想要搭建一个属于自己的网站?网站设计与制作并不像你想象的那么难!无论是个人博客、企业官网,还是电商平台,掌握基础的网页设计和制作方法,都能让你快速打造一个专业网站。本教程将为零基础用户提供详细的步骤指南,帮助你轻松上手网站设计与制作,快速实现你的在线创意!
1. 明确网站的定位
明确网站的定位、思考网站的用途与目标是进行网站制作与设计的前提。常见的网站定位例如:
- 个人博客:分享文章、图片、个人作品等。
- 企业官网:展示公司信息、产品、联系方式。
- 电商网站:支持商品展示、购物车、支付系统。
不同类型的网站在设计上侧重点不同,例如电商网站注重产品展示和购买流程,而博客网站更注重排版和阅读体验。
2. 规划网站的结构
确定好网站的定位后,就需要对网站的信息层级与导航方式进行规划,明确网站的结构,这是网站设计与制作的重要环节。网站设计师需要与需求方确定网站有多少个页面,具体包含哪些页面,每个页面中大体需要展示什么内容。常见的网站结构一般分为:
- 首页(核心内容展示)
- 关于我们(公司介绍、团队信息)
- 产品/服务(详细展示商品或服务)
- 博客(用于发布新闻、文章)
- 联系我们(联系方式、地图、表单)
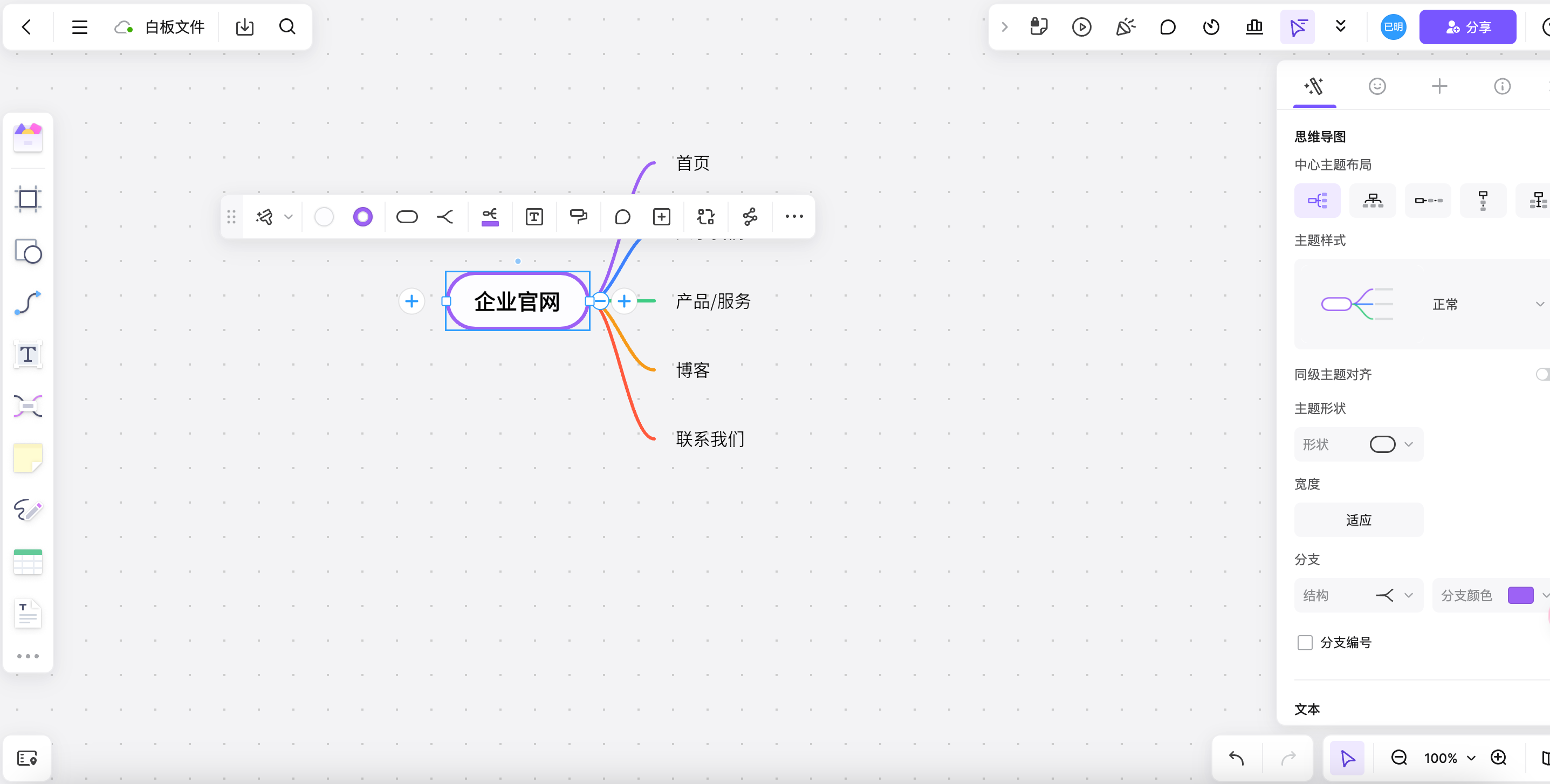
但是具体的网站页面内容,还需要你根据自己的需求进行规划设计,这里建议可以使用Pixso白板的思维导图功能来规划网站结构,使页面逻辑更清晰。Pixso白板可以在线使用,可以通过链接的方式分享给团队成员进行查看评论反馈,比较方便。
3. 绘制线框图原型
网站设计与制作的过程中,规划好网站的结构后,可依据需求的功能对页面的内容布局进行设计,绘制线框图。
线框图需要绘制每个页面的具体的内容与布局做出设计,确定好各个页面的主题内容,主题内容要突出重点,同时可在首页上要写成有标题性的、吸引人的文字,将单项的内容在分页面上表达出来。其次,分页面要相对的独立,不要重复,导航功能要好。
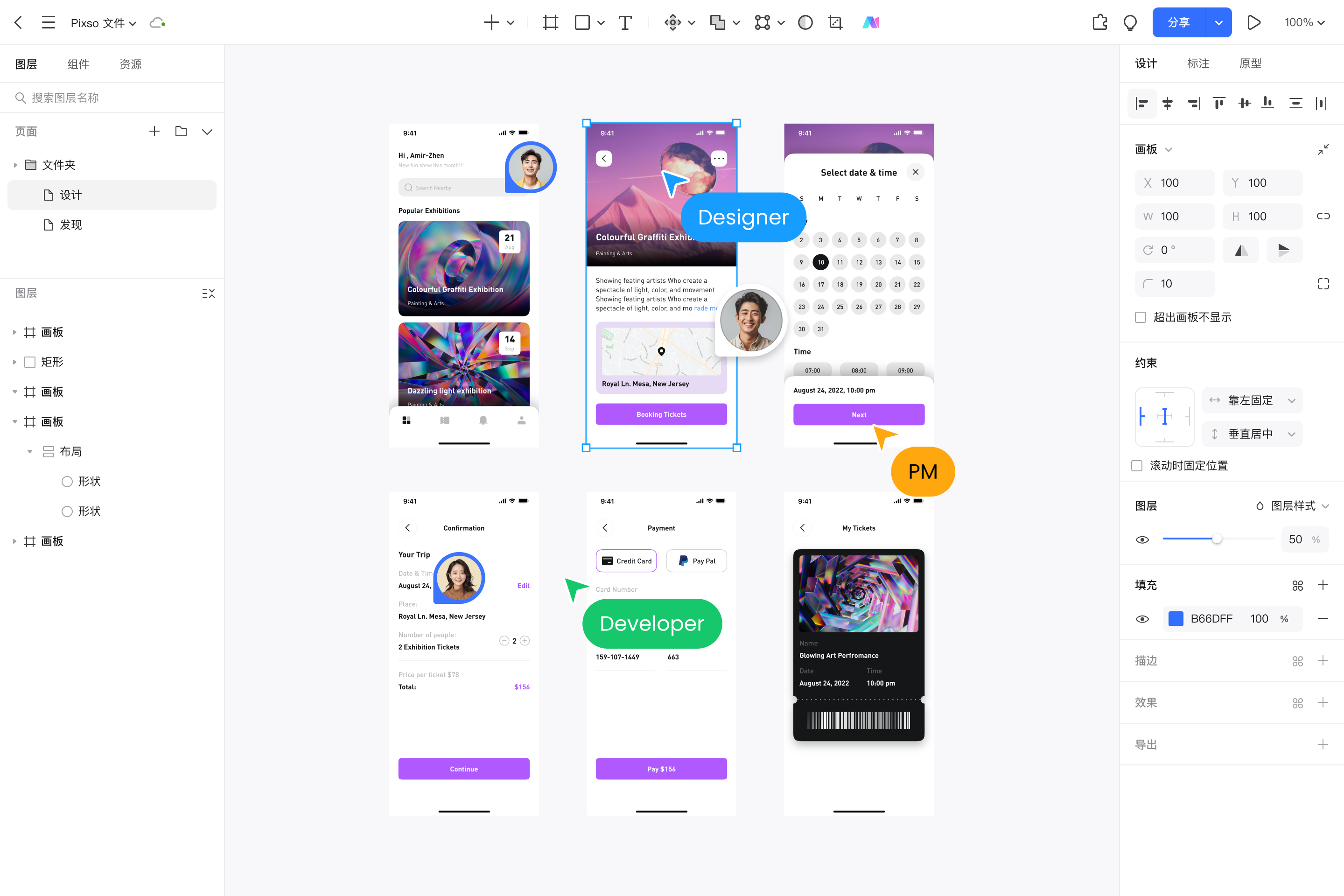
线框图建议可以使用专业的UI/UX设计工具Pixso来进行原型绘制,它具备强大的在线设计且适用于新手设计师。
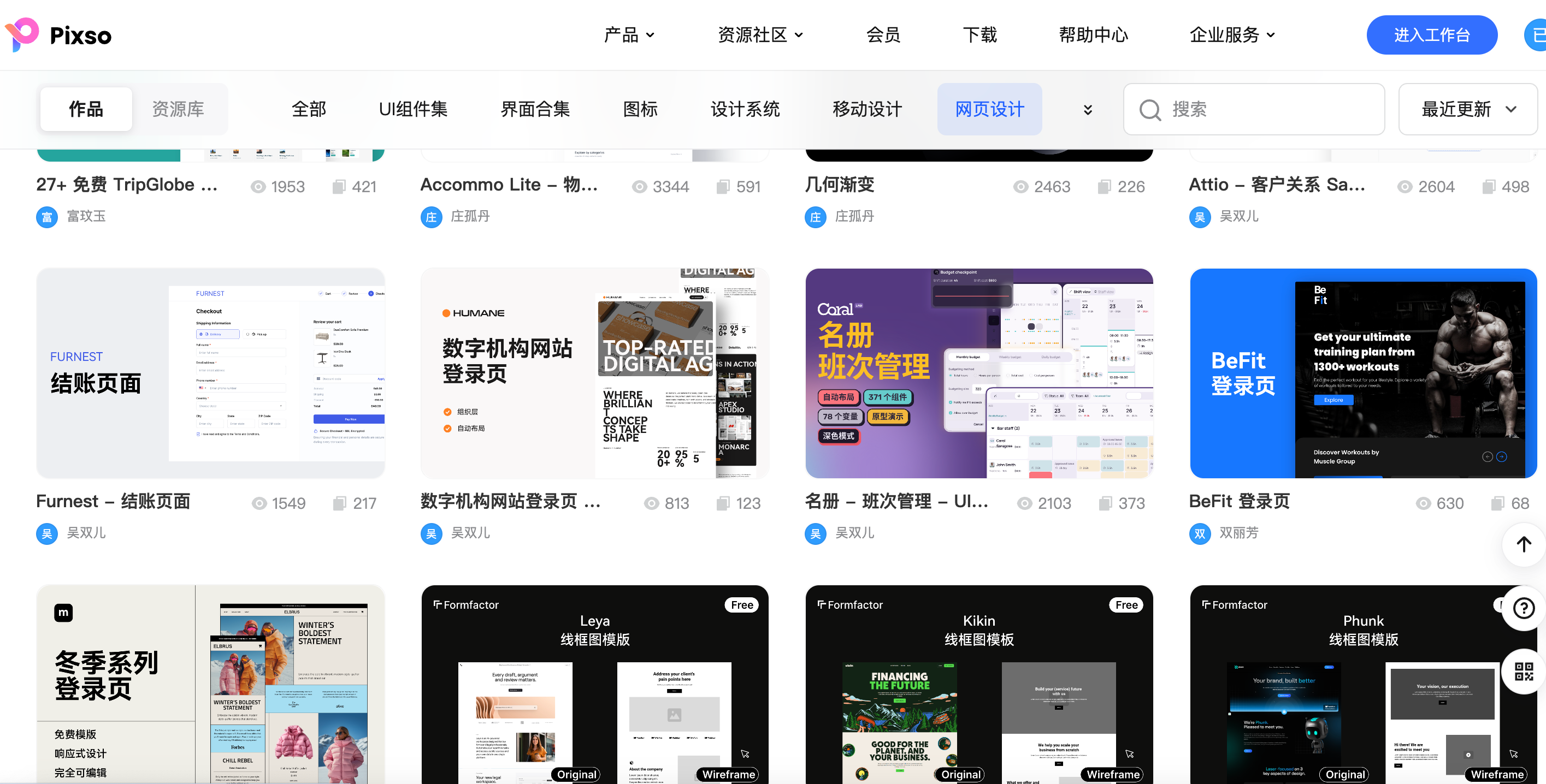
Pixso资源社区提供了丰富的线框图原型模板资源可以让你免费复制使用,不必从头开始绘制页面元素,可以帮助你快速搭建出页面的线框图原型。值得一提的是,Pixso对个人用户可永久免费使用。
4. 设计网站视觉效果图
设计好网站的线框图后,已基本定好了网站的主要内容与布局,就可以根据线框图出网站的视觉效果图了。设计网站的视觉效果图需要注意:
- 颜色搭配合理,符合品牌形象
- 版面简洁,避免信息过载
- 字体的选择要简洁、易读
- 图片与文字搭配合理,图片能帮助用户快速获取信息
如果你一开始不知道该怎么设计网站视觉效果图,可以前往Pixso资源社区获取灵感,Pixso资源有大量的网站设计与制作模板,可以选择符合你需求的模板进行修改调整。
5. 进行设计交付
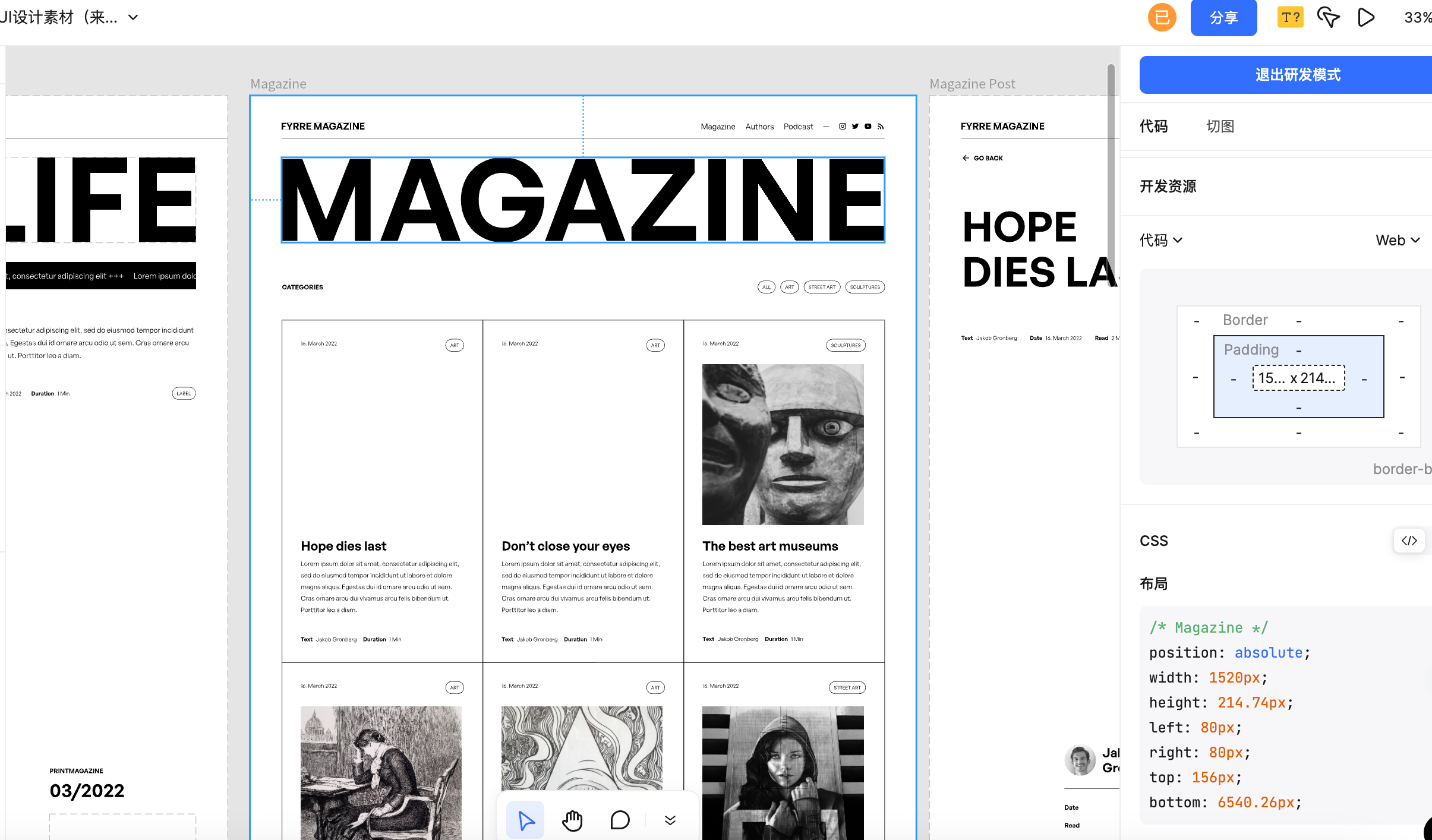
网站视觉效果图确认无误后,就可以将其交付给前端人员进行网站开发了。交付网站视觉效果图时,UI设计师需要给前端人员提供视觉设计稿切图,同时分享Pixso的标注链接。
Pixso可以为你自动生成网站视觉稿的标注,方便开发人员查看使用,极大的提升了网站设计与制作的效率。
总结
以上就是为大家分享的网站设计与制作教程了,可以看到网站设计的过程并不复杂,如果借助一些优秀的网站设计模板资源,即使是新手也可以快速完成网站制作与设计。在平时多看优秀的网站设计案例,可以帮助你在实际项目中能更加游刃有余。