在现今信息化时代,网页设计与制作软件是企业及个人实现高效率工作的必备工具。他们不仅能提升设计效率,还能帮助我们更好地理解并利用互联网的特性,打造出令人眼前一亮的网站。不过,在市场上有着大量的网页设计与制作软件供我们选择,究竟哪些才是值得我们深入学习并应用到实际工作中的呢?下文将针对这个问题,为您推荐10款必学的网页设计与制作软件。
1. Pixso
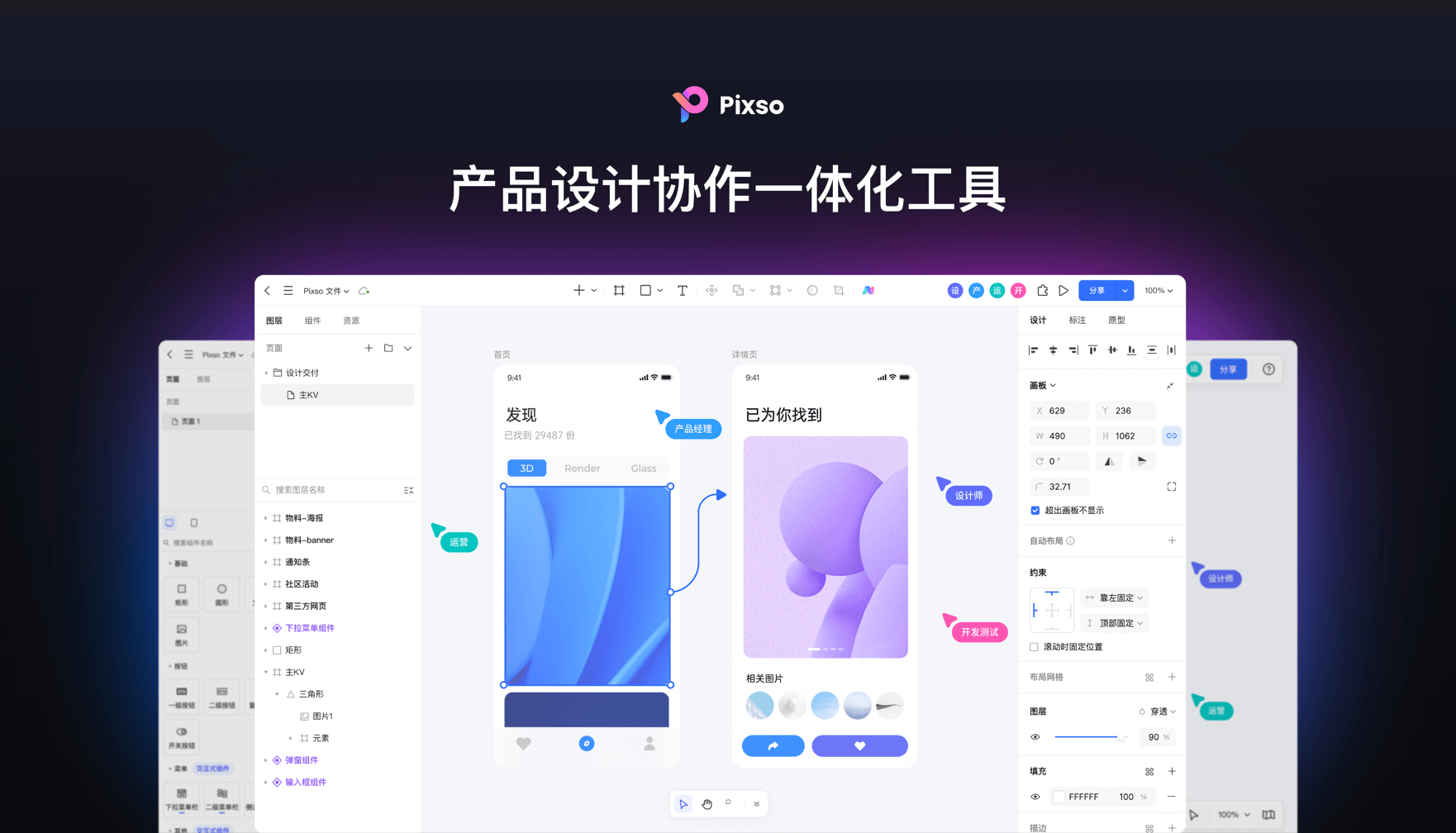
Pixso 是一款云端、协作型的网页设计与制作软件,它由专业的设计团队打造,让设计师可以轻松地在任何设备上进行设计工作,而无需下载任何软件或插件。这就是为什么Pixso被称为未来的设计工具。

-
轻松协作和共享:通过使用 Pixso,团队成员可以轻松地同时对同一个项目进行编辑,提高工作效率。这种方式极大地简化了设计流程,无需来回传递设计文件。此外,Pixso 还有强大的版本控制功能,允许设计师方便地查看历史版本和进行版本回滚。
-
强大的设计功能:Pixso 可以创建复杂的动态原型,并支持各种各样的动画效果。此外,Pixso 支持广泛的文件格式导入和导出,方便与其他工具进行无缝衔接。因此,无论你是正在进行网页设计、用户界面设计、信息图表设计,或者是移动应用界面设计等,Pixso 都是一个绝佳的选择。
-
兼容多种设计文件:相比于 Sketch,Pixso 提供了更佳的协作体验和更全面的兼容性,让设计师无需担心文件格式和版本兼容问题。这使得 Pixso 在设计社区中逐渐受到了大量的关注和赞誉。
-
简单易上手:Pixso拥有清晰直观的界面,即使是刚接触这个工具的新手,也能够快速上手并熟练使用。同时,Pixso还提供了丰富的教程资源和社区支持,对用户友好度极高,👉 Pixso个人版永久免费,点击免费使用Pixso。
2. Sketch
Sketch是一款广受欢迎的矢量网页设计与制作软件,用于用户界面和用户体验设计。它由荷兰的Bohemian Coding公司于2010年推出,专门针对Mac用户。Sketch独特的特性和直观的界面使其成为许多设计师的首选工具。如果你正在寻找一个强大而易于使用的工具来帮助你制作网页,那么Sketch值得你一试。

以下是一些使Sketch在网页设计与制作工具中脱颖而出的特性:
-
简洁直观的用户界面:Sketch的用户界面清晰、简洁,所有功能和工具都经过精心布局,使设计者可以轻松找到所需的工具。
-
强大的矢量编辑功能:Sketch提供全面的矢量编辑功能。设计者可以轻松创建、编辑和组合形状来实现所需的设计效果。
-
灵活的样式和组件管理:Sketch支持创建重用样式和组件,这可以极大提高设计流程的效率。
-
多设备和屏幕适应性:设计者可以使用Sketch为各种设备和屏幕尺寸创建响应式设计,以实现最佳的用户体验。
-
插件生态系统:Sketch有一个庞大的插件生态系统,提供各种增强功能,以满足不同的设计需求,👉 点击了解更多Sketch相关知识。
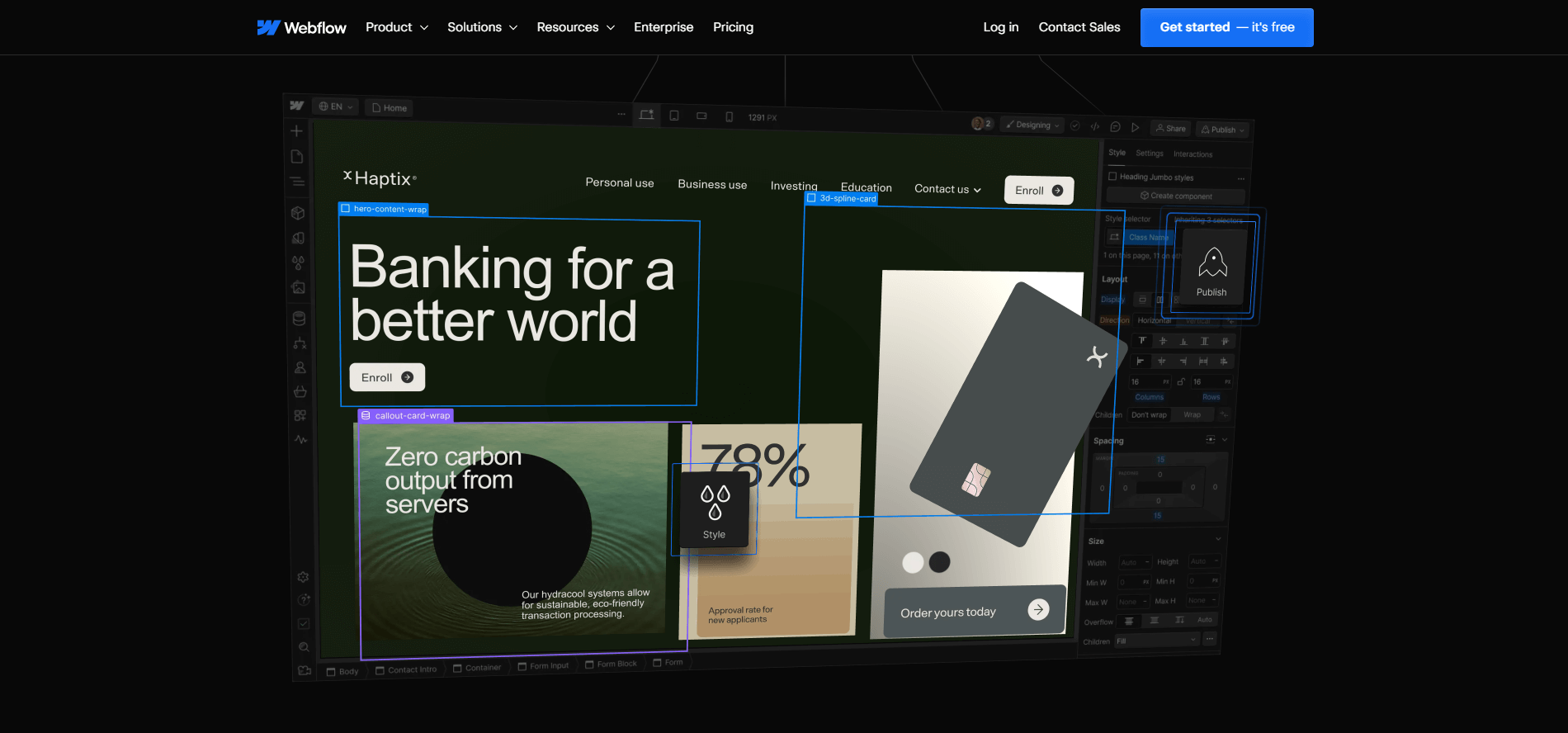
3. Webflow
Webflow是一款功能全面、操作简单、支持高度自定义的网页设计与制作软件。它不仅适合初学者使用,也能满足专业开发者的需求。

-
高度的自由度和灵活性:Webflow则能够让你自由地根据自己的需要和想象,设计和制作出理想中的网站。无论是想要创建一个个人博客,还是一个企业的官方网站,甚至是一个复杂的电子商务平台,Webflow都可以轻松应对。
-
强大的功能和易用性:Webflow提供了一系列的设计和开发工具,如WYSIWYG编辑器、CSS和JavaScript编辑器、布局工具等等,这些工具不仅能够帮助你快速构建和修改网站,而且也可以让你无需编程知识就能制作出功能丰富的网站。
-
云端功能:Webflow还有强大的云端功能,可以让你随时随地地进行设计和开发,十分方便。
4. Adobe Dreamweaver
Adobe Dreamweaver,作为全球知名的网页设计与制作软件,集代码编辑、网站管理、页面设计于一体,被广大开发者视为网页设计与制作的重要利器。它采用直观的可视化界面,无论你是专业的网页设计师,还是初学者,都可以利用Dreamweaver的强大功能,创造出美观实用的网站。

-
无与伦比的编码环境:Adobe Dreamweaver的编码环境被设计得异常精良。通过语法高亮、智能代码补全等特性,大大提升了代码的编写效率。另外,Dreamweaver支持各种流行的网页技术,如HTML、CSS、JavaScript、PHP等等,无论你需要制作静态页面还是动态页面,Dreamweaver都能为你提供强大支持。
-
高度可定制的设计工具:不论你是倾向于使用拖放功能进行可视化设计,还是手动调整代码来微调每一个细节,Dreamweaver都可以满足你。其强大的样式预览和自动化测试工具可以确保你的设计在各种浏览器和设备上都能呈现出最佳效果。
-
高效便捷的站点管理:Adobe Dreamweaver不仅仅是一款网页设计软件,也是一个全面且强大的站点管理工具。通过它,你可以轻松同步本地和远程文件,进行多设备预览,甚至在编写代码的同时进行FTP上传。
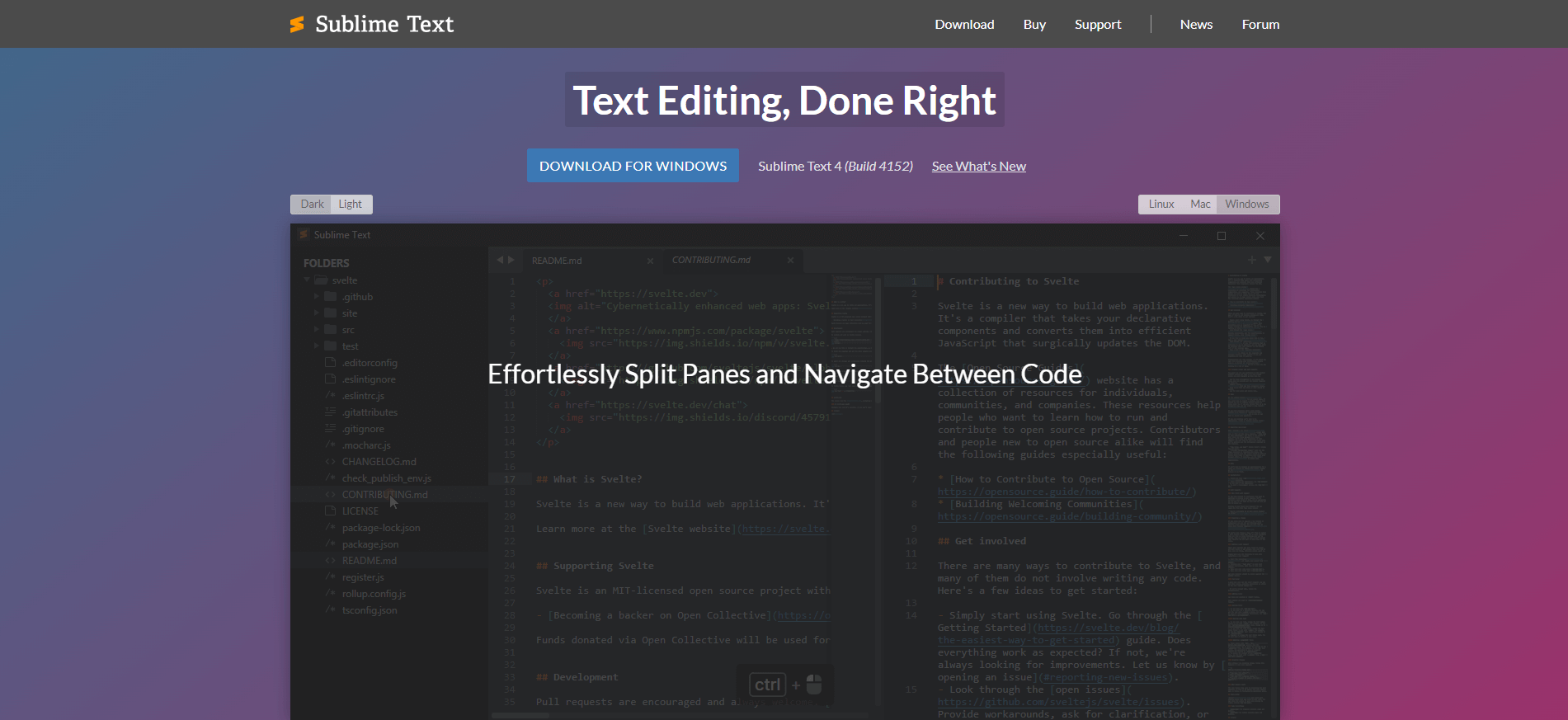
5. Sublime Text
Sublime Text是一款跨平台的源代码编辑器,拥有丰富的功能和扩展性,使得它成为了许多程序员和网页设计师的最爱。此编辑器提供了诸多精心设计的功能和选项,可以助你在编程和网页制作中提升效率,同时享受编程之乐。

作为一款杰出的网页设计与制作软件,Sublime Text拥有许多出色的特点:
-
强大的编辑器:Sublime Text提供了代码高亮、片段、代码折叠、自动补全等功能。这些功能让编码更加轻松和高效。
-
Goto Anything功能:这项功能使您能够快速导航到任何地方。您可以通过输入部分文件名、文件路径或行号即可快速找到并打开文件。
-
分屏功能:这项功能使得你可以同时处理多个文件或者在同一文件内做多处修改。
-
扩展性:Sublime Text支持丰富的插件和扩展,用户可以自定义或者安装其他人编写的插件,让你的Sublime Text更加强大。
6. Visual Studio Code
Visual Studio Code是一款免费的代码编辑器,由微软开发,并以开源的方式发布。它支持多种编程语法和工具,并且可以在Windows、Mac和Linux上运行。它既能为专业的开发者提供强大的工具,也适合初学者使用。

当我们在面临众多的网页设计与制作软件时,为什么我们要推荐Visual Studio Code?接下来,我们会从多个角度来分析:
-
丰富的特性:语法高亮和智能提示: Visual Studio Code支持多种编程语法,包括HTML、CSS和JavaScript等常见的前端技术栈,并提供智能提示和自动补全功能,帮助你更快速、更准确地编写代码。
-
调试功能: Visual Studio Code内置了强大的调试工具,可以在代码中设置断点,查看和控制程序执行过程。
-
内置Git: Git是现代编程中不可或缺的版本控制工具,Visual Studio Code将其内置在编辑器中,让你可以在写代码的同时,方便地管理版本和进行团队协作。
-
扩展支持: Visual Studio Code有着丰富的扩展库,你可以根据自己的需要安装不同的扩展插件,增强编辑器的功能。
7. Atom
Atom是GitHub公司开发的一个开源文本编辑器,它被广泛应用于网页设计与编程领域。作为一个现代化的文本编辑器,Atom不仅提供了基本的文本编辑功能,还提供了代码高亮、代码折叠、自动完成等强大的功能。
8. Brackets
Brackets是一款开源和免费的文本编辑器,特别为网络开发者和前端设计师打造。这款软件由知名公司Adobe Systems开发并维护,并在GitHub上免费分享源代码。Brackets提供了一个理想的平台,专为HTML,CSS和JavaScript设计,有着各种增强网页制作效率的工具和功能。

-
实时预览:许多网页设计与制作软件都有预览功能,但是Brackets却更进一步。使用Brackets可以在编辑过程中提供实时预览,即当你更改代码后,更改就会立即反映在浏览器中。这消除了频繁切换屏幕和重复刷新浏览器的需求。
-
光速编辑:Brackets的光速编辑是一种新颖的实用特性,这使得你无需打开新窗口就可以进行快速编辑。当你点击HTML或CSS规则时,Brackets将显示一个嵌入窗口,其中包含了相关联的CSS。这允许你在不离开原始文件的情况下,进行直接编辑。
-
预处理支持:对于使用预处理器如LESS和SCSS的开发者来说,Brackets是一个极好的选择。你可以直接在编辑器中使用变量,混合和嵌套规则。此外,Brackets还能记住你的预处理文件并直接编译它们。
9. WordPress
WordPress是一个自由、开源的网页设计与制作软件,其用户基础广大并且持续增长。据统计,全球超过38%的网站都使用WordPress建立,无论是个人博客还是大型企业网站,无一例外地被这个强大的平台所支持。WordPress的背后有一个致力于提供最佳用户体验的团队,他们开发和维护的产品不断迎合最新的技术趋势,使得WordPress始终保持在网站建设领域的前沿位置。
10. Wix
Wix是一款云基础的网页设计与制作软件。这款软件通过简单的拖放操作,无需任何编程知识,就可以帮助用户快速地创建出专业级别的网站。那么,这款软件在众多类似产品中究竟有何独特之处呢?一言以蔽之,那就是其无与伦比的用户体验。Wix 提供了超过500个设计精良的模板供您选择,并提供了一个功能丰富的应用市场,其中包括各种网站插件和工具,以增强您的网站功能。除此之外,Wix 甚至提供了一个创新的人工设计智能(ADI)工具,可以根据您回答的几个简单问题自动为您创建出网站。

总结上述内容,每一款网页设计与制作软件都有其独特的优点和适用场景,选择哪款最合适则取决于你自身的需求和偏好。希望本文能对您在选择和学习网页设计与制作软件方面提供帮助。