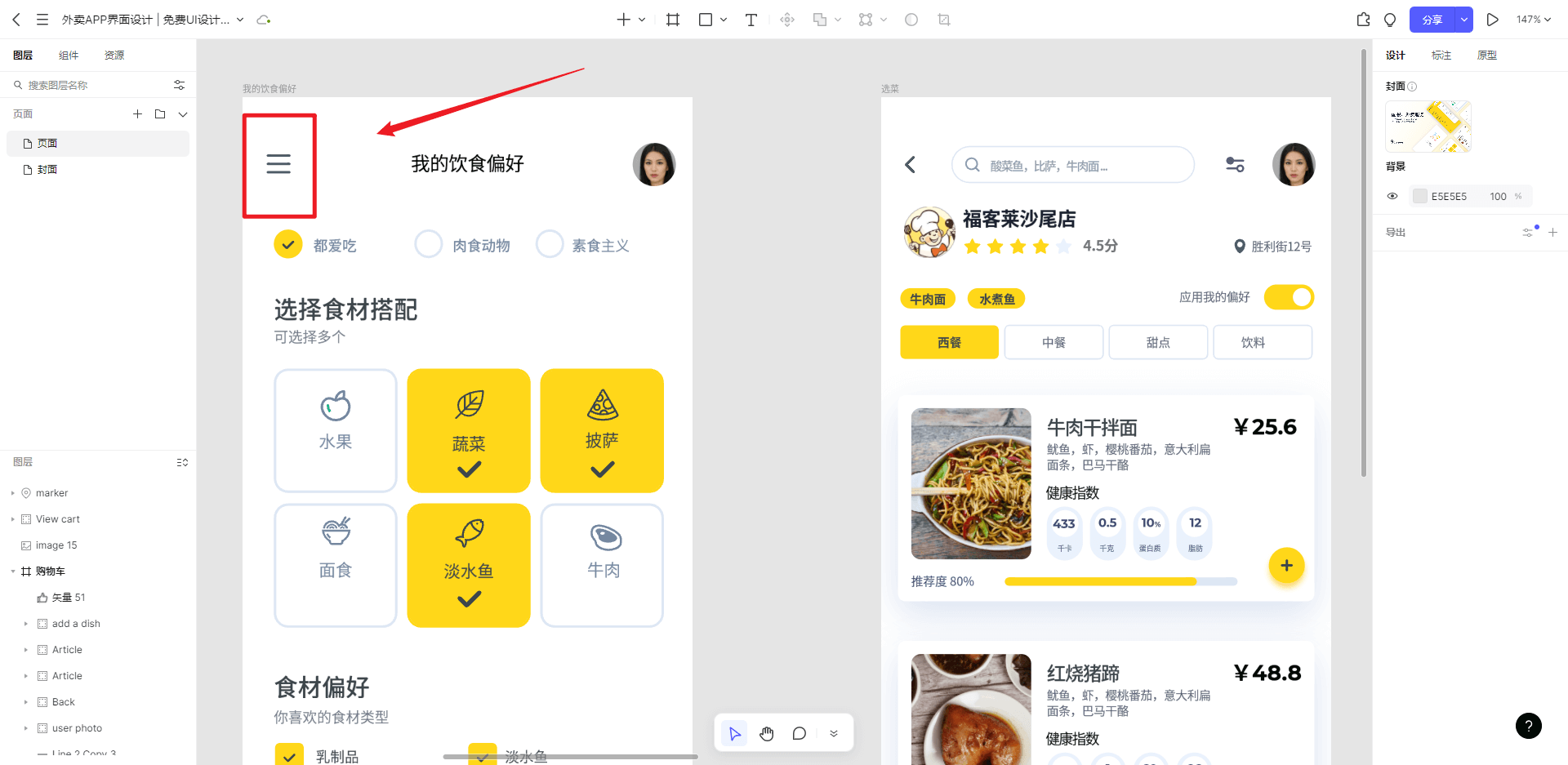
汉堡导航栏的命名是因为图标酷似汉堡包的三层造型。汉堡导航栏设计可以包含更多的内容,通过点击汉堡按钮,可以将一些次要的信息隐藏起来,释放更多的页面空间,使得顶部栏更加清爽简洁,用户的注意力更好的集中在重要的内容信息上。
汉堡按钮在导航中使用非常多,用户也很熟悉,但是汉堡按钮容易被忽略,需要将其放在明显的位置,让汉堡按钮清晰展示。如下面Pixso资源社区中的外卖页面,其中的汉堡导航栏就非常舒适,汉堡按钮放在左上角醒目的位置,四周留白凸显按钮。

5. 页脚导航栏
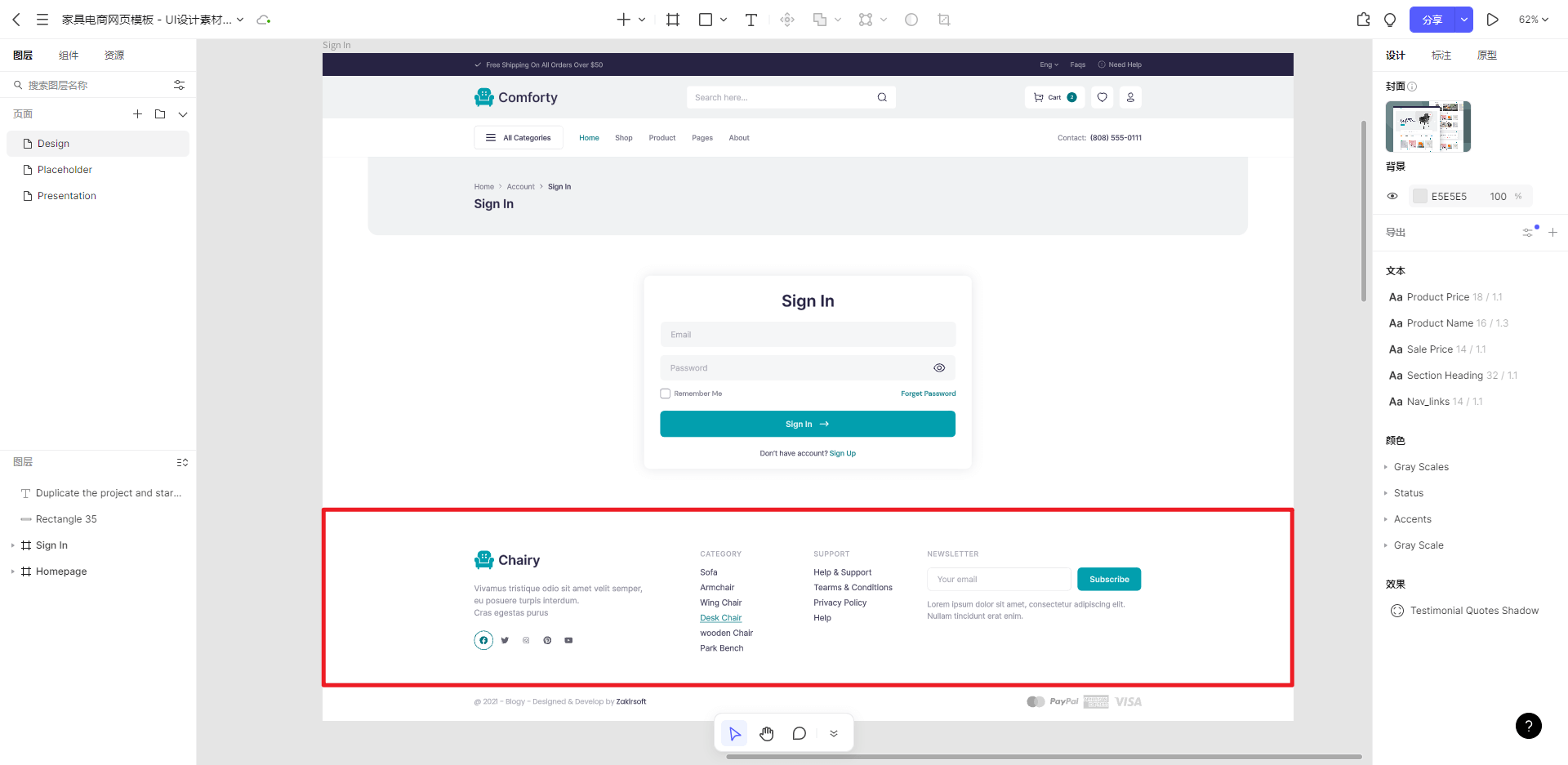
页脚导航栏也是网页导航栏设计常见类型之一。页脚导航栏设计出现在页面底部,用户在浏览完页面后,可以在页面底部快速切换到别的链接,用户体验更加流畅。页脚导航栏适用于所有网页,使用方法也很简单,选择对应的按钮即可。例如下面Pixso资源社区中的家具电商页面,页脚导航栏包含了大量链接,设计上沿用了页面风格,非常舒适。

导航栏设计资源,一键免费下载
以上所有网页导航栏设计模板均可在Pixso资源社区中找到。Pixso是一款产品设计协作一体化工具,内置腾讯、阿里、字节等优秀设计规范,提供各类设计模板和素材,所有大厂组件库资源均可一键调用!你只需要免费注册Pixso账号,在资源社区输入设计模板关键词,即可免费获得设计模板素材。除此之外,Pixso还支持原型、UI/UX、交互和交付设计,一站式完成产品设计,支持跨平台协作、标注、绘画以及文件实时云同步,是真正能提高团队效率的神器,现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。