在应用设计中你必须考虑许多不同的方案,草图设计是思考与创建用户体验的非常有效的方法。设计师可以通过用户体验草图来尝试许多不同的点子,避免被最初的想法所限制。然后从中选择和执行最佳选项,继而再着手制定细节。所以设计用户体验草图,应该是一个分两步走的过程。

1. 什么是用户体验草图
创意的产生
在最初的用户体验草图设计过程中,你会产生多个想法,但由于它们无法完全成型,所以可能会导致某些元素不完整或缺失的情况。重要的是,你要进行尝试和思考,并判断哪种想法在你的任务环境中最有效。
细节与精炼
根据最终选出的创意,一步一步地,着手优化细节,修正其中不合适的部分。

2. 用户体验草图的类型
用户体验草图的优势是不但绘制速度快,而且还便于修改处理。你的用户体验草图,可能会因为所需要的详细程度、颜色和样式,以及是否需要向某人展示等,而有所不同。

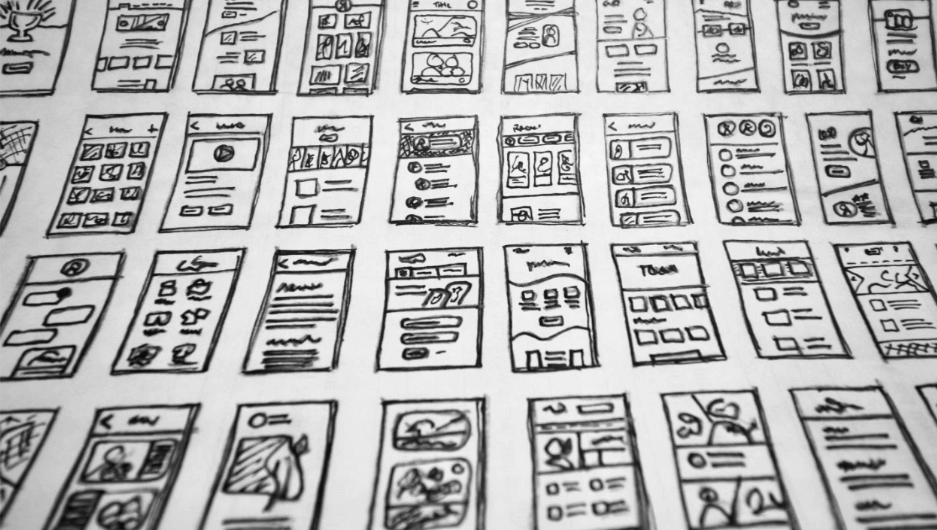
草图
这是最初的用户体验草图版本,用于记录较低级别的细节,色彩的使用范围也有限。你可以绘制多个简单的用户体验草图,从不同的角度考虑问题和解决方案。同时在画这些手绘图时,尽可能地让解决方案发散开来。
在这个阶段,要避免陷入细节,因为粗放会让思维得到解放,可以产生尽可能多的点子,并最终选择最合适的一种。
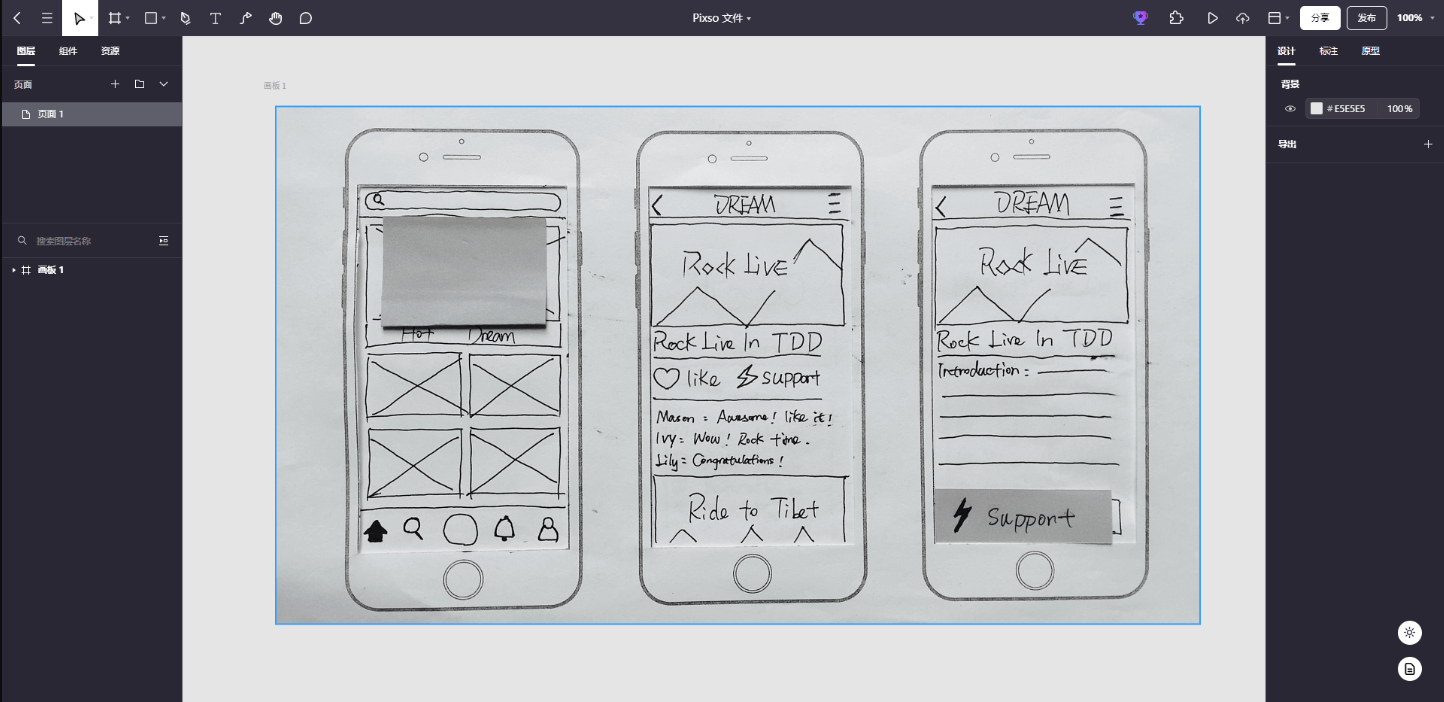
线框
线框是更加详细一些的用户体验草图。选出合适的用户体验草图,并更详细地设计用户体验草图。但是,这并不是说要添加太多的细节。线框图的目的是评估设计,在这一步,你只要画出所有重要的细节就可以了。
数字化的工具比传统纸张提供了更多的创作自由,你可以轻松地把注意力转移到微小的细节上。比如说,你可以专注于“像素级的改进”而不仅是设计用户体验草图。
选择一款合适的用户体验草图设计工具,可以让你绘制用户体验草图事半功倍。新一代在线设计工具Pixso,内置了强大的官方资源库,有3000+腾讯、阿里等大厂设计模板,组件素材在编辑页内你就能直接拖拽使用。而且Pixso自带开源设计社区,所有设计作品都是开源形式提供,可以直接复用到自己的文档中,非常便捷。
视觉设计草案
一般很少会使用这个方法。在项目初期,考虑了各种视觉设计方案,但为所有这些创建数字草图,会需要很长时间。所以你要先在纸上绘制用户体验草图,来选择视觉设计方向。
组件/元素分解
当你已经有了一个大体的想法,需要考虑某个特定页面的功能或是界面中的组成部分时,就需要用到它了。你可以画出不同的页面元素,深入细节,然后绘制页面元素可能在的位置。
3. 如何设计用户体验草图
绘制用户体验草图框架
先画好边框,如一个浏览器或者手机窗口,或者界面的一部分等。
添加最大或基本元素
比如菜单、页脚或主要内容。
添加细节
添加重要的细节,但要尽量简单。
选择最佳用户体验草图方案
为你设计再多出几个方案,选择一个最佳选项。
添加阴影和斜面
添加阴影可以使你的用户体验草图更有视觉吸引力,这对于分享给团队成员或客户来说尤为重要。
保存/分享草图
你可以通过Pixso,向其他团队成员或客户提供永久链接。一键分享,方便快捷。
4. 推荐使用在线协作UI设计工具Pixso
当设计师完成用户体验草图绘制后,就可以进入原型设计阶段了。新一代协同设计工具Pixso的实时协作功能,能让团队成员同时聚焦在一个设计项目,当面对一个复杂的设计项目时,通过链接邀请团队成员,邀请团队成员,就能进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。使用Pixso一个工具,就能替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。