设计系统是近年来众多企业的热门话题,一套完整的设计系统不仅有利于提高产品的设计效率和产品迭代的连续性,而且能够帮助产品保持统一的设计风格。所以开发一套优秀的设计系统对设计团队来说,无疑是锦上添花。接下来,Pixso 将从什么是设计系统,设计系统包含内容以及设计系统的优势这两个方面对设计系统展开分析说明。

1. 什么是设计系统
设计系统的定义是一个可重用组件库和指导方针,包含一系列元素、组件、设计方向和前端指南等完整的标准。公司内部人员可以将其组合成界面和交互,并通过使用设计系统,使得大规模设计更加简化。设计系统没有官方标准,其内容和实现方式因公司而异,具体取决于设计实践的规模和成熟度以及产品团队的需求。
2. 设计系统包含哪些内容
设计系统并非只是一套界面设计的规范这么简单,其核心是为团队提高一致的样式和交互指南,帮助同一个团队设计不同产品呈现出统一的设计风格,节省重复设计的时间,让团队更加简单高效。通常情况下,设计系统需要具备以下要素:
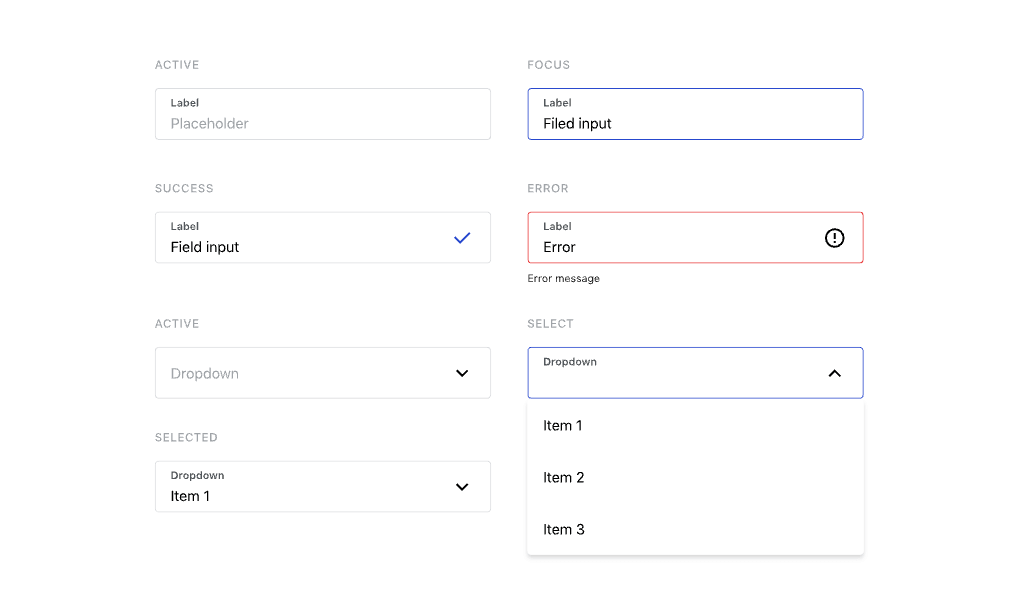
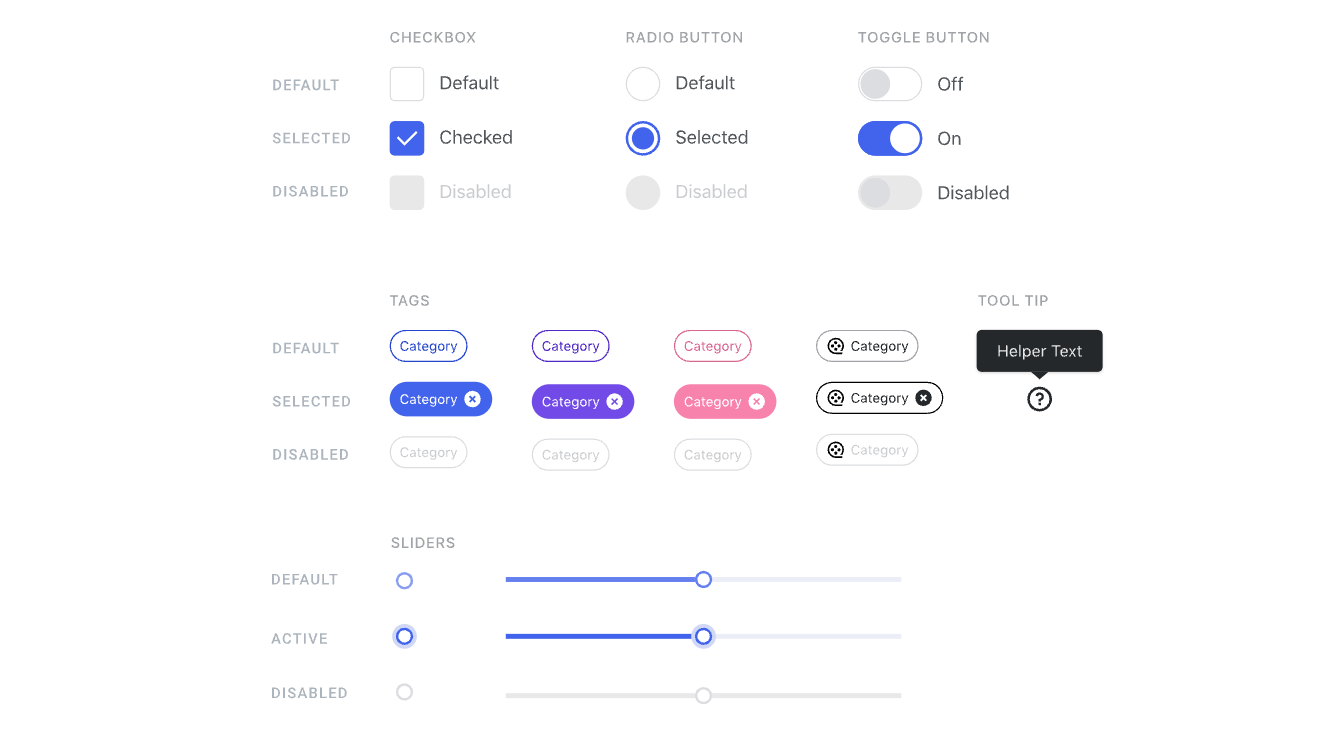
2.1 标准元素
定义界面的标准元素,例如输入框、下拉列表和菜单结构。

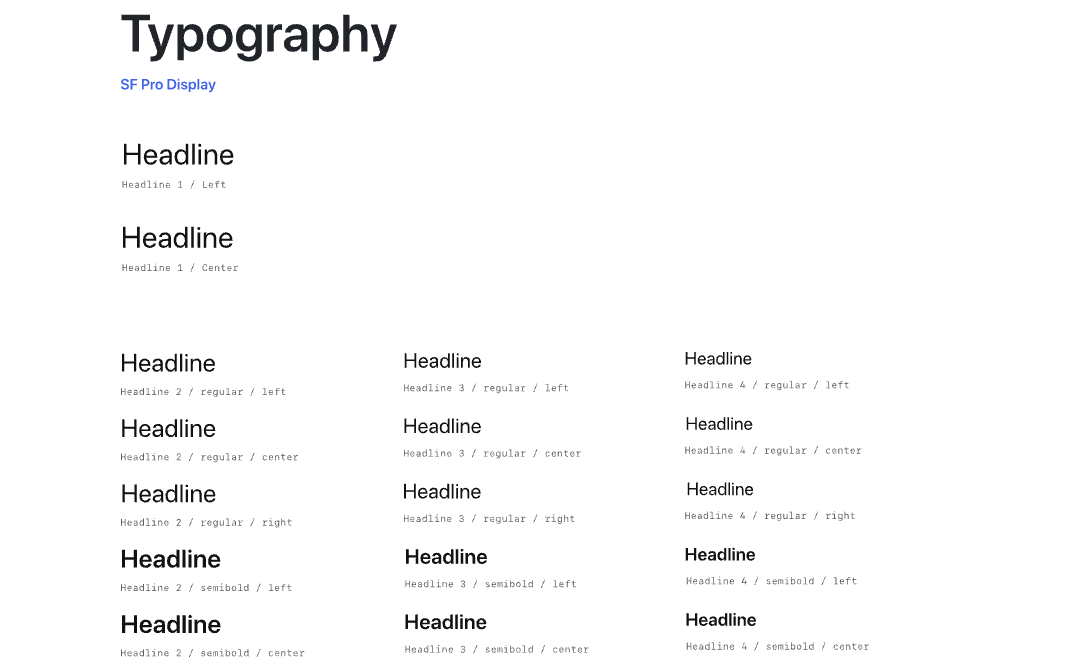
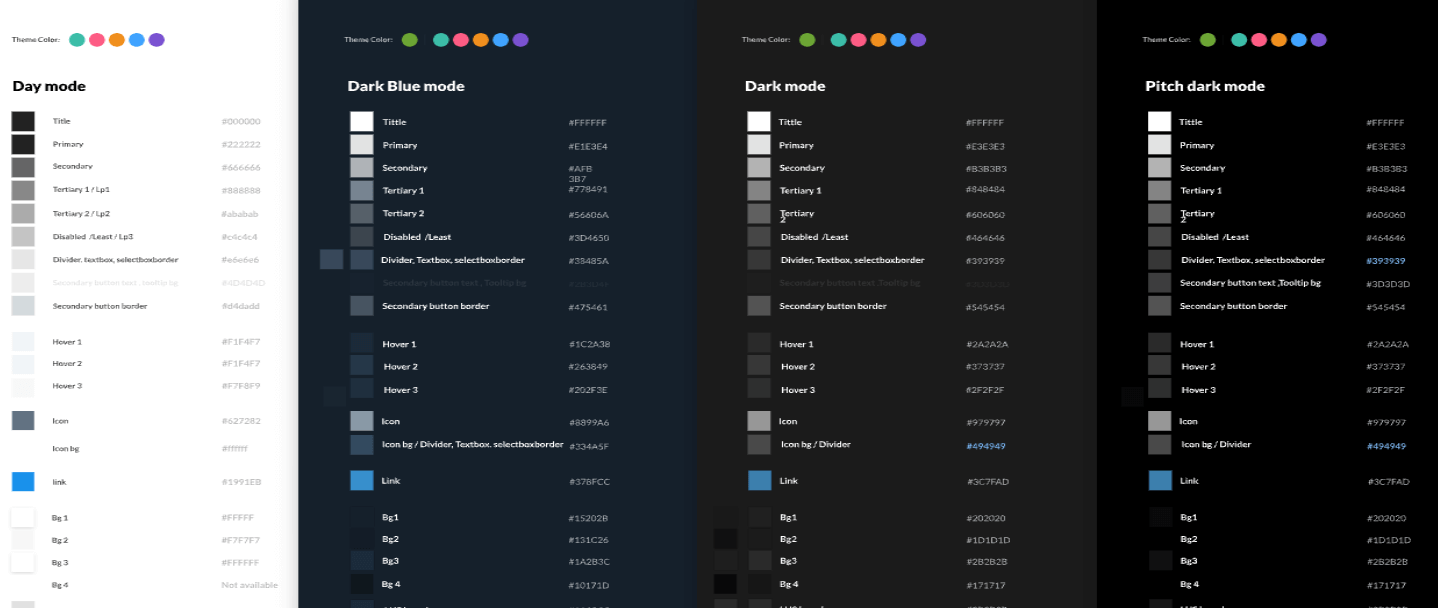
2.2 品牌颜色和字体列表
规定的品牌颜色和字体列表,以及何时使用这些颜色和字体的指南。具有优秀的用户体验的设计通常需要具有明确的层级关系,这通常体现在界面水平明显的标题结构。

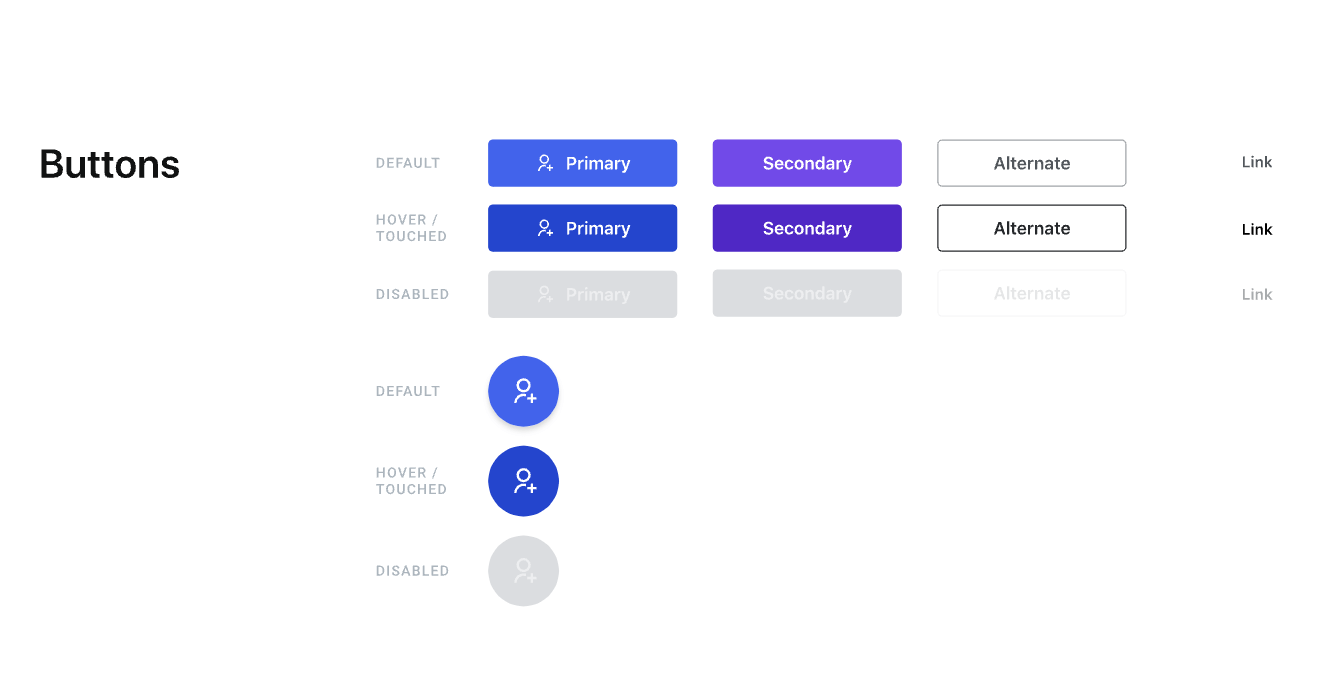
2.3 标准按钮和其他交互启示
为了提高用户点击率,按钮应根据实际功能设计,帮助用户轻松定位和快速识别按钮的功能。

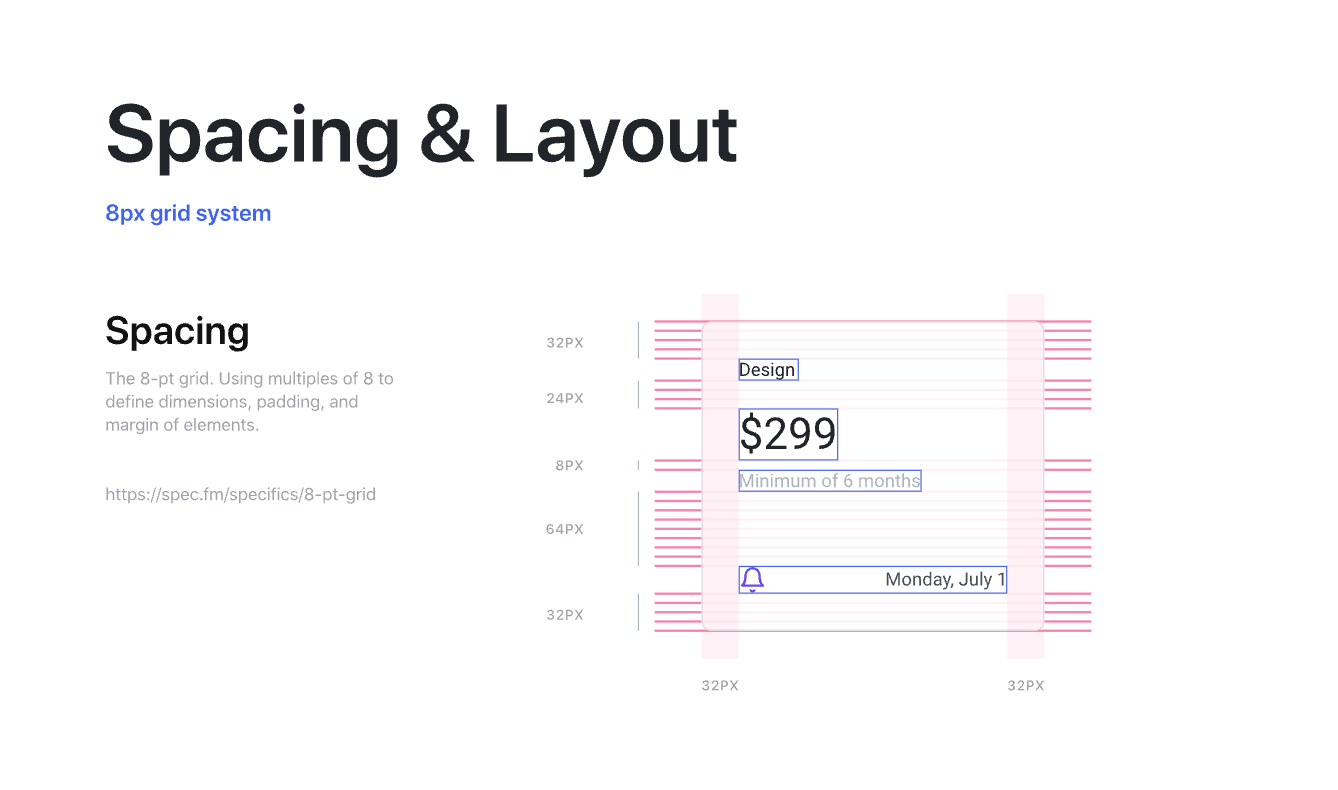
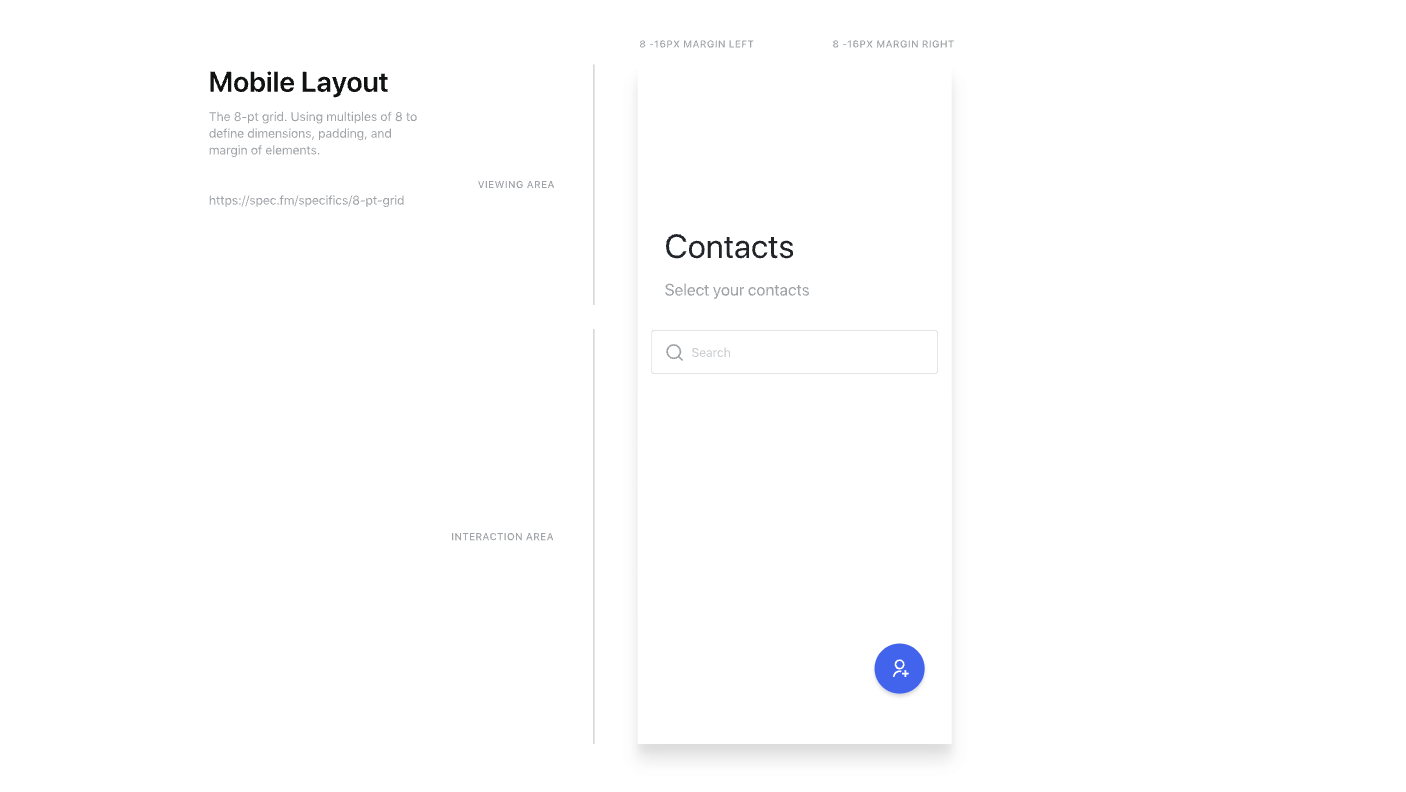
2.4 网格系统
灵活的网格系统,使屏幕布局一致,包括卡片样式或内容分隔符等样式。

2.5 某些元素放置规则
有关某些元素放置的规则。例如,始终将登录或注销以及配置文件图标放置在屏幕的右上角。

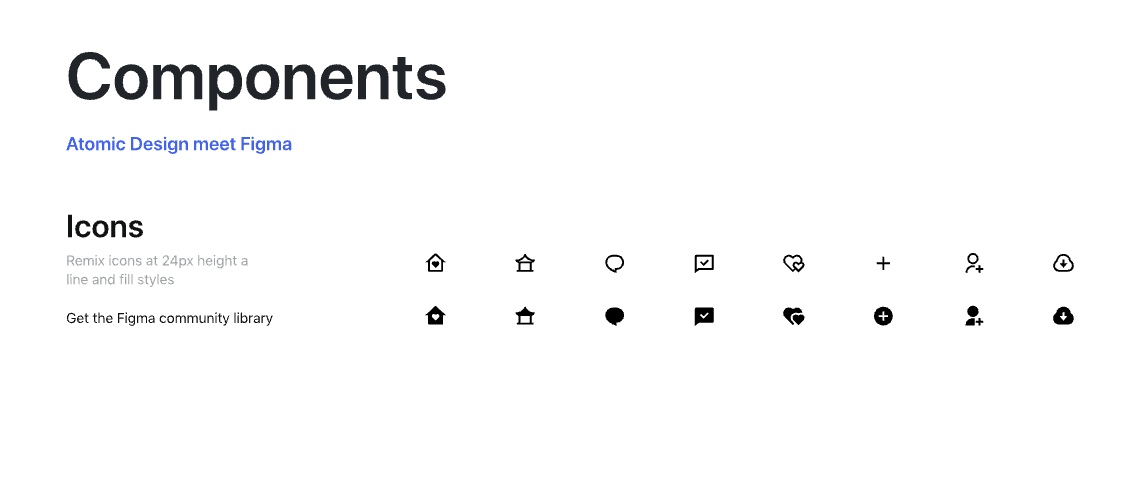
2.6 规定图标列表及其含义
设计系统还需要统一的图标,使界面中的所有图标都具有相同或相似的样式,以此节省设计的时间。

2.7 规定使用内容指南的方式和时间
例如,所有设计系统菜单项为动词还是名词,或者公司以第一人称还是第二人称指代用户,菜单的工作原理也是一致的,所以用户能够准确且快速的找到菜单的位置。在移动设备上,相同的手势在不同的屏幕之间的作用也是相同的。

2.8 号召性用语按钮
有关某些类型的号召性用语按钮放置何处的视觉指南,号召性用于按钮的样式始终是一致的,并放置在不同屏幕上的相同位置。这样可以帮助用户快速定位按钮,而不必在寻找按钮上浪费时间。

2.9 其他指导方针
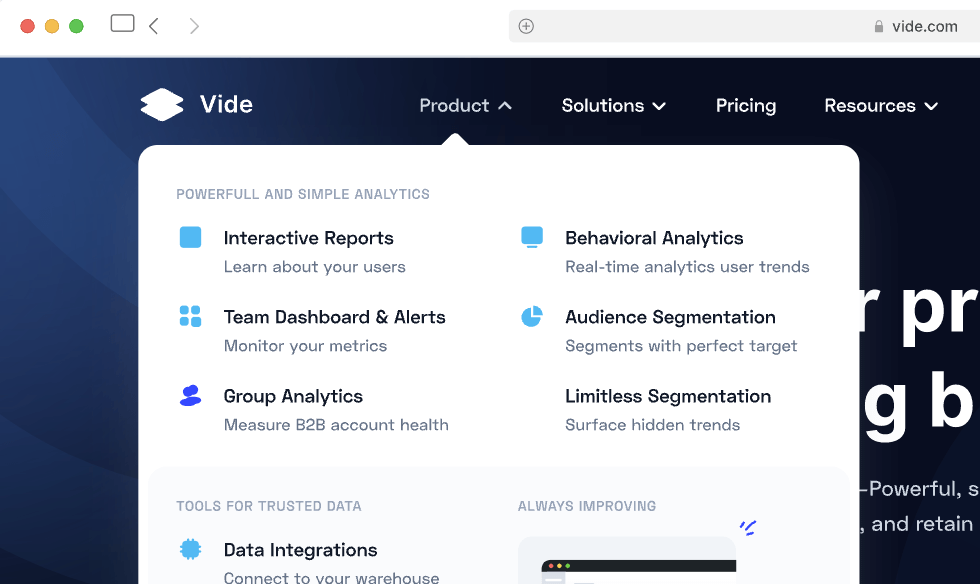
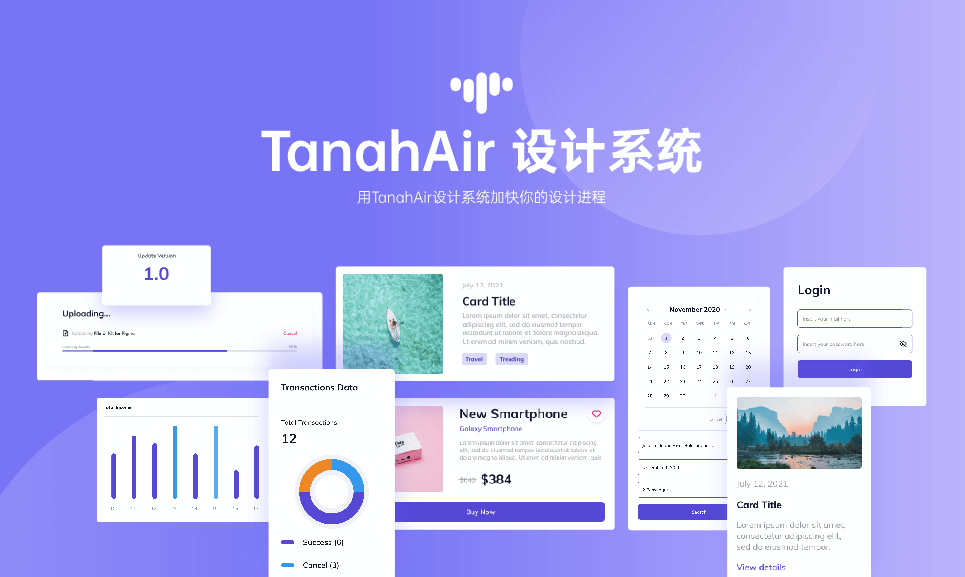
设计系统并非是同一个框定的准则,一个设计系统可能还有许多其他指导方针。例如,Pixso资源社区中的TanahAir设计系统就是一个相当一致的设计系统案例。它包含很多不同类型的元素,以及相当多的关于每个元素的指导方针。

除此之外,还可以为没有视觉元素的工具创建设计系统,例如语音控制系统。这种设计系统通常用于盲人使用,它们会具有一组不同的功能,这些功能的侧重点在于内容和行为,它们和视觉设计系统同样能够发挥作用。
3. 设计系统的优势有哪些
3.1 提高团队工作效率
合理使用设计系统可以很大程度上加快设计过程,提高设计团队的工作效率,使得团队协作变得更容易,尤其能够增加设计师和开发人员之间的沟通和理解。
3.2 注重交互逻辑
与此同时,设计系统还能够使设计师和产品团队的其他成员更注重新功能或屏幕的流程和逻辑,而不仅仅是视觉设计。当然,视觉设计也是极其重要的。但是设计系统意味着产品团队不必从零开始设计手动设计每个屏幕上的每个元素。这也意味着,当设计师提出一个新的界面元素时,这个设计元素可以被整个设计团队有效的共享。
3.3 快速创建产品
设计系统使用得当不仅可以使设计团队轻松的在应用程序的多个案例中重复使用样式和组件,快速构建一个或多个产品,减少不必要的时间花费,大大提高效率,而且可以提高界面的一致性,使界面保持和谐统一的同时,帮助用户快速精准的完成需求。

如果你想了解更多设计系统优秀案例,不妨进入Pixso资源社区 ,这里有丰富多样的设计资源,涵盖专属的资源库。不仅有海量的知名大厂设计资源,而且这些资源直接拖拽就可以使用,无需跳转页面或添加下载。资源包含图标、插画素材、国内大厂UI组件库、设计规范、网页端和移动端UI设计模板等等。资源社区里类别划分清晰,可以快速找到需要的资源。
如此功能齐全、资源丰富又能实时协作的中文设计工具,心动了吗?点击上方注册按钮,即可快速进入资源社区免费使用设计系统模板,更有其他丰富资源可供使用!