在数字化的世界中,UI设计成为了让网站和应用更具吸引力、易用和有价值的重要元素。UI设计师的主要任务是通过视觉效果,帮助用户与设备或软件的交互变得直观和简单。而要实现这个目标,他们需要使用一系列工具。以下是一份关于UI设计软件必备指南。
1. 什么是UI设计?
UI,全称为 User Interface,即用户界面。UI设计,则是指用户界面设计。它是计算机与用户互动的过程中的一部分,包括屏幕上展示的元素和布局,还包括键盘快捷键和鼠标手势。简单来说,UI设计就是设计用于交互的界面。

2. UI设计为什么重要?
在当前这个数字时代,UI设计有着非常重要的作用。一个好的UI设计能够让用户快速、有效地使用某个应用程序或者网站,并且帮助用户在短时间内学会如何操作。而且,良好的UI设计还能提高用户体验,进而提升品牌形象和品牌价值。反之,若UI设计差强人意,那么无论你的产品或服务有多么好,也将很难吸引到大量的用户。
3. UI设计需要学习什么软件
3.1 基础软件
3.1.1 Pixso
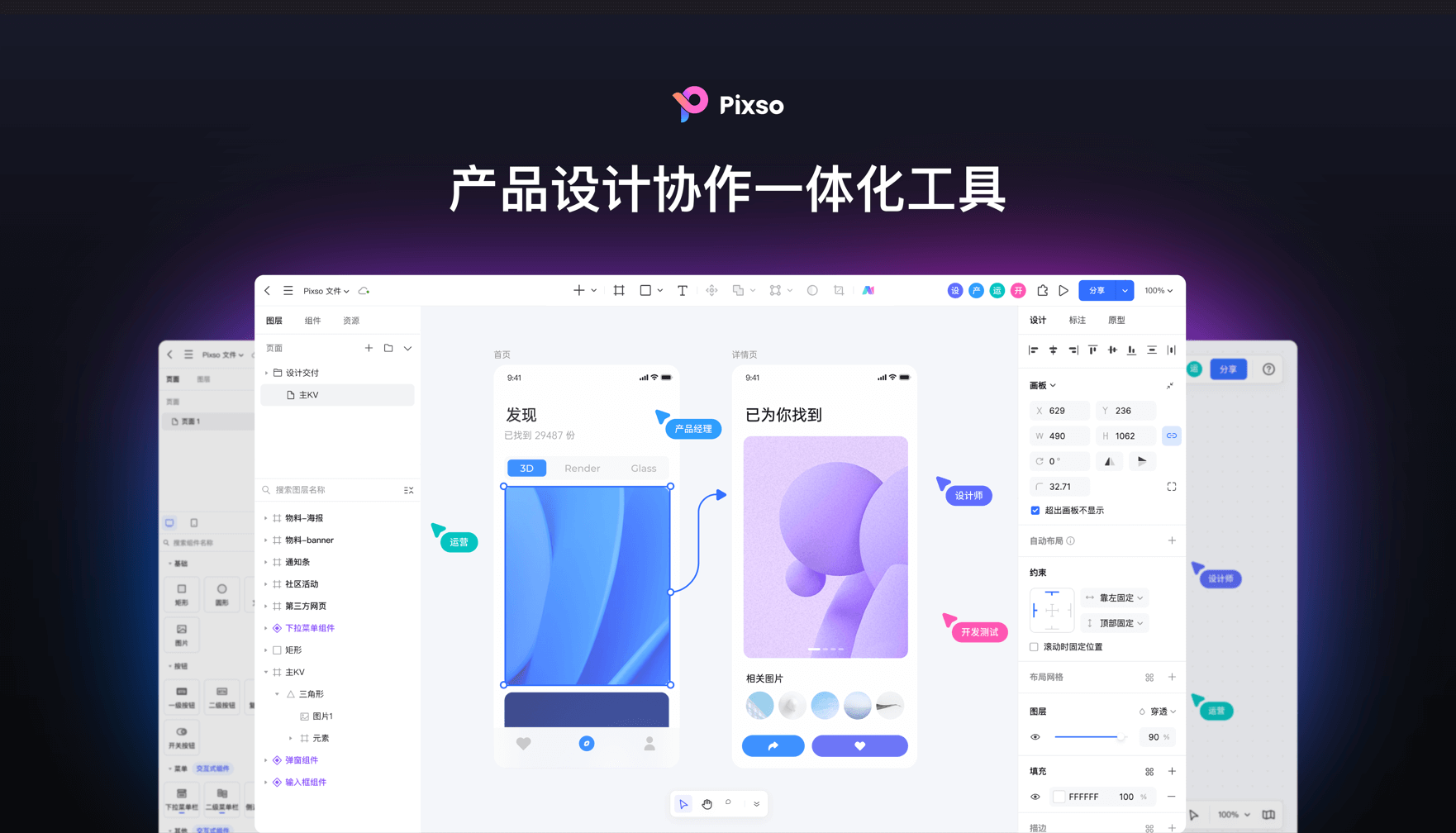
对于UI设计者来说,Pixso是一款值得一试的UI设计软件。它提供了一站式的设计解决方案,让你可以专注于设计,而不是工具。无论你是个人设计师还是团队成员,都可以从Pixso中获得所需的功能和便利。

-
实时协作:在Pixso中,用户可以实时地看到其他人正在进行的编辑,从而有效地避免了版本冲突的问题。这对于团队合作来说,无疑是一个极大的优点。
-
强大的设计功能:Pixso提供了丰富的设计功能。包括组件库、样式引用、自动布局等,无论是高级设计师还是初级使用者,都能在这里找到满足需求的功能。
-
优秀的可扩展性:Pixso允许开发者通过API接口创建插件,增强软件的功能。如今市场上已经有了大量针对Pixso进行扩展开发的插件。
-
便捷的云端操作:作为一款在线设计工具,Pixso可以直接在浏览器中使用,无需安装任何软件。你可以随时随地登录账号进行设计操作。
✅免费使用
Pixso抠图是一款免费的AI智能抠图软件,只需要注册一个Pixso账号,就可以一键安装使用这款抠图软件,同时抠图全程顺畅无广告,能够帮助我们轻松专注地进行抠图工作,实现高效设计。👉点击注册Pixso账号,免费AI抠图。
3.1.2 Adobe Photoshop
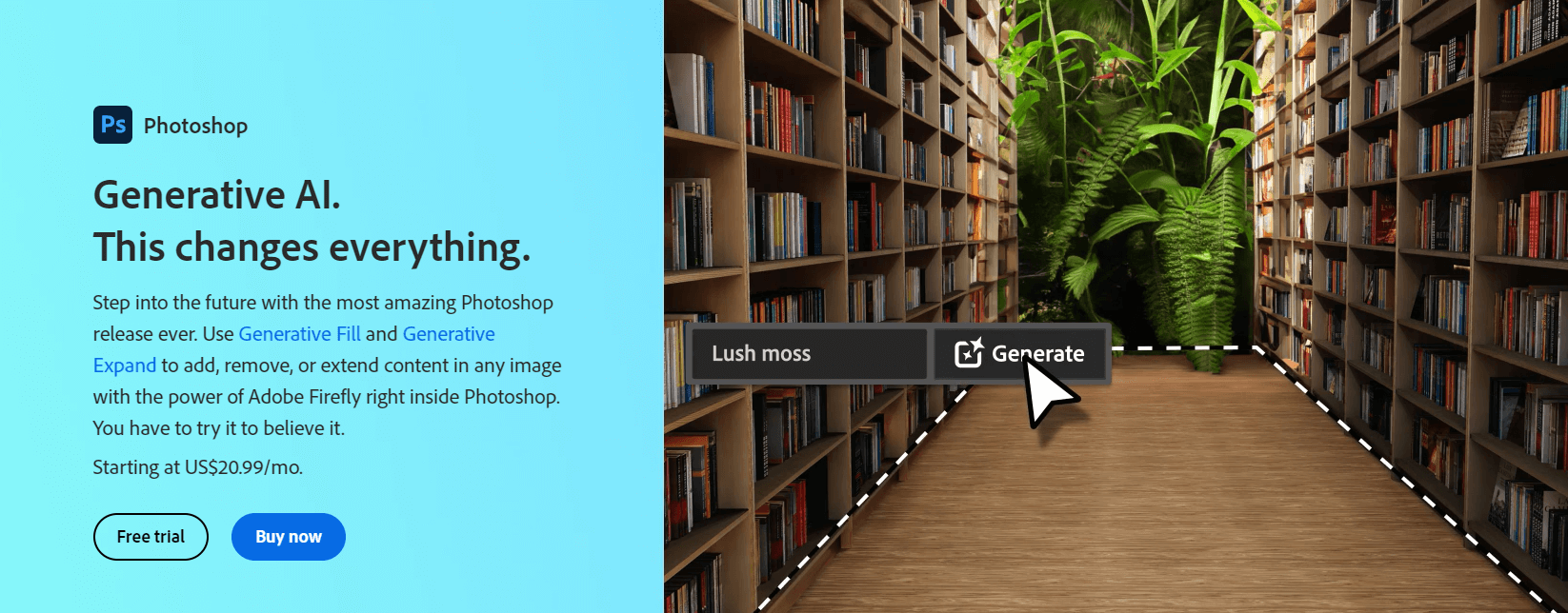
Adobe Photoshop是一款非常强大的图像编辑软件,对于设计师来说是必备的UI设计软件之一。它提供了丰富的功能和工具,可以帮助设计师创建和编辑图像,调整颜色和对比度,添加特效和滤镜等。

以下是一些常用的功能和技巧:
-
图层管理:Photoshop的图层功能非常强大,可以将不同的元素分别放在不同的图层上进行编辑和控制。这样可以方便地对UI设计进行组织和修改。
-
选择工具:Photoshop提供了多种选择工具,如矩形选框、椭圆选框和套索工具等,可以用来选择和编辑图像的特定区域。这对于UI设计师来说非常重要,可以精确地选择和修改UI元素。
-
调整图像:Photoshop提供了丰富的调整图像的功能,如亮度/对比度、色相/饱和度和色阶等。这些功能可以帮助设计师调整UI界面的整体色调和色彩平衡。
-
文字处理:Photoshop可以用来添加和编辑文字,设计师可以选择不同的字体、大小和样式,以及调整文字的位置和对齐方式。这对于UI设计中的文字排版非常重要。
-
导出和保存:Photoshop可以将设计好的UI界面导出为不同的文件格式,如PNG、JPEG和PDF等。设计师可以根据需要选择合适的文件格式进行保存和分享。
3.1.3 Adobe Illustrator
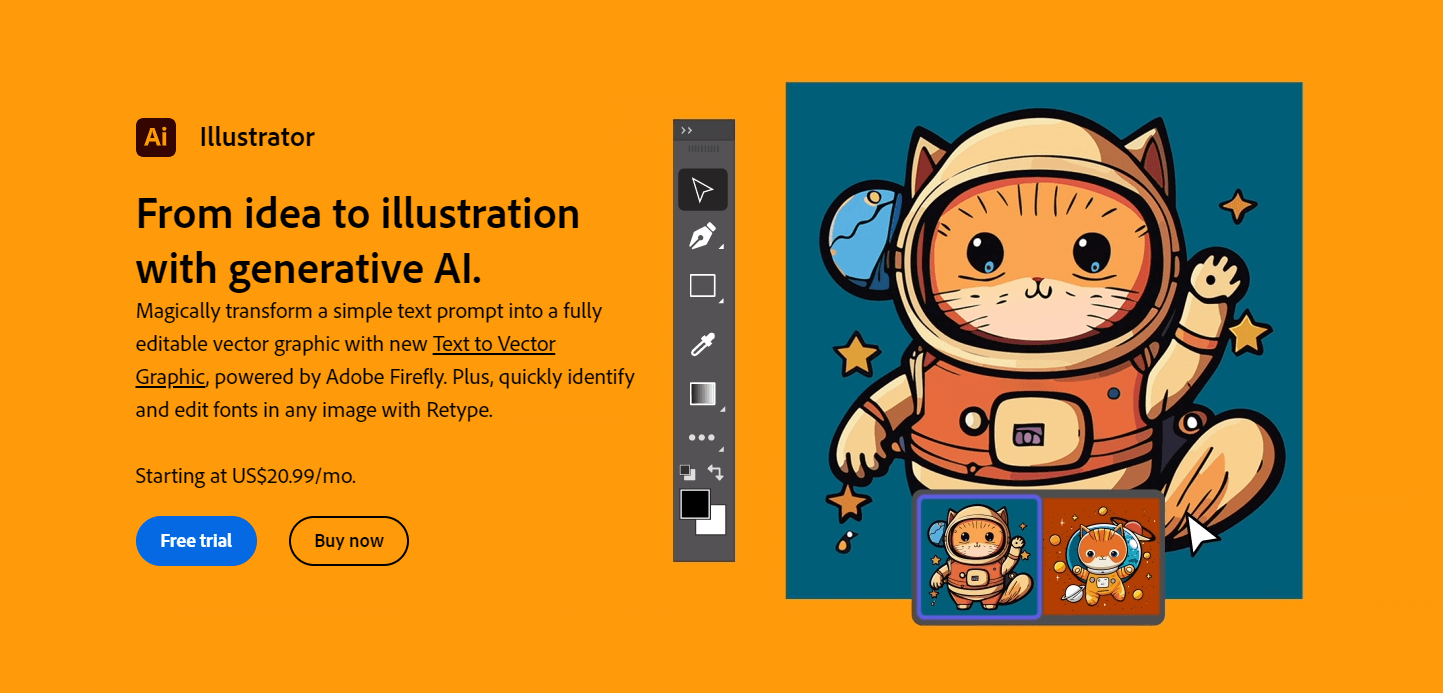
Adobe Illustrator是一款专业的矢量图形编辑软件,广泛应用于UI设计领域。学习Adobe Illustrator这款UI设计软件可以帮助UI设计师进行高质量的矢量图形设计,从而提升设计作品的质量和可用性。

在学习Adobe Illustrator时,UI设计师需要掌握以下几个方面的技能和知识:
-
界面和工具的熟悉:了解Adobe Illustrator的界面布局和各种工具的功能,包括选择工具、画笔工具、形状工具等。熟悉这些工具的使用方法可以提高UI设计工作效率和设计准确性。
-
矢量图形的创建和编辑:学习如何使用Adobe Illustrator创建和编辑矢量图形,包括绘制基本形状、编辑路径和节点、使用描边和填充等。矢量图形具有无损放大和编辑的特性,可以保证UI设计作品在不同尺寸和分辨率下的清晰度和质量。
-
图层和组织结构的管理:掌握Adobe Illustrator中图层和组织结构的管理方法,可以更好地组织和管理设计素材和图形元素。合理的图层和组织结构可以提高设计的可维护性和可复用性。
-
颜色和渐变的应用:学习如何使用Adobe Illustrator的颜色和渐变工具,可以为UI设计作品添加丰富的色彩和层次感。掌握颜色和渐变的应用方法可以提高设计作品的视觉效果和吸引力。
3.1.4 Sketch
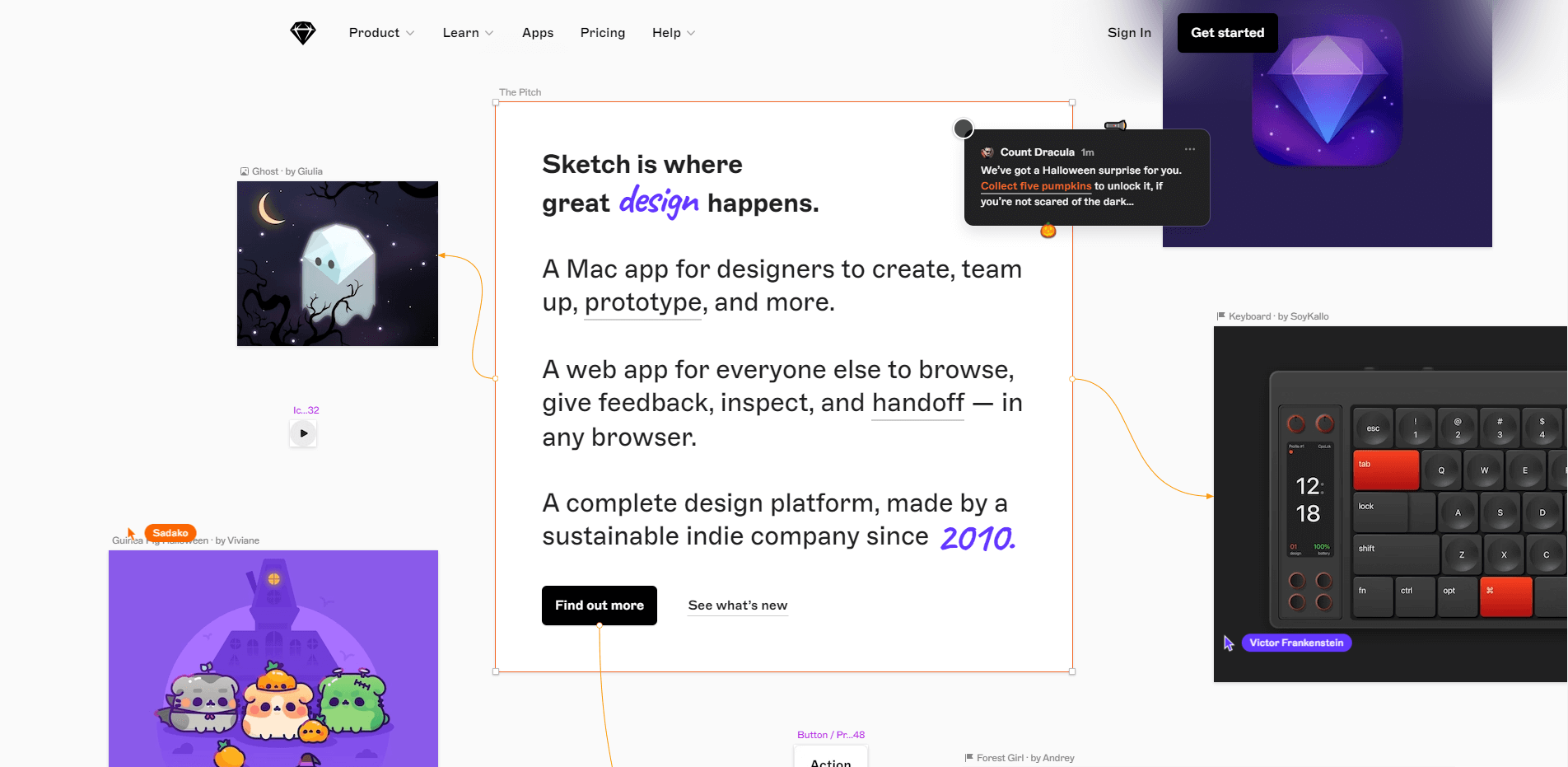
Sketch是一款专门用于UI设计的矢量绘图工具,是一款在UI设计领域非常受欢迎的UI设计软件。

以下是一些学习UI设计软件Sketch的关键点:
-
界面设计:Sketch提供了丰富的界面设计工具和功能,包括图层管理、形状绘制、文本编辑、颜色选择等。通过学习Sketch,可以掌握如何创建各种界面元素,如按钮、菜单、图标等。
-
布局设计:Sketch具有强大的布局设计功能,可以帮助UI设计师快速创建和调整页面布局。学习Sketch可以了解如何使用网格系统、自动对齐和分布功能来优化页面的布局结构。
-
交互设计:Sketch支持创建交互式原型,可以模拟用户在界面上的操作和反馈。学习Sketch可以学习如何添加交互元素,如链接、动画和状态转换,以及如何使用预览功能进行交互测试。
-
插件和资源库:Sketch有丰富的插件和资源库,可以扩展其功能和提高工作效率。通过学习Sketch,可以了解如何安装和使用插件,以及如何使用资源库中的预设元素和模板。
3.2 原型设计软件
3.2.1 Adobe XD
Adobe XD 是一款专业的原型UI设计软件,广泛应用于UI设计师的工作中。使用 Adobe XD,设计师可以快速创建交互式的原型,并进行用户测试和反馈。

以下是UI设计软件Adobe XD 的一些主要功能和特点:
-
界面设计:Adobe XD 提供了丰富的界面设计工具,包括画板、图层、矢量绘图、文本编辑等。设计师可以轻松创建页面布局和元素设计。
-
交互设计:Adobe XD 支持创建交互式的原型,设计师可以添加按钮、链接、滚动效果等交互元素,模拟用户在应用程序中的真实操作。
-
共享和协作:Adobe XD 提供了共享和协作功能,设计师可以将原型分享给团队成员和客户,并进行实时的协作编辑。这样可以方便团队成员之间的沟通和反馈。
-
移动端预览:Adobe XD 还提供了移动端预览功能,UI设计师可以将原型快速预览在手机上,以便更好地评估用户体验和交互效果。
-
插件支持:Adobe XD 支持第三方插件,UI设计师可以根据自己的需求选择合适的插件来扩展软件的功能,提高工作效率。
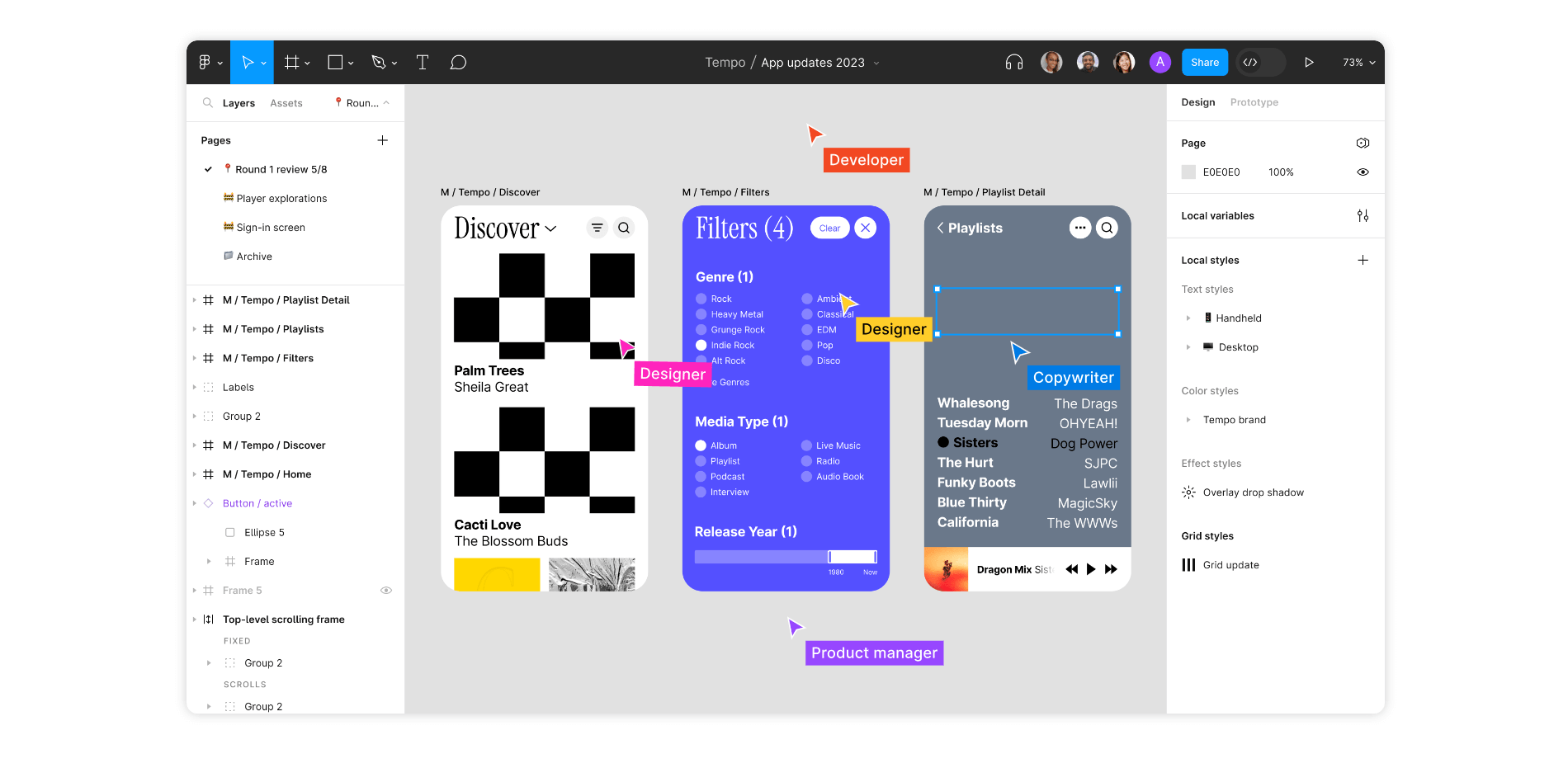
3.2.2 Figma
Figma是一款流行的原型UI设计软件,广泛应用于UI设计领域。它是一个基于云端的设计工具,具有强大的协作功能和易于使用的界面。

以下是学习UI设计软件Figma的关键内容:
-
界面和工具:学习Figma的第一步是熟悉其界面和工具。Figma的界面简洁直观,主要由画布、工具栏、图层面板和属性面板组成。熟悉各个工具的功能和用法,例如选择工具、绘制工具、文本工具等,能够提高设计效率。
-
图层管理:Figma的图层管理功能非常强大,可以帮助设计师组织和管理复杂的设计项目。学习如何创建、命名和组织图层,如何使用图层面板进行选择和编辑,以及如何使用图层样式和组件库来提高工作效率。
-
交互设计:Figma支持交互设计功能,可以创建交互式原型和动画效果。学习如何添加链接、创建交互动作和状态,以及如何使用自动布局和约束来实现响应式设计。
-
协作和共享:Figma是一个强大的协作工具,UI设计师可以实时协作、评论和共享设计文件。学习如何邀请他人进行协作,如何使用评论功能进行反馈和讨论,以及如何使用共享链接分享设计文件。
3.2.3 InVision
InVision是一款专业的原型UI设计软件,广泛应用于UI设计领域。它提供了丰富的功能和工具,方便设计师进行原型设计和交互设计。

以下是UI设计软件InVision的一些主要特点和功能:
-
原型设计:InVision可以帮助设计师创建高保真度的原型,包括页面布局、交互效果、动画效果等。UI设计师可以通过拖拽和放置元素来快速构建原型,并进行页面间的链接和转场效果的设置。
-
交互设计:InVision提供了丰富的交互设计工具,UI设计师可以为原型添加交互元素,如按钮、链接、滑动效果等。通过这些交互元素,设计师可以模拟用户在实际使用过程中的操作和反馈,从而更好地评估和改进设计方案。
-
团队协作:InVision支持团队协作,设计师可以邀请其他成员加入项目,共同编辑和评论原型。团队成员可以在原型上进行标注和评论,方便UI设计师进行修改和优化。
-
版本控制:InVision提供了版本控制功能,设计师可以方便地管理和回溯不同版本的原型。这对于团队协作和项目迭代非常有帮助,UI设计师可以轻松地比较不同版本之间的差异,并进行版本回退或合并。
-
用户测试:InVision还提供了用户测试功能,设计师可以将原型分享给用户进行测试,并收集用户的反馈和意见。通过用户测试,UI设计师可以了解用户对设计的理解和反应,从而改进和优化设计方案。
3.3 动效设计软件
3.3.1 Adobe After Effects
Adobe After Effects是一款专业的动效UI设计软件,广泛应用于电影、电视、广告等领域。它提供了丰富的特效和动画制作工具,可以帮助用户创造出令人惊叹的动画效果。

以下是UI设计软件Adobe After Effects一些主要的功能和特点:
-
动画制作:Adobe After Effects提供了强大的动画制作工具,可以通过关键帧动画、路径动画等方式实现各种复杂的动画效果。用户可以对元素的位置、大小、旋转等属性进行精确控制,实现高度个性化的动画效果。
-
特效应用:该UI设计软件内置了丰富的特效库,包括模糊、光影、色彩调整等多种特效,用户可以根据需要选择并应用到动画中。此外,用户还可以通过插件扩展特效库,进一步丰富动画的表现力。
-
合成与融合:Adobe After Effects支持多层合成,可以将多个图层进行叠加、融合,实现更复杂的效果。用户可以通过调整图层的透明度、混合模式等参数,将不同的元素融合在一起,创造出更加生动和立体的动画效果。
-
粒子系统:该UI设计软件还提供了强大的粒子系统,可以模拟出各种粒子效果,如烟雾、火焰、雨滴等。用户可以通过调整粒子的数量、速度、形状等参数,制作出逼真的粒子效果,增加动画的视觉冲击力。
3.3.2 Principle
Principle是一款专业的动效UI设计软件,它为UI设计师提供了一个直观、易用的界面,可以帮助UI设计师创建高质量的动画效果。Principle的主要功能包括时间轴编辑、交互设计、动画过渡效果等。
UI设计软件Principle具有以下几个特点:
-
直观易用:Principle采用了直观的拖拽式界面,使得设计师可以轻松地创建和编辑动画效果。它还提供了丰富的预设动画效果和交互组件,UI设计师只需简单的操作就可以实现复杂的动画效果。
-
强大的交互设计功能:Principle提供了丰富的交互设计功能,包括手势操作、触发器、状态切换等。UI设计师可以通过这些功能来创建交互式的动画效果,使用户在使用产品时获得更好的体验。
-
灵活的动画过渡效果:Principle支持多种动画过渡效果,包括平移、缩放、旋转等。设计师可以通过调整参数和设置动画曲线来实现不同的过渡效果,使动画更加生动和流畅。
3.3.3 Flinto
Flinto是一款专业的动效UI设计软件,它为用户提供了丰富的工具和功能,使得设计师能够轻松创建出交互动画和过渡效果。

以下是UI设计软件Flinto的一些主要特点和功能:
-
简单易用的界面:Flinto的用户界面简单直观,设计师可以轻松上手并快速创建动画效果。它提供了丰富的预设动画模板,UI设计师只需拖拽和调整参数即可创建出炫酷的动效。
-
交互设计工具:Flinto提供了多种交互设计工具,例如链接、滑动、切换等,设计师可以通过这些工具创建出各种交互效果,让用户能够更好地理解和体验产品。
-
实时预览和调试:Flinto支持实时预览和调试功能,UI设计师可以在软件中即时查看动画效果,并进行调整和优化。这样可以大大提高设计效率,减少了设计师与开发人员之间的沟通成本。
-
与其他设计工具的兼容性:Flinto与其他设计工具(如Sketch、Photoshop等)具有良好的兼容性,UI设计师可以方便地将设计作品导入到Flinto中进行动效设计,同时也支持将设计结果导出为可交互的原型文件。
总的来说,每个UI设计师都应该掌握以上的这些UI设计软件。他们每一个都有自己的特点和优势,对于创建出色的用户界面至关重要。因此,了解并熟练掌握这些UI设计软件,对于成为一名成功的UI设计师是非常必要的。