设计师们,欢迎来到我们的博客,今天我们将为您展示30个非常有用的Figma插件,它们可以极大地提升您的设计效率,同时激发您的创新思维。Figma作为最受欢迎的设计工具之一,其插件系统是其强大功能的重要组成部分。本文的目标是通过详细介绍每个插件的特性和用途,帮助设计师们找到最适合自己需求的figma插件。
1. Iconify
UI设计中,图标这个元素是我们绝对无法忽视的一部分。此处,我强烈推荐给大家一个名为Iconify的figma插件。这款figma插件在内部藏有50个不同的图标库,搭配着超过4000个各具特色的图标,种类之丰富,简直令人眼花缭乱。
但是我必须提醒大家,虽然Iconify内含图标众多,但其设计风格更偏向基础和平面化,更多的是作为原型设计阶段的辅助工具来使用。这样可以省掉我们在网页上下载并导入图标的步骤,帮助我们更有效率地完成工作。在应用这款figma插件时,我们需要根据项目需求和设计风格来挑选合适的图标,以此确保我们的设计既美观又实用。

2. 图片取色
设计师们,你是否曾为如何配色而苦恼?现在,我要向你介绍的这款figma插件将帮你解决这个问题。它可以从你选择的图像中提取不同颜色的调色板,方便你在设计过程中进行颜色搭配。并且这款figma插件内置的算法运行速度极快,从此你无需再纠结于如何选择颜色,可以随意搭配使用提取出的色值,保证你的设计总是充满美感。

3. Pixso智能图表
我要介绍给大家的这款figma插件,可以帮助你轻松添加和编辑图表,实现数据可视化。它提供了众多种类的图表选择,包括折线图、面积图、饼图、环形图、散点图以及条形图。每种图表都配备了自己的一套配置选项,比如点数、最大值和最小值。对于专注于大数据设计的同学来说,这款figma插件无疑能极大提高工作效率。

4. Pexels
我要为大家推荐的是一款无需担心版权问题,拥有极高质量图片的figma插件。Pexels内含的大部分图片都是高清摄影图,覆盖了各种设计场景的需要。使用方法也非常简单,一键点击即可,再也不用因为找不到合适的图片而烦恼了,提高了我们的工作效率。

5. Pixso 抠图
让我给大家介绍一款功能强大的figma插件,通过看其介绍图,你就能立即明白它的功能——高效且快速的抠图。有了它,你就再也不需要担心电脑上没有安装Photoshop了。这款figma插件能让你仅需点击一次,就可以自动删除图像的背景,实现轻松抠图,非常高效。

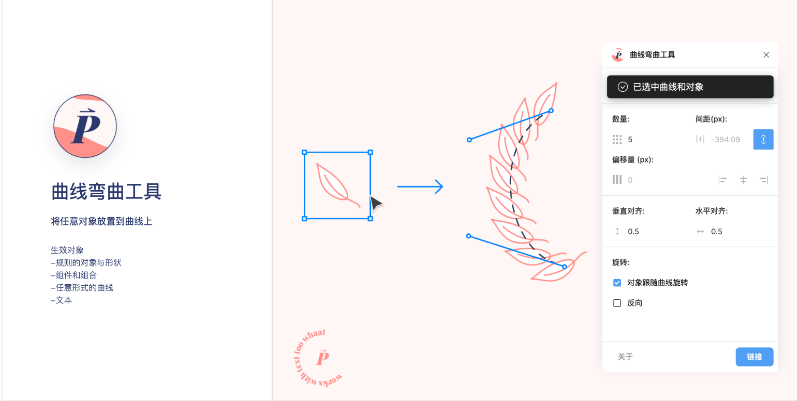
6. 曲线弯曲工具
想要以曲线或圆形的方向,自动创建多个重复的设计元素,无需再一一调整其方向?
在线设计工具Pixso中的figma插件【曲线弯曲工具】帮你实现,只需要挑选适当的形状、组合和文字与曲线,设定好生成元素的数量,设计元素便会按照曲线的角度自动生成不同方向的设计元素,从而轻松完成徽章设计和图案设计。👉点击安装【曲线弯曲工具】插件。

7. 高清大图导入
设计师在将高清大图上传到其他设计软件时,常常会遇到图片被压缩,导致马赛克和噪点的问题。
只需使用在线设计工具 Pixso 的【高清大图导入】插件,问题便迎刃而解。这个figma插件支持上传超过4096像素的无损高清大图,完美地保留了图片的高清细节。👉点击安装【高清大图导入】插件。

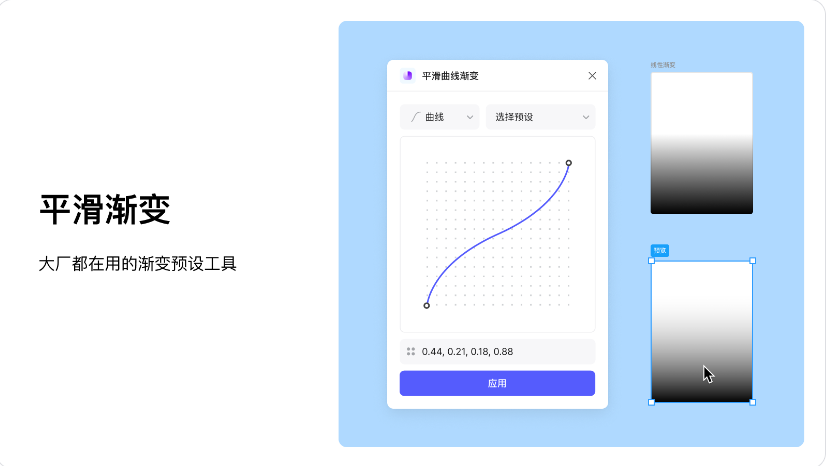
8. 平滑渐变
如果你想设计出独一无二的渐变色效果,那么在线设计工具Pixso中的这个【平滑渐变】插件绝对不容错过!
这个figma插件利用了函数来生成渐变填充和颜色过渡。你只需将目标图层的颜色填充方式调整为线性、径向或角度渐变,然后打开【平滑渐变】插件,拖动调整曲线,就能轻松地改变渐变的样式和颜色。👉点击安装【平滑渐变】插件。

9. 渐变颜色生成
如果在色彩搭配上找不到灵感,那么试试在线设计工具Pixso中的这款【渐变颜色生成】figma插件吧。你只需在 Pixso 画布中随意选择一个元素,就能一键生成当前元素颜色的渐变色。
通过梯度生成器选择渐变颜色的起始颜色和结束颜色,你甚至可以生成两种颜色之间的渐变色彩。👉点击安装【渐变颜色生成】插件。

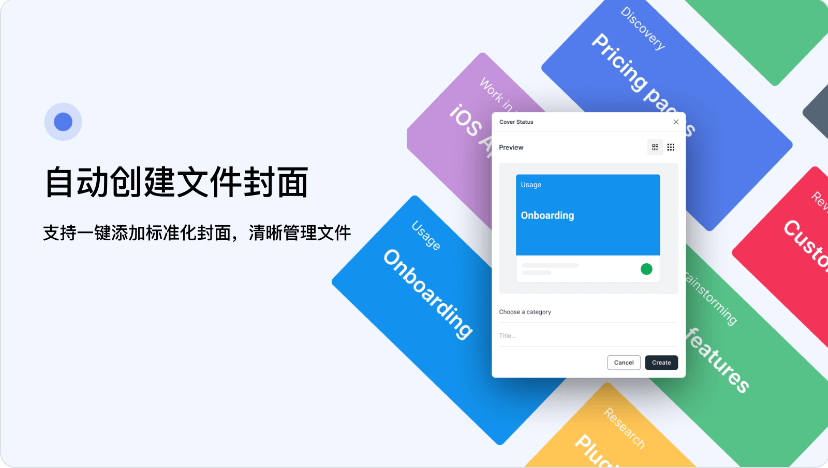
10. 自动生成封面
如果你觉得团队的设计文件过多,日常查看和浏览体验不佳,又希望为每个文件设置封面,但又不想耗费太多时间?
那么试试在线设计工具Pixso中的这个【自动生成封面】figma插件吧!只需输入标题,就能自动生成命名为Cover的封面页面,之后还可以直接在Cover页面上调整封面内容,十分便利!👉点击安装【自动生成封面】插件。

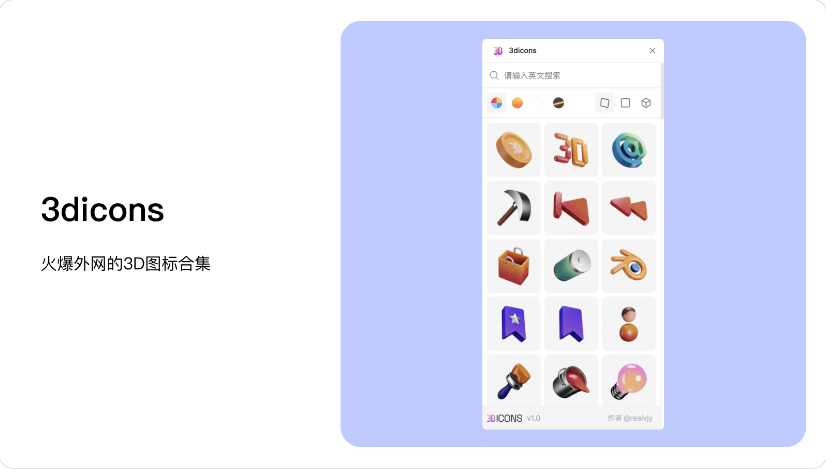
11. 3dicons
当你需要3D元素素材时,只需启动在线设计工具Pixso中【3dicons】插件,输入英文关键词进行搜索,就能找到各种3D元素素材。选中后,复制图片,就能粘贴到画布上使用。
此外,这个figma插件插件还提供了原色、渐变、灰白和黑金等四种预设颜色样式,以及动态视图、正视图和等轴视图三种预设视图样式供你选择。更为重要的是,这些素材都是完全开源的,可免费用于商业用途。👉点击安装【3dicons】插件。

12. 图片编辑
选择了带有图片填充的图层后,你可以使用在线设计工具Pixso中的【图片编辑】插件。该figma插件提供了图片亮度、对比度、曝光、曲线调整、模糊、锐化、噪点等19项图片编辑功能,能轻松满足各种专业级别的图片处理需求。👉点击安装【图片编辑】插件。

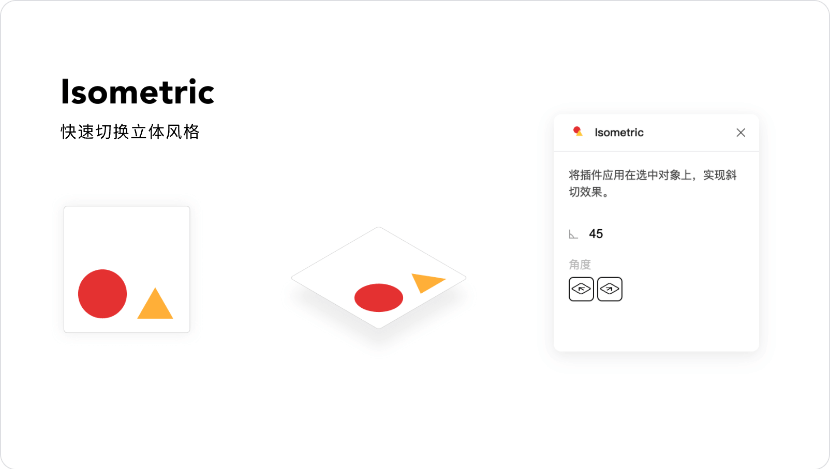
13. isometric
如果你想创造出2.5D的效果,无需用变形工具进行反复的调整,只需要选用在线设计工具Pixso默认安装的figma插件【斜切】或者【isometric】就可以轻松实现。
只要选中对象,然后点击figma插件【isometric】,一键就能生成斜切效果。再自由调整斜切的角度和方向,就能轻松地创建出2.5D的图标和界面。👉点击安装【isometric】插件。

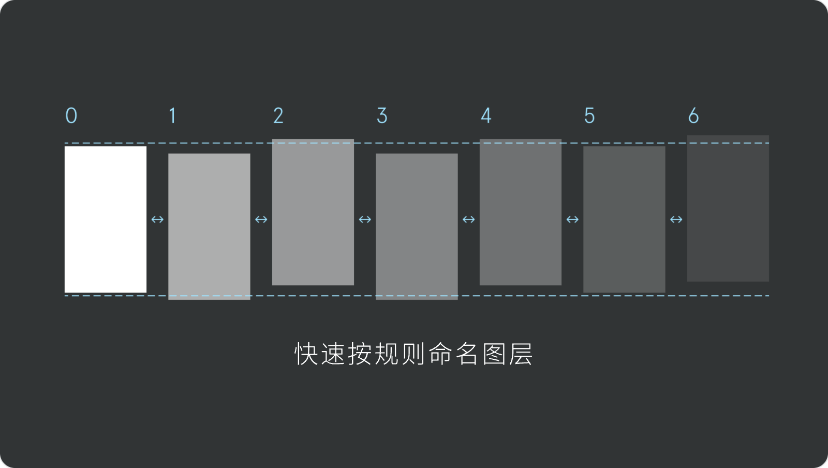
14. Super Tidy
设计师大多都有点细节强迫症,图层需要按照特定顺序放置,页面间距需要不断调整,这都会消耗大量的设计时间。
尝试使用在线设计工具Pixso中的【Super Tidy】智能整理图层插件,它支持一键重命名和重排序功能。在这个figma插件的帮助下,你可以重新设定画板的命名规则,选择替换名称或添加后缀等操作。甚至能按照画布坐标或命名方式进行排序,无疑是为强迫症设计师量身定制的神器。👉点击安装【Super Tidy】插件。

15. 3D Realibox
这款figma插件包含了大量的3D素材预设,功能强大,可以让你调整角度、场景、颜色、光源等,实现极高的定制性。其中的3D样机功能尤为实用,可以被频繁应用在各种场合。不仅可以迅速替换样机屏幕的内容,还能根据需要灵活调节样机的角度、场景等演示效果。对于作品展示或者作品集包装来说,这款figma插件无疑提供了极大的便利。

16. beautiful Shadows
beautiful Shadows 是一款功能强大的figma插件,它的主要作用是帮助设计师创建美观、逼真的阴影效果。阴影是设计中常用的元素之一,可以为界面元素提供层次感和深度感,从而增强用户体验。而 Beautiful Shadows 这个figma插件提供了一种简单而高效的方式来添加、自定义和管理阴影效果,👉点击一键安装。

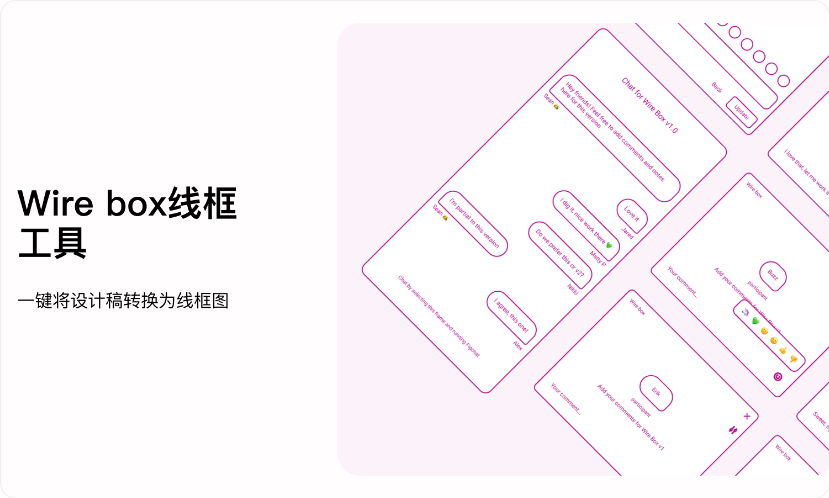
17. Wire box
Wire box 是一款功能强大的Figma插件,专为用户界面(UI)和用户体验(UX)设计师开发。它提供了一系列有用的工具和功能,帮助设计师快速创建和布局线框图,以便在设计过程中快速验证和迭代概念,👉点击一键安装。

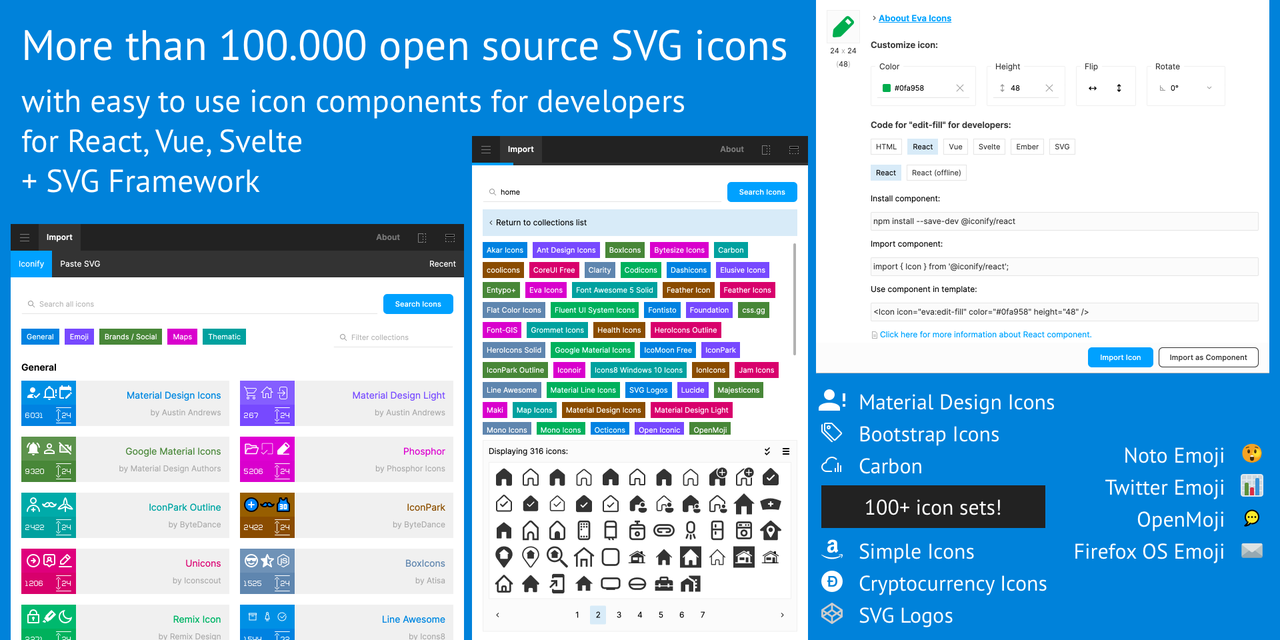
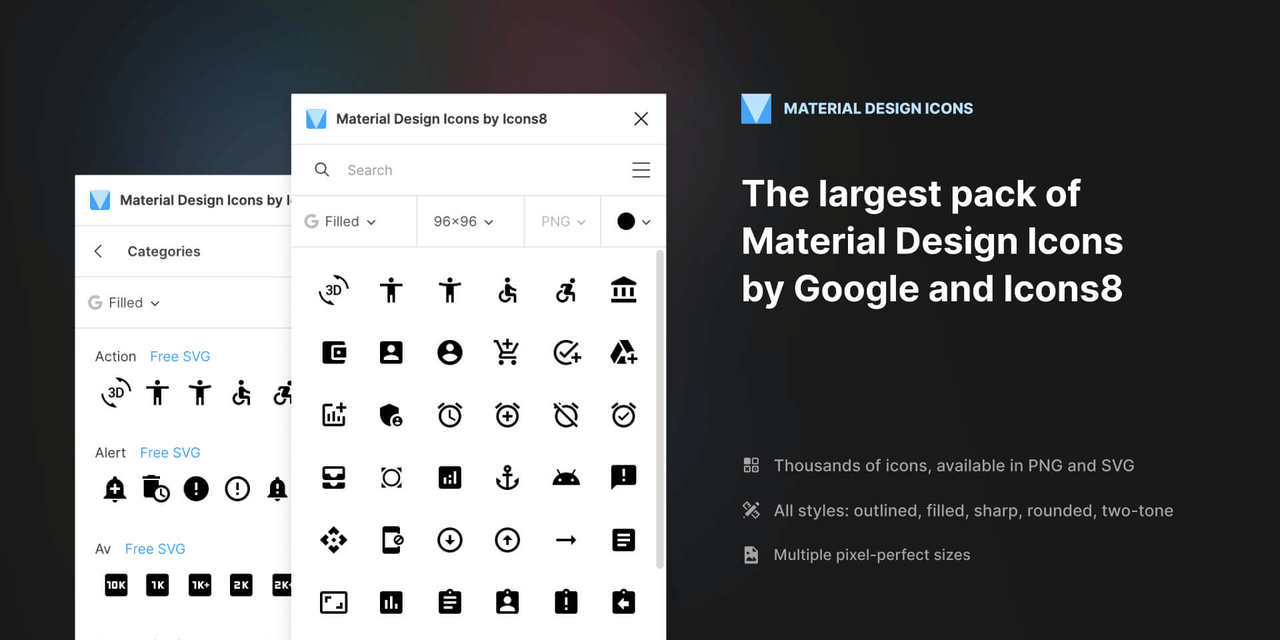
18. Material Design Icons
我要向大家介绍的这款figma插件可以让你轻松无阻地访问其中的全部设计图标库,库中包含超过35000个PNG和SVG格式的图标。你只需要在插件中通过名称搜索,或者滚动列表就能找到你需要的图标。这个figma插件还提供了按照类别进行筛选的功能,让你能更加快捷地找到合适的图标。此外,你还可以自行更改图标的样式、大小和颜色,这样就能轻易地为你的简单设计界面搭建出完美的图标。

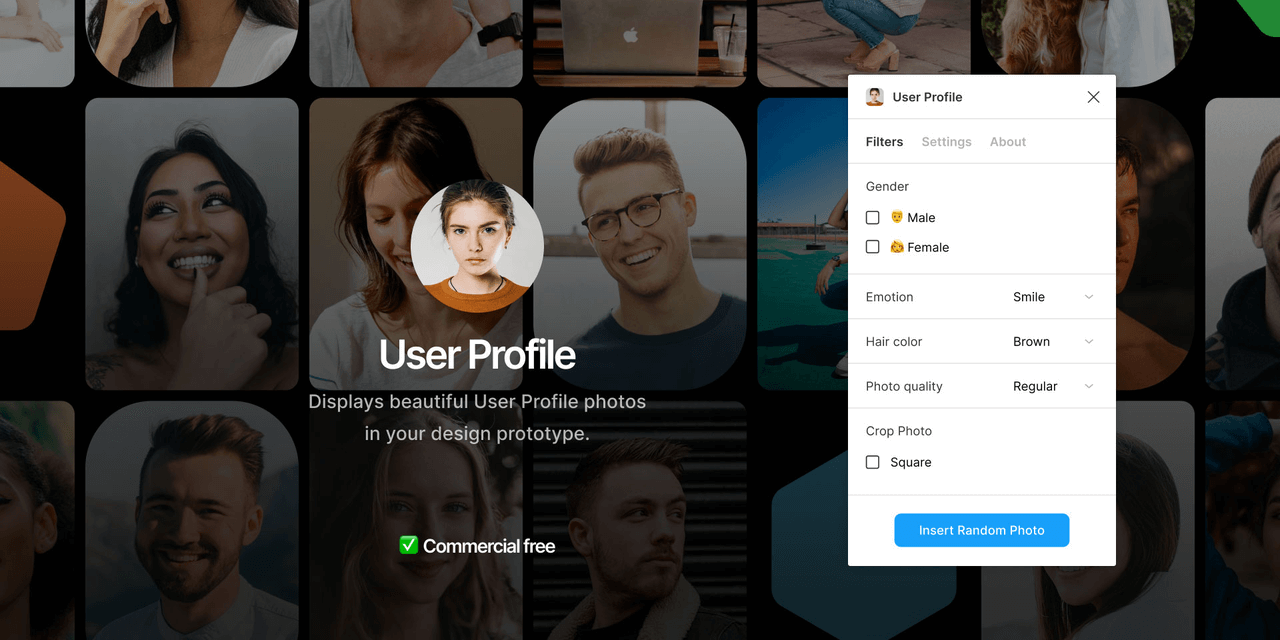
19. User Profile
我想介绍给大家一款具有创新精神和乐趣的figma插件,它让我们在设计稿中添加用户头像的过程变得迅速而高效,带给我们一种小小的惊喜感。
这款figma插件的强大之处在于,它可以自动地在设计稿中随机添加用户头像。令人惊讶的是,你甚至可以同时选中多个形状,只需一键操作,就可以添加不会重复出现的用户头像照片。这样不仅使使用变得极其便捷,每次使用时还充满了期待,你永远不知道它会填充怎样的头像,让设计过程充满了未知和乐趣。

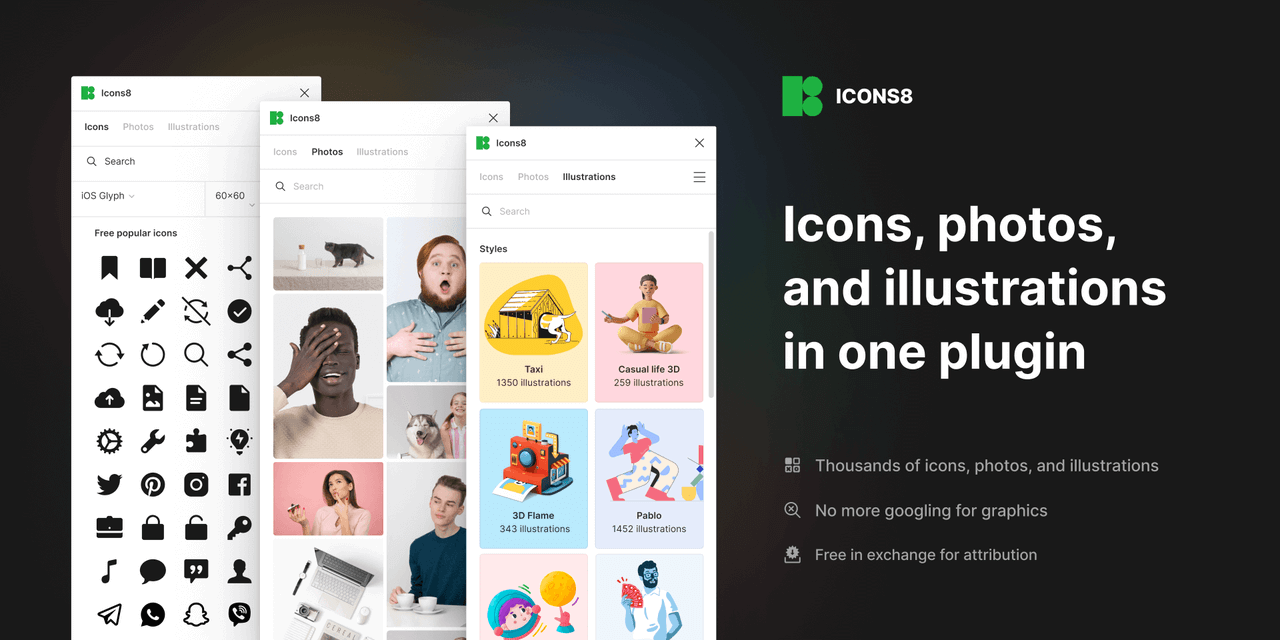
20. Icons8
这款figma插件含有超过300万个图标、图片和插画,为你的设计提供丰富的素材。这些素材包含了40多种风格的图标,这些图标都是由顶级的图标设计师精心打造的。同时,也包含了平面和3D、矢量和位图的图片,由Dribble的顶尖艺术家亲手创作。不仅如此,它还包括了各种人物、物体和动物的照片,所有这些照片都是由电影制作人员亲手拍摄的。这款figma插件非常考虑设计师的需要,允许按照样式和类别进行筛选,从而大大提高了设计师的创作效率。

21. Handz 3D
我要向大家推介的这款figma插件具备极度丰富且别出心裁的3D手势效果。它总共包含了12种3D手势,每种手势都配备了9种颜色以及3种不同的袖子,可供选择。更令人放心的是,这款figma插件采用了CC0授权方式,适用于个人和商业用途,设计师们可以无忧无虑地使用。除了在日常设计中使用,它也是作品包装中的绝佳元素。

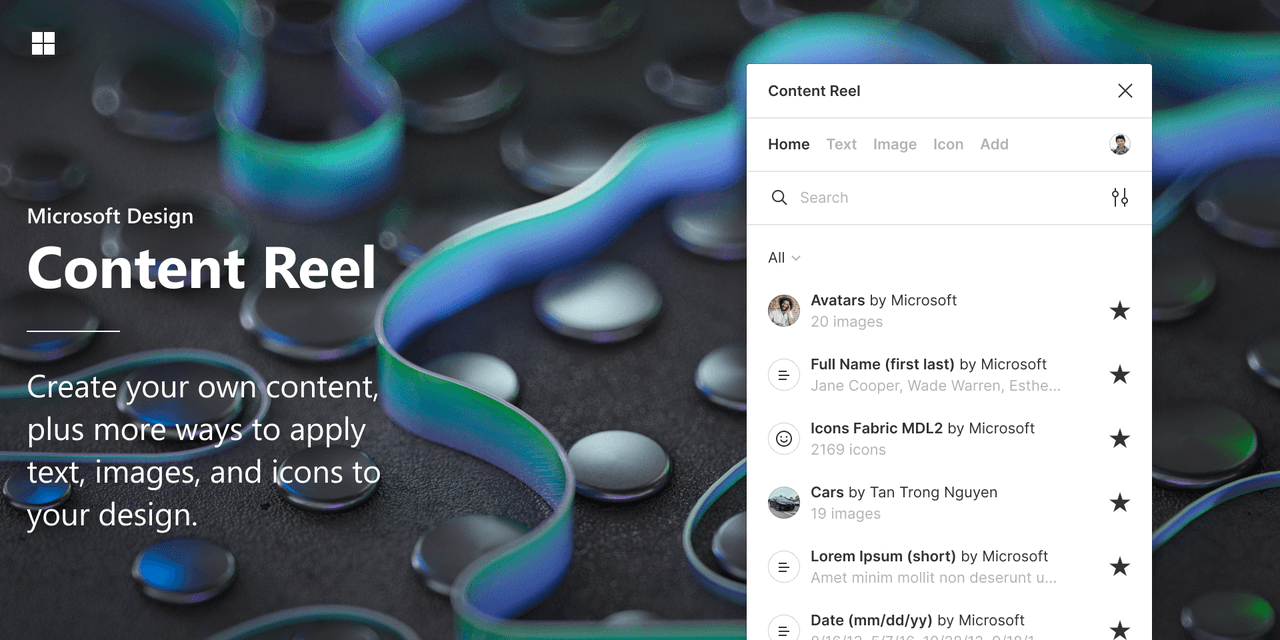
22. Content Reel
我要向大家推荐的这款figma插件能够自动为你生成文本、图片、图标等内容进行填充,让占位内容的创建变得更加轻松。它极其用户友好,提供了多种类型的文本选择,如姓名、电子邮件、地址信息等,使你不再需要为创建占位内容而发愁。更出色的是,这款figma插件还支持自定义添加填充的内容,帮助你快速有效地完成任务。

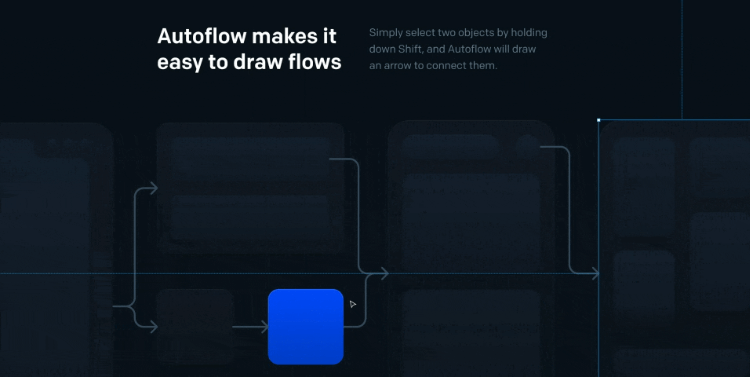
23. Autoflow
我要介绍给大家的这款figma插件对于流程图和原型设计来说,无疑是一种极大的便利。这款插件的核心功能是能够在两个对象之间自动地生成一条指示流程的箭头,不仅如此,你还可以自定义这条流程线的颜色、粗细、圆角大小等属性。使用这个figma插件,就像使用专业的流程图工具一样简单,甚至比拖动连线还要方便。而在UI界面设计完成之后,利用它来创建页面逻辑连线也是极好的。

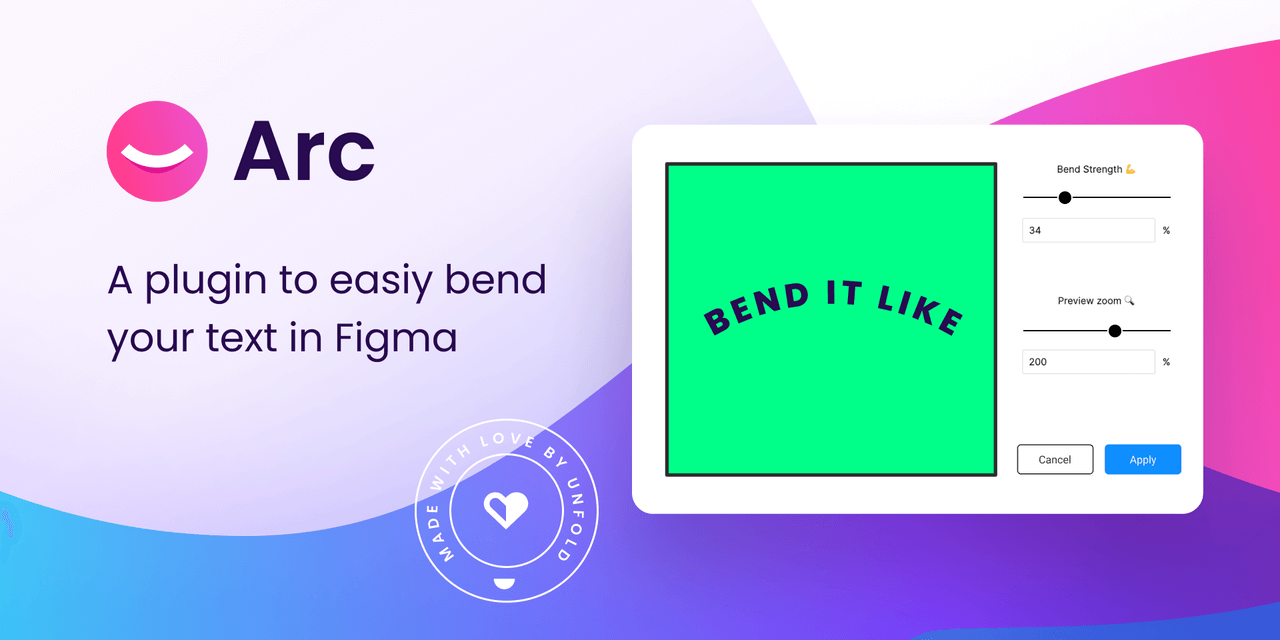
24. ARC - Bend your type!
我想为大家推荐的这款figma插件能够让你的文本向上弯曲,向下弯曲,甚至是弯曲成圆形,非常灵活。同时,它还提供了滑块调整和预览结果的功能,使你可以直观地调整和查看效果。对于需要设计营销活动的特殊文本,这款figma插件的方便程度可谓是无出其右!

25. Blobs
我想要向你推荐的这款figma插件极富创意,它能生成随机的斑点形状。你可以通过调整设置来控制形状的独特性以及斑点的数量,每一次生成的形状都是唯一无二的。这款figma插件非常适合用于设计海报背景点缀,给你的设计带来活力与个性。

26. Hexorial
我向你推荐的这款figma插件是一个免费且广受设计师们喜爱的线框库,它在在线框插件中绝对是佼佼者。这款插件专为构建优雅的线框、用户流程、原型和基础结构而设计,无需专业技能!你只需要简单地将其拖放到Figma上就可以了,所有的文件都是SVG格式,极其便于编辑。此外,这个figma插件也非常适合团队项目构思和头脑风暴,可以快速搭建线框以形象地表达你的思想!

27. LottieFiles
动态的Lottie动画将你的创作灵感活灵活现地展示出来,带给人们超乎想象的震撼。我要向你推荐的这款figma插件,它能够制作令人惊叹的动画,添加复杂的Lottie动画以增强设计的真实感和互动性,对于那些希望快速完成设计动效的你们来说,这款figma插件的实用性可谓是独一无二。

28. Blush
我要推荐的这款figma插件是个创作神器,它可以让你在设计中轻松创建和个性化你的插图。它收录了来自全球艺术家的精彩插图,让你享用这些艺术家们的优秀创意。没有必要再亲自绘制插图,这款figma插件能帮你快速完成设计,让你的效率提升一倍。

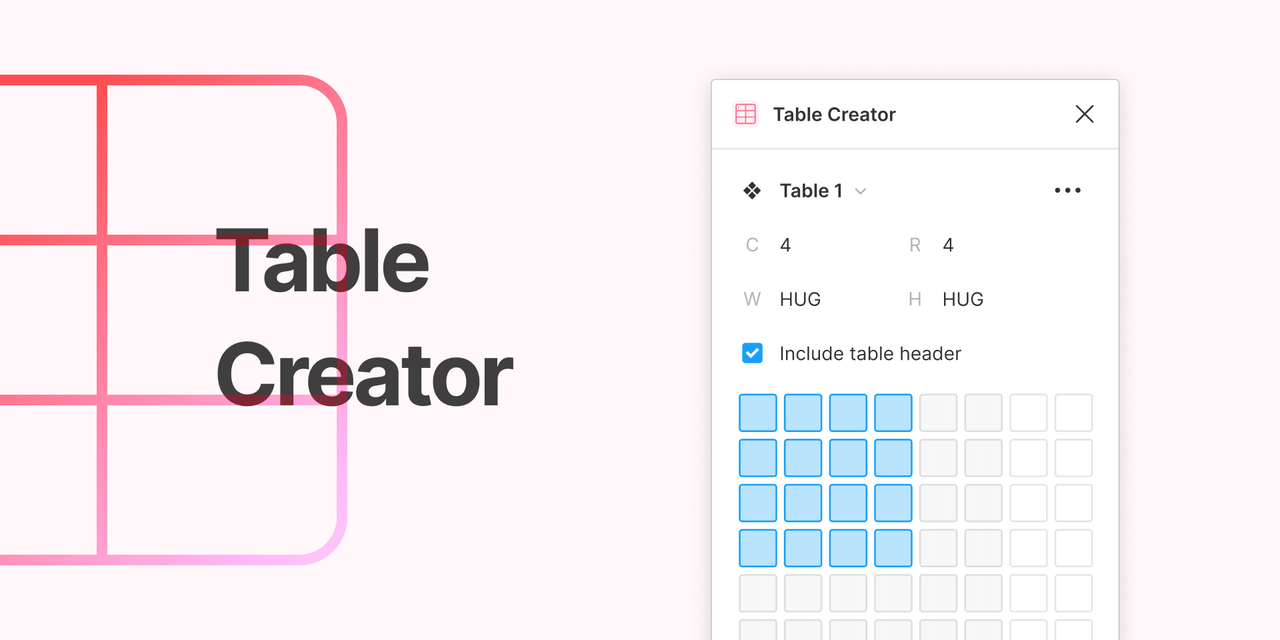
29. Table Creator
我想为大家推荐的这款figma插件,它能够轻松帮助你创建个性化的表格。只需要简单的操作,就可以自由调整大小、编辑内容,还能自动调整以适应你的需求,完全摆脱了手动绘制表格的麻烦。此外,这款figma插件还能生成表格组件,配备了自动布局功能,你可以随意添加文本,而无需手动去调整表格行间距。对于那些手残党来说,这款插件绝对是个福音!

30. Get Waves
最后一款figma插件Get Waves是一款无与伦比的免费SVG波形生成器,它能帮助设计师打造出具有独特风格的SVG波形。只需要选择一种曲线类型,你就能调整其复杂度,再配合随机生成的波形,就能让你的背景制作效率提升到新的层次!

总的来说,Figma插件是一个强大的工具集,它们可以帮助设计师提高效率、创新思维,并且实现设计工作的自动化。我们希望本文的推荐可以为您在选择Figma插件上提供一些参考,从而使您在设计过程中变得更加得心应手。