开创原型设计协作
新模式
无需在工具之间切换,需求梳理、UI设计、原型设计、收集反馈、原型交付一个工具全搞定





原型
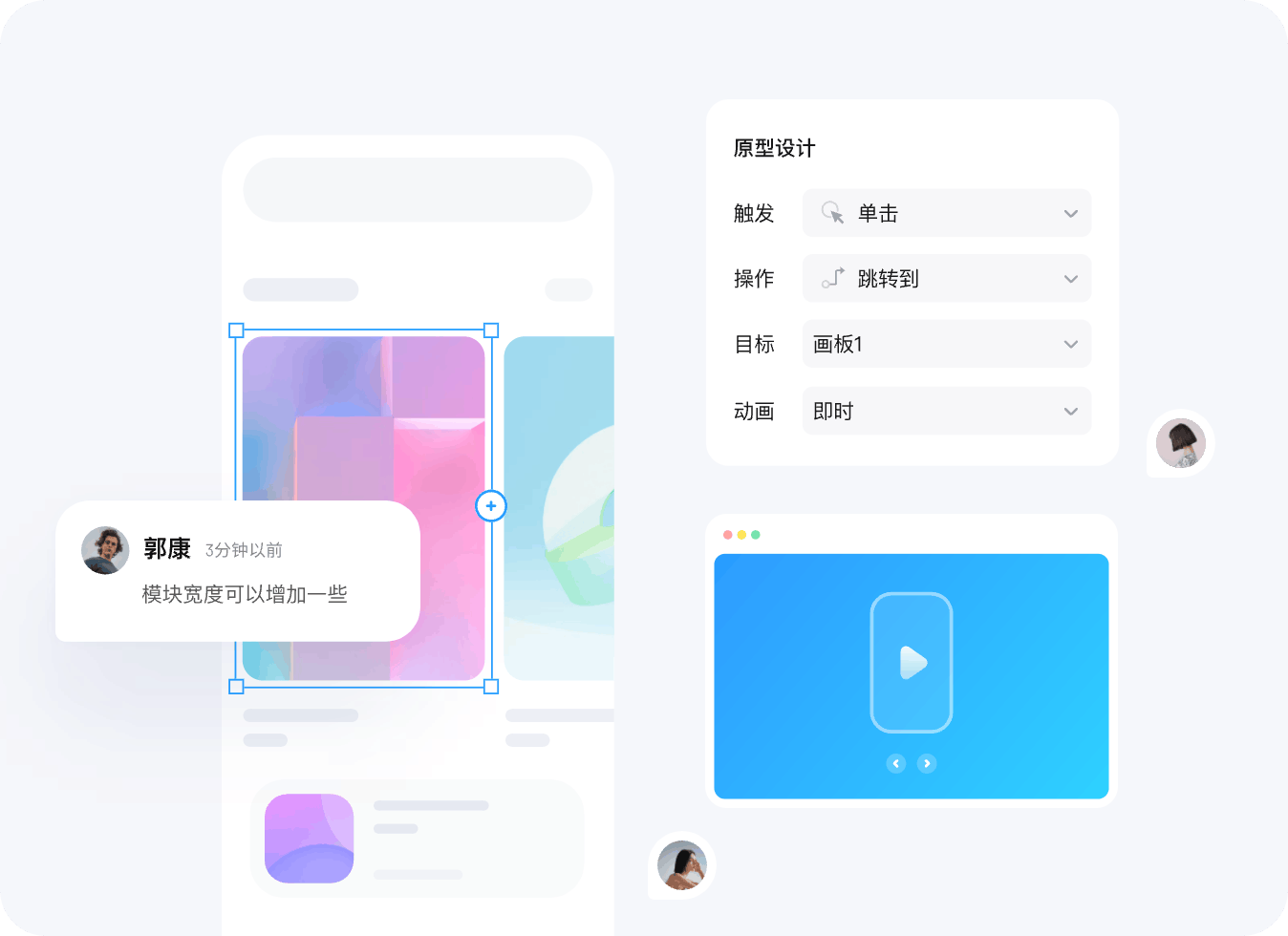
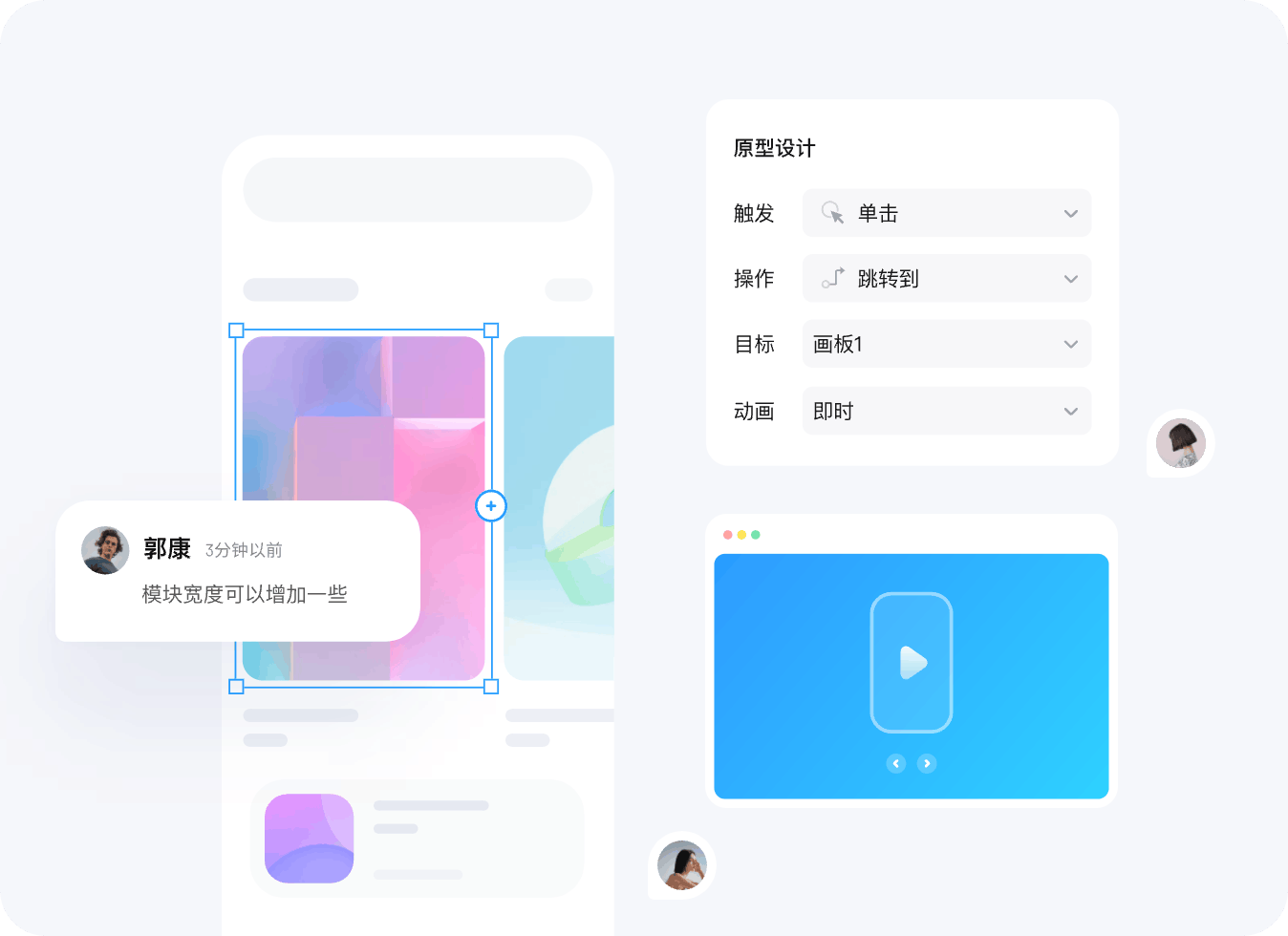
原型设计流程更真实直观
Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求

置入指定区域交互事件
页面跳转自动选择
在线交互模拟演示
可行性评估讨论

设计
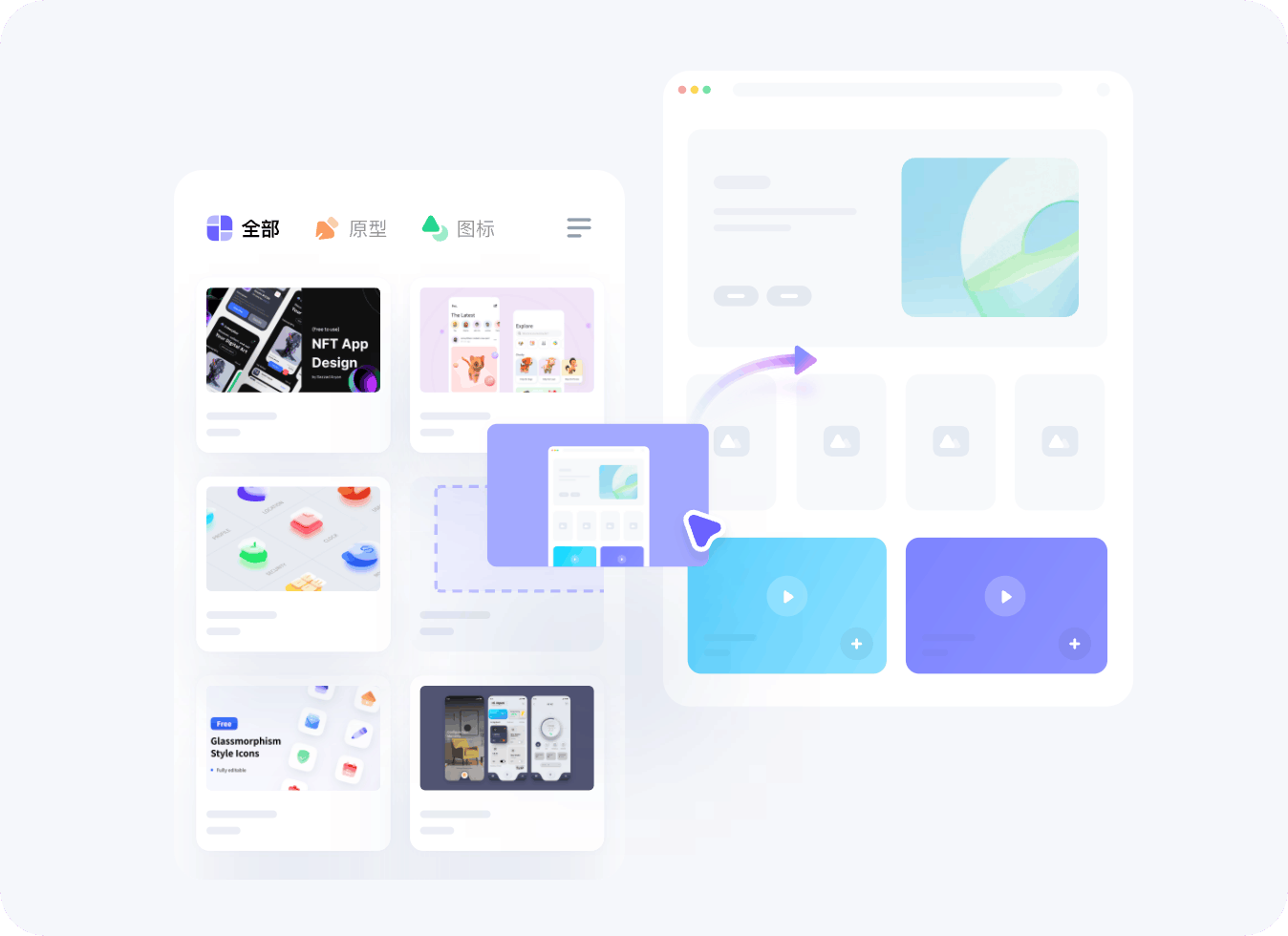
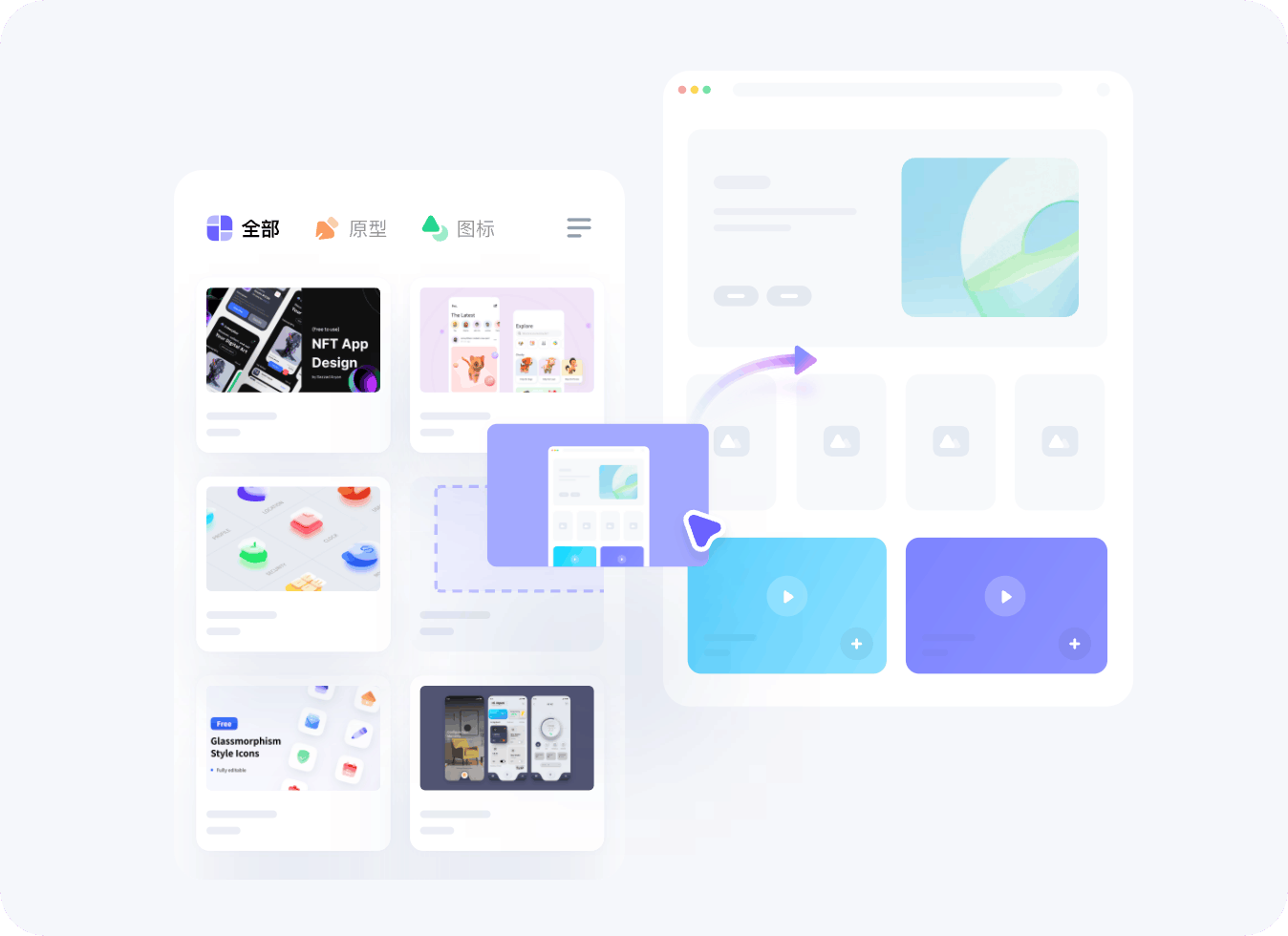
快速启动原型设计工作
借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作

海量原型设计模板
自动化布局排版工具
创建样式设计指南
拖拽复用设计系统资源

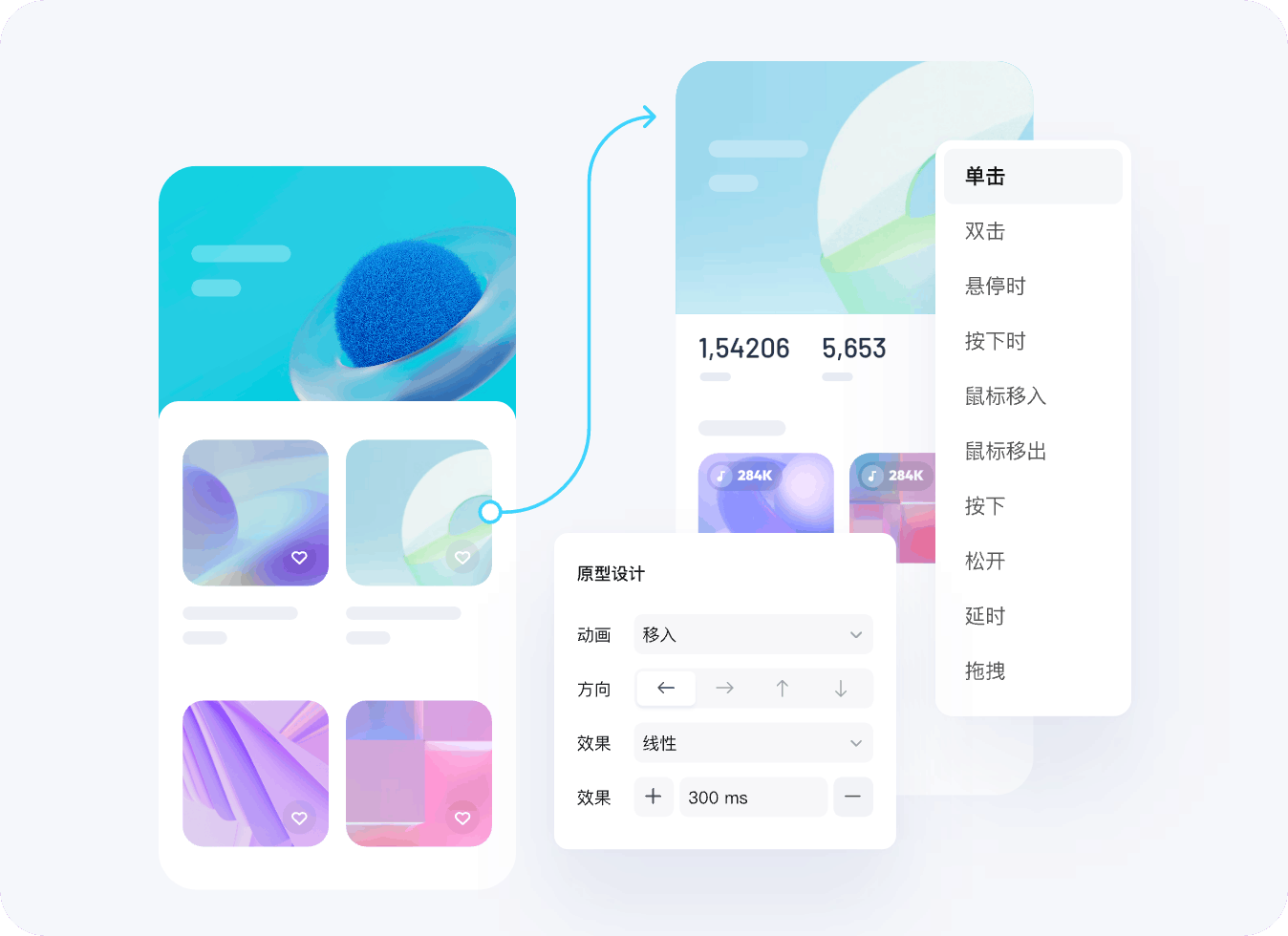
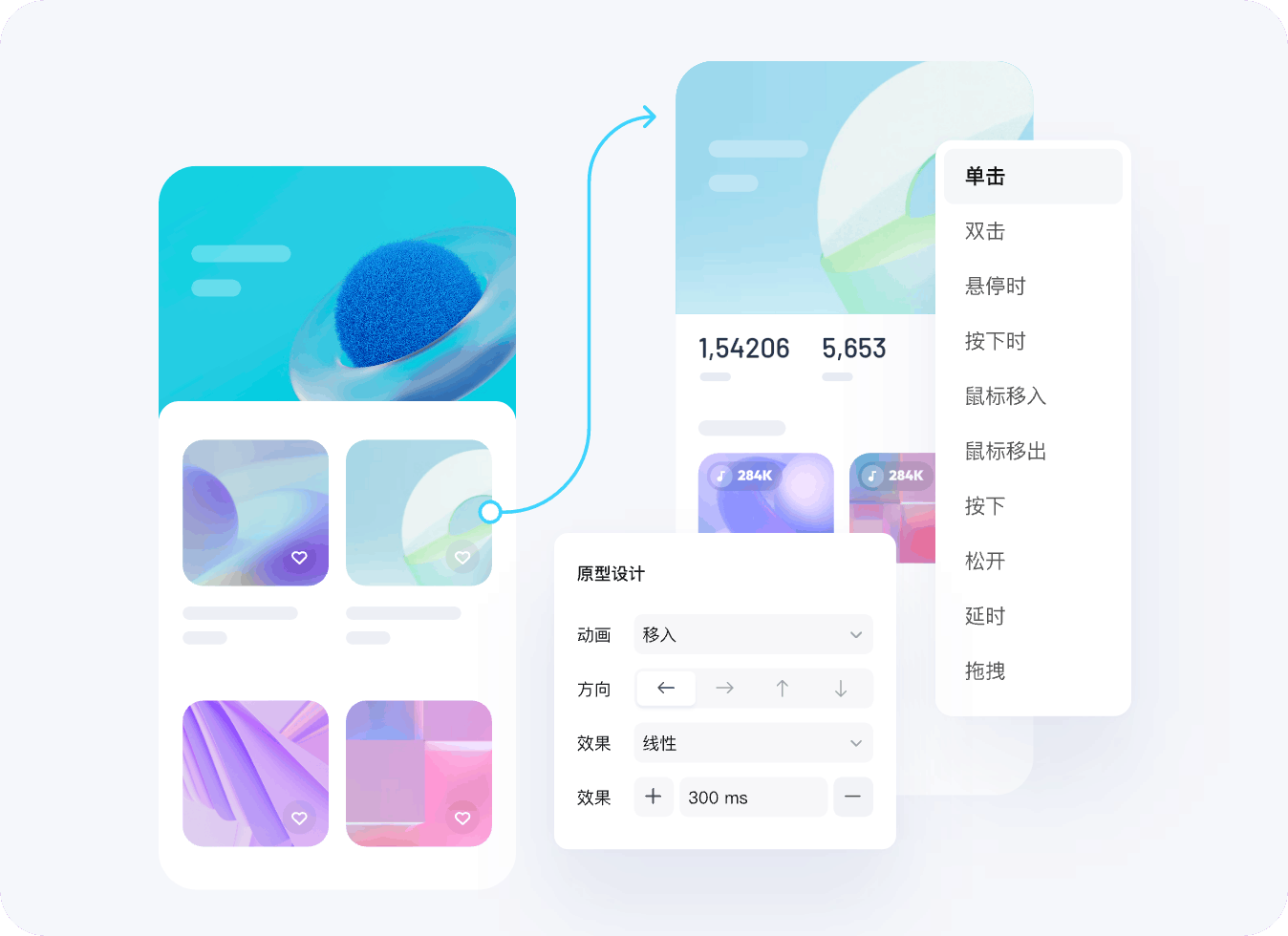
交互动画
打造互动感十足的转场交互
在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式

6种转场动画
7种动态曲线
8种鼠标/手势指令动作
自定义转场时间/方向

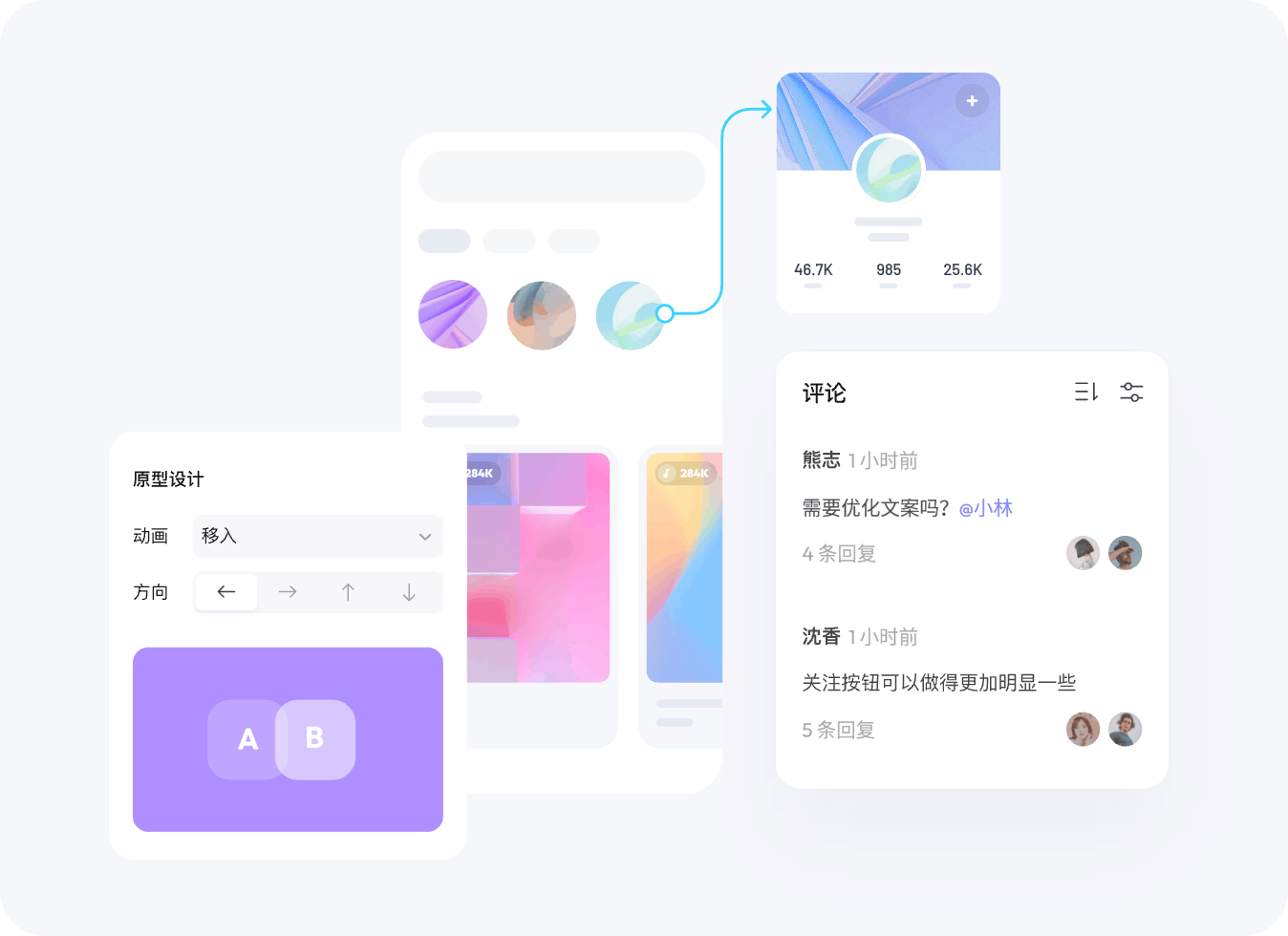
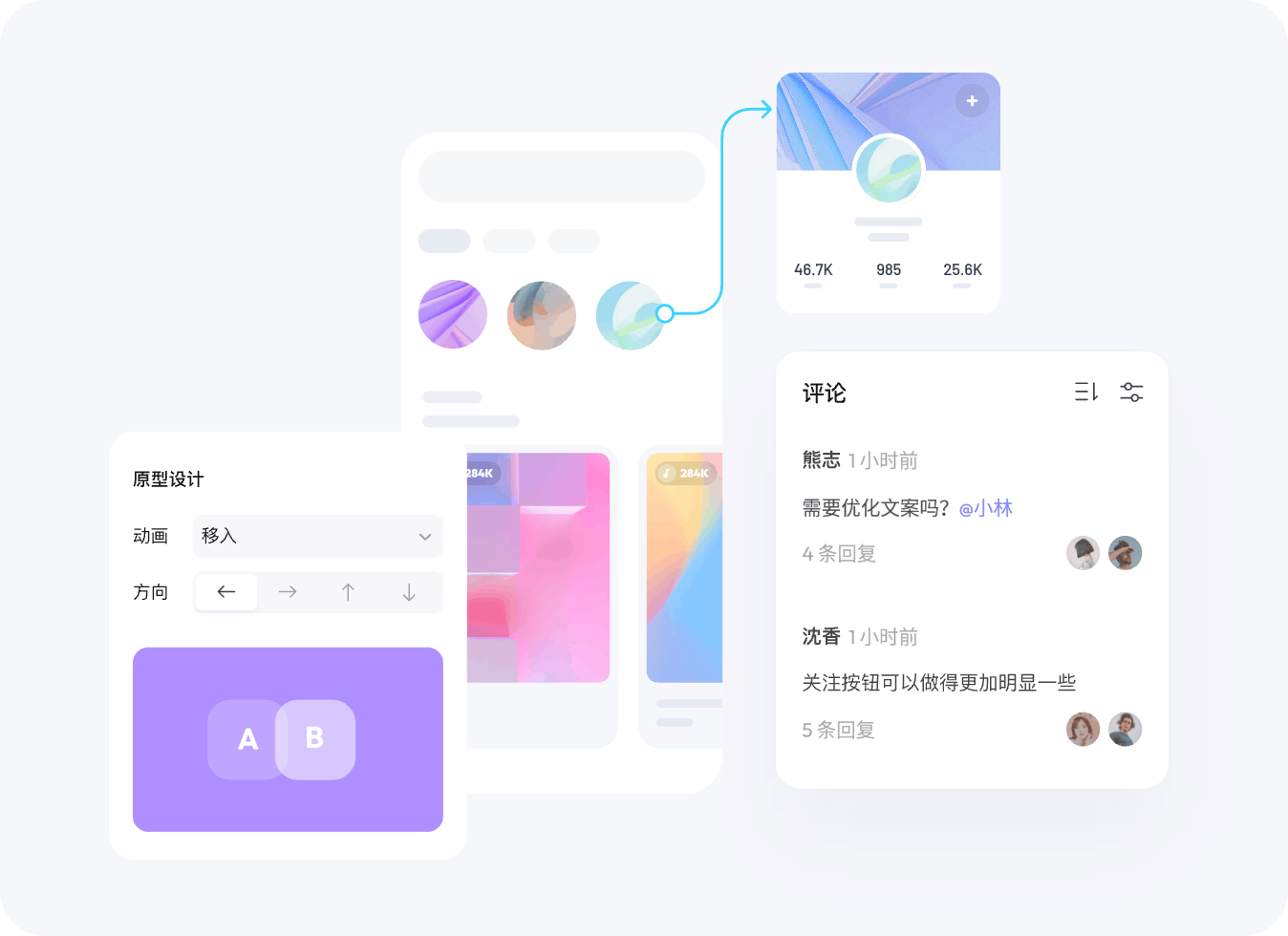
体验反馈
上帝视角 感知未来用户体验
提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验

直观全局交互展示
动态交互预览
实时GIF动画小窗口
文件内收集评论反馈

交付
协同上下游 一站式便捷交付
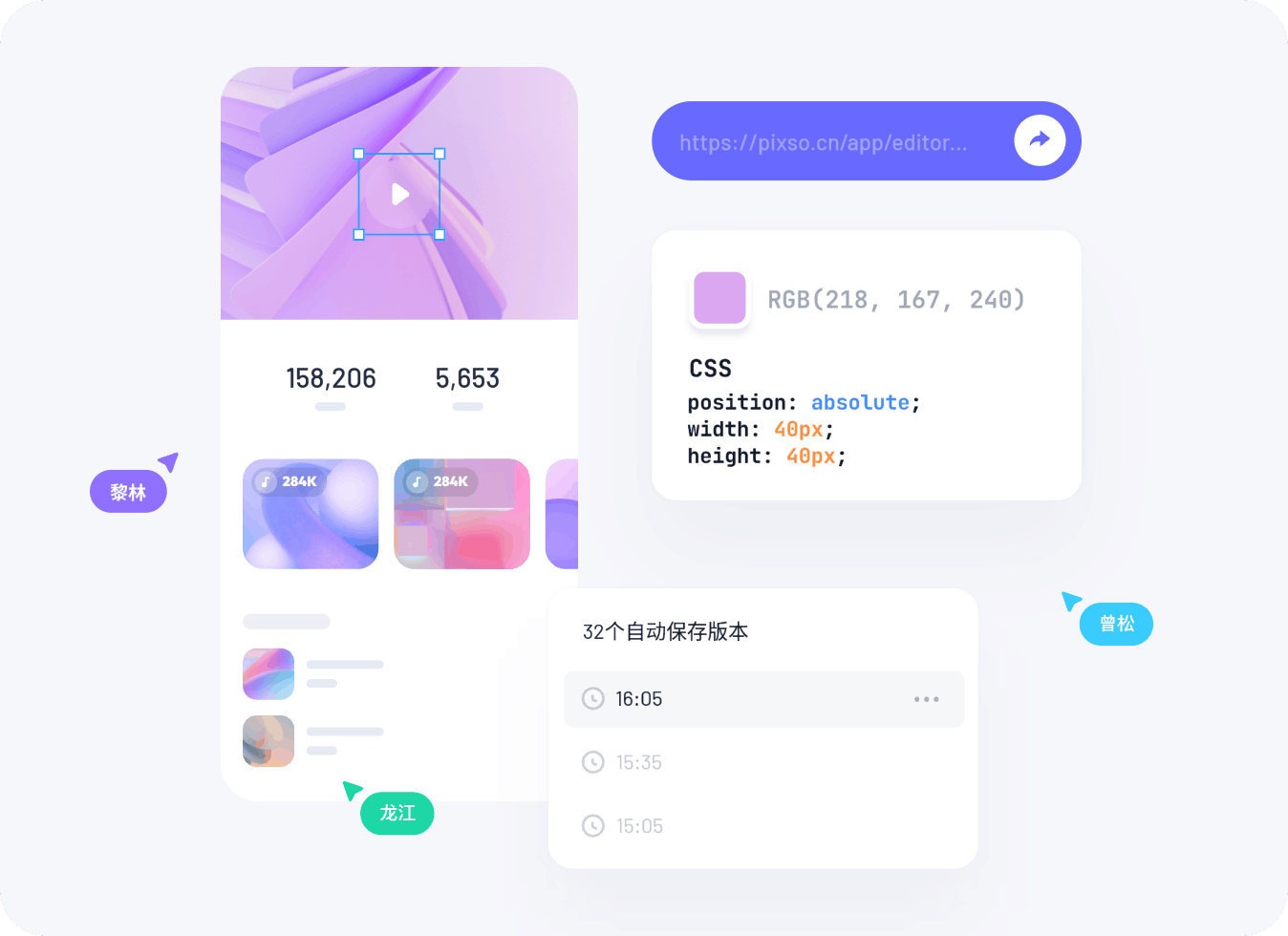
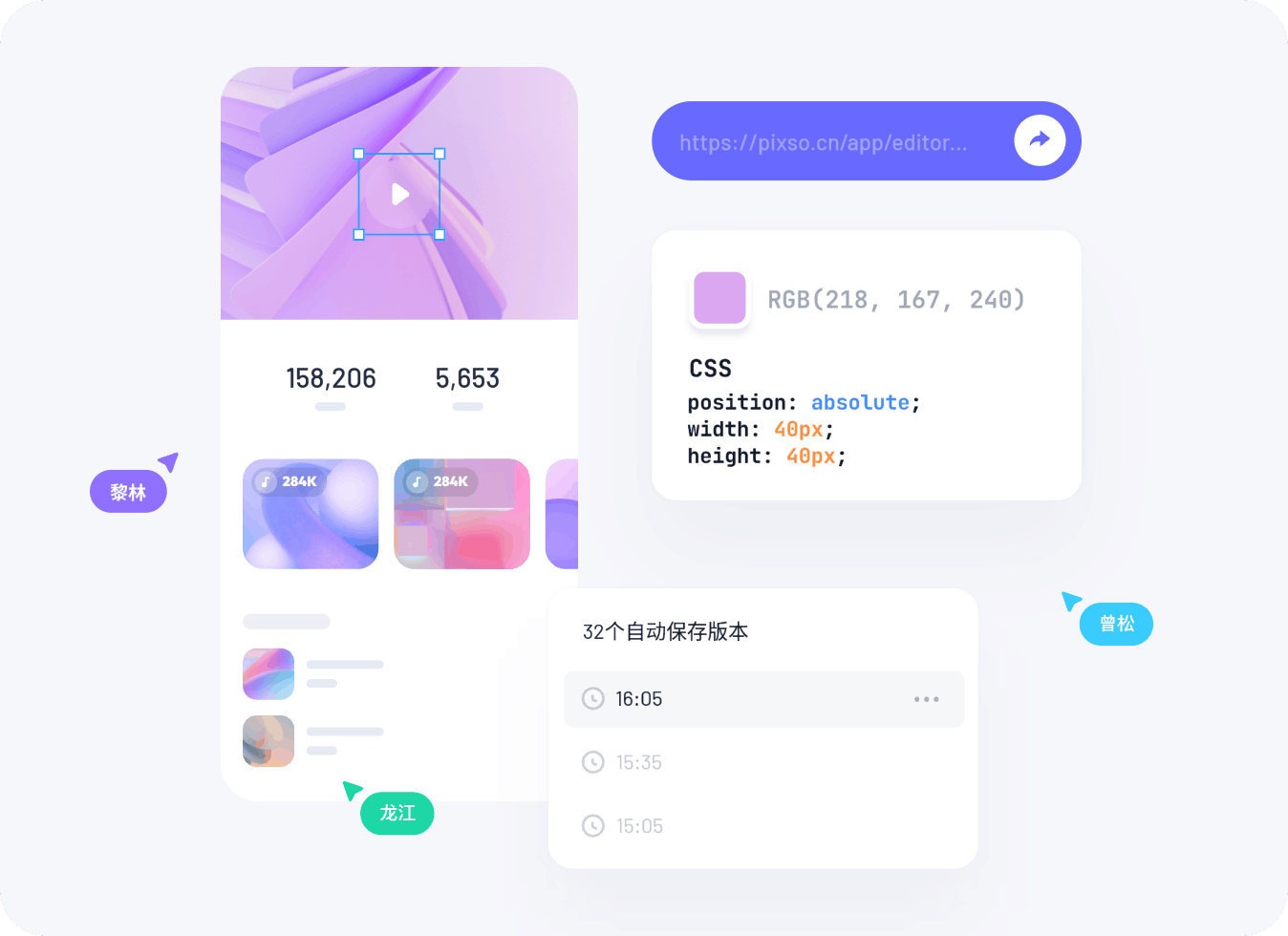
通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率

随时随地实时协作
一键共享原型文件
在线获取设计参数和代码
原型设计历史版本回溯


原型起始线框
内置各类设备尺寸,可选择手机、平板、电脑、网页、智能手机等设备尺寸,自动创建标准线框图。

智能选择
当有多个要对齐的对象时,智能选择可以将选中的对象图层,均匀排布成行和列。

布尔运算
支持合并形状、减去顶层、区域相交、排除重叠等设计复杂高阶图形。

事件触发器
可选择鼠标或触摸交互,通过单击、拖拽、悬停、鼠标移入离开等触发原型交互事件。

原型跳转
设置该操作,使原型或画板的容器滚动,跳转到顶层框架内的任意对象,导航到另一个画板或打开一个外部链接。

弹窗设置
实现弹框、弹出窗口等效果,对弹窗设置(隐藏、可见)的交互。

预览和播放
可在预览窗口中预览原型动画和交互事件,动态播放高保真原型,随时排除故障,提升用户体验。

历史版本管理
可以在文件的编辑页内创建和命名新版本,按时间轴顺序随时回溯文件至任意历史版本。
Pixso,把产品设计得更美好
免费使用





产品经理 @卢非Lufy
"做好原型图,并不代表我们的工作就结束了。在协作 沟通中及时发现‘多’或‘少’的问题,才能做成用户喜爱 的产品,拥有更多忠粉 "