卡片作为信息载体,因为其美观、小巧、兼容性强等特点而备受青睐,目前正逐步成为前端设计者们喜爱使用的宠儿。相比传统单一的页面设计,卡片设计提供更多个性化的用户体验,使界面设计清晰平衡、富有美感、简约时尚而又具备良好可用性。
Pixso结合实际项目中得到的一些思考,总结归纳出卡片式设计的细节要点,希望能给大家一些快速提升设计效果的灵感。
细节一:卡片的造型
圆角的选择
常见的卡片弧度形式有4类:直角、小圆角、大圆角、特殊圆角。圆角大小为4px、8px、12px等等。注意:圆角越大,可用面积会越小,需要根据实际场景进行平衡,以视觉上舒服为宜。卡片设计中,不同的圆角,能表达出不同的质感。
•小圆角:视觉印象是硬朗,多用于严肃、高端、冲突感强烈的设计中。
•大圆角:给人的感觉是有亲和力、柔软、安全的,多用于儿童产品、娱乐性强的设计中。
Pixso建议,在设计的时候,根据自己的产品属性选择气质相符的圆角设计很有必要。

圆角的比例
卡片的比例设计上,推荐使用一些美感定律。比如黄金比例(1.618)、白银比例(1.414)、青铜比例(1.732)、正方形之类。当然,实际设计需求中的比例,还是要结合内容的多少来具体分析。
Pixso建议,当比较接近这些美感比例其中之一时,就直接优化到这个比例。比如做了一个卡片,宽高比是1.5,比较接近于黄金比例,那就干脆让它等于黄金比例。

异形卡片
在设计中,我们可以对卡片进行异形设计,用来达到我们想要的风格表现。当然,在一个页面内尽量不要有太多的异形设计,尽量使用页面中的首个卡片进行差异化处理,让整体表现出一点不同即可。

细节二:卡片的内容
文字
若在设计上使用了卡片式的设计风格,那在一些长文表现的界面建议去除卡片。长文章的页面更强调阅读的沉浸感,用户需要更多的专注于文字,这时候无边的体验更适合。
间距(网格法)
好的设计都有规律可循,而且往往能减少时间,提高效率。卡片设计中的内容间距通常采用8的倍数数值。8作为设计的最小步进单位,所有的元素尺寸都是8的倍数。采用 0、8、16、32、64这样整倍的间距,不仅灵活,而且易于换算。
在实际使用8为系数时,某些情况下我们会发现间距过大,这是也可以采用2px/4px网格去进行设计。基数越小,元素之间距离越小;基数越大,页面的留白越多。在设计时,我们按照间距规范合理设定即可。
减少线框
卡片式设计中应尽量减少线框,多用留白来进行内容划分。通常,用于分隔内容的线框可以用空白代替。我们设计的大多数UI元素都包含在线框中,因此,只需删除那些容器,它可以使页面看起来不那么密集,并提供更多的呼吸空间。
层次清晰
图像和文字的层次结构必须清晰才能使卡片看起来有吸引力,更易于用户使用。保持这种结构有助于确定信息的位置,更有效地传达信息。

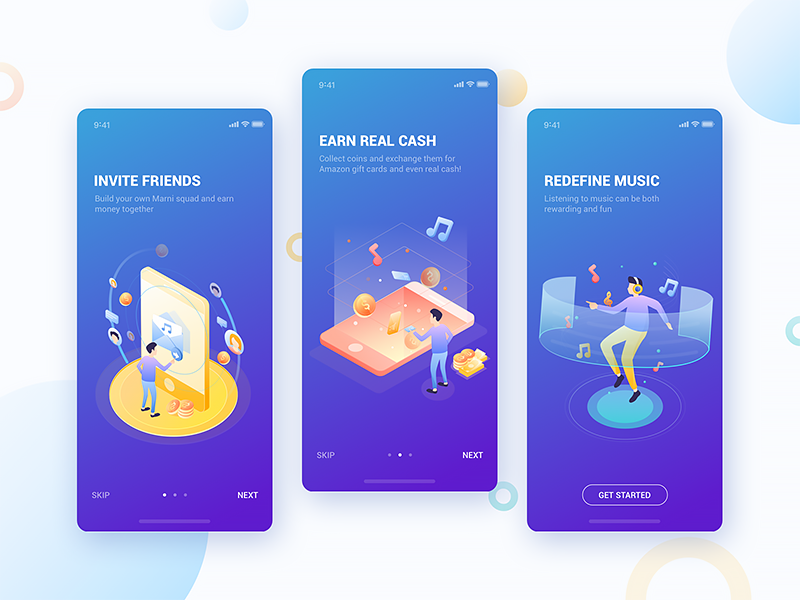
例如:在Pixso社区资源的社交聊天类APP设计案例中,图片和文字之间结构清晰,整个引导页面视觉上富有层次感,能让用户更加容易完成引导任务。
内容出界
卡片设计具有独特的视觉空间感,但卡片与卡片直接也会有分隔,因此在设计时更应该对内容进行归纳,避免产生过多的小块卡片而导致排版过于拥挤、凌乱或者内容不够宽度的展现。
细节三:卡片的效果
颜色搭配
卡片的颜色搭配可以使用纯色和渐变色,这些颜色与文字之间的对比更符合界面对比度标准。

阴影和渐变
通过对按钮、卡片等进行投影运用可以增强卡片立体感与层次感。注意:我们在制作投影时,需要根据不同背景改变投影的颜色、透明度。投影的权重要符合页面设计的氛围,投影的运用是为了增强元素的立体感与层次感,而不是影响整个页面的视觉平衡。
细节四:卡片的细节设计
光感
卡片设计的光感细节能提升设计的质感。

投影
卡片设计中如果加投影的话,不要加的过重。取色时尽量选择背景颜色的色相,稍微加深一些,尽量避免用黑色来做投影,会显得画面脏;投影的参数上,距离可以设置的大一点,让投影更自然一些。
Pixso总结:卡片是UI设计师发挥创意的画板。它不仅仅是一个拟物化的卡片UI控件,还是创建优质内容,营造优质用户体验的重要布局手段。看了以上4个优质的卡片式UI设计的细节分析,希望你能从中思考并且得到更多设计灵感。当然,也可以打开Pixso社区资源,上面有海量卡片式设计案例可以免费下载使用,给你带来不一样的灵感指引!




