本周,Pixso按照每两周一更新的迭代速度又上新啦!本次产品更新,上线了一个重要的原型功能:交互式组件。设计师可以在交互设计阶段,模拟真实场景中的用户点击、切换开关、鼠标悬停等行为触发的效果。组件变体集合内的各个组件,可以通过连线实现自身的交互,呈现更逼真的原型动效。
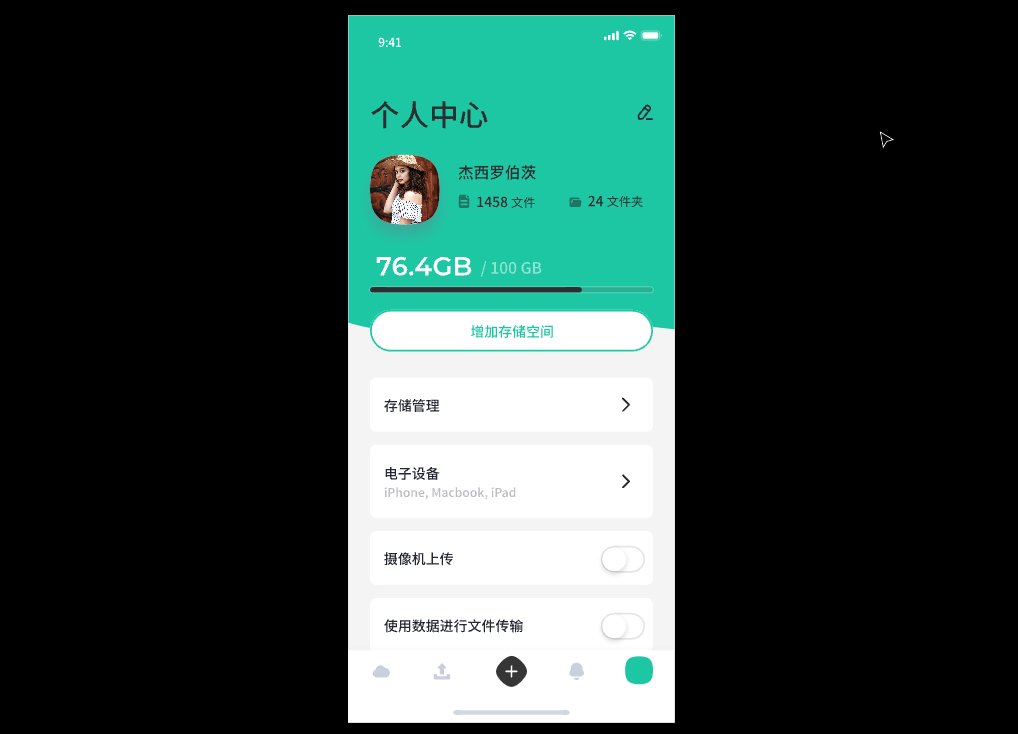
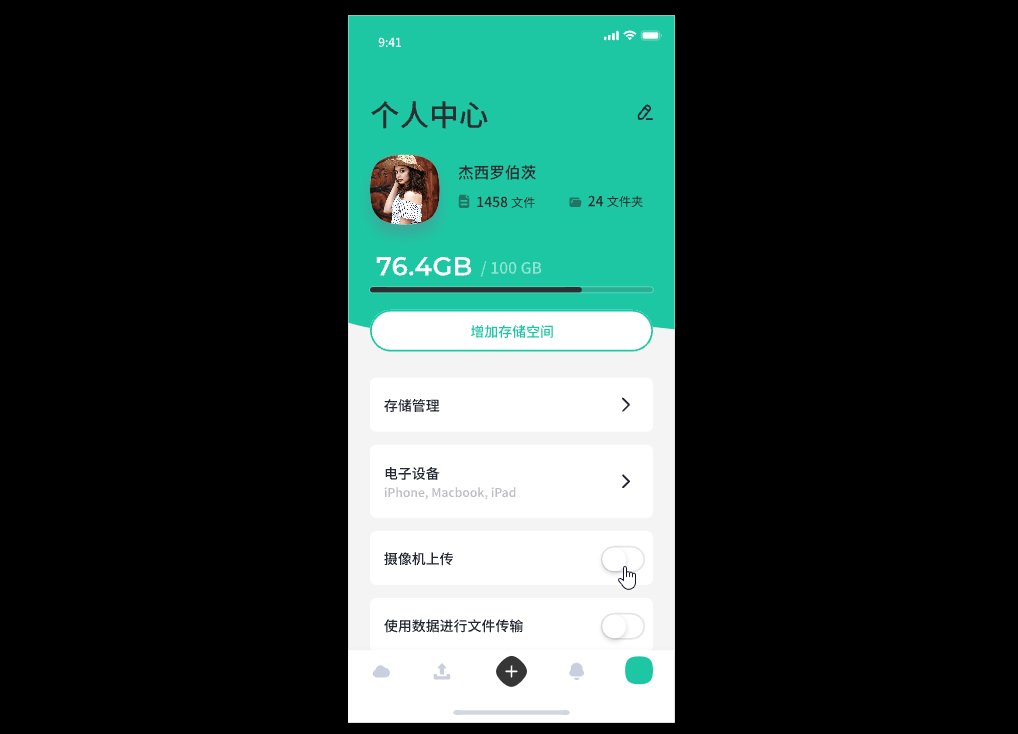
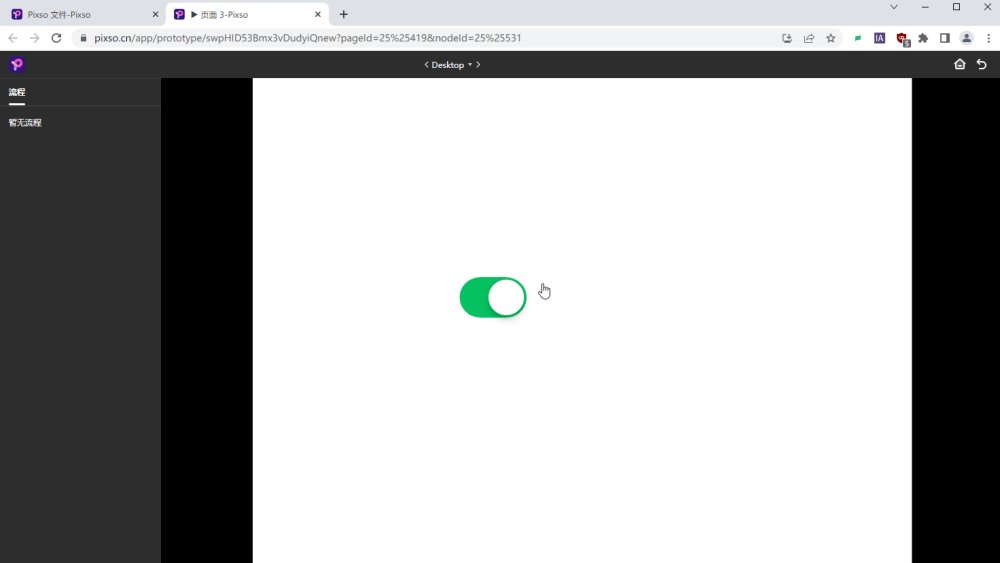
下图是在Pixso中使用交互式组件的一个例子,当我们点击开关按钮时,可以在「开启」与「关闭」之间来回切换,真实还原现实中的用户交互行为。

看到这个逼真的交互效果,如果你也想制作同款的切换开关交互动效,可以按照下面的步骤:
步骤一:在Pixso中新建文件
在 Pixso 中创建一个项目,以创建「WeUI浅色组件库」为例。点击左侧的「资源」选项卡,打开「WeUI浅色组件库」。

WeUI 组件库提供了两个处于不同状态的按钮,分别将它们从左侧拖拽添加到编辑界面。

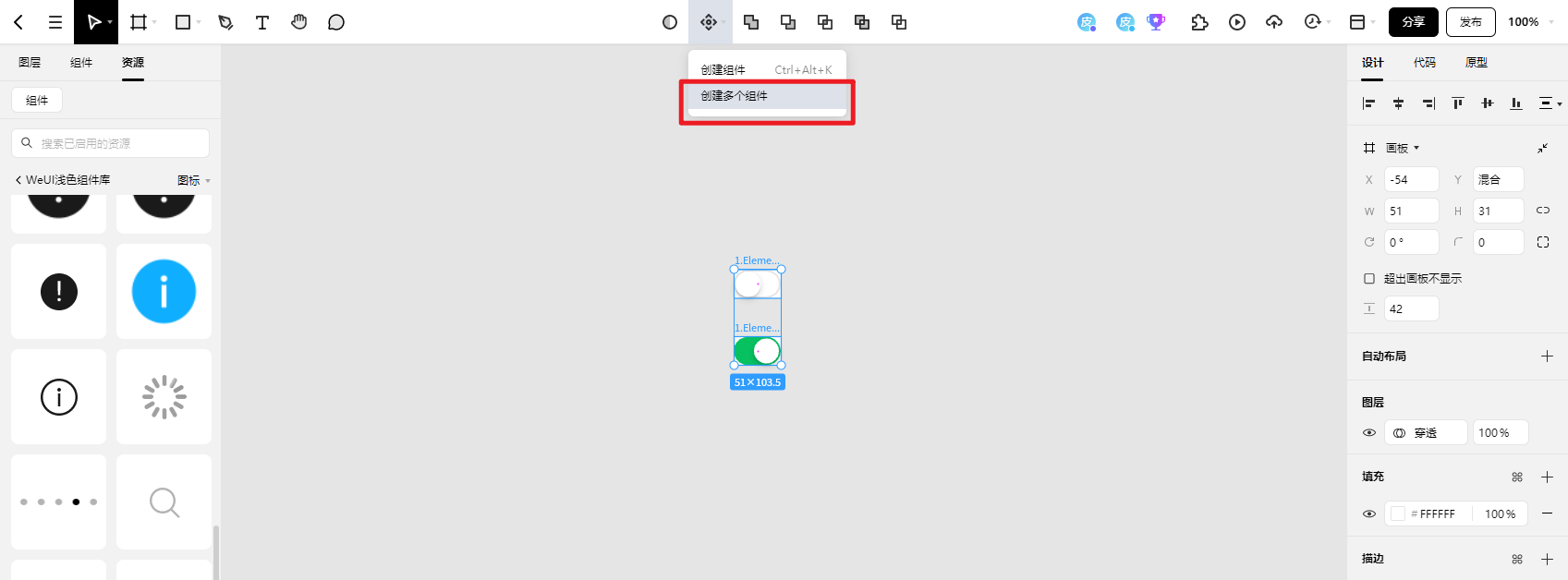
步骤二:创建多个组件
鼠标框选两个按钮,点击顶部工具栏「组件」右侧的下拉小三角,选择「创建多个组件」,将两个按钮转换为组件。

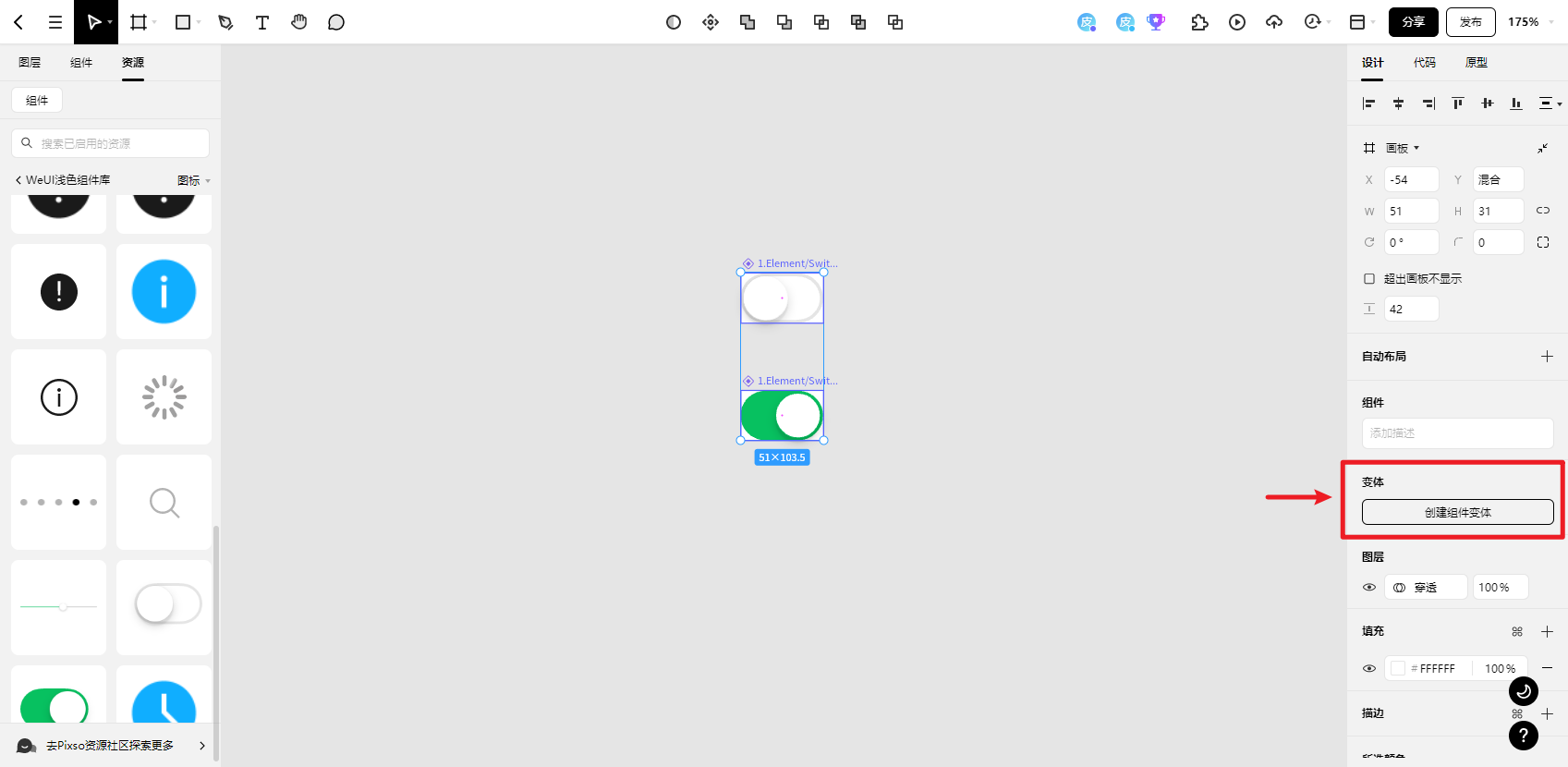
步骤三:创建组件变体
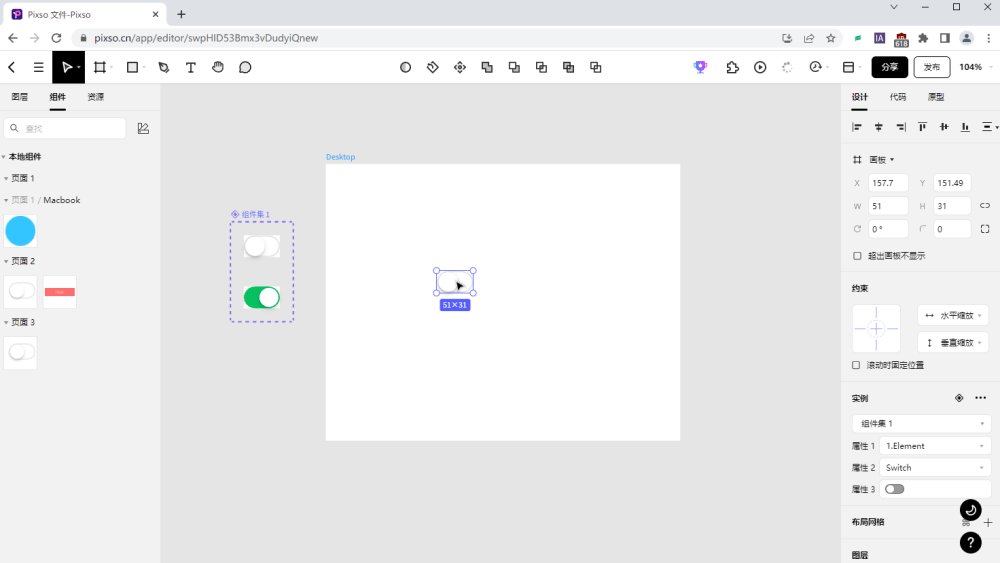
按钮图标转化为组件之后,在同时选中两个组件的状态下,点击右侧的「创建组件变体」,将两个组件放到一个组件集中。

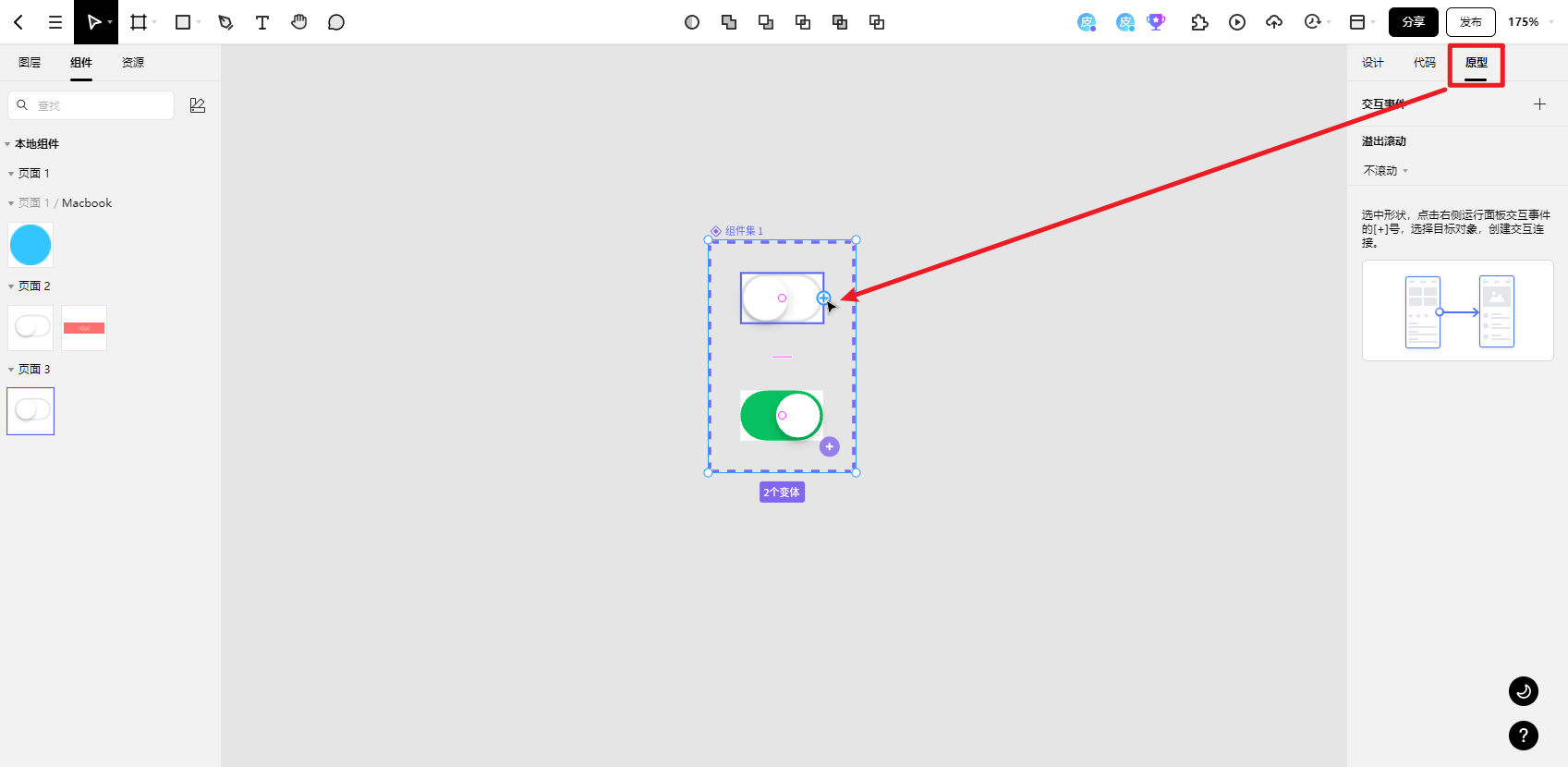
步骤四:添加交互事件
点击右侧的「原型」选项卡,接下来我们要给两个组件添加交互事件,把鼠标移动到组件的右侧,会出现一个隐藏的控点。

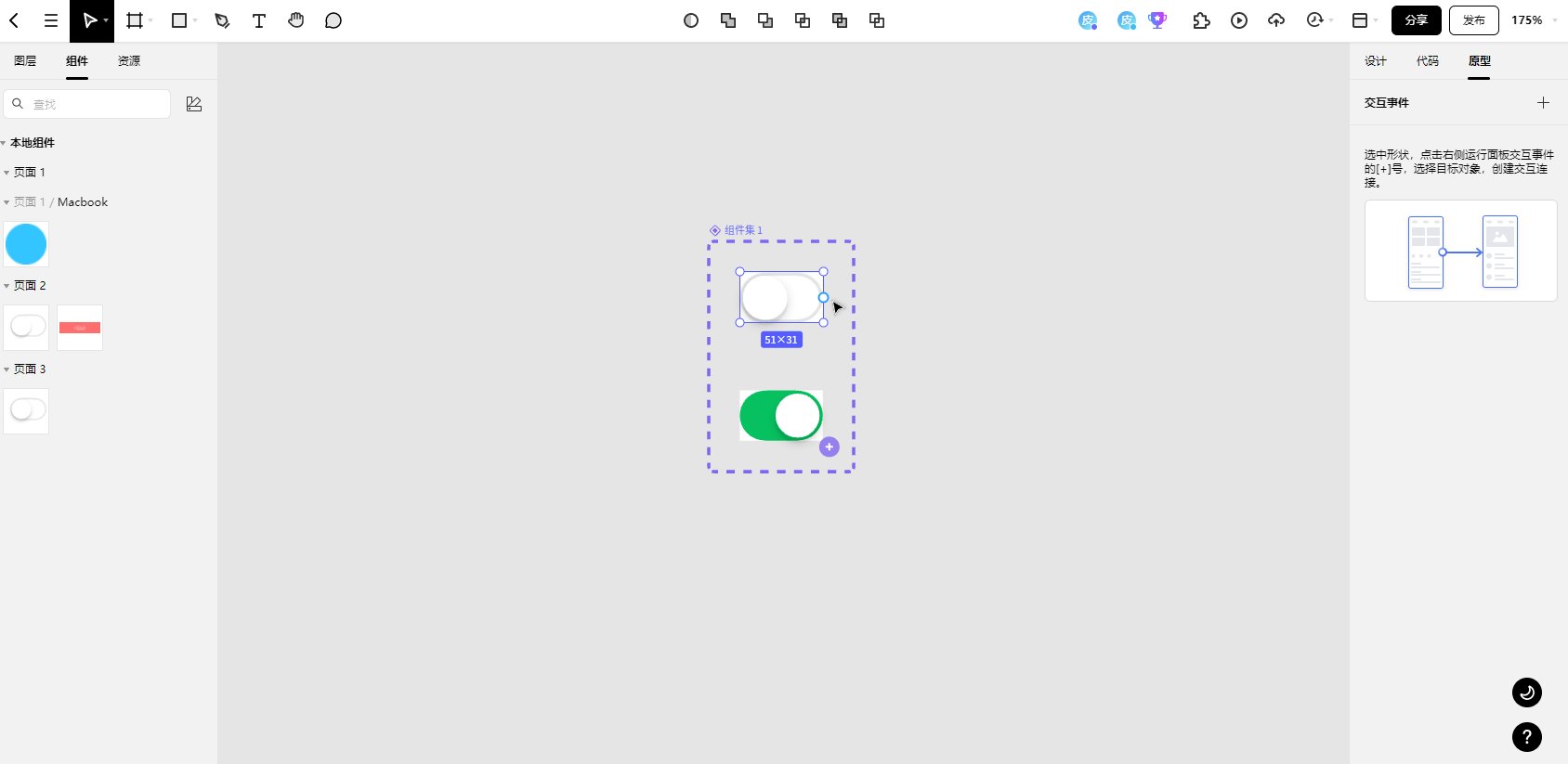
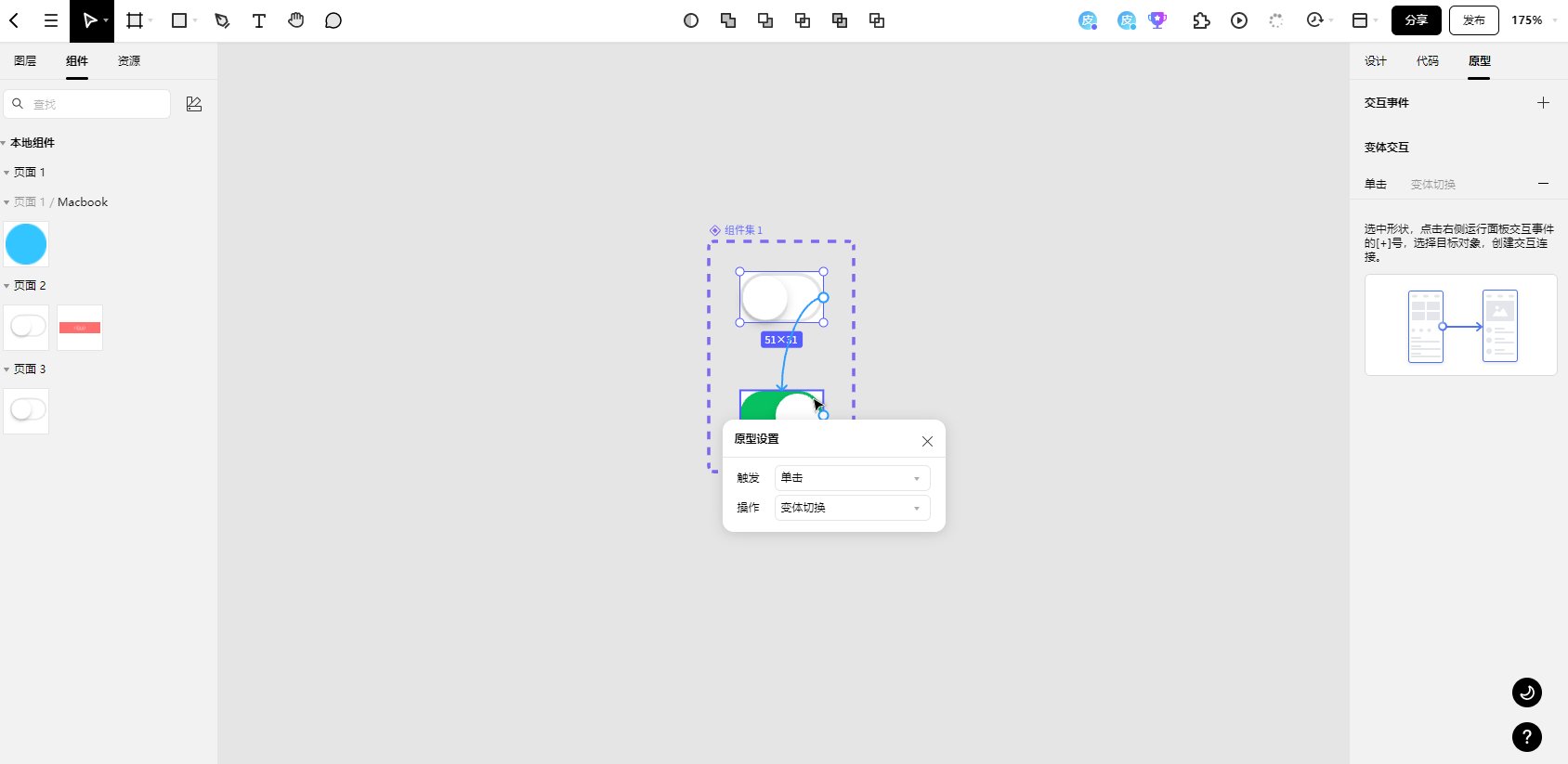
步骤五:单击触发变体切换
长按鼠标,从控点拖拽出一条线段,将其连接到下面的组件,这样就在两个组件之间快速添加了一个「单击触发变体切换」的交互动效。
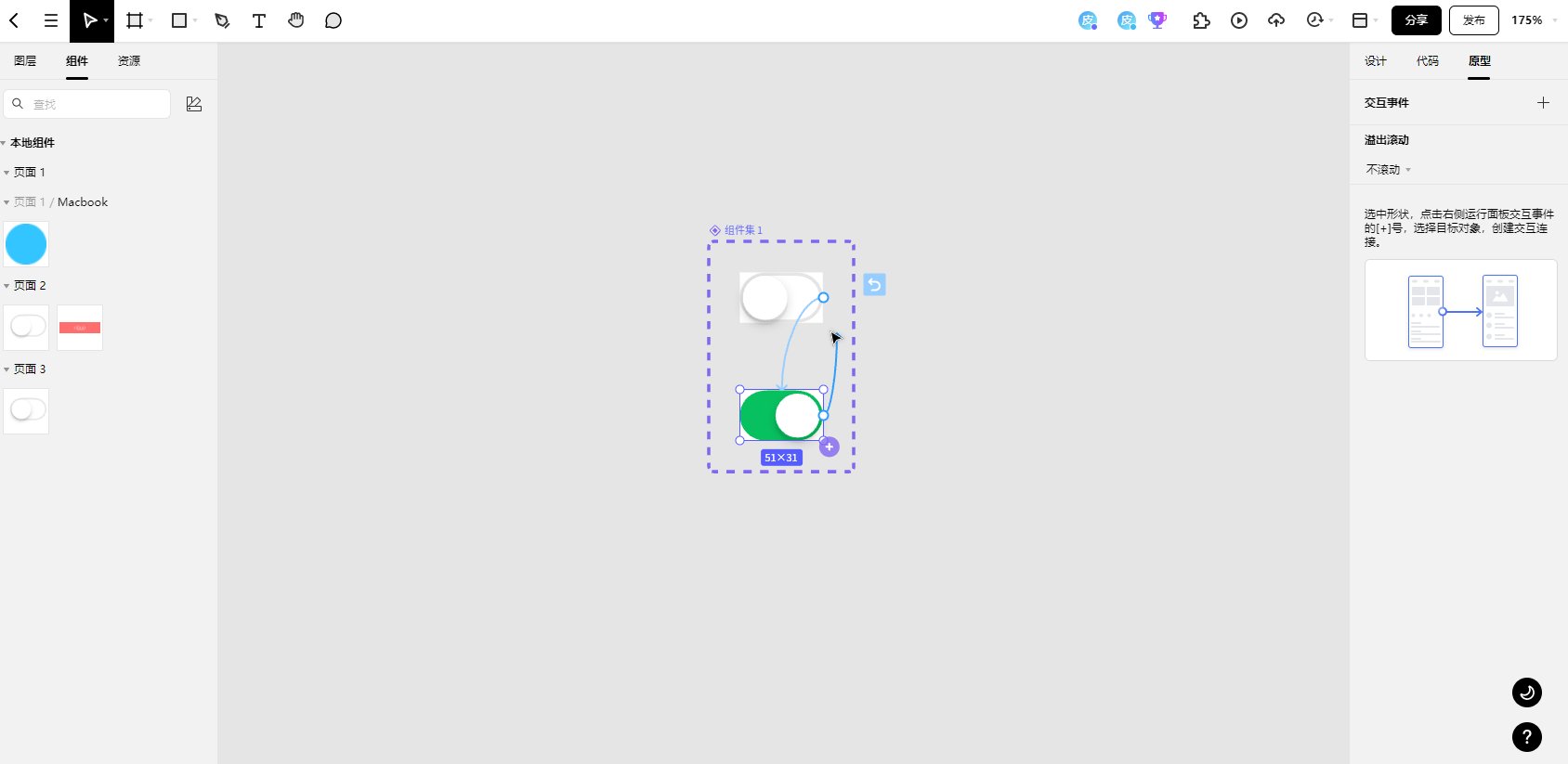
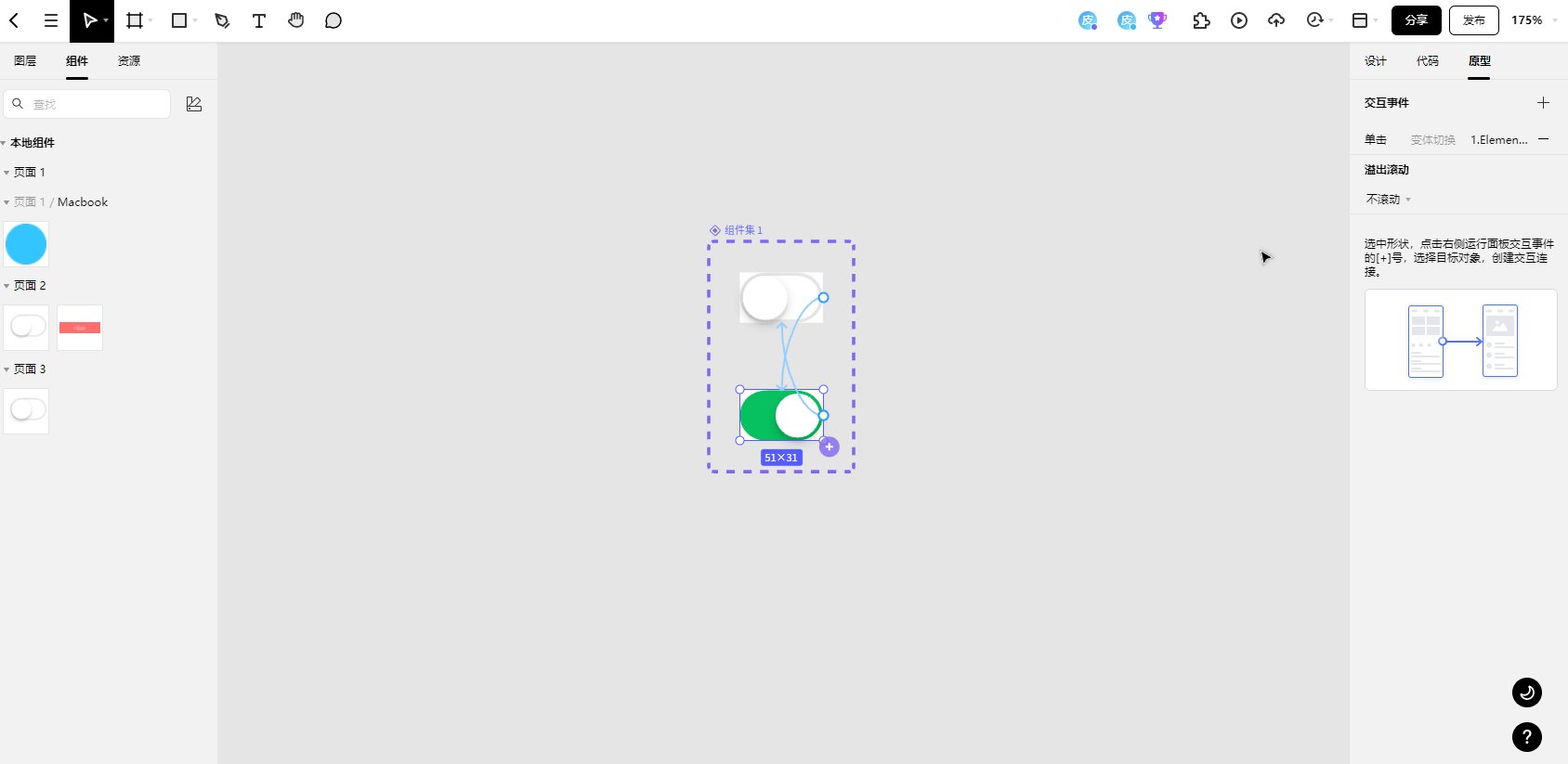
单向添加一个交互事件,并不能实现最终点击按钮来回切换的效果,因此也要给下面的组件添加同样的交互事件,从组件右侧拖拽出线段连接到上面的组件。

步骤六:进行演示
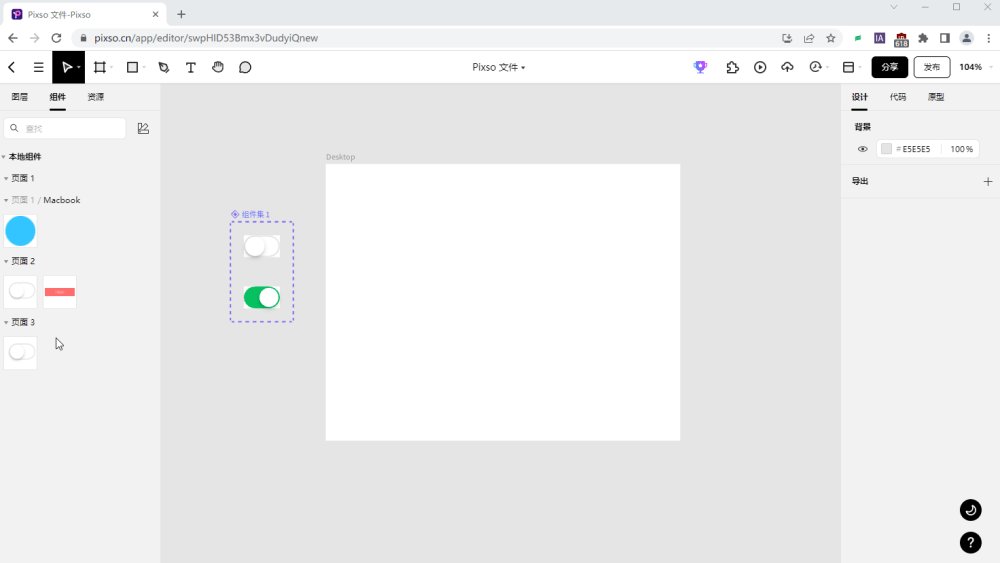
添加完交互动效,从左侧的组件面板,拖拽添加一个按钮组件到画板中,点击右上角的「演示」进入演示视图,点击按钮就能实现切换开关的交互动效了。

看完交互式组件的操作教程后,是不是也很心动呢?赶快去Pixso体验一下吧!相信一定会给你带来不一样的原型设计新体验!