原型图工具是设计师们的利器,它们可以帮助我们在早期阶段就理解和预览我们的设计。并且,通过原型工具的使用,我们能更准确地交流设计思路,节省我们的时间和资源。近年来,许多优秀的原型图工具进入了市场。以下是我们认为将在2024年最突出的实用的10款原型工具,每一款都有自己独特的特性和优势。
1. Pixso
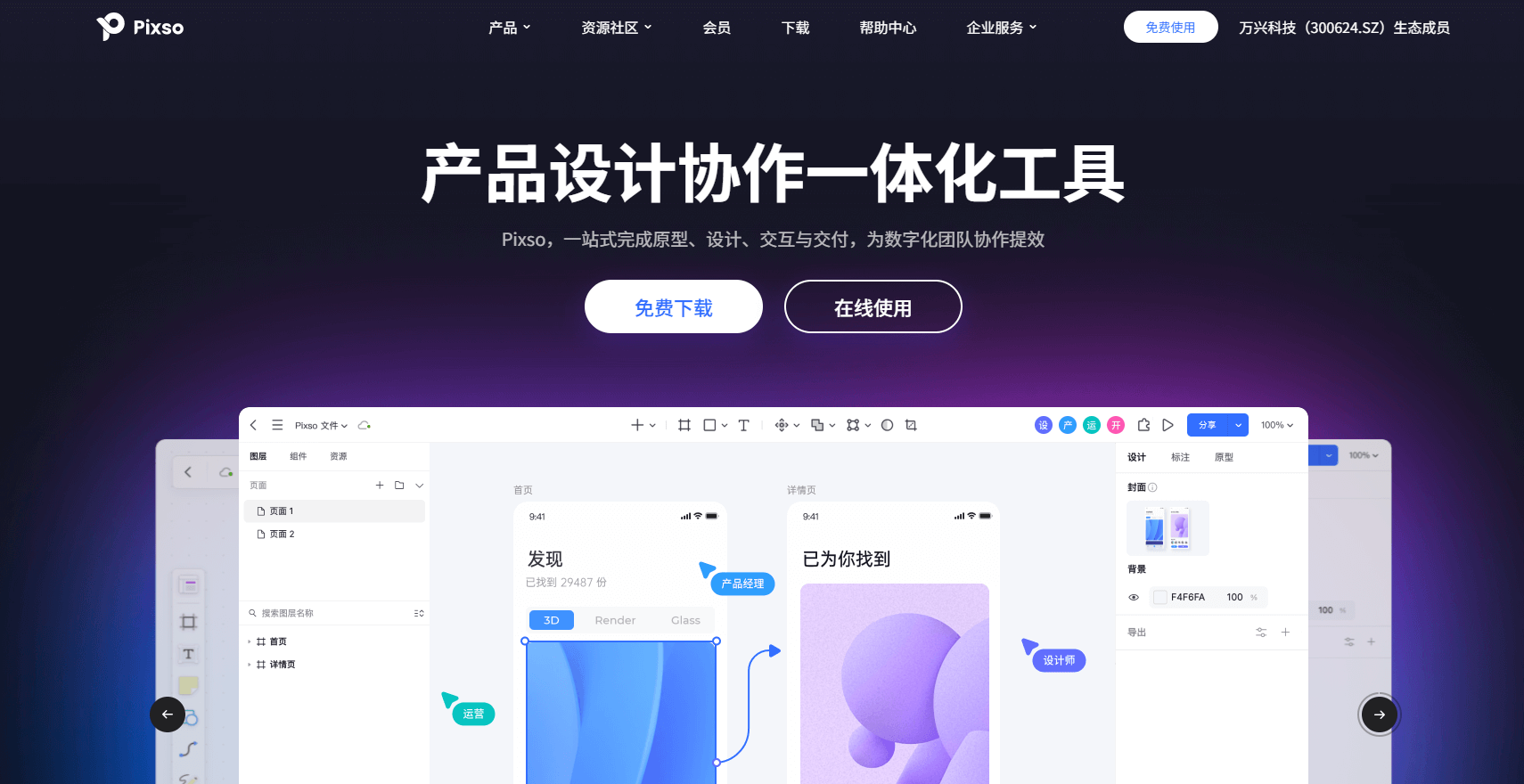
Pixso是一款强大的原型图工具,具备一站式完成原型、设计、交互与交付的能力,提供全面的设计、原型和协作功能,包括矢量编辑、组件库、动态交互等功能。它也支持实时协作和版本控制,使得团队设计更加高效。此外,还有自动布局和插件扩展等先进技术,帮助用户轻松实现设计想法,Pixso个人用户永久免费👉点击注册使用

✅优势:
-
一站式服务:作为一款专业的原型图工具,Pixso 提供了从设计到交付的全流程服务,包括矢量编辑、组件库、动态交互等功能,极大地提高了设计效率。
-
强大的协作功能:Pixso 支持实时协作和版本控制,可以让团队成员同时参与到项目中来,提高团队的工作效率。
-
宏观和微观双重视角预览:Pixso为用户呈现了全局和细节的双重视角。用户可以通过它全方位地向他人展示产品的全貌和交互细节;也可借助预览GIF来进行微调动作和动画设计。这种方法使得在团队协作中可以不断地优化用户体验。此外,Pixso还提供创建交互式的设计原型并生成链接供他人预览的功能,是一款十分便利的原型图工具。
-
丰富的资源社区:Pixso内置设计素材丰富的资源社区,内含海量原型模板、页面、元素以及图标资源,产品经理、UI/UX设计师可以借助Pixso设计工具及内置资源社区灵活且效率更高地工作。海量原型图资源,点击进入Pixso资源社区免费使用。

2. Sketch
Sketch是一款高效的原型图工具,提供了丰富的设计元素和强大的矢量编辑功能,包括图形、文本、颜色、样式等。它支持多层次和无限画布设计,使得界面布局更加灵活。此外,Sketch还具备组件库和符号系统,能够帮助用户快速创建和管理设计资源。通过Sketch Cloud服务,用户可以实时同步设计文件,方便团队协作。

✅优势:
-
功能强大:Sketch具有直观的用户界面和强大的矢量编辑功能,适合进行复杂的UI/UX设计。
-
丰富的组件库:Sketch的组件库和符号系统可以大大提高设计效率。
-
支持实时协作:Sketch Cloud服务可以实现团队间的实时协作,提高工作效率。
📌缺点:
-
系统限制性:Sketch只支持Mac系统,对于Windows用户来说可能会有些不便。
-
学习曲线陡峭:Sketch的学习曲线较陡峭,对于初学者可能需要一些时间去熟悉。
-
无法制作动态原型:Sketch没有内置的交互动画功能,如果需要制作动态原型可能需要借助其他原型图工具。
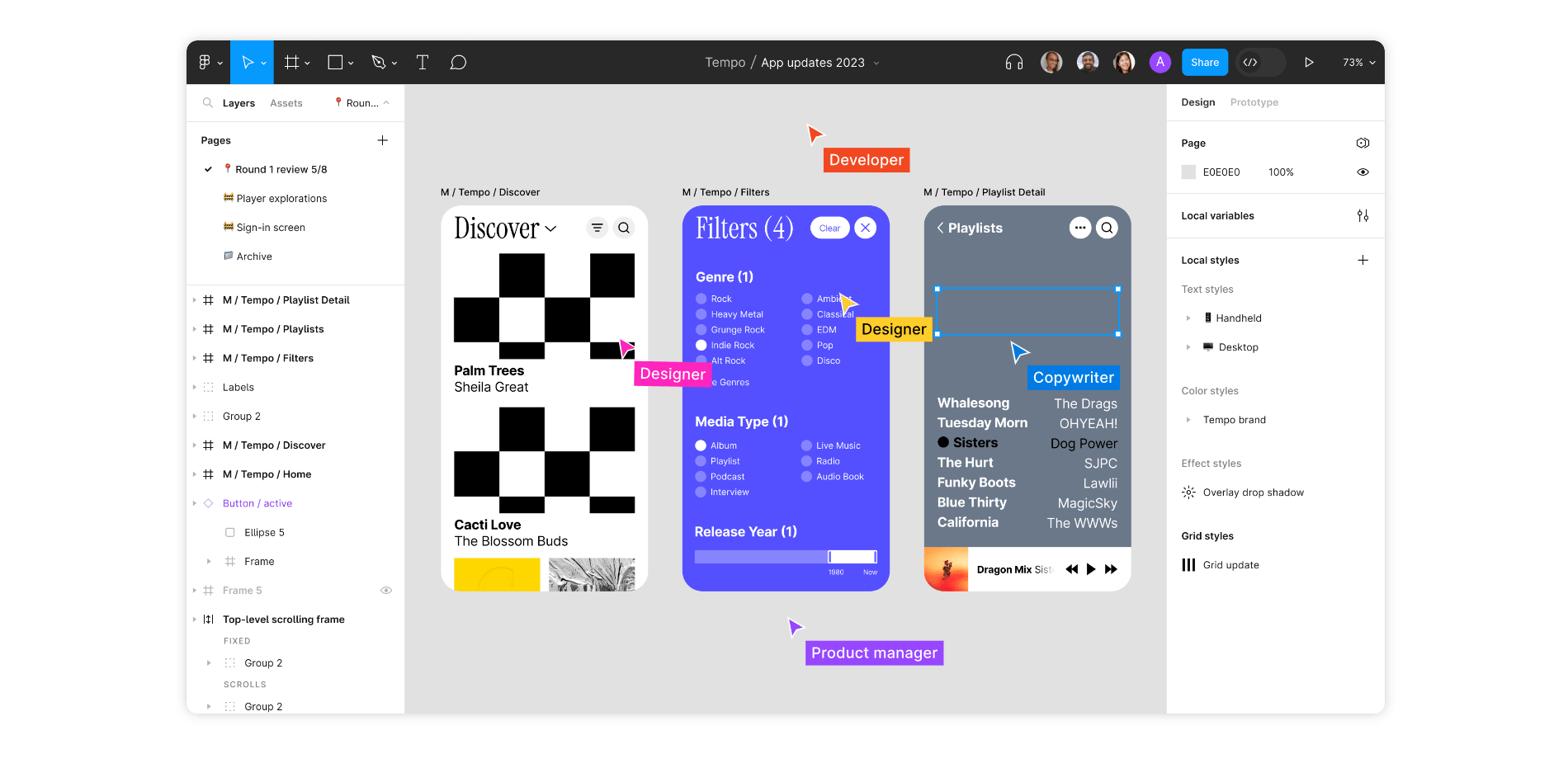
3. Figma
Figma 是一款全面而强大的原型图工具。它的云端工作方式让团队成员可以在同一平台上实时协作,并随时随地查看设计进度。Figma 还提供了各种灵活的设计元素和组件库,以满足各类设计需求。

✅优势:
-
云端工具:Figma支持云端设计,无需下载即可使用,方便快捷。
-
支持实时协作:Figma支持多人实时协作,能够极大提高团队协作效率。
-
支持跨平台使用:无论是Windows还是Mac,都可以轻松使用Figma。
📌缺点:
-
界面较为复杂:对于初学者来说,Figma的界面可能会显得有些复杂。
-
交互效果弱:相比于其他原型图工具,Figma的交互效果相对较弱。
4. Adobe XD
作为Adobe系列产品中专门用于UX/UI设计的工具,Adobe XD具有良好的学习曲线和直观的界面。它不仅能创建高保真度的交互原型,还提供了各种先进的动画效果和组件库。作为一款专业的原型图工具,Adobe XD提供了丰富的设计和交互功能,包括绘图、排版、颜色和效果设置、元素复制等。它支持多平台原型预览和分享,实现了设计与开发的无缝对接。此外,还有自动动画、语音交互和插件扩展等先进技术,帮助用户轻松实现创新设计。👉点击查看Adobe XD使用分享

✅优势:
-
易于使用:用户界面简洁直观,易于上手。
-
功能强大:Adobe XD提供了丰富的设计和交互功能,能满足多种复杂的设计需求。
-
支持实时协作:支持实时协作,便于团队合作。
-
高度集成:高度集成Adobe其他产品,如Photoshop、Illustrator等。
📌缺点:
-
限制性:需要较高配置的电脑才能流畅运行。
-
学习曲线较陡峭:对于初学者来说,部分功能可能需要一定时间学习才能熟练掌握。
-
插件素材少:插件数量相比其他原型图工具较少。
5. InVision Studio
InVision Studio 是一款全能型原型图工具。它提供丰富的动画效果、布局控制和设计组件,支持从简单的静态界面到复杂的动态交互设计,使得设计过程更加流畅和高效。同时也支持云端同步和团队协作。借助其丰富的模板库,设计师们可以更快地开始设计原型图。

✅优势:
-
强大的设计功能:InVision Studio提供了丰富的设计工具和元素,可以满足各种复杂的设计需求。
-
优秀的交互体验:原型图工具InVision Studio可以创建丰富的交互动画,提升产品的用户体验。
-
高效的团队协作:InVision Studio支持多人在线协作和实时预览,方便团队成员之间的沟通和协作。
📌缺点:
-
学习曲线较陡峭:对于初学者来说,InVision Studio可能需要一些时间来熟悉和掌握。
-
高级功能收费:虽然基础功能免费,但是一些高级功能需要付费才能使用。
6. Marvel
作为一款强大的原型图工具,Marvel 提供了从线框到高保真度原型的全流程设计。除了基本的设计工具外,它还提供用户测试功能和开发者资源,为团队交流和项目管理提供了全新可能。

✅优势:
-
强大的设计工具:Marvel提供了丰富的设计工具,包括线框图、交互式原型等,可以满足不同的设计需求。
-
用户体验测试:Marvel提供了用户体验测试功能,可以收集用户反馈,帮助改进产品设计。
-
兼容性好:Marvel支持各种格式的文件导入和导出,与其他设计工具有良好的兼容性。
📌缺点:
-
学习曲线较陡峭:对于初学者来说,需要花费一些时间来熟悉Marvel的所有功能和操作。
-
高级功能需要付费:虽然Marvel提供免费版本,但一些高级功能如用户测试等需要付费才能使用。
-
在线依赖性强:Marvel主要是基于网页的原型图工具,如果没有稳定的网络连接,可能会影响其性能和使用体验。
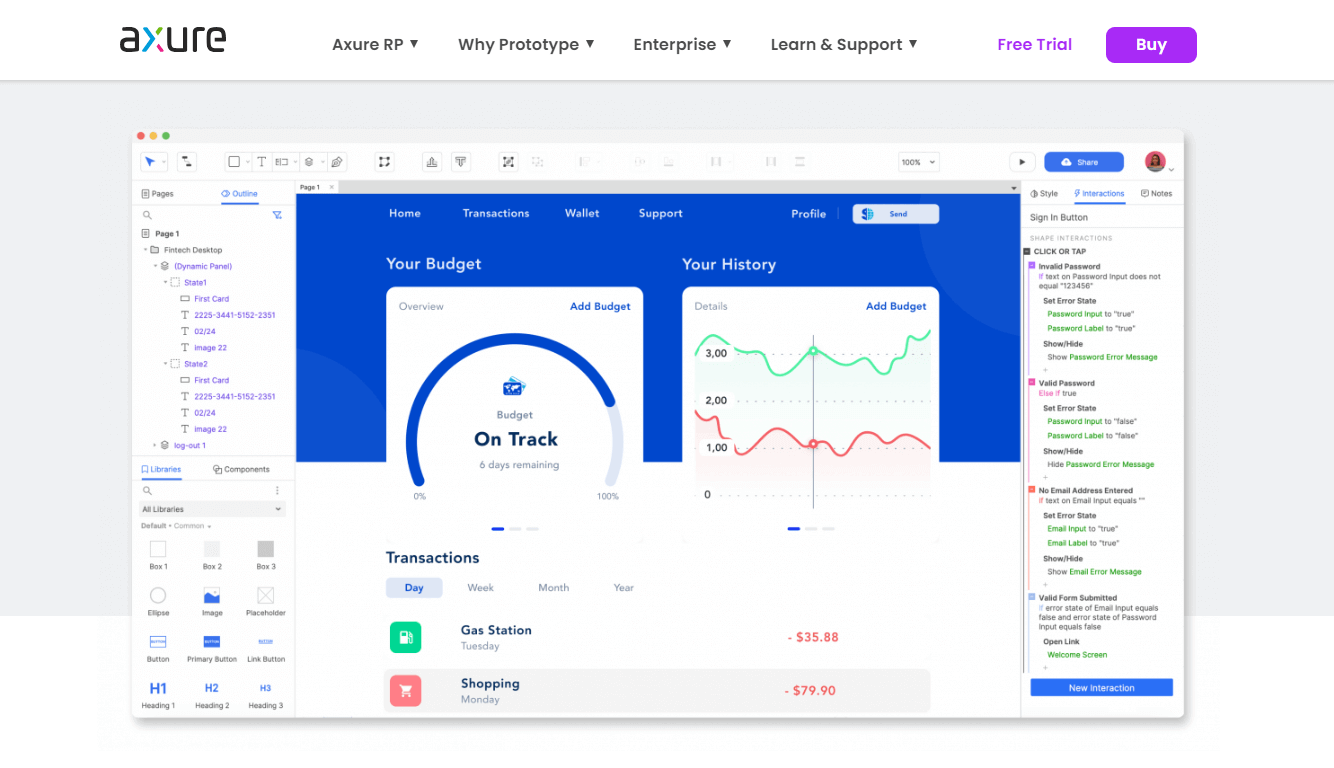
7. Axure RP
Axure RP是一款专业的原型图工具,提供了丰富的设计元素和交互功能,包括按钮、文本框、菜单等组件,以及动画、条件逻辑、变量等交互效果。它支持多人协作和版本控制,使得团队协作更加高效。此外,还有自动生成HTML和JavaScript代码的功能,帮助用户轻松实现产品原型。

✅优势:
-
功能强大:Axure RP不仅提供了丰富的设计元素和交互功能,还支持复杂的逻辑处理和数据驱动,可以创建高度复杂和高保真度的原型。
-
支持协作:Axure RP支持多人同时编辑同一个项目,方便团队协作。
-
自动生成代码:原型图工具Axure RP可以自动生成HTML和JavaScript代码,方便开发者快速实现设计。
📌缺点:
-
学习成本高:由于Axure RP的功能极其强大,初学者可能需要花费较长时间来学习和熟悉。
-
价格较高:对于个人用户或小公司来说,Axure RP的价格可能会比较贵。
8. Zeplin
Zeplin是一款是一款注重协作的原型图工具,设计师可以直接将设计稿上传到Zeplin,然后开发者就可以从中直接获取设计规格、元素属性等信息,极大地提升了团队效率。Zeplin提供了丰富的设计元素和交互功能,包括屏幕设计、组件库、样式指南等功能。它支持与Sketch、 Figma、Adobe XD等主流设计工具无缝对接,使得设计到开发的流程更加顺畅。此外,还有自动生成代码片段的功能,帮助开发者轻松实现设计。

✅优势:
-
设计到开发流程顺畅:Zeplin可以无缝对接Sketch、Figma、Adobe XD等主流设计工具,将设计文件直接导入,并自动生成可供开发者使用的代码片段。
-
强大的组件库和样式指南:原型图工具Zeplin提供了丰富的组件库和样式指南,方便团队统一设计语言,提高效率。
-
支持协作:Zeplin支持多人同时编辑同一个项目,方便团队协作。
📌缺点:
-
功能较为单一:相比其他原型设计工具,Zeplin的功能较为单一,主要侧重于设计到开发的流程。
-
免费版本限制较多:Zeplin的免费版本在项目数量、协作人数等方面都有限制。
9. Framer
Framer 为设计师提供了更深入的交互设计控制,是一款将设计与开发紧密地结合在一起的原型图工具。这款工具不仅允许设计师创建高保真度的交互式原型,还提供了代码编辑器,让设计师可以通过编写代码来精确控制动画和交互效果。除了强大的原型制作功能外,它还提供代码编辑器,允许设计师通过代码来精确控制动画和交互效果。

✅优势:
-
灵活性:Framer 提供了高度灵活的设计和编程工具,使得设计师可以自由地创造出各种复杂的交互效果。
-
实时预览:在 Framer 这款原型图工具中,你可以实时预览你的设计,并在设备上进行测试,以确保最佳的用户体验。
-
强大的社区支持:Framer 有一个活跃的在线社区,你可以在这里找到许多教程、模板和插件,以及其他用户分享的项目。
-
高保真度原型:Framer 允许设计师创建高保真度的原型,这对于理解和展示复杂的交互效果非常有用。
📌缺点:
-
学习曲线:由于 Framer 结合了设计和编程两个方面,因此需要一定时间来学习和熟悉。对于没有编程背景的设计师来说,这可能会是一个挑战。
-
价格:相比其他一些原型工具,Framer 的价格较高。尽管它提供了许多强大的功能,但对于一些小团队或独立设计师来说,可能会感到负担较重。
-
兼容性问题:虽然 Framer 支持导入 Sketch 和 Photoshop 文件,但在实际操作中可能会遇到一些兼容性问题。
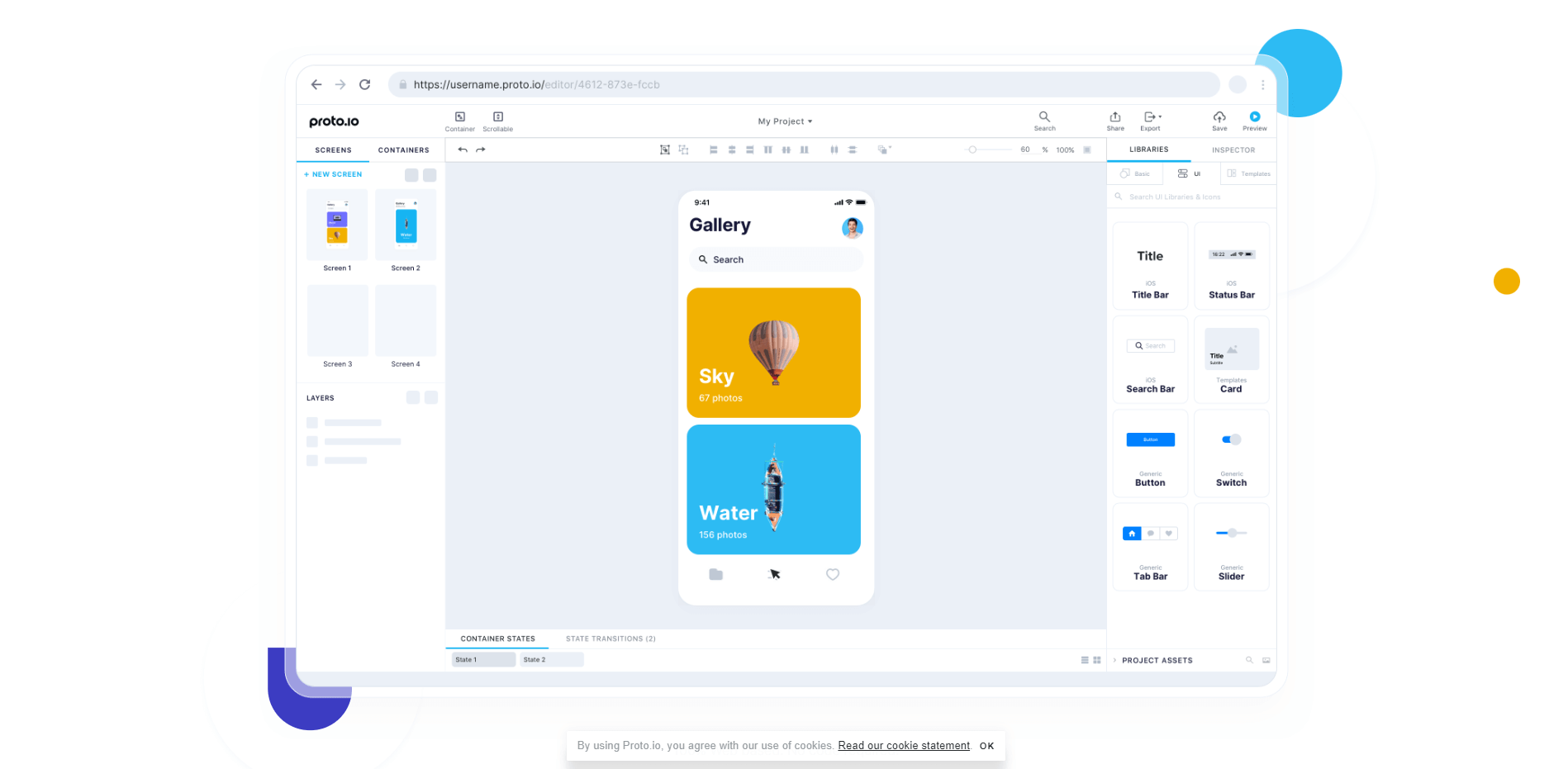
10. Proto.io
Proto.io 是一款优秀的在线原型图工具,无需编程知识就可以创建出复杂的动画和交互效果。其云端存储和共享功能让设计师能随时随地进行设计和交流。

✅优势:
-
用户友好:Proto.io 的界面直观易用,新手上手非常快。
-
强大的交互功能:Proto.io 提供了一系列预设的交互模式,使得设计师可以轻松地创建出复杂的动画和交互效果。
-
实时预览和分享:通过 Proto.io这个原型图工具,设计师可以实时预览原型,并且可以通过链接将其分享给他人,便于团队协作和客户反馈。
-
丰富的组件库:Proto.io 提供了丰富的 UI 组件库,包括各种图标、按钮、滑块等,大大提高了设计效率。
📌缺点:
-
限制性:由于 Proto.io 是在线原型图工具,所以在没有网络连接的情况下无法使用。
-
功能局限:虽然 Proto.io 提供了许多预设的交互模式,但对于需要自定义或更复杂的交互效果来说,可能会感到有些局限。
-
价格问题:对于小团队或个人设计师来说,Proto.io 的价格可能会稍显贵重。
以上就是我们整理的2024年度实用的原型图工具TOP10,希望可以为你的设计工作提供帮助。