在UI设计飞速发展的当下,为了满足形形色色的用户需求,创新的UI设计技能层出不穷,我们日常使用产生的数据非常之多,越来越多的大厂开始意识到数据资源的管理与应用,仅单单收集数据是不够的,还需要通过情景把数据用可视化设计呈现出来,让用户更容易理解复杂的信息。
优秀的可视化界面一定是能够让用户马上了解它的用途,每一条信息、每一个数据都是有用的。在设计时会有一套非常严谨一致的版面,如果信息呈现的不够简单直接,那么就违背了设计数据可视化的初衷。相信各位设计师也会经常遇到数据展示方面的设计,下面我们用Pixso社区内的智能图标套件来进行简单说明。

1. 数据可视化界面是什么
数据可视化是综合UI、UE/UX的技术,将模拟数据映射为可视化的图形或者动画。研究显示,比起文本数据,人类大脑更容易理解视觉数据,因此这种格式提供的信息被推向大众。
在设计数据可视化界面之前,首先需要做出数据统计,了解受众用户是谁,能为他们提供什么价值,足够了解受众用户群体能够帮助你做出对他们有价值的设计。
2. 怎么设计数据可视化界面
2.1 采集数据分析表格
将数据分析作为可视化设计的服务对象,通过采样调查、模拟计算、业内归纳等方式进行数据采集,最后将数据以可视化形式重组,使数据呈现美观、好理解的形式。
2.2 界面颜色选择
只要是视觉设计,就离不开颜色搭配的表现,在产品呈现到用户面前时,色彩占据了第一印象的主导地位,所以在设计时,要谨慎使用颜色和形状,结合所传达信息的情境来有目的的使用颜色,可以帮助用户更便于接受信息或者区分不同的数据点。

2.3 删除多余的元素
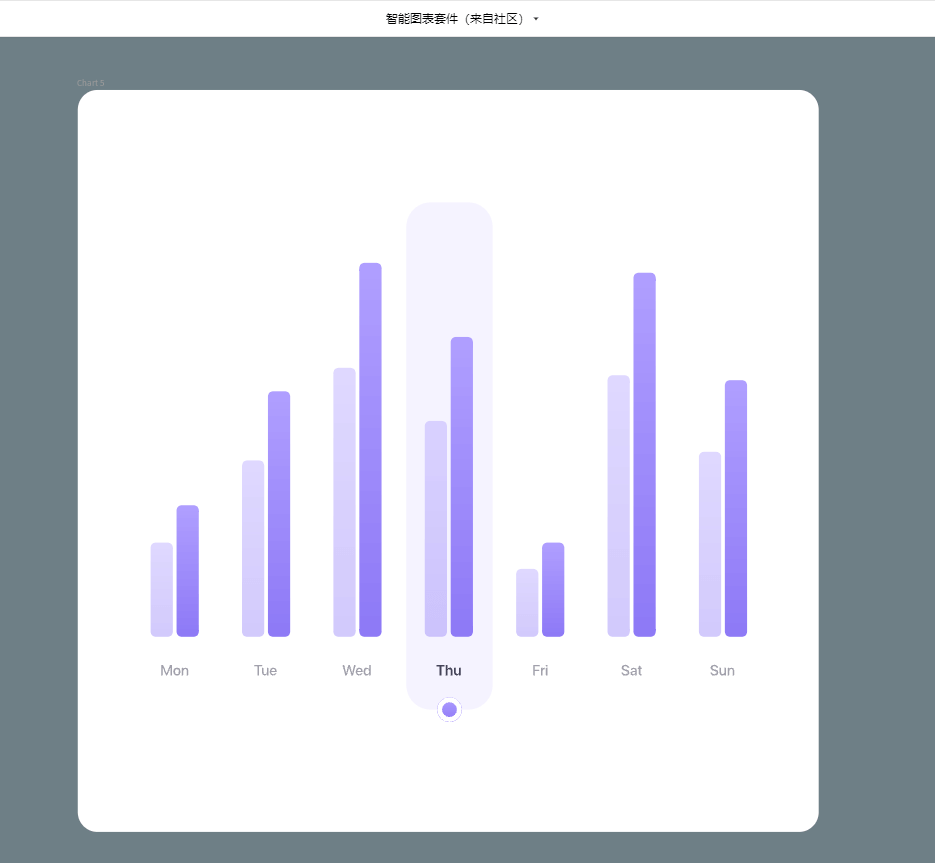
尽量简化界面,避免界面产生多余的信息、不必要的说明、阴影、装饰等。可视化的好处便是可以用最简洁的视觉效果呈现繁琐的数据。如果使用了条形图来展示月销售数据,那么颜色尽量统一就好,但是需要在图标上展示两个年度销售的数据,就可以用不同颜色来区分不同年份的数据,如果其中有一个月的业绩特别突出可以用强调色来突出重点。

2.4 选择高效的可视化图形
保持视觉的一致性,让用户一眼可以看出对比,比如呈现两个季度的数据对比,使用折线图或者堆叠型柱状图,画面中的元素要做到间隔舒适,适当留白对信息进行可视化分组,可以让设计充满空气感。

2.5 字体使用
标准的字体才是最适合可视化界面设计的字体,它们更容易阅读,也可以减少用户在阅读字体时使用的时间。
在Pixso资源社区内,有大量的数据可视化UI设计模板可以使用,轻松单击选择就能使用其中的组件和图形,大多数组件还具有响应性可调整大小,因此在设计时你可以快速轻松的将这些组件调整为适合自己屏幕大小的自定义画板。
2.6 动态画面
动态画面一直是吸引用户注意力的常用方式,正确的使用动态画面可作为强大技术让在操作的用户接收到更深层次的指令,但是必须谨慎使用防止分散用户的注意力。
3. 怎么制作数据可视化图形

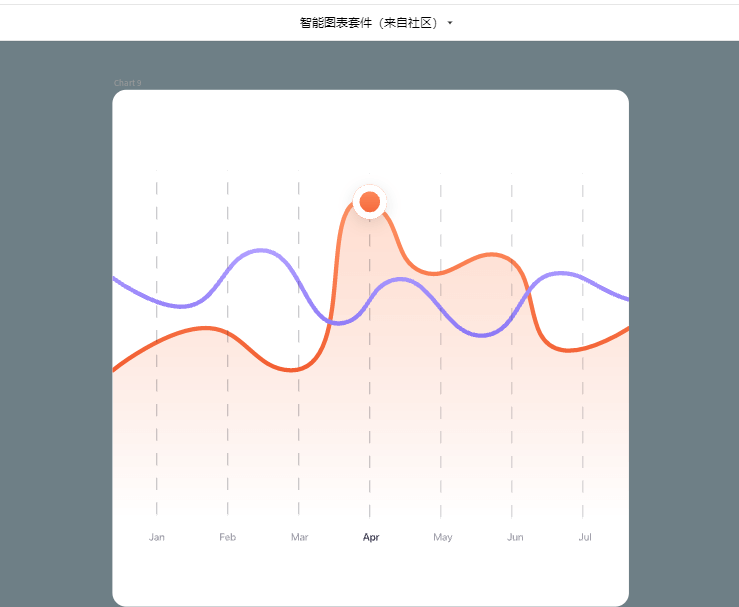
这个我们最常见的常规年度线状图形统计表怎么做呢?
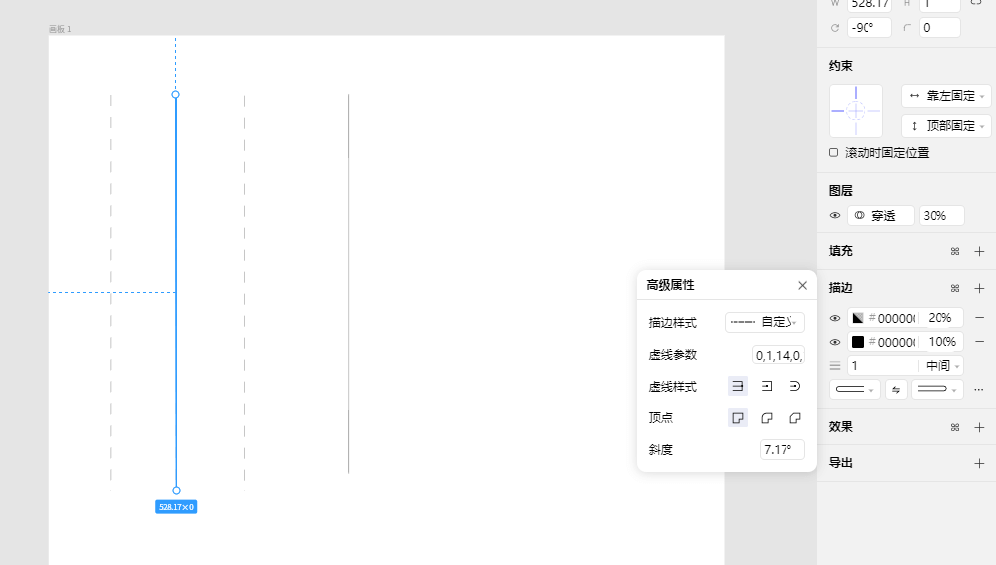
首先打开Pixso的工作台,创建新文件,选择画板形状,点击钢笔在上面下面设立两个点。先画出一条直线,点击右侧工具栏的描边工具,将颜色深浅设定为30%,起始端点均设为圆形,再点击旁边的高级设定,将描边样式设定为自定义,再根据你的需要,将虚线参数改为合适的尺寸。这里使用的是0,1,14,0,斜度为7.17°,参数都填完之后,一条虚线就设计好了。

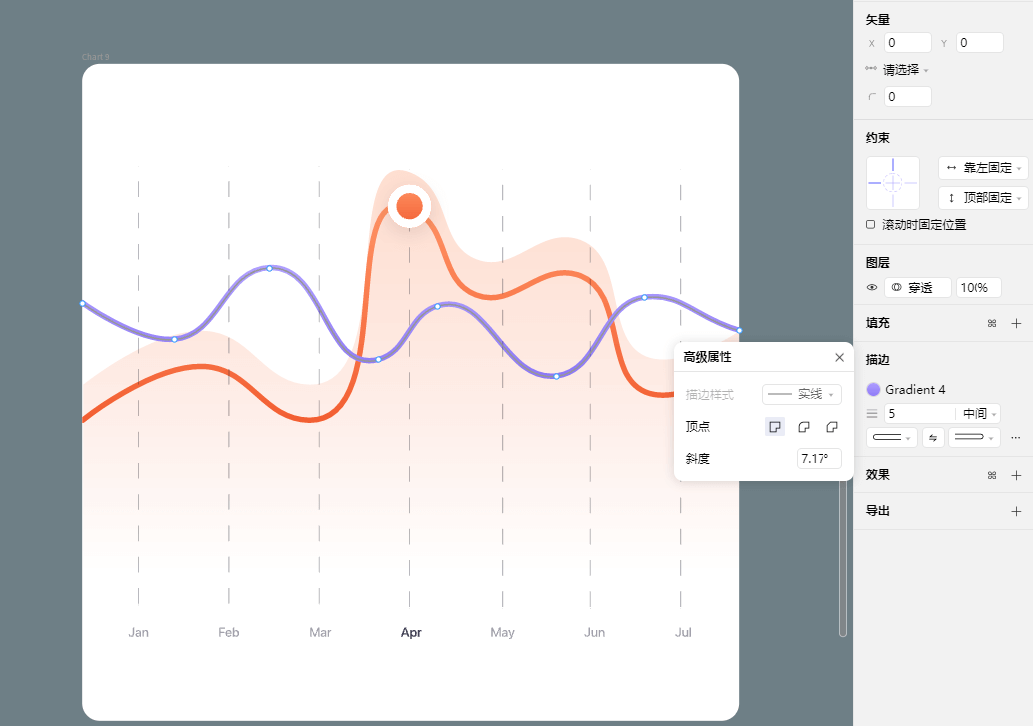
接下来使用文本功能填充文字,颜色深浅设定为30%。现在我们开始勾勒橙色背景图,首先用钢笔工具点出几个曲线的点,再使用弯曲工具将直线变成弯曲的线条,使用油漆桶功能填充颜色,选择线性渐变,设置上下两个颜色渐变的颜色。

曲线图也是一样的设计步骤,首先使用钢笔工具勾勒出形状,再使用弯曲工具将其弯曲为你所需要的弧度,将起始端点,结束端点都设置为圆形,高级属性设置为实线、直角顶点,斜度7.17°。最后填充你所需要的颜色,一条曲线图就设计好啦。
最后制作这个显示业绩突出的图标,选择左上角的形状工具,点击圆形,画出一大一小两个圆形,大的圆形填充白色,小的圆形填充橙色,一个美观又实用的图标就设计出来了。是不是感觉也不难呢,好的设计师总是在实践中成长的,快打开Pixso开始你的设计吧~