在如今的互联网时代,一个好的网页设计可以极大地提升用户体验,促进用户与网站之间的互动。为了实现这一目标,原型设计工具的应用显得尤为重要。原型设计工具帮助设计师们在早期阶段就构建和测试他们的想法,从而节省时间,提升效率。市面上有着许多优秀的网页原型设计工具,这篇文章将对其中最受欢迎的几款进行介绍,看看哪个最适合你?
1. Pixso
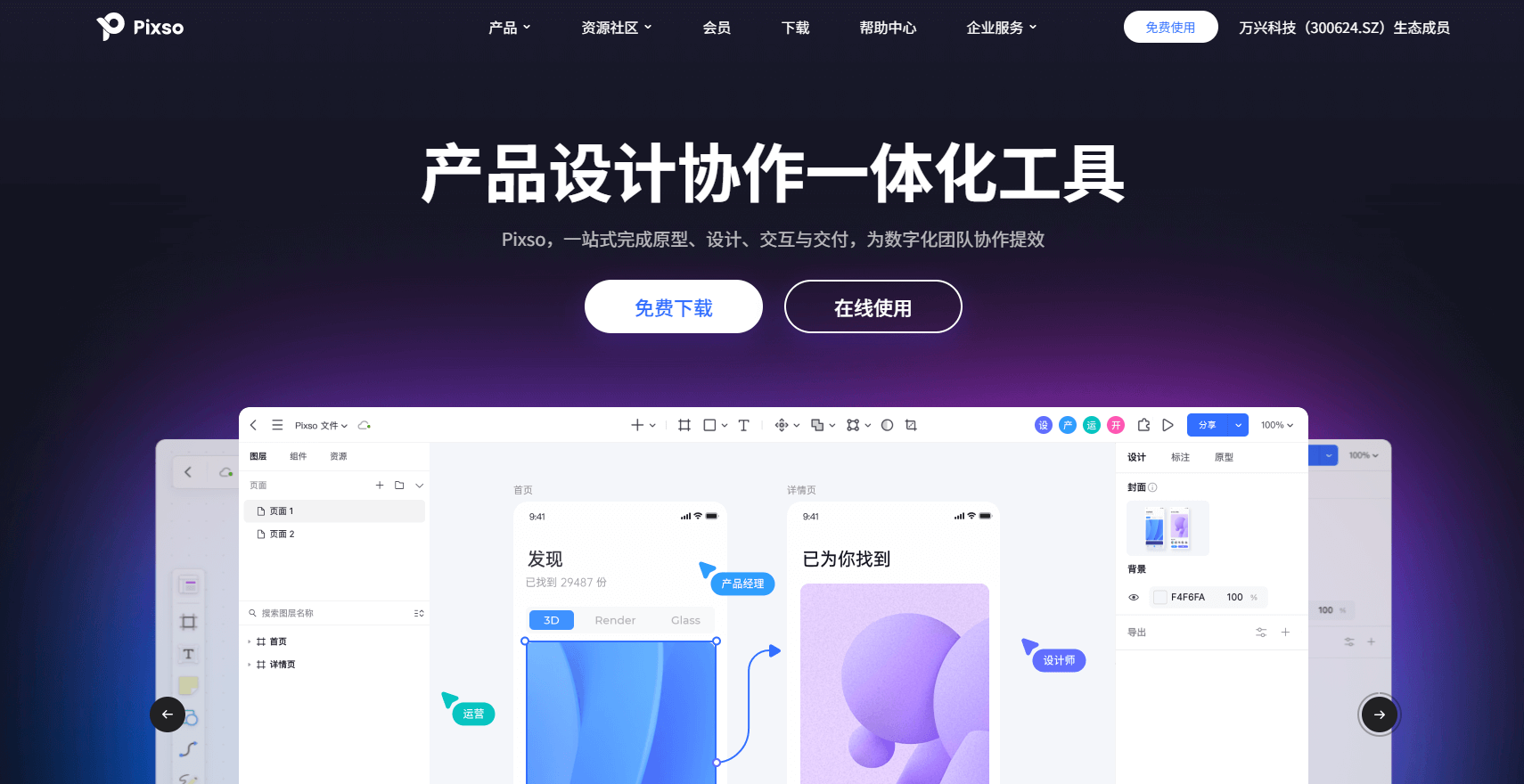
Pixso是一款功能强大、界面简洁、支持在线协作的在线网页原型设计工具,具备一站式完成原型、设计、交互与交付的能力,被广泛应用于网页和移动应用的设计和开发过程中。Pixso个人用户永久免费,👉点击注册账号免费使用。

✅优点:
功能强大:作为一款优秀的网页原型设计工具,Pixso提供了丰富的设计工具和功能,包括矢量绘图工具、图层管理、样式库、交互设计、原型演示等。它支持多种文件格式的导入和导出,可以与其他常用的设计工具进行无缝集成。
在线实时协作:Pixso支持实时协作,多人可以同时在同一个网页原型设计文件上工作,实时更新和同步设计的变更,使得团队成员可以方便地共同编辑和评论设计文件,沟通和协作更加高效和便捷。
丰富的原型设计资源:Pixso内置设计资源丰富的资源社区,内含海量且各式各样的网页原型设计模板、页面、组件等素材,用户可以一键复制使用,敏捷高效地进行设计工作,同时,提供详尽的教程和强大的社区支持,使用户能够快速掌握并熟练运用,极具用户友好性。海量原型设计资源,👉点击免费领取使用。

支持跨平台及版本控制 :Pixso的支持跨平台和在线协作的特点使用户可以在Windows、Mac和Linux等操作系统上使用Pixso,无需担心兼容性问题。同时,Pixso还提供了版本控制和历史记录功能,方便用户追踪和管理设计的变更和版本。
2. Sketch
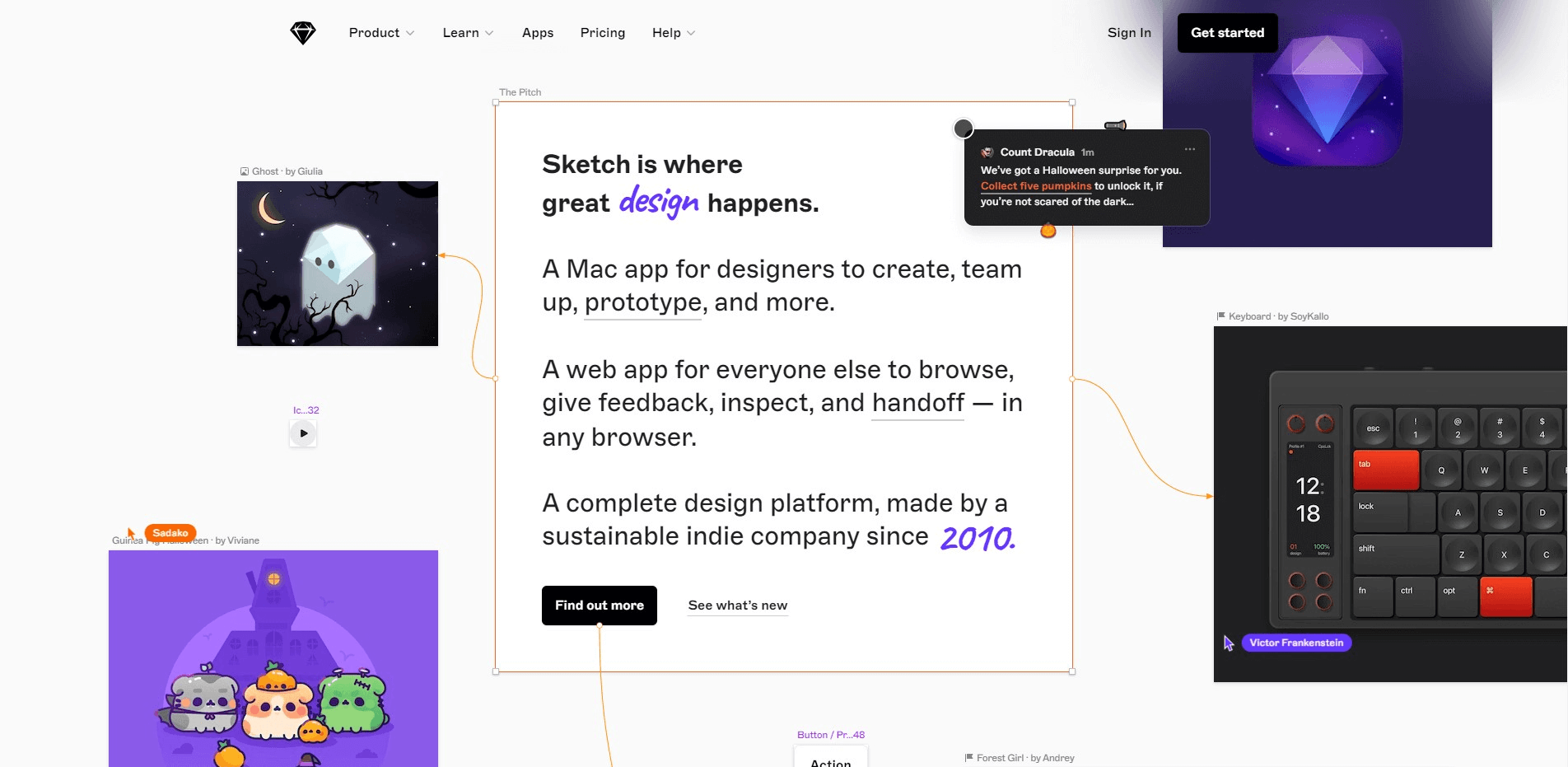
Sketch是一款专为设计师打造的热门网页原型设计工具。它提供了丰富的功能和易于使用的界面,使得用户可以快速创建出高质量的网页原型。虽然 Sketch 主要针对 MacOS 用户,但它丰富的功能和高度扩展性使得 Sketch 在设计行业内拥有大量忠实用户。

✅优点:
-
功能全面:Sketch 的功能非常全面,包括矢量编辑、图形绘制、样式调整、图层管理等等,设计师可以轻松地创建和管理复杂的设计元素。
-
可扩展性:Sketch 的插件生态丰富,用户可以根据需要增加额外功能,满足不同设计需求。
-
支持多人协作:设计师可以与团队成员共享设计文件,并实时进行编辑和评论。
-
自建组件库:Sketch 允许用户创建组件库,将常用元素保存下来,方便日后重复使用。
⛔缺点:
-
仅适用于Mac操作系统:Sketch 是一款专为 MacOS 设计的网页原型设计工具,这意味着 Windows 或其他操作系统的用户无法使用 Sketch。
-
学习曲线较陡:虽然 Sketch 提供了丰富的网页原型设计功能和高度扩展性,但对于初学者来说,可能需要花费更多的时间来熟悉和掌握这款工具,特别是对于没有设计背景的用户来说,可能会觉得 Sketch 的界面和功能有些复杂。
-
不支持即时预览:Sketch 在设计过程中不支持即时预览功能,他们无法在设计过程中实时看到结果,这可能会给用户带来一些不便。
3. Adobe XD
Adobe XD是 Adobe 公司推出的一款专业级网页原型设计工具。它提供了设计、原型制作和用户体验测试等全套流程,以及丰富的功能和直观的用户界面,允许用户快速地创建和共享交互式原型,在Adobe系列软件中也拥有很好的兼容性,使得Adobe XD在设计行业内拥有广泛的用户基础。

✅优点:
-
丰富的设计工具和元素:Adobe XD 提供了丰富的网页原型设计工具和元素,如网格、指南线、艺术板等,以帮助设计师创建精美的网页原型,甚至内置了动画设计工具,帮助用户轻松添加动态效果。
-
一站式服务:作为一款专业的网页原型设计工具,Adobe XD 提供了从设计到测试的全流程支持。
-
Adobe 生态系统:Adobe XD 可以和 Adobe 的其他设计工具如 Photoshop 和 Illustrator 无缝集成,方便设计师进行工作。
-
支持预览及共享:支持实时预览和共享功能,可以方便地与团队成员或客户进行协作和反馈。
⛔缺点:
-
学习曲线较陡:对于初学者来说,掌握Adobe XD的所有功能可能需要一些时间。
-
订阅费用较高:相比其他工具,Adobe XD的订阅费用较高。
-
插件生态相对较弱:虽然Adobe XD提供了插件支持,但相比Sketch等工具其插件生态还有待发展。
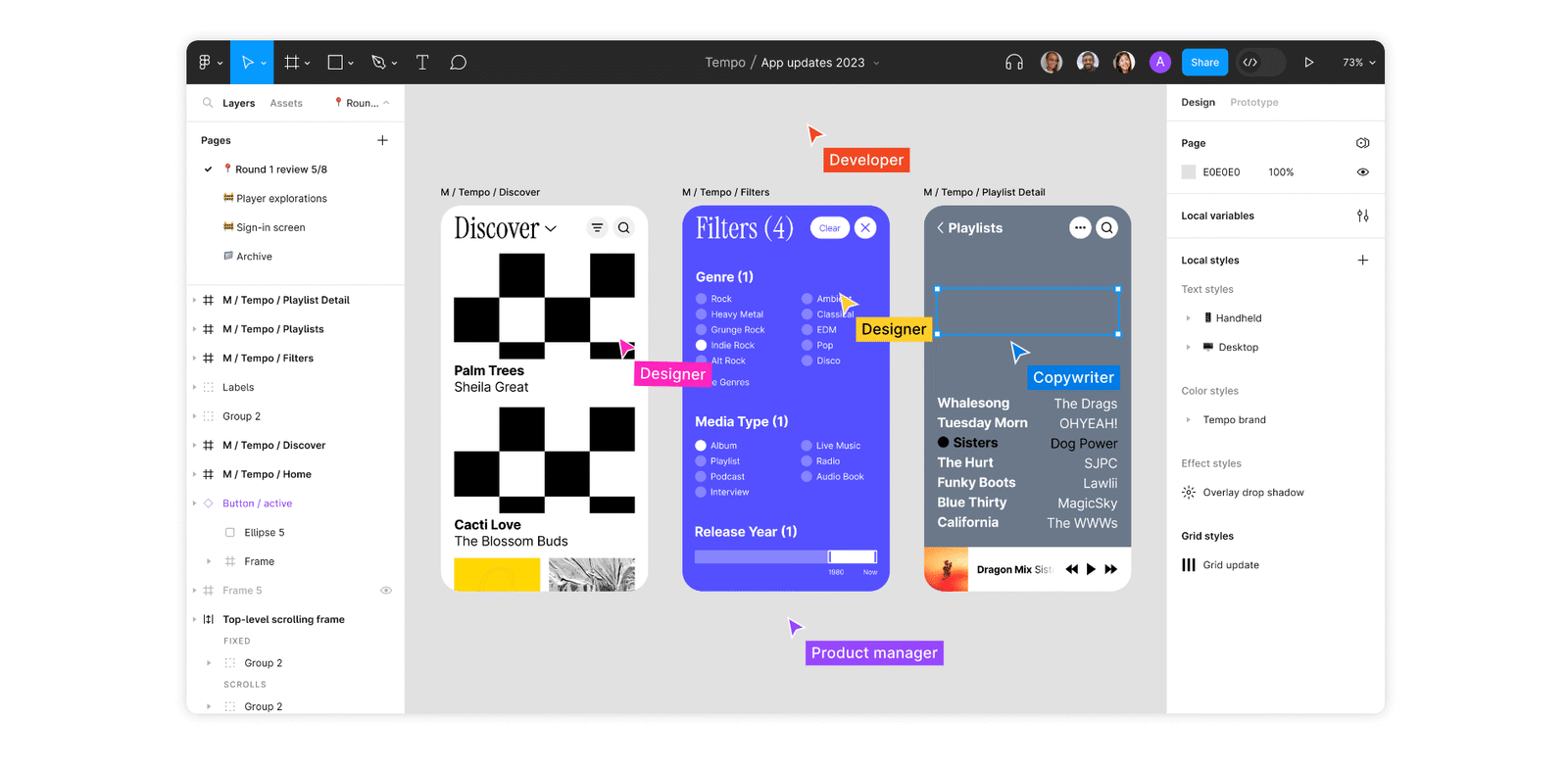
4. Figma
作为一个基于云端的网页原型设计工具,Figma提供了交互式界面原型的创建服务。它的主要特色在于其卓越的协作功能和实时同步编辑功能,无论何时何地,团队成员都可以随时进行设计或修改。
✅优点:
-
易用性:Figma 的用户界面非常直观,即便是初学者也能快速掌握其使用方法。
-
协作性:Figma 支持多人同时在线编辑,这大大提高了团队协作效率。
-
跨平台:作为一个基于云端的网页原型设计工具,Figma 可以在多种设备和操作系统中使用,实现真正的随时随地设计。
⛔缺点:
-
网络依赖性:由于Figma是在线网页原型设计工具,如果没有稳定的网络连接,可能会影响到使用体验。
-
性能问题:对于较大的项目文件,Figma可能会出现性能问题。
-
缺乏本地文件保存:所有设计都保存在云端,无法在本地保存备份。
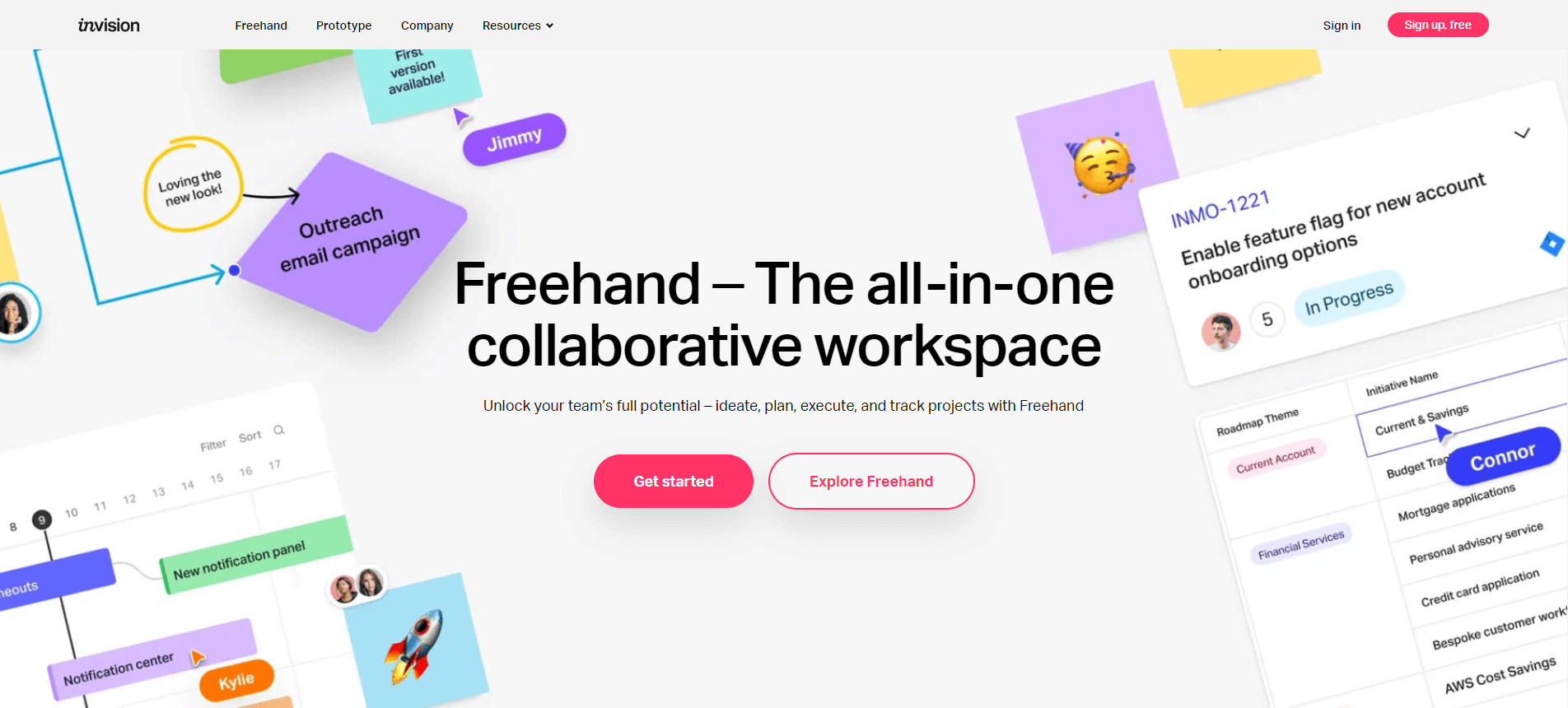
5. InVision Studio
InVision Studio 是一个全面的网页原型设计工具,除了基础的设计和原型制作功能,还提供了动画设计等进阶功能。

✅优点:
-
动画设计:InVision Studio 提供了强大的动画设计工具,使得交互式设计变得更加生动。
-
灵活布局:作为一款出色的网页原型设计工具,InVision Studio 提供了丰富的布局选项,满足设计师对各种界面效果的需求。
-
大型项目支持:InVision Studio 对于处理大型项目尤为便利,它能有效地管理和组织大量的设计元素和页面。
⛔缺点:
-
学习曲线较陡峭:对于初学者来说,InVision Studio 的功能可能会显得有些复杂。
-
高级功能需要额外费用:尽管其基本功能是免费的,但如果想要使用一些高级功能,你需要付出额外的费用。
-
在线依赖性强:虽然 InVision Studio 提供了离线模式,但其大部分功能都需要联网才能使用。
以上就是五款热门2024年网页原型设计工具的盘点,你认为哪个最适合你?但值得注意的是,选择哪款工具并不是关键,关键是通过这些工具,将您的想法和设计变为现实,希望对您有所帮助。