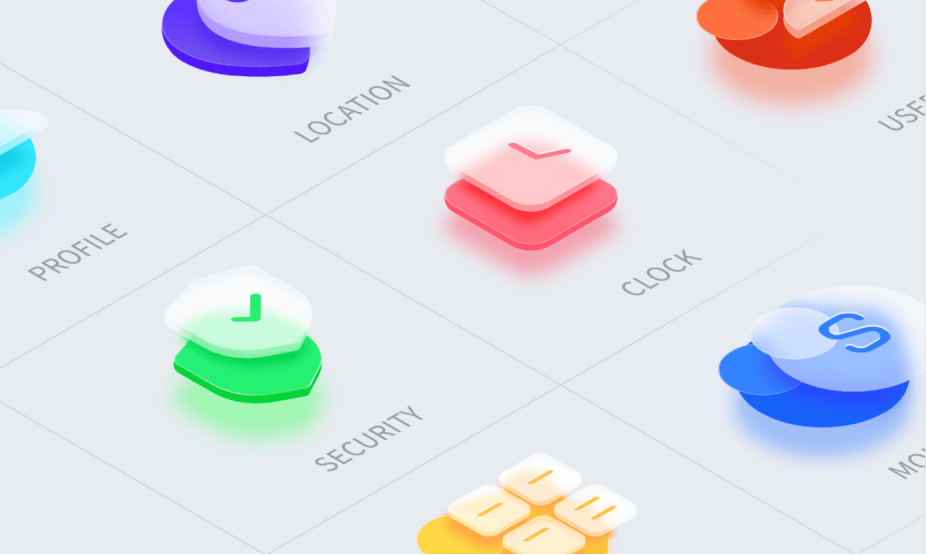
在作品中融入潮流元素可以让我们的设计更加出彩,而3D和玻璃拟态作为这几年最流行的设计风格之一,是非常值得一试的!所谓3D玻璃质感图标,就是将3D与玻璃拟态图标结合起来,整体呈现出这两种风格融合的特点,既保留了玻璃拟态图标的通透感和层次感,同时也具有3D图标的立体空间感,用在APP的设计中,可以另视觉效果更加高级。

3D玻璃质感图标
1. 制作3D玻璃质感图标教程
用Pixso制作3D玻璃质感图标十分简单,通过以下几个步骤,即可轻松绘制成功。
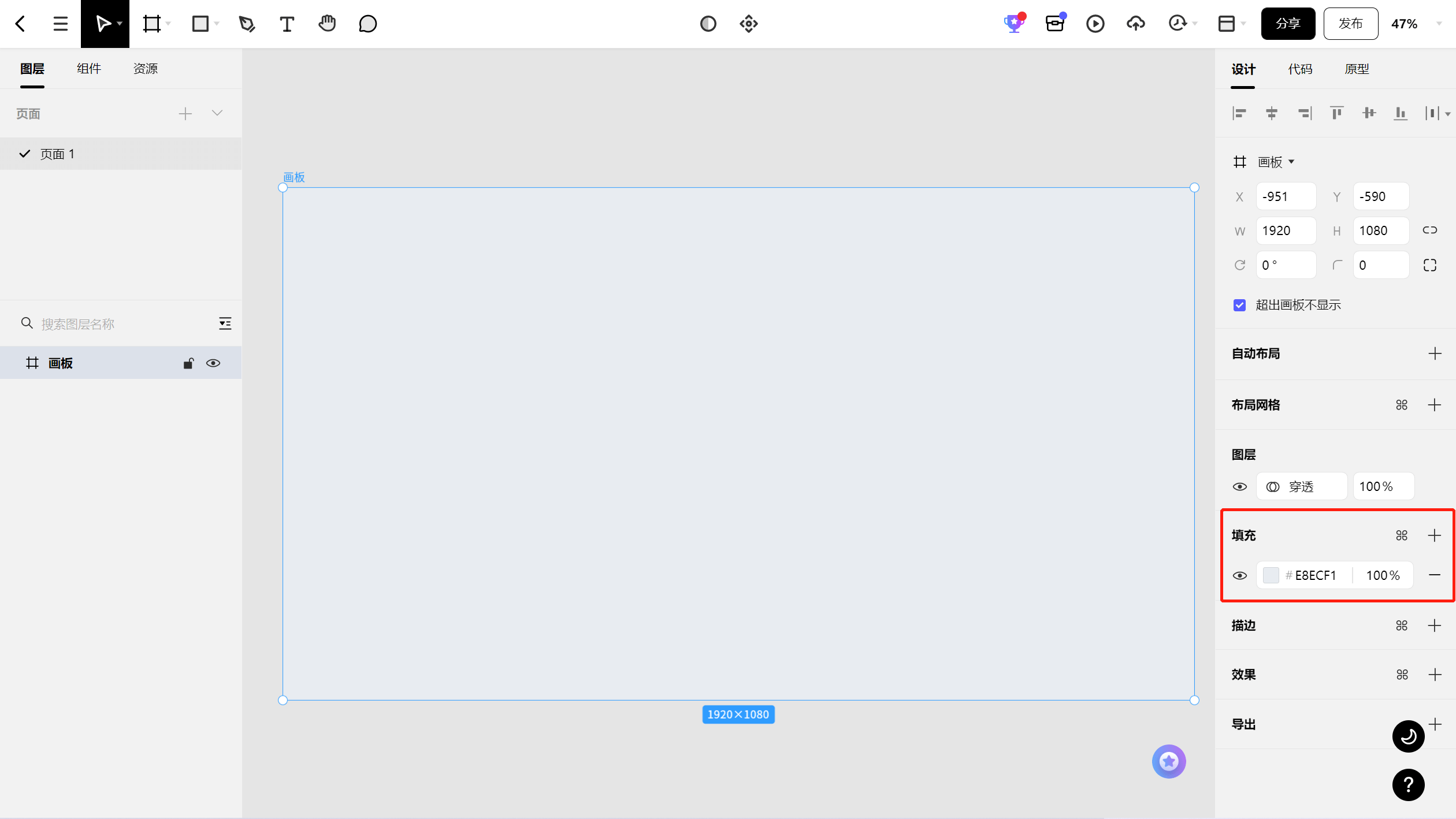
第一步:创建画板,填充画板底色。
* 参考数值:填充画板颜色为#E8ECF1,100%

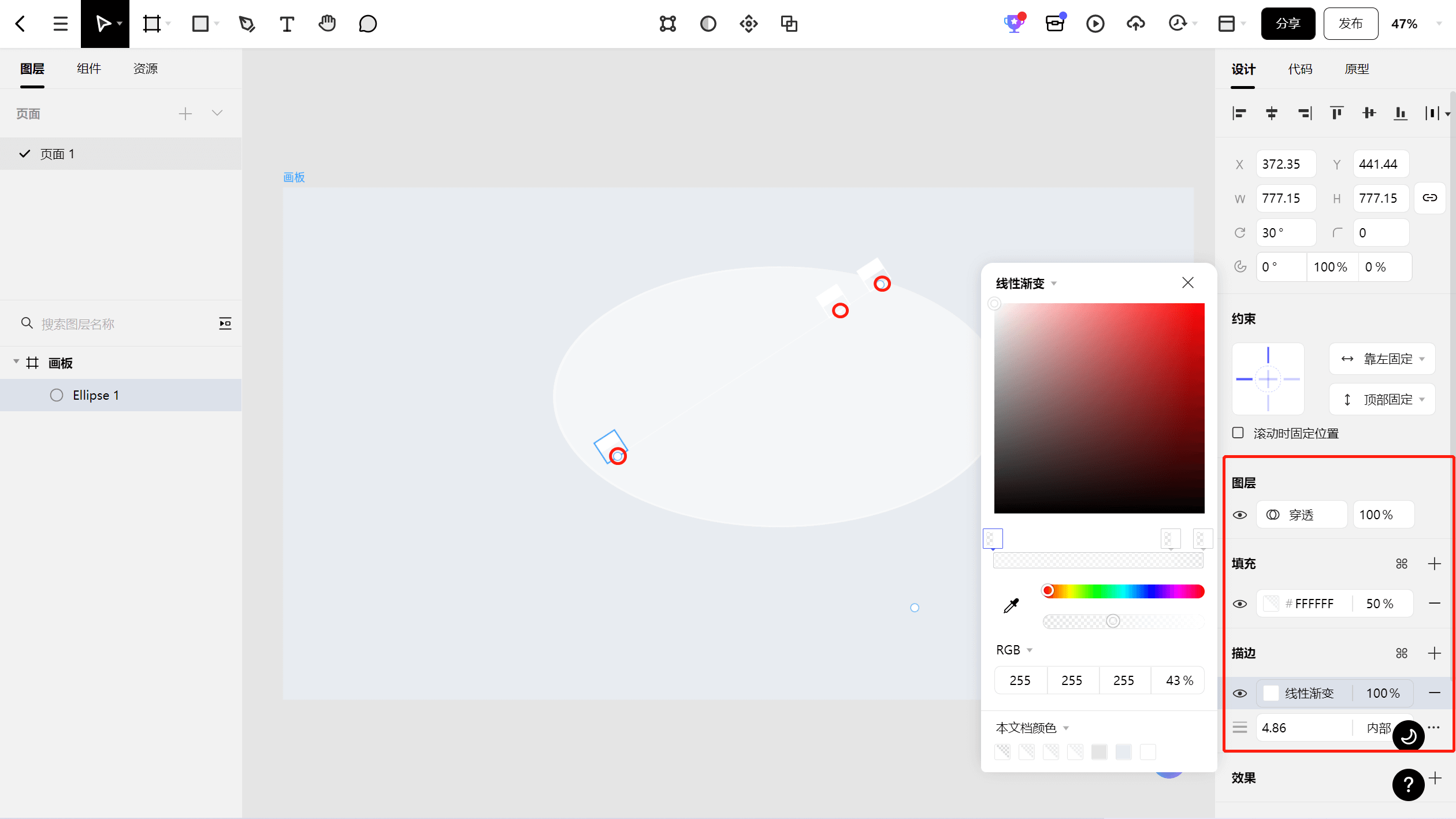
第二步:创建一个椭圆(Ellipse1),填充椭圆底色,设置描边。
* 参考数值:1.椭圆底色为白色(#FFFFFF,50%);
2.添加内部=4.86、斜度=7.17的描边;
3.描边效果设为线性渐变
RGB:255 255 255 43%→RGB:255 255 255 44%→RGB:255 255 255 0%

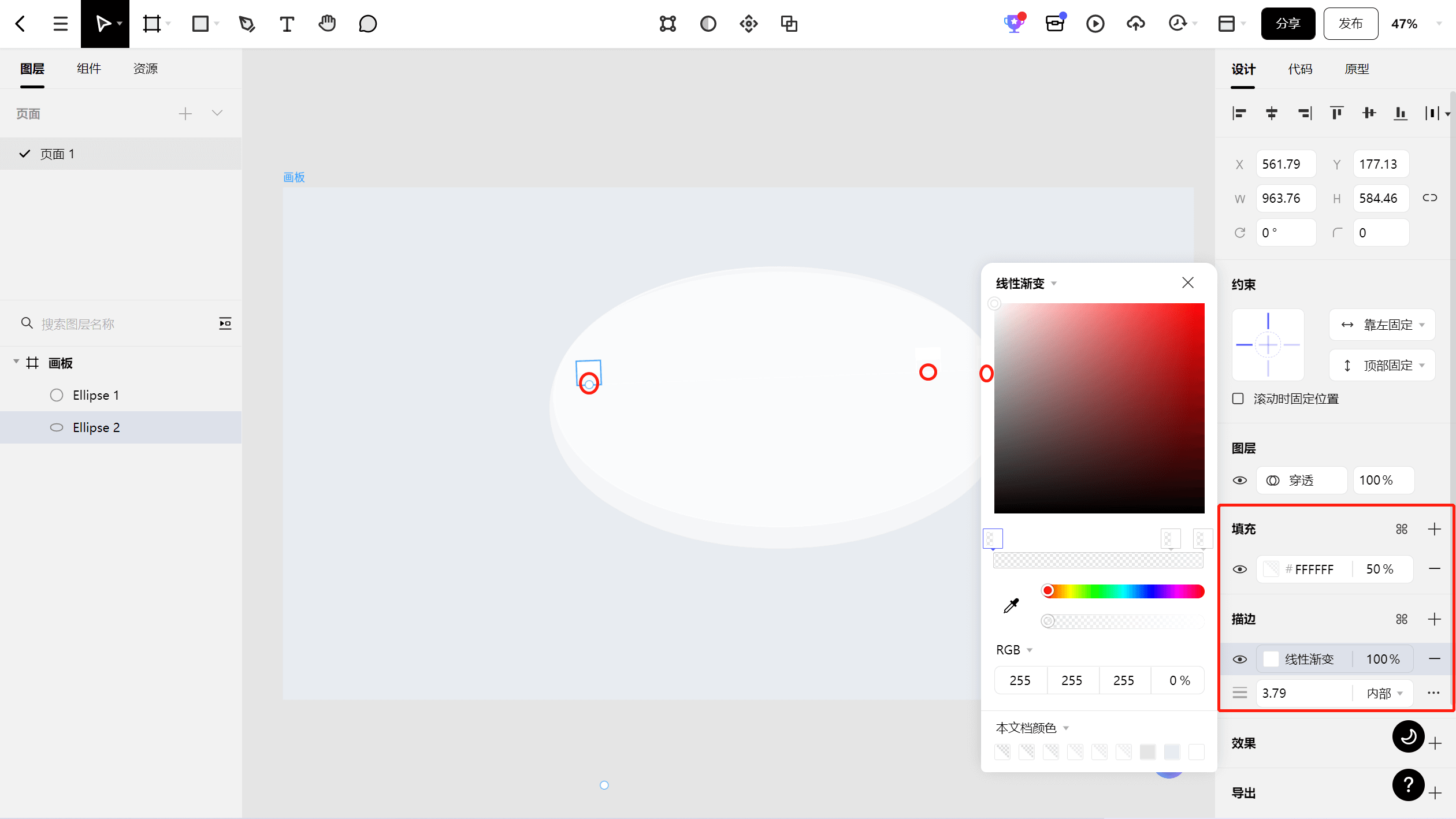
第三步:创建一个比刚才略大的椭圆(Ellipse2),放在上一个椭圆的下层,填充椭圆底色,设置描边。
* 参考数值:1.椭圆底色为白色(#FFFFFF,50%);
2.添加内部=3.79、斜度=7.17的描边;
3.描边效果设为线性渐变
RGB:255 255 255 0%→RGB:255 255 255 6%→RGB:255 255 255 23%

第四步:用钢笔工具绘制一个矢量图形作为椭圆的阴影,放在两个椭圆的下层。
* 参考数值:1.图形底色为#337EFF,100%;
2.添加外阴影效果X=0,Y=102.26,模糊为159.07,颜色#3038FF,70%

第五步:复制第一个椭圆(Ellipse1),将其重命名为Ellipse3,将其放在最底层,填充椭圆底色,设置描边。
* 参考数值:1.椭圆底色#3383FF,100%;
2.添加内部=4.86、斜度=7.17的描边;
3.描边效果设为线性渐变
RGB:255 255 255 43%→RGB:255 255 255 44%→RGB:255 255 255 0%

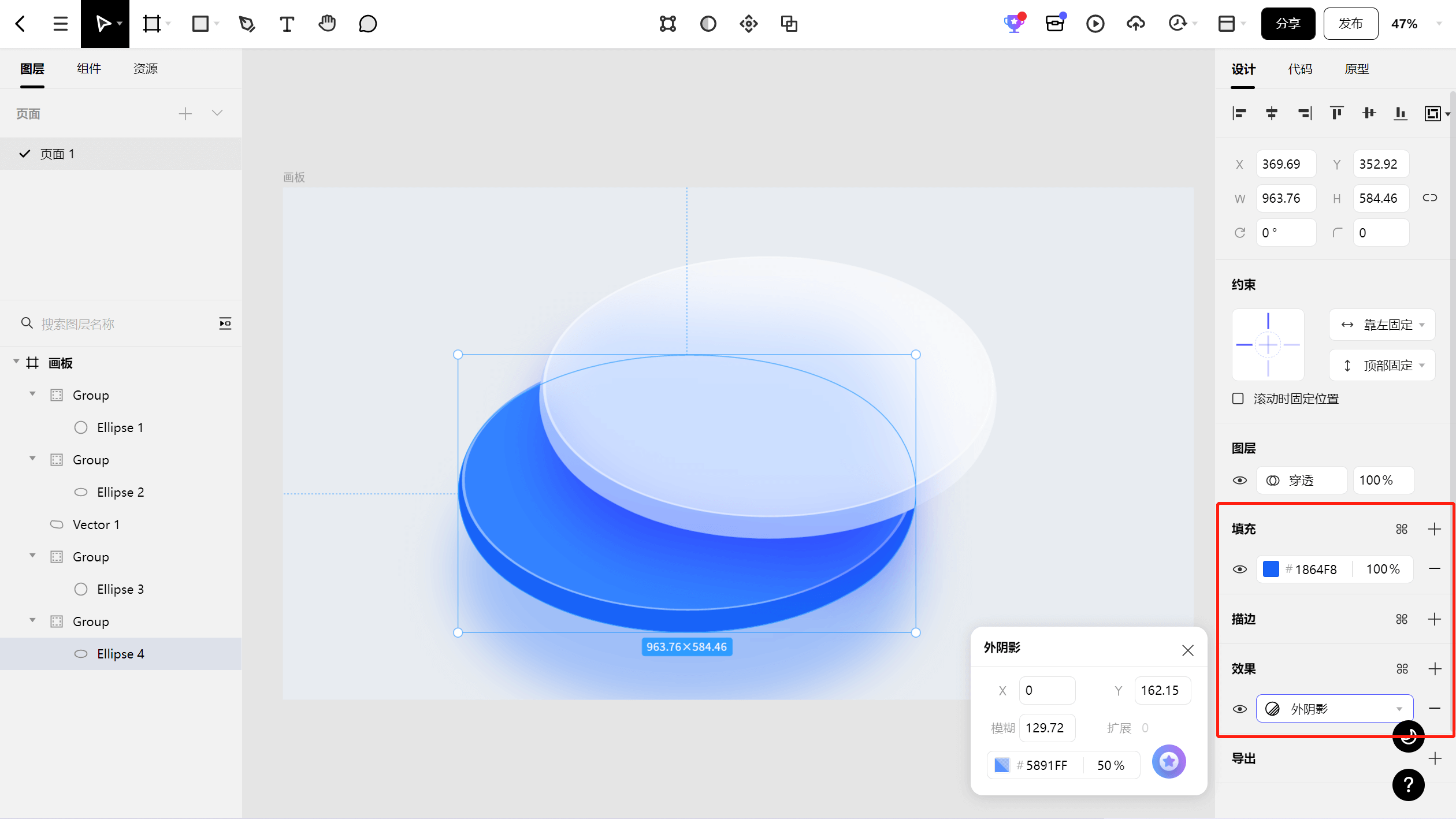
第六步:复制第二个椭圆(Ellipse2),将其重命名为Ellipse4,将其放在最底层,填充椭圆底色,设置阴影效果。
* 参考数值:1.图形底色为#1864F8,100%;
2.添加外阴影效果X=0,Y=162.15,模糊为129.72,颜色#5891FF,50%

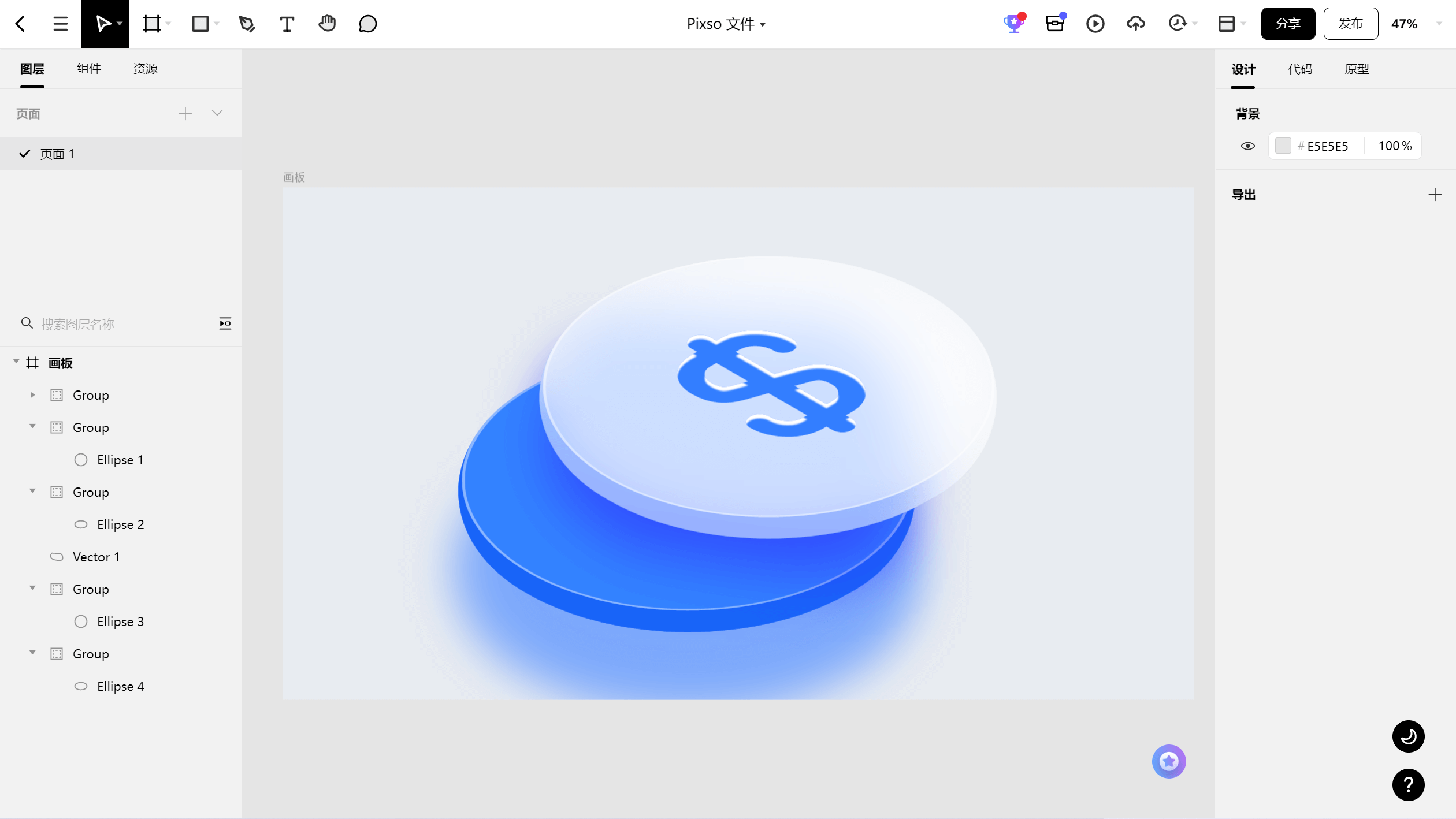
最后一步:在最上层添加上所需要的元素就可以啦!图示用的是【$】符号。

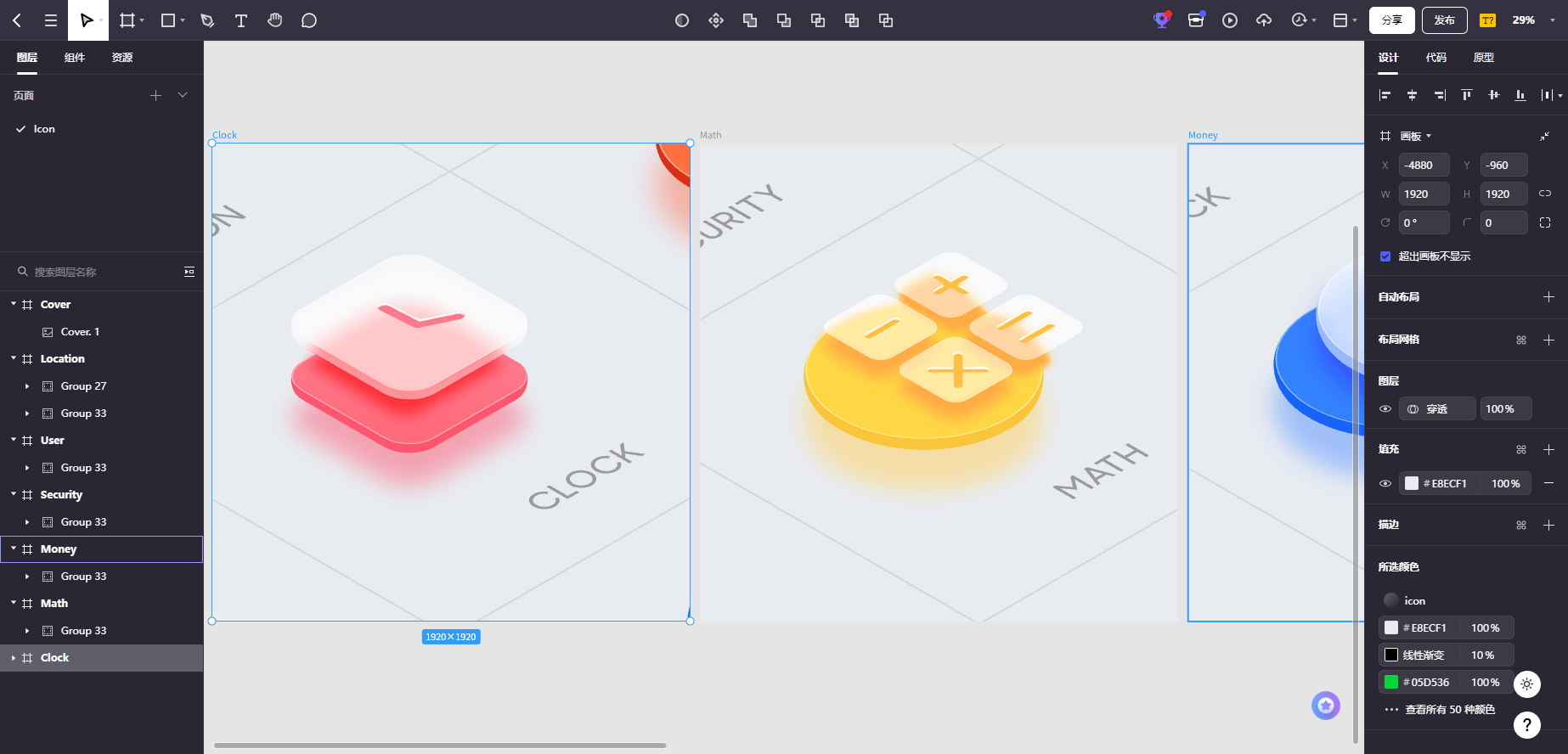
2. 用Pixso协作设计3D玻璃质感图标
你也可以直接在Pixso社区的作品资源,搜索图标分类,快速找到3D玻璃质感图标icon,打开编辑画板即开即用。

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
使用 Pixso 在线协同设计3D玻璃质感图标,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!
3. 协作设计工具Pixso的特点
团队高效协同:支持多人在线编辑和查看,无需下载,云端同步更新修改内容,评论也能加入协作,轻松反馈与修改校正所有项目。
智能设计工具:自带专业设计工具,拥有和 Figma、sketch 同样丝滑的创作体验。只需修改主组件,所有组件同步变化,快速形成统一规范。组件级自动布局,增加或删除内容都无需手动调整,智能排版。
企业级数据安全:内网本地服务器部署,确保敏感数据和业务数据私有化。提供定制化功能开发,私享更多高效体验。自定义团队管理权限,规避数据泄露风险
海量设计模板:集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统。组件素材直接拖拽复用,省去大量重复劳动。Pixso设计资源每月更新,创意快人一步。




