在这个迅速发展的数字化时代,创建并维护一个独特且吸引人的网页成为了一种必要。无论你是新手还是经验丰富的设计师,优秀的网页设计工具都能帮助你更轻松地创建出卓越的作品。在这篇文章中,我们将推荐20个在线网页设计工具,既有适合初级用户的工具,也有高级选项供专业人士使用。每一款工具都能帮助你更有效地完成设计任务,让你的网站变得更加美观并提高用户体验。
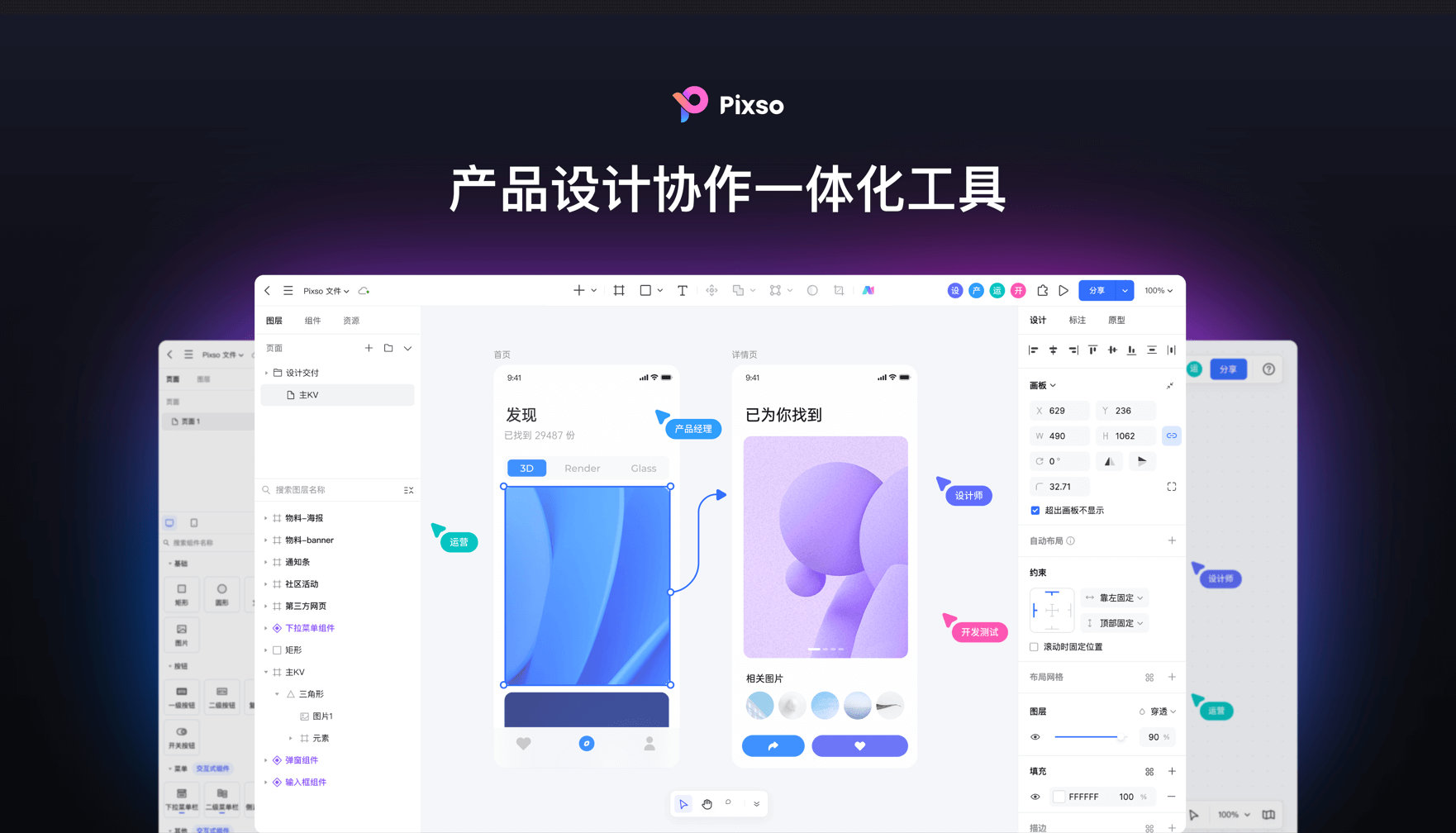
Pixso
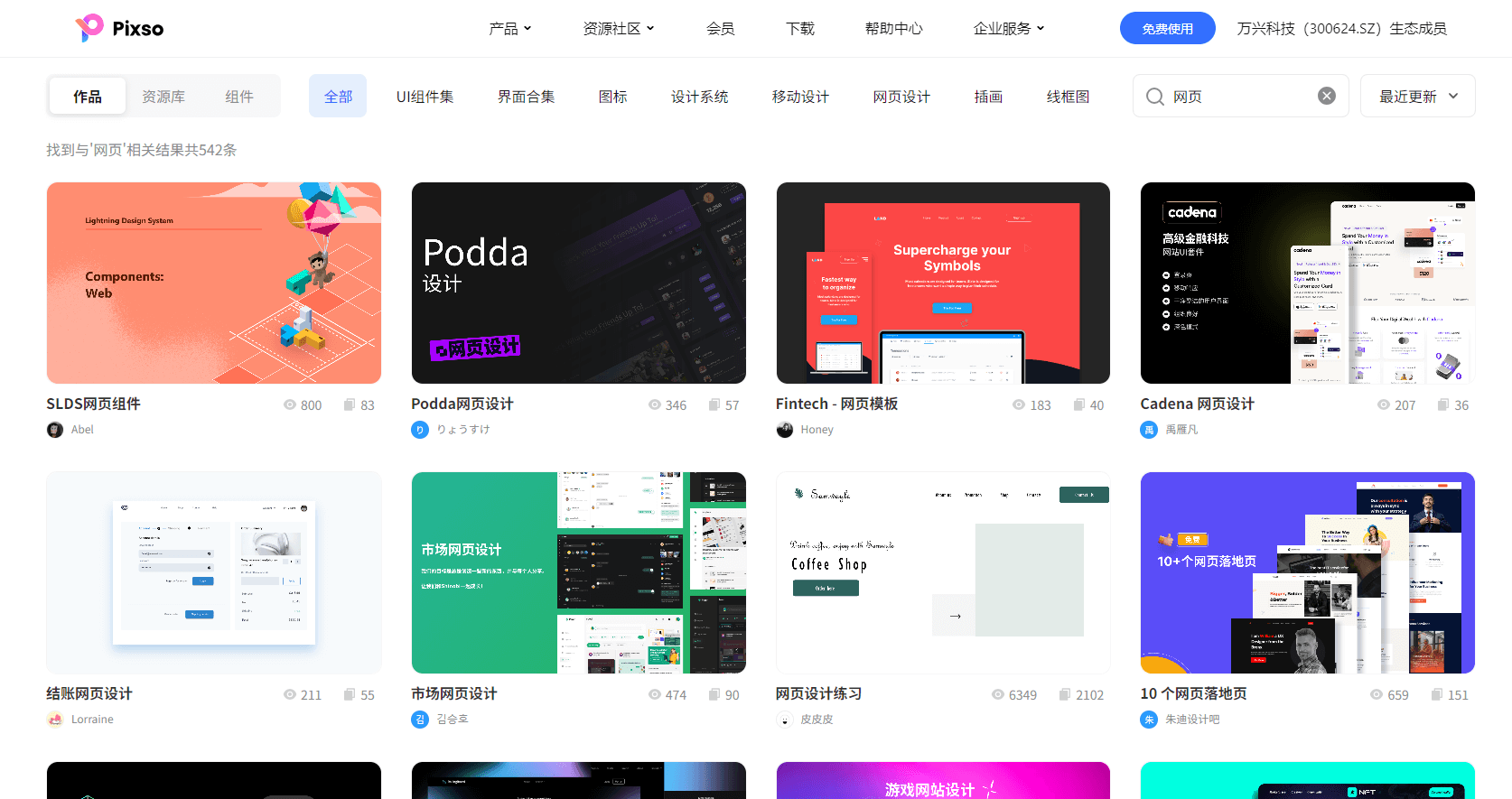
Pixso是一款在云端运行的协作式在线网页设计工具工具,支持多人实时协作,设计师能在任何设备上轻松进行设计,无需下载任何软件或插件。

-
轻松协作共享:Pixso使团队成员能够轻松地在同一项目上并行工作,从而提高了效率。这种方法极大地简化了设计流程,免去了反复传输设计文件的麻烦。更为重要的是,Pixso拥有强大的版本控制功能,让设计师能够便利地查看历史版本并进行版本回滚,👉 Pixso个人版永久免费,点击免费使用Pixso。
-
高度的设计文件兼容性:Pixso提供了更优质的协作体验和更广泛的兼容性。设计师不再需要担忧文件格式和版本的兼容问题。
-
设计功能强大:Pixso不仅可以创建复杂的动态原型,并且支持多种动画效果。它支持各种文件格式的导入和导出,以便无缝对接其他工具。因此,无论你在进行网页设计、用户界面设计、信息图表设计还是移动应用界面设计,Pixso都是你在线网页设计工具理想之选。
-
内置丰富的资源社区:Pixso内置素材丰富的资源社区,提供了丰富的教程和社区支持,帮助用户极快上手,有着超高的用户友好度。同时,内含海量的网页设计模板、组件,可供直接下载使用,大大提高了网页设计制作的效率。👇海量网页设计素材,点击查看

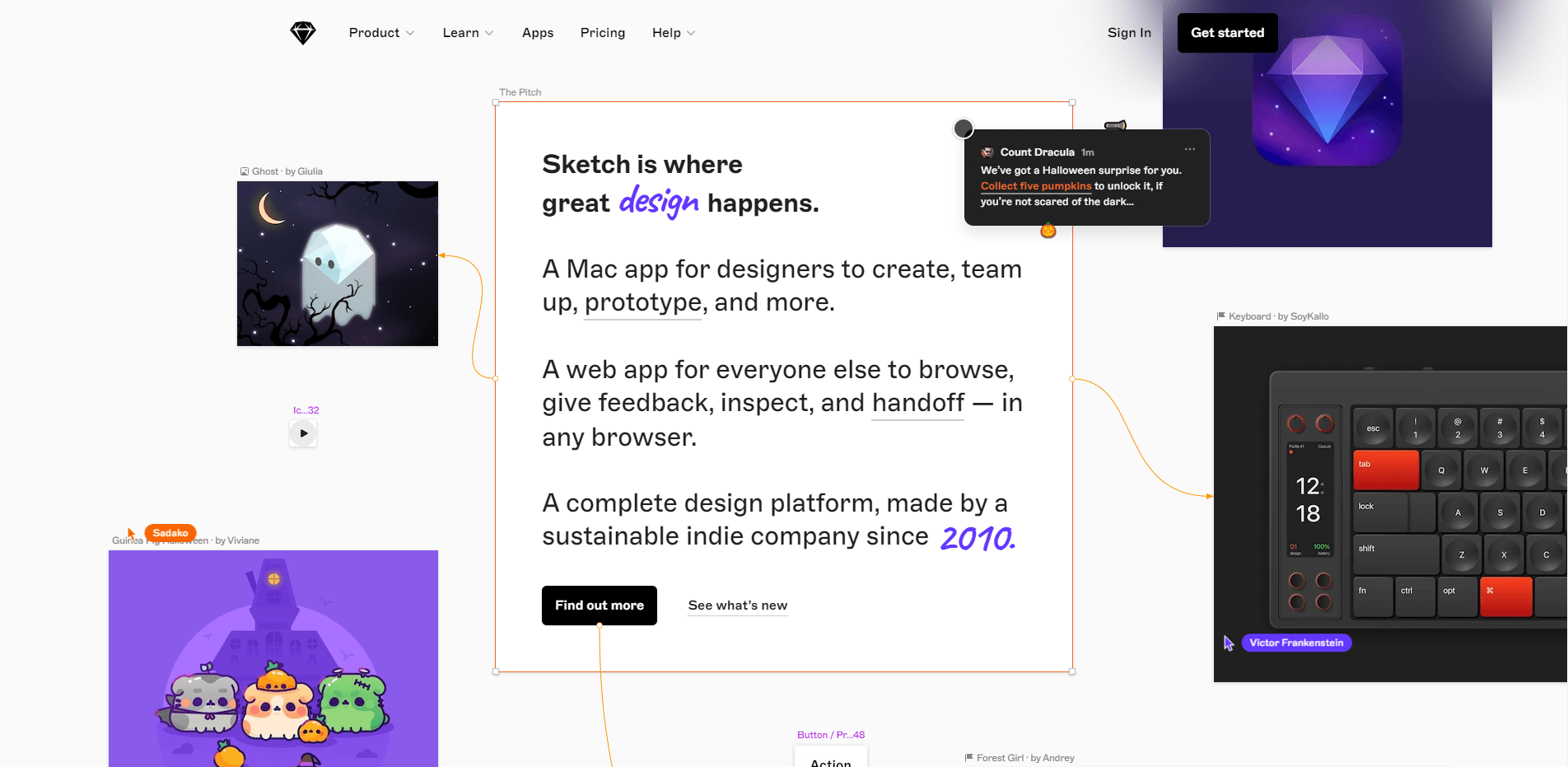
Sketch
Sketch 是一款专为 macOS 设计的矢量设计工具,主要用于界面设计。作为一款强大的在线网页设计工具,它提供了丰富的功能和工具,让你可以轻松创建出精美的网页设计。

-
界面简洁明了,易于上手:无论你是初学者还是专业人士,都能快速熟悉并掌握其操作方式。
-
大量的模板和元素库:可以供用户直接使用或进行修改,极大地节省了设计时间。
-
支持多人协作:团队成员可以实时查看和编辑项目,提高工作效率。
-
强大的插件系统:Sketch强大的插件可以帮助你进行自动化设计、快速原型制作等工作,大大提高了设计效率。
-
支持代码导出:支持直接导出CSS代码,让开发者可以更方便地将设计转化为实际的网页。👉 点击了解更多Sketch相关知识。
Adobe XD
Adobe XD 是Adobe推出的设计和原型工具,适用于用户体验和用户界面设计。Adobe XD是一款出色的在线网页设计工具,被广大设计师和开发者所喜爱。它提供了一整套全面的设计、原型和共享工具,使得你可以轻松地创建并分享交互式用户体验。

-
兼容各系统:兼容Windows和Mac操作系统,也有移动版应用支持实时预览和测试。
-
海量预设模板和元素库:无论你是要设计网页、移动应用还是复杂的交互式原型,都能快速开始。
-
支持实时协作功能:团队成员可以同时查看和编辑同一设计文件,极大地提高了团队协作效率。而且,还可以直接在工具中共享设计和原型,并收集反馈,使得与客户或团队成员的沟通变得更加便捷。
-
与Adobe其他创意云应用程序的紧密集成:这意味着你可以方便地在Photoshop、Illustrator等应用程序中编辑素材,并直接导入到Adobe XD中。
InVision
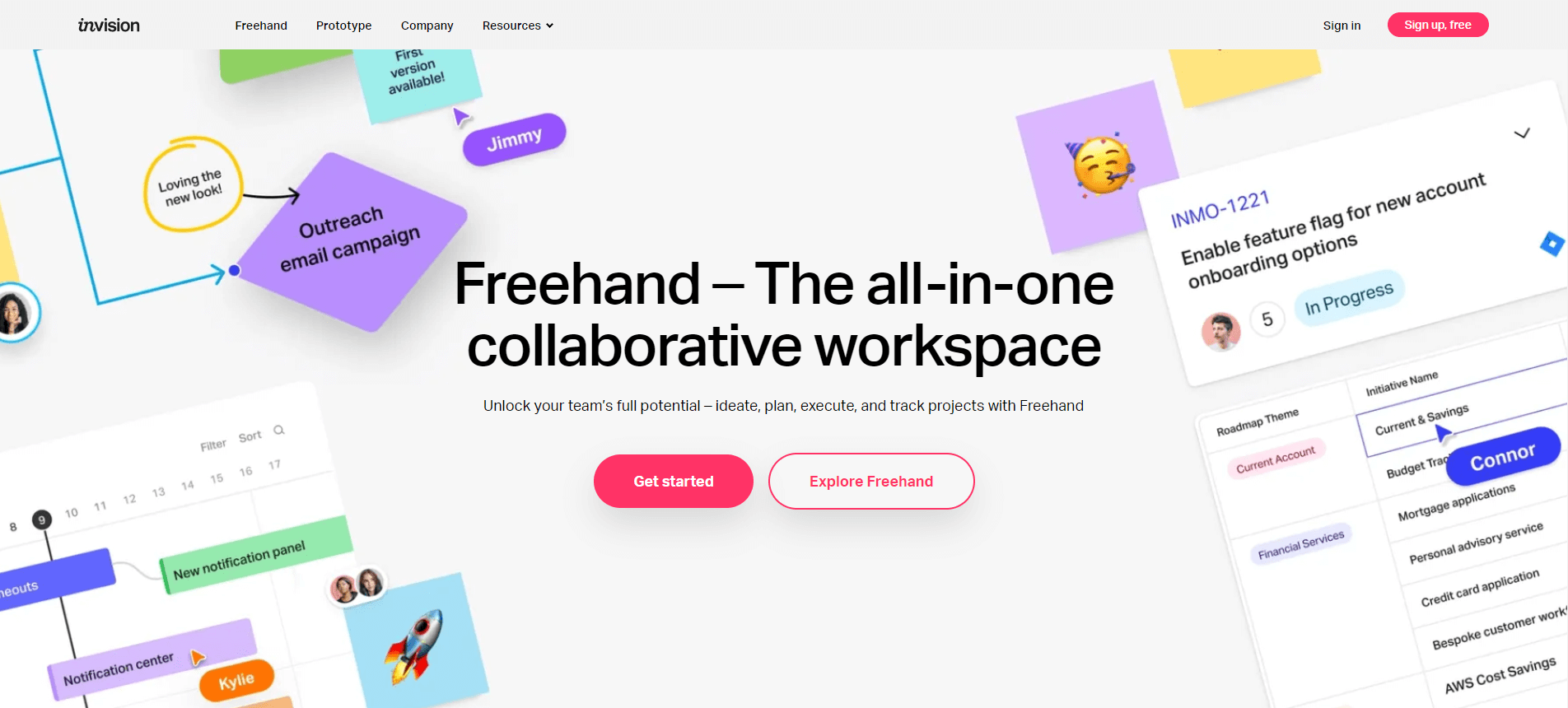
InVision 是一个原型设计和协作工具,支持设计师创建交互式原型,并能方便地分享和收集反馈。作为一款在线网页设计工具,它为设计师们提供了一个全面的平台,可以在此进行网页和应用的原型设计。

-
强大的协作功能:团队成员可以共享设计、评论并实时编辑,极大地提高了工作效率。
-
支持跨平台使用:无论你是在电脑上还是移动设备上都能轻松访问你的设计。
-
多样且可定制的模板库:丰富的模板库和灵活的定制选项使得设计过程更加简单和快捷。
-
大量实用的功能:动态原型演示、用户体验测试等功能,帮助用户更好地理解和优化你的设计。
Axure RP
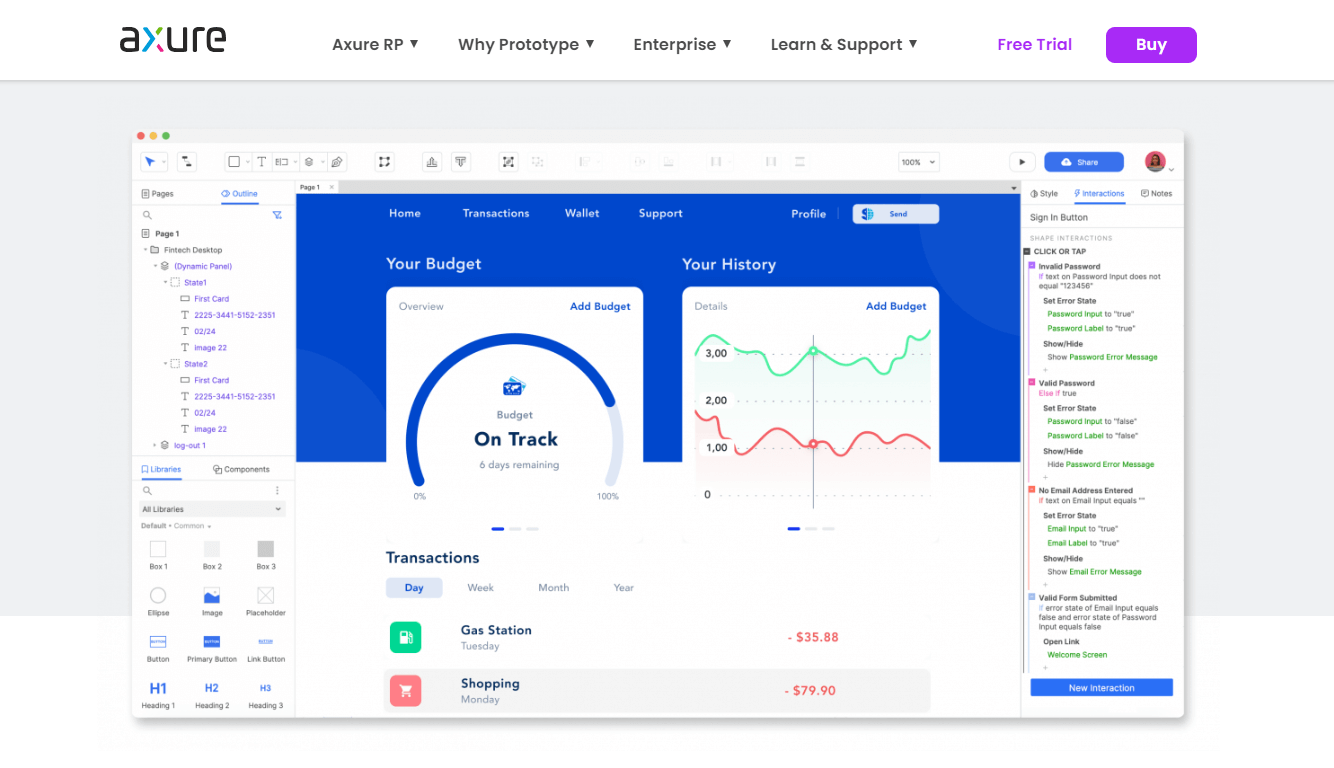
Axure RP 是一款原型设计工具,强调交互性,支持复杂的交互和动画设计。这款强大的在线网页设计工具,适合任何级别的设计师使用。它提供了丰富的功能,包括原型设计、流程图制作、用户旅程图等,可以帮助您更好地理解和规划网站的结构和交互方式。
Axure RP的一个显著特点是它的原型功能。您可以创建高度交互的、动态的网页原型,模拟真实的用户体验。这对于测试和优化设计方案非常有用。
此外,Axure RP还支持团队协作。您可以邀请团队成员共享和编辑项目,大大提高工作效率。同时,Axure RP也支持将设计导出为HTML文件,方便与开发人员共享。
Webflow
Webflow是一款出色的在线网页设计工具,它允许设计师和开发者无需编码即可创建响应式的网站,同时也提供了代码编辑选项。
-
简单直观的操作界面:直观的拖放界面,使得在线网页设计变得简单而直观。
-
核心功能:包括视觉CSS设计器、内容管理系统(CMS)、交互和动画工具等。这些功能让您可以自由地设计并制作复杂的动态网站,而无需编写一行代码。
-
强大的CMS平台:可以方便地管理和更新网站内容。您还可以利用Webflow提供的完全定制的电子商务功能来创建和运营在线商店。
-
支持团队协作:您可以邀请团队成员共享和编辑项目,提高工作效率。同时,Webflow支持将设计导出为HTML、CSS和JavaScript文件,方便与开发人员共享。
Adobe Dreamweaver
Dreamweaver是一款Adobe公司推出的优秀在线网页设计工具,支持可视化设计和代码编辑。它适用于从初级到专业级别的设计师,提供了丰富的设计和开发工具,使您能够轻松创建、编码和管理响应式的网站。

-
直观的可视化设计模式和代码模式:您可以在设计过程中随时切换,无缝整合设计和开发过程。此外,它还提供了强大的CSS编辑器和预览工具,可以帮助您快速地创建和调整网页样式。
-
支持实时预览:您可以即时查看对网站所做的更改如何影响其在不同设备上的显示。这对于创建响应式网站非常有用。
-
强大的团队协作功能:支持与Adobe Creative Cloud集成,使得团队成员可以共享资源和快速反馈。同时,它也支持FTP上传和同步功能,方便与开发人员共享项目。
Canva
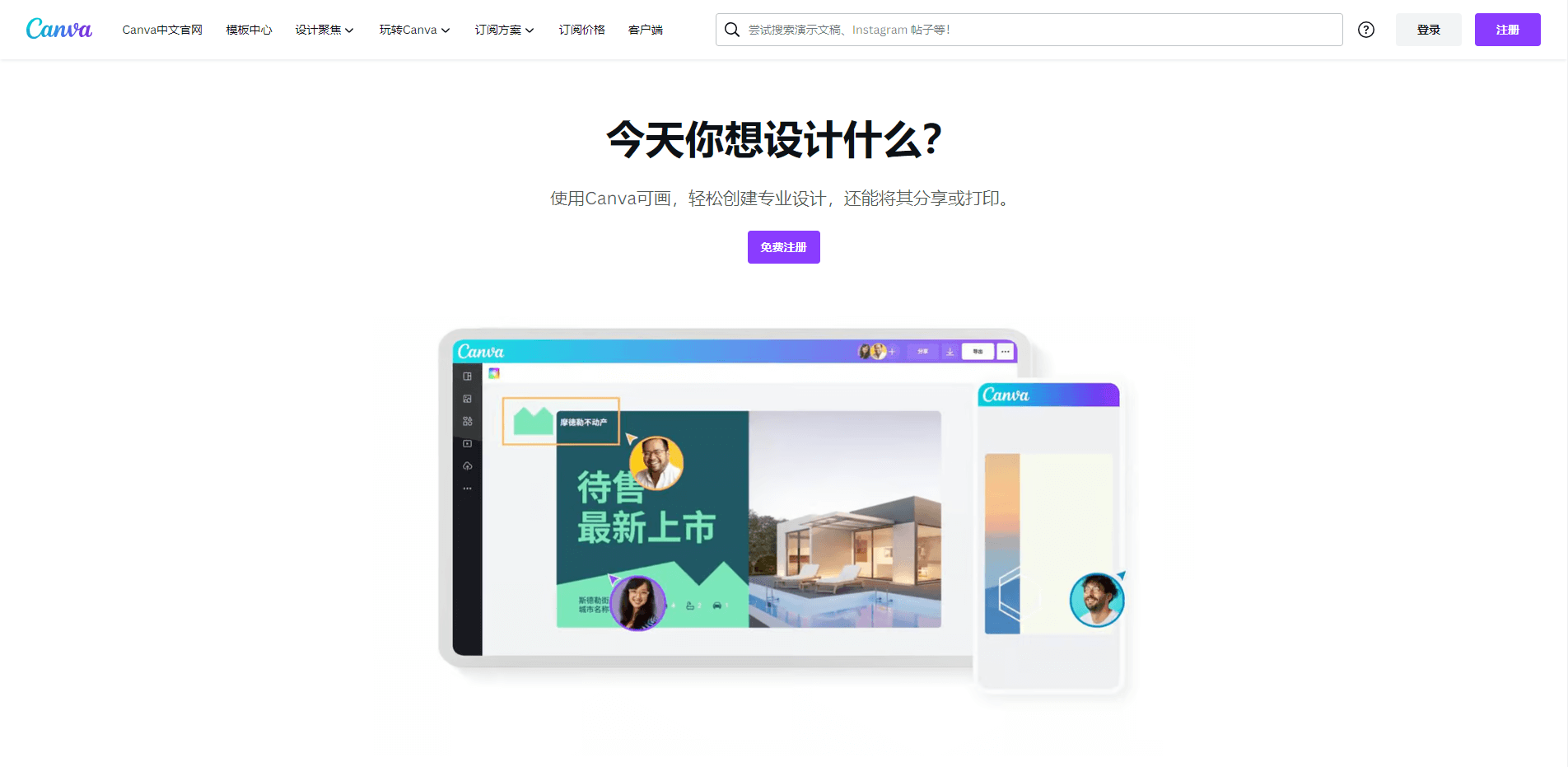
Canva 主要是一个图形设计工具,但也提供了一些在线网页设计工具的功能,适用于非设计师。

大量的模板库,包括海报、社交媒体封面、名片、邀请卡等多种类型,无论你是要制作一份商业报告,还是想为个人博客设计一张吸引人的封面图,都可以在这里找到灵感。同时,它提供了丰富的元素库和字体库供用户使用,并支持上传自己的图片进行编辑。
支持团队合作,并提供实时共享和评论功能,让设计过程变得更加高效。
非常易于上手。它采用了拖放式操作界面,即使你没有任何设计背景,也能快速掌握其使用方法。无论你是专业设计师还是业余爱好者,Canva都能满足你的对在线网页设计工具的需求。只需几分钟时间,就可以创建出专业级别的设计作品。
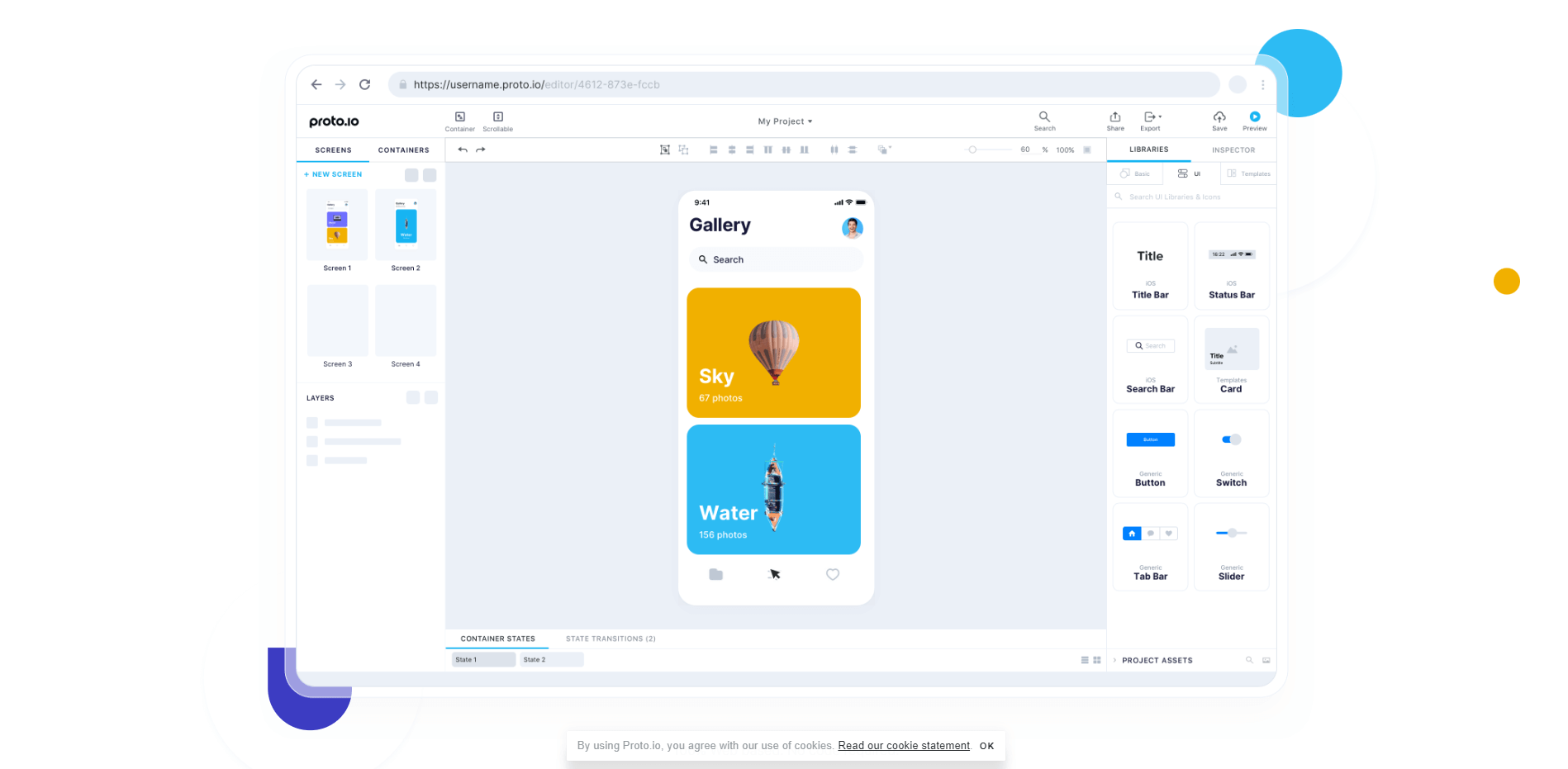
Proto.io
Proto.io 是一个适用于移动应用和网页设计的在线网页设计工具。
Proto.io提供了丰富的UI组件和模板库,让你可以快速构建出复杂的交互设计。它支持拖放式操作,无需编写任何代码,就能轻松实现各种交互效果。同时,Proto.io还支持实时预览和分享,让你可以随时检查设计效果,并与团队成员或客户进行沟通。
更为重要的是,Proto.io提供了多种导出格式,包括HTML、PDF和视频等,方便你在不同场合下使用。并且,它还支持与其他流行的设计工具如Sketch和Photoshop进行无缝集成。

Moqups
Moqups 是一个在线原型工具,支持创建可交互的界面原型。作为一款在线网页设计工具,Moqups拥有强大的设计和协作功能,它提供了丰富的模板和元素库,包括图标、形状和界面元素等,可以帮助你快速搭建出各种界面。而且,Moqups支持拖放式操作,无需任何编程知识,就能轻松完成设计。
此外,Moqups还具备实时协作和评论功能,让你可以与团队成员进行实时沟通和协作。并且,它还支持导出PDF、PNG、HTML等多种格式,方便你在不同场景下使用。
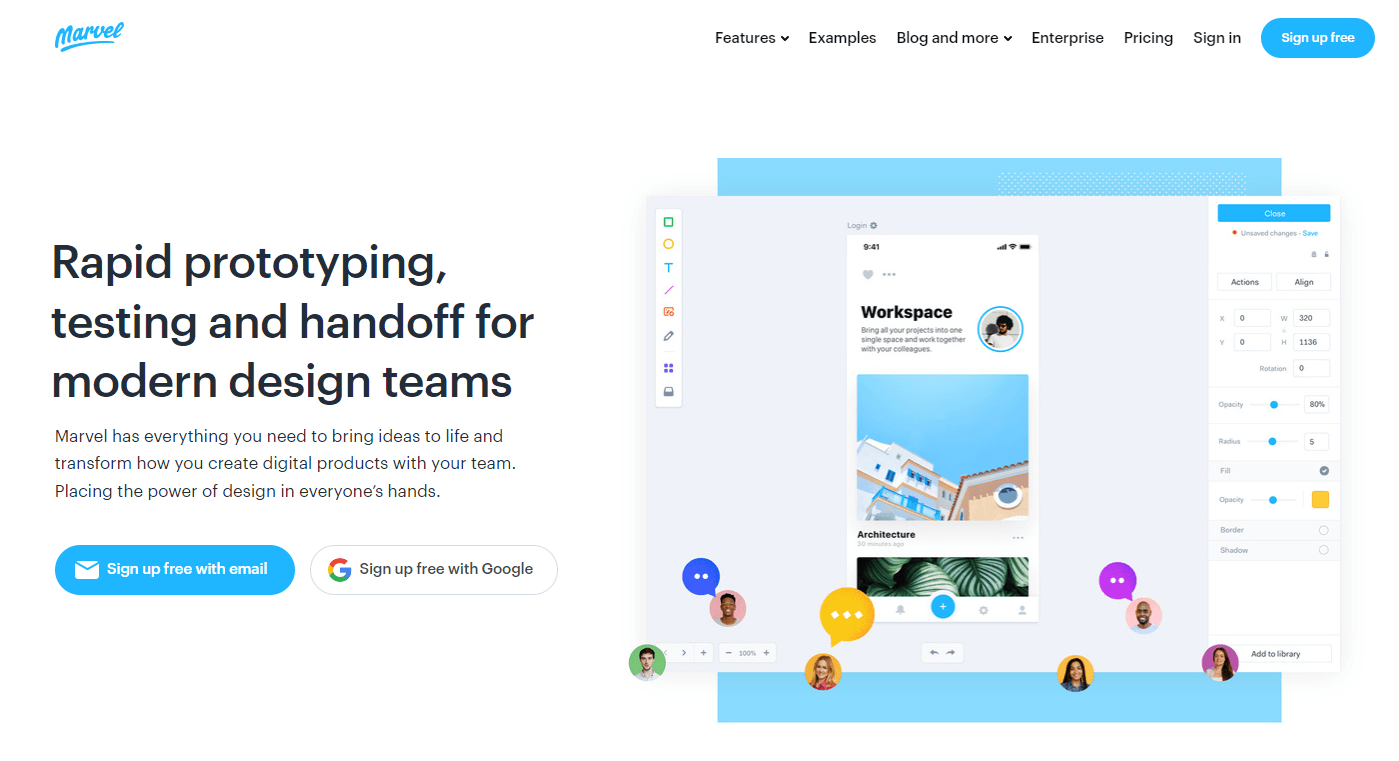
Marvel
Marvel 是一个用于设计、原型制作和协作的平台。作为一款在线网页设计工具,它提供简单易用的界面,适合快速原型制作。

Marvel拥有丰富的模板库和元素库,无论你是要设计网页、移动应用还是其他类型的界面,都能在这里找到适合的素材。它支持拖放式操作,让你可以轻松地添加和编辑元素,并实时预览效果。
此外,Marvel还提供了强大的协作功能。你可以邀请团队成员共同编辑设计,也可以分享链接让客户或用户参与到反馈过程中来。并且,Marvel支持导出为多种格式,包括PDF、PNG等,方便你在不同场合下使用。
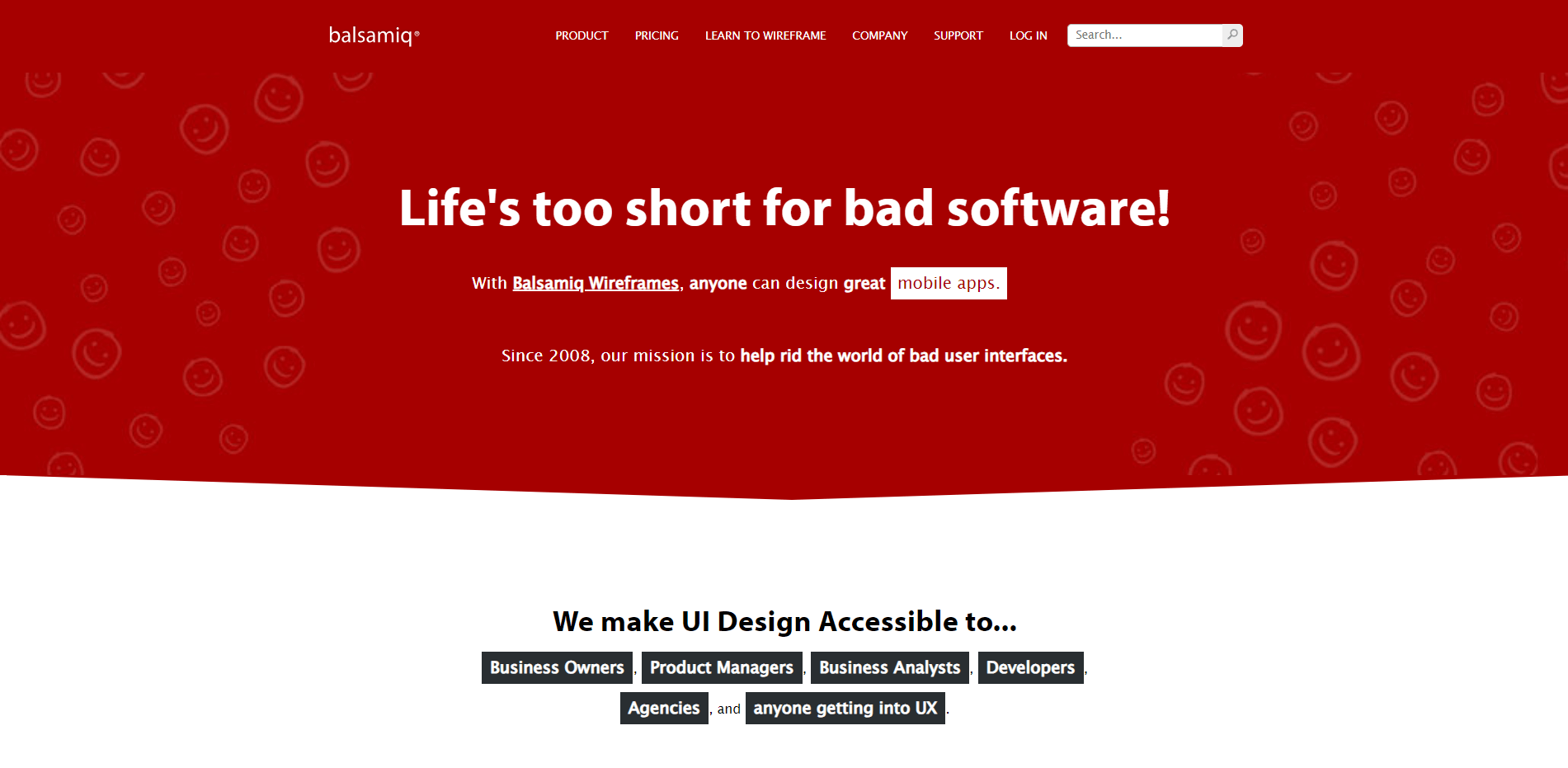
Balsamiq
Balsamiq是一款专门为用户体验设计师和产品经理设计的,专注于低保真、快速原型设计的在线网页设计工具,它的主要特点是简洁和高效。

不同于其他需要花费大量时间精心设计细节的网页设计工具,Balsamiq注重于功能和布局的设计。它拥有丰富的图形库,包括各种常见的网页元素和组件,可以帮助你快速搭建出页面布局。它支持拖放式操作,让你可以轻松地添加和编辑元素,并实时预览效果。
此外,Balsamiq还提供了强大的协作功能。你可以邀请团队成员共同编辑设计,也可以分享链接让客户或用户参与到反馈过程中来。
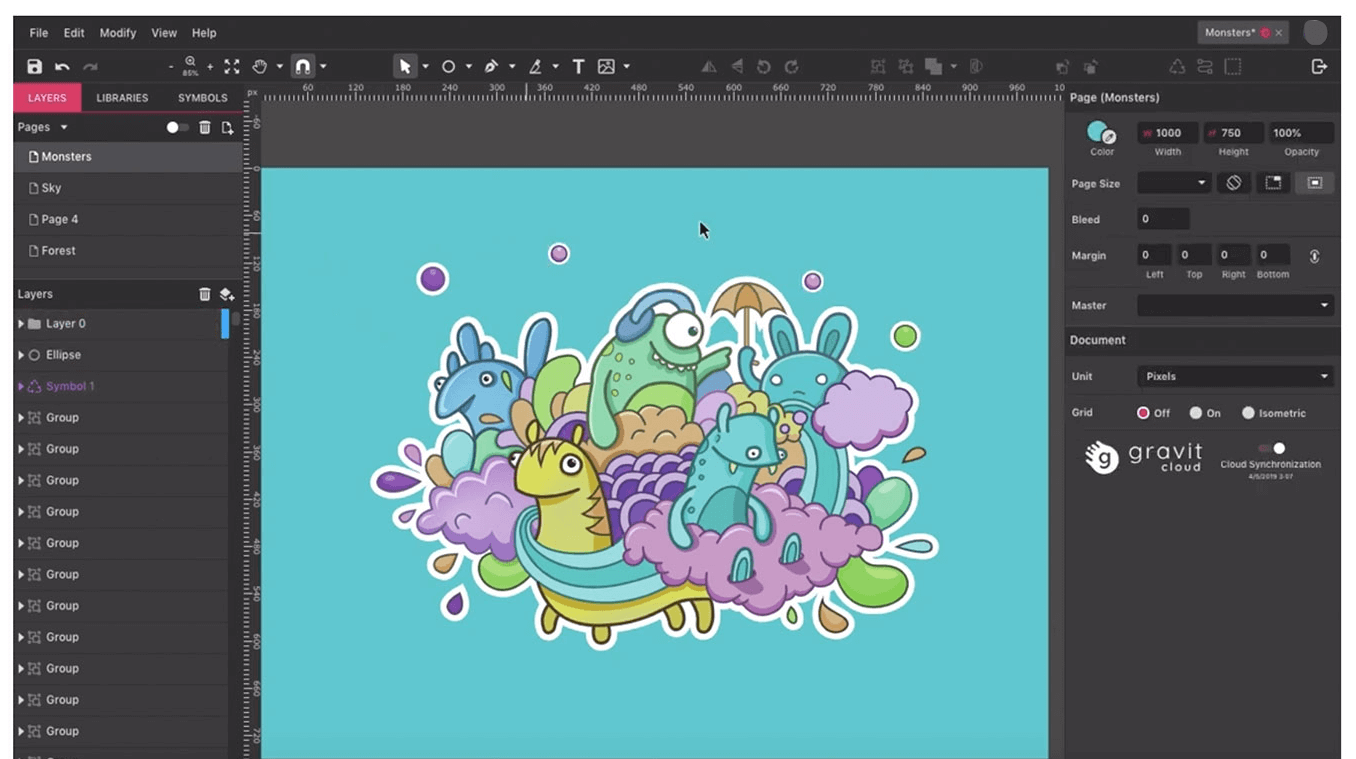
Gravit Designer
Gravit Designer 是一款强大的矢量图形设计工具,支持多平台,并提供在线和离线版本。
不同于在线网页设计工具,Gravit Designer提供了一套全面的矢量图形编辑工具,让你可以自由地创建和编辑复杂的矢量图形。它支持各种复杂的图形操作,如路径编辑、渐变填充、混合模式等,可以满足你在设计过程中的各种需求。
此外,Gravit Designer还提供了强大的布局和排版功能,包括网格系统、对齐和分布工具、文本样式等,让你可以轻松地创建出专业级别的布局。并且,它还支持导出为多种格式,包括SVG、PDF、PNG等,方便你进行在线网页设计。

Zeplin
Zeplin是一款专业级别的设计协作平台,它为设计师和开发者提供了一个共享、讨论和迭代设计的平台。它可以从设计工具中导出样式和标注,帮助开发人员更轻松地实现设计。
Zeplin支持多种主流的设计软件,如Sketch、Figma、Adobe XD等,你可以直接将设计稿导入到Zeplin中,并自动提取出颜色、字体、尺寸等信息,极大地方便了开发者的工作。同时,它还提供了实时更新和评论功能,让团队成员可以在同一个平台上进行有效的沟通和协作。
此外,Zeplin还支持导出为多种格式,包括SVG、PNG等,并且可以直接生成CSS、Swift或Android代码,是一款高效的在线网页设计工具。

Lucidchart
Lucidchart 是一个在线图表和流程图工具,也可作为在线网页设计工具用于创建网站流程图和原型。
Lucidchart拥有丰富的模板库和元素库,无论你是要设计流程图、组织结构图、思维导图还是网站原型,都可以在这里找到适合的工具。它支持拖放式操作,让你可以轻松地添加和编辑元素,并实时预览效果。
此外,Lucidchart还提供了强大的协作功能。你可以邀请团队成员共同编辑设计,并实时查看他们的修改。并且,它支持导出为多种格式,包括PDF、PNG、JPEG等,方便你在不同场合下使用。
MockFlow
MockFlow是一款专业级别的在线网页设计工具,它提供了丰富的设计功能和元素库,无论你是要设计网页、应用界面还是其他类型的图形,都能在这里找到适合的工具。
MockFlow支持拖放式操作,并提供了各种预设模板,让你可以快速开始网页设计。同时,它还提供了强大的协作功能,你可以邀请团队成员共同编辑设计,并实时查看他们的修改。此外,MockFlow还提供了实时预览和评论功能,让网页设计过程变得更加高效。并且它支持导出为多种格式,包括PDF、PNG、HTML等,方便你在不同场合下使用。
Wireframe.cc
Wireframe.cc是一款专门为快速绘制线框图和原型设计的在线工具。
作为一款在线网页设计工具,它的界面设计非常简洁,没有复杂的工具栏和菜单,让你可以专注于设计本身。它支持拖放式操作,并提供了各种预设模板,让你可以快速开始网页设计。
此外,Wireframe.cc还提供了实时协作功能,你可以邀请团队成员共同编辑设计,并实时查看他们的修改。并且,它支持导出为多种格式,包括PNG、PDF等,方便你在不同场合下使用。
Pingendo
如果你正在寻找一款能够快速、轻松地创建响应式网页的在线网页设计工具,那么Pingendo将是你的理想选择。
Pingendo是一款专业级别的在线网页设计工具,它提供了丰富的Bootstrap模板和元素库,适用于前端开发者。无论你是要设计个人网站、商业网站还是其他类型的网页,都能在这里找到适合的工具。Pingendo支持拖放式操作,并提供了各种预设模板,让你可以快速开始设计。同时,它还提供了强大的样式编辑功能,让你可以自由地定制元素的样式,并实时预览效果。
此外,Pingendo还提供了实时协作功能,你可以邀请团队成员共同编辑设计,并实时查看他们的修改。并且,它支持导出为HTML和CSS格式,方便你在不同场合下使用。
Adobe Spark
Adobe Spark 一款简单但专业的在线网页设计工具,用于创建网页、社交媒体图像和小型互动页面。
Adobe Spark提供丰富的设计功能和元素库。它支持拖放式操作,提供预设模板,让你快速开始设计。强大的文本编辑和样式调整功能让你自由定制元素样式。实时协作功能使团队成员可以共同编辑设计。支持导出为JPEG、PNG、PDF等格式,方便在不同场合使用。
Tilda
Tilda 是一个可视化在线网页设计工具,提供丰富的设计功能和元素库,特别适用于创建富媒体内容。它支持拖放式操作,提供预设模板,让你快速开始网页设计。实时协作功能使团队成员可以共同编辑设计。支持导出为HTML、CSS等格式,方便在不同场合使用。无论你是专业设计师还是初学者,Tilda都能满足你的需求。
以上就是我们为大家整理的20款在线网页设计工具的详细指南,希望能帮助大家选择最适合自己需求的网页设计工具。优秀的网页设计不仅能够吸引用户,还能帮助你在互联网上获得良好的口碑,从而提高你的在线影响力。而这一切都离不开上述优秀的在线网页设计工具。所以开始使用它们吧,让你的网页变得更加出色!




