当UI设计师想要提供功能和细节丰富的原型时,可以使用原型设计工具预览Axure原型。原型设计工具Axure rp,作为线框图和原型制作工具的始祖,功能非常强大。替代Axure的国产原型设计工具Pxiso,界面布局清新,非常适合复杂的原型设计,支持多人设计协作和版本控制管理,使协作更加高效。下面教大家如何在线预览Axure原型:
1. Axure rp 怎么原型预览
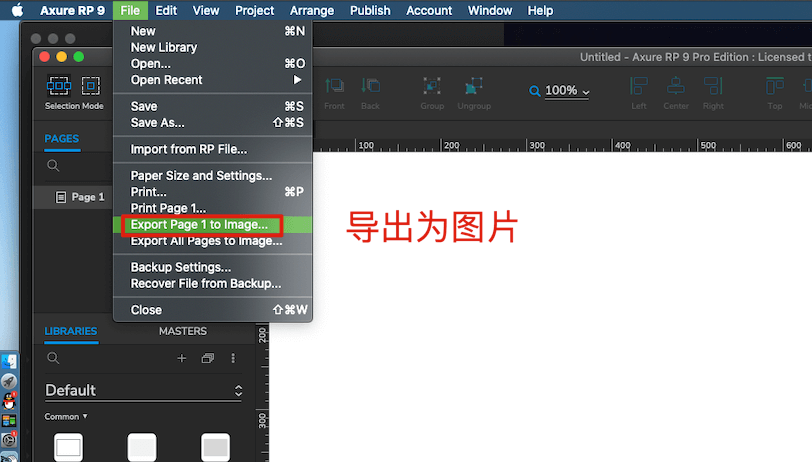
1.1 导出为图片
点击【文件】-下拉选择【导出XXX为图片】即可

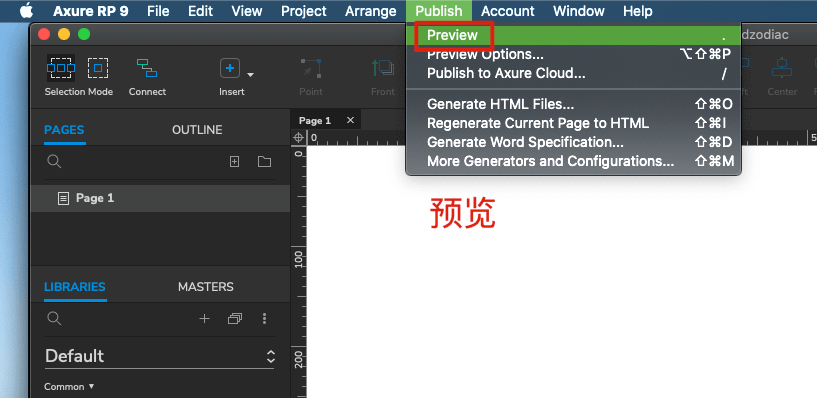
1.2 预览
使用快捷键 【F5】或点击【发布】-下拉选择【预览】可以直接预览原型;

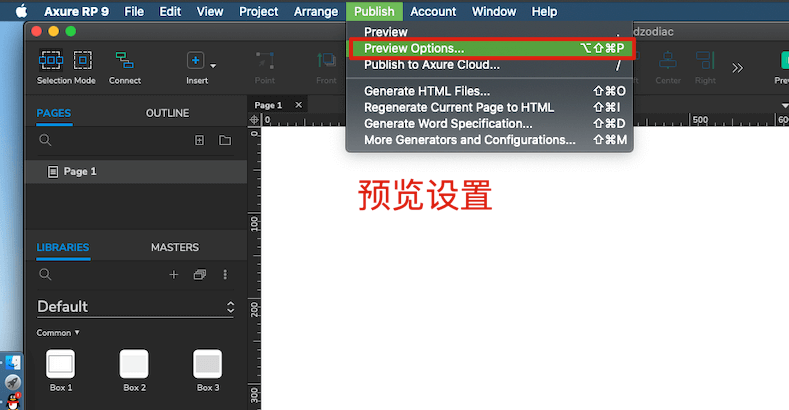
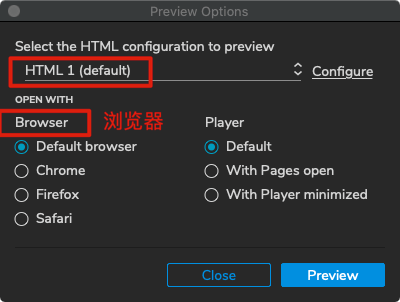
使用快捷键【command+alt+shift+P】或点击【发布】-下拉选择【预览设置】可以设置设置预览模式打开的方式;


1.3 生成本地文件夹
生成原型页面到本地文件夹中,打开start.html文件;快捷键为【command+shift+O】

1.4 发布到axure share中,生成链接
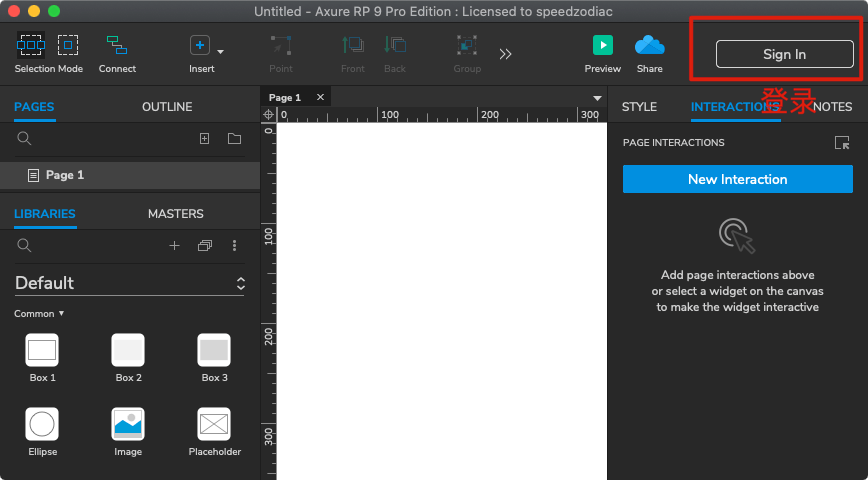
(1)首先要确保账户是登录状态(输入自己的账户)


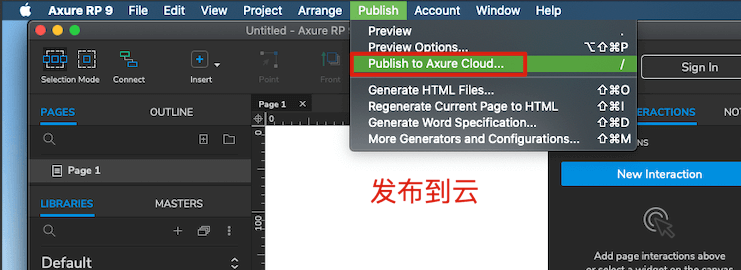
(2)点击发布到云

(3)进行对应设置后发布即可;可以直接复制URL链接进行共享。
2. Axure rp 怎么在线预览查看原型
Axure导入是将Axurerp 中的HTML文件以重新建立一个项目的形式导入Pixso内,支持在Pixso内进行继续查看、编辑等操作。
需要注意的是,Axure生成的HTML文件夹需要压缩为.zip格式,其他格式暂不支持(加密ZIP无法识别)。
具体操作步骤如下:
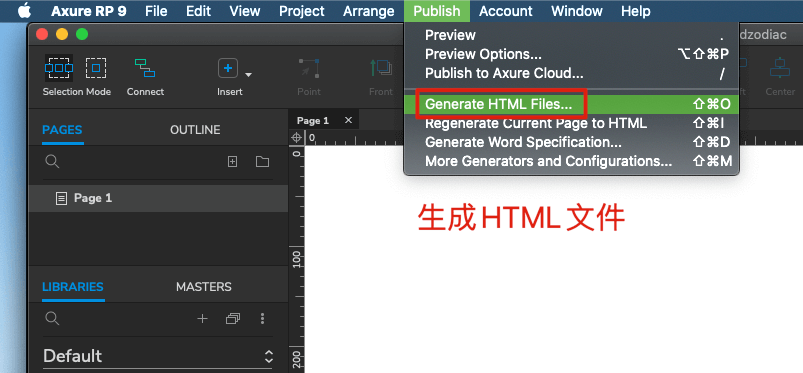
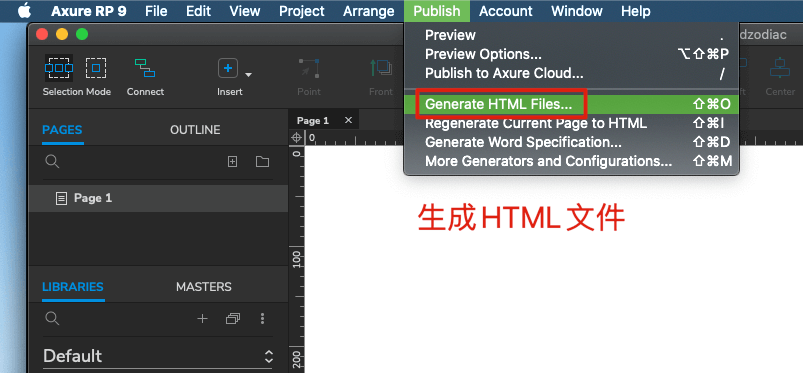
2.1 导出Axure文件,在Axure rp 内点击【发布】-【生成HTML文件】

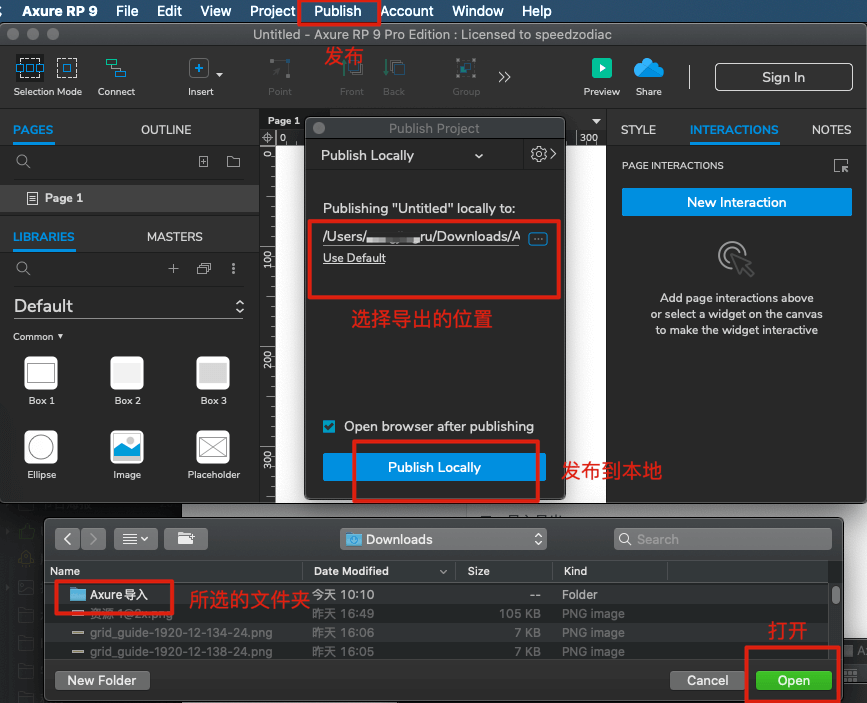
2.2 选择导出的位置
建议先创建一个空白文件夹作为导出位置,选择完毕后点击“发布到本地”即可

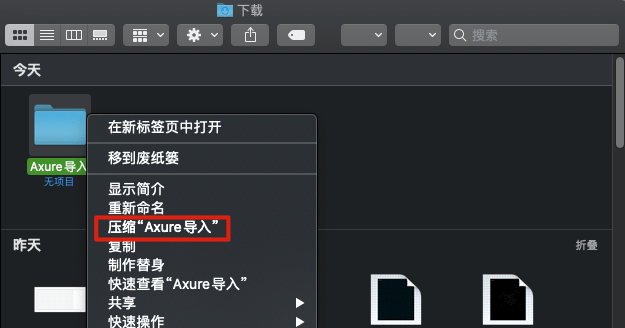
2.3 压缩Axure rp 文件成zip格式
创建文件夹,将生成的文件进行压缩,注意是压缩整个文件夹而不是某个HTML。压缩时选择压缩文件格式为ZIP并且不能加密。

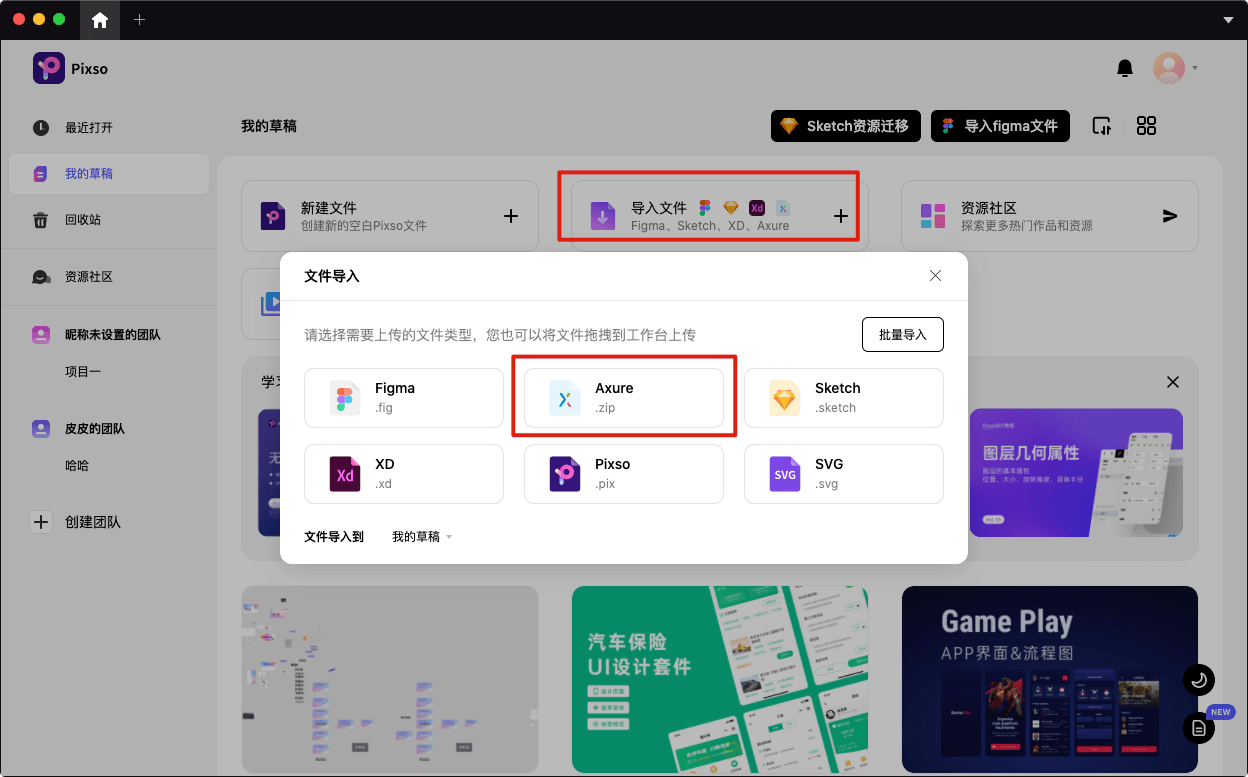
2.4 导入
在Pixso工作台首页,导入文件选择【axure导入】即可将Axure压缩包导入到Pixso内。

通过 Pixso 直接导入 Axure 文件,不仅能完整还原文件,而且在多人协作、组件变体、交互设计上进行了流程简化和功能补充,让你获得更高质量的还原效果。
3. Axure国产替代新选择

3.1 支持一键导入Axure文件
直接拖拽Axure原型文件至Pixso工作台,即可一键导入。流畅的云端加载,省时省力,可进行高效迁移。
3.2 原型、设计、交付一站式搞定
导入Axure文件后,可以自由进行二次编辑、评审、演示和分享。此外,Pixso还支持添加多种组件,可进行组件变体,让原型效果更逼真、交互更丰富。
3.3 团队协同设计更高效
Axure rp无法多人协作,但Pixso可以。Pixso支持团队成员同步编辑和设计,产效倍增。浏览器即开即用,云端协同打破团队信息孤岛。
Axure rp全英文界面、复杂的操作让很多新手小白设计师在预览原型的时候,被劝退。现在,终于有一款在线协同Axure国产替代新选择—Pixso。Pixso支持一键/批量导入Axure文件,支持原型,设计,代码交付和演示全流程, 心动不如行动,赶快邀请你的团队成员打开Pixso,开启高效的原型设计之旅吧!