UI设计越来越流行了,跟着Pixso在线UI设计工具,一起解读什么是UI。
1. 什么是UI用户界面
UI是用户界面的简称,UI是用户与设备、网站或应用程序交互的媒介,目标是使用户体验简单直观,用户只需付出最少的努力即可获得所期望的结果。
用户界面是在吸引人类感官(视觉、触觉、听觉等)的交互层中建立起来的。既包括键盘、鼠标、触控板、麦克风、触摸屏、指纹扫描仪、电子笔和相机等输入设备,也包括显示器、扬声器和打印机等输出设备。与多种感官交互的设备称为“多媒体用户界面”。例如,日常的用户界面使用触觉输入(键盘和鼠标)和视觉、听觉输出(显示器和扬声器)的组合。

2. UI用户界面包括哪些
-
表单的用户界面:用于通过提供有限的选项将数据输入应用程序。例如,设置菜单、登录、注册等;
-
图形用户界面:带有视觉输出(键盘和显示器)和触觉输入的用户界面;
-
菜单用户界面:使用选项列表在应用程序或网站中导航的用户界面。例如,ATM使用菜单驱动的用户界面,任何人都可以轻松使用;
-
触摸用户界面:通过触摸的用户界面。大多数智能手机、平板电脑和任何使用触摸屏操作的设备都使用触觉输入;
-
语音用户界面:人与机器之间使用听觉命令进行的交互。例如,虚拟助理设备、文本对话和 GPS。
3. 为什么用户界面很重要
用户界面对于满足用户期望和支持网站功能非常重要。良好的用户界面通过对比鲜明的视觉效果、简洁的设计和响应能力,可以促进用户与应用程序或机器之间的有效交互。
在设计用户界面时,重要的是要考虑用户在可访问性、视觉美感和易用性方面的期望。美观的视觉效果和高效的响应能力可以提高网站的转化率。因为用户界面可以预测用户的需求,然后满足这些需求。
4. 用户界面元素
更具体地说,以下是出色的用户界面所包含的重要元素:
4.1 信息架构
网站的功能是根据IA构建的。以合乎逻辑的方式构建和组织网站内容对于帮助用户轻松浏览网站非常重要。IA的组件包括三种主要类型的结构:层次(重要性级别)、顺序(步骤的逻辑顺序)和矩阵(用户在其中选择的内容组织)。
示例:导航元素(按钮、选项卡、图标)、标签(术语)、搜索功能(搜索栏)和组织系统(类别)。
Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。

4.2 交互设计
交互元素旨在通过呈现用户输入实例,将被动读者转变为主动参与者。在创建用户界面时,重视用户需求将有助于改进满足用户需求的特定行为的交互性和执行力。此外,高效设计的交互式UI可以“学习”预测和纠正可能出现的任何问题,以免对用户体验产生负面影响。
示例:社交分享功能、切换、按钮。
Pixso可以满足UX设计师多方面的交互需求:
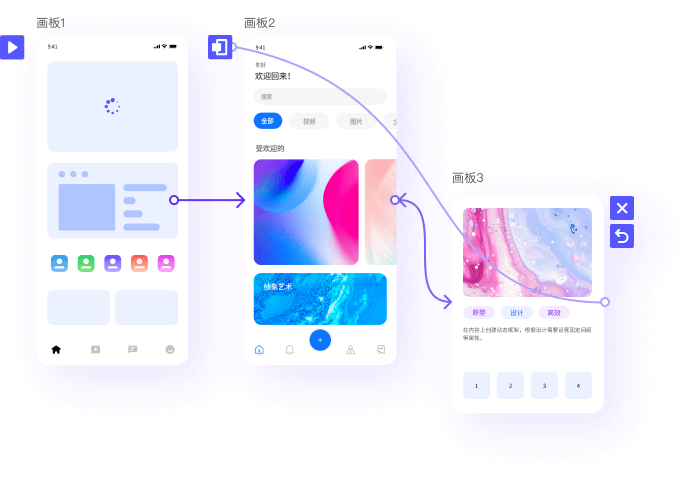
交互事件演示
实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。
丰富的转场动画
支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
缓动曲线设置
支持自定义曲线运动时间,支持线性动画、缓出动画、缓入动画、缓入缓出动画等设置。

4.3 视觉设计
众所周知,用户界面审美价值非常重要。美观的设计利用颜色、对比度、字体、视频和图片元素来吸引访客,让他们能更容易阅读和处理内容。此外,设计师应围绕内容,创建合乎逻辑、直观的功能流。
示例:对比度、颜色、留白、排版、字体。
在Pixso资源社区,你能看到许多最前沿的设计流行效果案例。包括毛玻璃、酸性设计、3D混搭、全息影像设计等,都是最新的设计趋势。这里是新手设计师启程之路的好帮手,也是为设计寻找创意思路的优良资源站。

5. 在线UI设计工具
无论你从事该行业多久,强大的工具可以帮助你更有效、更准确地完成工作。用户界面设计就是关于体验的设计。如果你没有为客户建立积极的产品和品牌体验,那么你就没办法落地产品业务。作为专业的在线设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验。心动不如行动,赶快来试试吧!




