排版是UI界面设计中最难的部分,也是非常重要的一部分。好的UI排版能有效地向用户传递关键的信息,同时也能提升产品使用体验。作为UI/UX设计师,如何更加有方法的去掌握排版设计,这样能保证你在设计中,界面排版能力到达一个长期稳定的水准,而不是时好时坏。
来自Pixso的高级UI设计师,将自己走过无数弯路之后总结出来的UI排版使用技巧,梳理成为一篇干货满满的文章,希望能帮助你更好地应用到UI设计当中!


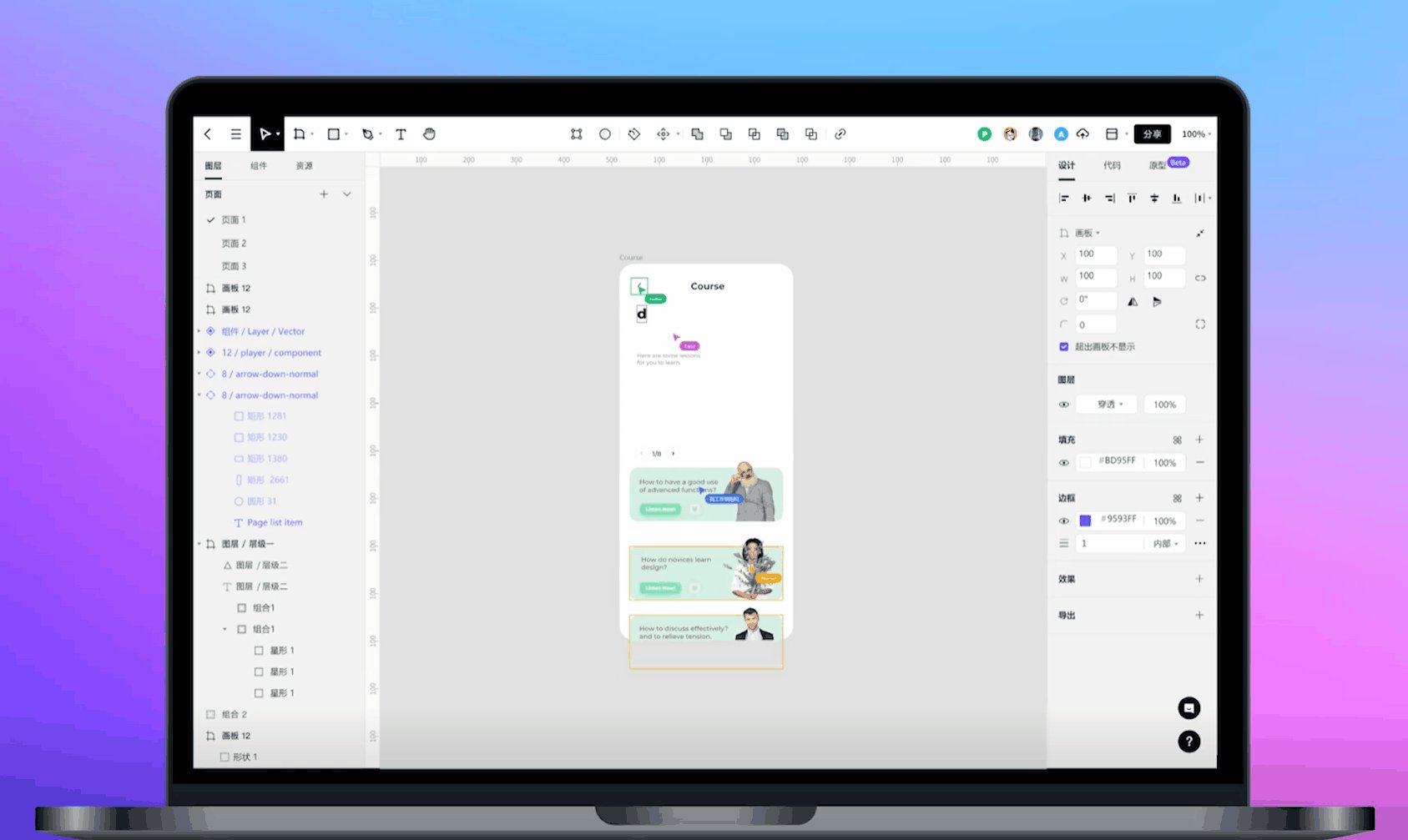
图片右边的产品元素第一时间就吸引了眼球,这就是通过颜色来吸引人的视觉焦点,以表示这是需要关注的重点。也就是说,UI设计师可以通过颜色来区分图片上元素之间的层级关系,重要的内容通过颜色强调,次要的通过明暗关系来表达。
UI排版讲究视觉方向
前面讲了视觉比重,它能第一时间把你带到特定重要的位置,那么接下来视觉方向是引导的一个作用,设计师要做的就是通过视觉引导让用户能快速完成任务和达到预期目标。


UI排版要保持一个视觉焦点
视觉焦点,简单来说就是让我们的视线多停留几秒的视觉元素。它可以是一个点,一条线,一个面,也可以简单到一块颜色等。在设计中我们不可能强调所有设计元素,所以需要确保用户的操作目标是清晰的,可以立马抓住关键元素操作。
UI排版讲究层次结构
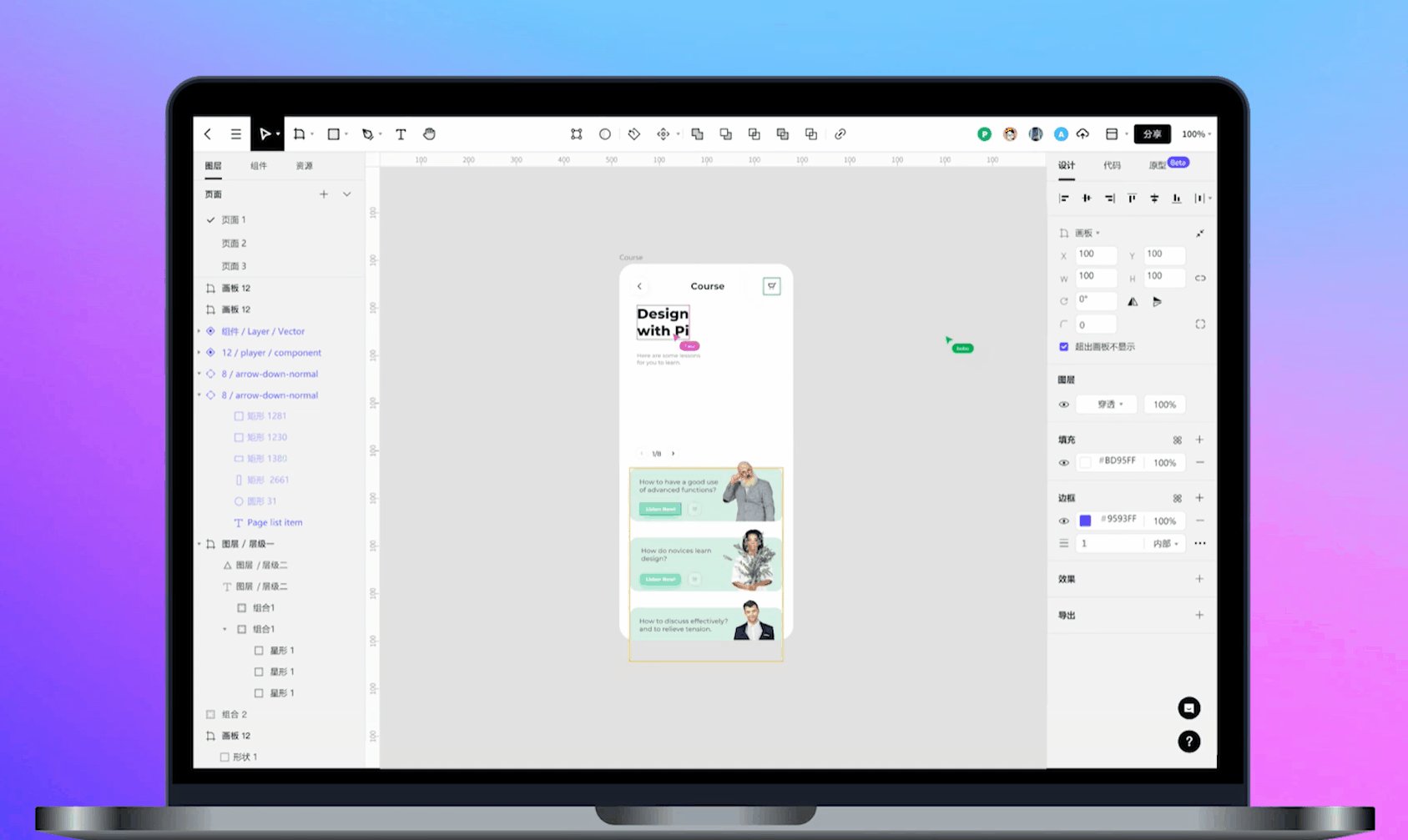
一个好的UI设计,它应该能够让用户快速做出反馈,明确关键要点和页面元素之间的关系,并且顺利快速的理清产品的功能脉络。建立视觉层次结构可以通过大小、对比、颜色、肌理、留白、空间等可感知的视觉元素。

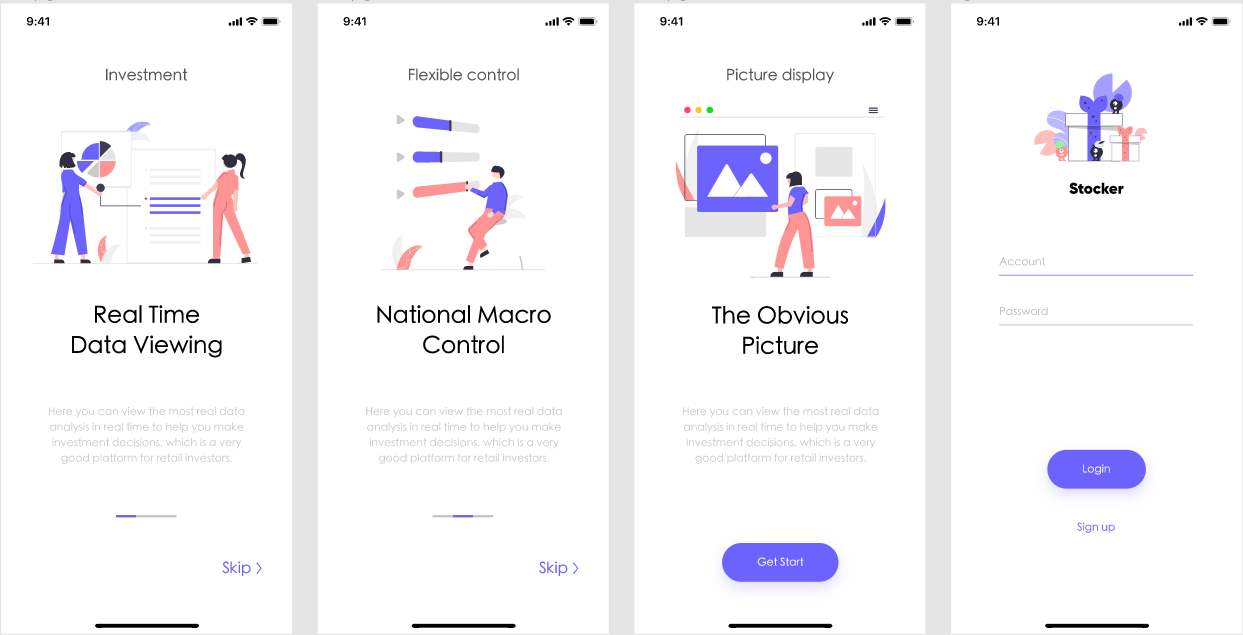
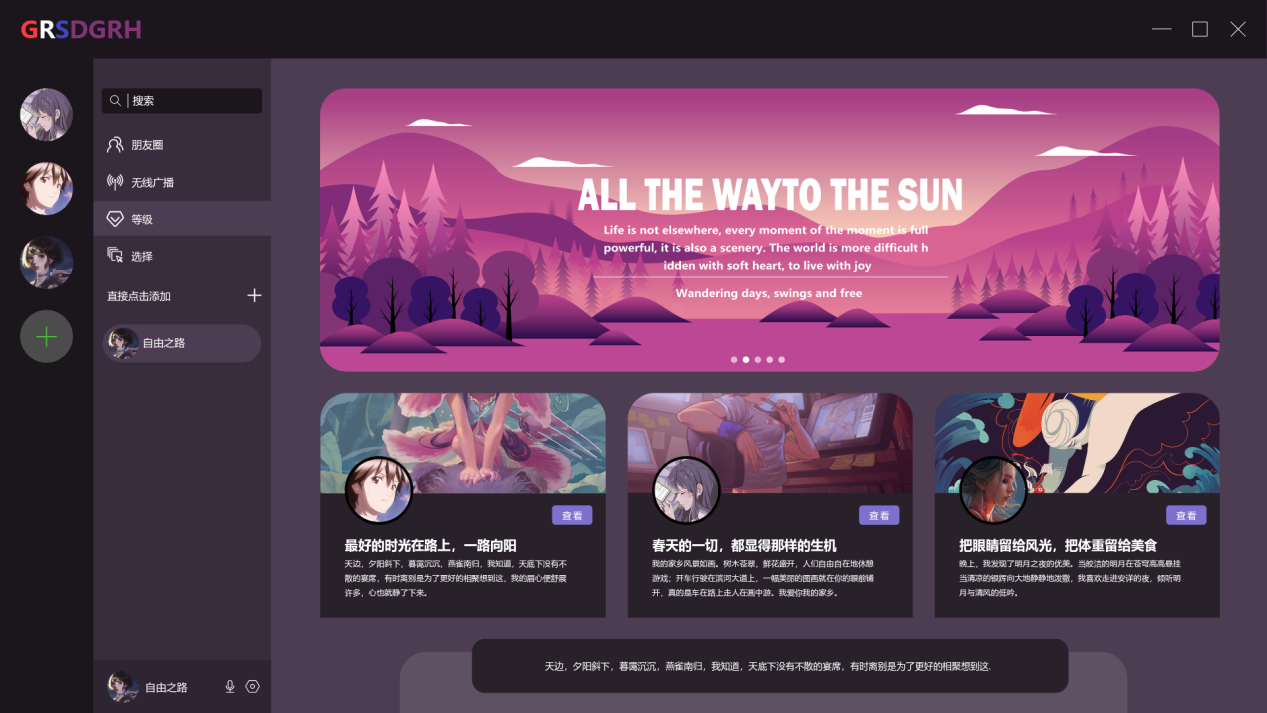
通过Pixso设计分享的案例,视觉关系就很明显,从上到下的层次结构,能起到引导用户的视觉焦点的作用。这种UI排版可以直接运用颜色明暗对比、板块大小、文字关系等直接触达用户。
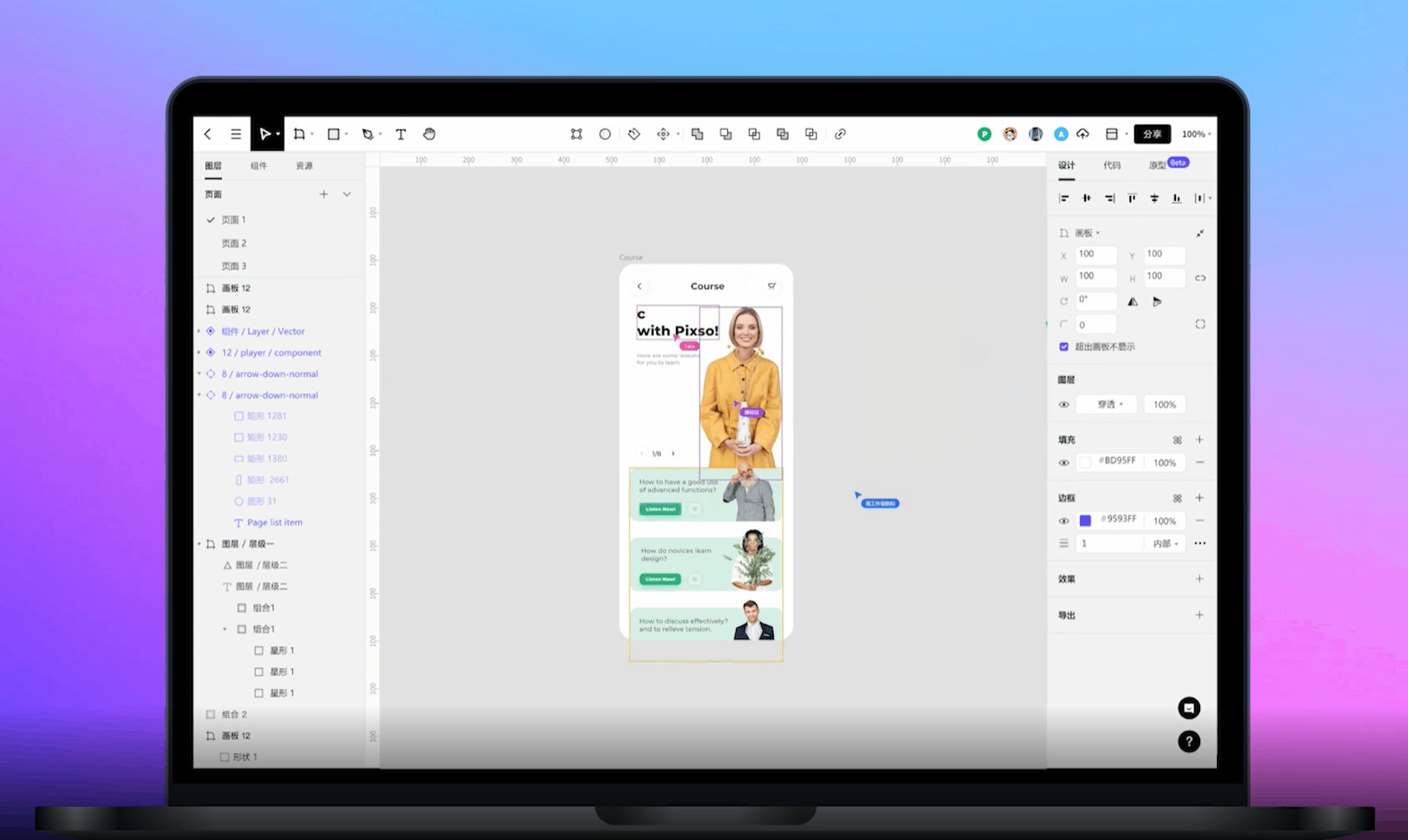
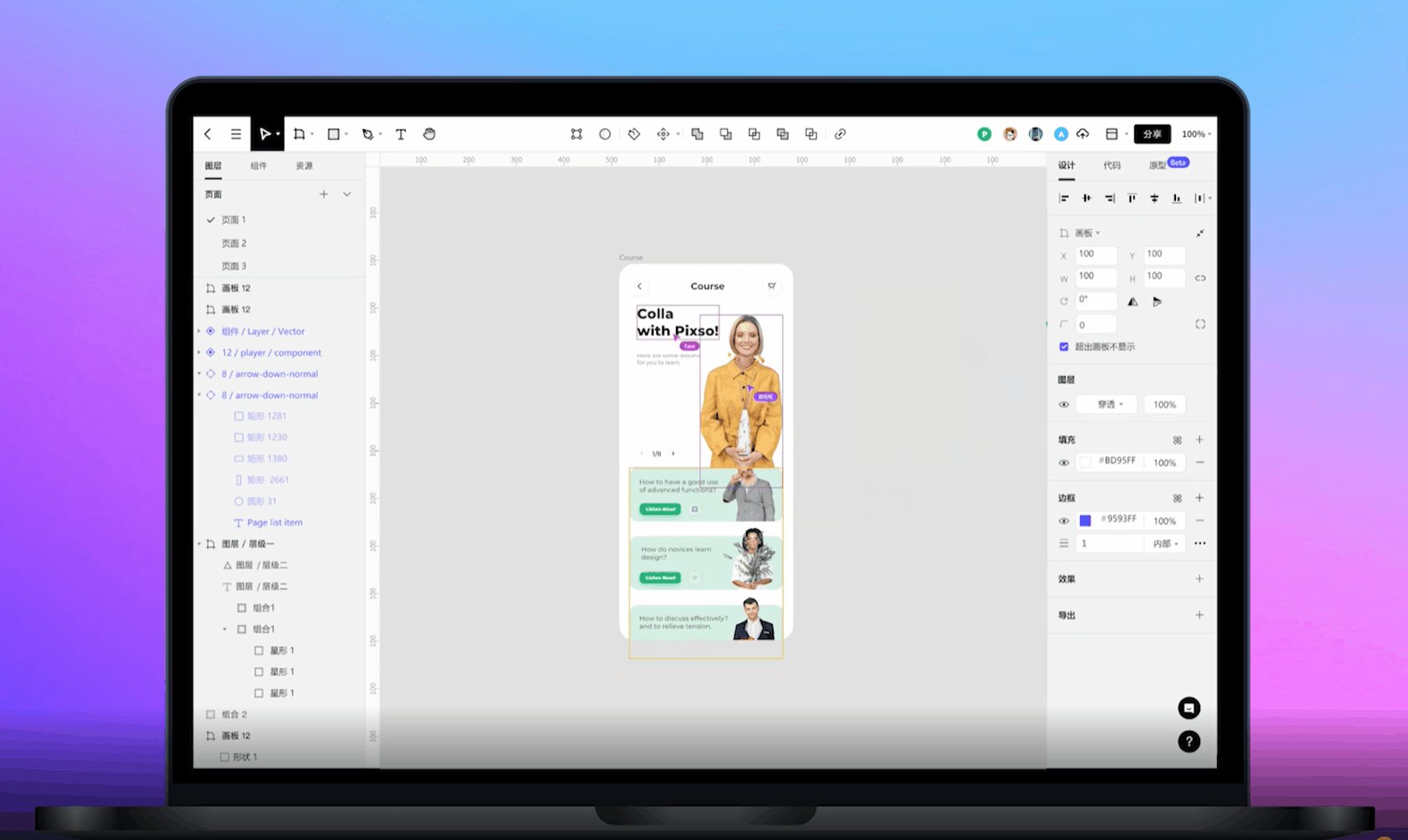
以上Pixso社区的移动界面案例中,底部的操作引导按钮形成了连接线,连接按钮元素的方向。总之,要形成视觉方向就需要有线,这条线是看不见摸不着,他是通过轴来形成。如何形成轴的概念,可以通过对齐、相同形状元素等方式实现。
以上是UI排版中常用的四大排版黄金原则,综合使用能给排版设计带来质的提升。视觉焦点、层次结构、视觉重量,三者相互影响,最后视觉方向是前面三者影响的结构。用户能否顺利在你的产品完成任务,达到预期目标,全靠视觉方向指引,那么这些我们通过大小、对比、颜色、留白、形状、位置等来协调使用他们。
学习网页排版标准可以点这里看Pixso过往的分享(响应式设计与自适应网页设计,了解一些帮助你选择网页页面设计的技巧。)
最后,Pixso设计师认为,做好设计非一朝一夕,在充分理解上述四大UI排版黄金法则后还需要在一款合适的设计工具上多动手练习、总结经验。Pixso为设计师提供智能化高阶设计功能,有效解决设计师在日常工作中存在的界面排版调整痛苦、组件复用与修改困难、样式元素修改工序多、矢量图形绘制慢等问题,强烈推荐你打开Pixso来免费使用下自动布局功能,它绝对能给你带来大惊喜!如果你还处于入门阶段,不妨找一份大神作品进行临摹练习布局排版,也是快速提升设计技巧的聪明选择。