在软件开发的早期阶段,创建原型是至关重要的一步。原型设计是把你的想法变为可视化的交互模型,它可以帮助设计师们在开发过程中找到可能的问题,同时也能让团队、客户或者任何一个利益相关者理解你的应用是如何工作的。
原型设计可以帮助开发者和项目持有者们在投入大量资源进入实际开发之前,验证和完善应用的功能、布局和流程。为了让你在众多的原型设计工具中找到合适自己的,我们深度挖掘研究,整理出这份目前最流行的七款app原型设计工具的列表。
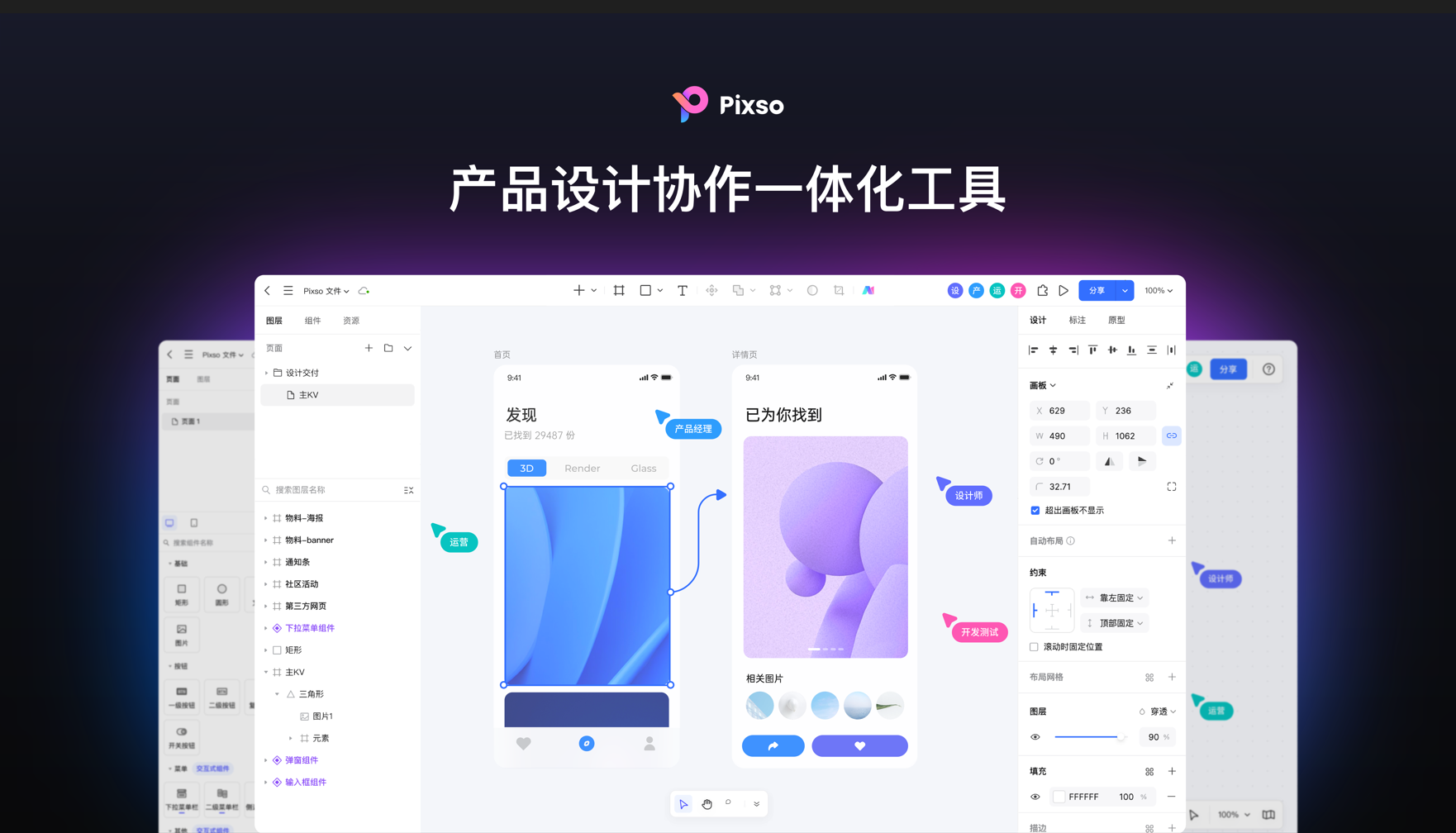
1. Pixso
app原型设计工具Pixso是一款基于云的界面设计和协作工具,它可以实现多人在线同时编辑,支持实时预览,让团队成员能够在同一个项目中进行协作。

Pixso的核心功能:
-
实时协作:Pixso允许多人实时对同一设计文件进行编辑和评论,极大提高了团队间的沟通效率。
-
设计功能全面:Pixso包括绘图、形状、文本、颜色、样式等丰富的设计工具,满足了大部分设计需求。
-
自动保存与版本控制:所有的修改都会自动保存,并且可以查看历史版本,方便对设计过程进行追溯。
-
高保真原型:Pixso支持创建交互式的高保真原型,无需其他工具即可验证设计。
-
优势:
-
云端协作:Pixso基于云技术,只需要一个浏览器就可以进行设计工作,无需下载和安装软件。
-
设计与原型一体化:在Pixso中可以直接创建交互式原型,无需将设计导出到其他工具中。
-
强大的插件生态:Pixso有丰富的插件库,可以扩展其功能并提高工作效率。
价格:个人版永久免费,海量资源免费编辑下载,👉点击在线使用Pixso。
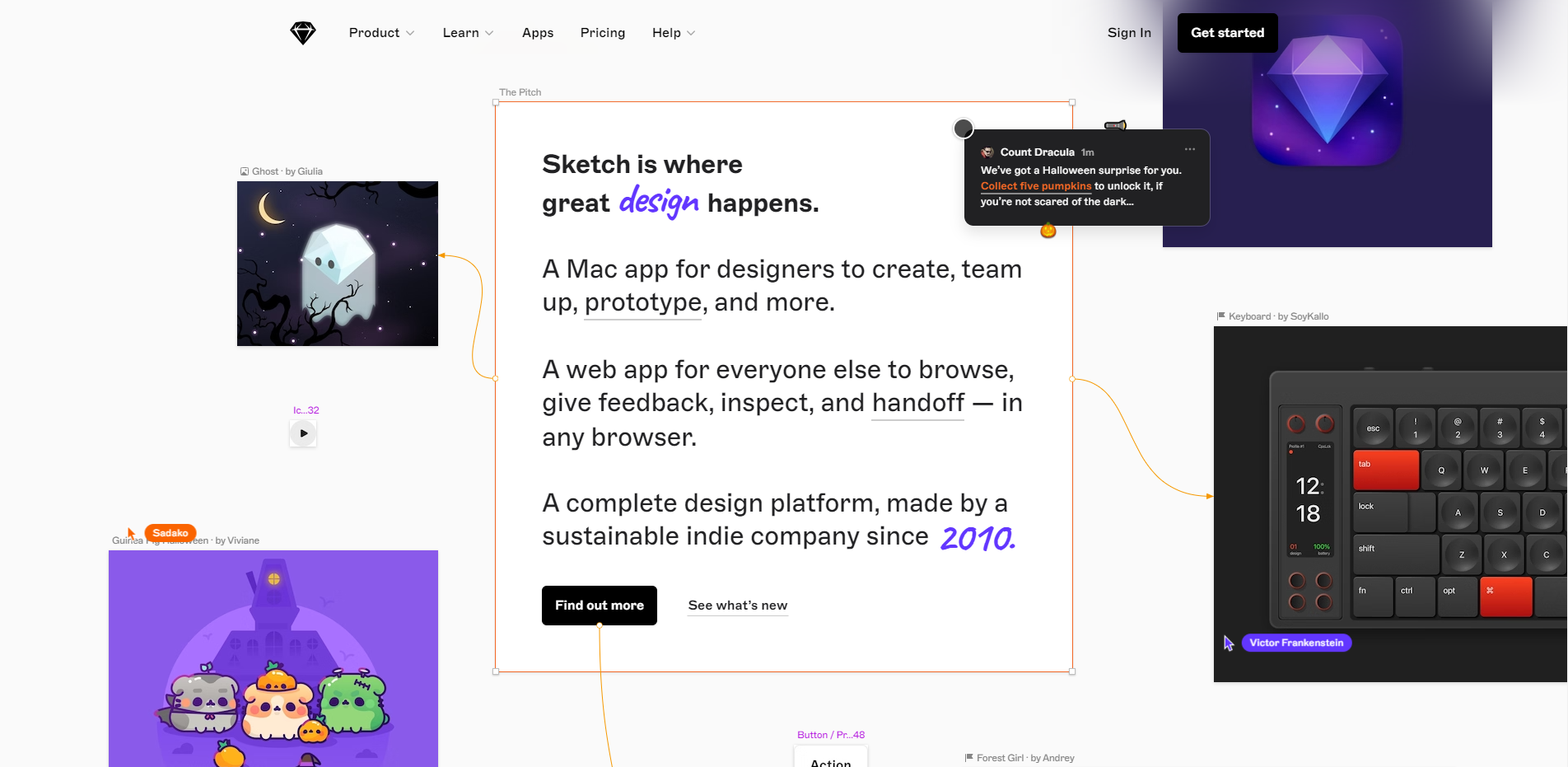
2. Sketch
当谈论到app原型设计工具时,Sketch往往是被大多数人首先想到的一个。Sketch是一款专为用户界面设计的矢量图形工具,由荷兰的设计团队Bohemian Coding开发,于2010年首次发布。它以简洁、直观的界面和强大的功能赢得了设计师们的广泛喜爱。

核心功能:
-
矢量编辑:Sketch提供了丰富的矢量编辑工具,可以轻松创建复杂的形状和路径。
-
组件和符号:Sketch支持创建可重用的组件和符号,可以大大提高设计效率。
-
协作和共享:Sketch允许多人同时在线编辑同一个文件,并可以方便地分享设计给团队成员或客户。
-
插件:Sketch有一个庞大的插件生态系统,可以通过安装插件来扩展其功能。
优势:
-
界面简洁:Sketch的界面设计非常简洁,没有多余的功能和选项,使得用户可以专注于设计工作。
-
强大的矢量编辑能力:Sketch提供了丰富的矢量编辑工具,可以轻松创建复杂的形状和路径。
-
丰富的插件:Sketch有一个庞大的插件生态系统,可以通过安装插件来扩展其功能。
-
良好的协作能力:Sketch允许多人同时在线编辑同一个文件,并可以方便地分享设计给团队成员或客户。
劣势:
-
只支持Mac OS系统:Sketch只有Mac版本,对于Windows用户来说无法使用。
-
学习曲线较陡峭:虽然Sketch界面简洁,但其强大功能需要花费一定时间学习才能掌握。
价格:
Sketch采用订阅制定价模式。目前价格为99美元/年。这个价格包括一年内所有新功能更新。如果你不再续费,你仍然可以使用你购买时版本的Sketch,但不再接收新功能更新。
3. Adobe XD
Adobe XD是一款由Adobe公司开发的app原型设计工具,用于设计和原型网页和移动应用。它是Adobe Creative Cloud的一部分,可以在Windows和MacOS平台上运行。

Adobe XD的核心功能:
-
设计工具:Adobe XD提供了一套全面的设计工具,包括矢量编辑、布局工具、样式应用等,使设计师能够轻松创建复杂的界面设计。
-
原型链接:这个功能允许设计师创建交互式原型,通过链接屏幕、添加过渡效果等方式模拟应用或网站的实际使用体验。
-
协作与共享:Adobe XD支持多人协作,并且可以将设计和原型分享给团队成员或客户,收集反馈意见。
优势:
-
简单易用:Adobe XD的用户界面简洁直观,易于上手。
-
高效性能:Adobe XD可以处理大型设计项目,不会因为文件大小或复杂性而降低性能。
-
无缝集成:作为Adobe Creative Cloud的一部分,Adobe XD可以与Photoshop、Illustrator等其他Adobe软件无缝集成。
-
实时预览:在设计过程中,可以实时预览原型,即时查看修改效果。
劣势:
-
功能限制:相比其他专业级的UI/UX设计工具,如Sketch等,Adobe XD的功能可能相对有限。
-
插件生态:虽然Adobe XD支持插件扩展功能,但其插件生态相比Sketch等竞品还有待提升。
价格:
Adobe XD有免费版和付费版两种。免费版提供有限的共享和协作功能。付费版则提供更多高级功能,并且包含在Adobe Creative Cloud全套计划中。价格因地区和订阅期限不同而有所差异。
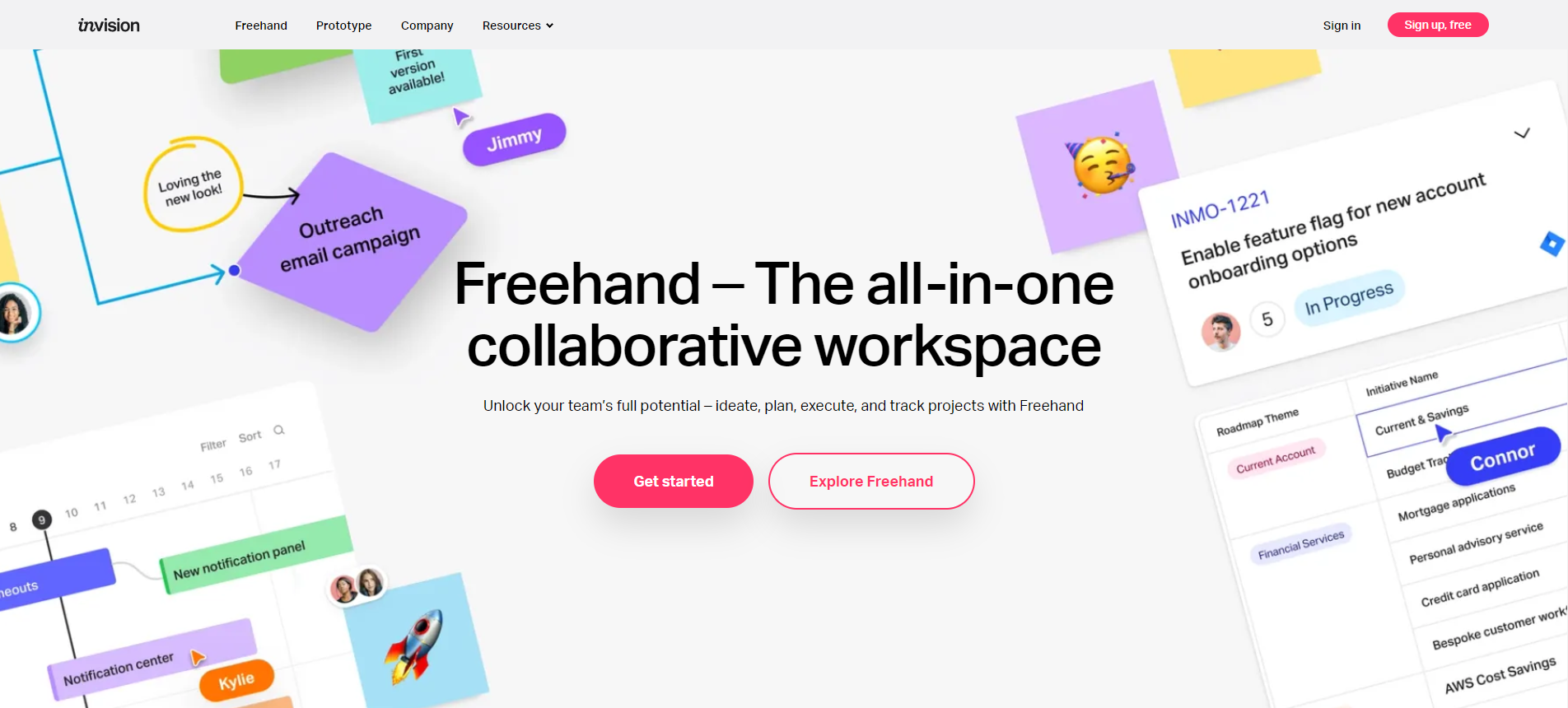
4. InVision

InVision 是一款在线交互式app原型设计工具,它可以将静态的设计稿转化为动态的交互式原型,并且支持多人协作,对设计进行反馈和修改。
InVision的核心功能:
-
设计原型:用户可以使用InVision创建高保真度的交互式原型。
-
实时协作:团队成员可以在同一个项目中同时工作,共享文件和反馈。
-
用户测试:可以直接在InVision上进行用户测试,并获取实时反馈。
-
设计系统管理:InVision提供了Design System Manager,帮助团队建立和维护自己的设计系统。
优势:
-
高度交互性:InVision支持丰富的动画和过渡效果,使得原型更加生动和真实。
-
强大的协作功能:InVision支持多人同时在线协作,实时同步修改内容,大大提高了工作效率。
-
跨平台性:InVision支持Web、iOS、Android等多种平台,方便用户在不同设备上使用。
劣势:
-
功能复杂:由于功能众多,新手可能需要一段时间来熟悉和掌握。
-
价格较高:相比于其他一些原型设计工具,InVision的价格较高。
价格:
InVision有免费版和付费版。免费版只能创建一个项目。付费版分为Pro、Team、Enterprise三个等级。Pro版每月15美元,可创建无限项目;Team版每月99美元,适合小团队使用;Enterprise版需要联系InVision获取定制报价。
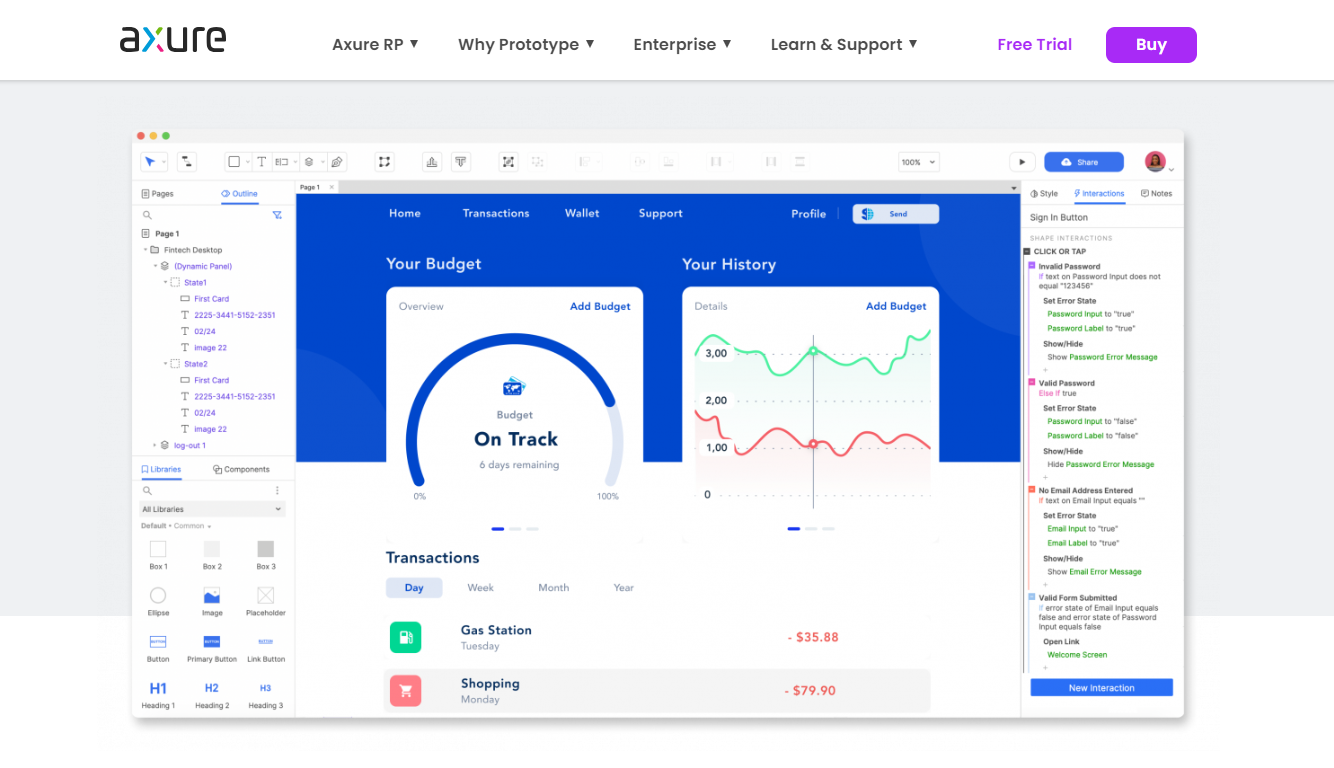
5. Axure RP
Axure RP是一个专门为产品经理、设计师和开发人员设计的app原型设计工具,它可以帮助用户在不编写代码的情况下创建丰富的交互式HTML原型。Axure RP支持创建高保真度的动态原型,可以模拟多种用户操作,如点击、拖动、滑动等。

Axure RP的核心功能:
-
界面设计:Axure RP提供了丰富的元素库,包括按钮、输入框、列表等常见界面元素,用户可以通过拖拽方式快速布局界面。
-
交互设置:可以为界面元素设置各种交互效果,如点击、滑动、长按等。
-
动画效果:支持设置各种动画效果,如淡入淡出、滑动、旋转等。
-
注释文档:可以为每个页面和元素添加详细的注释,方便团队协作和项目管理。
优势:
-
强大的交互功能:Axure RP支持丰富的交互效果,并能模拟真实应用环境下的用户行为。
-
高保真度原型:可以创建接近最终产品的高保真度原型,有助于提升项目沟通效率。
-
良好的团队协作功能:支持多人同时在线编辑同一项目,并可实时同步修改内容。
劣势:
-
学习成本较高:由于Axure RP功能强大且复杂,初学者可能需要花费一定时间来熟悉其操作。
-
对计算机配置要求较高:运行Axure RP需要较高的计算机配置,否则可能会出现卡顿或者崩溃现象。
价格:
Axure RP提供30天免费试用期,之后需要购买许可证才能继续使用。个人版价格为29/月或29/月或495/永久;团队版价格为49/月或49/月或895/永久。此外还有教育版和非营利组织版等多种许可类型可供选择。
6. Marvel

Marvel是一款非常简单易用的app原型设计工具,它可以在浏览器中运行,无需下载任何软件。你可以直接从Sketch或Photoshop导入你的设计,并将其转换为交互式原型。
Marvel的核心功能:
● 交互式原型:你可以创建可点击的、动态的应用程序或网站原型。
● 用户测试:你可以记录和分析用户如何与你的原型进行交互。
● 设计规范:你可以生成和共享你的设计规范。
● 协作:你可以邀请团队成员对你的设计进行评论和反馈。
优势:
-
易用性:Marvel非常易于使用,无需编程知识,任何人都可以快速上手。
-
高效率:Marvel支持从Sketch和Photoshop直接导入设计,大大提高了工作效率。
-
强大的协作功能:Marvel允许团队成员在同一个项目中协同工作,提高了团队协作效率。
劣势:
-
缺少高级动画功能:虽然Marvel支持基本的过渡效果,但对于复杂的动画效果支持不足。
-
不支持离线工作:因为Marvel是在线工具,如果没有网络连接就无法使用。
价格:
Marvel提供免费版本和付费版本。免费版本包括一个用户和一个项目。付费版本价格根据用户数量和功能不同而不同,个人版价格为12/月,团队版价格为12/月,团队版价格为42/月。
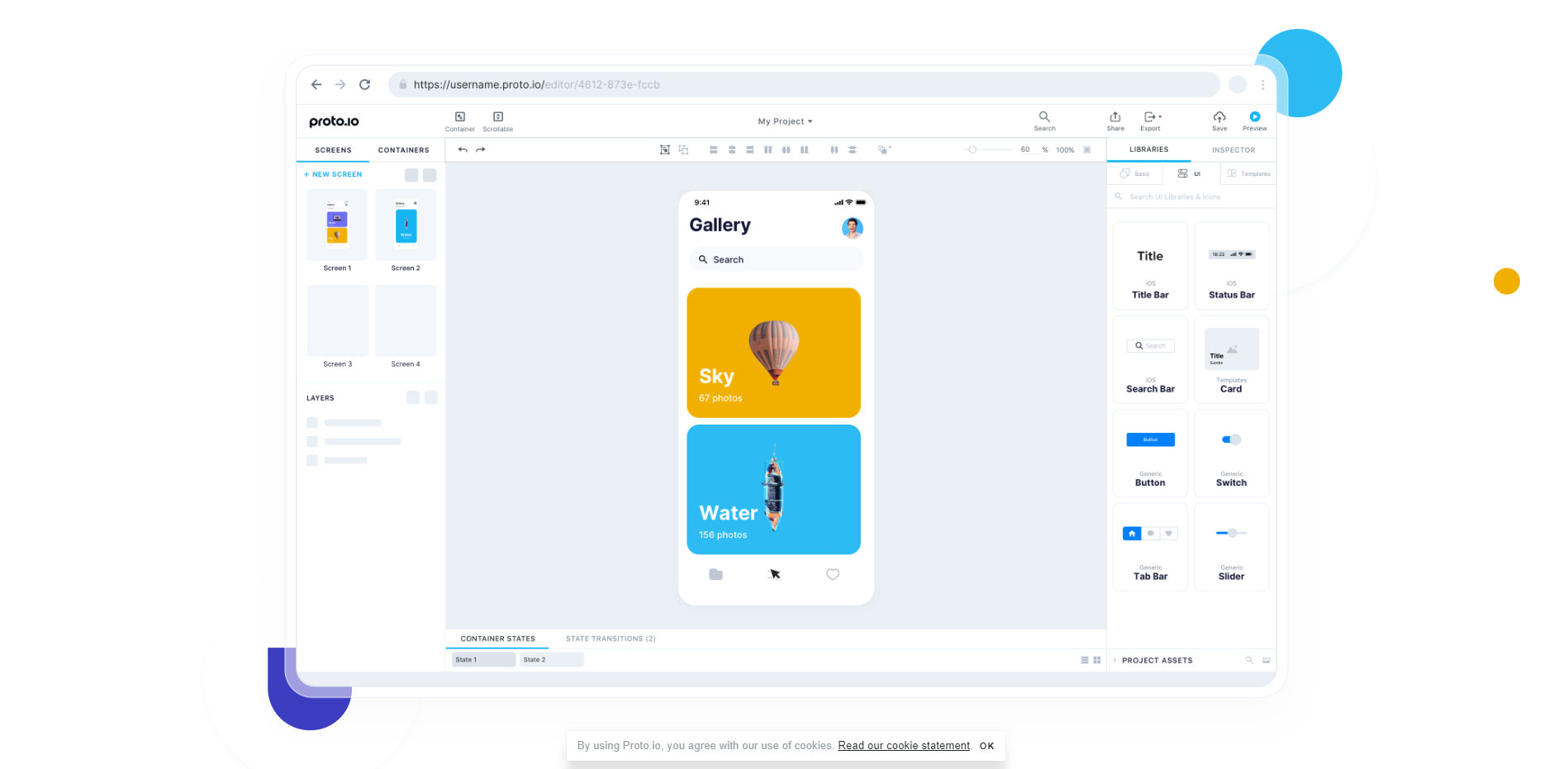
7. Proto.io
app原型设计工具Proto.io是一款在线的用户界面原型设计工具,它允许用户无需编程即可创建高度交互的移动应用原型。它支持所有类型的屏幕和设备,如手机、平板电脑和桌面。

Proto.io的核心功能:
● 拖拽式设计:Proto.io提供了丰富的预设组件和模板,用户可以直接拖拽到画布上进行设计。
● 高度交互:用户可以为每个组件设置触发条件和响应动作,来模拟真实的使用场景。
● 协作与分享:Proto.io支持多人同时在线编辑,还可以生成链接或二维码,方便与他人分享查看。
● 导入Sketch/PS设计稿:对Sketch和Photoshop有良好的支持,可以将设计稿直接导入Proto.io。
优势:
-
丰富的组件库:包含了大量预设的UI元素,可以大大提高设计效率。
-
高度还原度:能够创建出接近真实产品的交互效果。
-
良好的协作体验:支持团队协作,并且可以方便地分享给客户或测试用户。
劣势:
-
学习成本相对较高:由于功能强大,新手可能需要花费一些时间来学习如何使用。
-
价格较高:相比其他一些原型工具,Proto.io的价格较高。
价格:
Proto.io提供了多种定价方案。个人版价格为24美元/月,小团队版价格为40美元/月,公司版价格为160美元/月。同时也提供免费试用期。
选择一款优秀的app原型设计工具能够提高你的工作效率,也能帮助你更好地展示你的设计理念。但是,请记住最重要的是,没有哪一款工具是适用所有项目或团队的,选择哪一款工具,完全取决于你个人的需要、习惯和喜好。希望我们为你列出的这些app原型设计工具能够帮到你,使你能在设计世界中无往不利。