分享2022年15个图标icon设计趋势,让你大饱眼福,并附有Pixso资源社区的图标模板,让我们一同来享受这场由Pixso带来的视觉盛宴吧。
图标icon元素在UI界面中随处可见,是每个UI设计作品集中不可缺少的示例之一,也是UI设计的一个热搜关键词但各不相同,优秀的图标设计能够让设计项目更加出彩,因此,图标设计是值得UI设计师花心思的。
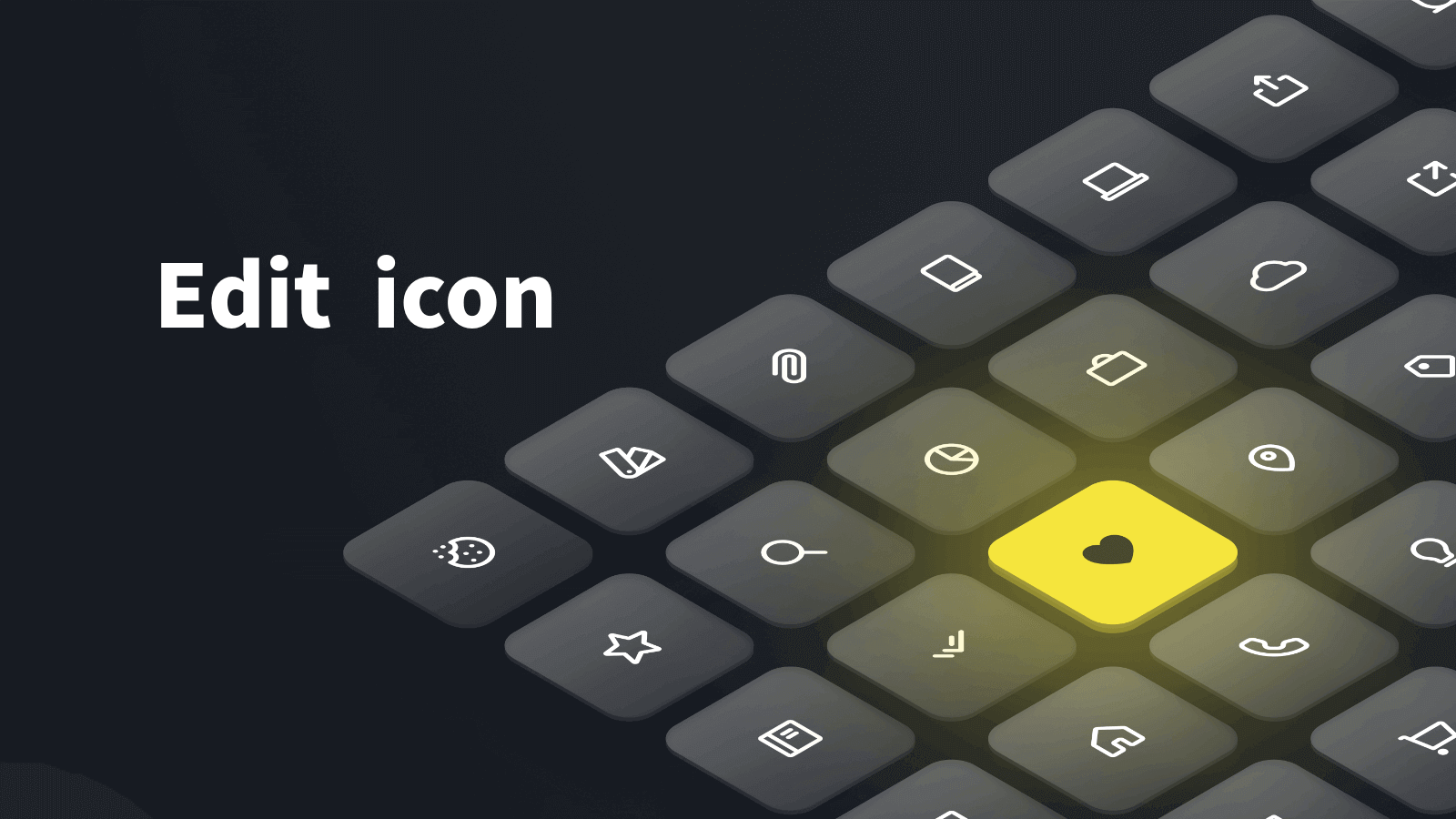
带有悬停状态的图标

数字化时代背景,创建悬停状态或动画效果的icon图标能给用户带来强烈的科技感。提及网络图标,我们最常见的便是通过一组配对的图标,Pixso资源社区的edit类图标,在一个填充了黄色的图标周围,创建没有颜色填充的图标。如果UI设计师想要在图标上创建图表的效果,就需要考虑到图标颜色填充这一点。
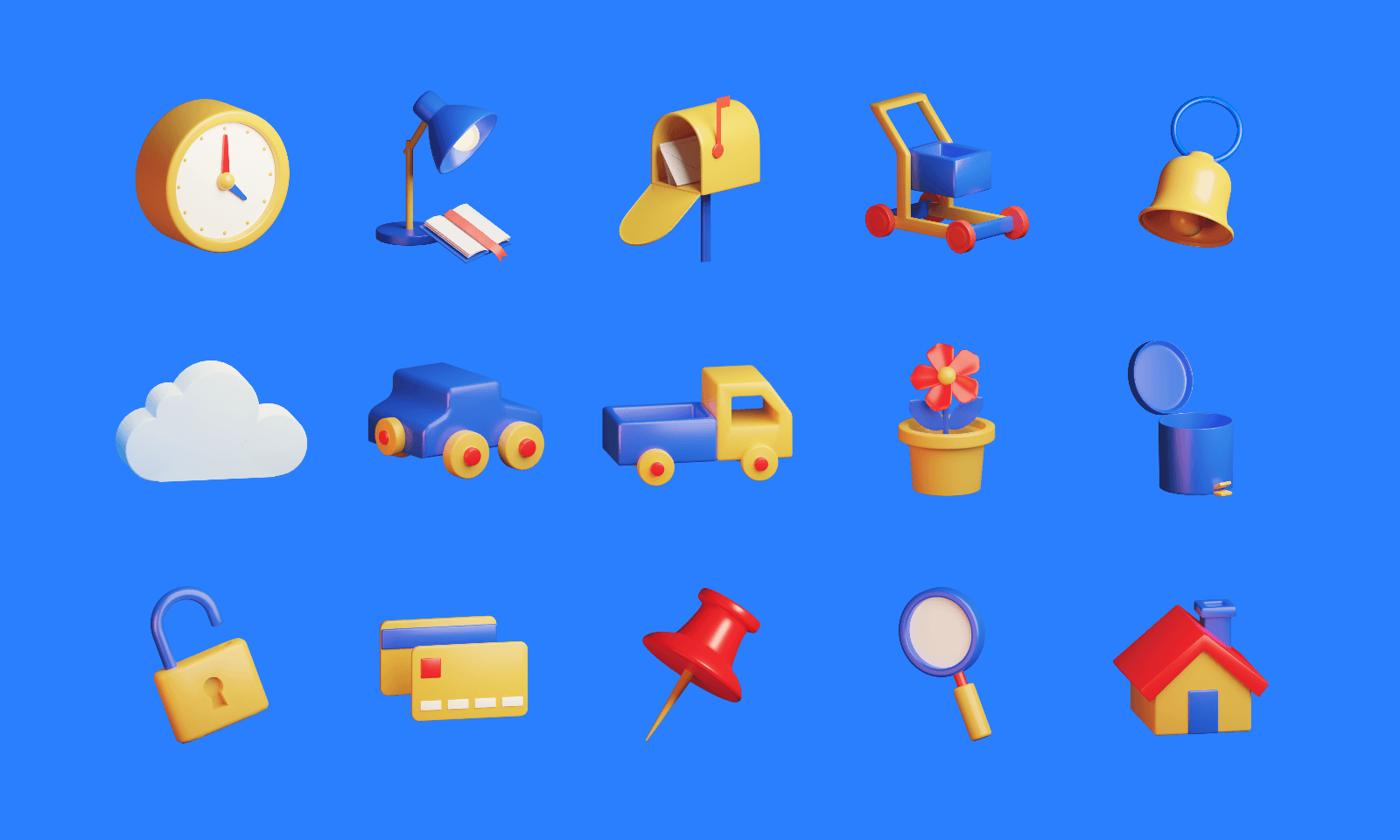
色泽鲜艳

3D类图标将icon的设计水准和视觉效果拉向了一个新的高度。图标高饱和度的颜色非常出众,极易吸引用户的注意力,在设计领域出镜率极高。明亮系列的颜色包括黄色、绿色、蓝色和紫色。以这四种颜色构成的UI调色板也十分受欢迎。Pixso资源社区的3D插图图标,以黄色、蓝色、红色为主色调,辅以白色,颜色冲突强烈,极易吸引用户的眼球。
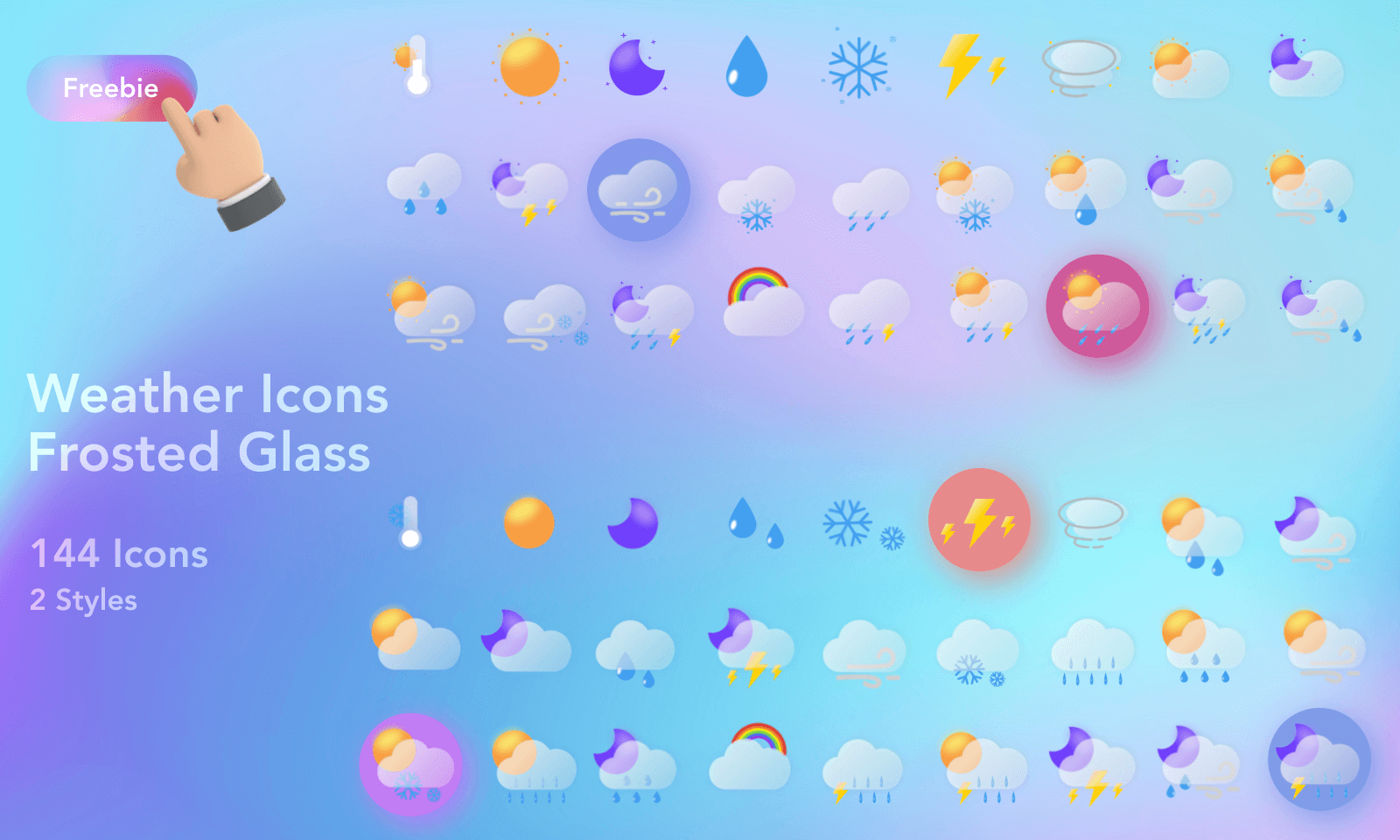
磨砂质感天气图标

磨砂玻璃质感是2022年设计师不得不会的一种新趋势技能。图标的视觉效果类似于隔着表面粗糙的磨砂玻璃观赏,带着点朦胧美,给人以若隐若现的感觉,这种效果不仅精致美观,而且可以通过清晰和模糊的对比来突出重点内容,因此被广泛应用于web设计领域。
钻石暗黑发光图标

暗黑发光的icon设计趋势在今年非常爆火,白色UI似乎随手可见,在此衬托下,黑色UI成为新潮。“暗黑风”是卓尔不群态度的体现,个性感十足。Pixso资源社区的钻石暗黑发光图标,将暗黑风与发光元素相结合,形成鲜明的明暗对比,神秘感止不住的溢出。这类图标非常适用于深色UI中,能够在黑色的背景中脱颖而出,钻石般闪耀。
3D玻璃质感图标

在作品中融入潮流元素可以让我们的设计更加出彩,而3D和玻璃拟态作为这几年最流行的设计风格之一,是非常值得一试的!所谓3D玻璃质感图标,就是将3D与玻璃拟态图标结合起来,整体呈现出这两种风格融合的特点,既保留了玻璃拟态图标的通透感和层次感,同时也具有3D图标的立体空间感,用在APP的设计中,可以另视觉效果更加高级。
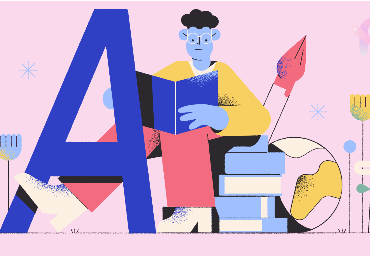
完全图解的图标

极简主义的UI设计趋势曾一度席卷整个UI行业,但随着人们对UI视觉效果的更高追求,越来越多的UI设计师开始设计新潮,且引人入胜的全插图图标样式。例如,Pixso社区资源的食物类拟物图标,便是一类完全图解的图标。这一类型的图标通常以较大尺寸,添加在UI界面中。因其高度直观的拟物化,完全图解图标能产生更强烈的视觉冲突,更直观的传达信息。
流行艺术风格图标

流行艺术风格类图标色彩鲜艳、精致,容易让人“上头”。流行艺术元素注入了UI设计师的情感,以其戏剧性的颜色。收获了不少用户的喜爱。Pixso资源社区的爱心类图标便是一种典型的流行艺术图标,每个图标都有红色的爱心色作为主色或点缀,少女感十足,给人一种热情洋溢的视觉效果。不过值得注意的是,UI设计师在使用这种类型的图标时,需要把控每个图表的间距,使每个图标都能发光发彩。
毛玻璃图标

毛玻璃效果的图标是兼具美感和科技感的一种图标样式,被UI设计师常应用在金刚区或者功能点缀位置,起到图示和提醒作用。以往扁平化、线性的图标视觉效果已经不能满足用户的需求,炫酷美观的毛玻璃图标便产生了。这种毛玻璃的质感做出来的呢?那么今天带大家用Pixso编辑器绘制一款毛玻璃图标。
带有渐变的图标

渐变设计趋势也适用于图标设计中。渐变色图标能够产生极其友好的用户体验,从线条笔划中的简单渐变,到完整的渐变着色,再到渐变背景上的白色图标,每一种配色方式都能让人眼前一亮。渐变图标的配色方式多样,这也是在图标中使用渐变的魅力所在。Pixso资源社区的渐变色icon,色彩绚丽,渐变的氛围感,附加外阴影的朦胧感,无疑是一场由设计带来的“视觉享受”。
线条图标

线条图标几乎可以与任何设计元素或设计风格兼容。随着扁平化和现代设计风格的逐步流行和沉淀,线性图标也迎来了它的黄金时期。现在你会在越来越多的地方发现它的身影,从传统的控制面板、导航栏和社交媒体插件,到功能性的列表界面,它无处不在,是丰富多态设计美学的重要呈现形式。Pixso资源社区的高级社交类图标便采用了线条的风格,整体线条流畅,视觉效果舒适,无论放在哪一款类型的图标,都能产生友好的用户体验。
简化图标

极简主义的风格在设计领域中像一颗常青树般存在,无论是导航、CTA按钮、字体样式,极简主义的UI设计元素一种是UI设计师们的青睐。例如Pixso资源社区的基础面性图标,每个图标都极具表意性,但又没有百分百的表达图标的字面意思,给用户一定的想象空间,有一种“犹抱琵琶半遮面”的氛围感。图标设计师可以任意调整线条来创建图标形状。
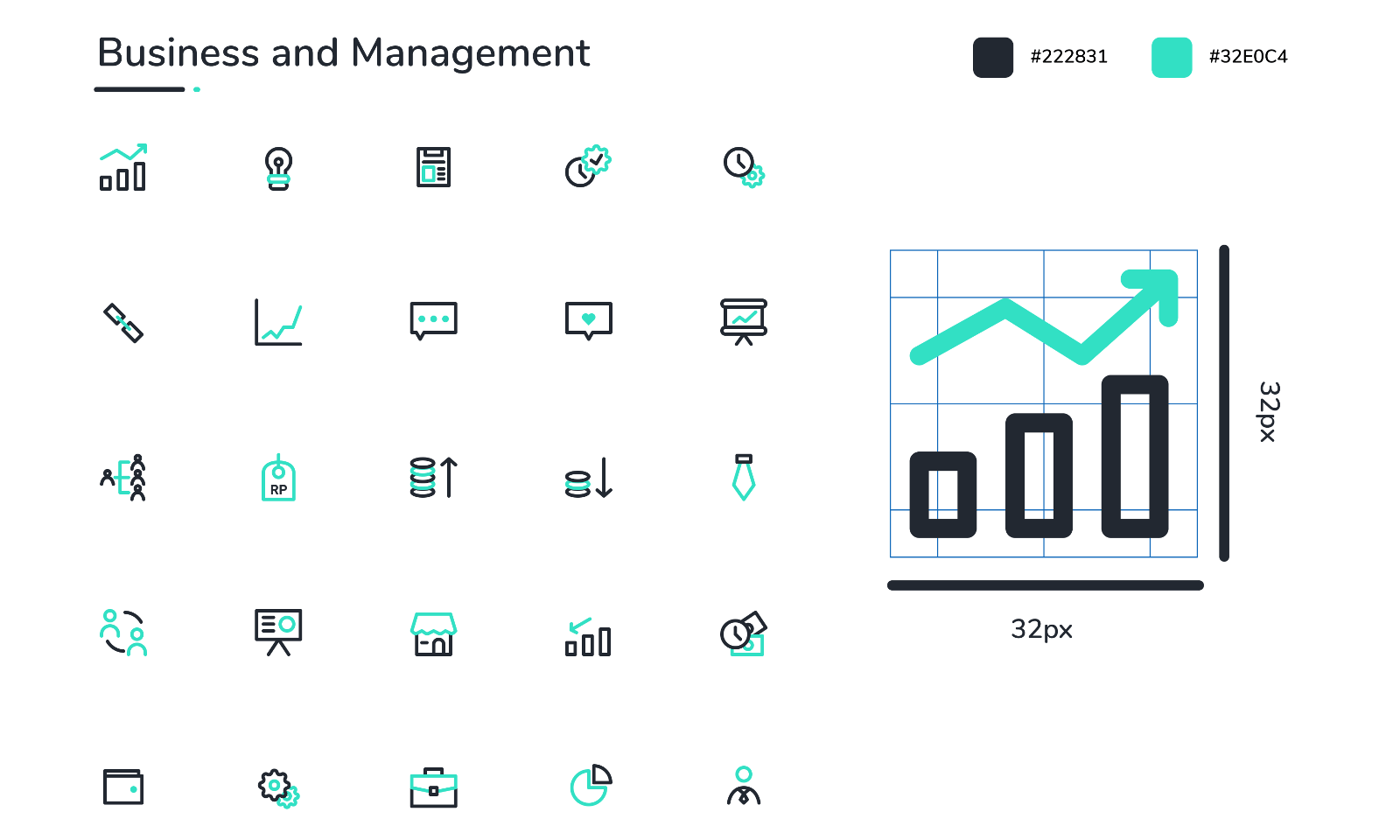
带有颜色形状的线条图标

线性图标是一种极具热度的图标类型,线性图标的适配度极强,没有特别特出的风格,极易与其它UI设计元素搭配在一起,起到画龙点睛的作用。Pixso资源社区的商务管理类图标,便是一种典型的带有颜色形状的线条图标,图表的后面添加了绿色,使图标的视觉效果更加有趣,简洁中又带点俏皮。这种图标的颜色也图标设计的一部分,通常悬浮在图表的背景层,UI设计设可以以此强调品牌颜色。
立体感图标

有呼吸感的UI界面,能够产生友好的用户体验,因此,有空间感的UI界面就显得格外重要。
于是就有了立体图标。立体感的图标更有层次,并且在视觉上更耐看,经常出现网页界面设计和专题页面设计中。Pixso资源社区的立体感图标,空间感极强,与扁平化的图标不同,立体感图标能让界面具有层次感。
手绘图标

手绘不仅仅是一种时尚风格,更是一种拉近设计设与用户距离的完美载体。手绘图标能够产生一种亲密、真实的感觉。手绘图标的样式各异,有的是简单的形状,有的是线条,有的是全彩图标。Pixso资源社区的线性箭头手绘图标,便是一种典型的手绘图标,手绘的箭头非常贴近人们日常草稿,能够使用户产生亲切感。不过,手绘图标并不意味着每个UI设计师都需要亲手绘制,Pixso资源社区内置大量优秀的图标集,你可以从中挑选适合的UI图标。
涂鸦图标

涂鸦类图标
涂鸦类设计图标的创意来源于UI设计师的草稿图。草稿图那些杂乱无章的涂鸦,极有可能就是一封图标集。涂鸦类图标集诙谐有趣,是每个UI设计师个性的完美体现。涂鸦类图标也能让你的UI更加独特,不过,要想真正发挥这种设计趋势的独特、个性化的功能,UI设计设还需要对涂鸦类图标的颜色、大小进行细微的调整。
看了那么多类型的图标设计趋势,想必你已按捺不住绘制图标的冲动了吧。Pixso是一款绝佳的在线图标设计工具,强大的设计功能,能够让设计师更加便捷地创建高保真图标原型。

团队协作:团队成员面对一个复杂的设计项目,可以在Pixso多人云端协作设计,实时同步字号、边框、颜色等各种细节。
智能设计工具:Pixso自带专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
矢量网格:模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面。
组件变体:随意切换一个组件的多种状态,设计师可以更加高效地去创建和复用组件。
格式兼容:Pixso支持Figma、Axure、Sketch、XD、SVG等文件迁移和导入,无缝衔接主流设计工具。
海量设计模板:集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统。组件素材直接拖拽复用,省去大量重复劳动。Pixso设计资源每月更新,创意快人一步。