很多人都知道axure动态面板,它是axure中的一个重要特性。相比普通的静态面板,动态面板是一种更强大的工具。区别于静态面板,动态面板为设计师提供了强大的交互方式,可以在有限的空间内展示多层次的信息或选项,极大地丰富了用户体验。合理使用动态面板,不仅可以提升设计质量,还能提高工作效率,短化项目周期。本文将为大家介绍什么是动态面板及其应用。
1. 动态面板是什么
动态面板是一种可以包含多个状态的界面元素,每个状态都可以有不同的内容,如文本、图像等。设计师可以通过点击、滑动等方式来设置面板状态之间的切换,实现复杂的交互效果。使用动态面板可以让交互变得更加流畅,提升用户体验。动态面板的使用场景也很多,比如:
场景1:内容过多,一屏展示不完。
场景2:同页面切换,弹屏等。
场景3:结合动态面板特性的特殊用法,如banner切换、拖动效果等。
2. 如何使用动态面板
Pixso作为国产版axure平替,能够实现axure动态面板功能,下面来仔细了解。
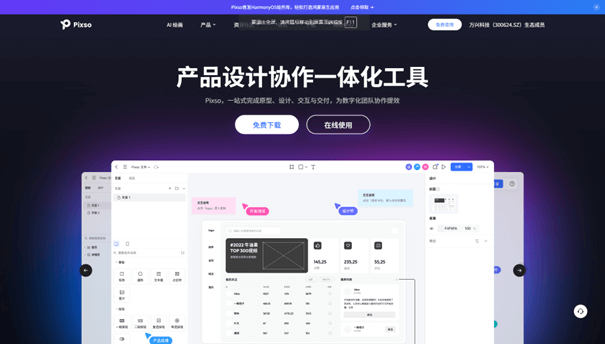
Step 1:打开Pixso
先打开Pixso官网,点击中间的【在线使用】按钮,扫码登录,即可进入。👉点击注册账号,免费使用Pixso

Step 2:进入工作台
扫码登录后会进入工作台页面,左侧是参与制作过的项目分类,右侧上方是新建栏分为:新建设计文件、新建白板文件、新建原型文件和导入文件。点击【新建原型文件】,即可进入原型工具的界面中。

Step 3:创建动态面板
在左侧组件栏就可以找到【动态面板】工具,【动态面板】的创建有三种方法:
- 选择动态面板工具图标,直接拖拽到画板。
- 按键盘快捷键【D】,在画板中绘制出动态面板。
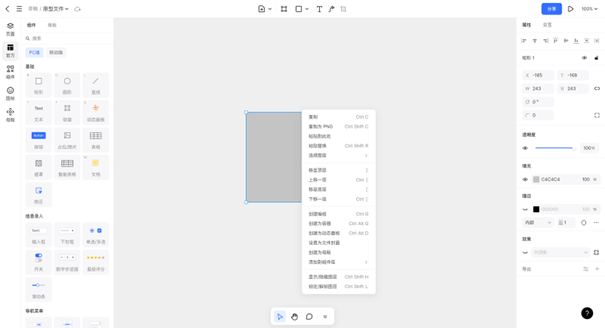
- 选择图形,右键点击【创建为动态面板】,即可将图形转换为动态面板。

3. 动态面板的常用案例
动态面板创建出来就是一个透明的形状,需要结合其他功能才能体现出效果,下面列举两个使用动态面板常用案例。
案例1:设置下拉条
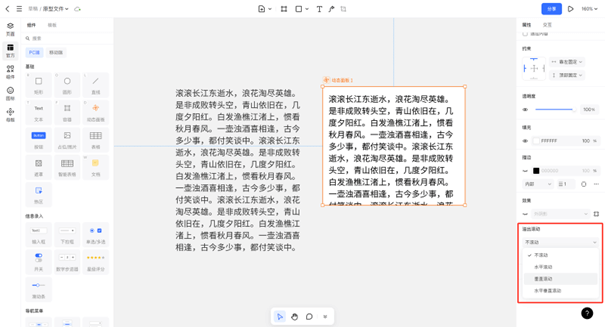
以下图为例,想要把左侧的文字内容放进右侧的面板中,但是左侧的内容过长了,这时候就需要用到动态面板。

第一步:在面板上建立一个大小一致的动态面板。

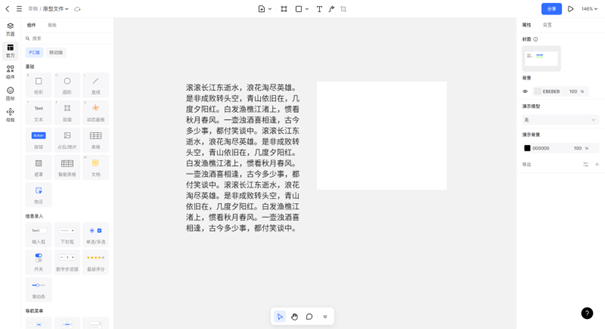
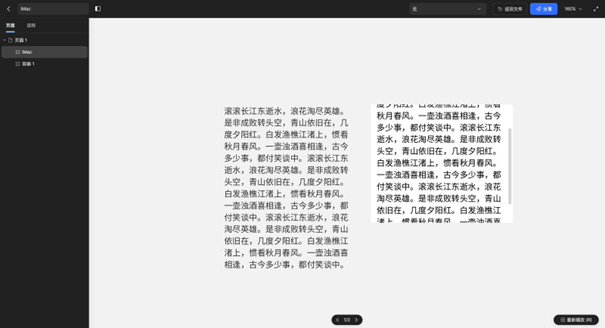
第二步:复制文字内容,双击动态面板,将文字内容粘贴到面板中。

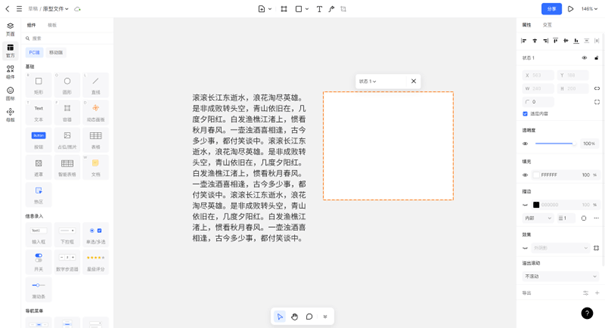
第三步:选择右侧的【溢出滚动】中的垂直滚动

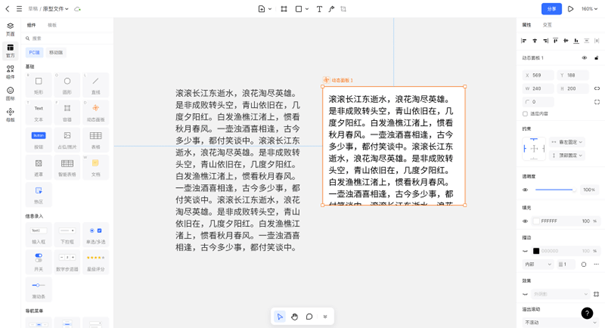
第四步:点击右上角的演示按钮,在演示的页面中,就可以滚动页面文字了。

案例2:制作轮播动画
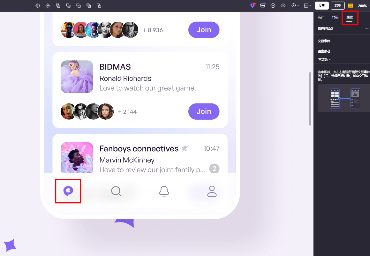
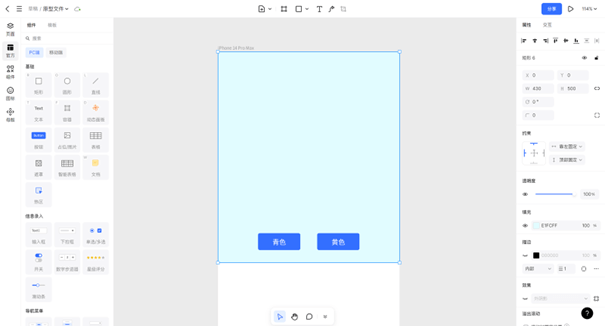
为了方便理解,这里把轮播触点换成了两个明显的按钮,动画是点击不同的按钮,轮播图会切换成不同的颜色。

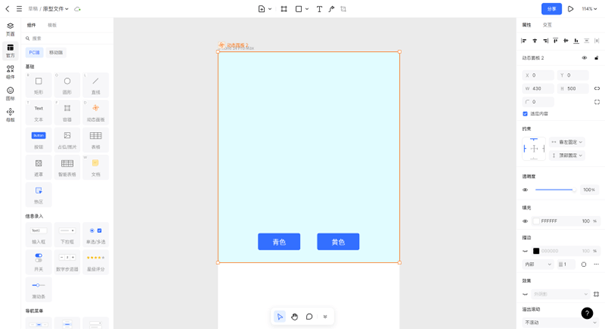
第一步:右键将轮播转换成动态面板。

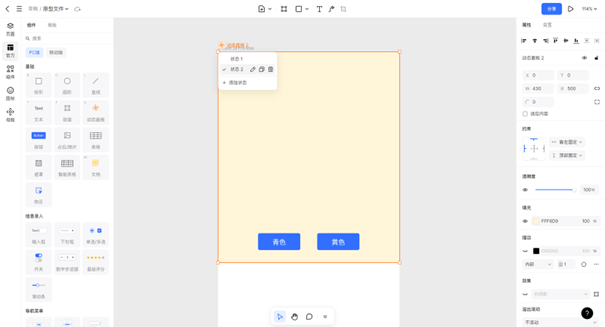
第二步:双击动态面板,增加一个状态2,将状态2设置成黄色

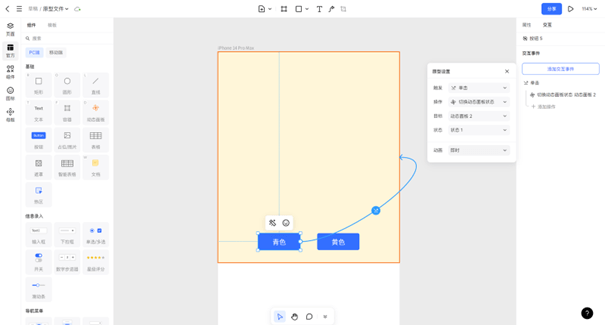
第三步:选择青色按钮,在交互中添加交互事件,选择单击出发,操作到切换动态面板状态,选择我们创建的动态面板2,状态选择状态1。以此类推,再将黄色按钮设置好。

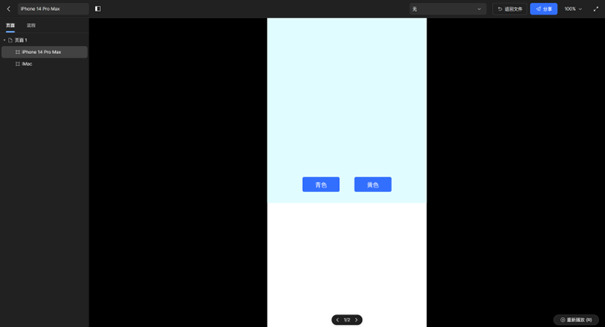
第四步:点击右上角的演示按钮,在演示的页面中,就可以点击按钮切换不同的画面了。

4. 动态面板的优势
通过上面两个案例可以看出,动态面板的使用比静态面板更加灵活,而且在交互上能做出超多用法,可以大幅提高设计效率和用户体验。下面是动态面板的三大优势:
- 复用设计元素
在不同状态之间可以复用设计元素,减少了设计时的重复劳动。
- 快速迭代
动态面板交互变得更容易,设计师可以快速在不同的设计状态之间切换,立即看到效果。
- 简化流程
通过动态面板整合多个页面或状态到单一面板中,简化了设计流程,使项目更易于管理和维护。
总的来说,动态面板是交互设计中不可或缺的工具,它通过提供多层次的交互和动画效果,极大地丰富了用户体验。在Pixso的支持下,设计师可以轻松创建和运用动态面板,实现复杂而高效的设计工作。通过合理利用动态面板,设计师不仅可以提升设计质量,还能提高工作效率,短化项目周期。掌握Pixso中的动态面板功能,是每位设计师技能库中的重要一环。目前Pixso支持个人免费体验使用,小伙伴们还在等什么,赶紧点击免费使用Pixso!