在我们生活的这个数字化世界中,图形用户界面(GUI)成为了每一款软件和应用程序的基础元素。它们引导我们通过各种功能,让我们的体验变得更加顺畅。为了实现这样的目标,UI设计师们将众多工具纳入他们的工具箱中,而UI矢量图就是其中之一。
1. 什么是UI矢量图
1.1 概念
矢量图像是通过定义图形中的点以及连接这些点的线来创建的图像。这些线可能是直线或曲线,但无论它们的形状如何,它们都有一个共同的特性,那就是它们是由数学公式定义的。这使得矢量图像可以无限缩放而不会失真,这是位图(如JPEG或PNG)所无法比拟的。

1.2 特点
-
无损缩放:如前所述,矢量图像可以在任何大小下保持其清晰度和细节,无论是扩大还是缩小,都不会失真。
-
更少的存储空间:与位图相比,矢量图像只需存储图形中的点和线,因此需要的存储空间通常较小。
-
编辑方便:因为矢量图像是由点和线组成的,因此改变其形状或颜色非常容易。
-
打印质量高:因为可以无限放大,所以矢量图在打印时也能保持高清晰度。
1.3 应用场景
在UI设计中,UI矢量图被广泛应用在以下几个场景:
-
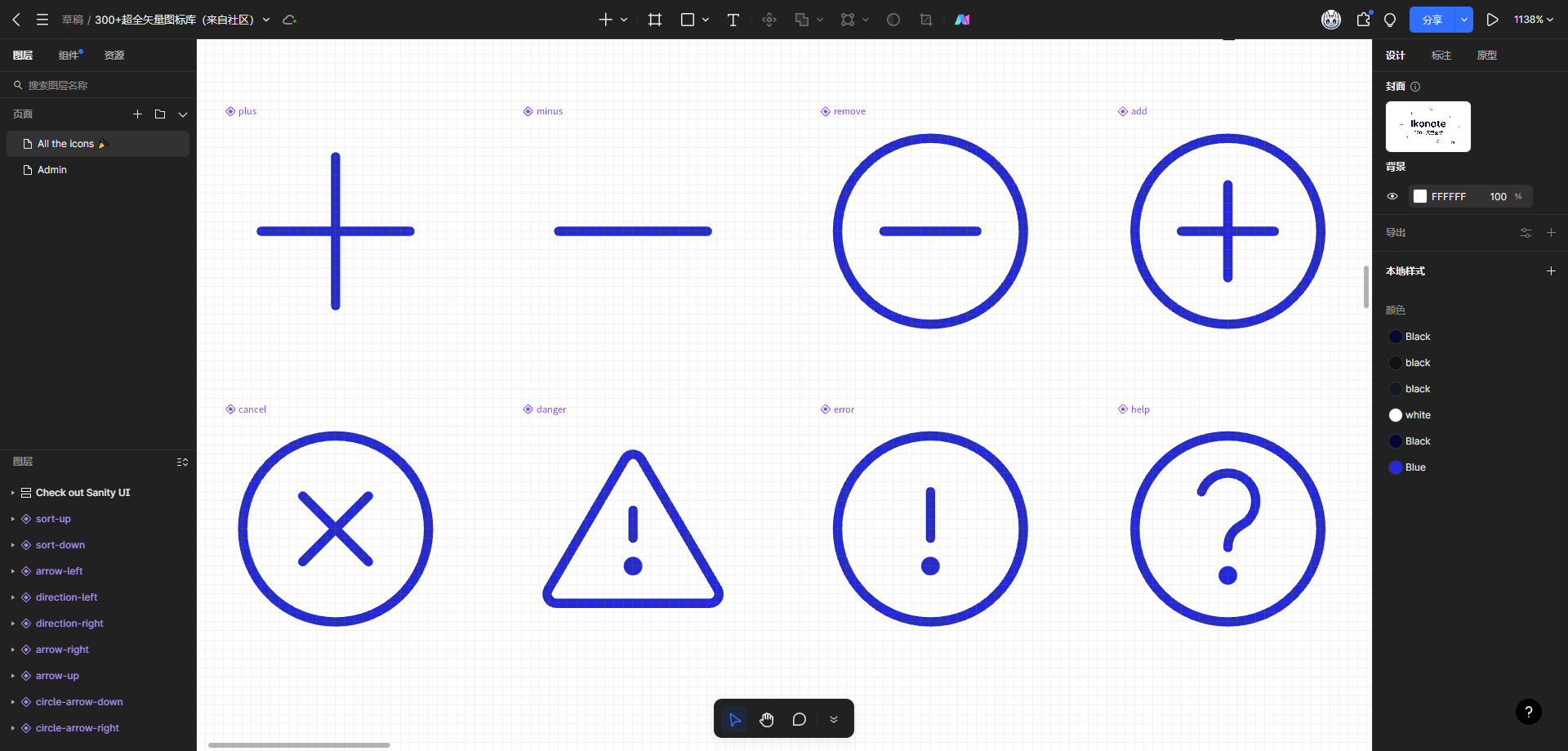
图标设计:因为图标需要在不同大小的屏幕上显示,所以UI矢量图被广泛用于图标设计。矢量图保证了无论在何种设备上,图标都能保持清晰。

-
Logo设计:Logo是一个品牌的标识,在各种大小和平台上都需要显示。因此,Logo设计常常需要UI矢量图来保证其质量。

-
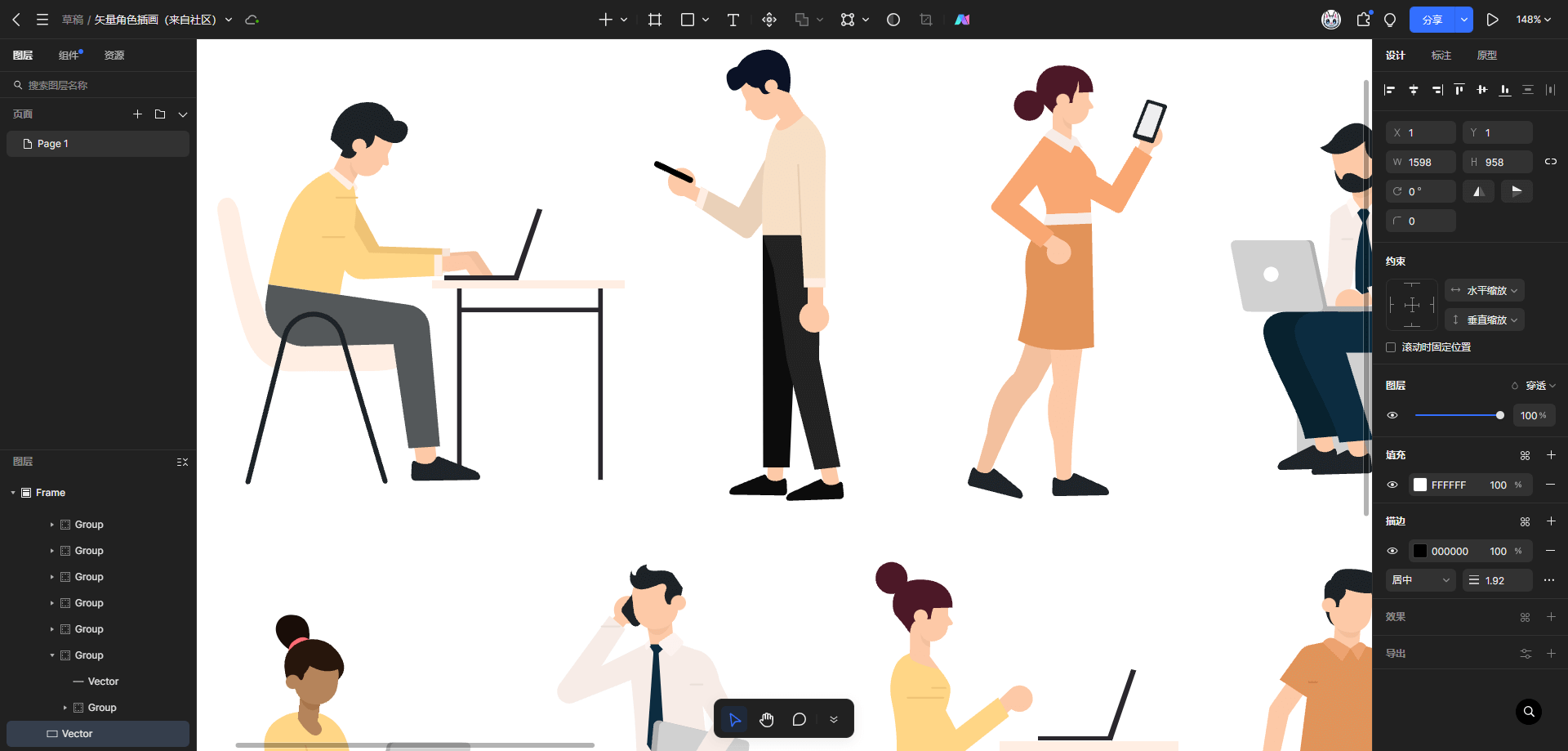
插图设计:矢量插图具有丰富的色彩和细节,同时可以方便地进行编辑和修改。因此,UI矢量图也常常用于插图设计。

-
网页布局: 网页设计师可以使用UI矢量图形作为布局元素,创建出动态和响应式的设计。
2. UI矢量图的优势
2.1 无限缩放
正如前面所提及的,由于UI矢量图是基于数学公式定义的,它们可以无限放大或缩小,而图像质量仍然保持原状。这意味着,不论你需要将设计应用到一个大屏幕的展示墙,还是一个小巧精致的智能手表上,UI矢量图都能完美适配,清晰度丝毫不减。
2.2 编辑灵活
相较于位图,UI矢量图的一个巨大优势就是其编辑灵活性。你可以在不影响图像质量的情况下,轻松地更改颜色、形状、大小等元素。这使得设计师在修改设计时,可以快速高效地完成任务,大大提升了工作效率。

2.3 占用空间小
由于UI矢量图使用数学公式来定义,它们的文件尺寸通常比位图小得多。这一优点在我们需要将UI设计应用到网络和移动设备中时尤其显著,因为较小的文件尺寸可以带来更快的加载速度,从而优化用户体验。
2.4 适应性强
最后,由于UI矢量图的灵活性和扩展性,它们能适应各种设计需求和风格。无论是平面设计、网站设计,还是动画制作,你都可以通过矢量图表达出丰富、生动的视觉效果。
3. 常见的UI矢量图软件
3.1 Adobe Illustrator
Adobe Illustrator是由Adobe Systems开发的一款基于向量的绘图软件。该软件从1987年发布以来,以其强大的功能和卓越的性能在设计领域稳居重要位置。它既适用于单一设计,也可以应用于大规模的项目设计。在许多设计工具中,尤其在UI矢量图设计领域,它拥有无可挑剔的综合优势。

对于为什么Adobe Illustrator在UI矢量图设计领域备受推崇,以下几个关键原因可为您解答。
-
强大的向量绘制功能:向量图像能够实现无损放大,对于需要进行大规模调整和更改的项目来说极为有用。Adobe Illustrator以其强大的向量绘制工具包,在保留原始画质的同时提供了广泛的绘制选择和设计灵活性。
-
精细的打印控制:与许多其他的UI矢量图设计软件不同,Illustrator拥有非常强大而精确的打印控制功能。从色彩管理到打印预览,你都可以得到完全控制,确保每一个元素在输出时达到最优效果。
-
动态创新:Adobe是全球首屈一指的创新科技公司,其产品一直处于创新发展的前沿。随着每一次更新迭代,UI矢量图软件Illustrator不断加入新功能和改进,为设计师提供更多创新工具,提高工作效率。
3.2 Sketch
Sketch是一款专为现代设计师打造的轻量级UI矢量图设计工具。自从2010年首次推出以来,Sketch以其简洁的界面、高效的功能以及对Web和UI/UX设计的强大支持而受到广大设计师的青睐。

Sketch在UI矢量图领域如此受欢迎的原因并非偶然,下面我们一起来了解一下Sketch的核心优点。
-
简洁明了的用户界面:与许多功能复杂、界面拥挤的设计软件相比,Sketch的界面非常简洁明了。每一个功能都精心布局,使得用户可以轻松快速地找到他们需要的工具。
-
强大而灵活的矢量编辑能力:Sketch以其强大而灵活的矢量编辑功能备受称赞。无论是简单的形状还是复杂的插图,这款UI矢量图软件都能够让设计师轻松处理。更重要的是,无论放大还是缩小,向量图形始终保持清晰锐利。
-
丰富的插件支持:Sketch拥有一个庞大的插件生态系统,用户可以根据自己的需求安装各种插件来扩展Sketch的功能。这使得设计师可以更快地创建原型、导出素材、进行协作等。
3.3 Pixso
Pixso是一个基于云的UI矢量图设计工具,它专门为协作设计打造。这意味着你可以在任何支持网页浏览器的设备上使用它,而且你可以与你的团队实时协作,即便他们身处世界的另一端。
但Pixso的强大功能远不止于此。作为一个UI矢量图绘制工具,Pixso允许用户用非常简单直观的方式创建复杂的图形。这意味着,无论你是初级设计师还是资深专家,Pixso都能满足你的需要。

而且,由于Pixso基于云,它还有其他一些优点。例如,它可以自动保存你的工作,让你免于因为电脑故障或其他原因失去宝贵的设计。此外,因为所有工作都保存在云中,所以你可以轻松地与你的团队分享你的设计,让他们能够提供反馈。
✅ Pixso 个人用户完全免费
Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用,并且可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验!👉 点击在线使用Pixso。
3.4 Inkscape
Inkscape是另一个值得推荐的UI矢量图软件。不同于Figma,Inkscape是一个完全开源的软件。这意味着你不需要付费就可以使用它,而且它的代码对所有人都开放,这意味着任何人都可以修改它,以适应他们的特殊需要。

尽管Inkscape是免费的,但这并不意味着它的功能有所欠缺。事实上,Inkscape是一个非常强大的UI矢量图绘制工具,它提供了大量的功能,可以满足专业设计师的需求。例如,你可以使用Inkscape来创建复杂的图形、编辑颜色和形状、添加文字和其他元素等。
此外,Inkscape还支持各种文件格式,包括SVG、PDF、EPS和PNG等。这意味着你可以使用Inkscape来创建、编辑和导出各种不同类型的UI矢量图文件。
简言之,UI矢量图是一种强大的工具,可以帮助设计师创建出优雅、清晰且响应灵敏的用户界面。无论你是设计新手,还是资深设计师,掌握UI矢量图的使用技巧都将对你的职业生涯产生深远影响。在数字化日益普及的今天,UI矢量图无疑已成为了优质UI设计不可或缺的一部分。