UX设计更高效,交互体验更出彩

轻松绘制原型
借助Pixso社区设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,融入至产品的整体设计中。

一体化解决UI/UX
功能强大的 Pixso 将为你提供一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。

节约大量重复工作
组件化设计理念,让高保真原型设计到交付体验从始至终,节省大量其他重复、乏味的工作时间。

满足UX设计师多方面的交互需求


交互事件演示
实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。

丰富的转场动画
支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。

缓动曲线设置
支持自定义曲线运动时间,支持线性动画、缓出动画、缓入动画、缓入缓出动画等设置。
团队交流与客户沟通协作更高效

全程实时协作
UX设计师想要了解每个角色的体验感受和建议,让团队打上在线评论标签,高效完成头脑风暴和意见反馈。

共享链接交付
通过一个链接分享你的作品,受邀约的协作者只需点开链接,就能预览所有设计图层和事件动画。

团队项目管理
在Pixso创建团队项目,与团队同步产品现状、设计成果、未来规划等所有项目文件,打破信息孤岛。

无缝衔接UX设计上下游工作


高保真设计
涵盖用户需求、UI设计、UX设计所需的所有图层、样式、功能、颜色等参数,视觉效果、交互效果、体验效果一站成型。

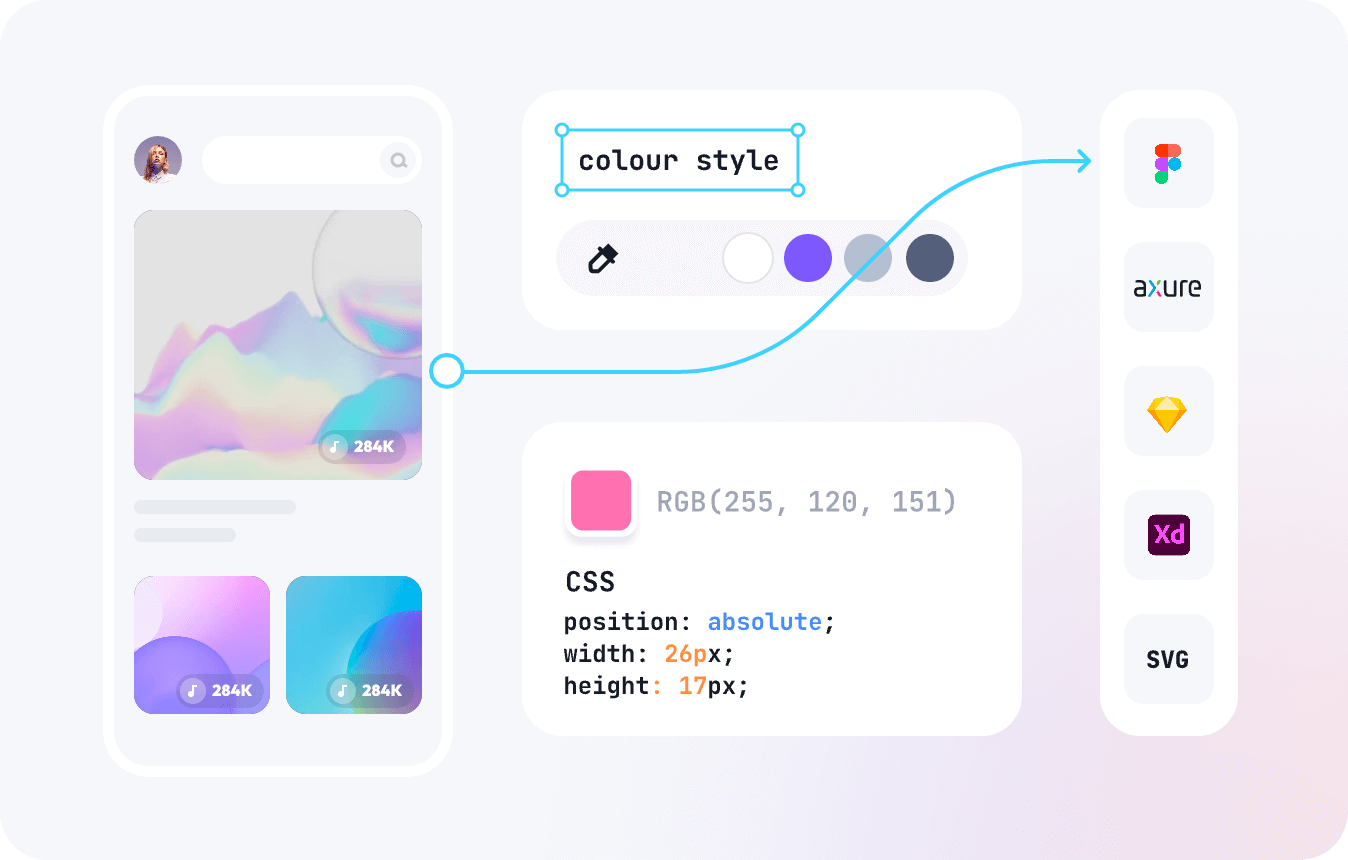
低代码交付
所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码。

兼容主流文件格式支持
支持Figma、Axure、Sketch、XD、SVG等文件导入导出,自由进行Sketch的文件格式转换。


原型起始线框
内置各类设备尺寸,可选择手机、平板、电脑、网页、智能手机等设备尺寸,自动创建标准线框图。

智能选择
当有多个要对齐的对象时,智能选择可以将选中的对象图层,均匀排布成行和列。

布尔运算
支持合并形状、减去顶层、区域相交、排除重叠等设计复杂高阶图形。

事件触发器
可选择鼠标或触摸交互,通过单击、拖拽、悬停、鼠标移入离开等触发原型交互事件。

原型跳转
设置该操作,使原型或画板的容器滚动,跳转到顶层框架内的任意对象,导航到另一个画板或打开一个外部链接。

弹窗设置
实现弹框、弹出窗口等效果,对弹窗设置(隐藏、可见)的交互。

预览和播放
可在预览窗口中预览原型动画和交互事件,动态播放高保真原型,随时排除故障,提升用户体验。

历史版本管理
可以在文件的编辑页内创建和命名新版本,按时间轴顺序随时回溯文件至任意历史版本。
Pixso,把产品设计得更美好
免费使用





UX设计师 @Murfy
让用户在Pixso提前体验你的产品,随意点击,往往能洞察到一些你意想不到的问题。这将有助于我们提前把控风险,更好地打磨产品。