随着设计工具的更替,设计师们不在拘泥于传统软件的重复操作,越来越追求可以提升设计效率的插件。从Photoshop到Sketch,再到备受宠爱的Figma,插件层出不穷。Figma是一款基于浏览器、可团队协作的设计工具,可以在任何平台使用。Figma插件哪些比较好用呢?本文给大家总结了12款好用的Figma插件,为你的设计工作提效增速!
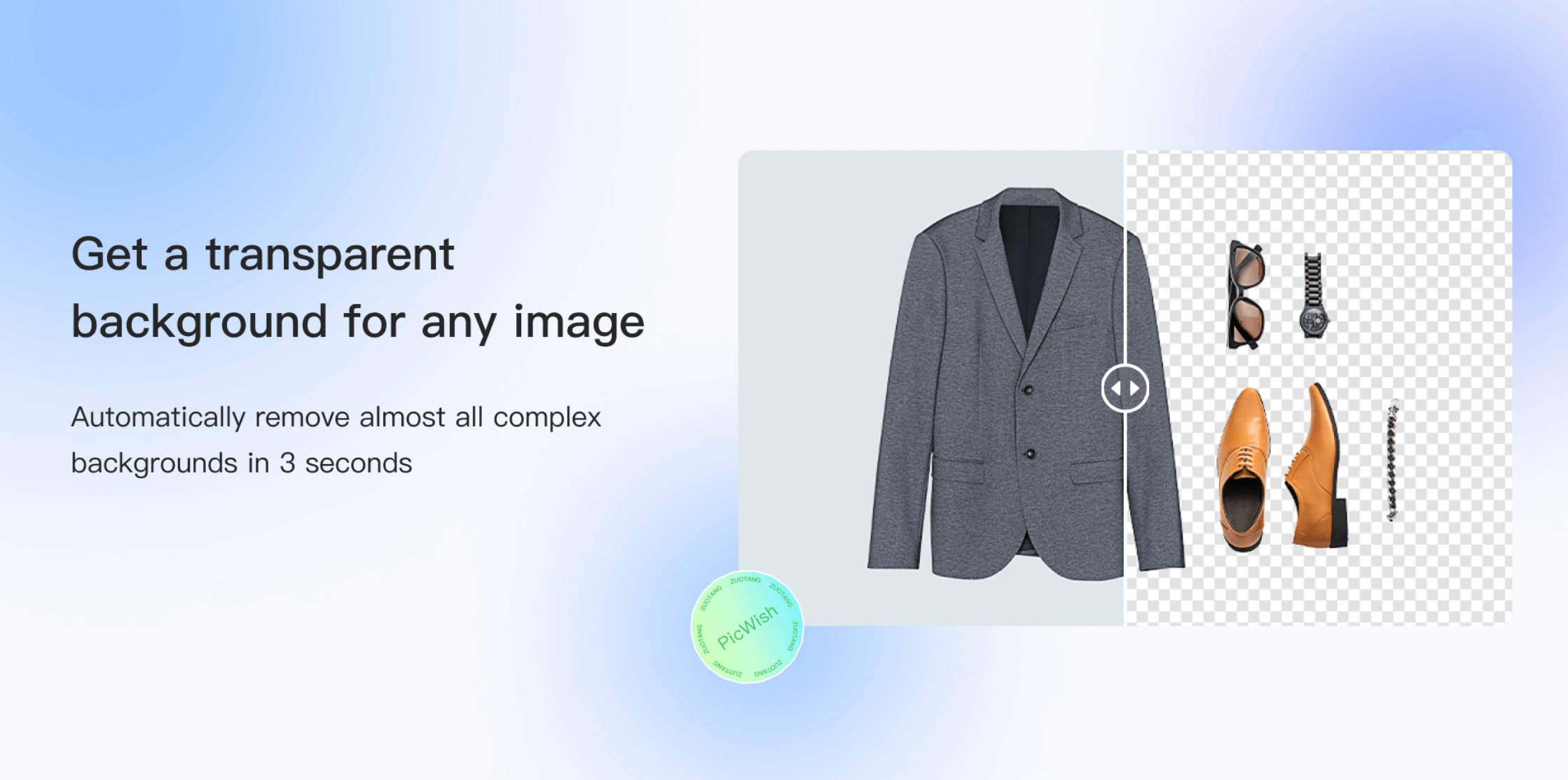
1. PicWish Background Remover
Figma插件PicWish是一个照片背景编辑器,PicWish可以让你批量删除背景,从图像中删除不需要的物体,包括褶皱、污点、文字等,还可以调整照片的大小和改变其背景,提高图像质量。此外,Figma插件PicWish还可以批量删除和编辑多达100张图片。

2. 旋转复制
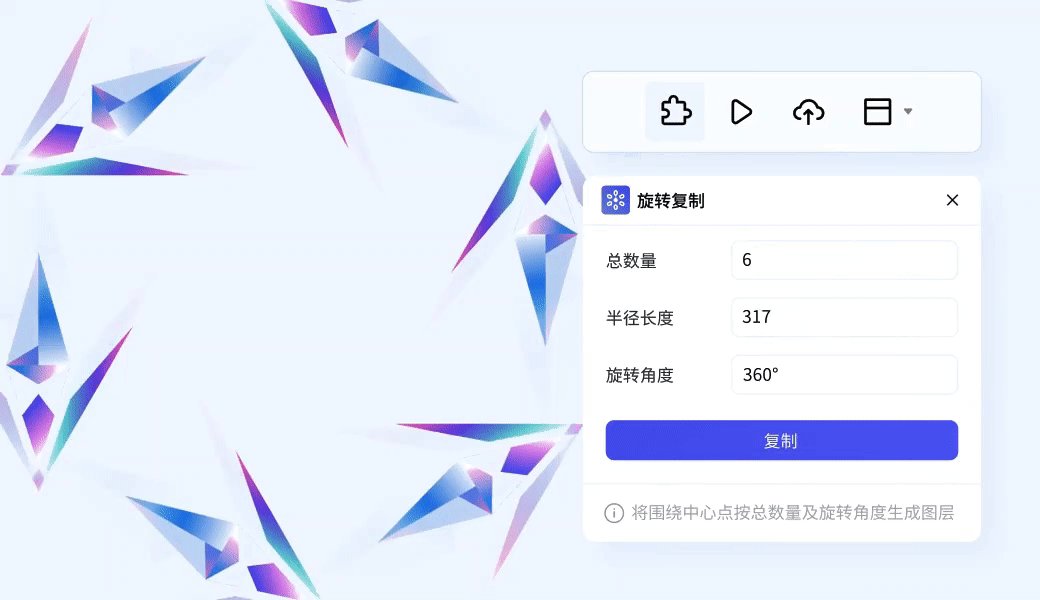
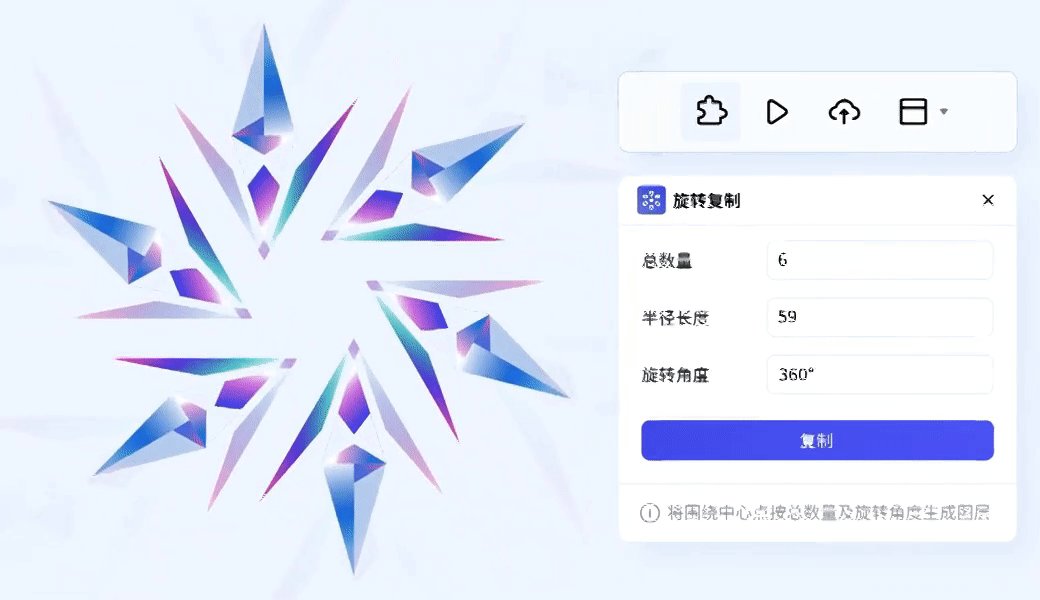
中文版Figma插件旋转复制,可以将任意图层自定义复制数量、半径长度以及旋转角度,进行旋转生成新的图层。将Pixso的矢量图形工具与旋转复制插件相结合,就可以很轻松地完成一个效果相对复杂的icon。

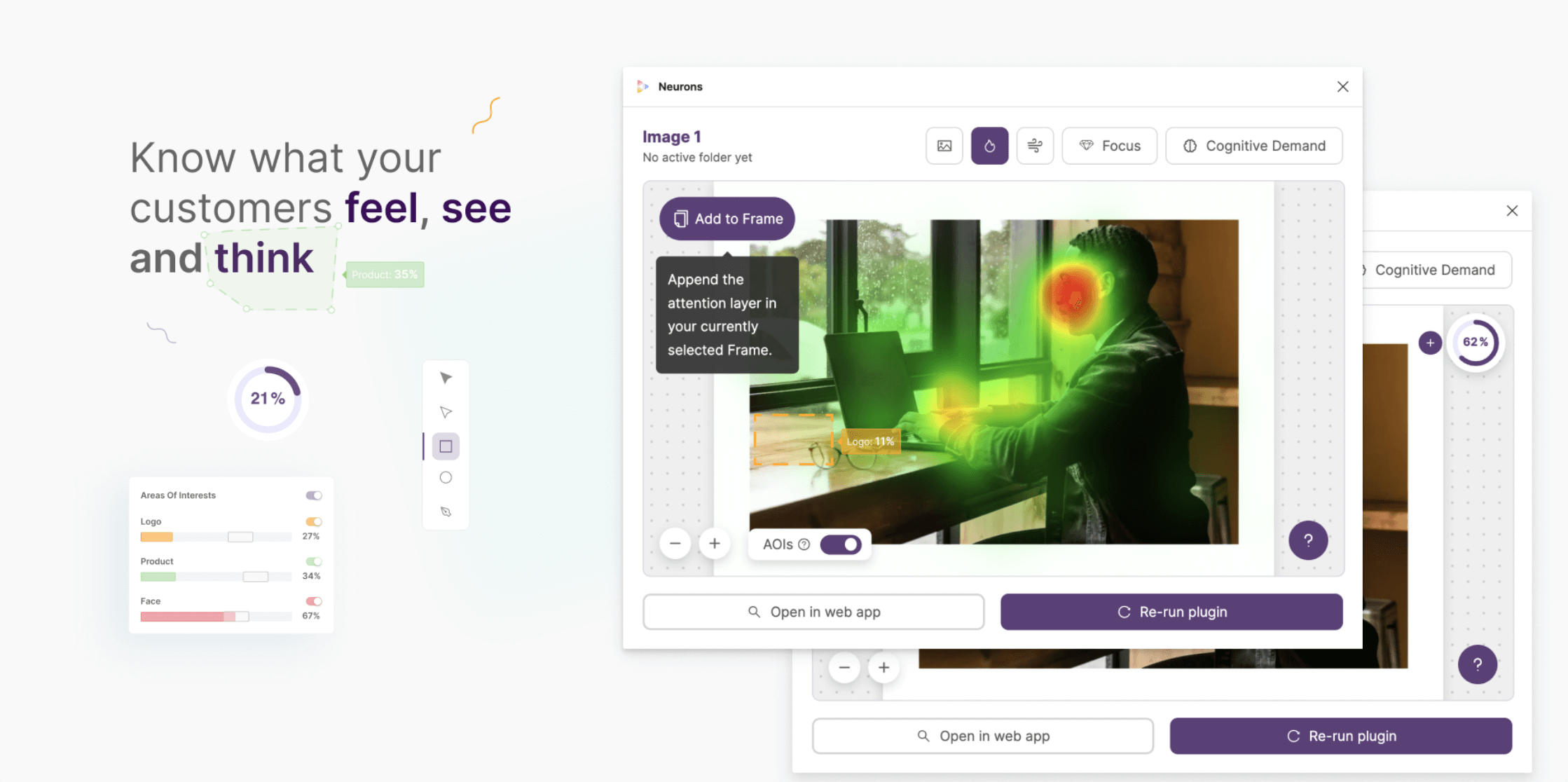
3. Neurons Predict
Figma插件PicWishNeurons Predict是人工智能工具,可以预测客户的反应,准确率达到95%以上。借助此Figma插件可以瞬间获得有效的热图和认知分数,以及定制的全面研究解决方案。

4. iconfont
中文版Figma插件iconfont是阿里巴巴体验团队倾力打造、设计和开发的便捷矢量图标库。iconfont支持下载、在线存储、格式转换等功能。

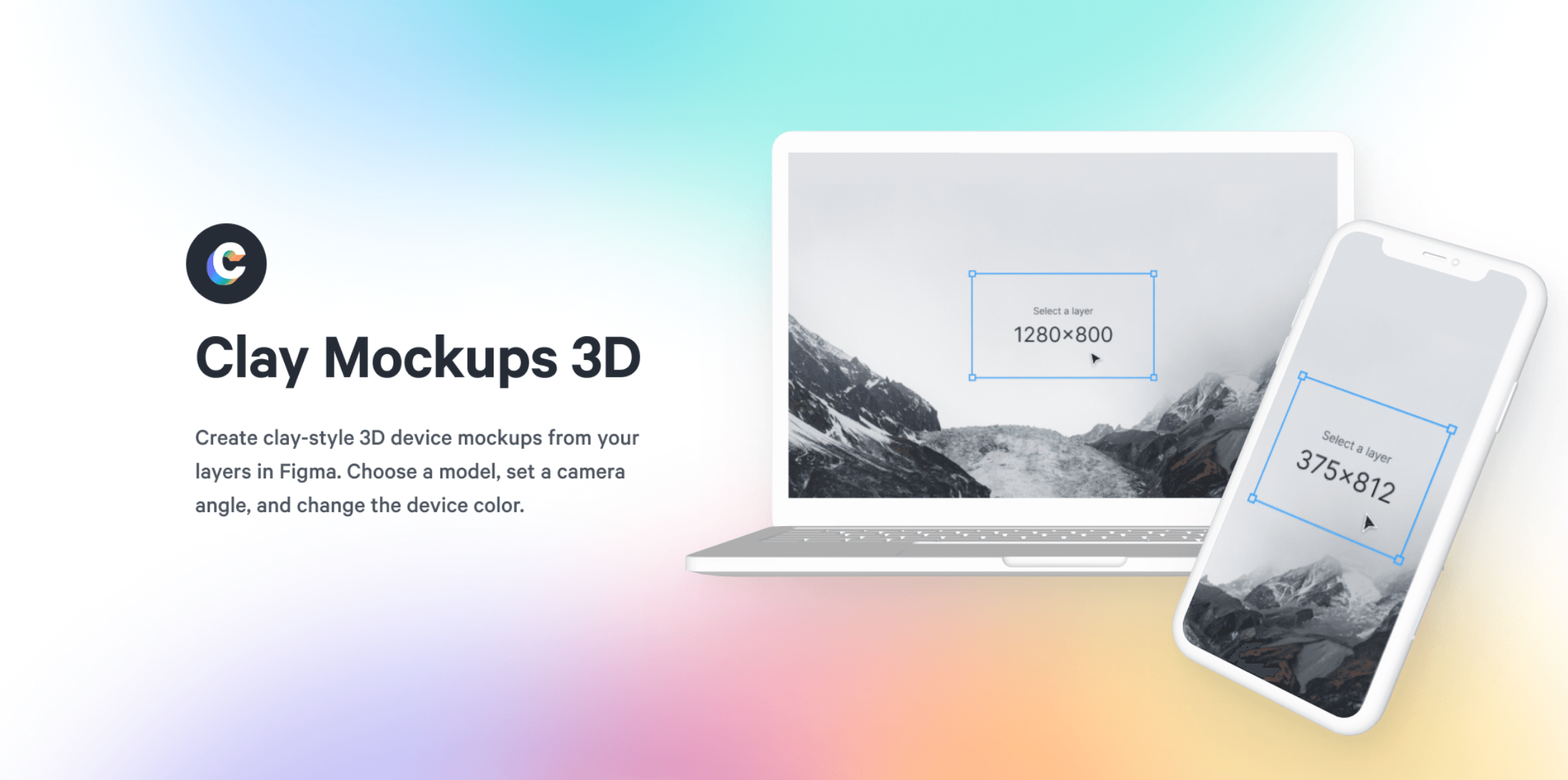
5. Clay Mockups 3D
借助此Figma插件可以用3D粘土风格创建设备模型。为你的模型定制颜色、相机角度和设备类型,包括iPhone 11、Pixel 4和Macbook Pro等。选择任何一个图层,在设备屏幕上进行渲染。为了获得很好的效果,需要选择一个与设备屏幕尺寸接近的图层。

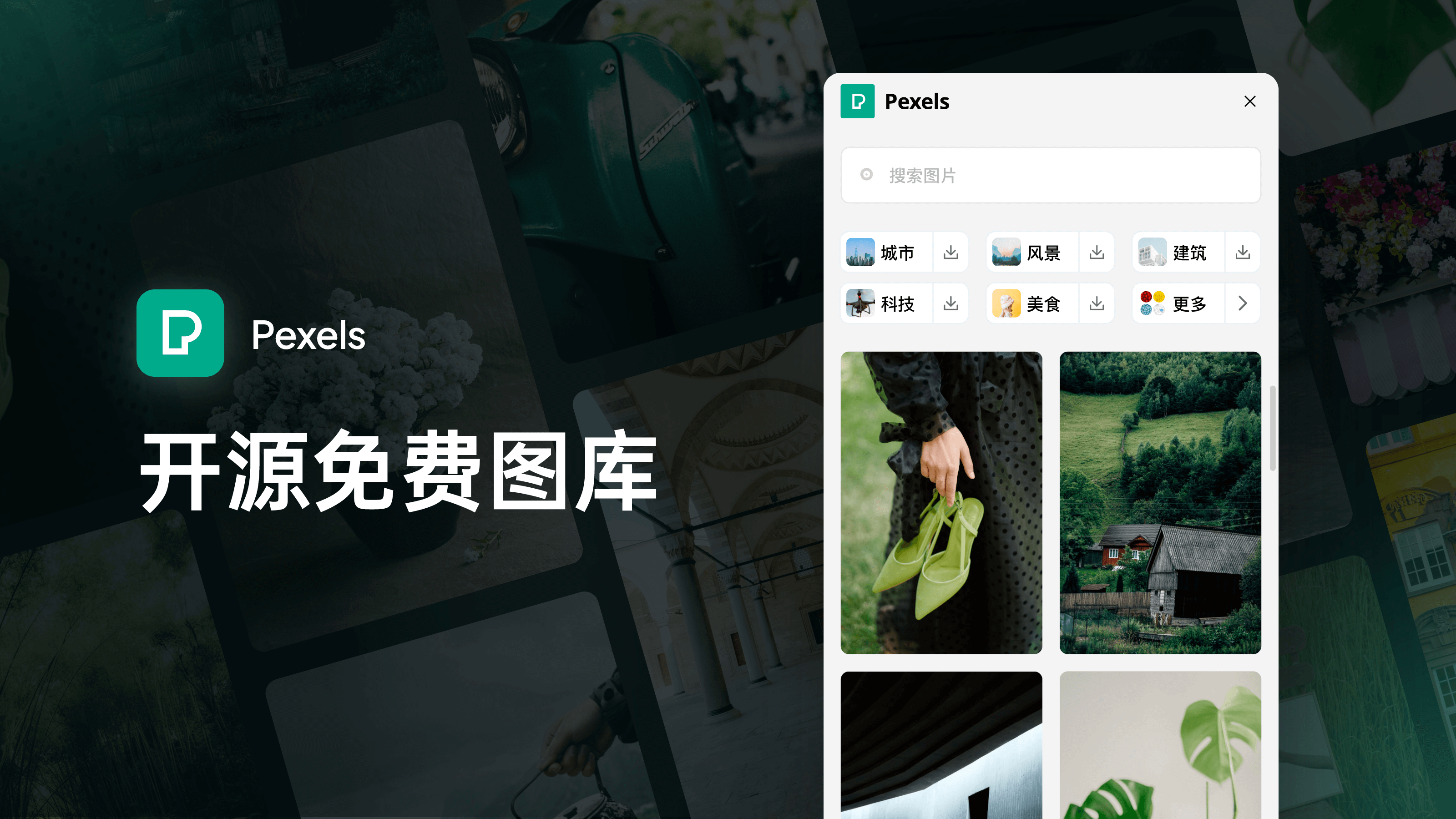
6. Pexels
中文版Figma插件Pexels是高质量的免费摄影图片,没有标记来源的要求,任何地方都可以免费使用。是当下设计师常用的图片素材网站。Pixso已内置Pexels图片插件,设计师在进行界面设计时,无需打开新的页面标签查找图片素材,直接拖曳图片,即可快速开启设计。

7. Charts
图表生成Figma插件可在Figma文档中添加和编辑图表。你可以选择线图、面积图、饼图、圆环图、散点图和条形图。每种图表都有自己的一套配置,如点的数量、最大和最小值。如果选择了一个框架,那么图表将被放置在框架内。

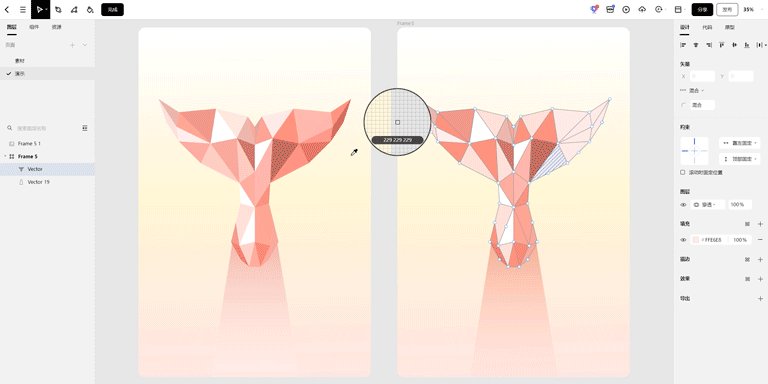
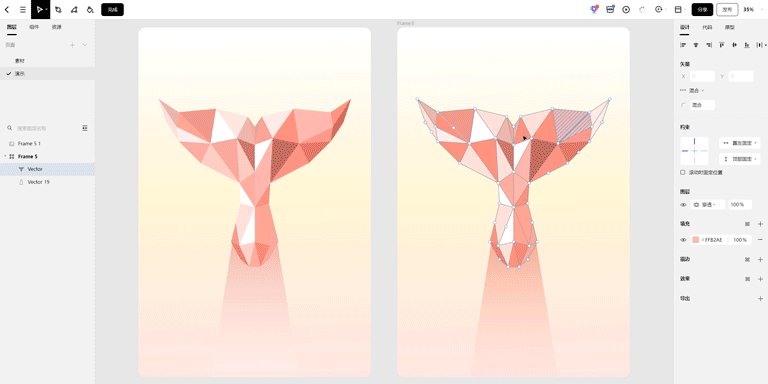
8. 多色矢量网格
中文版Figma插件多色矢量网格可以有效帮助设计师们在绘制多面体LOGO、字体、图标、插画时简化操作步骤,快速变换设计风格,提升工作效率。多色矢量网格可以在一个图层内完成所有的形状绘制,无需多次进行图形对齐或精准化描点位置的调整,还可以将闭合区间填充为不同颜色,各种平面、立体图形绘制一气呵成,操作步骤减少90%。

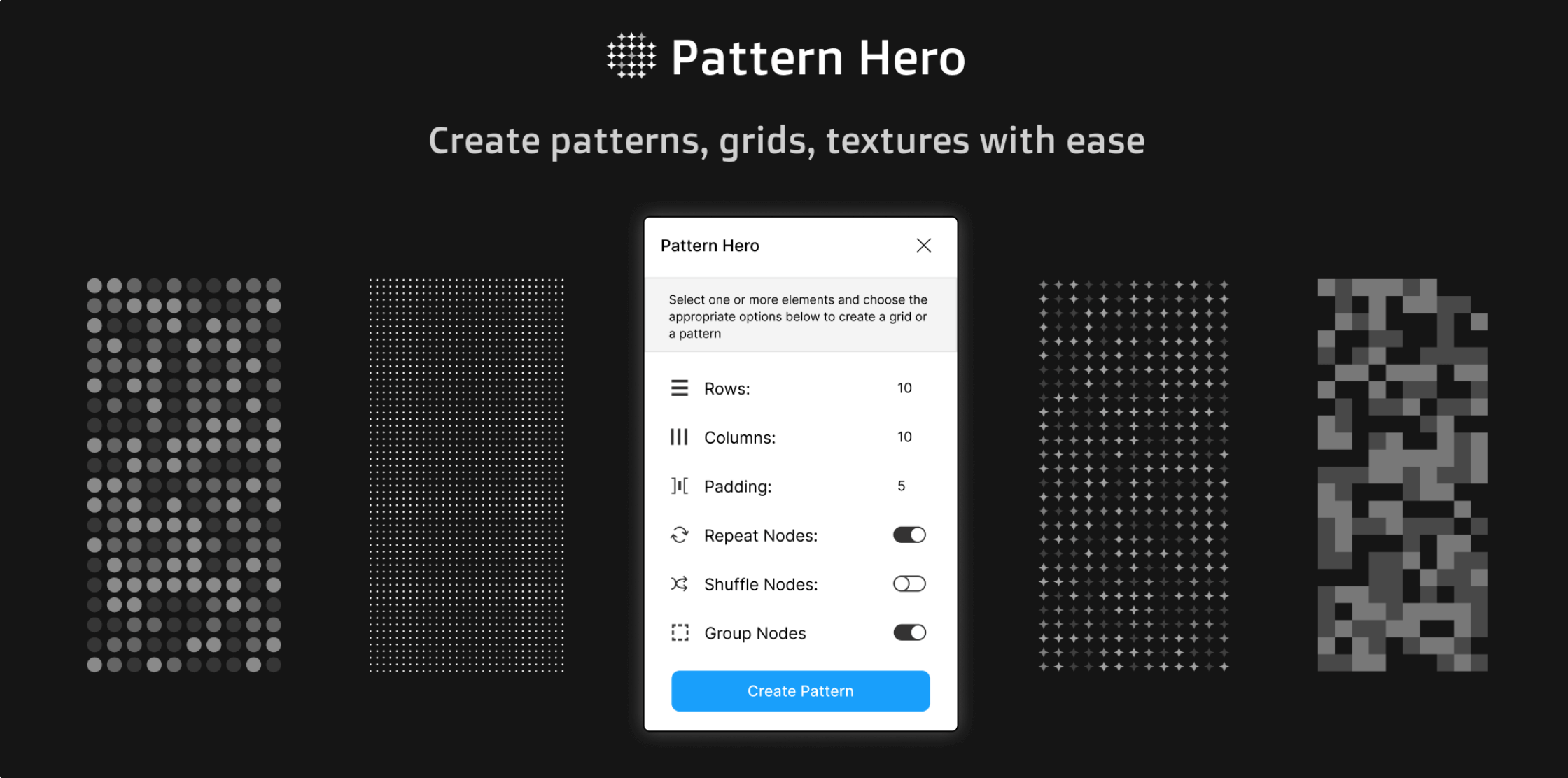
9. Pattern Hero
Figma插件Pattern Hero能够将选定的元素或框架放在一个网格中,以创建图案。选择任何组件来创建模式,Pattern Hero将创建选择的实例而不是克隆组件,因此你可以轻松地调整主组件,看到创建的图案发生相应的变化。

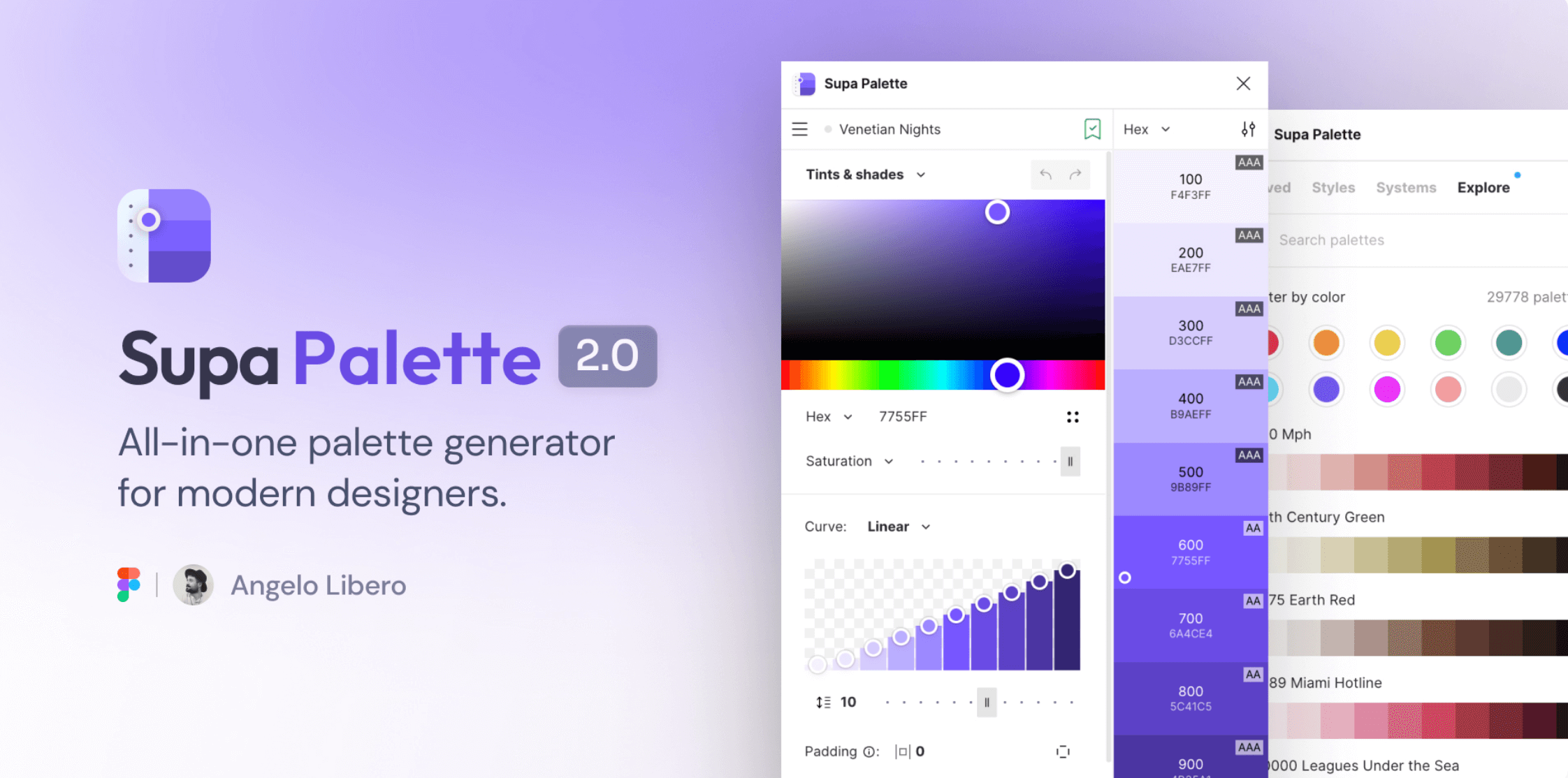
10. Supa Palette
Figma插件Supa Palette是一个多合一的调色板生成器、编辑器和管理器,可以轻松地创建和谐的、美观的调色板,并为你的设计系统节省大量获取颜色的时间。Supa Palette有5种调色板类型,包括饱和度、色调、阴影、不透明度和梯度。

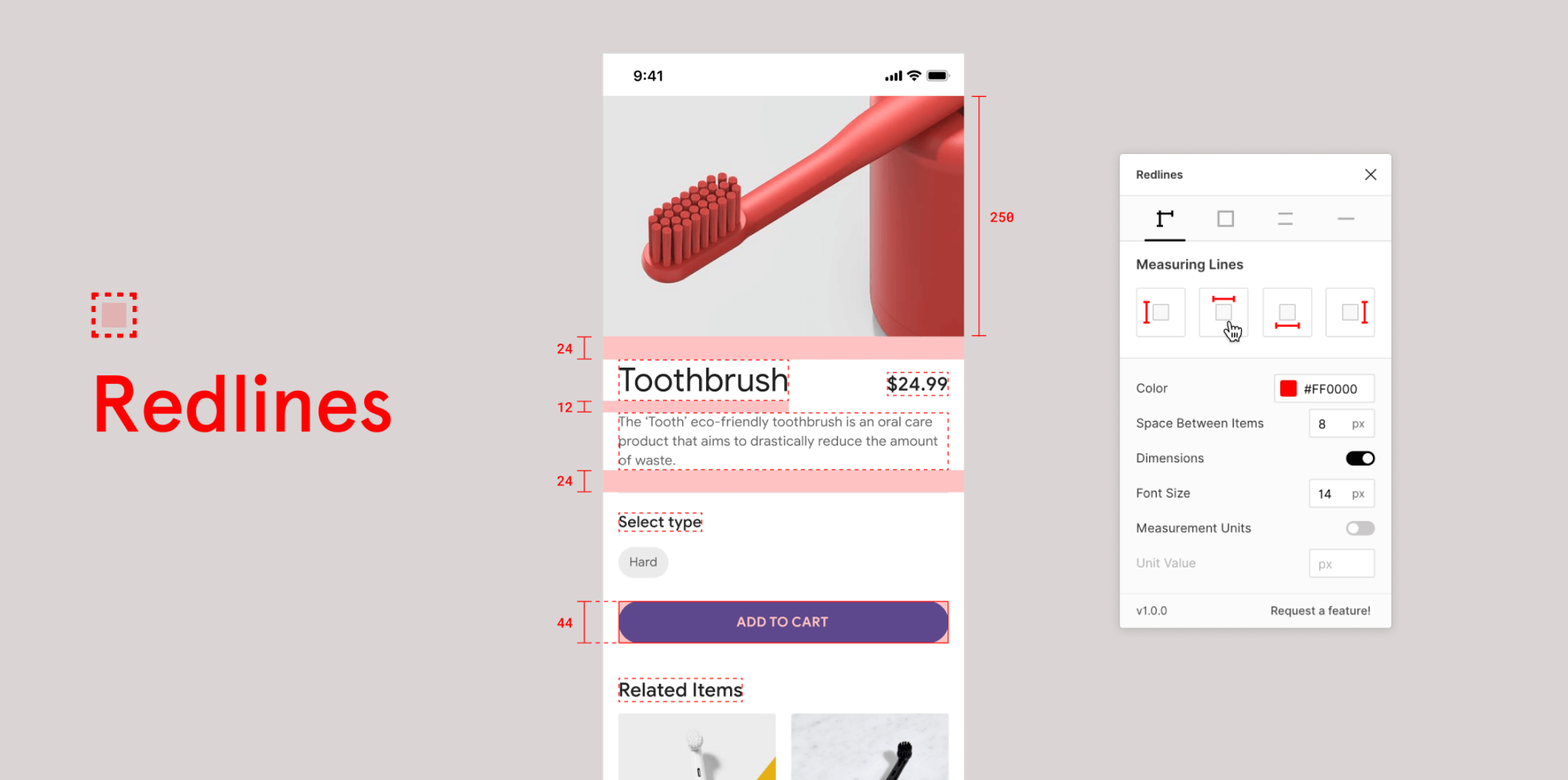
11. Redlines
作为设计师,在为开发人员准备工作时,我们需要用详细的测量、规格和复杂的红线来注释我们的设计,我们都知道这个过程是多么的耗时。Figma插件Redlines能够轻松地从选定的对象中创建和生成红线,同时还能完全控制每个红线元素的风格和显示。

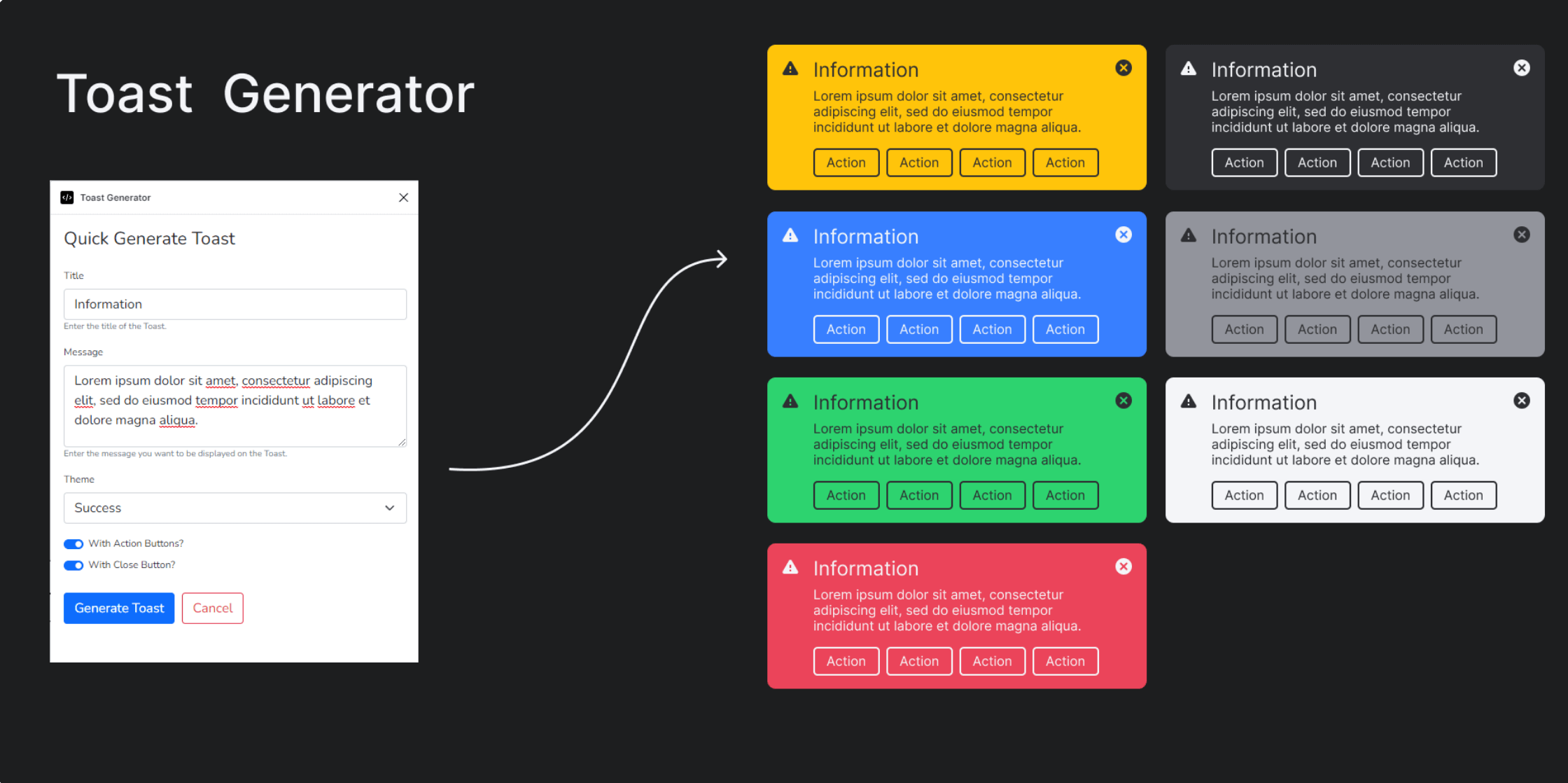
12. Toast Generator
Figma插件Toast Generator可以一键生成精美的主题toast通知,在几秒钟内创建预设的主题。每个toast都有自动布局,这意味着你可以在创建后轻松地更新布局。通过简单直观的UI工作,生成一个可重复使用的组件。

Figma奠定了在线设计工具的形态,在国际上有着不容小觑的影响力,因此Figma插件也称为众多设计师高效神器,但Figma并非本土设计师的优选工具。Pixso持续创新,深耕本土需求服务,已成长为具有本土特色的产品设计协作工具。上文提到的插件如Redlines、Supa Palette、Toast Generator等其实在Figma中文版Pixso已经集成于软件中,不需要额外下载,开发人员查看设计稿的标注、设计师自由地调整色调和布局非常方便。点击页面上方直接免费使用 Pixso 吧!