1. 入门
1.1下载
Pixso目前支持个人免费使用,用户可以自由创建项目和文件,邀请团队成员共同在线协作。Pixso支持下载 Windows 、Mac 版本,点击免费注册Pixso账号。

Windows 版本
-
版本:1.2.0
-
支持系统:支持 64位Windows10 及以上版本
Mac 版本
-
版本:1.2.0
-
支持系统:支持 macOS 10.11 及以上的版本
1.2 安装
进入Pixso.cn官网,点击免费使用Pixso或进入工作台,注册成功即可使用啦!


1.3 登录并开始应用
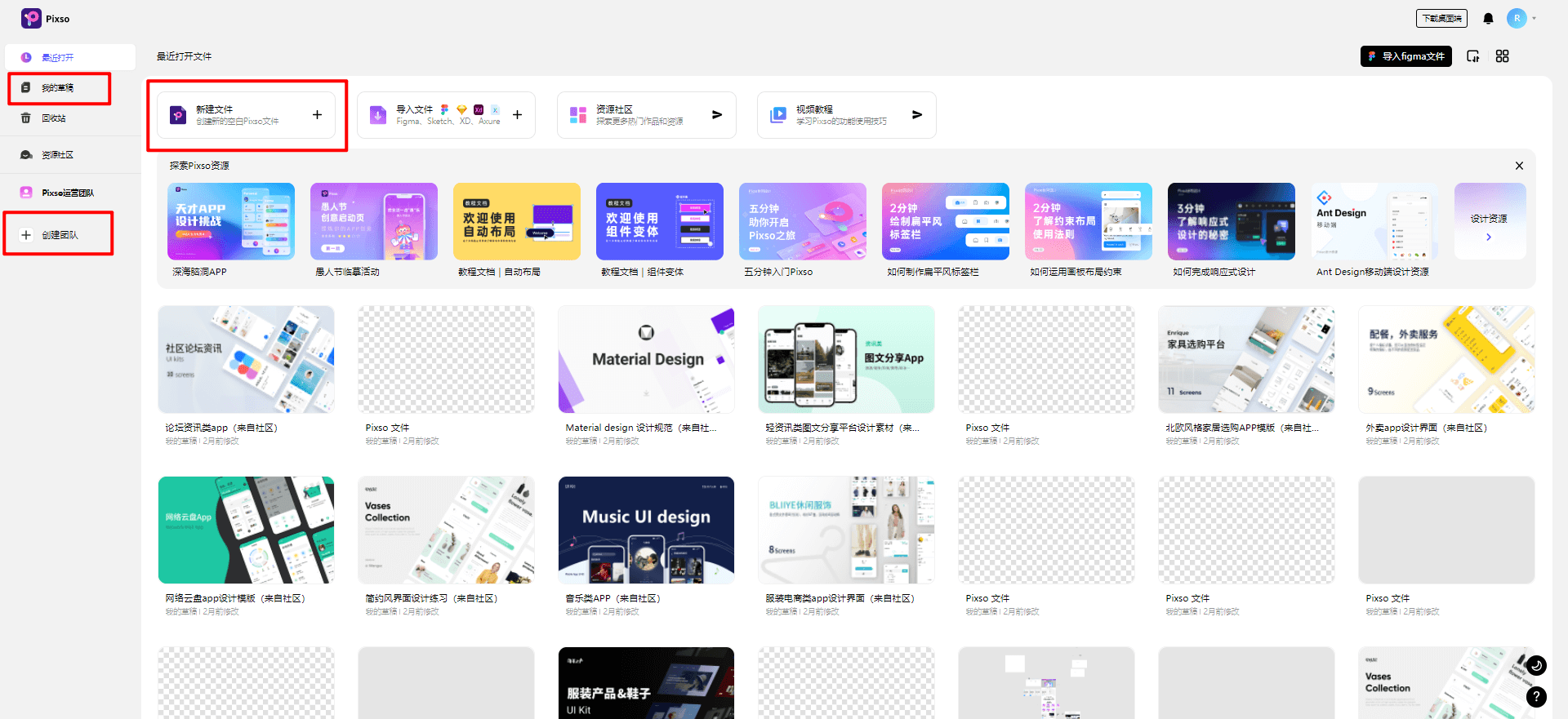
进入应用界面,Pixso会引导你创建团队与项目。你也可以【新建文件】夹即可快速使用。

1.4 主界面
与Sketch不同,Pixso的文件不是存储在本地计算机上,而是在云端,你可以随时随地通过浏览器访问所有工作。
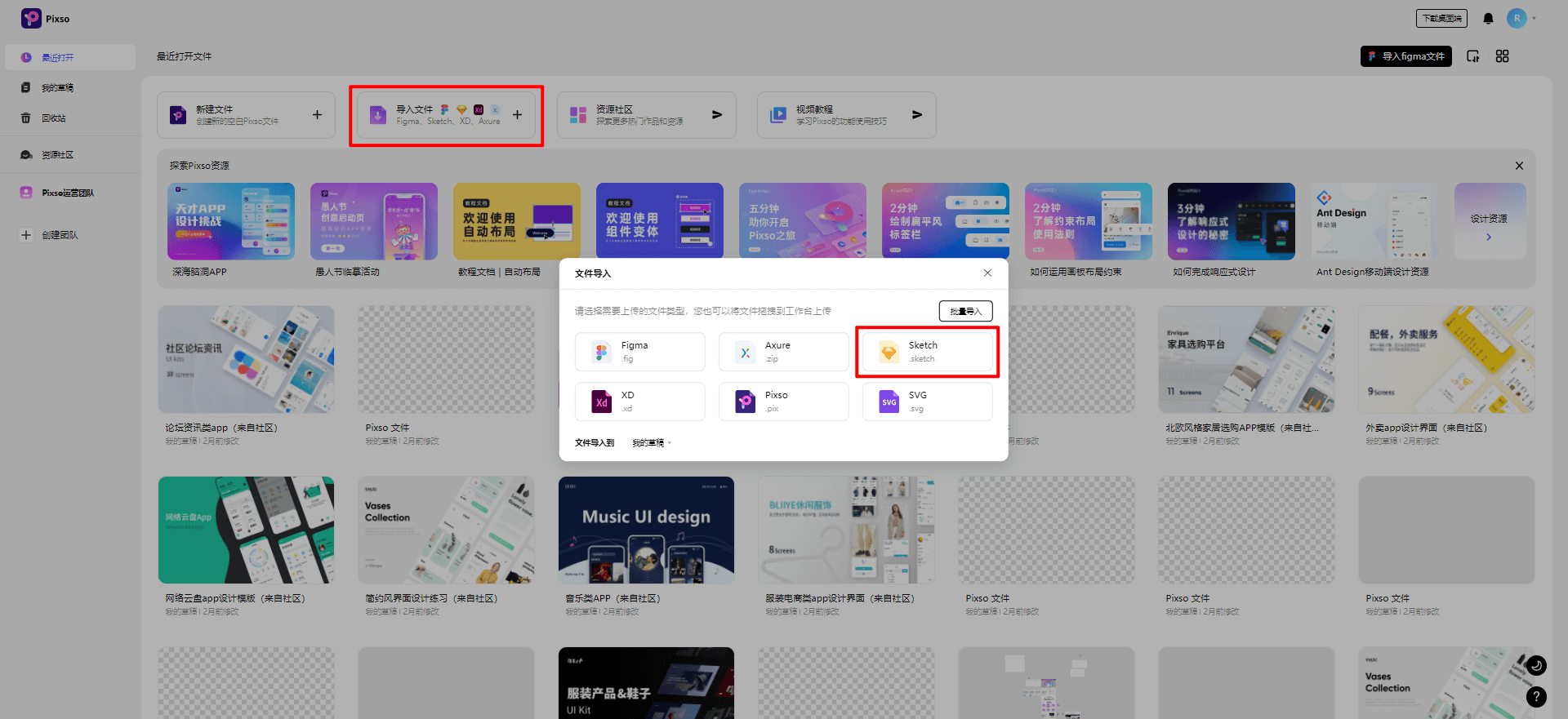
1.5 导入 Figma、 Axure、Sketch 文件
-
Pixso可快速准确地导入Figma、 Axure、 Sketch 文件,只需进入 Pixso 工作台,点击【导入文件】,选择 Figma、 Axure、Sketch 文件上传类型
-
你也可以直接将 Figma、 Axure、Sketch 文件拖拽到 Pixso 工作台上传。

2. 用 Pixso 设计
2.1 建立新画板
与 Sketch 中操作一样,按A或F在右侧的属性面板中查看所有画板选项,选择要使用的尺寸或先随意建立一个。以1倍视角(实际像素大小)工作,因为在 Pixso 内调整大小并不会损失图片质量,导出时选取合适的尺寸即可。

与传统的画板不同,可将画板彼此嵌套,便于以后创建相更复杂的交互设计。
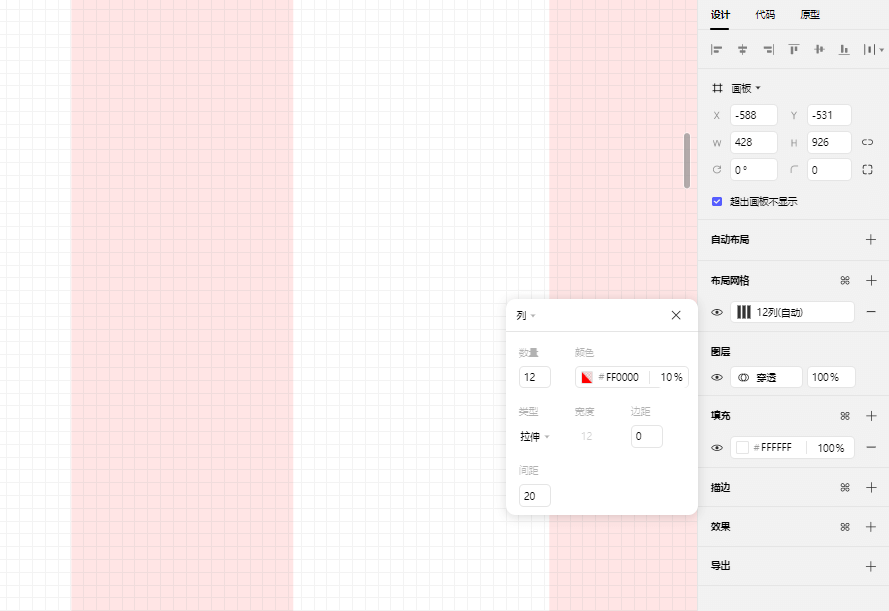
2.2 快速建立栅格和布局
移动端,可使用标准的8点栅格;Web端,建立布局栅格很重要,所以在设计前,先建立5栏引导栅格。在右侧的栅格属性菜单中调整列与行,以及是否固定,并根据需要设置边距。

创建栅格、列和行
Pixso栅格、列、行的妙处在于,可以设置多个网格并将其存储为样式。这是一个非常方便的功能,不仅使布局适应各种设备,还能与团队成员共享或在其他项目中简单地重复使用。
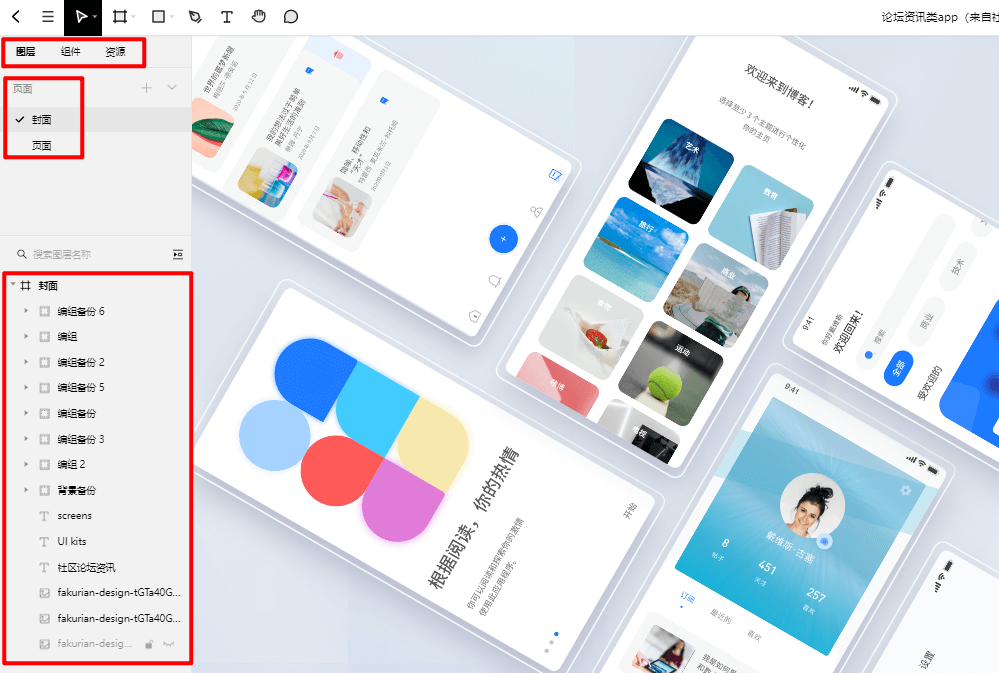
2.3 图层和组的便捷操作
与 Sketch 一样,你可以在Pixso工作台界面的左侧找到图层面板。

左侧的图层面板
-
图层:添加的每个新元素都会自动创建一个图层。你可以通过拖放来重新排列图层或对图层进行分组
-
组件:在 Pixso 可以添加,有利于原型设计
-
页面:设置设计的不同部分或区域,会添加不同的页面,不同的页面之间可以添加交互
-
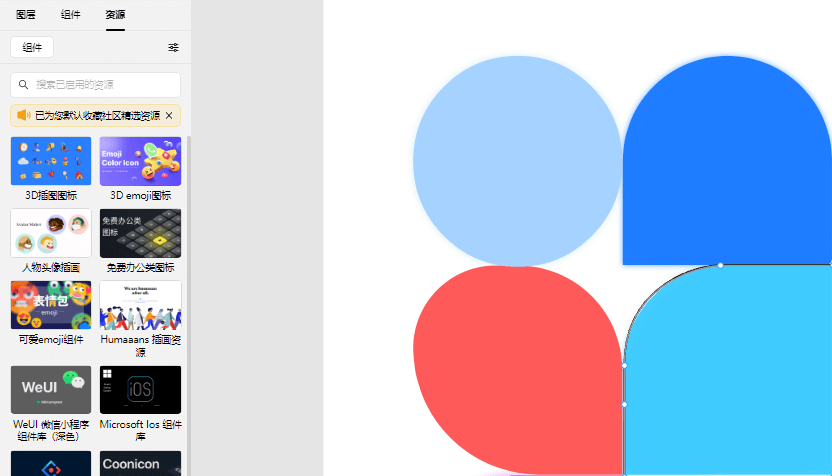
资源:可以收藏Pixso资源社区的资源,例如图标、插画等,即可直接拖拽使用,省去大量的重复劳动

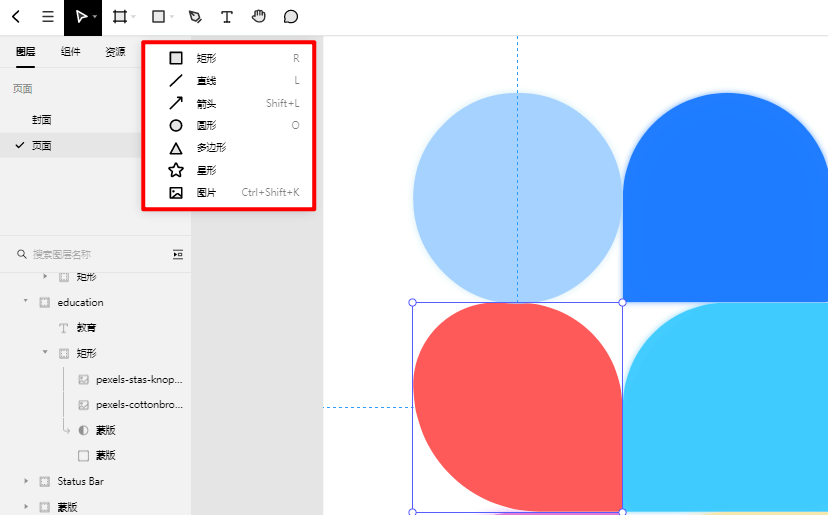
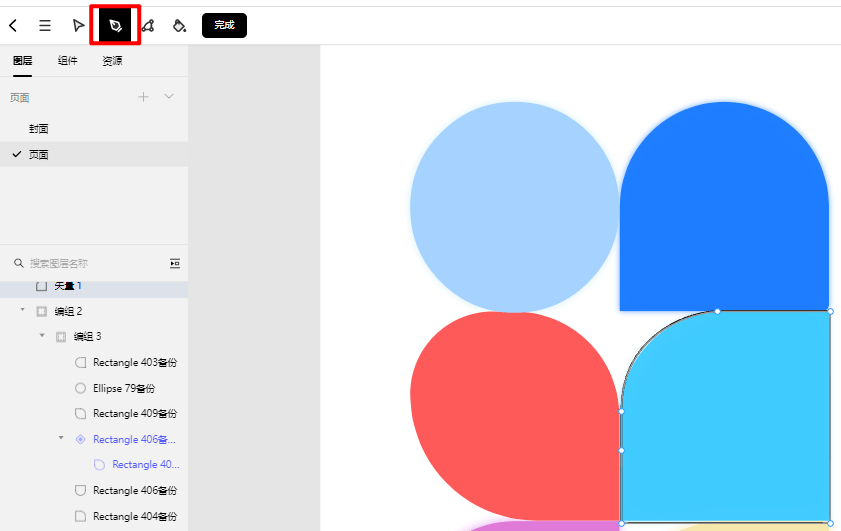
2.4 矢量形状设计
Pixso 使用一种称为矢量网格的方法,用来创建复杂的形状。Pixso的矢量图形工具直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
在顶部菜单中选择,或按矩形(R)、直线(L)、箭头(shift+L)、原型(O)等创建形状。按住 Shift 键以保持形状比例不变。

绘制更复杂的形状,可点击 P ,或从顶部菜单中选择【钢笔】。在Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。
完成后按【Enter】自动闭合路径,可以在设计过程中随时通过右侧的属性菜单更改属性并操纵矢量形状。

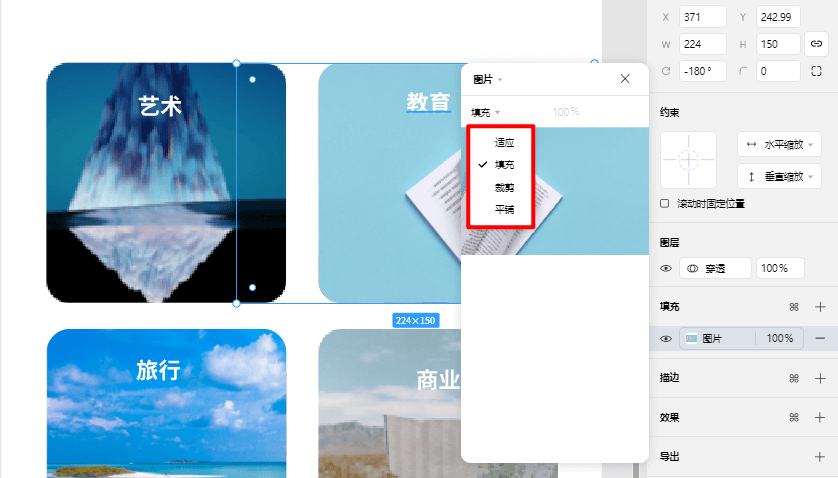
2.5 设置图片样式
在Pixso你可以在任意形状中,点击右侧属性窗口【填充】,选择【图片】填充,即可填充任意图片。

下拉菜单中的选项效果:
-
适应:当我们调整大小时,图像将不会被裁剪或隐藏
-
填充:进行图片填充
-
裁剪:将图像裁剪为所需的尺寸和选择
-
平铺:根据需要重复原始图像,可调整平铺的大小
Pixso 允许调整图片的透明度,用图像填充现有形状时,单击形状,转到填充,然后从下拉列表中选择图像。注意图片版权问题,推荐使用 Plxabay、Pexels、Unsplash 图片网站,图片质量非常高。
2.6 安装本地字体
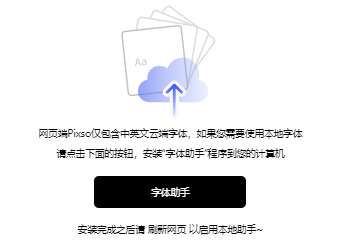
Pixso 内置大量字体样式,网页端的Pixso仅包含中英文云端字体,如果更喜欢使用本地字体,你可以通过以下两种方法实现。
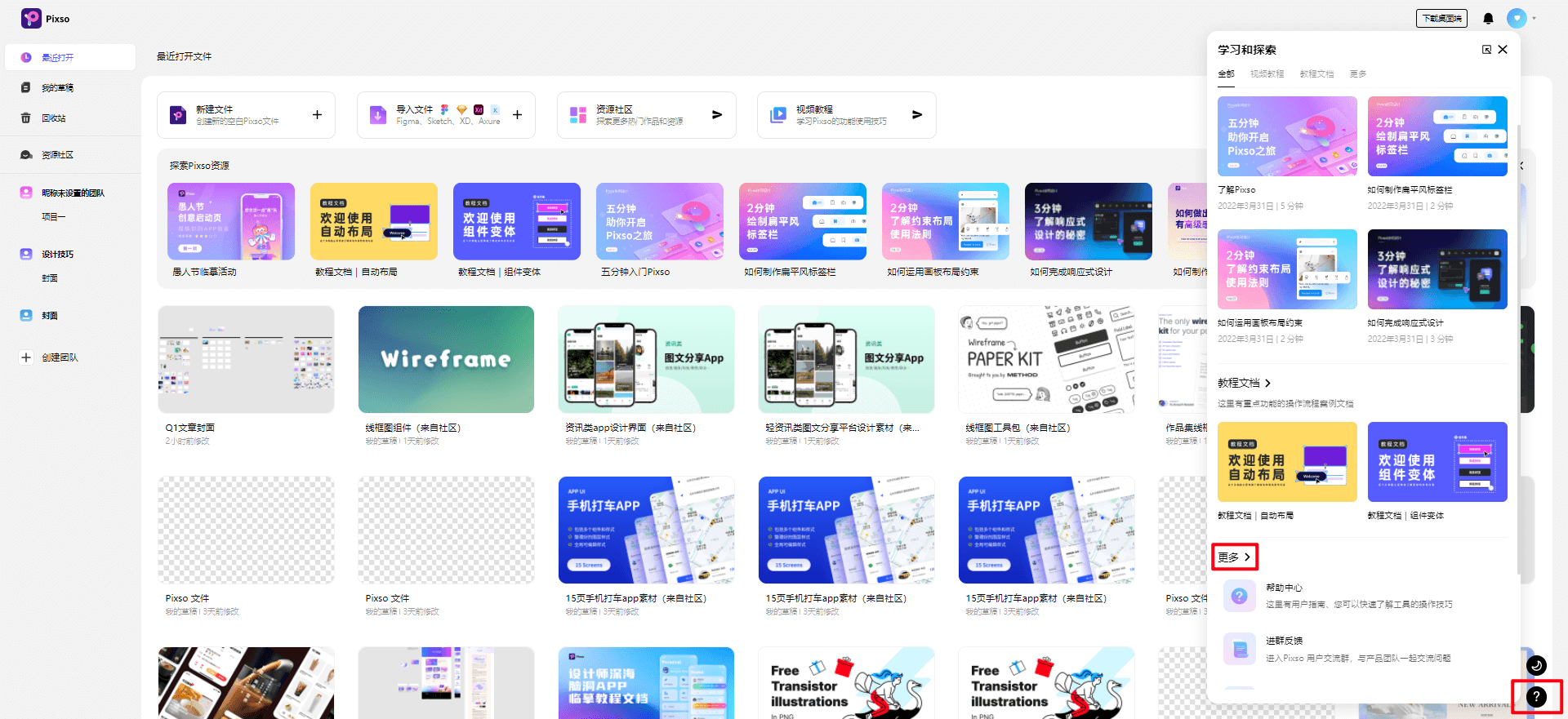
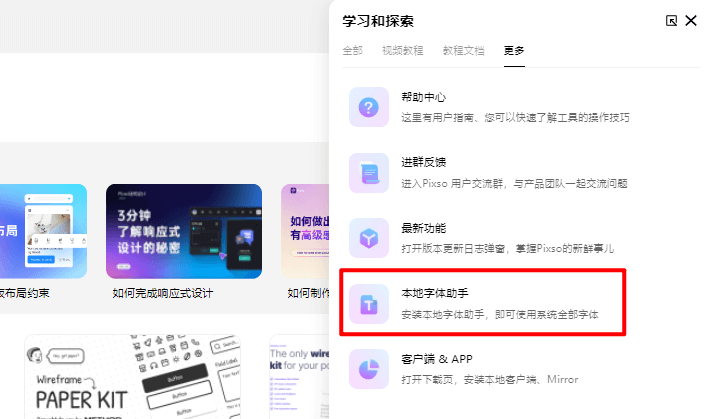
方法一:如果你需要使用本地字体,即可进入【帮助】,点击【更多】,选择【本地字体助手】


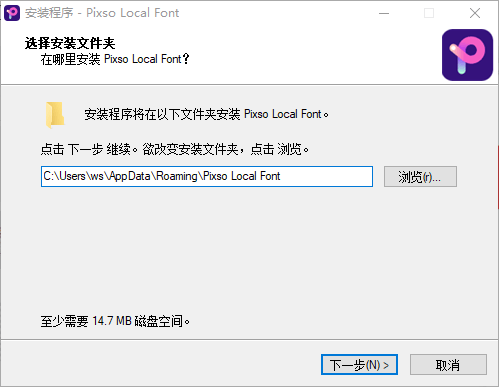
点击【字体助手】按钮,即可在计算机安装“字体助手”程序。


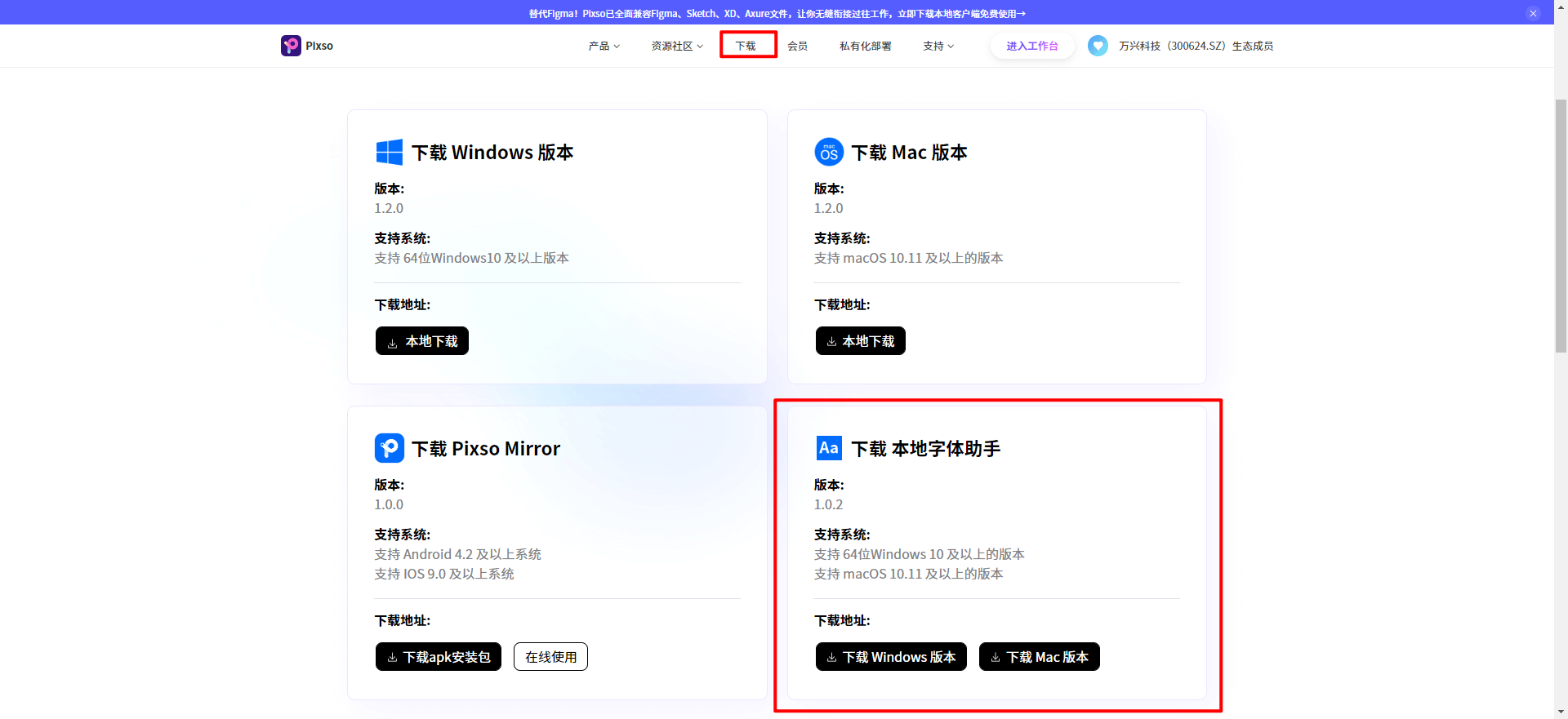
方法二:你也可以进入Pixso官网首页的【下载】页面,下载本地字体助手,Pixso支持Windows、Mac版本。

如果你是个UI设计小白,那你选择Pixso作为设计工具,再合适不过了。你可以点击Pixso工作台的【帮助】,进入学习和探索模块,内置视频教程、教程文档、帮助中心、最新功能等学习资源。学习资源+社区资源+强大的设计工具,小白也能成大神!