在这个数字化的时代,网页设计已经成为企业形象的关键一环。高质量的网页设计可以增强用户体验,提升品牌形象,甚至影响网站的用户转化。设计师们总是在寻找创新的设计灵感,而这篇文章将分享10组优秀的网页设计图片,为你提供满满的设计灵感。
鲜艳色彩网页设计图片

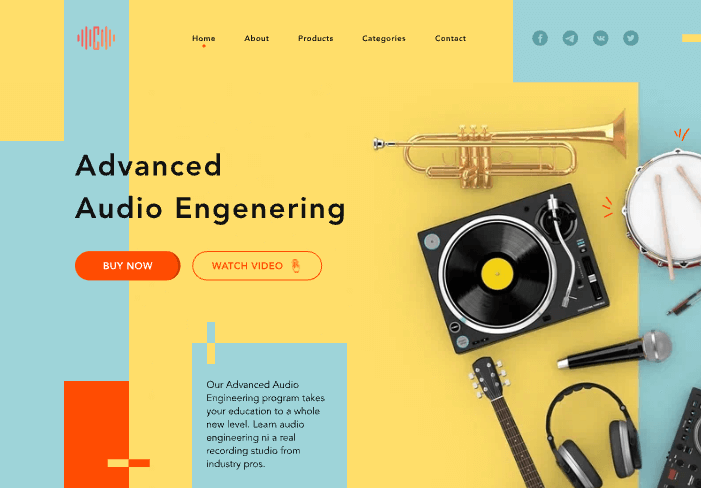
这组鲜艳色彩网页设计图片是一款非常具有创意和活力的设计。整体采用鹅黄色、嫩绿色、亮橘色等鲜艳的色彩,色块交叠,形成了一种动态的视觉效果。色彩的选择充满活力,让人感到充满活力和激情。
在这组鲜艳色彩网页设计图片中可见,大面积的鲜艳色彩色块交叠,不仅增加了视觉冲击力,也使得整个设计更加生动和有趣。这种设计方式非常适合音频网站,很好地表现出音频网站的灵动和活力。
此外,这款网页设计图片还巧妙地利用了颜色对比和层次感,使得整个页面既有节奏感,又不会显得过于杂乱。无论是从色彩搭配,还是从布局设计上,都体现出了设计师的高超技巧和独特眼光。
复古风格网页设计图片

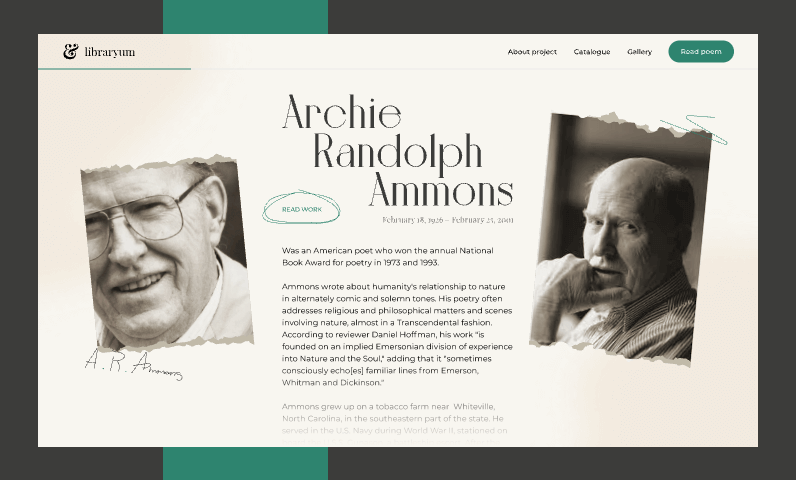
这组复古风格网页设计图片通过复古色调、图片及排版布局营造了一种复古或怀旧的氛围,这种设计风格能让用户产生深厚的情感联系,带来强烈的记忆点。
这组复古风格网页设计图片整体色调采用了深浅棕色,这种颜色让人联想到复古的老照片和旧书籍,带有一种历史的沉淀感和文化底蕴。而点缀的墨绿色则打破了单一的棕色调,使整个页面更具活力和层次感,同时也增加了经典优雅的气息。
在字体设计上,这组网页设计图片选用了复古纤细的字体,与整个网页的复古氛围非常契合。这种字体既美观,又有利于提高文字的可读性,使得用户在欣赏网页设计的同时也能轻松阅读到网页上的内容。
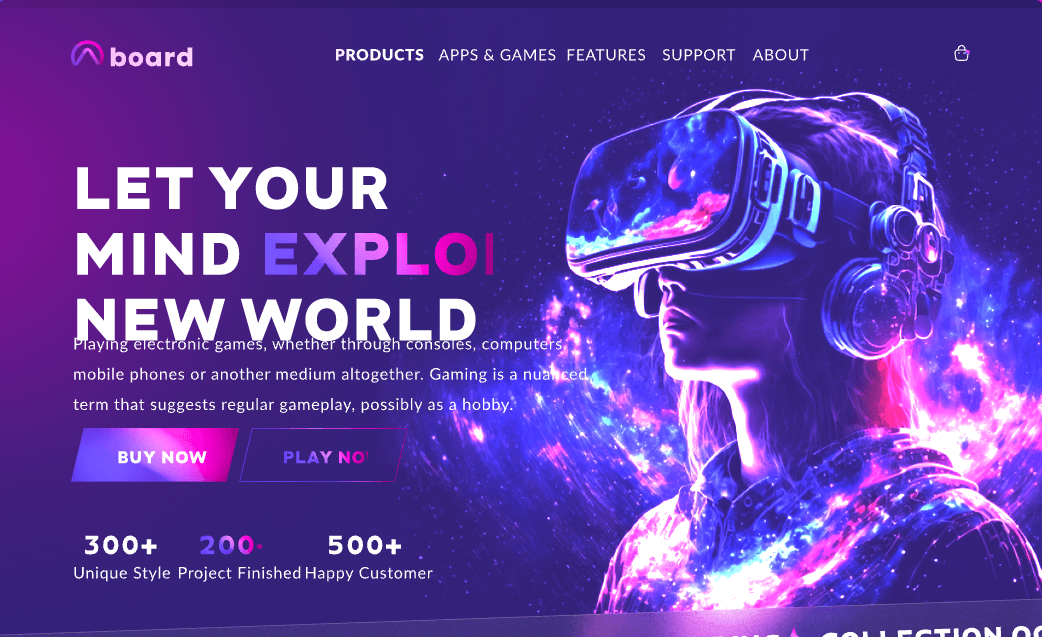
未来感网页设计图片

这组网页设计图片以其充满未来感的设计风格吸引了人们的目光。整体采用了紫色、蓝色和粉红色等鲜艳的色彩,通过渐变晕染的方式,形成了一种充满活力和科技感的视觉效果。
在设计上,这组未来感网页设计图片使用了大号字体和醒目的颜色来突出标语,让关键信息一目了然。同时,右侧的炫酷人物图像更是增加了设计的未来感和科技感,具有强烈的视觉冲击力,使得整个设计显得非常有活力和动感,成功地创造出一种探索新世界的既视感。
此外,这组网页设计图片很好地引导用户的注意力,使他们对网站内容产生更多的兴趣和探索欲望。整个设计既具有美观性,又具有实用性,是一款非常优秀的网页设计图片。
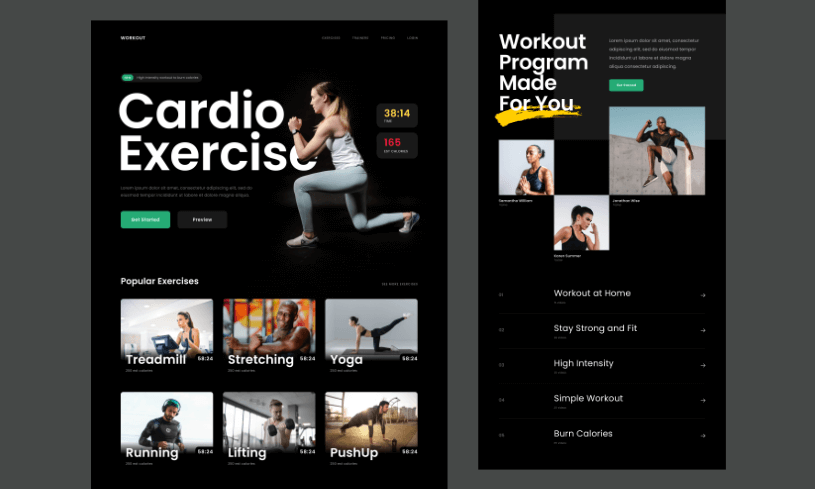
极简风格网页设计图片

这组极简风格网页设计图片以纯黑色整体背景,给人一种深沉而专业的感觉。在这个黑色的背景上,白色的经典字体显得格外醒目和清晰,不仅增强了视觉效果,同时也提高了文字的可读性。
这组极简风格网页设计图片在设计中,还巧妙地使用了少量的绿色和黄色色块作为功能按钮及点缀,这些鲜明的颜色成为黑白背景下的亮点,既增加了页面的活力,也提高了用户操作的便捷性。
此外,这组极简风格网页设计图片消除非必要元素,专注于功能性的设计理念。注重实际内容展示,画面以功能性介绍和实际图片为主。这样的设计方式既简洁明了,又能有效地传达网站的主要信息和功能,简洁的设计风格和用户友好的界面设计让用户在使用网页时可以更好地专注于内容。
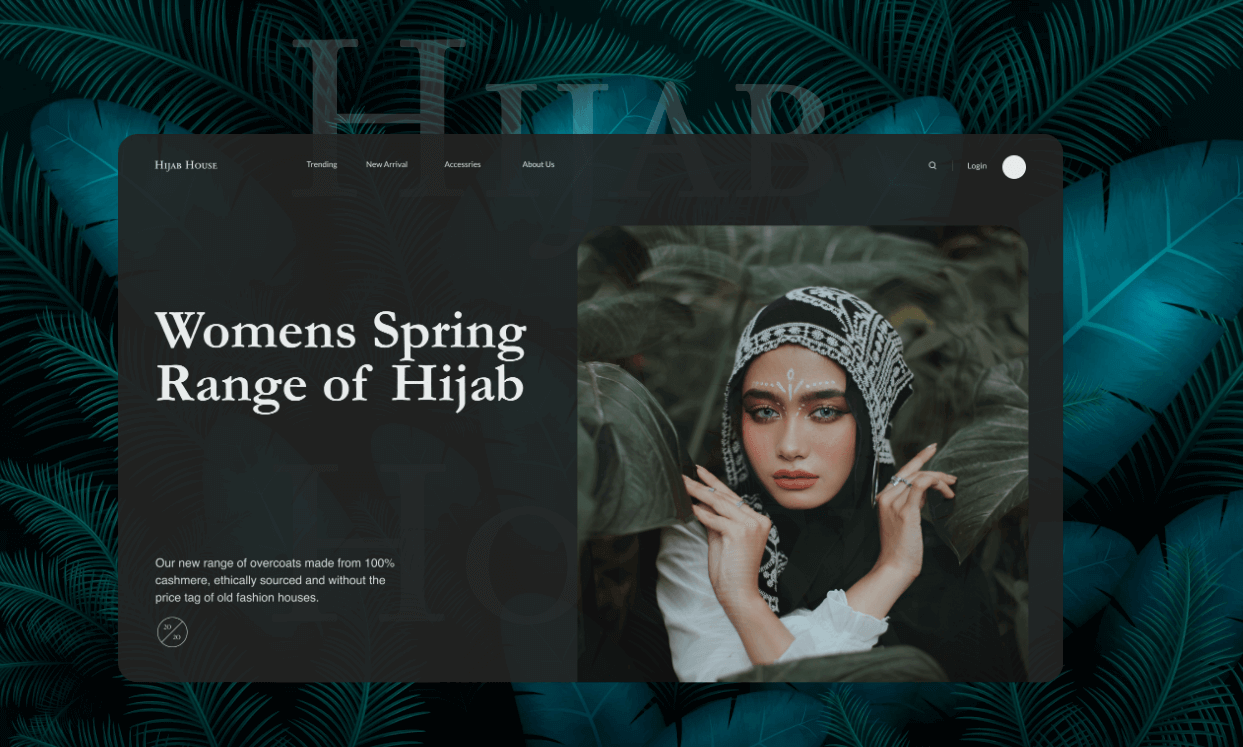
深色主题网页设计图片

越来越多的网站开始展示他们对深色模式的看法,在网页设计中采取深色主题风格,不只是为了在光线较弱的环境中减轻眼睛的疲劳度,提高在网站上的阅读效率,给用户带来愉快的夜晚体验。
这组深色主题网页设计图片以其简约而强烈的设计风格吸引了人们的目光。整体采用深色调,将网站页面设计风格和服饰风格完美融合,营造出一种舒适和谐的视觉效果。同时,深色主题赋予网站具有现代时尚的面貌,提供给用户独特的视觉享受。
这组深色主题网页设计图片在设计中,使用了大图来展现服装的细节,这种方式不仅可以让用户更直观地看到产品的特点,同时也能增强网页的视觉冲击力。与此同时,黑色底色与服装形成强烈对比,进一步突出了服装的时尚感。
此外,这组网页设计图片的整个页面布局结构合理,主题突出,信息明确。无论是从产品展示、信息传递,还是从用户体验上看,都表现出了极高的设计水准。
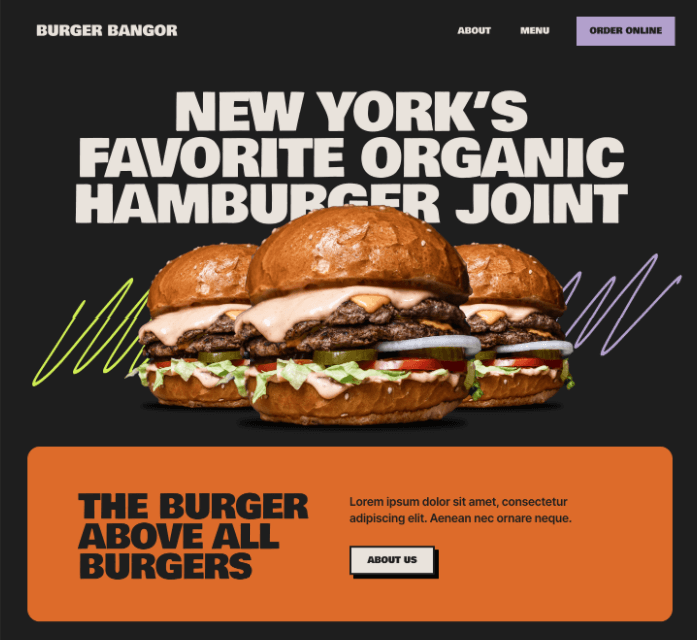
插图式网页设计图片

这组网页设计图片采用了插图式的设计方式,通过生动有趣的插图来吸引用户的注意力,并通过这些插图来强调网页主题或是讲述品牌故事、表达品牌理念。这种设计方式可以让网页显得更有趣味性和人性化。
这组插图式网页设计图片在设计中,一组强冲击力的汉堡插图作为页面主体,色彩明亮,看上去充满食欲。黑色的背景使得这个汉堡插图更加突出,让人一眼就能感受到网站的主题。
这组网页设计图片以其插图式设计、生动有趣的汉堡插图以及明亮的色彩,在保证美观性和实用性的同时,也成功地吸引了用户的注意力,并有效地强调网页主题和传达了品牌故事和理念。
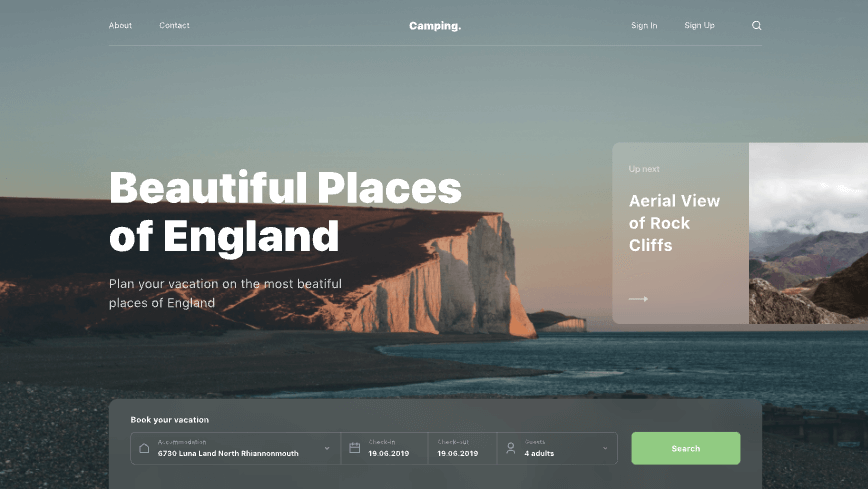
全屏图像网页设计图片

这组网页设计图片采用了全屏图像背景的设计方式,能够迅速抓住用户的注意力,并有效地传达品牌信息。大背景图不仅让网站看起来更具吸引力,而且可以帮助强调网站的核心信息。
这组网页设计图片在设计中,背景图选择了海岸边低矮雪山的景色,这种宁静平和的风景非常具有吸引力,能够吸引人们前往旅游。这种风景的选择,不仅让整个网页充满了舒适感,也让人们能够立即感受到旅游的主题气氛。
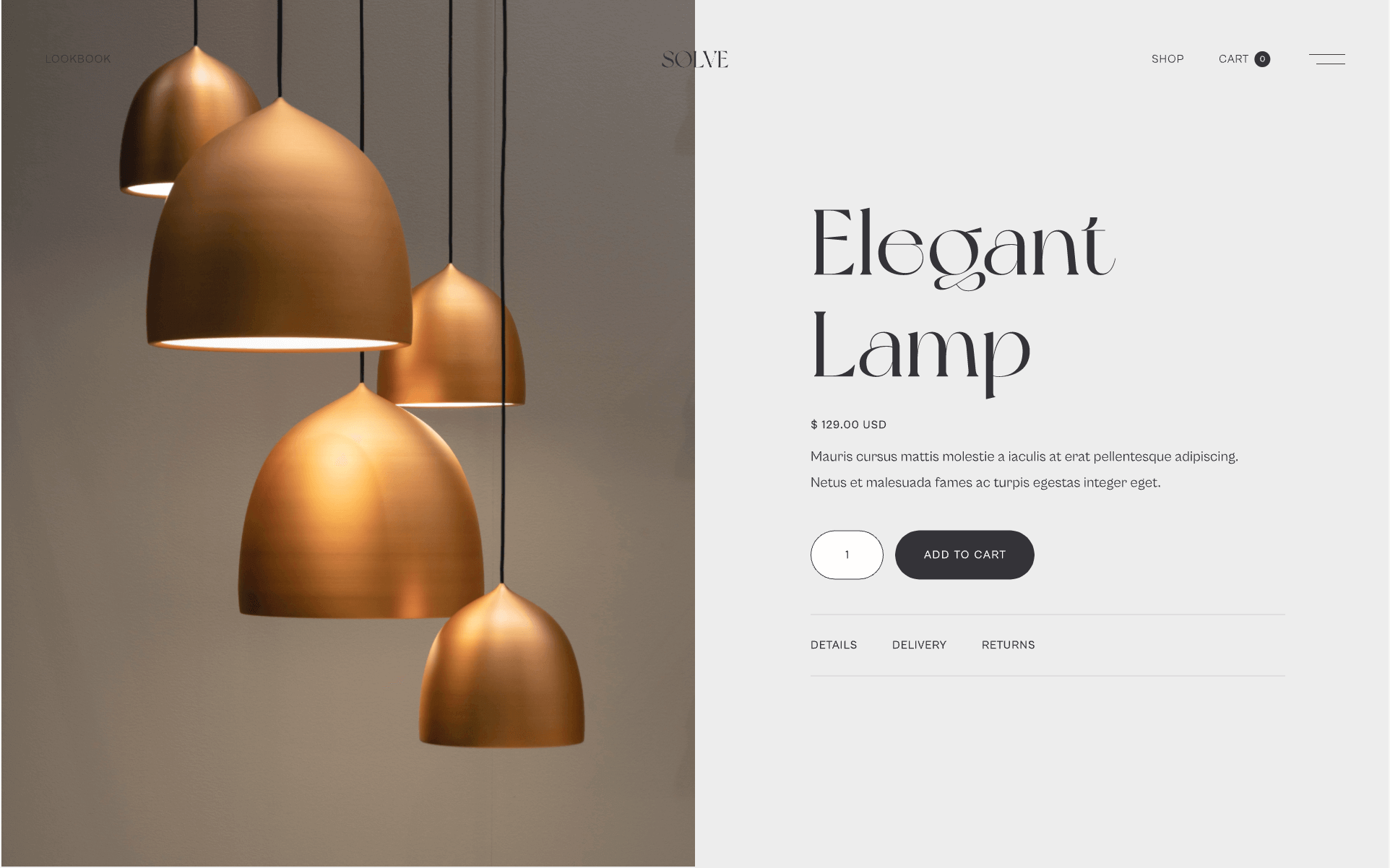
分屏布局网页设计图片

这组网页设计图片采用了分屏布局的设计方式,通过垂直地将屏幕分割为两个部分,使得整个页面既有视觉冲击力,又不会显得过于杂乱。这种整齐划一的双区划分方式使得每一个区域都可以表达出一个截然不同的概念,或者从两个独特的视角来支持同一个主题。
这组网页设计图片的左侧半屏是高清的产品大图,让用户可以直观地看到产品的细节和特点。这种方式不仅能够吸引用户的注意力,也能增强网页的视觉冲击力。右侧则选用了优雅纤细的字体来展示文本信息,与左侧的产品大图形成了良好的平衡。这种字体既美观,又有利于提高文字的可读性,使得用户在欣赏网页设计的同时也能轻松阅读到网页上的内容。
此外,这组网页设计图片采用分屏布局也有助于将文本和图像有效平衡整合,不仅带给人们现代化的视觉效果,而且在展示创意上有着广阔的空间。无论是从视觉效果还是用户体验上看,都表现出了极高的设计水准。
💡分屏布局网页设计使得网页形成了完美的对称平衡,避免了负空间的产生。对于那些希望提供两种截然不同的内容,或者需要将文本和图像进行平衡整合的网站,分屏网页布局设计可以说是极其合适的选择。而在需要引导访问者在两个对立选项中做出选择的场景中,这种设计方式也非常实用。👉点击阅读《网页布局类型解析》。
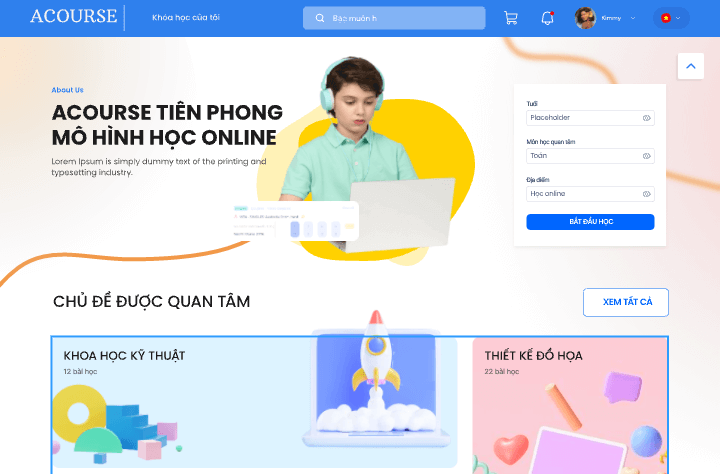
模块化网页设计图片

这组网页设计图片采用了模块化的设计方式,这是一种高效且灵活的设计方法。它将网页分成多个模块,每个模块都可以独立运作,也可以与其他模块协同工作。这种设计方式不仅能够提升用户体验,还能提高网页的整体美观度。
特别是对于学习网站这样的多功能、多板块的网站来说,模块化的设计方式更能体现出其特点。这组网页设计图片通过将不同的功能和内容分割到不同的模块中,用户可以根据自己的需要快速找到并使用相关功能,大大提高了使用效率。
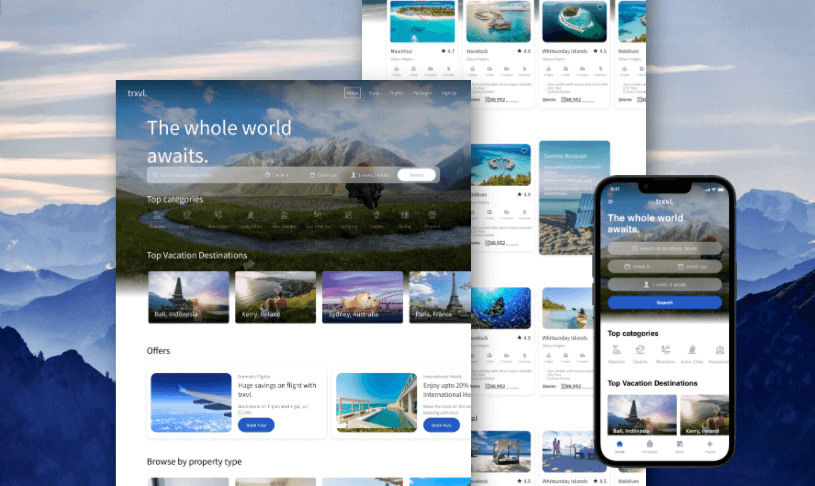
响应式网页设计图片

这组网页设计图片采用了响应式网页设计,无论用户使用什么设备(如手机、平板或电脑)浏览,都能保证良好的浏览体验。这种设计方式意味着网页能够适应不同的设备和屏幕尺寸,提供一致的用户体验。随着移动设备使用率的上升,响应式设计已经成为网页设计的必备要素。
这组响应式网页设计图片的设计风格简约而干练,给人一种清新自然的感觉。首页背景大幅的雪山草地风景图不仅能够吸引用户的注意力,也能让用户立即感受到旅游的主题气氛。
上述分享的10组网页设计图片全部都可以在Pixso资源社区中找到,并且可以免费使用。希望可以给你带来灵感,帮助你创造出更多高质量的网页设计。Pixso资源社区是本土产品设计协作工具——Pixso的内置资源社区,其中包含大量的网页设计图片资源。在Pixso资源社区中,所有的设计资源都支持一键复制,在线下载和编辑,这对于用户快速、高效地进行设计工作有着很大的帮助,👉点击注册账号,免费领取网页设计图片资源!