SVG图标由于其与生俱来的矢量属性,使其在高分辨率屏幕上表现非常完美。对于互联网的设计师们来说,在输出SVG图标切图时,可以有效的避免输出的图标的像素缺失问题,从而极大地提高前端开发人员的工作效率。也正因为SVG图标的这一特性,使得其在软件界面中被广泛运用。所以今天,Pixso设计师就给大家详细介绍一下SVG格式图标以及如何制作SVG图标。
SVG是什么
SVG是一个基于XML标记语言的开放网络标准格式,拥有跨设备多平台的兼容效果,可设计高分辨率的web图形界面。它的英文全称为scalable vector graphics,即为可缩放的矢量图形。用户可直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,可通过改变部分代码来使图像具有交互功能。SVG与诸如DOM和XSL之类的W3C标准是一个整体,注册Pixso账号,免费下载海量SVG设计素材。

SVG有什么用途
SVG 图标的用途总结下来有一下三点:
-
节约时间与开发维护的成本:SVG可对同一套图标进行换色处理,设计师只需要出一套图标资源,就可完成深色模式与浅色模式的图标适配。另外,对于开发人员来说,也可以有助于其去除适配的冗余代码,从而提升图标的管理和软件的运行效率。
-
用户自定义配置SVG图标风格:对于图标个性化需求较强的产品,产品可以增加自定义扩展,让用户配置自己喜欢的图标风格,从而更好地让产品满足用户的个性化需求,从而创造更好的用户体验,提升产品的最终价值。
-
SVG图标尺寸小,且它的可压缩性强:制作SVG图标与PNG、JPEG图标相比,拥有更少图标资源,更小压缩包,更少空间和宽带的占用的优势。
3分钟制作SVG图标指南
由于Pixso设计工具在UI的图标设计方面,非常的方便易用。因此这里主要介绍通过 Pixso设计工具 来制作一个,如下图所示的名为“添加”的SVG格式图标。

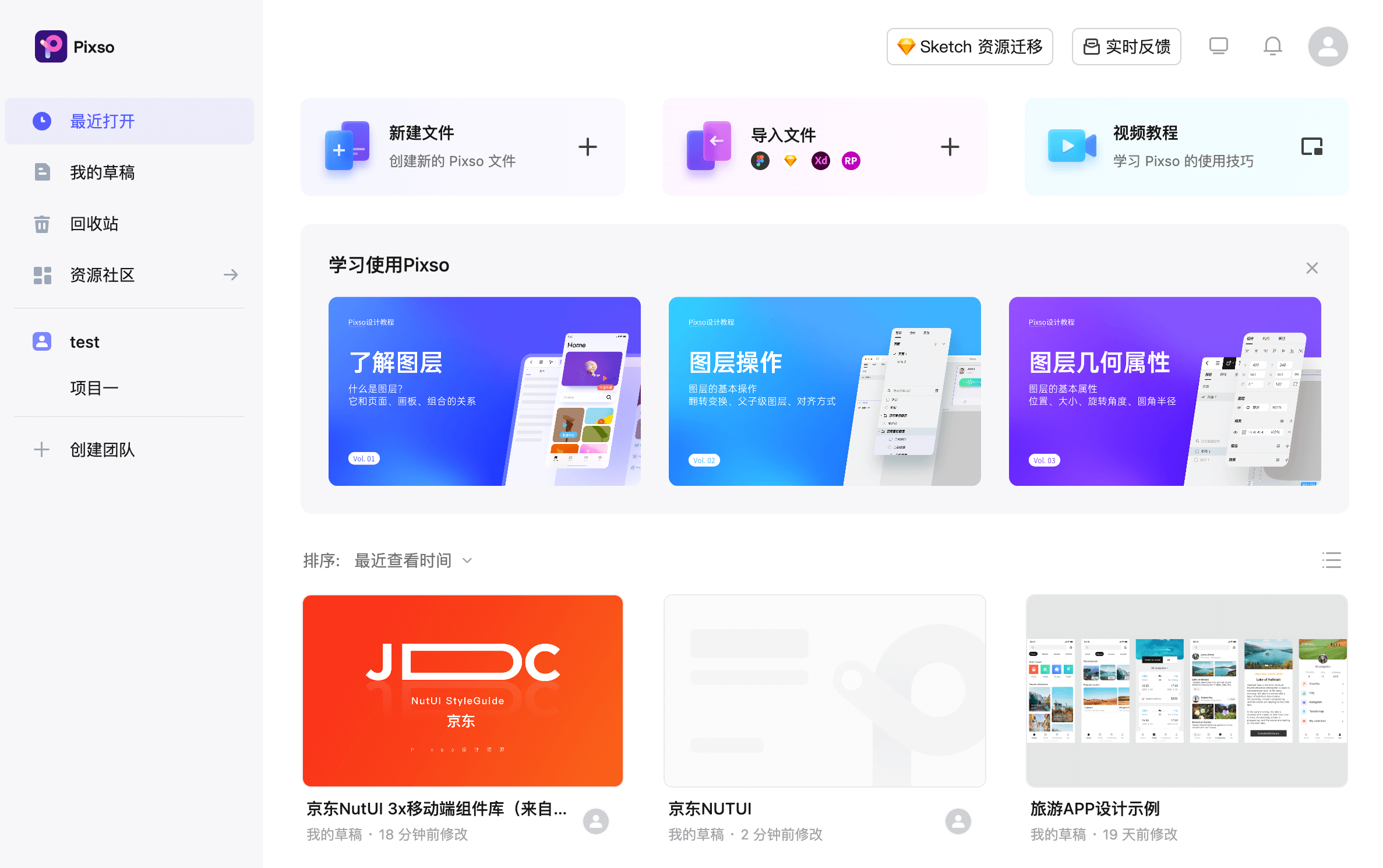
第一步:登录Pixso账号进入Pixso工作台页面,用鼠标点击“新建文件”,新建一个Pixso文件,点击免费注册Pixso账号。

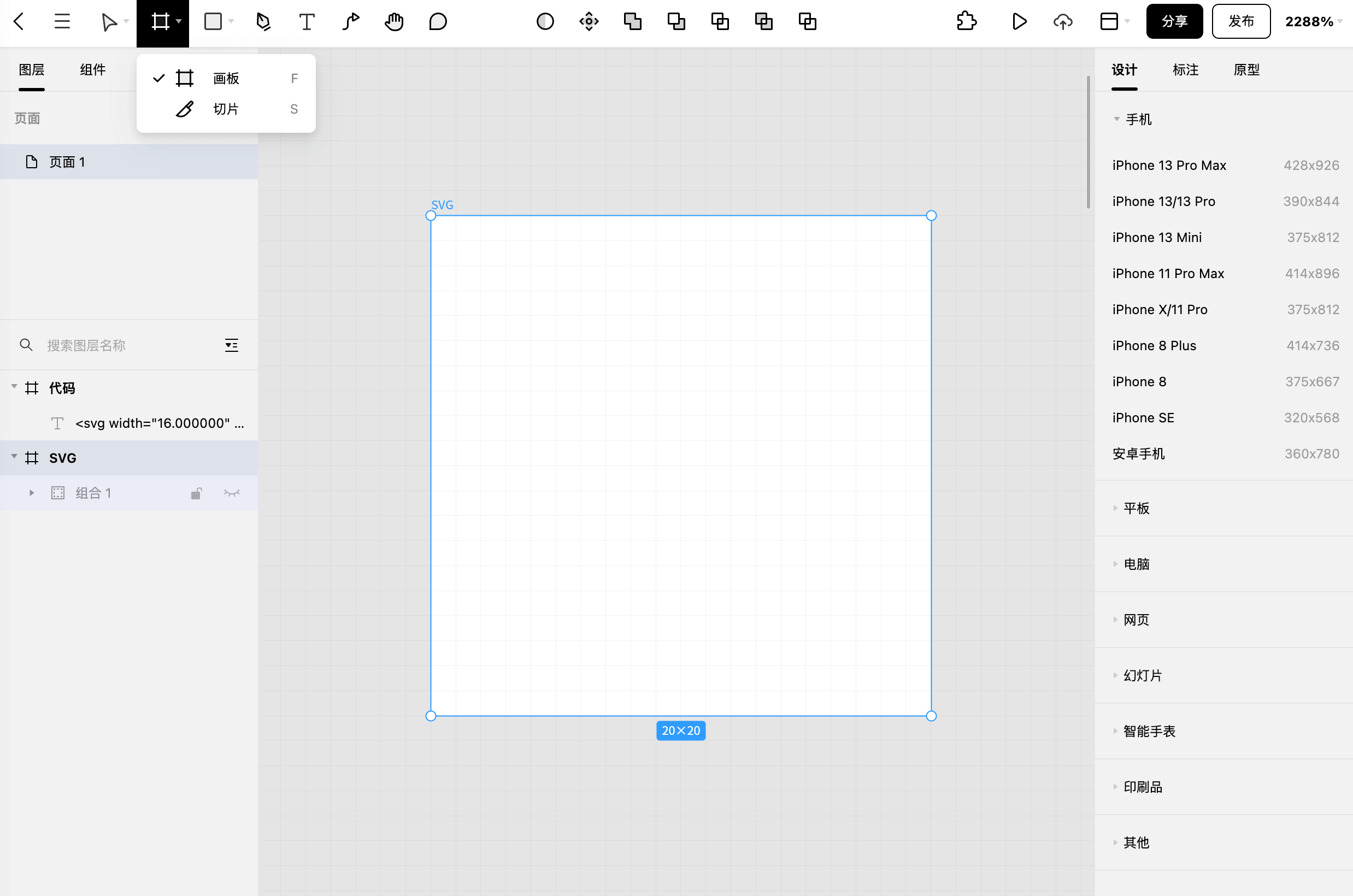
第二步:用鼠标在Pixso编辑器页面,选择顶部导航栏的画板工具,或者使用键盘输入快捷键【F】,绘制一个大小为20x20 px 的空白画板。

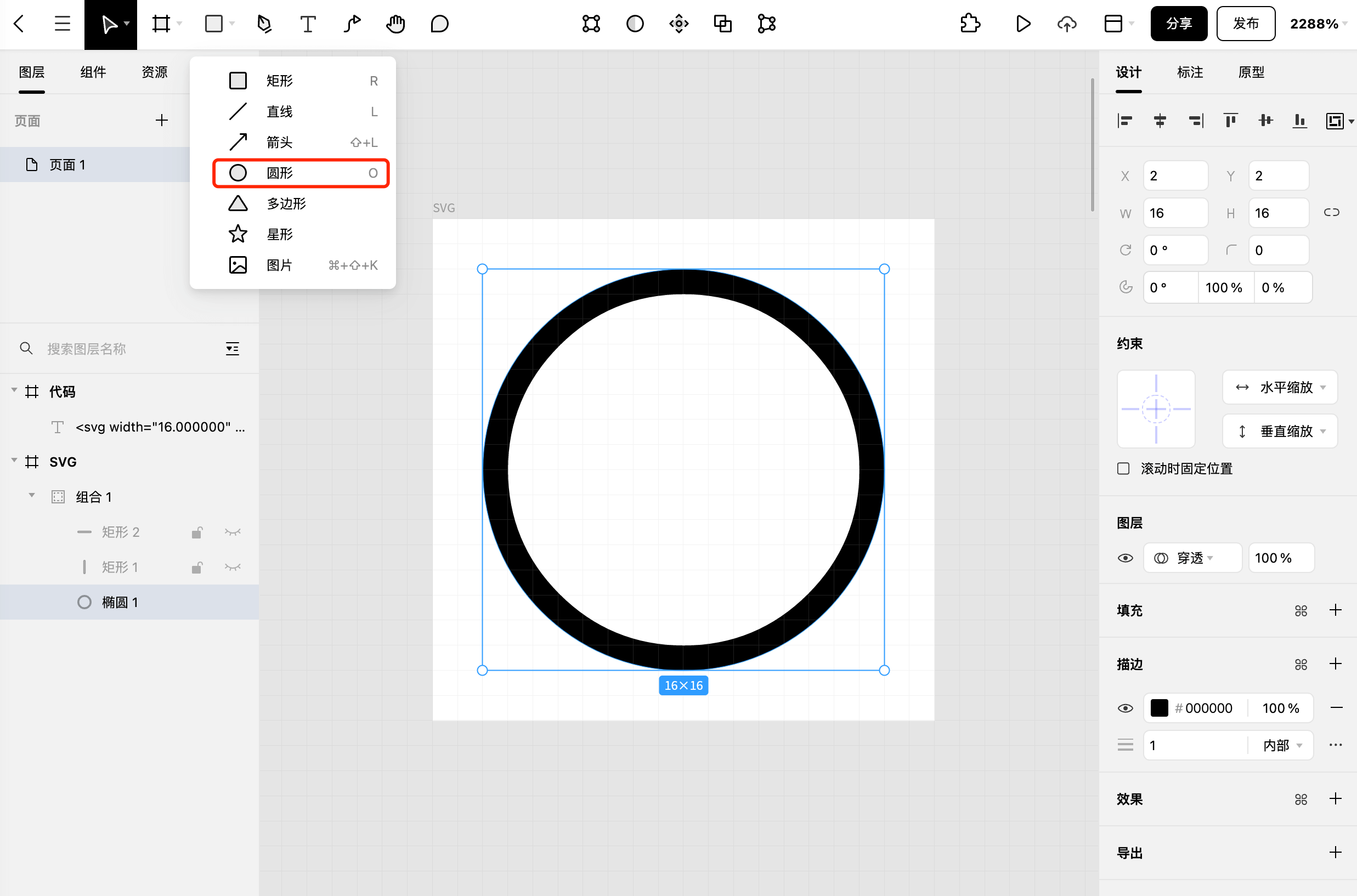
第三步:用鼠标在Pixso编辑器页面的顶部导航栏,选择使用圆形工具,或者使用键盘输入快捷键【O】绘制一个16x16 px 的圆,设置描边色值为#000000,透明度为100%,描边大小为1 px 的圆形,如下图所示。

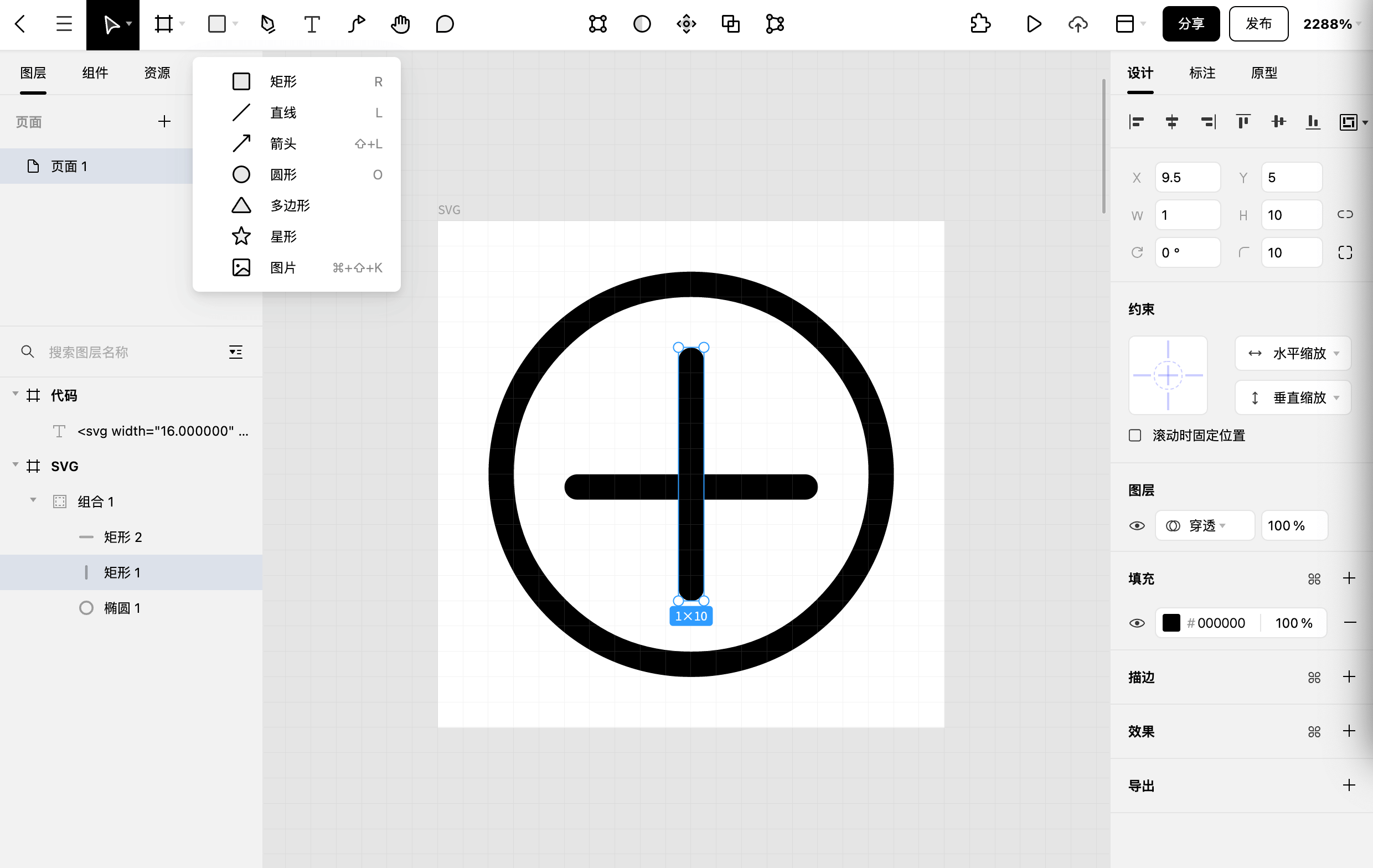
第四步:用鼠标在Pixso编辑器页面的顶部导航栏,选择使用矩形工具,或者使用键盘输入快捷键【R】,绘制1X10 px 大小的矩形并设置圆角大小为10 px 。然后复制【CTRL+C】并粘贴【CTRL+D】此图形,旋转角度设置为90度,如下图所示。

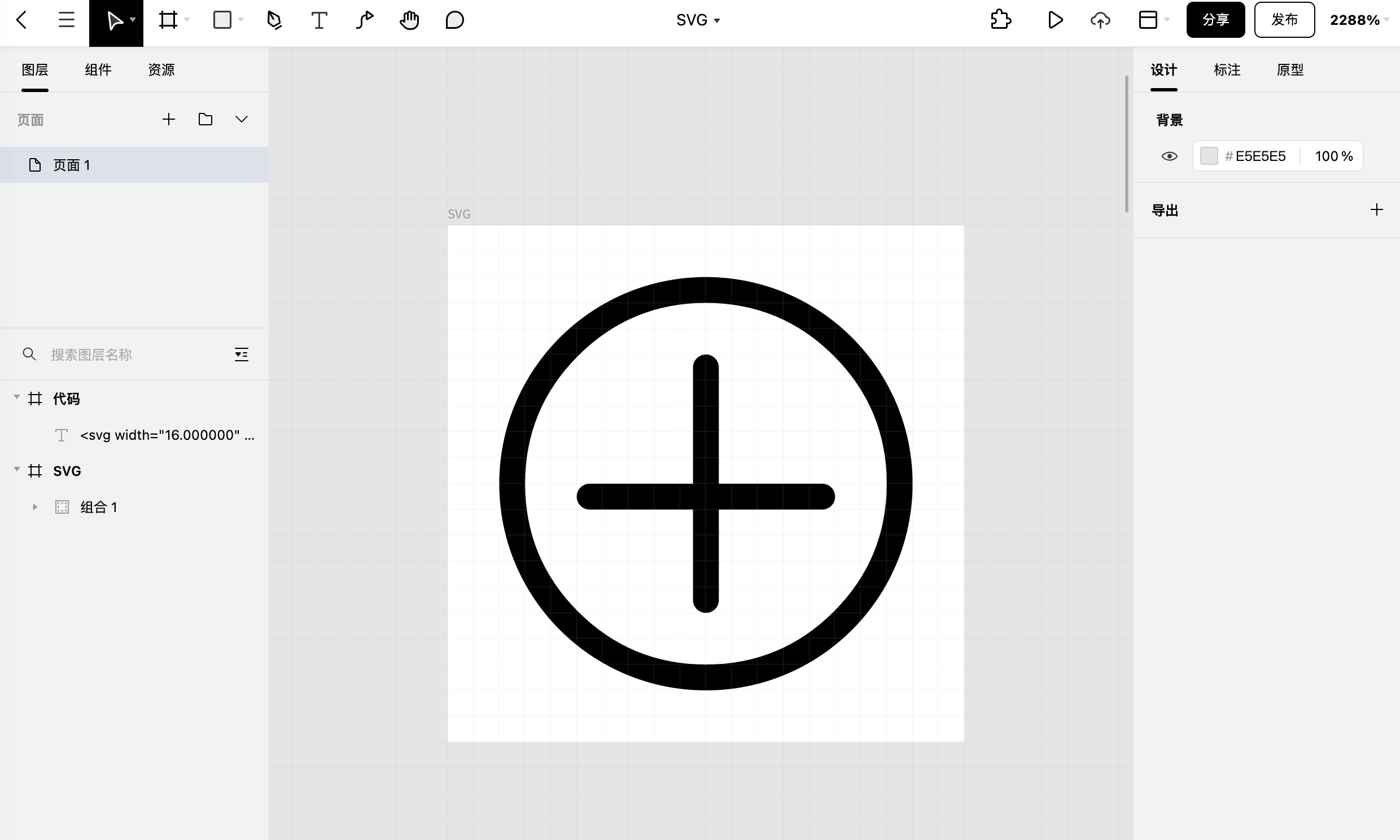
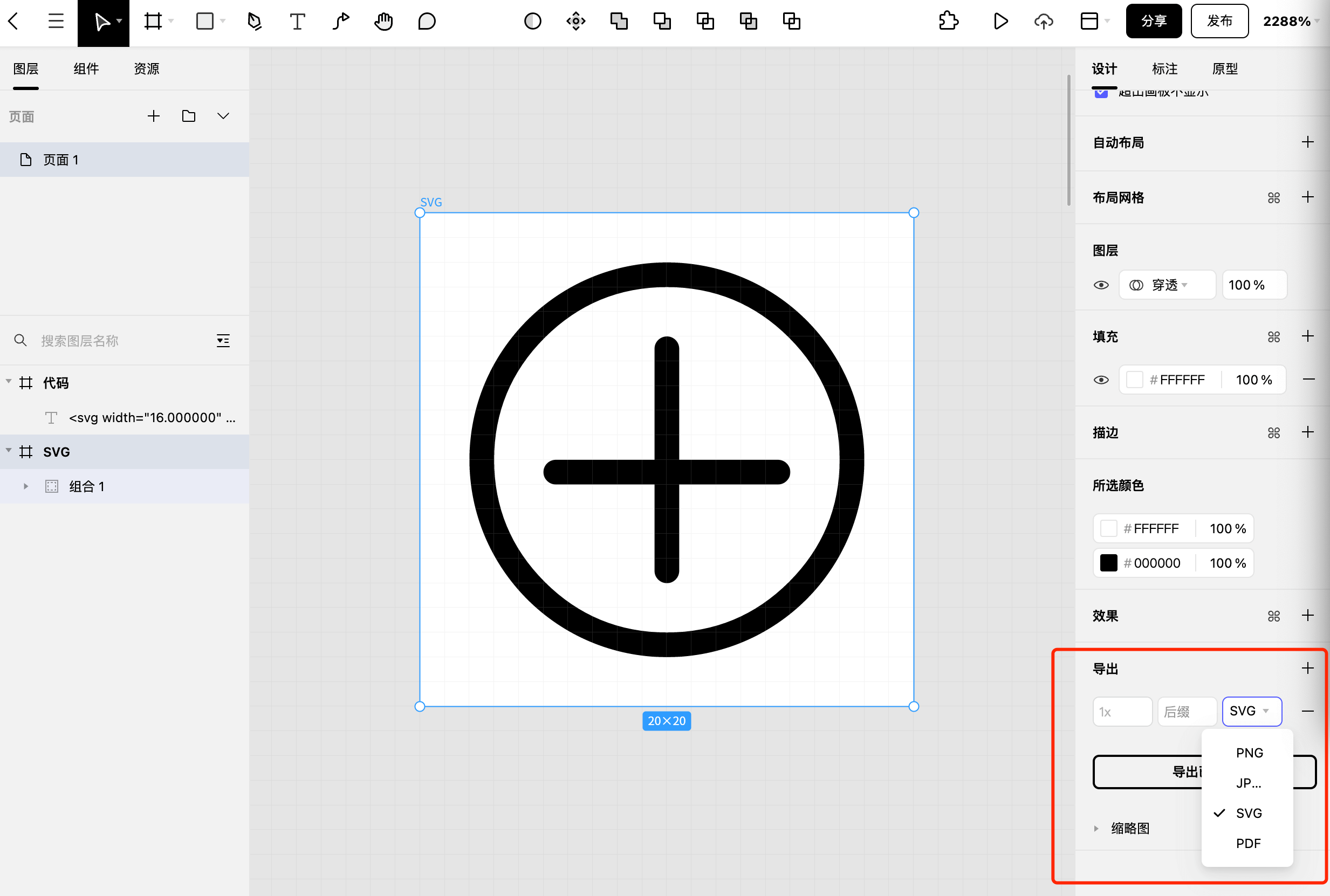
第五步:选择整个图标画板,在右侧属性面板的导出部分,点击【导出】右侧的“+”图标,选择导出格式为SVG图片格式进行导出,从而获得“添加”的SVG图标,如下图所示。

另外,Pixso设计师还总结了,制作SVG图标的注意事项如下:
-
图标最好做成正方形的,但对于太高或者太宽的图标也可以不用做成正方形,可根据具体图标形状选择。对于想要在低分辨率屏幕上获得更好的显示效果的情况,就需要确定图标尺寸,比如图标需要适应 15x15 px 的网格,而且用的时候也多是这个尺寸时,就应该去创建 15x15 px 的画板,如果不确定的话,Pixso设计师建议选择 20x20 px 的尺寸。
-
对于像圆形图标这种,需要在边缘区域留一点空白。SVG会做抗锯齿处理,但是有时抗锯齿产生的额外像素点会跑到 viewBox 的外面,从而导致图标的边缘看上去被切掉了一部分,从而影响图标最终的呈现效果。
-
在Pixso导出SVG图标时要选择整个画板,而不是选中位于中间的路径,否则边缘的留白将不会导出。
SVG的CSS样式属性
这里给大家简单介绍一下SVG的一些预定义的形状元素释义如下:

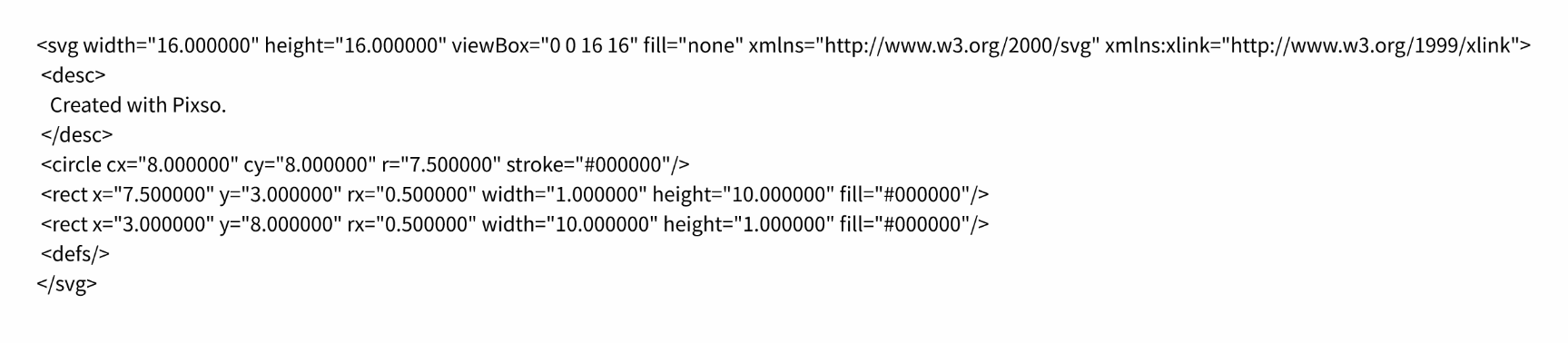
如下图所示,为导出的“添加”的图标代码结构,我们可以看出这是一个宽为16,高为16,没有填充颜色的圆。

结语
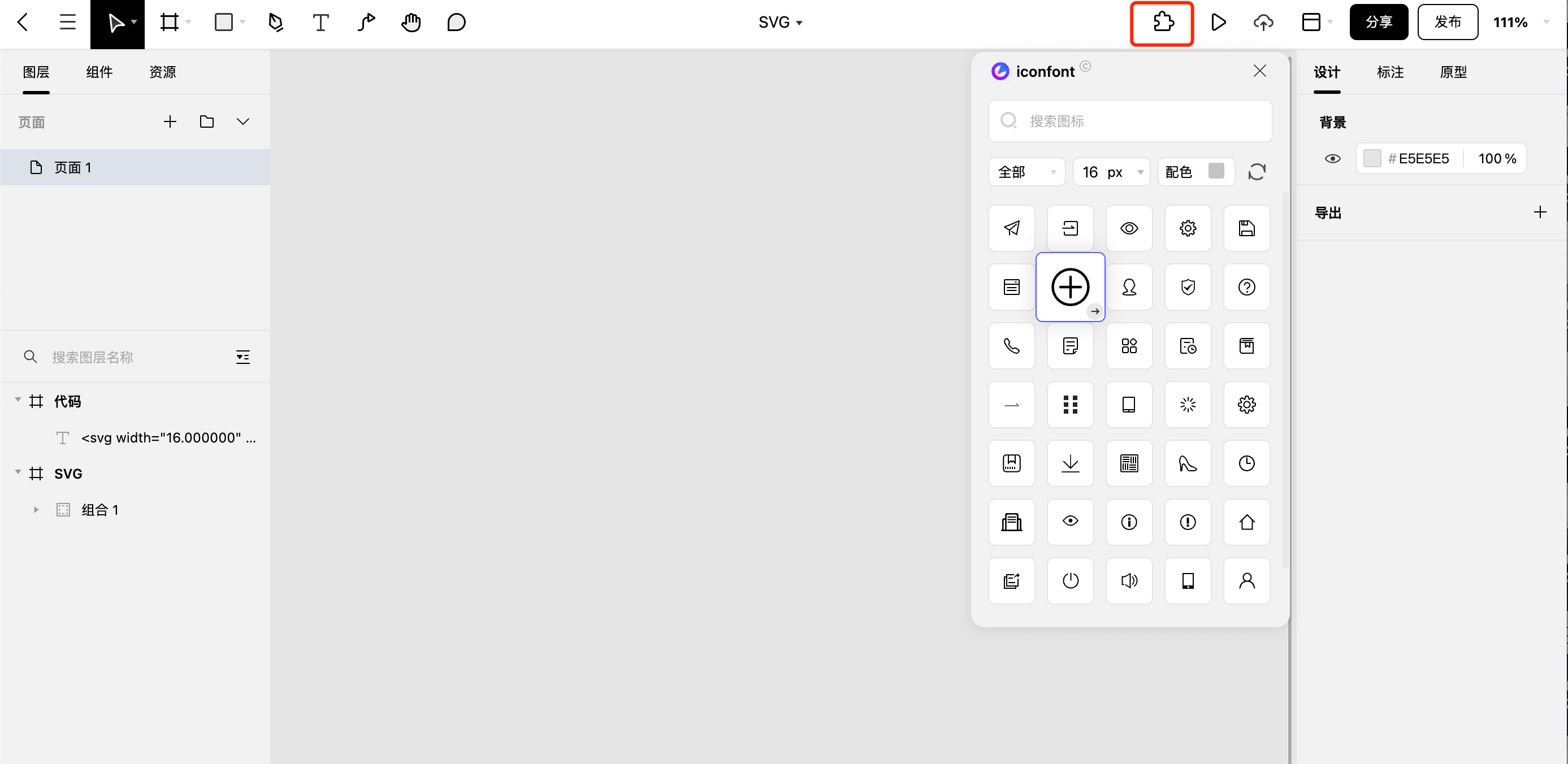
通过本文的讲解,相信大家对于SVG图片格式有了一定的了解,也学会了如何使用Pixso设计工具来制作SVG图标。最后,特别值得一提的是,Pixso设计工具在SVG图标制作方面真的非常便利,除了提供基础的图标制作功能外,还提供了iconfont图标库插件,设计师可以直接从海量图标库获取灵感,从而快速设计图标应用在自己的项目里,非常方便。

除了基础的图标插件,Pixso还有资源社区 提供很多特色图标的免费资源,方便设计师快速启动进行设计。通过以上介绍,相信大家对于设计工具Pixso也建立了初步的认知,这里推荐大家使用Pixso软件,Pixso目前是免费的,上手成本低,非常适合在寻找高效率完成设计工作的设计工具的设计师。