去年5月,Pixso上线的自动布局功能,获得了不少设计师的关注。最近,我们又对自动布局进行全面升级,Pixso自动布局2.0正式发布。自动布局2.0采用全新的交互UI,功能的调用更加灵活,还新增绝对定位、负间距堆叠、画布控件操作等功能,满足多样化布局需求。
操作教程
功能亮点
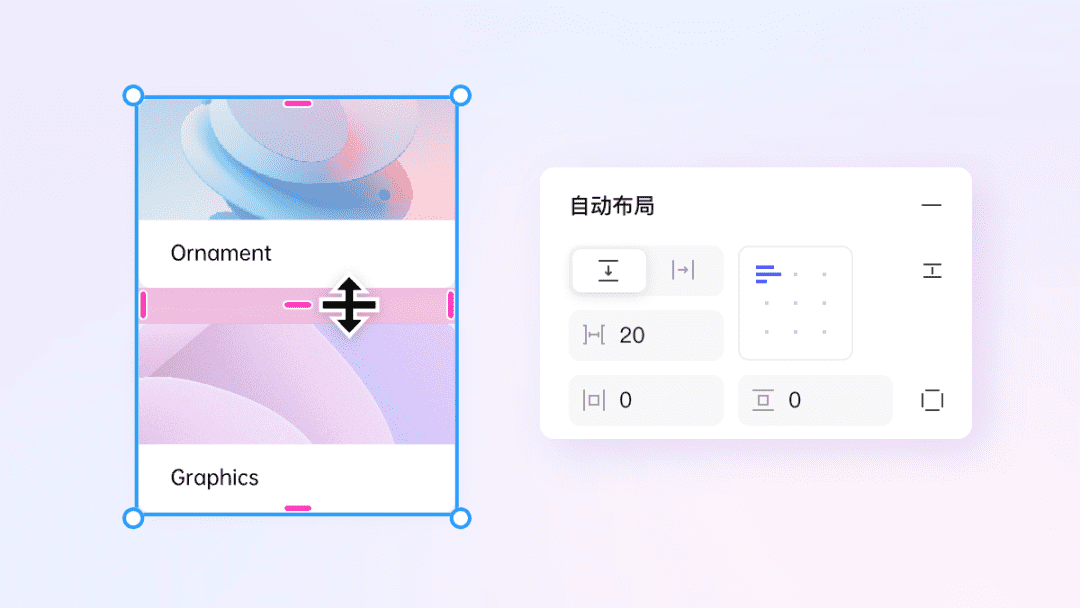
1. 全新UI交互,操作更加便捷
本次自动布局2.0的升级,重点优化了界面的交互逻辑,设置集中分布、均匀分布2个选项,提供9个位置的对齐方式,还能设置独立边距,更加符合实际的应用场景。
除了UI界面的优化,Pixso还将元素的尺寸与响应方式调整放在了基础版面,当选中不同的自动布局元素,就会触发选择不同的自适应方式,更加简洁高效。

2. 支持绝对定位,元素任意摆放
Pixso新增绝对定位功能,将任意元素拖动到自动布局,就能触发绝对定位按钮,即可不受现有布局的约束,将元素摆放到任意位置。
当然,搭配Pixso约束布局功能,可以任意选择绝对定位参照坐标,固定元素与组件间的对应关系,让界面布局更加智能。

3. 一键修改间距,支持负间距堆叠
自动布局2.0上线图层堆叠顺序功能,仅需选中需要排列的元素,即可快速生成堆叠效果,还能调整图层之间的堆叠顺序,且不改变图层间的位置,效率直接拉满。
除此以外,Pixso还将负间距应用在自动布局中,选择需要重叠的元素后,可以通过间距设置或元素间的拖动,将元素整齐堆叠在一起,做到便捷且高效。

4. 画布控件交互,操作更加智能
Pixso优化了自动布局的画布控件交互,将光标移动到自动布局的元素之间,就会触发红色选取,拖动鼠标即可调节之间的间距,单击还能输入间距数字,无需移动到功能面板进行调节。
当拖动时按住Alt/Option,还能同时调整两侧内边距,交互逻辑更加智能,使用起来非常方便。

无论是设计稿件的优化,还是界面改版,我们希望此功能有助于您在 Pixso 中减少重复性劳动,让元素间的适配更加智能。如果您需要帮助或反馈,可以直接联系在线客服(右下角问号)。