在当今竞争激烈的市场环境中,情感化设计”已成为提升用户粘性和产品竞争力的重要因素。情感化设计不仅关注产品的实用性,更注重如何与用户建立情感连接,让用户在使用产品时产生愉悦、信任和归属感。那么,情感化设计是什么意思呢?本文将带你全面了解情感化设计的概念、核心要素和实操方法,助你打造有温度、有故事的产品体验!
1. 情感化设计是什么意思
情感化设计是由唐纳德·诺曼在其著作《情感化设计》提出,他认为情感化设计是以人与物的情感交流为目的的创作行为活动,旨在引起用户注意、诱发情感反应以提高执行特定行为的可能性设计。
也就是说,在进行产品设计时,产品不仅要满足用户的基本需求,还要通过视觉、交互、体验等多方面因素,引发用户的情感共鸣,使用户在使用产品的过程中获得情感化的体验,从而增强用户粘性。
情感化设计是一种顺应或唤起用户内心情感的设计方法,旨在让用户产生积极的用户体验和行为。
2. 情感化设计的三个层次
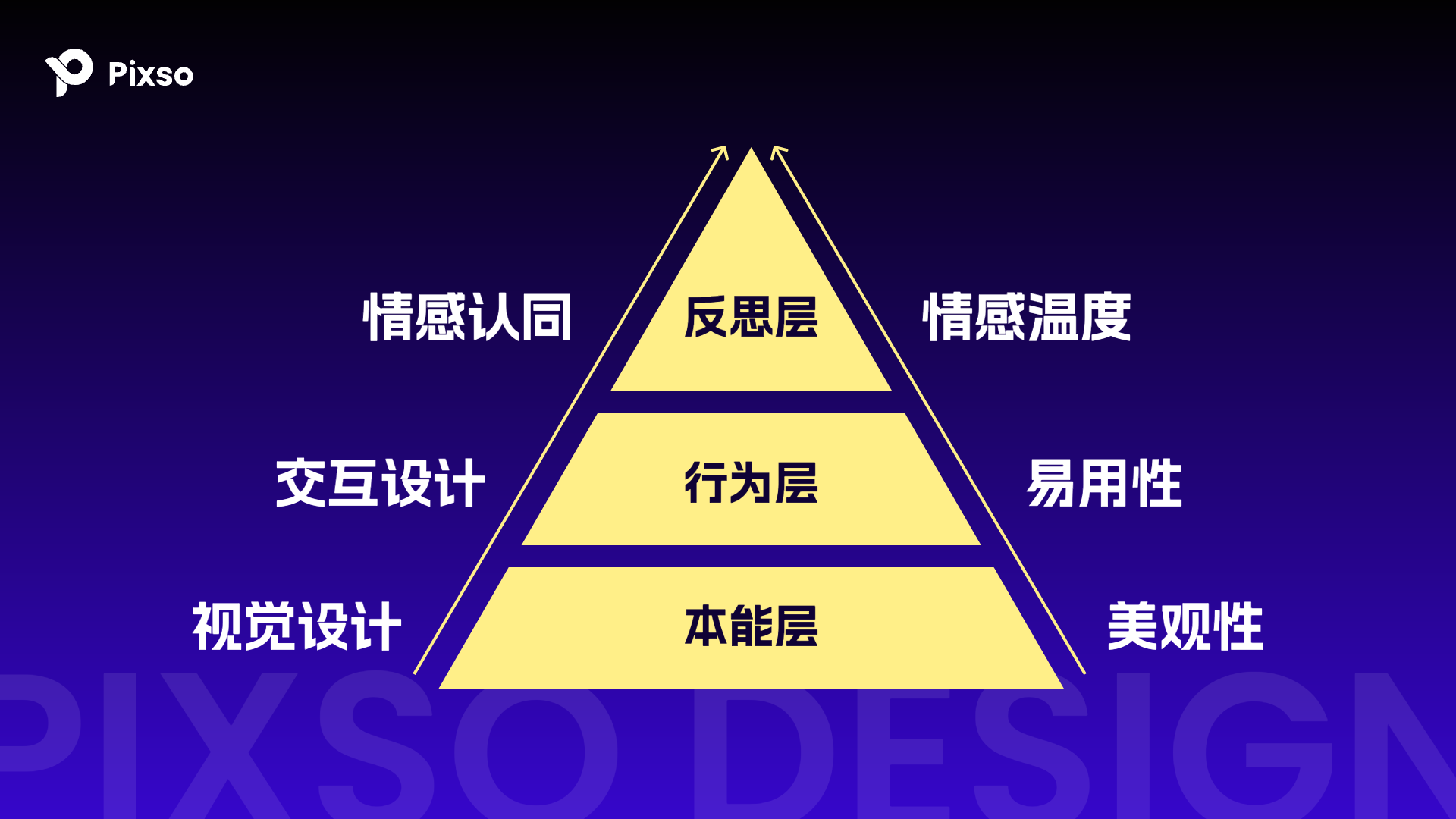
诺曼在情感化设计中提出了三大层次,分别是本能层、行为层和反思层,它们共同影响用户对产品的情感体验。
(1)本能层
本能层指的是用户第一眼看到产品的视觉印象,受生物因素决定,是感官刺激的直接反馈,比如温暖的橙色色调会让人感到亲切,而冷色调蓝色则给人专业感。本能层的情感化设计,可通过合适的颜色、精致美观的插图等视觉设计手段,去唤起用户的喜爱,从而提升用户对产品的认知和情感链接。
(2)行为层
行为层主要是在交互设计方面需确保产品的易于交互、容易理解,重点关注产品的可用性、交互方式和反馈机制,它决定了用户在实际使用产品时的体验感受。比如,微信的无干扰设计。
(3)反思层
反思层关注的是用户对产品的长期情感认同,包括品牌价值、情感回忆和忠诚度。比如,网易云音乐的年度歌单报告,让用户感觉到产品的陪伴,引起用户的情感共鸣。
3. 情感化设计案例分析
接下来为大家分享几个情感化设计的实际应用案例,希望能帮助大家更好的在实际工作中将其应用到工作中。
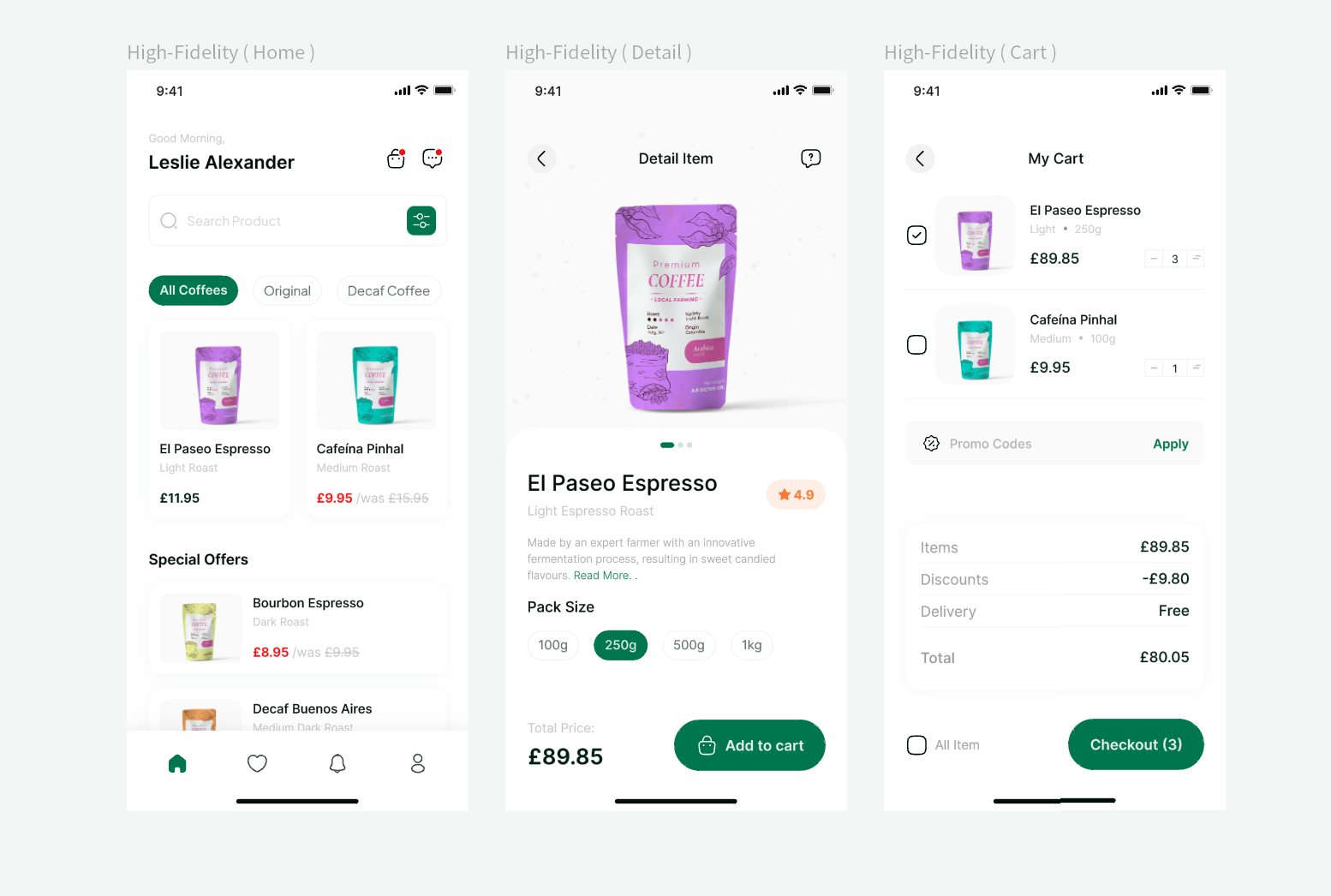
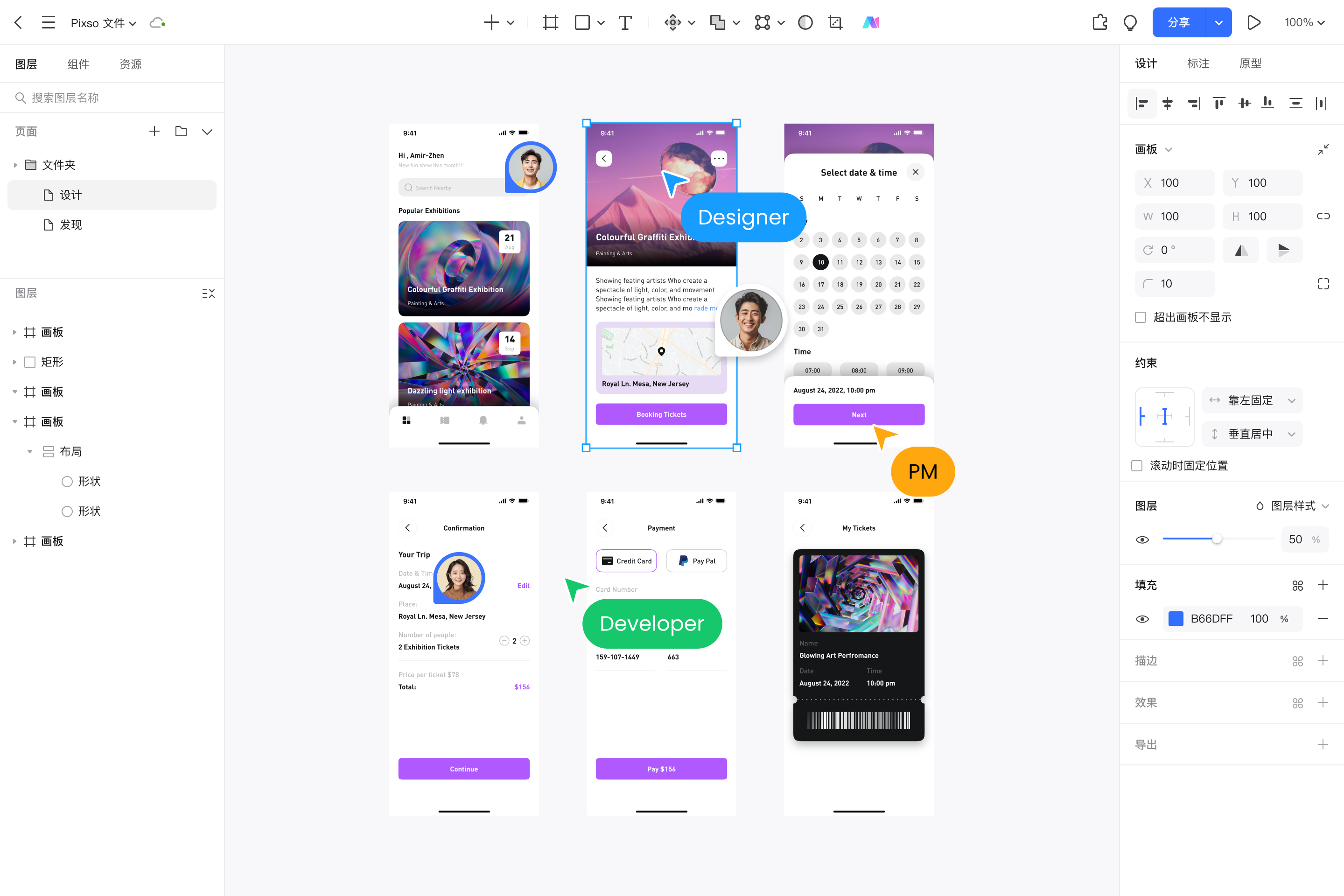
(1)咖啡店移动APP设计
如上图所示,这款咖啡店移动APP设计,采用颜色、字体、图标等制定了明确的规范标准,整体页面非常简洁、留白较多,信息内容重点突出,界面让人看起来非常愉悦,这就是情感化设计本能层的应用。
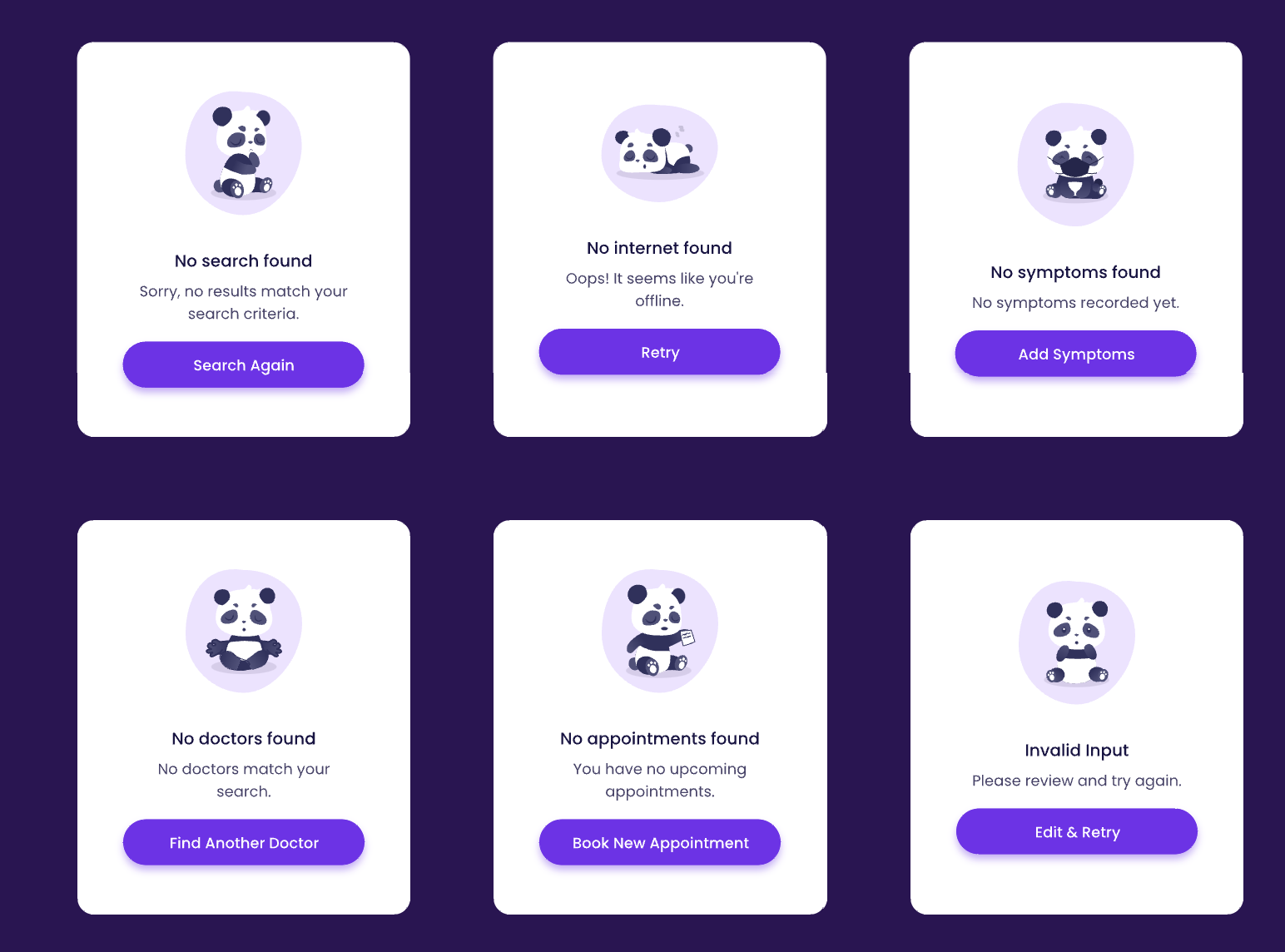
(2)空页面IP表情包插图设计
如上图所示,表情包是很常用的信息表达方式,在数字产品的空页面设计中,加入IP表情包,会更容易唤起用户的情感,拉近用户之间的距离,并且当用户遇到阻碍时,提供解决问题的按钮入口,能很好的减少用户的不良情绪。
这种本能层的情感化设计,不仅能帮产品更好的传达品牌,还能引发用户的情感共鸣,为用户带来更愉悦的体验。
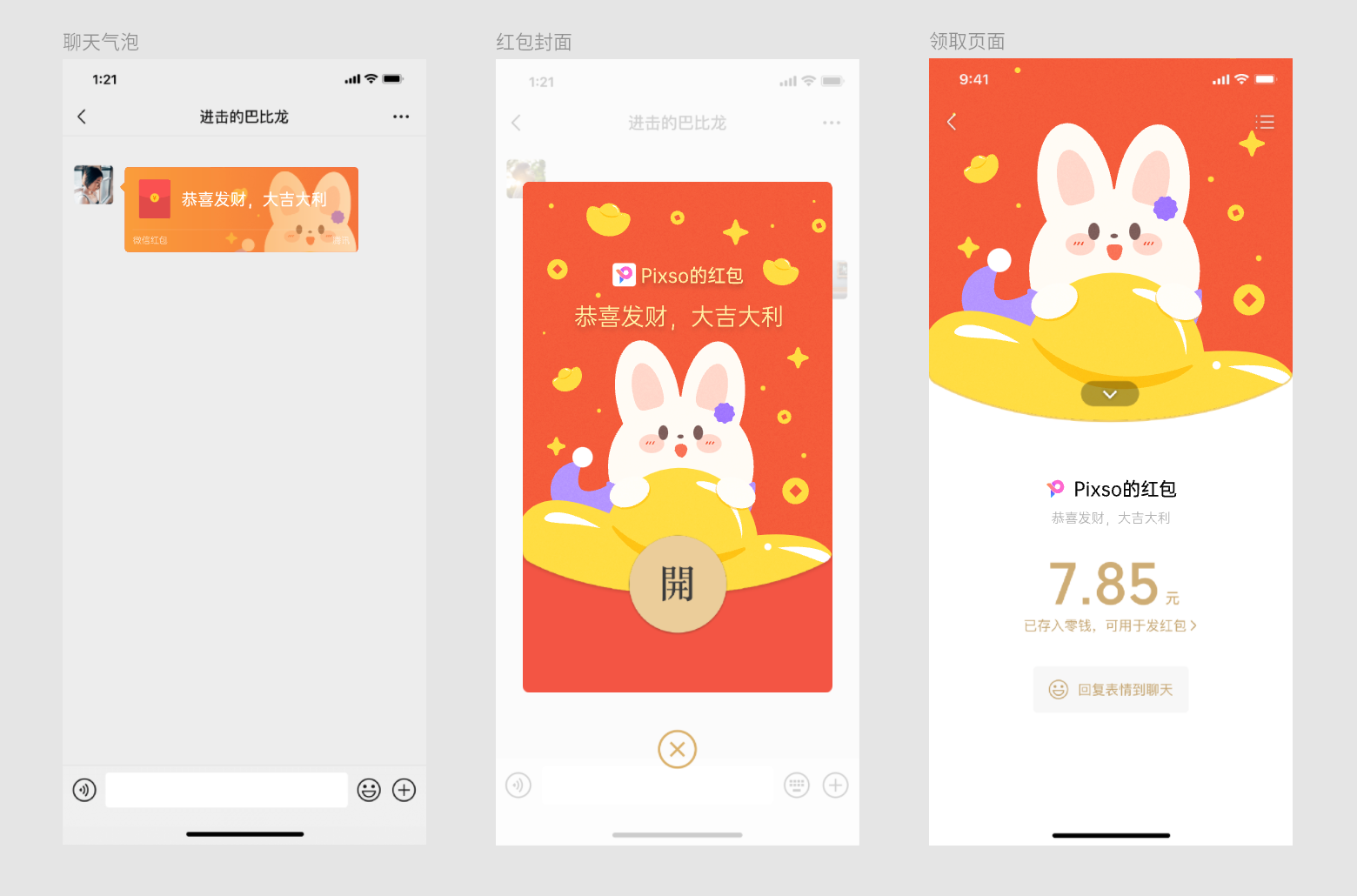
(3)微信过年红包设计
如上图所示,微信将发红包融入其产品设计中,用户可以在过年时,随机选择一个吉利的红包数额进行发送,同时微信还提供自己自定义定制红包封面的功能,让用户展示自己独特的红包封面。
微信红包功能让用户在过年的时候,感受到微信就陪伴在用户的身边,从而可以提升用户对微信的关注以及好感。这是一种反思层的情感化设计,更高层次地满足了用户的精神需求,拉进了产品与用户的关系。
以上3个情感化设计案例素材均来自Pixso资源社区,需要源文件进行学习使用的小伙伴,可以去Pixso资源社区搜索相关关键词免费获取。
4. 情感化设计的实践方法
要做好情感化设计,离不开系统的方法和高效工具的辅助。以下是三个实用步骤:
step1:用户调研与情绪分析
通过用户访谈和问卷调研,了解用户的情感需求和痛点。使用Pixso在线白板绘制用户旅程图、情绪曲线,帮助团队洞察用户心理,更精准地融入情感元素。
step2:设计中的情感元素植入
在界面设计时,选择符合用户心理预期的配色、插画和字体。Pixso提供丰富的设计资源和插画素材,特别是UI/UX设计资源,设计精美、质量高,可以为大家提供设计灵感,也可以直接在线复制,并使用Pixso软件在线打开使用。。
step3:快速原型与测试优化
利用Pixso快速制作交互动效和高保真原型,边设计边体验用户情感反应。通过多人实时协作,团队能迅速迭代优化,确保每个细节都打动用户。
5. Pixso 助力情感化设计的优势
Pixso是一款专业的产品设计协作一体化工具,提供强大的矢量编辑、自动布局、组件库和插件支持,使设计流程更加高效。选择Pixso,可以让情感化设计更加高效:
- AI助手加持:自动生成设计规范和图片,降低情感化设计难度。
- 在线协作和实时预览:多人协作,实时查看设计效果,确保情感传达一致性。
- 一站式设计到交付:UI设计、原型交互和交付文件全流程支持,保障设计还原度。
现在就用Pixso,打造有温度、有共鸣的情感化设计!
结语
在数字化时代,产品不仅仅是一个功能载体,更是人与人之间的连接点。设计师在产品的使用场景中,融入情感化设计,可以直达用户内心从而打动用户。通过以上解读,希望能让大家对情感化设计有了更好的理解。