在我们这个设计越来越被重视的世界里,掌握一款优秀的设计工具变得尤为重要。Pixso就是其中之一,它在业内拥有很高的知名度和广泛的用户基础。而今天,我们要讲的重点是Pixso 的资源社区——一个对 UI 设计师十分有帮助的素材库。如果你还在为找不到合适的 UI 对话框素材而困扰,那么Pixso 资源社区可能是你需要的东西。

1. 对话框设计原则
1.1 一致性和统一性
一致性和统一性是 UI 对话框设计中非常重要的原则和注意事项。在移动端应用中,一致性和统一性可以提供更好的用户体验,让用户更容易理解和使用 UI 对话框。
一致性指的是在整个应用中使用相同的设计元素和交互方式,以及保持相似的外观和行为。 UI 对话框的设计应该与应用的整体设计风格保持一致,包括颜色、字体、图标等。例如,如果应用中的按钮都是圆角矩形的蓝色按钮,那么 UI 对话框中的按钮也应该采用相同的样式。

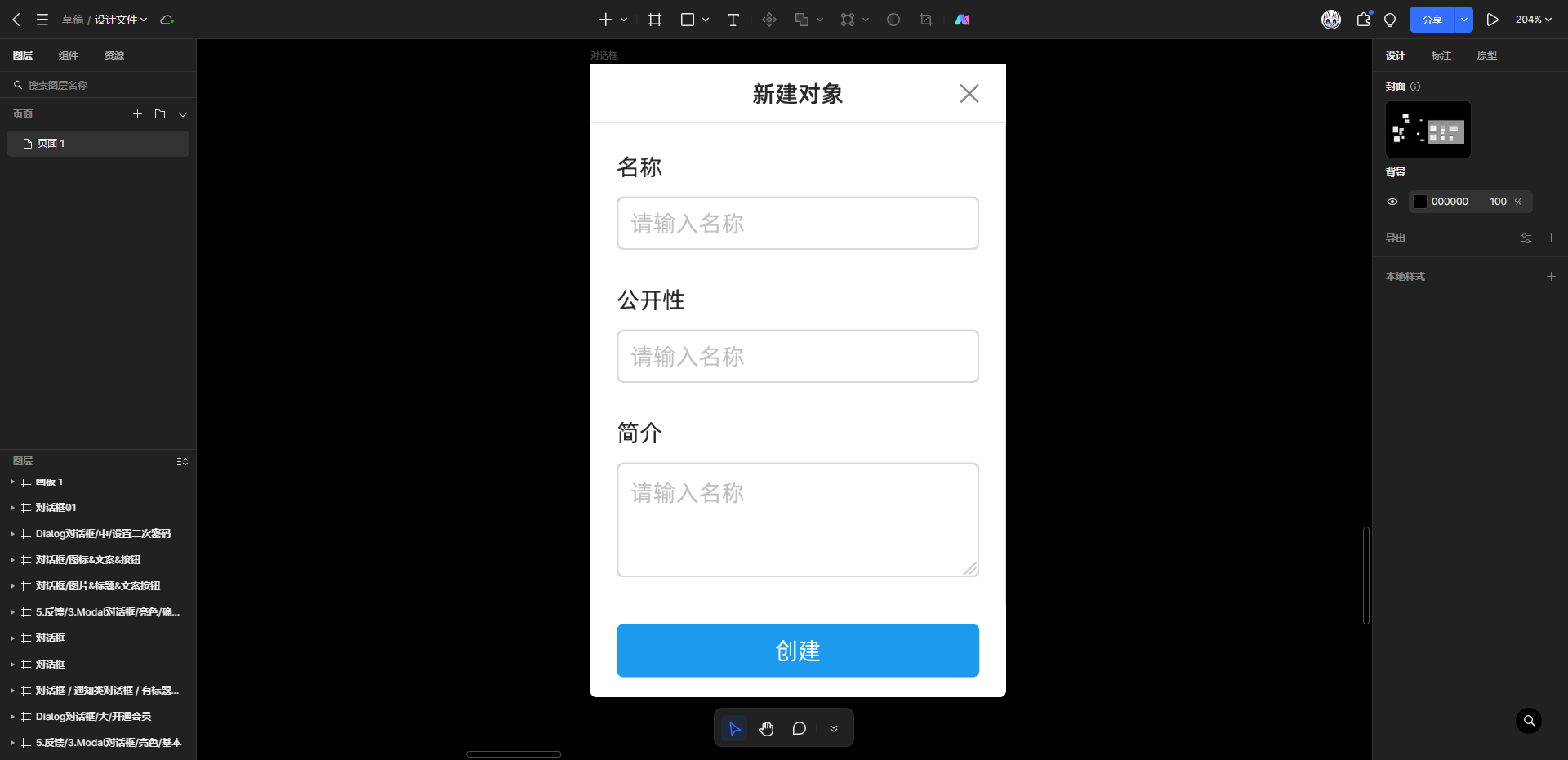
统一性指的是 UI 对话框的各个组件之间的关系和布局应该保持一致。例如, UI 对话框中的标题应该位于 UI 对话框的顶部,按钮应该位于底部,输入框应该位于中间等。这样可以让用户在不同的 UI 对话框中更容易找到他们需要的信息或操作。
下表是一个示例,展示了 UI 对话框中各个组件的一致性和统一性设计:

1.2 简洁明了
UI 对话框作为移动端常用的组件之一,设计时需要遵循简洁明了的原则,以提供良好的用户体验。以下是一些 UI 对话框设计的注意事项和示例:
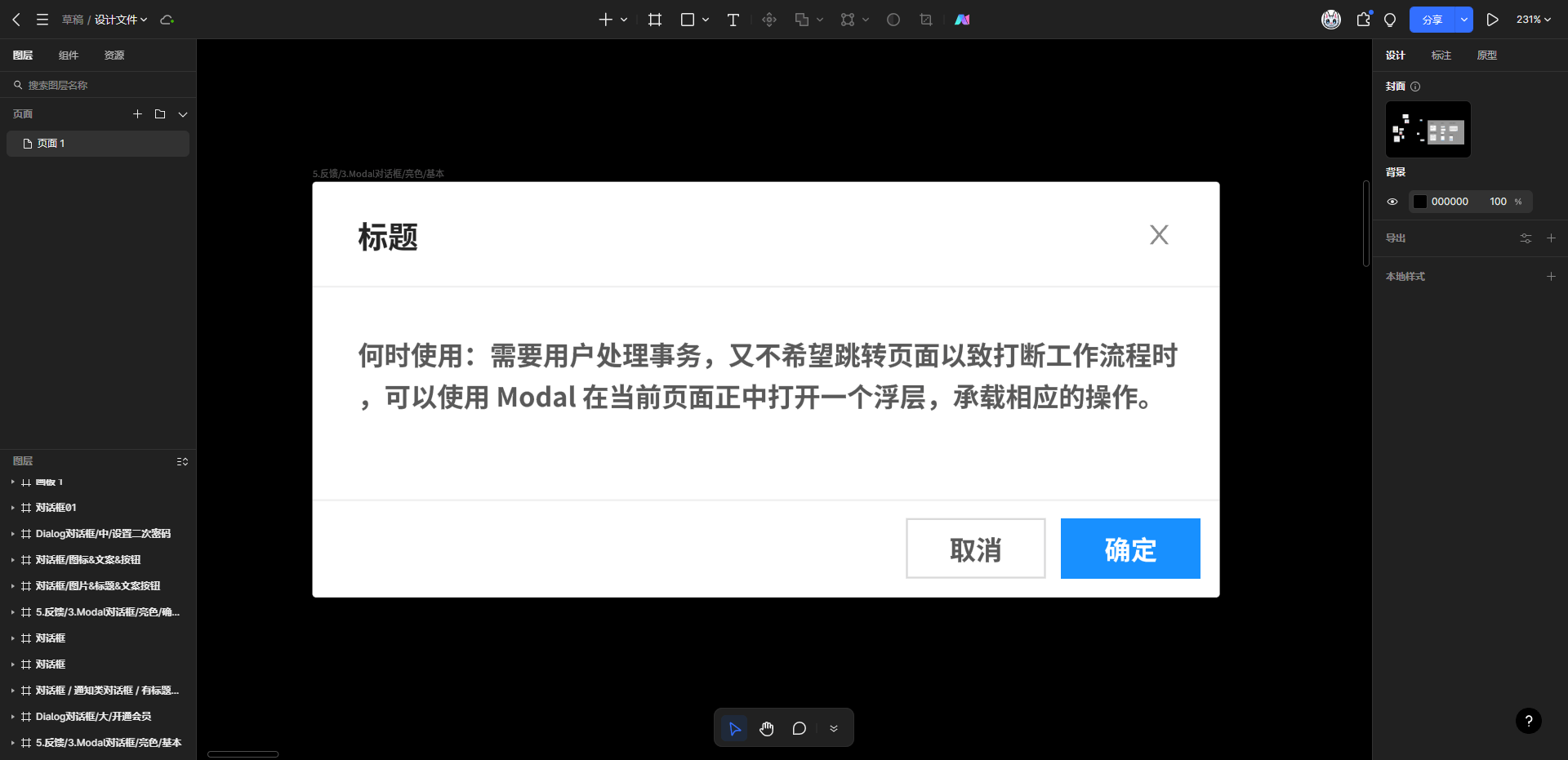
-
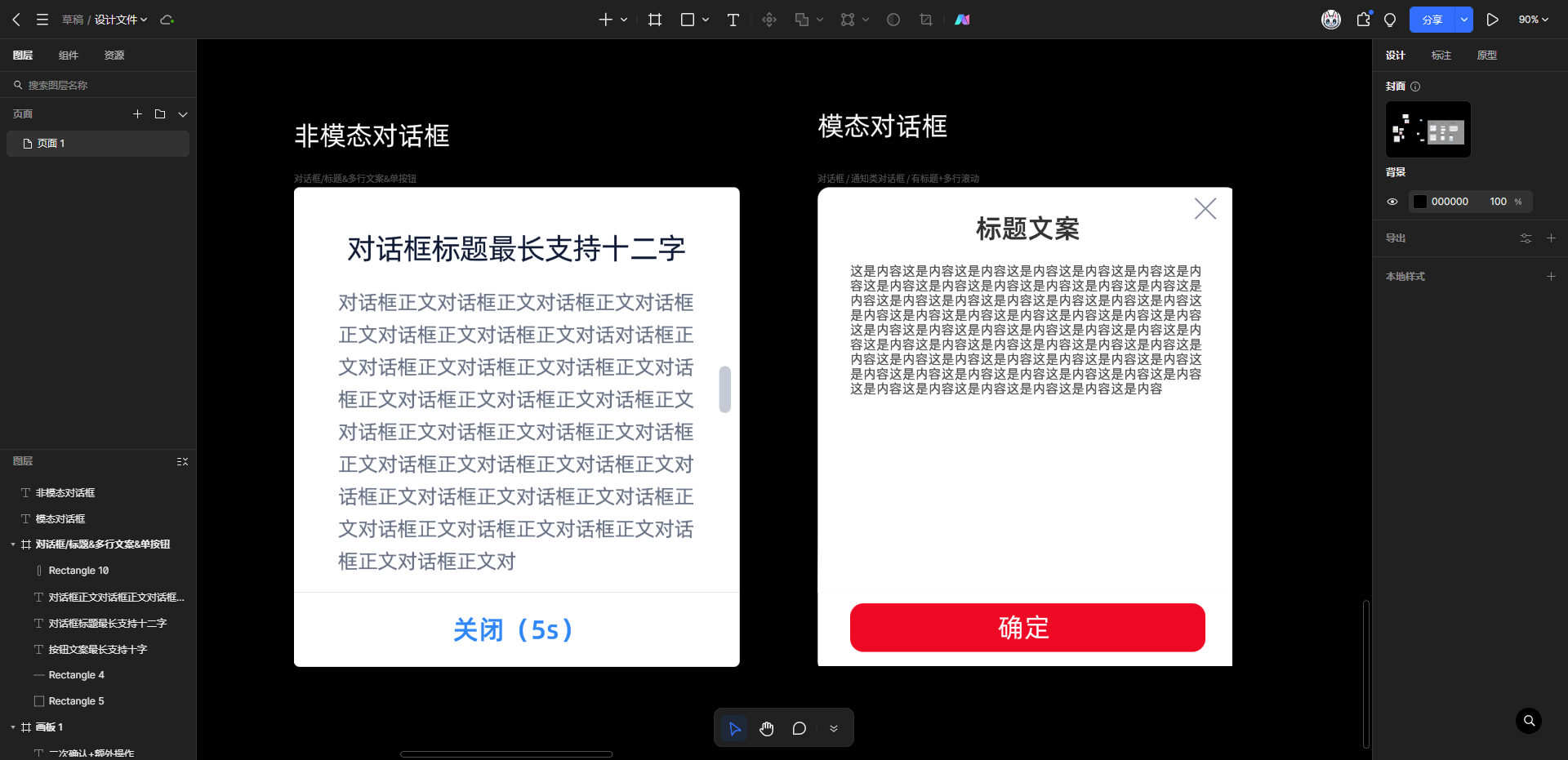
避免过多的信息: UI 对话框应该只包含必要的信息,避免在一个 UI 对话框中堆砌过多的内容。这样可以使用户更容易理解和处理 UI 对话框的内容。例如,在一个确认对话框中,只需要显示一个简短的提示信息和确认按钮,而不需要展示过多的详细信息。

-
清晰的标题和按钮: UI 对话框的标题应该简洁明了,能够准确描述对话框的目的。按钮的文本也应该清晰明了,能够表达出按钮的功能。例如,在一个删除确认对话框中,标题可以是"确认删除",按钮文本可以是"删除"和"取消"。
-
一致的样式和布局:对话框的样式和布局应该与应用的整体风格保持一致,以提供统一的用户体验。例如,如果应用的主题色是蓝色, UI 对话框的标题和按钮的颜色也应该是蓝色。
-
合理的交互方式:对话框的交互方式应该符合用户的习惯和预期。例如,在一个选择对话框中,可以使用单选框或者复选框来让用户进行选择,而不是使用文本输入框。
1.3 用户友好性
UI 对话框的设计应注重用户友好性,以提供良好的用户体验。

以下是几个关于对话框设计的用户友好性原则和注意事项:
-
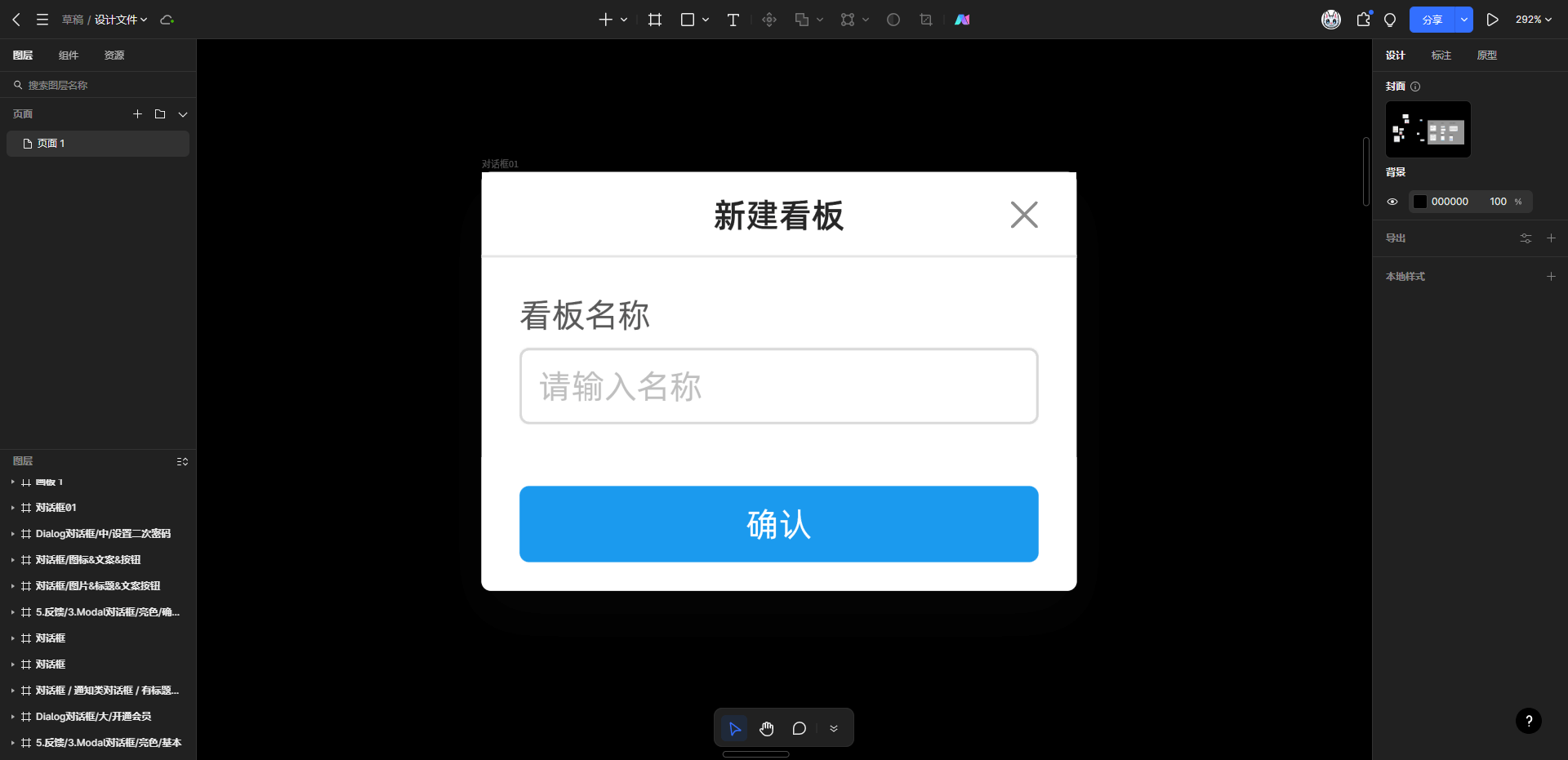
简洁明了的内容:对话框应该提供简洁明了的内容,避免过多的文字和复杂的信息。用户应能够迅速理解对话框的目的和所需操作。
-
清晰的指示和反馈:对话框应该提供清晰的指示和反馈,以帮助用户正确地完成操作。例如,使用明确的标签和按钮文本,以及及时的错误提示和成功确认。
-
一致的设计风格: UI 应该与应用程序的整体设计风格保持一致,以增强用户的熟悉感和可预测性。使用相同的颜色、字体和图标等元素,以及相似的布局和交互方式。
-
合理的默认设置:对话框的默认设置应该合理且符合用户的期望。例如,如果用户在对话框中进行了一些选择,下次打开对话框时应该保持这些选择,以减少用户的重复操作。
-
易于取消和关闭:对话框应该提供易于取消和关闭的方式,以便用户在不需要继续操作时可以方便地退出对话框。例如,提供明显的关闭按钮或取消选项。
-
考虑可访问性: UI 应该考虑到不同用户的可访问性需求,如视觉障碍或听觉障碍用户。例如,提供可调节的字体大小和对屏幕阅读器的支持。
1.4 响应式设计
响应式设计是指在不同设备和屏幕尺寸下,对话框能够自动适应并提供最佳的用户体验。

在移动端开发中,响应式设计是非常重要的一项技术,下面是一些对话框响应式设计的原则和注意事项:
-
根据屏幕尺寸调整对话框大小:在移动端,屏幕空间有限,对话框的大小应该根据屏幕尺寸进行调整。对于小屏幕设备, UI 应该尽量小巧,不占用过多的屏幕空间,以保证其他内容的可见性。
-
自适应布局:对话框应该具有自适应布局,即能够根据屏幕尺寸和方向自动调整布局。例如,在横屏模式下,对话框的布局可以采用两栏或多栏的形式,以适应更宽的屏幕空间。
-
优化输入体验:在移动端,用户输入通常是通过虚拟键盘进行的,对话框的设计应该考虑到虚拟键盘的弹出和收起。当用户点击输入框时,UI 对话框应该自动调整位置,以确保输入框不被虚拟键盘遮挡。
-
提供合适的交互方式:对话框的交互方式应该符合移动设备的特点。例如,可以使用滑动手势来关闭对话框,或者使用拖动手势来调整对话框的位置和大小。
-
考虑不同网络环境:在移动端,网络环境可能不稳定, UI 的设计应该考虑到网络延迟和断线的情况。对话框中的操作应该能够在网络恢复后自动重试,或者提供友好的提示信息。
2. 对话框素材网站
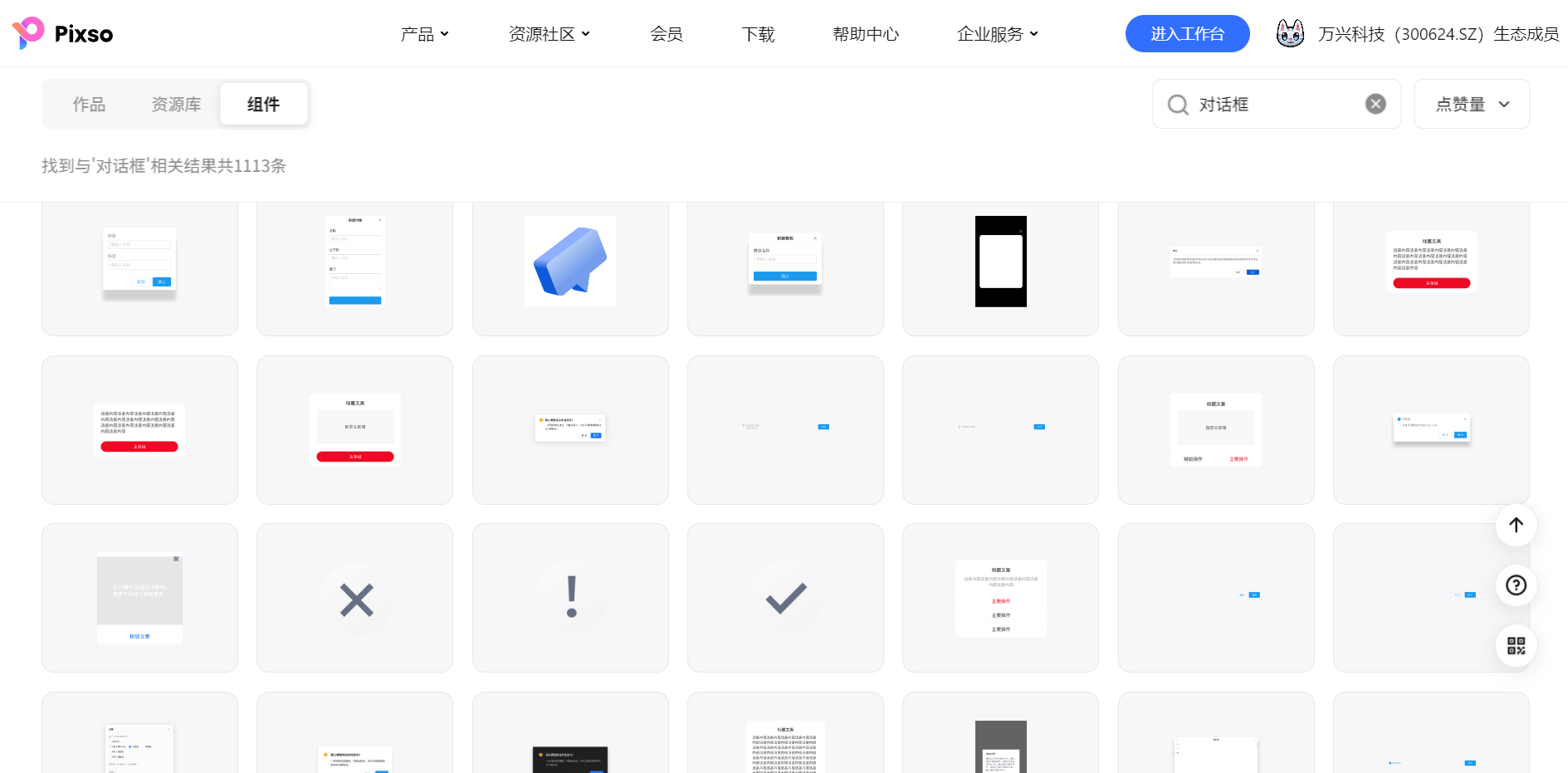
以上所用到的UI对话框素材均来源于Pixso资源社区。Pixso资源社区是在线协同设计工具Pixso的内置社区。在Pixso资源社区,您会发现各种设计资源,其中包括UI对话框素材。这个Pixso资源社区集结了全球的设计师们,共享他们的作品和资源库,帮助其他设计师节省时间和努力。对话框资素材源可以用于用户界面设计,特别是对于需要用户交互的应用或网站。直接调用这些预制UI对话框素材组件,可以大幅度提升设计效率。Pixso资源社区目前内置1000+对话框相关组件资源,可满足绝大多数 UI 设计需求。👉 点击进入Pixso资源社区,免费调用UI对话框素材。

Pixso资源社区的UI 对话框资源非常丰富。它们包括了各种风格和类型的对话框,适合多种使用场景。无论你是需要简洁明快的 UI ,还是复杂并且高度定制的对话框,你都可以在Pixso资源社区找到合适的资源。而且,所有的Pixso资源都是可编辑的,你可以根据项目需求对其进行修改和调整。

此外,Pixso资源社区中的对话框资源是来自世界各地设计师的创新设计,他们在设计中融入了自己独特的视角和理解。这些对话框设计不仅体现了设计趋势,也让人得以洞见他们背后的思考过程。
3. 如何免费下载UI对话框素材
第一步:注册Pixso账号。Pixso资源社区所有设计资源支持在线编辑、免费下载。

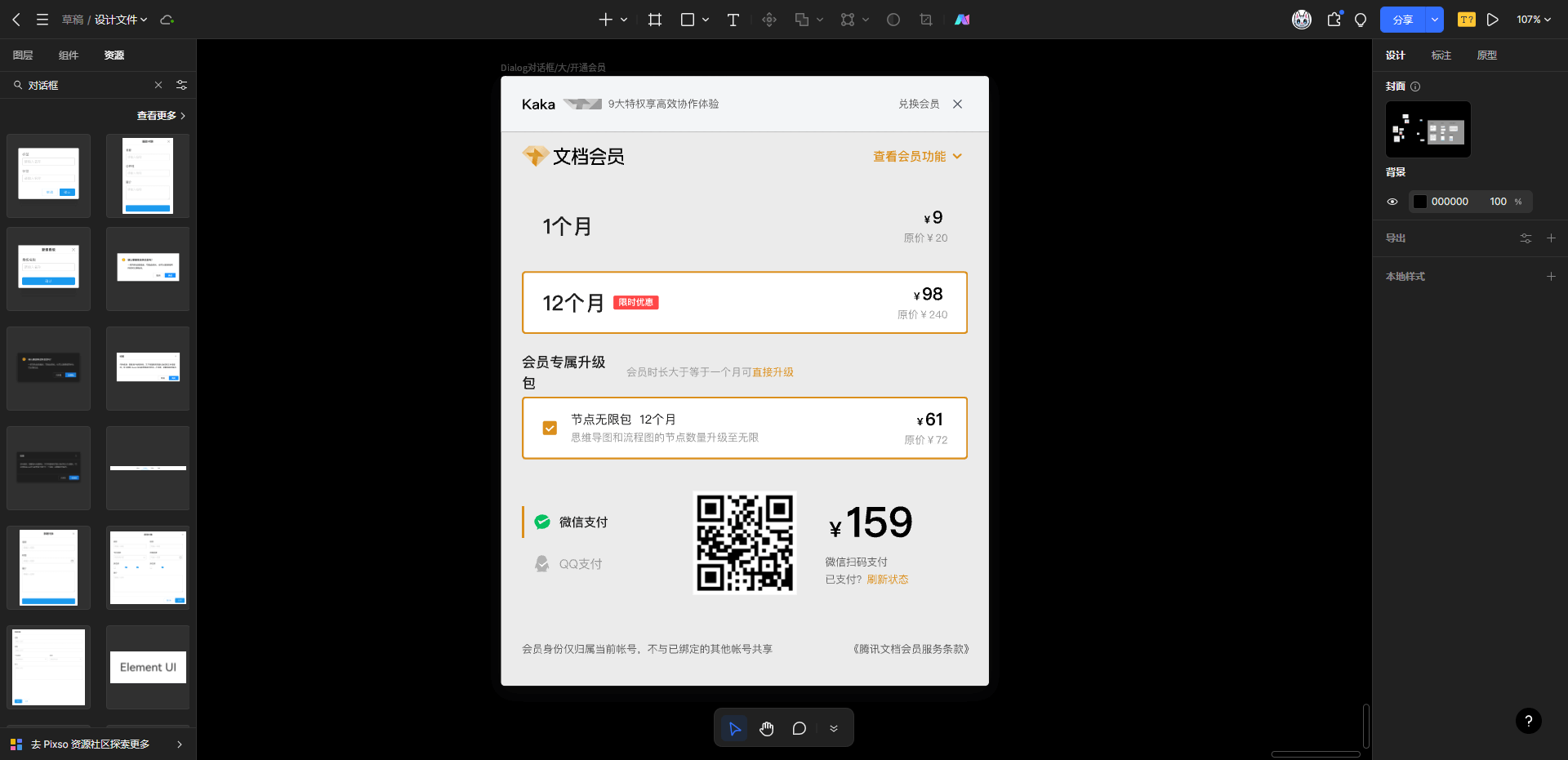
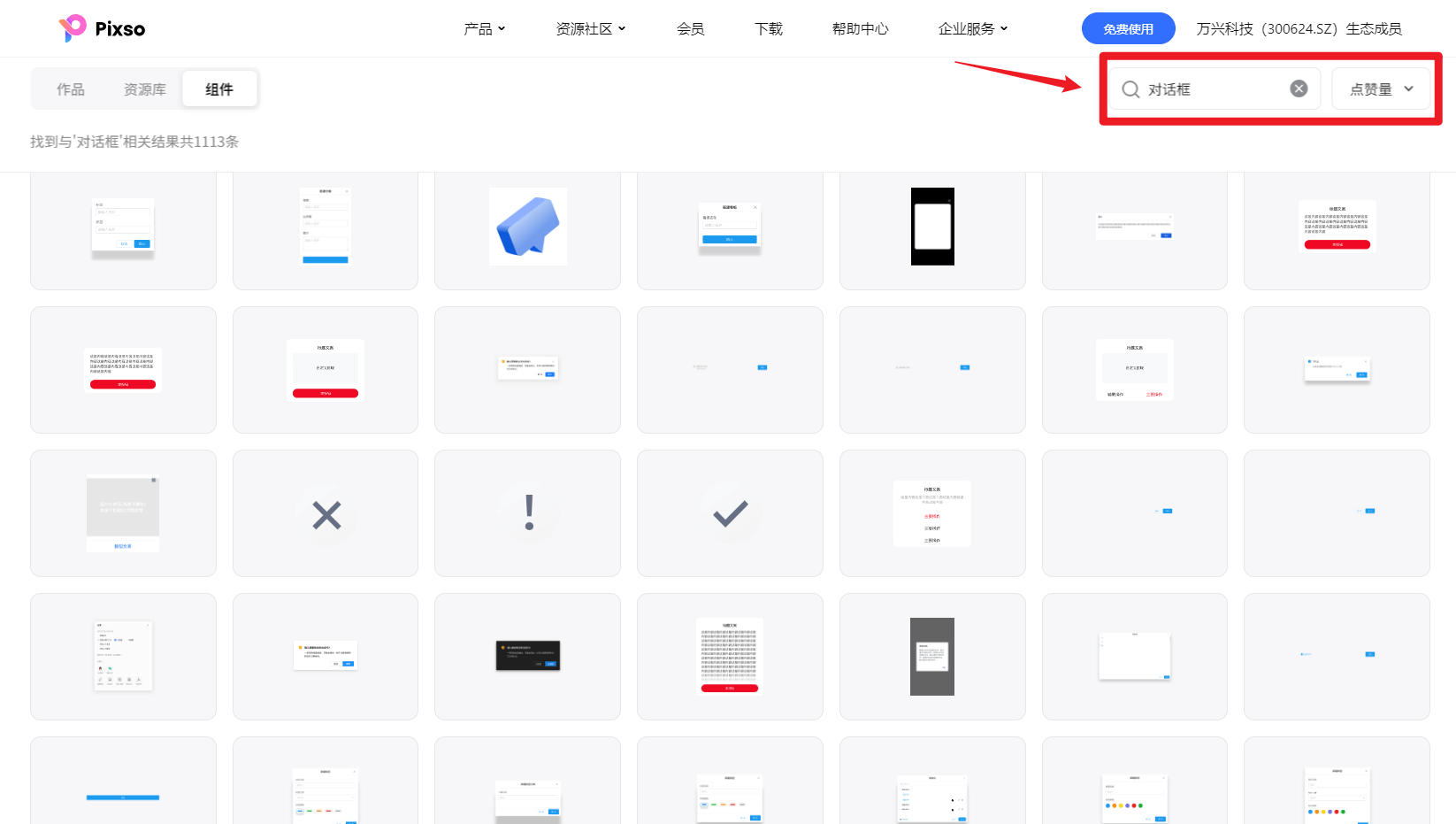
第二步:浏览器访问Pixso资源社区,搜索框输入关键词“对话框”,即可展现出1000+对话框相关组件资源。选择合适的对话框组件。

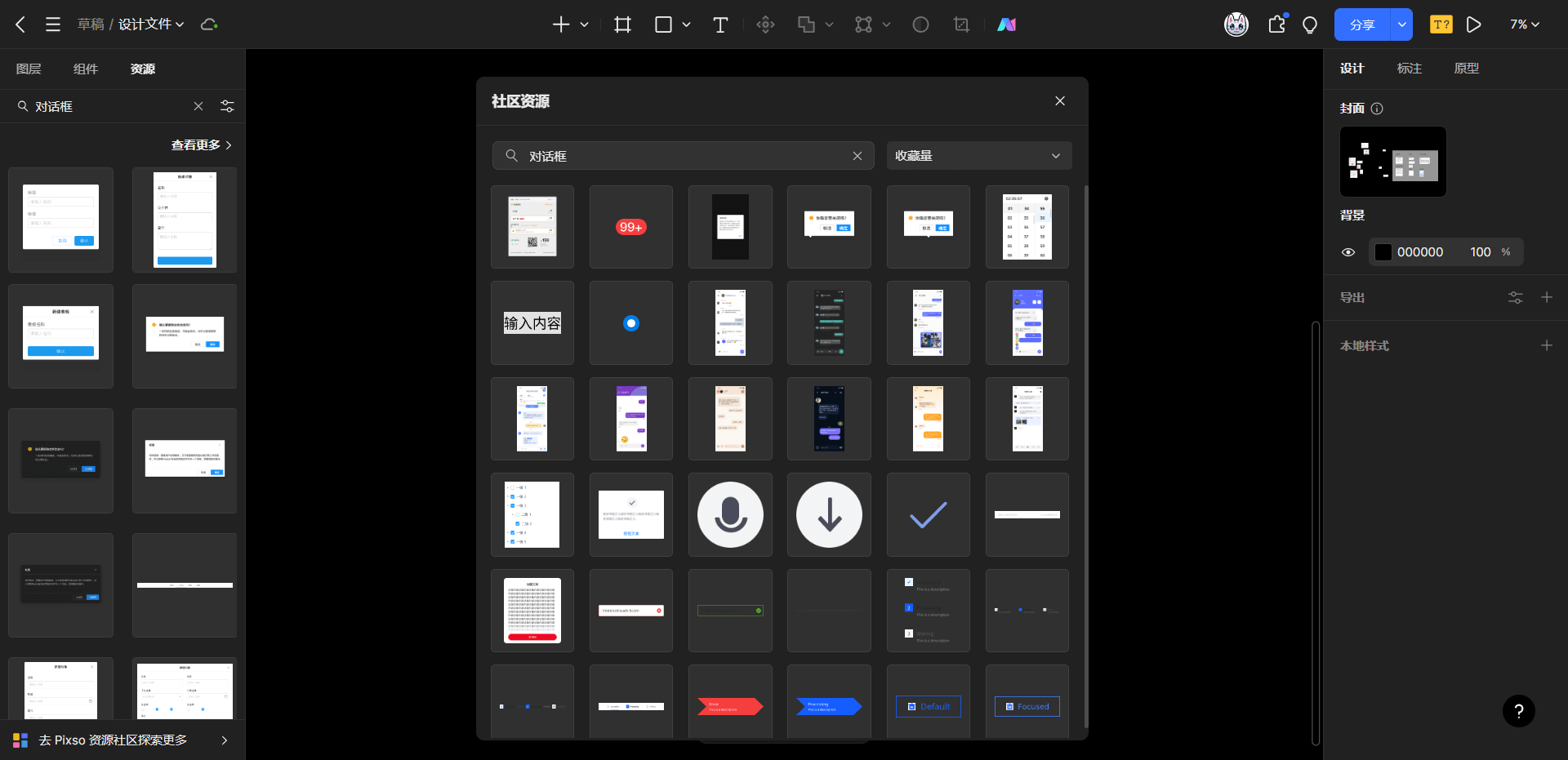
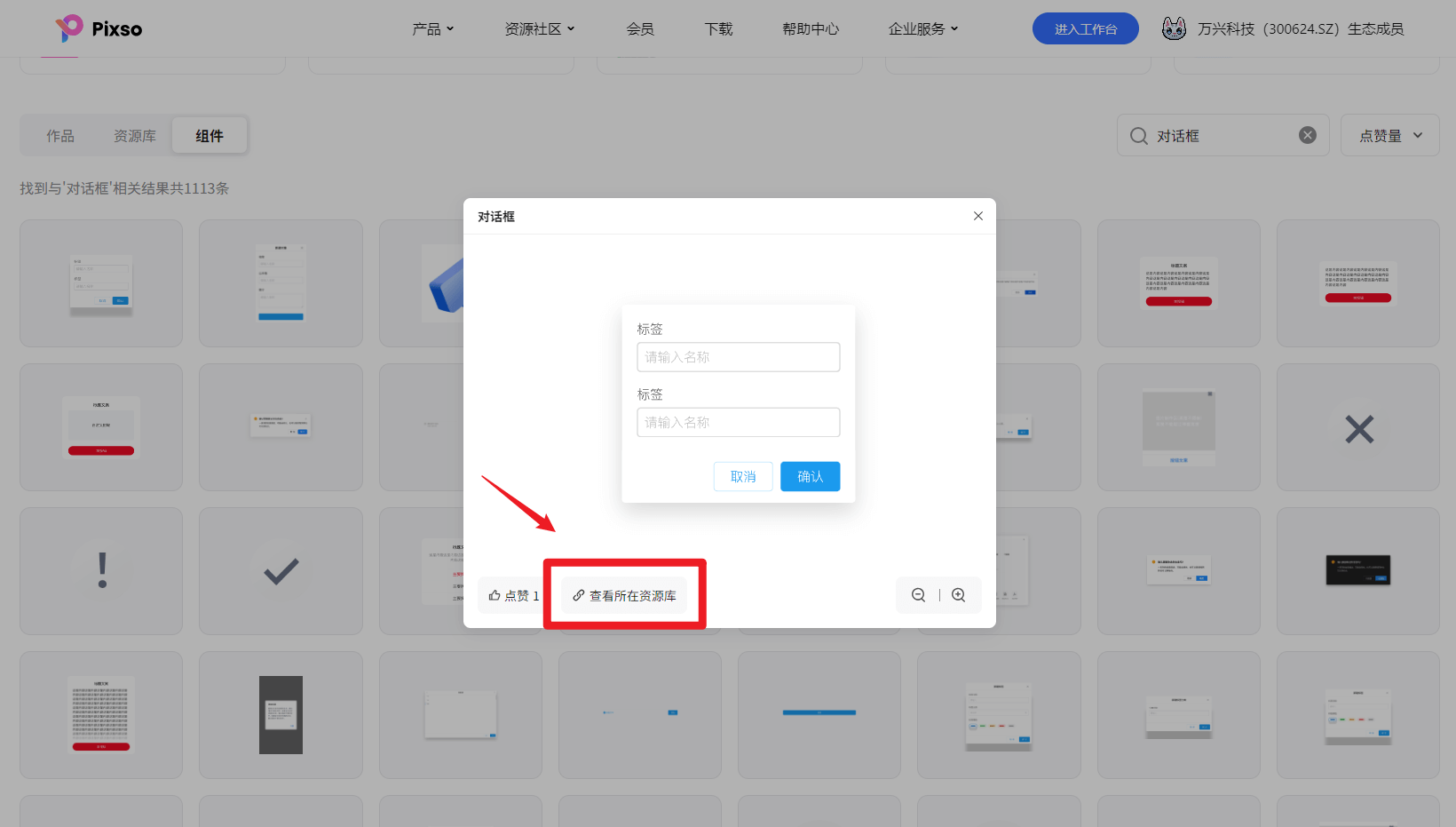
第三步:打开所需要的对话框组件,点击【 查看所在资源库】,即可调用相应的UI 对话框素材。

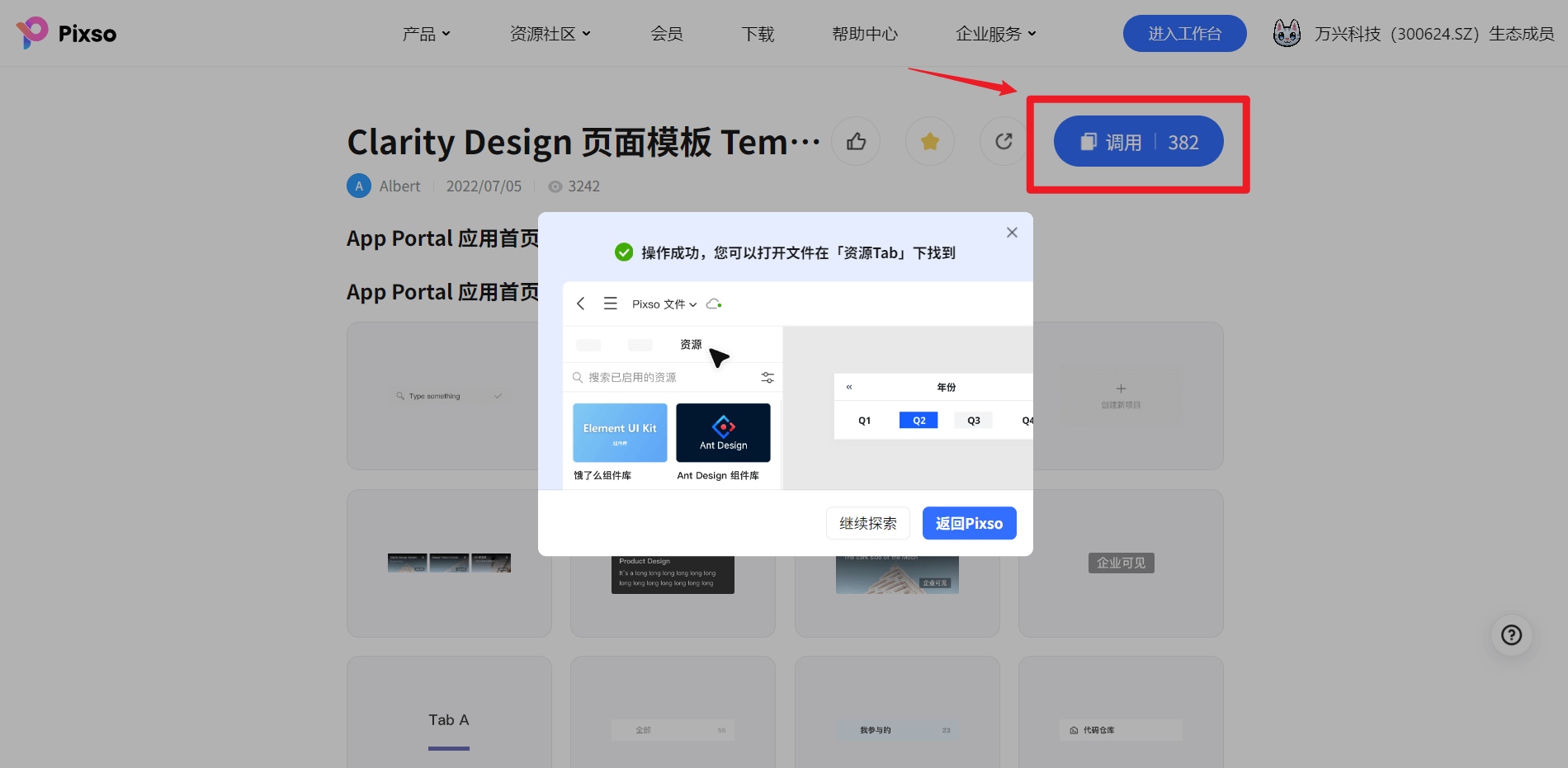
第四步:点击右上角调用按钮,操作成功后,点击【返回Pixso】按钮即可在Pixso工作台编辑使用对话框组件资源。

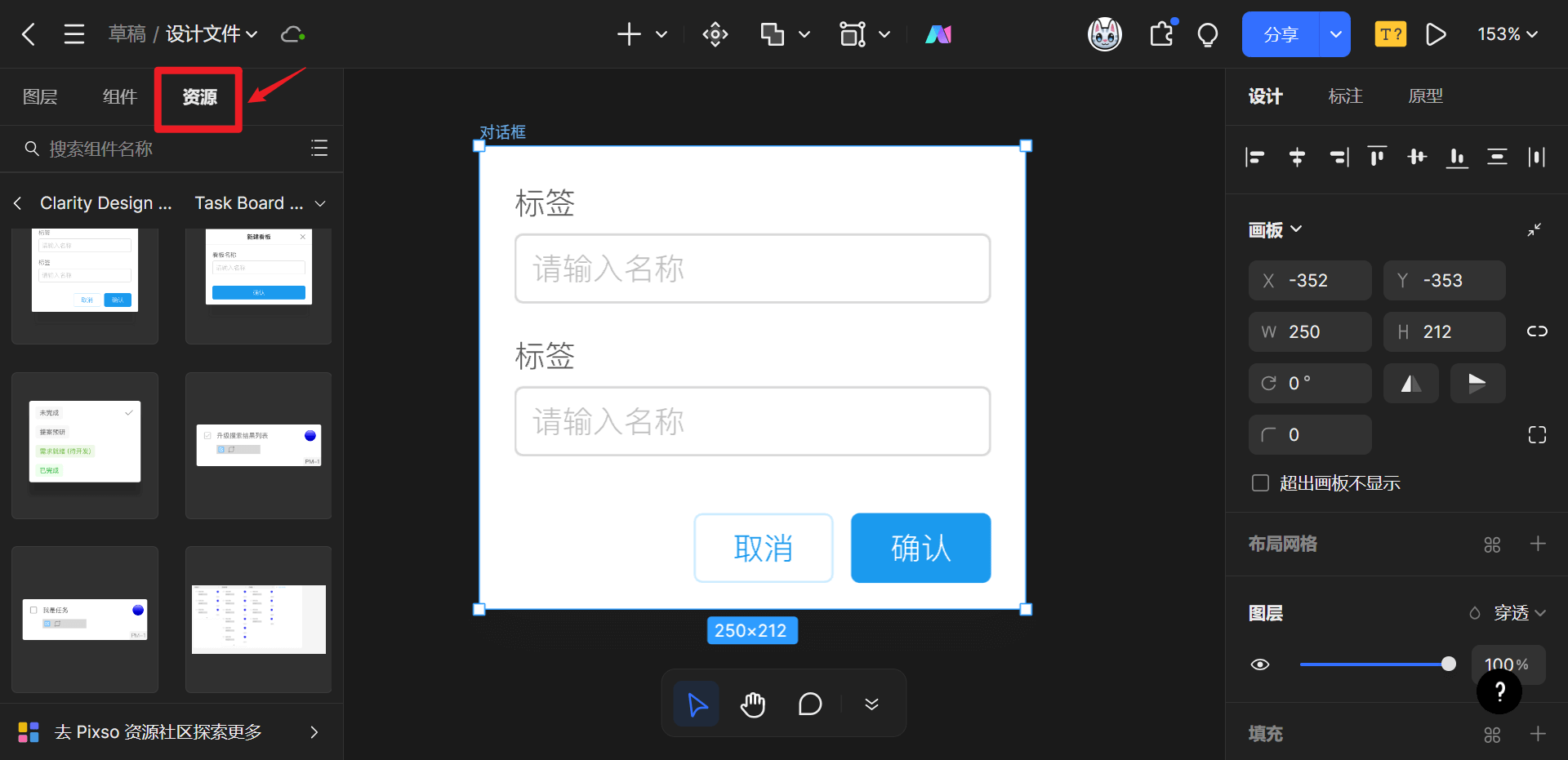
进入Pixso工作台后,即可在左侧的资源栏找到刚才调取的对话库组件,直接拖拽到画布使用。

总的来说,无论你是一个资深的设计师,还是一个新手,Pixso资源社区都能提供给你丰富的资源和灵感。从 UI 对话框素材到完整的设计模板,无论你需要什么样的设计元素,Pixso资源社区都能满足你。所以,为何不今天就开始探索Pixso资源社区,寻找你项目所需的素材呢?👉点击马上进入Pixso资源社区。