想要成为一名专业的产品设计师,除了要坚持不懈地在设计领域中耕耘之外,借助专业高效的利器产品原型设计工具,也是不可或缺地因素,毕竟俗话说的好“工具选的好,下班回家早”!今天,Pixso就带着10款早下班神器来和各位伙伴分享啦,第一款最值得一试!
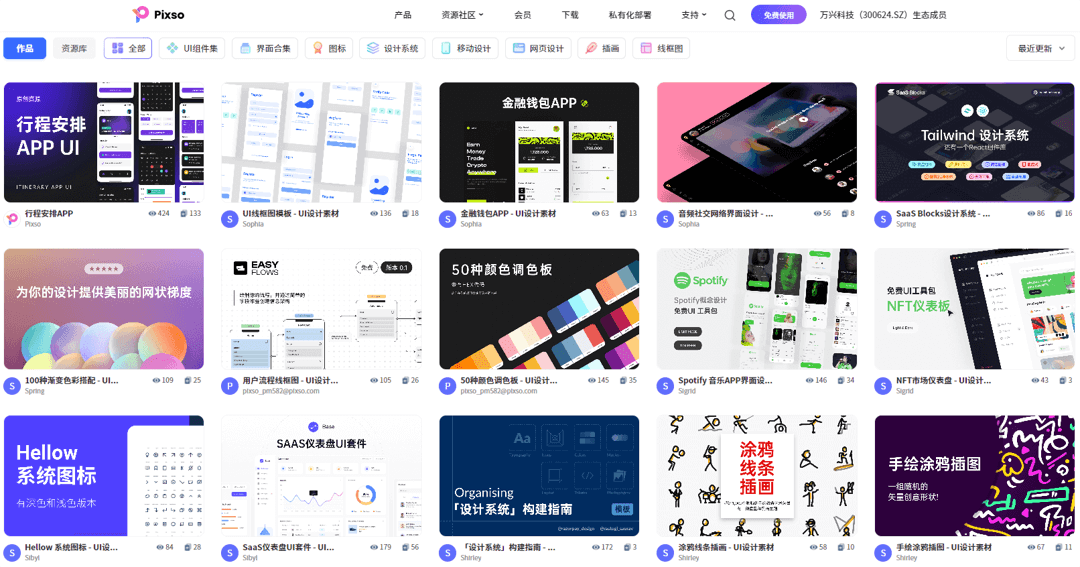
1. Pixso

传统的产品原型设计工具不仅会让电脑频繁“闪”亮,还非常“懒”,让设计效率扶梯式下滑!而基于云端运行的新一代在线协同产品原型设计工具Pixso,无论是在设计图层功能上,还是内存配置要求上,都完美落实了高效率产品原型设计工作理念,无需下载,即开即用,一键交付,支持多图层同步设计,将“云端性”、“通用性”、“协作性”一统拿下!Pixso个人版永久免费,无限人数、无限文件,马上体验。
支持Axure演示格式,无需第三方“中间商”
导入Axure格式失真又繁琐?别担心!产品原型设计工具Pixso的【Axure演示文件】格式功能,可一键导入Axure文件HTML静态格式,100%保留交互效果。同时,Pixso系统可以依据文件名、内容进行分析,全方位自动修订相同文件版本,实时呈现新版本文件数据,推荐阅读来自Pixso设计技巧专栏的优质博客《在线查看Axure原型文件教程》。

持续上新新潮插件,告别繁琐一键高效
Pixso又上新了四组新插件:颜色样式、背景移除、斜切图层工具和图层智能整理,只需一键安装便可高效开启抠图工作,生成斜切效果,轻松创建2.5D图标,轻松降低设计繁琐,Pixso又增新功能:交互式组件来了!

3000+素材资源社区,告别无灵感"瓶颈期"
Pixso资源社区拥有3000+设计素材,上到大厂优秀案例,下到超新图标,你想要的一切灵感素材都可来自这里!同时,Pixso支持素材免费使用,点击使用便可添加到工作台界面,开启二次创作,再也不用为找素材、下载浪费时间啦,点击进入Pixso资源社区,免费领取创作素材吧!

2. Sketch
Sketch 可谓是用户友好的软件,是一款流行的基于图形的产品原型设计工具,拥有概念转化为具有模型功能和强大协作工具,可完美与 Invision 和 Invision 的生态系统集成贯通,适合创建线框和产品原型。
使用须知
-
产品原型设计工具Sketch只提供单一操作系统,Sketch是 MacOS 独有的。
-
产品原型设计工具Sketch通过Web 检查器检查 Sketch 文件并导出。

3. Figma
Figma作为一款矢量图形的产品原型设计工具,它能够处理线框图、原型制作、UI 设计、开发人员交接,并且Figma无需编写代码,通过交互式格式便可查看原型设计。Figma与产品原型设计工具Pixso相同,都基于云端应用程序,无需下载应用程序便可实现多人在线协作设计。
使用须知
-
适合于Widows、MacOs 和 InBrowser三大基础操作系统。
-
Figma在团队项目、团队文件和版本历史的数量有限制。
-
相比产品原型设计工具Pixso,Figma插件库没有那样便捷好用,未构建广泛的库,点击产看《20个Figma插件推荐》。

4. Adobe XD
Adobe XD是一种基于矢量的产品原型设计工具,是专门针对UX的产品原型设计工具,因此它提供了为不同屏幕尺寸创建设计的选项,允许设计师根据需求来进行调整、裁剪和拉伸设计。除此之外,它还为过渡和交互等设计提供各种动态功能,是UX设计工具不错之选。
使用须知
-
可以与Pixso设计平台集成。
-
产品原型设计工具 Adobe XD 适合与 MacOS 和 Windows 10 上的操作系统。

5. InVision
InVision 是原型制作和网页设计行业的最爱,是一款多功能产品原型设计工具,专注于实现顶级用户体验,设计师可利用InVision实现多人协作、线框图应用程序和网站开发,对于大型团队而言,产品原型设计工具 InVision 是一个不错的选择。
使用须知
-
InVision 适用于MacOS、Mozilla Firefox、Chrome 和 Windows等操作系统。
-
InVision只能最多使用3个免费文档。

6. UXPin
UXPin 是一款基于矢量的云端产品原型设计工具,可帮助您设计数字产品、移动应用程序和登录页面,从创建低保真线框图到高保真原型,UXPin 都能做到。同时,UXPin可导入 Sketch 或 Photoshop 设计文件。
使用须知:UXPin支持MacOS(10.12 或更高版本)、Windows 10、Google Chrome等操作系统。

7. Proto.io
Proto.io 是一种基于云的产品原型设计工具,可帮助用户设计交互式移动应用程序原型,对用户无编码要求,只需注册,选择模板,便可根据需求进行自定义创作并与所有浏览器和设备兼容。
使用须知:Proto.io对小白设计师友好,可作为初学阶段学习工具。

8. Framer
Framer 是一种基于代码的产品原型设计工具,学习曲线较低,可帮助用户快速创建原型,与Pixso一样拥有相同的拖放界面,可以将现有设计放入 Framer 中,以完成其开发编码原型的工作。
使用须知
-
Framer 适用于 macOS、Windows、iOS、Android 和浏览器内。
-
Framer要求使用用户具有基本的 CSS 和 HTML 代码知识。
-
Framer最多可创造3个免费设计文档。

9. Origami Studio
Origami Studio 是 Facebook旗下的矢量产品原型设计工具,该产品原型设计工具的目标是帮助设计人员创建高保真原型,提供了动画、开关和布尔运算符等设计元素,并可将Sketch、Photoshop和Pixso设计直接复制到Origami中,而唯一不足则是Origami Studio缺少协作选项。
使用须知
-
Origami Studio使用需要一定的技术技巧,适合开发人员和设计人员一同使用。
-
Origami Studio支持Mac操作系统,其他系统,可通过获取预览应用程序使用。

10. Fluid UI
Fluid UI 是另一款基于 Web 的产品原型设计工具,与Pixso相同,无需任何下载或安装即可随时随地创建原型,拥有超过 2000 个现成的组件,同时,UXPin 还提供了完整的设计系统解决方案,帮助设计产品的 UI 元素的一致性。
使用须知:Fluid UI适合于 Windows、MacOS、Linux、Chrome、Firefox等操作系统。

今日分享的10款产品原型设计工具,你最喜欢哪一个呢?我猜你一定被Pixso颜值与功能深深吸引住啦!与海外产品原型设计工具相比,Pixso无论是全中文界面还是页面加载流畅度,都非常适合国内设计师使用,无技术门槛,对设计小白更是十分友好,最关键的在于Pixso集合了3000+海量免费资源,还有超多免费字体,无需等待,即可开启高效产品原型设计工具工作!心动不如行动,快前往Pixso官网注册专属自己的设计账号吧~





