身为UI 设计师,你可能拥有很棒的创意。然而,仅凭创意并不能打造出独特且吸引人的UI设计。要实现这个目标,你需要一套可靠的技术支持以及强大的UI设计工具,它们能帮助你有效地绘制草图、进行设计、创建原型以及测试界面。但问题来了:去哪里寻找这样的工具呢?如何避免在那些无法满足需求的工具上浪费时间和金钱呢?
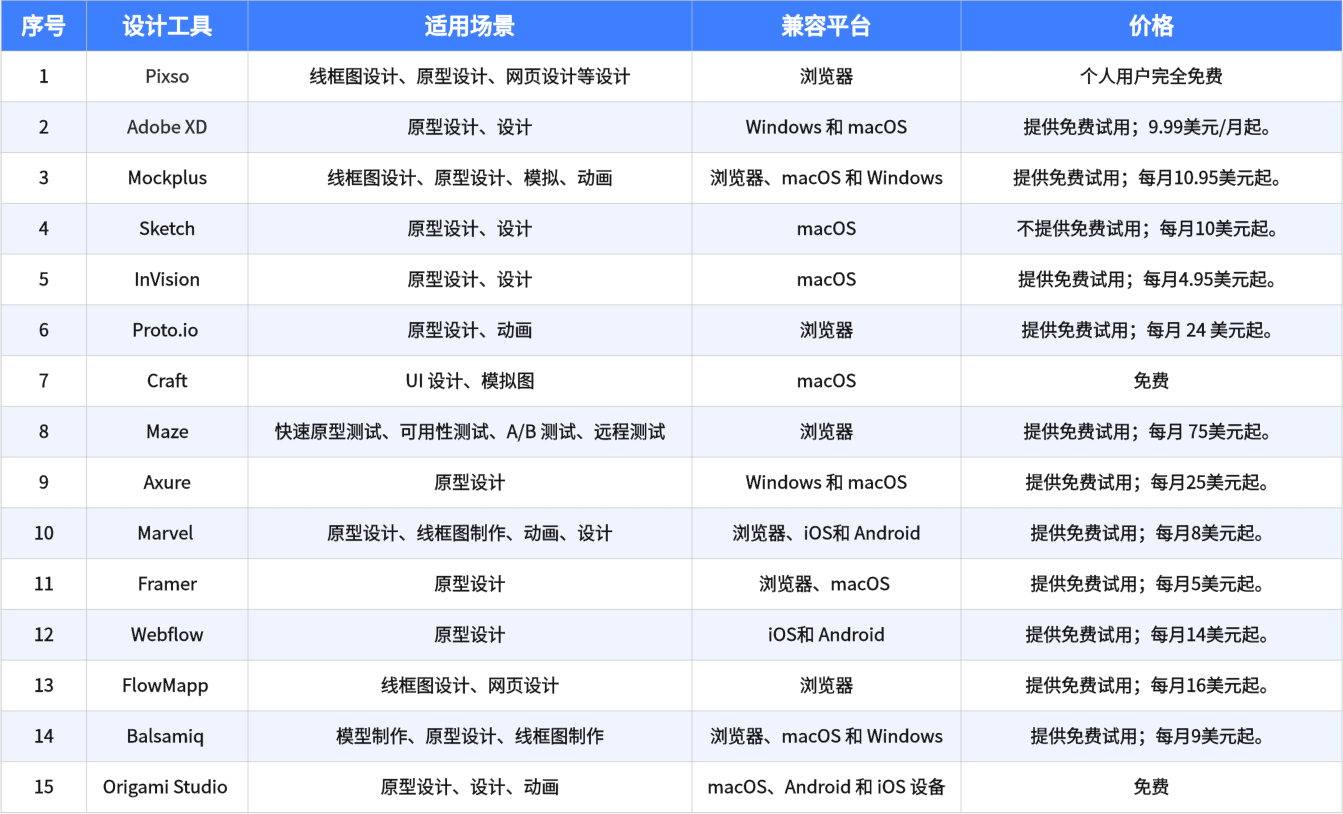
这篇文章,将为你盘点2024年度最值得关注的UI设计工具,它们以其出众的性能和强大的功能赢得了设计师们的喜爱和青睐。

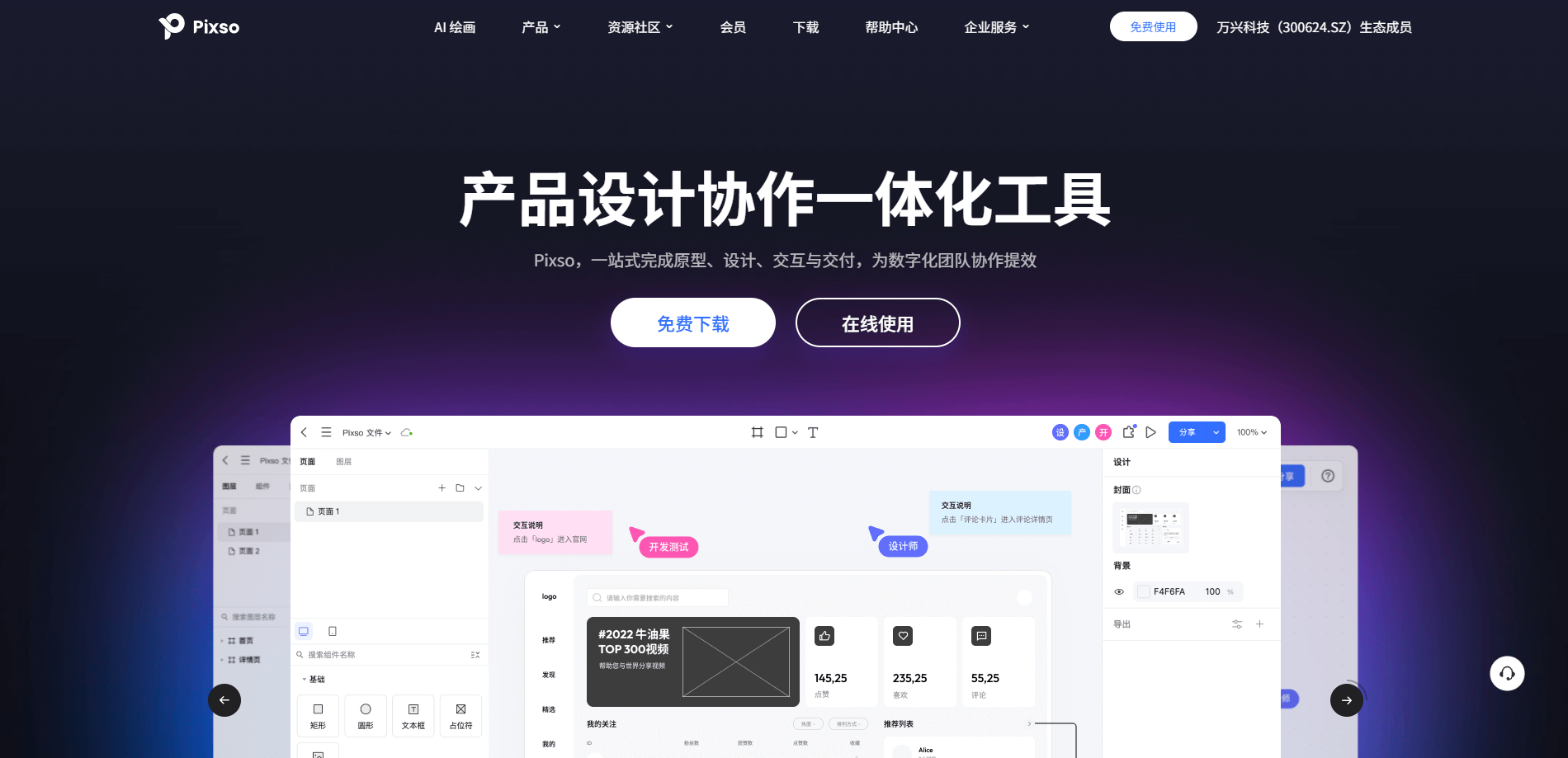
1. Pixso
作为一款云端驱动的UI设计工具,Pixso已经得到了众多团队和远程工作者的青睐。这款设计神器的画板和工具,能帮助设计师自由创作并编辑各种界面元素,无论是按钮、图标,还是布局都能轻松应对。同时,该UI设计工具还为设计文件提供了版本控制和共享服务,使设计师能便捷地管理、分享自己的设计成果。不仅如此,为了进一步提高UI设计师的工作效率,Pixso还配备了丰富的插件、资源社区素材以及AI绘图工具等,👉点击即可免费注册体验!

🌟主要特性:
-
实时协作:Pixso让你可以与团队成员一起同时进行设计,让团队成员在同一设计文件上同步编辑、评论,极大提升了团队间的沟通效率和反馈速度,所有更改都会立即同步,无需进行任何手动更新。这种即时的反馈循环大大提高了设计效率。
-
设备间无缝切换:Pixso这款UI设计工具支持在不同设备间无缝切换,无论你正在使用台式机、笔记本还是移动设备,都可以流畅地进行设计工作。
-
强大的原型功能:Pixso内置了强大的原型工具,你可以快速地制作出交互丰富的产品原型,并且可以在任何设备上查看和测试。
-
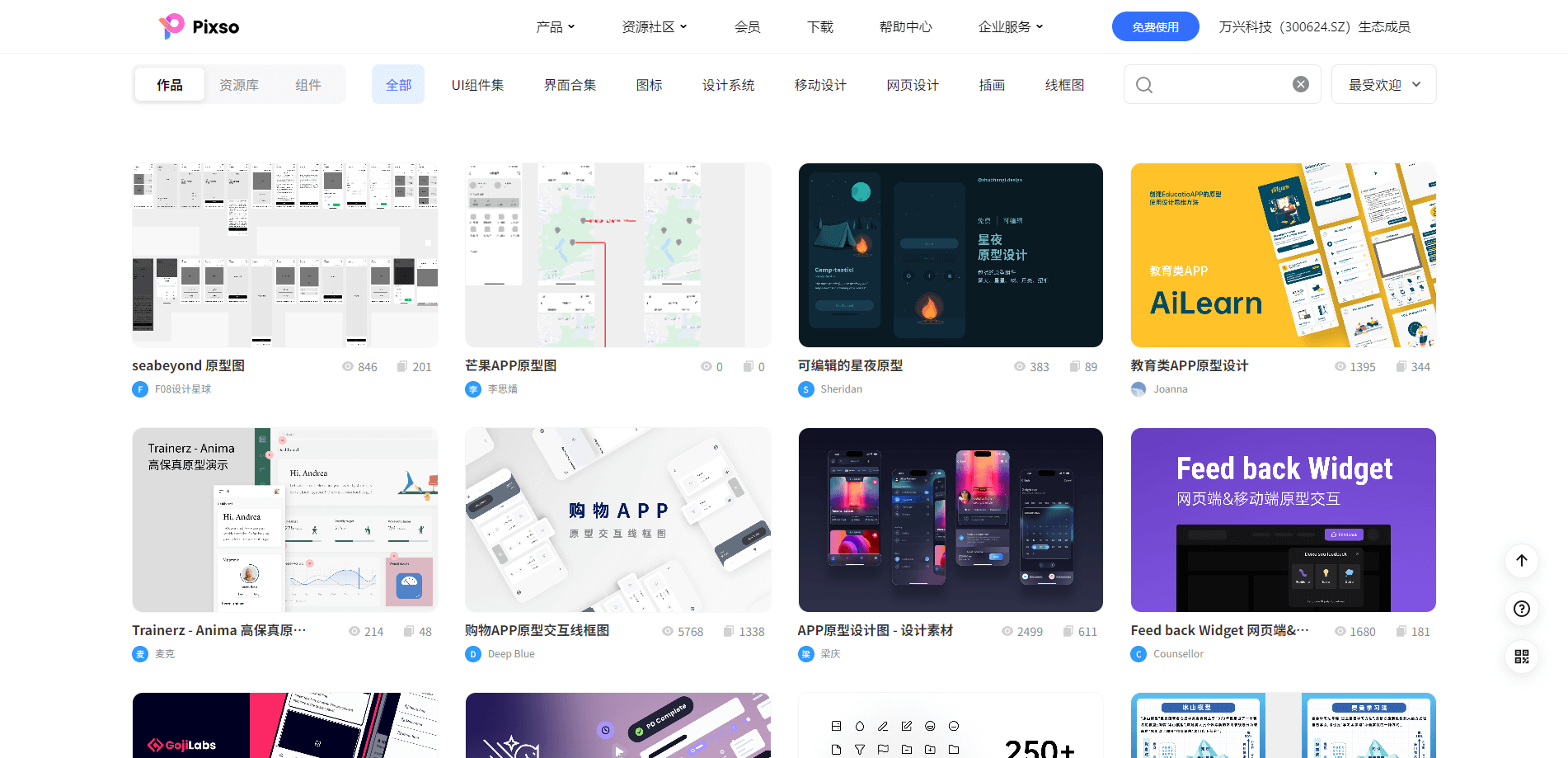
集成设计库:Pixso内置了大量的UI组件和素材模板资源社区,所有这些资源都支持一键复制使用编辑,可以帮助你快速启动新的设计项目。👉点击进入Pixso资源社区。

📍适用场景:Pixso是一款面向所有设计师的全能UI设计工具,不论你是在制作用户界面、网页设计、图标设计、应用程序界面还是产品原型设计,Pixso都能为你提供优秀的支持。
💻兼容平台:Pixso是一个基于浏览器的UI设计工具,因此你可以在任何有浏览器的设备上使用它,无论你是在Windows、MacOS、Linux还是ChromeOS。
💡价格:Pixso个人用户完全免费
Pixso 个人用户完全免费,并且内置的所有功能都可以免费使用,同时可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验,👉 点击注册账号,免费使用Pixso。
2. Adobe XD
Adobe XD 是一款来自于被公认为创意人士顶级UI设计工具领导者的公司Adobe所推出的产品。该UI设计工具承诺能在其企业级应用中帮助你进行设计、创建原型、分享以及协作。通过其精巧的资源管理库,你可以为网站或应用创建一个拥有定制属性的主要元素。👉点击阅读Adobe XD专题文章。

🌟主要特性:
-
拥有优化过的矢量工具、跨平台资源响应式调整大小功能以及精确设计所需的布局网格。
-
对于大型组织和企业中需要保持资源一致性的设计师而言,此UI设计工具尤其出色。
-
该UI设计工具拥有一个资源库,允许用户快速修改图形和样式,并且还有 Repeat Grid 功能让设计师设定风格。
-
与 Photoshop 和 Illustrator 的集成使得 Adobe XD 特别适合已经在使用 Adobe Creative Cloud 工具套件的 UI设计师。
📍适用场景:原型设计、设计
💻兼容平台:Windows 和 macOS
💡价格:提供免费试用;9.99美元/月起。
3. Mockplus
Mockplus 是一款顶级在线UI设计工具,能够使设计师与开发者的工作更加顺畅。它能帮助设计师快速创建各种保真度的交互式原型,并能与团队共享、测试以及迭代,至少可以将整个产品设计流程加速 200%。
该UI设计工具的原型工具配备了超过 3000 多种内置设计元素和模板,让你能在几分钟内将思维中的所有内容可视化。其强大的资源库也让你能轻松地设计一次 UI 布局和模式,然后在各个页面、原型甚至整个团队中永久复用。
这款UI设计工具非常适合跨团队协作。它不仅可以让设计师组织整个工作流程,开发者也可以享受无需编码、像素级别的设计过程,而不会产生混乱。

🌟主要特性:
-
该UI设计工具提供无代码界面,通过拖放功能展示想法,同时提供数千种预制的 UI 部件和模板,帮助你快速启动项目。
-
该UI设计工具能够根据需要将原型导出为 HTML 演示包或任何图像格式。
-
该UI设计工具支持 Axure、Sketch、Adobe Photoshop、Figma 和 Adobe XD 等插件,因此你可以在不同平台上进行任何项目的原型设计。
-
开发者可以一键查看、复制和下载设计规范、资源和代码片段。
-
在真实设备上预览和测试你的网页和应用原型。
📍适用场景:线框图设计、原型设计、模拟、动画和 UI 设计
💻兼容平台:浏览器、macOS 和 Windows
💡价格:提供免费试用;每月10.95美元起。
4. Sketch
Sketch 是一款被公认为标准的UI设计工具,能够设计高保真度的原型和界面,并在移动设备上实时预览。该UI设计工具拥有一个符号功能,可以帮助你创建可重复使用的 UI 元素。通过这个功能,你可以构建设计系统并保持界面设计的一致性。此外,你还可以将设计导出为一个功能性原型。不过,Sketch 并不提供免费版本或者免费试用。

🌟主要特性:
-
使用这款UI设计工具,用户可以创建模拟图并与团队共享以获取反馈。
-
添加图片并自定义文本,以便更准确地展示最终产品。
-
所有级别的 UI设计师都可以从这款工具中获益,尤其是那些需要获取多个团队成员输入的人。
-
该UI设计工具拥有庞大的用户社区和众多集成,因此很容易上手和运行。
📍适用场景:原型设计、设计
💻兼容平台:macOS,👉点击体验sketch跨平台版本。
💡价格:不提供免费试用;每月10美元起。
5. InVision
InVision 集成了三款 UI设计工具,为用户提供一个统一平台进行协作和快速原型设计,InVision Cloud 让所有原型、草图和设计都可以在同一位置访问。该UI设计工具适合所有级别的 UX 设计师及其在产品营销组织中的合作伙伴使用,以便进行快速原型设计和审批。

🌟主要特性:
-
InVision Studio平台能够通过基于矢量的绘图功能来快速构建用户体验反馈软件,并且为任何屏幕快速创建响应式设计提供了优雅解决方案。
-
该UI设计工具拥有多个 API 集成,让你可以连接已经在使用的工具和媒体库。
-
InVision Design System Manager (DSM) 作为内容管理库,提供了公司最新品牌资产的单一真实来源。
-
在 DesignBetter.Co 门户中,InVision 提供了宝贵的书籍、播客和研讨会,帮助设计师提升技能。
📍适用场景:原型设计、UI 设计
💻兼容平台:macOS
💡价格:提供免费试用;每月4.95美元起。
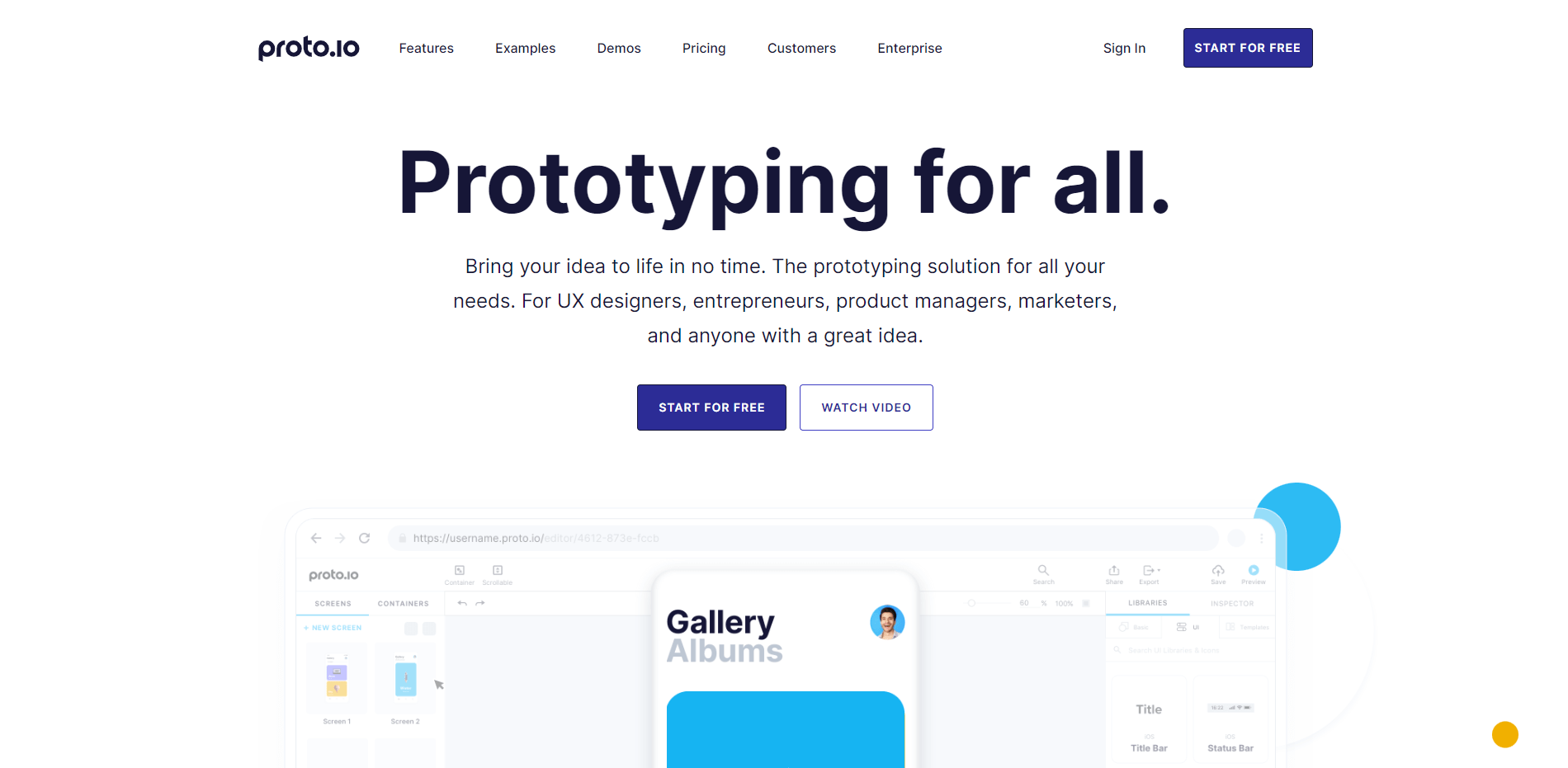
6. Proto.io
Proto.io 是少数几款能够让你轻松制作高保真度原型的UI设计工具之一,并且已经证明自己是一款相当出色的软件。它几乎没有学习曲线,这使得它成为初学者理想的UI设计工具。

🌟主要特性:
-
该UI设计工具拥有一个拖放界面来创建原型,所以在设计高保真度原型时无需编码。
-
该UI设计工具支持全交互性,如触摸事件(例如双击)、捏合事件(例如捏开)、鼠标事件(例如单击)和滑动事件。
-
该UI设计工具具有令人印象深刻的全动画功能,提供每秒 60 帧的动画效果。
-
你可以下载免费应用程序来测试你的 Android 和 iOS 原型。
-
该UI设计工具带有音效库,可以为你的交互和动画添加声音。
-
该UI设计工具提供了 Webview 组件,你可以在其中将 HTML 页面嵌入到你的原型中。
📍适用场景:原型设计、动画
💻兼容平台:浏览器
💡价格:提供免费试用;每月 24 美元起。
7. Craft
由 InVision 创造的 Craft 插件被设计用来简化你在 Sketch 和 Photoshop 中的设计流程。这款免费的UI设计工具彻底革新了设计过程,因为它能自动执行动作并抽取样本数据,这意味着它可以同时更新你的工作。
此外,该UI设计工具还通过跨团队更新改变来促进协作,这样每个参与合作的人都会被通知到。

🌟主要特性:
-
可以访问 iStock 和 Getty 的库存照片并添加到你的布局中。
-
该UI设计工具允许你在布局中使用自己的数据或从其他来源添加数据。
-
比其他UI设计工具更准确地展现模拟图,以便给出最终设计效果的预览。
-
可以轻松地将所有屏幕导入到 InVision 并同步到所需的原型中。
-
该UI设计工具帮助向原型添加媒体,如图像、文本、JSON 和实时内容,这最终节省了创建模拟数据所花费的时间。
-
有一个 DSM(Design System Manager)用于管理 Sketch 的设计库。
📍适用场景:UI 设计、模拟图
💻兼容平台:macOS: Mojave (10.14) 和 High Sierra (10.13)
💡价格:免费
8. Maze
我们列表上另一个出色的UI设计工具是 Maze。它是一款能够进行详细测试(无论是否有原型)的快速测试软件。
这款应用设计软件是一个极好的UI设计工具,能够验证概念和移动应用想法,并支持在开发过程的任何阶段进行不同类型的测试。

🌟主要特性:
-
该UI设计工具支持进行可用性测试,通过开放式后续问题收集丰富的用户洞察。
-
可以计算定量指标,例如 A/B 测试、误点击率、成功率和页面热图。
-
该UI设计工具提供与第三方工具(如 InVision、Marvel、Sketch、Adobe XD 和 Figma)的各种集成。
📍适用场景:快速原型测试、可用性测试、A/B 测试、远程测试
💻兼容平台:浏览器
💡价格:提供免费试用;每月75美元起。
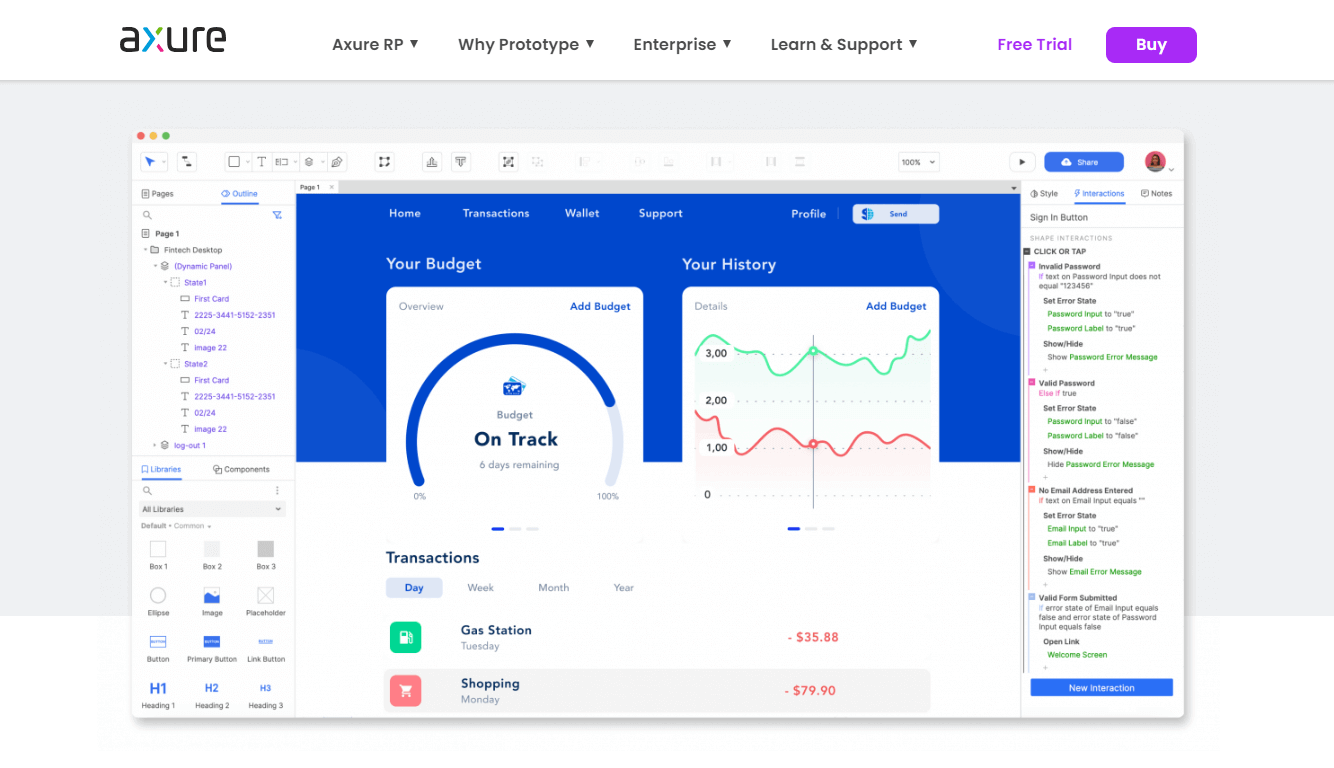
9. Axure
使用 Axure RP 这一UI设计工具,你可以快速制作出表现得像真实产品一样的原型,这要归功于它们的动态内容、条件逻辑和自适应视图特性。
你还可以将 Axure 连接到如 Sketch 这样的流行UI设计工具,以便与各方利益相关者分享设计。
这款UI设计工具对那些既不擅长设计也不擅长编码的项目经理非常有用。他们可以在平台内轻松记录问题,确保每个人都朝着同一个目标努力。👉 点击使用汉化版Axure。

🌟主要特性:
-
借助包含的 Axure Cloud 特性,你可以快速地在组织内分享原型并获得即时反馈。
-
该UI设计工具集成了 Slack 和 Microsoft Teams,让你的团队能够及时了解最新变动。
-
通过在发布 Axure RP 文件到 Axure Cloud 时包含文档和原型,使设计师向开发者的交接过程更为顺畅。
-
升级后你可以获得共同作者功能、修订历史和在 Axure Share 上的团队托管。
-
对于那些通常不喜欢处理代码的设计师来说,该UI设计工具具有将项目完整文档交给开发团队的能力。
📍适用场景:原型设计
💻兼容平台:Windows 和 macOS
💡价格:提供免费试用;每月25美元起。
10. Marvel
Marvel 是另一个顶尖的UI设计工具,非常适合创建各种低保真和高保真的线框图、原型以及 HTML 和 CSS 的交接。它是一个能够精炼原型界面并使其看起来像最终产品的强大UI设计工具。
这款UI设计工具的学习曲线极其平缓,同时在创建原型和有效地设计界面方面表现出色。

🌟主要特性:
-
该UI设计工具提供快速原型制作、交接和测试功能。
-
该UI设计工具为创建页面以及通过原型模拟你的设计提供了简单方法。
-
集成了诸如 Sketch、Jira、Maze、Smartmockups 等有价值的工具,让你可以将自己的设计添加到项目工作流中。
-
该UI设计工具帮助你使用如滑动、捏合和点击等手势来创建原型。
-
该UI设计工具允许你向原型添加屏幕元素,导入设计,以及更多功能。
📍适用场景:原型设计、设计、制作线框图、动画
💻兼容平台:Web、iOS 和 Android
💡价格:提供免费试用;每月8美元起。
11. Framer
Framer(也曾被称为 Framer X)是最先进的 UI设计工具之一。它可以展示一个产品在未来可能会如何运作、给人带来什么样的感觉以及其性能表现。对于想要创建出色原型的专业 UI 设计师来说,Framer 是一个极佳的选择。由于其学习曲线极其平缓甚至几乎不存在,所以这款UI设计工具非常适合初学者。

🌟主要特性:
-
该UI设计工具提供早期阶段协作功能,可以将 JavaScript 输入转化为开发内容。
-
该UI设计工具支持创建复杂且精致的原型,例如 AR 和 VR 项目。
-
提供多种 UI设计工具,用于创建全功能原型并进行可用性测试。
-
与 React 兼容,使其能够很好地配合新的网页设计创新。
-
该UI设计工具配备了许多插件和 UI 工具包,帮助你集成社交媒体平台,如 Twitter、Facebook、LinkedIn,并添加丰富的媒体和其他元素。
📍适用场景:原型设计
💻兼容平台:浏览器和 macOS
💡价格:提供免费试用;每月5美元起。
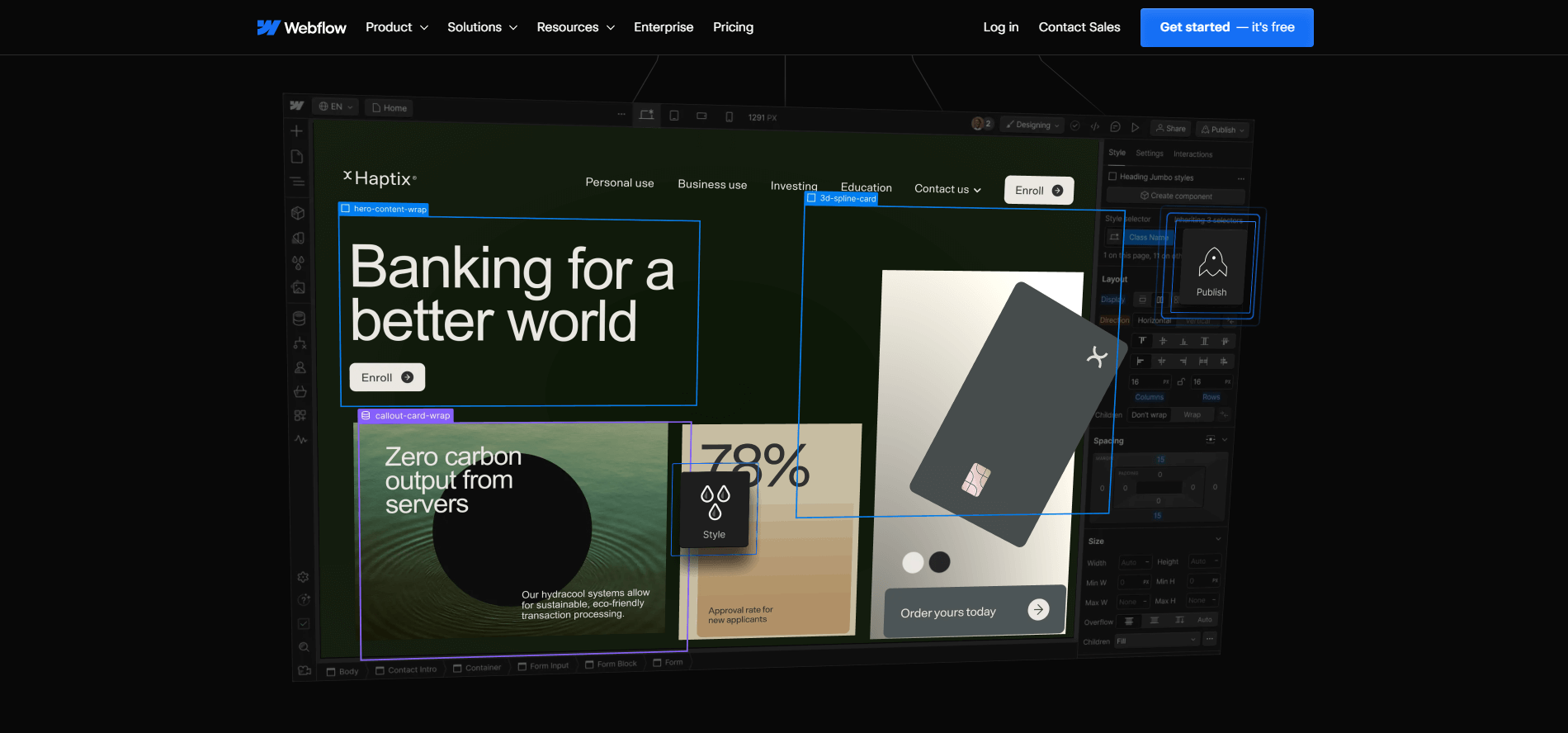
12. Webflow
Webflow 让你无需掌握 HTML 或 CSS 就能进行设计。你可以利用这个易用的UI设计工具创建视觉吸引力强且令人印象深刻的用户界面。它提供了一个完全可视化的画布,让你可以不需要编码就能构建出准备投入生产的体验。Webflow 是一个可扩展的 UI设计工具,配备了快速、可靠且无麻烦的托管网络。

🌟主要特性:
-
该UI设计工具提供拖放编辑器,帮助你创建直观有效的界面。
-
在实现微交互时生成 CSS 和 HTML 代码或 Javascript,从而大大节省了过程中的时间。
-
该UI设计工具提供多种 UI 模板,让你可以实时开始设计。
-
该UI设计工具支持 CMS 软件解决方案,使你能够启用 SEO(搜索引擎优化),并与社交媒体平台和内容营销软件进行集成。
📍适用场景:原型设计
💻兼容平台:iOS、Android
💡价格:提供免费试用;每月14美元起。
13. FlowMapp
FlowMapp 是我们列表中的另一个专门的UI设计工具。该UI设计工具非常适合进行线框图制作、网页设计、站点地图、用户流程以及信息架构设计。多个团队可以使用 FlowMapp 快速查看工作流程。更重要的是,它能让你在传统的树状图站点地图上进行迭代,同时还提供了类似 Trello 的状态跟踪功能。

🌟主要特性:
-
该UI设计工具提供用户研究功能。
-
拥有一个简单易用且支持协作和网页创建的站点地图工具。
-
Personas 功能可以帮助你创建买家画像。
-
该UI设计工具提供了如流程图这样的工具,可用于项目协作、内容规划以及项目(包括数字产品、应用程序、网站等)的交流。
📍适用场景:线框图制作、网页设计
💻兼容平台:浏览器
💡价格:提供免费试用;每月16美元起。
14. Balsamiq
Balsamiq 是一款深受设计师、产品经理和创新者喜爱的线框图工具,也是最好的UI设计工具之一。Balsamiq 的设计初衷就是制作低保真度线框图,这样用户和测试人员就能够专注于界面的可用性和流动性。
尽管这款UI设计工具看似简单,但对于所有级别的 UI设计师来说,它都是一个快速展示预设网站或应用程序可用性的好工具。
对于那些想要把想法从脑海中转化为现实的产品经理或创业者来说,Balsamiq 也非常实用。该UI设计工具的学习曲线非常平缓,因此即使是没有编码知识的人也可以使用这款设计软件。

🌟主要特性:
-
该UI设计工具可以帮助你设计低保真度线框图,以便专注于功能和用户流程。
-
该UI设计工具提供拖放编辑器,使设计更为简单易行。
-
该UI设计工具允许你在交互式原型中添加链接,以进行演示或可用性测试。
-
该UI设计工具能够帮助你通过图片和交互式 PDF 在网上展示线框图。
📍适用场景:模型制作、原型设计、线框图制作
💻兼容平台:浏览器、macOS 和 Windows
💡价格:提供免费试用;每月 9 美元起,包含 2 个项目。
15. Origami Studio
与 InVision 等其他UI设计工具不同,Origami Studio 是一款明确为专业人士设计的高级UI设计工具。它最初是为 Facebook 的设计师打造的,但现在已经免费向所有人开放。
它有一定的学习曲线,对于初学者来说可能会觉得这是一个相对复杂的UI设计工具。然而它是市场上最先进的 UI设计工具之一,能够展示出极其真实般的交互效果,并且可以无缝地与 Sketch 集成。

🌟主要特性:
-
该UI设计工具拥有丰富的补丁库供用户实时使用,用户可以通过使用其补丁编辑器来创建原型背后的逻辑。
-
该UI设计工具可以从 Sketch 中轻松复制和粘贴图层,无需等待。
-
集原型设计、设计和动画于一体的全能UI设计工具。
-
可以方便地编辑动态布局。
📍适用场景:原型设计、设计、动画
💻兼容平台:macOS、Android 和 iOS 设备
💡价格:免费
以上就是2024年值得关注的UI设计工具盘点,无论你是在寻找强大的UI设计工具,还是希望提高多人协作的效率,或是希望在动效设计上有所突破,相信上述UI设计工具都能帮助你实现目标。记住,选择适合自己的工具,才能最大化提升设计生产力。