B端设计系统作为体验的重要一环,能够应用于不同平台,带来连贯一致的体验,从而提高企业的竞争力。由于用户对产品和服务的流畅性和体验性要求越来越高,企业意识到了设计系统的重要性。本文Pixso带大家深度剖析蚂蚁集团出品的Ant Design和字节跳动出品的Arco Design对比。
1. Ant design VS Arco Design
Ant Design 是蚂蚁集团经过大量项目实践和总结,逐步打磨出来服务于企业级产品的设计体系的企业级产品,具有学习成本低、上手速度快、实现效果好等特点,并且提供从界面设计到前端开发的全链路生态,可以大大提升设计和开发的效率,注册Pixso账号,免费在线编辑使用Ant design设计规范。

Arco Design 基于 Byte Design 升级而来,是能力全面的企业级产品设计系统。目标是通过通用的设计系统去解决产品中的体验问题, 并为产品设计提供指导原则解决业务问题,同时它能够促进设计部门和研发部门之间协作, 成为开发者之间沟通的语言。

实践案例
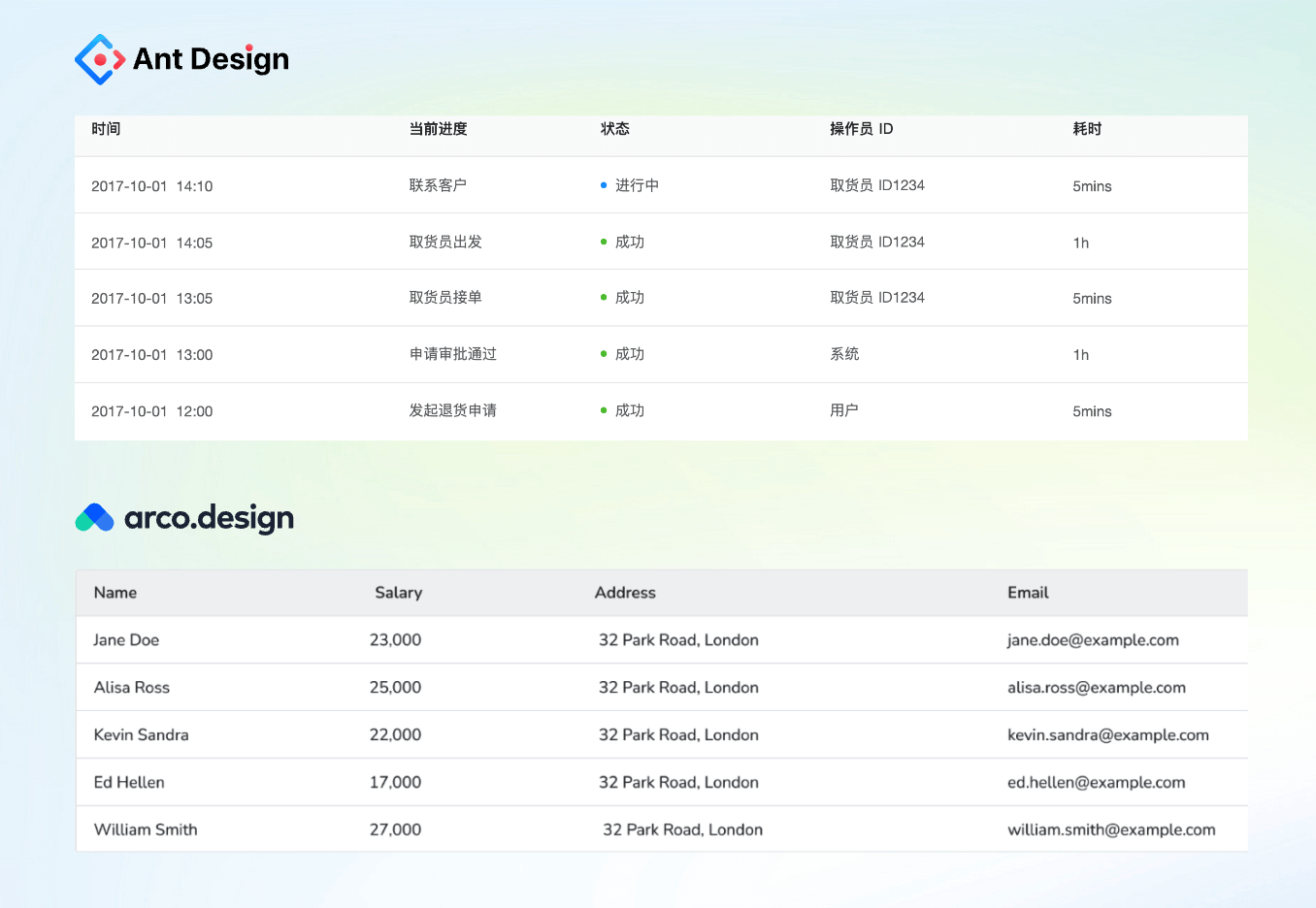
两大设计系统的实践案例如下图所示:

2. B端设计系统设计价值观对比
-
Ant Design基于「自然」、「确定性」、「意义感」、「生长性」四大设计价值观,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
-
Arco Design 基于「清晰」、「一致」、「韵律」和「开放」的设计价值观,试图建立务实而浪漫的工作方式。
3. B端设计系统页面分析对比
3.1 Ant Design 和 Arco Design工作台对比
布局
Ant Design有两种较为典型的适配方案:
-
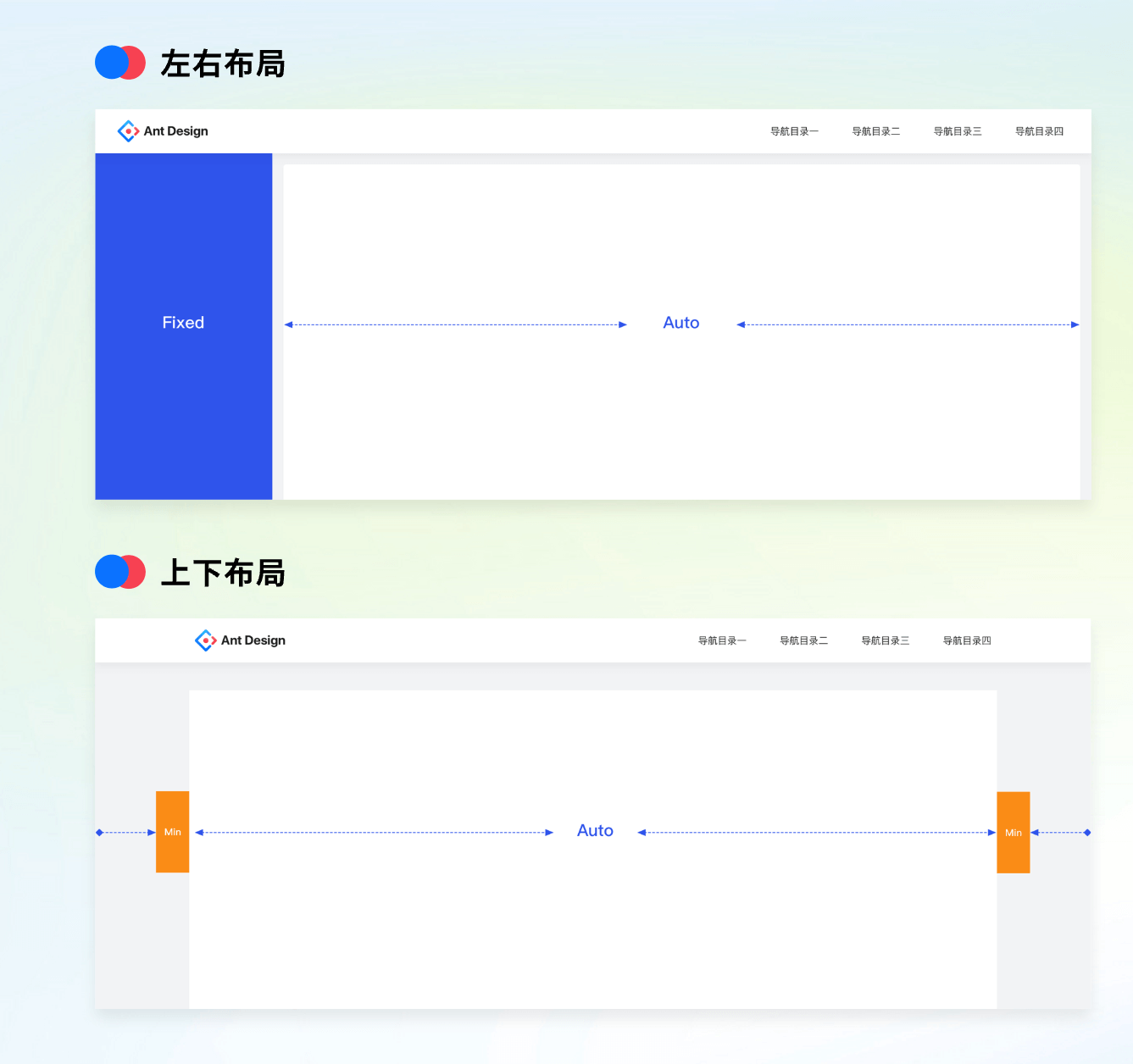
左右布局
常被用于左右布局的设计方案中,常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。
-
上下布局
常被用于上下布局的设计方案中,做法是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。

Arco Design有四种布局方案:
-
上下布局
一般为顶部主导航和下部通栏内容展示区域,上下级的结构符合用户上下浏览的习惯,主工作区域的信息展示效率更高。
-
“T”型布局
上部为顶部导航,下部为侧边导航及内容展示区,是在火山引擎中常见的页面布局形式。
-
上中下布局
一般为顶部主导航和页面标题栏区、内容展示区,常用于二级子页面的内容展示
-
综合布局
适用于较复杂的业务产品布局,提供更多展示模块区域,用不同形式的结构内容展示,除顶部导航、固定侧边导航、中间内容区域外,右侧增加了固定的拓展内容展示区,新一代在线协同设计工具Pixso,内置自动布局功能,帮助设计师快速完成排版布局,现在马上免费试试。

栅格
Ant Design 采用 24 栅格体系:
以上下布局的结构为例,对内容区域进行 24 栅格的划分设置,如下图所示。我们为页面中栅格的 Gutter 设定了定值,即浏览器在一定范围扩大或缩小,栅格的 Column 宽度会随之扩大或缩小,但 Gutter 的宽度值固定不变,Pixso的布局网格功能,支持设计高效完成栅格设计,现在马上免费试试。
Arco Design有两种比较主流的等分方式:
-
12等分栅格系统:整体页面由12个栅格等分,适用于业务信息分组较少的中后台页面设计;
-
24等分栅格系统:整体页面由24个栅格等分,适用于业务信息量大,场景复杂的页面设计;

导航
导航让用户明确知晓当前所处产品中的位置,并方便快捷地带用户到他想去的地方。Ant Design和Arco Design都是使用侧边导航的方式。其特点如下:
-
很多菜单时使用,建议菜单多于 6 项时使用;
-
可以承载多个层级,但建议 1-3 个层级;
-
企业级产品推荐使用侧栏导航,其可见性更好易于扫读,各菜单重要性受菜单排列顺序影响较小;

3.2 Ant Design 和 Arco Design表格系统对比
表格样式
表格被公认为是展现数据最为清晰、高效的形式之一。它常和排序、搜索、筛选、分页等其他界面元素一起协同,适用于信息的收集和展示、数据的分析和归纳整理、以及操作结构化数据。它结构简单,分隔归纳明确,使信息之间更易于对比,大大提升了用户对信息的接收效率和理解程度。
Ant Design和Arco Design的表格都有以下元素:
-
表头 :说明这一列的信息类别,也可以在表头放置一些排序、筛选等操作按钮;
-
单元格 :表格的主体由多个单元格组成,单元格内支持文字、图标、按钮、标签、单选框、复选框等元素;
-
行列分割线:从视觉上分隔信息;

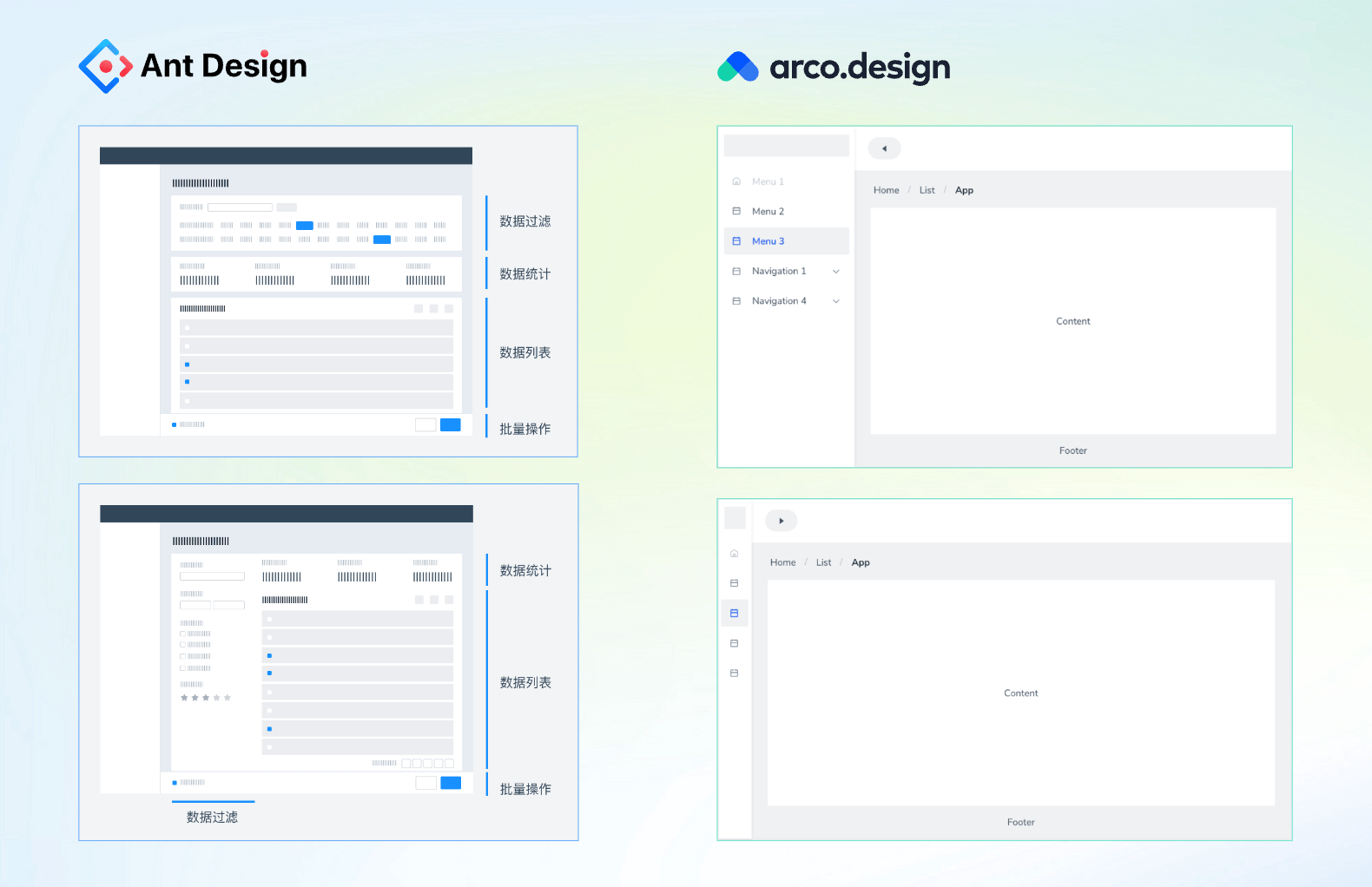
信息展示
-
单列布局时从上往下堆叠,数据过滤模块在最上方,过滤数据后,用户再由总体到具体的的浏览逻辑理解和分析;
-
双栏布局时将数据过滤模块放置在侧栏,当过滤条件过多,横向空间充裕时使用;

3.3 Ant Design 和 Arco Design表单系统对比
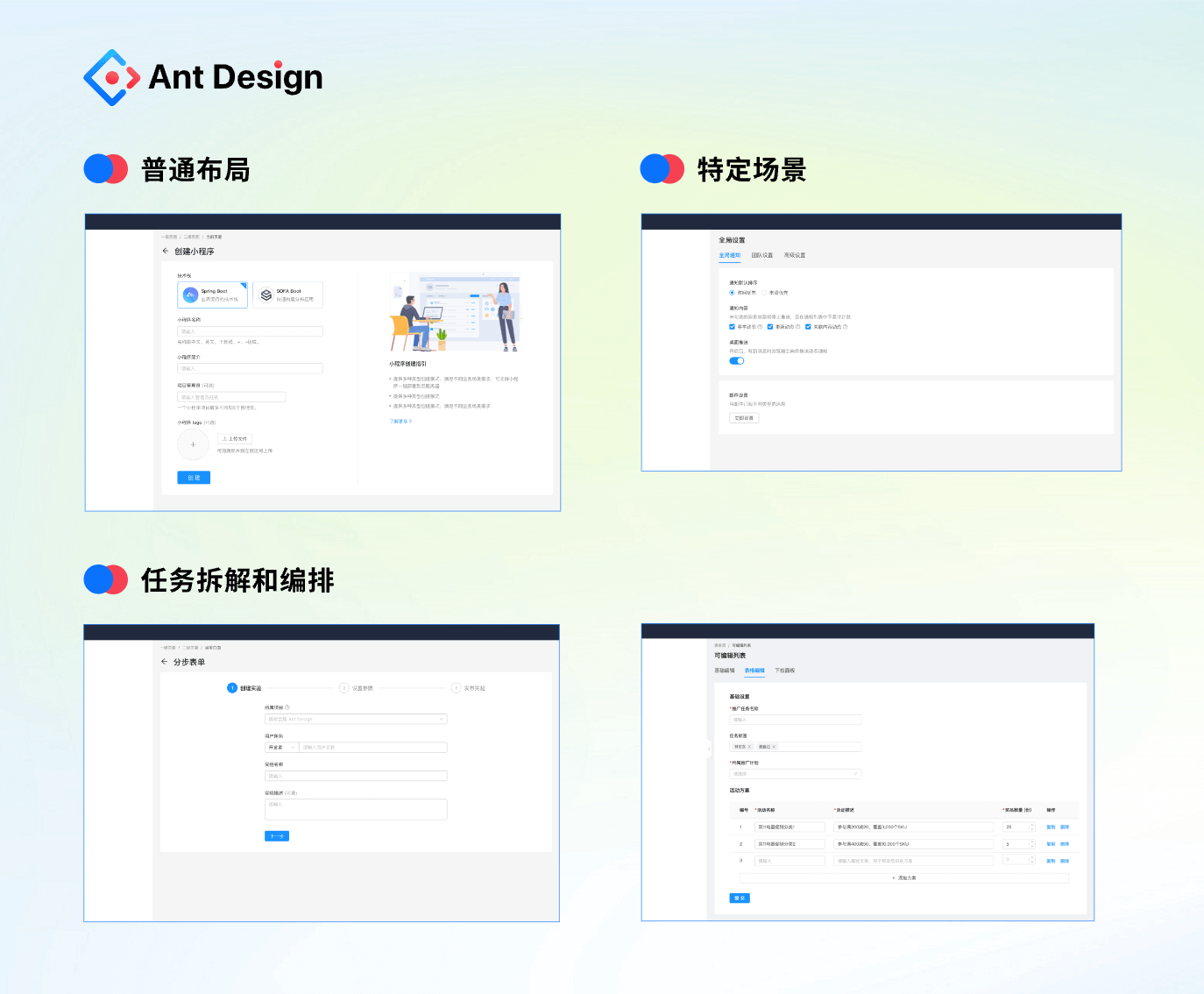
表单可以帮助用户明确当前页面任务,快速查找和定位修改目标,轻松准确地理解表单项含义及生效后果,同时简化填写流程,确保用户准确、轻松、快速地完成任务。Ant Design表单类页面模板聚焦于提交一次表单的过程体验。按照任务的复杂度,提供三种解决问题的布局方式:
-
普通布局:平铺所有需要填写的信息,适合内容项较少、内容项无法按照相关性分组的表单;
-
任务拆解和编排:将大型、复杂任务拆解为多个部分,并按照相关性分组,减轻用户输入负担。尽管每部分内容单独处理,但最终一起完成提交。适用于大型、复杂表单。通过适当的任务分割,可以降低用户出错率;
-
特定场景:个人档案、应用配置等设置类页面,使用频率较低,一般用户操作后不会频繁修改;

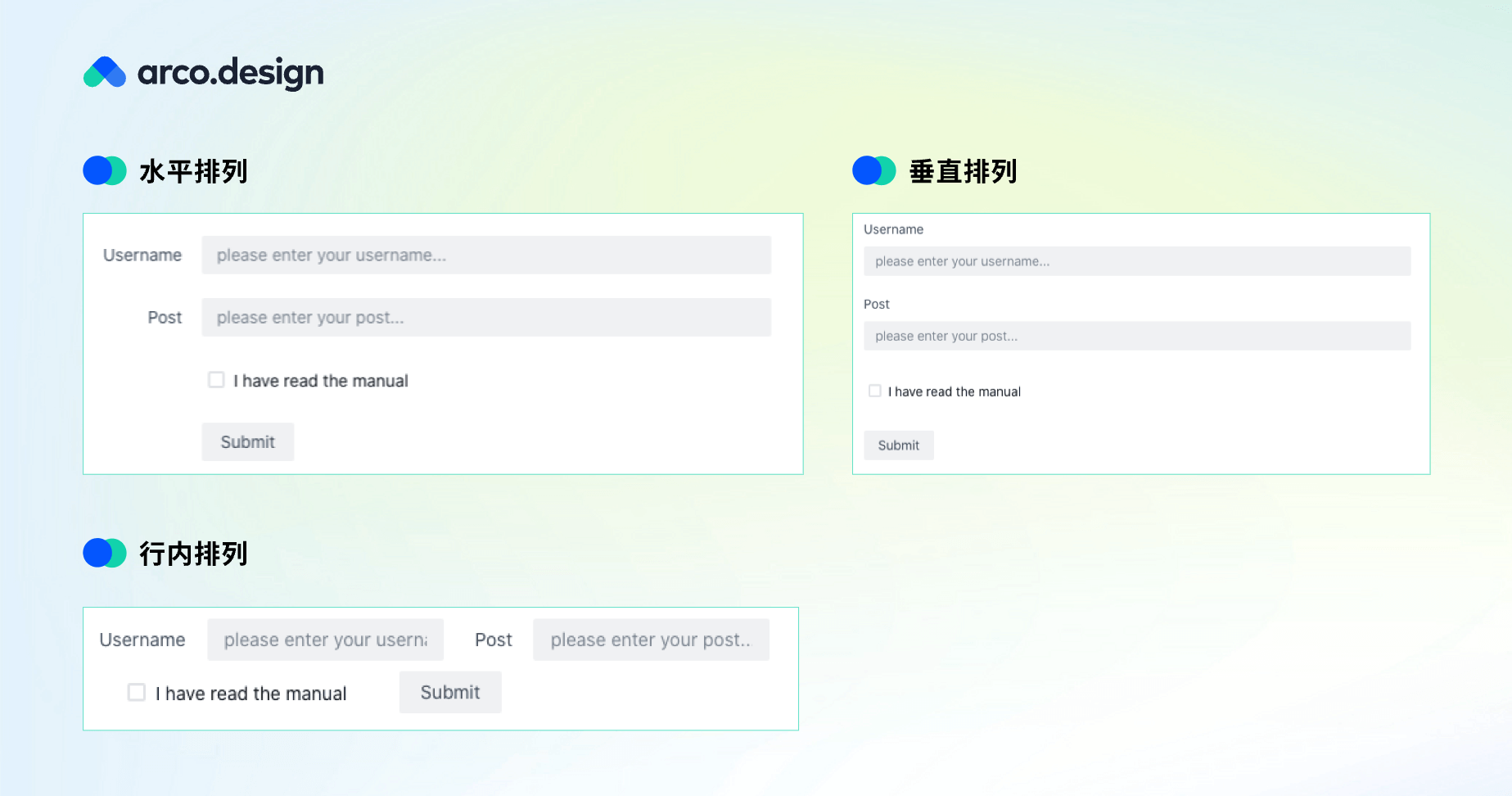
Arco Design表单具有数据收集、校验和提交功能的表单,包含复选框、单选框、输入框、下拉选择框等元素。支持三种布局方式:
-
水平排列:标签和输入框在同一水平面上;
-
垂直排列:标签在上,输入框在下;
-
行内排列:标签和输入框依次往右顺推,超过可展示区域则自动换行;

4. 颜色主题配置对比
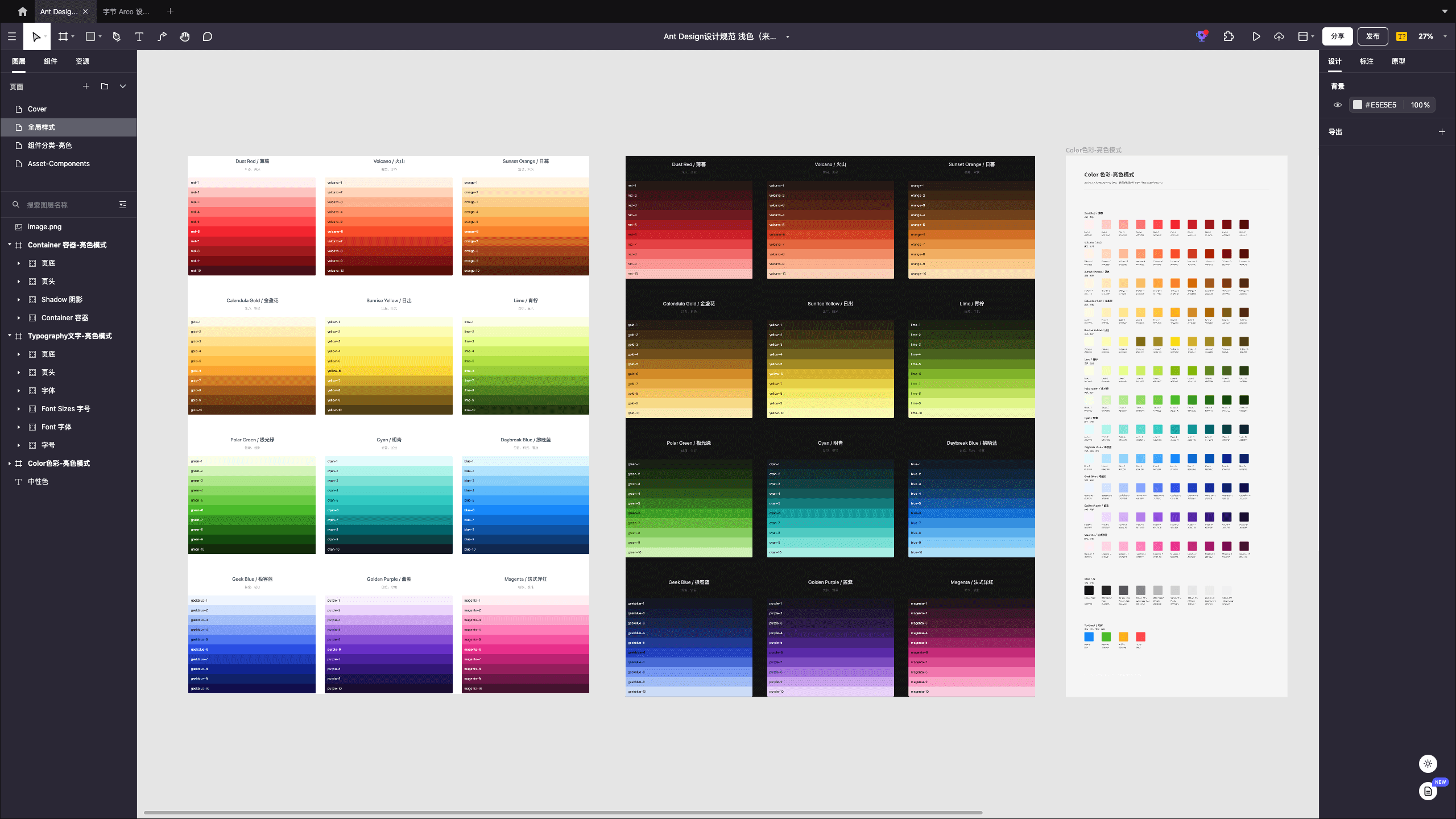
Ant Design系统级色彩体系同样源于「自然」的设计价值观。设计师通过对自然场景的抽象捕捉,结合蚂蚁的技术基因,形成了特有的12色。进一步又通过大量的观察,捕捉不同色彩在自然光下的变化规律,借助美术中素描的思路,对12个颜色进行了衍生。在中性色板的定义上,则是平衡了可读性、美感以及可用性得出的。

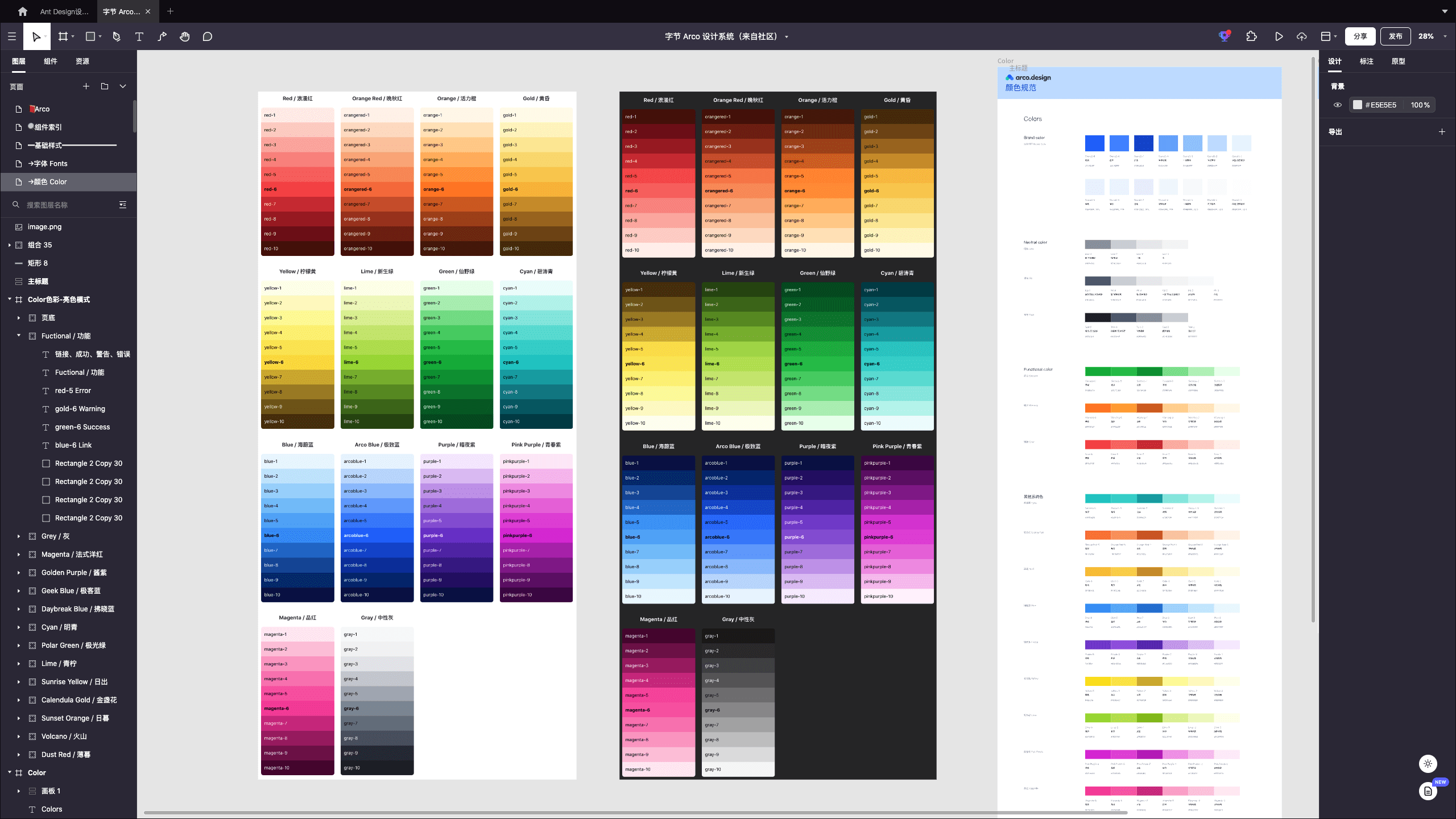
Arco Design组件库内置了一套基于动态梯度的色彩算法,并且在亮色的色彩算法基础上,经过反转和微调,得到了一套暗黑模式下的色彩算法。色板中包含了13个常见的颜色,每个颜色分为10个梯度。

5. Ant Design 和 Arco Design的区别总结
通过对比,你是不是对B端的设计系统又有了更进一步的理解呢?此外,Pixso资源社区还有TDesign、Material design等优秀设计系统,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。这么多好用的开源资源,你还在等什么?赶快注册Pixso账号,免费使用大厂设计系统。